「プロっぽく見せたいのに、なんだか素人っぽい配色になる」
「この色で本当にお客様に伝わるのかな…」
こんな風に、ホームページのカラー選びで悩んでいませんか?
プロっぽく見せたい、でも自分らしさも大切にしたい。
そんなあなたに、失敗しない色選びのテクニックをお伝えします。
実は、あなたらしさを活かしながら、サービスの魅力も伝わる色選びには、シンプルなコツがあるんです。
今回は、初心者の方もすぐに活用できる、プロ直伝の色選びテクニックをご紹介します。
ホームページのカラーを決める3つの要素

魅力的なカラーパレットは、次の3つの要素を組み合わせることで生まれます。
- あなたらしい色:直感的に好きな色
- 与えたい印象:お客様に伝えたいイメージ
- 業界の定番色:業界ごとの特徴的なカラー
それぞれの要素について、詳しく見ていきましょう。
1.あなたらしい色を見つける

あなたが直感的に好きな色を3つリストアップしてみましょう。
この時、「なぜその色が好きか」も一緒に書き出すのがポイント。たとえば、
- グリーン:癒される、自然な感じ
- ベージュ:温かみがある、落ち着く
- 白:清潔感、すっきりした感じ

この「なぜ好きか?」という理由こそ、あなたの価値観や大切にしていることを表しています。
理由を言葉にすることで、カラー選びに活かせるヒントが見えてきます。
グリーンが好きな方は自然との調和や癒しを大切にしている場合が多いですし、ベージュが好きな方は温かみのある接し方を心がけているかもしれません。
このように、好きな色には必ずあなたらしさが隠れているんです。
自分らしい色がわからない場合は、パーソナルカラー診断で客観的な視点をプラスするのもおすすめです。最近は写真を送るだけで、あなたの魅力を引き出す色を提案してもらえます♪
2.与えたい印象を考える

では次に、その「あなたらしさ」をお客様にどのように伝えたいのか、考えていきましょう。
例えば、
- 信頼感を大切にしたい
- 親しみやすさを出したい
- 高級感を演出したい
他にも、「温かみのある対応が強み」「丁寧さにこだわりたい」「元気や活力を届けたい」など、あなたならではの想いもあるはずです。
これらの印象は、それぞれ色と深い結びつきがあります。以下に、代表的な印象と色の組み合わせをご紹介します。
| 与えたい印象 | カラー | 与えたい印象 | カラー |
|---|---|---|---|
| 癒し | ナチュラル | ||
| 洗練された | 信頼感 | ||
| 親しみやすさ | 高級感 | ||
| 女性らしさ | クリーンさ | ||
| 知的さ | 誠実さ |
このように、伝えたい印象を色に置き換えることで、あなたの想いをビジュアル化することができます。
3.業界の定番色を知る

それぞれの業界には、よく使われる定番の色があります。
定番色は、その業界に期待される特徴や価値を表しています。例えば、サロン系はあたたかみや安らぎを、コンサルティング系は信頼感や実績といった具合です。
ブランドカラーを決める際は、まずはあなたの業界で使われている定番色を知りましょう。
| 業界 | 定番カラー1 | 定番カラー2 | イメージ |
|---|---|---|---|
| サロン系(エステ・整体) | 温もり・安らぎ | ||
| ヨガ・瞑想系 | 癒し・調和 | ||
| コンサルティング系 | 信頼感・実績 | ||
| 美容・ファッション系 | 女性らしさ・上質感 | ||
| 教育・コーチング系 | 知性・活力 |
これらの定番色は、あなたのブランドカラーを考える上での基準となりますが、そのまま使う必要はありません。
大切なのは、その色が選ばれている理由を理解することです。
定番色を知り、お客様が期待している特徴や価値観を踏まえて、自分の「好きな色」や「与えたい印象」と組み合わせていきましょう。
次に、1.好きな色、2.与えたい印象、3.業界色、この3つの要素をバランス良く組み合わせていく具体的な方法をご紹介します。
3つの要素を組み合わせた配色作り

魅力的なブランドカラーは、「好きな色」「与えたい印象」「業界色」、この3つのバランスで決まります。さっそく、実践的な手順を見ていきましょう。
メインカラーの選び方
人によって大切にしたい要素は異なります。以下の3つのケースを参考に、あなたに合った組み合わせを探してみましょう。
1.好きな色をメインにするケース
例1:ヨガインストラクター

大好きなグリーンを基調にしながら、温かみも表現したい

例2:ライフスタイルコーチ

北欧インテリアのような、ナチュラルでモダンな印象にしたい

2.与えたい印象をメインにするケース
例1:フォトグラファー

洗練された都会的な印象のブランドにしたい

例2:エグゼクティブコーチ

プレミアムなサービスの価値を視覚的にも表現したい

3.業界色をメインにするケース
例1:エステサロン

信頼感を大切に、親しみやすさもプラスしたい

例2:キャリアコンサルタント

信頼感と実績をベースに、知的な印象もプラスしたい

このように、「好きな色」「与えたい印象」「業界色」、どのカラーをメインにしても、お客様の心に響く、魅力的なブランドカラーを作り上げることができます。
- 好きな色メイン:あなたの個性が際立ち、親近感がわきやすいカラーに
- 与えたい印象メイン:お客様に明確なメッセージを伝え、記憶に残るカラーに
- 業界色メイン:信頼感や安心感を高め、プロフェッショナルな印象に
配色のポイント

- 必ずしも3つの要素全てを使う必要はない
- 同じ要素から2色選んでも構わない
- 大切なのは、あなたらしさと効果のバランス
多くのデザイナーが実践しているのは、「まずは基本に忠実に、そこから自分らしさを加える」という方法です。
シンプルな配色をベースに、あなたらしい色使いを探してみましょう。

私は、お客様の「好きな色」を参考にしながら、「業界色」や「与えたい印象」に合う色を選んでいます。
無料ツールを活用すると、より素敵な配色が見つけやすいですよ。以下の記事で、センスの良い配色を手早く探せる便利なツールを紹介しています。
では次に、これらの色を具体的にどう使っていくのかを見ていきましょう。
ホームページでの色の使い方

1. メインカラーの使い方
メインカラーは、サイト全体の雰囲気を決定づける重要な色です。
以下のような場所に使用することが多いです。
- ヘッダーやフッター
- 記事やサイドバーの見出し
- ブランドロゴやタイトル
メインカラーを効果的に使うことで、ブランドイメージを強く印象付けることができます。
2. サブカラーの使い方
サブカラーは、メインカラーを引き立てつつ、ページ全体の印象を補完する役割を果たします。
次のような場所に使用するのがおすすめです。
- メインコンテンツの背景色
- 見出しやボーダー
- 補足情報やアイコン
3. アクセントカラーの使い方
アクセントカラーは、ユーザーの注意を引き付けたい要素に使用します。
以下のような場所が適しています。
- ボタンやリンク
- 重要なアイコンや記号
- 強調したいテキスト
アクセントカラーは使いすぎるとごちゃごちゃした印象になるので、目立たせたいポイントだけに使うようにしましょう。
4.色数は少なめに
原則、色数は少なめに。おすすめは2〜3色+モノトーン。
色を抑えることで洗練された印象になり、メリハリのあるセンスの良いデザインに仕上がります。
シンプルな色使いのコツをもっと知りたい方には、こちらの本がおすすめです。3色だけでも素敵な配色ができる実例が豊富で、色選びの参考になりますよ。
具体的な使用例
それでは、具体的にホームページでの色の使い方を見ていきましょう。
実例を2つご紹介します。それぞれの配色が、実際のサイトでどのように活かされているのか、ご覧ください。
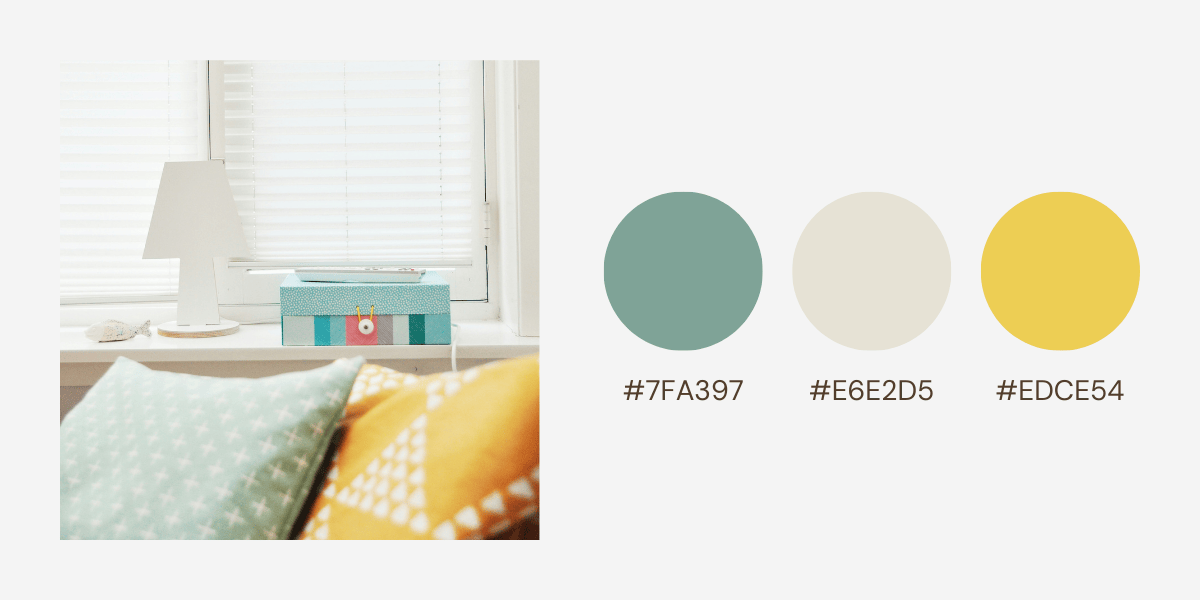
例1:ヨガインストラクターの場合
先ほどのヨガインストラクターの配色例を使って、実際のホームページをイメージしてみました。
柔らかで温かみのある色使いで、ヨガスタジオらしい癒しの雰囲気を演出しています。
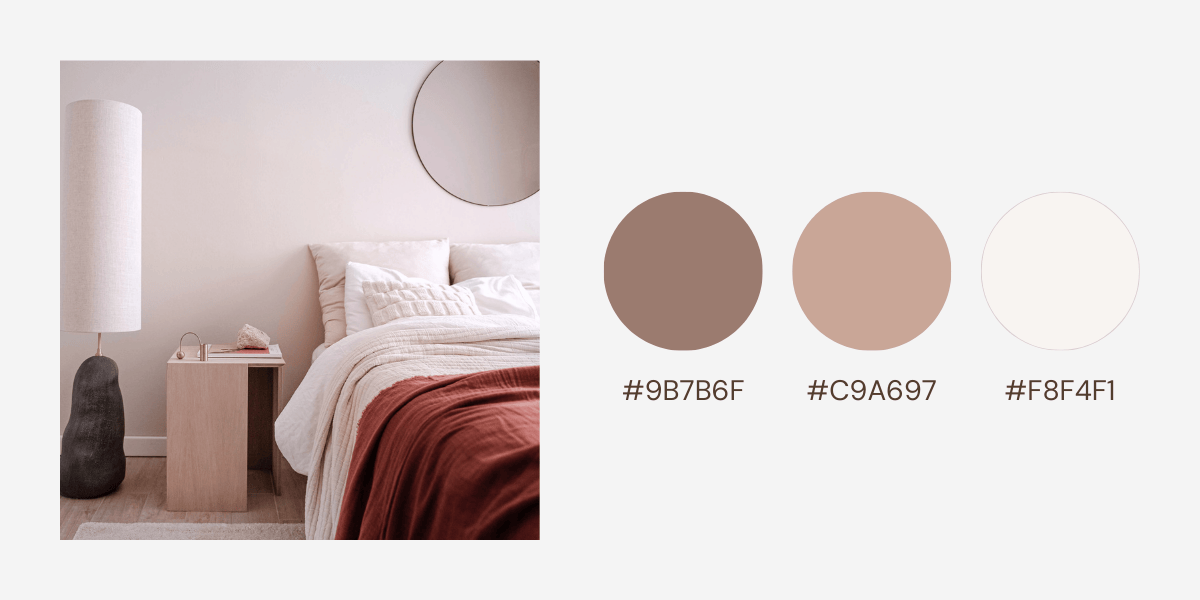
例2:キャリアコンサルタントの場合
続いて、キャリアコンサルタントの配色例です。引き締まった印象のサイトをイメージしてみました。
プロフェッショナルな印象を大切にしながら、アクセントカラーで親しみやすさもプラスしています。
このように、業種や目的に合わせて色の使い方を変えることで、効果的なブランディングが可能になります。
失敗を恐れずに、自分らしい色を選ぼう

色選びに「正解」はありません
- 業界の定番色を知り、
- 与えたい印象を考え、
- 好きな色を組み合わせる。
これがホームページのカラー選びの基本です。でも、その組み合わせ方に正解はありません。
「なぜこの色を選んだのか」という理由があれば、それが正しい選択です。
お客様に与えたい印象や、伝えたいメッセージを考えながら、あなたらしいカラーを選んでみてくださいね。
具体的なカラーパレットをお探しの方は、以下の記事もご参考ください。
まとめ
今回は、あなたらしさを引き出すホームページのカラー選びについて解説しました。
まずは2〜3色の組み合わせから。好きな色やお気に入りの配色を見つけながら、あなたらしい色選びを楽しんでみてください。
きっと、想いの伝わる素敵なホームページができあがるはずです。
迷ったときは気軽にご相談を
「でも、やっぱり不安…」「もっとブランドらしい印象にしたい」
そんな方は、ホームページ無料診断をご利用ください。現在の色使いの改善点や、あなたのブランドに合った配色のアドバイスをさせていただきます。




