「かんたんリンクの設定方法を知りたい」
「Amazonとの提携申請でつまづいている」
「WordPressへの貼り付け方がわからない」
こんな疑問にお答えします。
もしもアフィリエイトの「かんたんリンク」機能を使うと、Amazon、楽天市場、Yahoo!ショッピングのアフィリエイトリンクを簡単に作ることができます。
実際に、かんたんリンクで作った商品リンクの例はこちら↓
かんたんリンクの特長は、難しい設定が不要で、スマホとパソコンの両方できれいに表示できるところ。
手軽に商品リンクを設置できるので、私もとても重宝しています。
- アフィリエイト初心者の方
- 手間をかけずに商品リンクを設置したい方
- すぐにアフィリエイトを始めたい方
- 複数のECサイトの商品リンクを一括で表示したい方
今回は、誰でも簡単に始められるかんたんリンクの設定方法を、画像付きで詳しく解説していきます。ぜひご活用ください。
1.かんたんリンクを使うための準備

かんたんリンクを使い始める前に、以下の準備を済ませておきましょう。
- もしもアフィリエイトの会員登録とサイト登録
- Amazonとの提携申請
- Yahoo!ショッピングとの提携申請
これらの準備が完了している場合は、2.かんたんリンクの作成と設置方法へ進んでください。
これから始める方は、以下の手順で設定を進めていきましょう。
1.もしもアフィリエイトの会員登録とサイト登録

まずは、もしもアフィリエイトに会員登録して、サイトを登録します。
会員登録とサイト登録の詳しい手順は、以下の記事でご確認いただけます。
会員登録とサイトの登録が完了したら、AmazonとYahoo!ショッピングに提携申請を行いましょう。
2. Amazonに提携申請する

1.Amazon提携申請の準備
Amazon提携の審査では、以下の条件を満たしている必要があります。事前に確認しておきましょう。
❶ サイトの運営状況
サイトの記事数と最終更新日が審査の判断基準となります。
- サイトに10記事以上のコンテンツが掲載されていること
- サイト内のコンテンツ(記事)が60日以内に更新されていること
記事数が10記事未満の場合は、もう少し時間をかけてコンテンツを充実させることをおすすめします。
また、最新記事の公開から60日以上経過している場合は、新規記事を作成してください。
たとえ60日以内に既存記事を「更新」していたとしても、承認されない可能性があります(実例あり)。最新記事の「公開日」が60日以内であることが重要です。
❷ プライバシーポリシーの記載
Amazonと提携する場合、あなたのサイトのプライバシーポリシーに、Amazonとの関係性を明記する必要があります。
以下のような文言をプライバシーポリシーページに追加してください。
- Amazonのアソシエイトとして、当メディアは適格販売により収入を得ています。
- このサイトはアフィリエイト広告(Amazonアソシエイト含む)を掲載しています。
この記載は必須項目です。記載がないと審査に通過できないので、必ず追加しておきましょう。

当サイトのプライバシーポリシーでも、具体的な記載例をご確認いただけます。
上記2点の確認ができたら、準備完了です。Amazonとの提携申請に進みましょう。
2.Amazon提携申請の手順
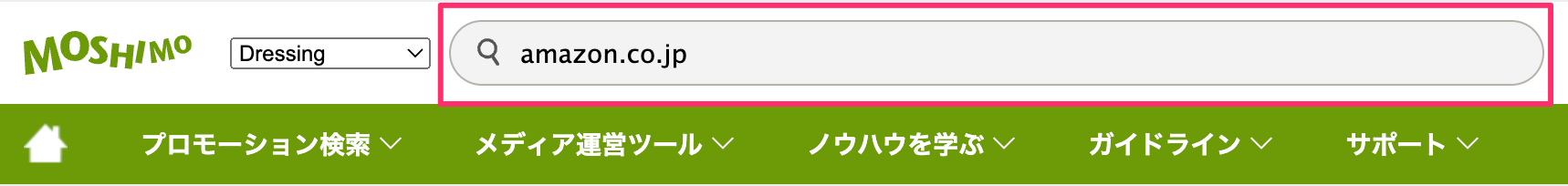
もしもアフィリエイトにログイン後、上部メニューバーの検索窓に「amazon.co.jp」と入力して検索します。入力後、Enterキーを押すと検索が実行されます。

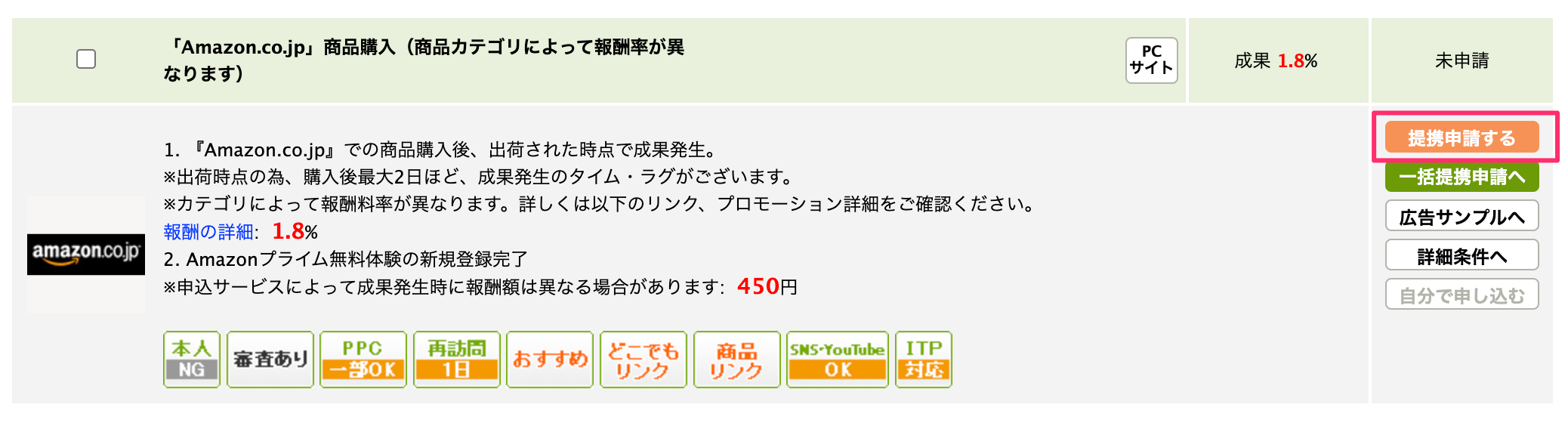
「Amazon.co.jp」商品購入がヒットするので、内容を確認した上で、右側の「提携申請する」をクリックします。

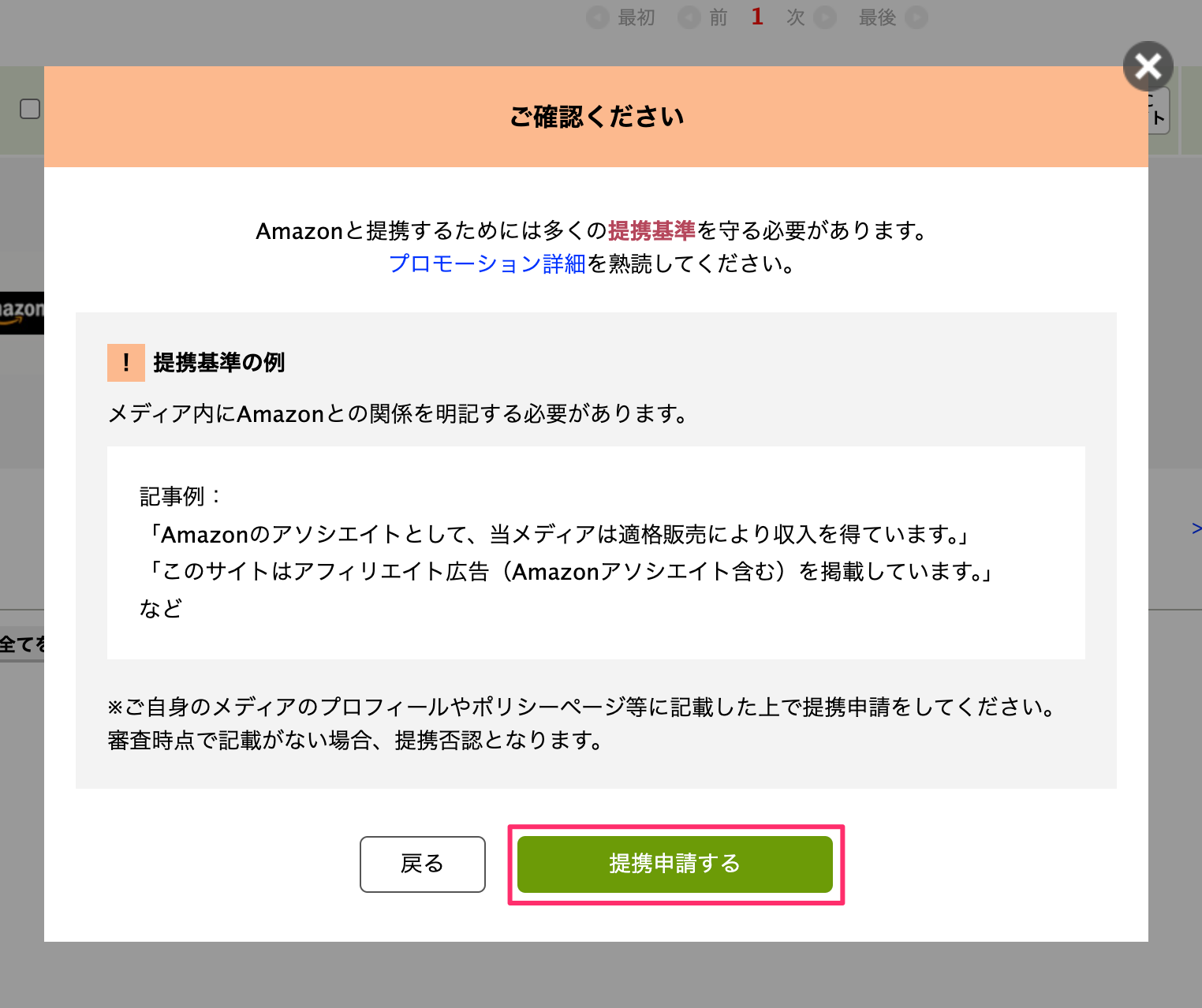
確認事項が表示されます。プロモーション詳細を確認の上、「提携申請する」をクリックします。

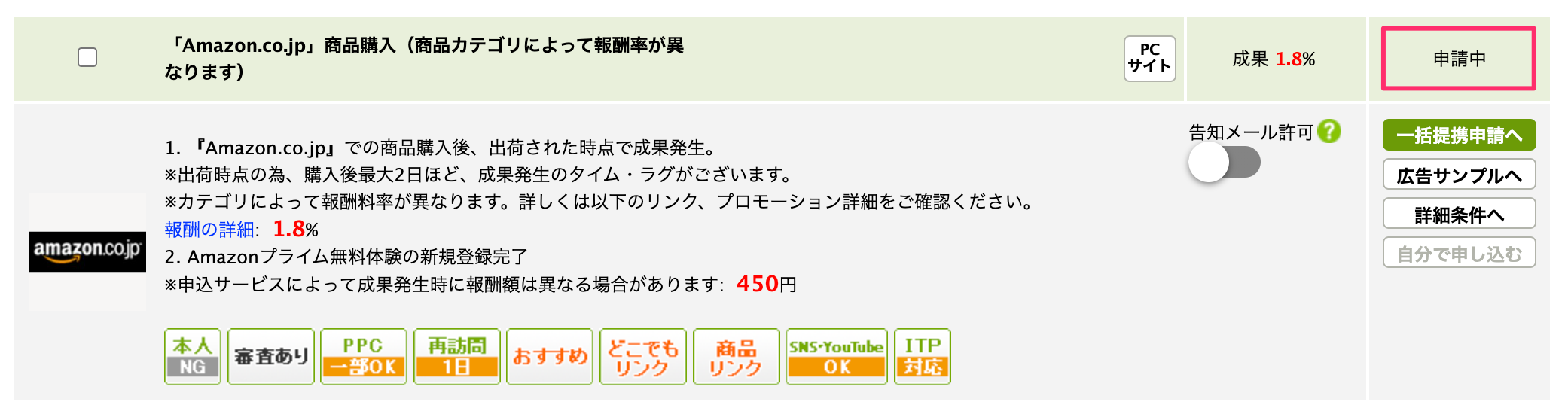
「Amazon.co.jp」商品購入のステータスが「申請中」になっていることを確認します。

承認されるまでには数日かかる場合があります。承認されるとメールが届きます。
3. Yahoo!ショッピングに提携申請する
画面上部の検索窓に【Yahoo!ショッピング】商品購入と入力して検索します。入力後、Enterキーを押すと検索が実行されます。

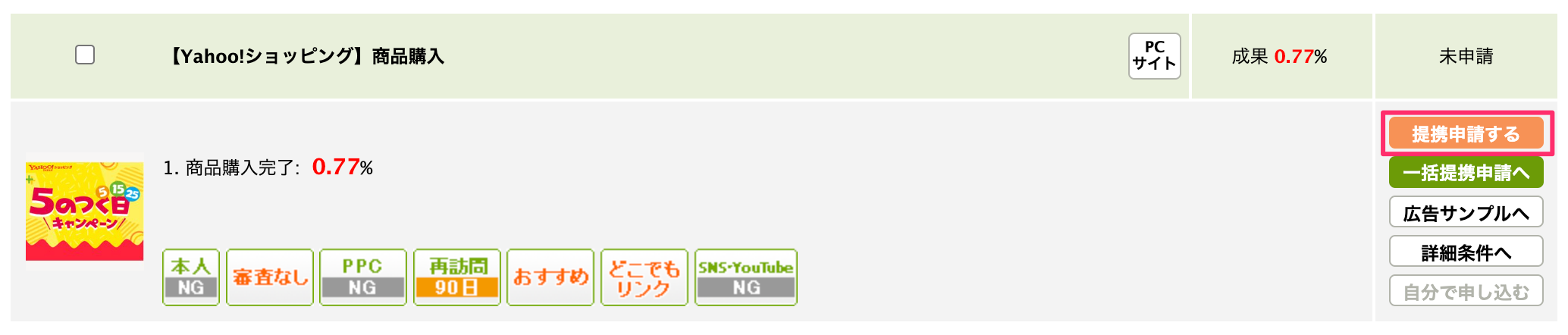
【Yahoo!ショッピング】商品購入が表示されるので、右側の「提携申請する」をクリックします。

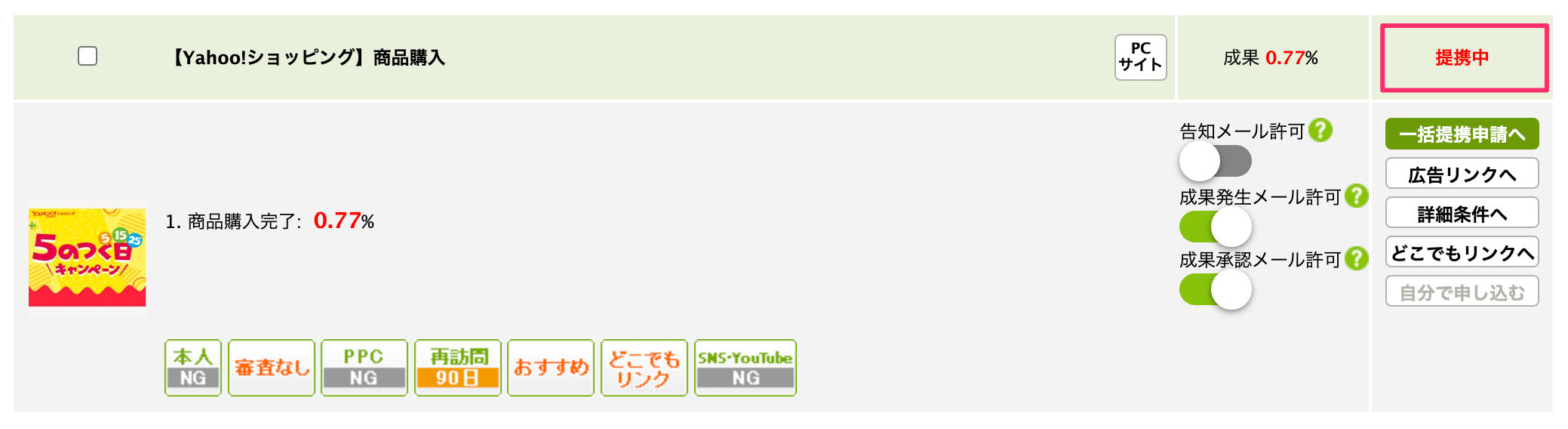
Yahoo!ショッピングは審査がないので、ステータスが「提携中」になります。

これでAmazon、楽天、Yahoo!各サービスの提携申請は完了です(楽天市場はサイト登録時に提携済み)。
「楽天市場」と提携していない場合は、「楽天市場の商品購入」で検索して、同様に提携申請を行なってください。
Amazonの申請が承認されたら、次のステップへ進みましょう。
Amazonの審査前でもかんたんリンクは作れますが、Amazonのリンクは表示されないため、審査後に作り直しが必要です。一度で済ませたい場合は、Amazonの提携承認を待ってから作成することをおすすめします。
2.かんたんリンクの作成と設置方法

1.かんたんリンクの作成手順
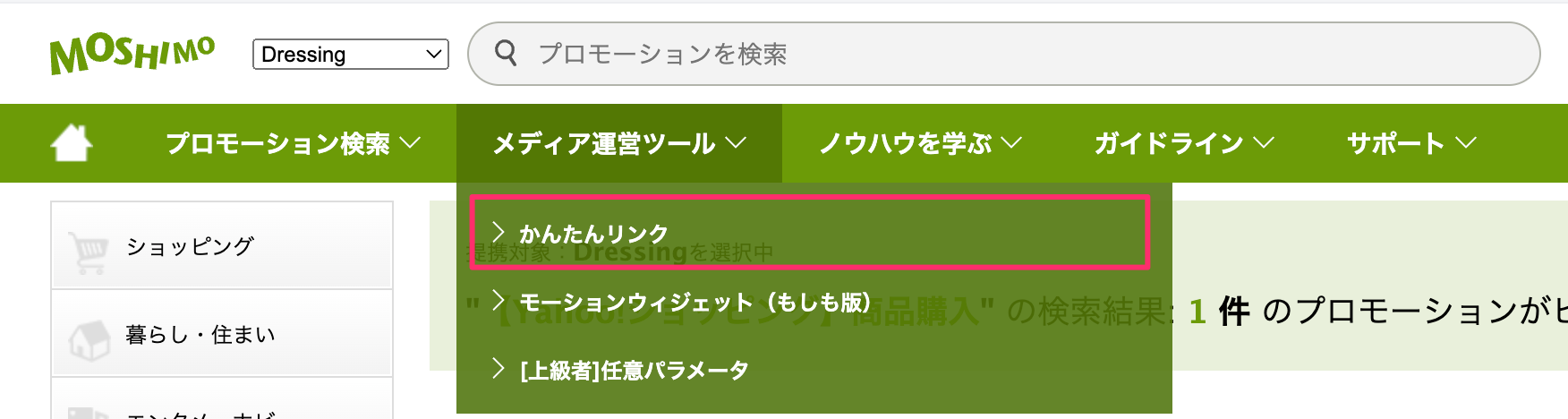
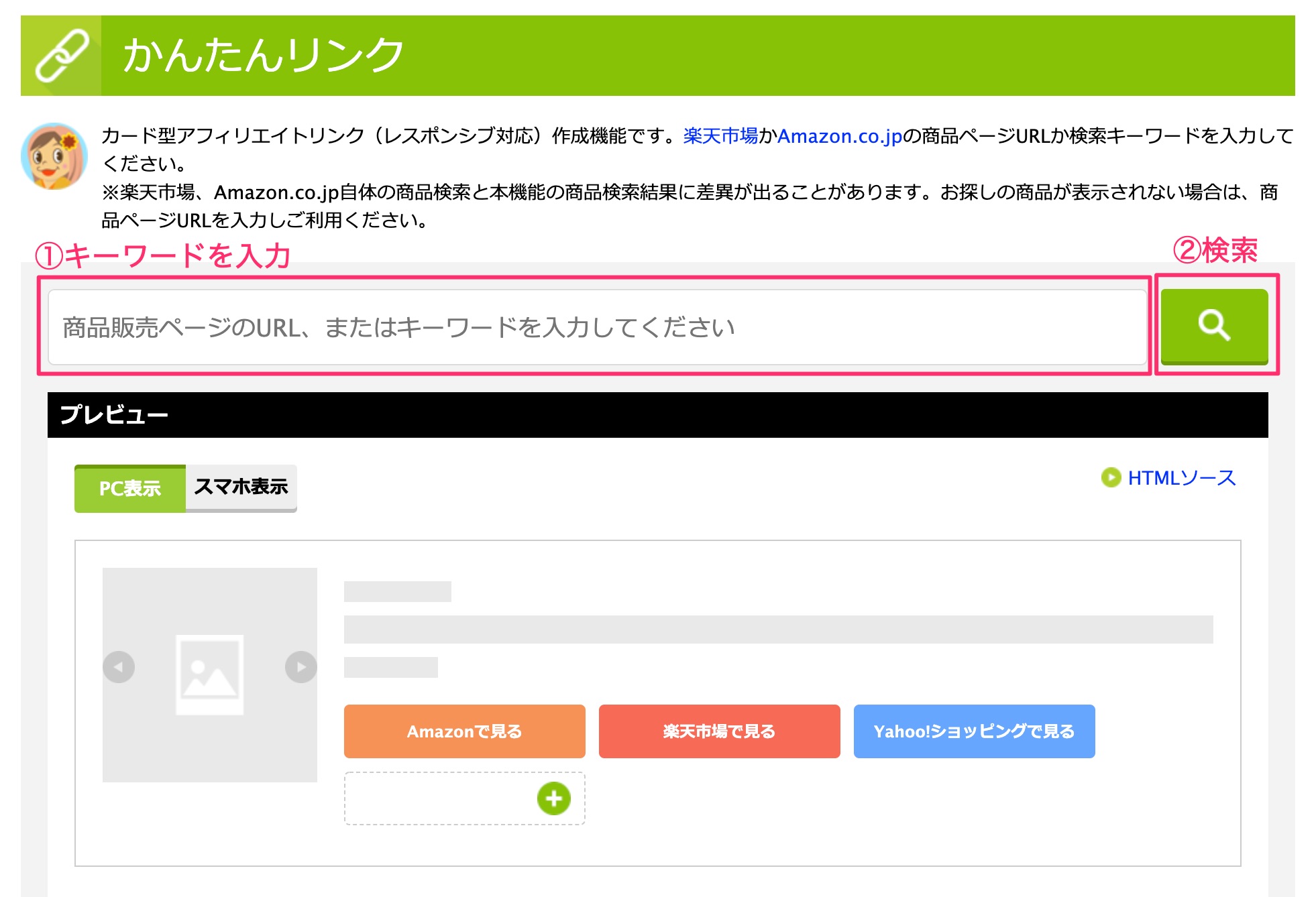
メニューの「メディア運営ツール」をクリックして「かんたんリンク」のページに移動します。

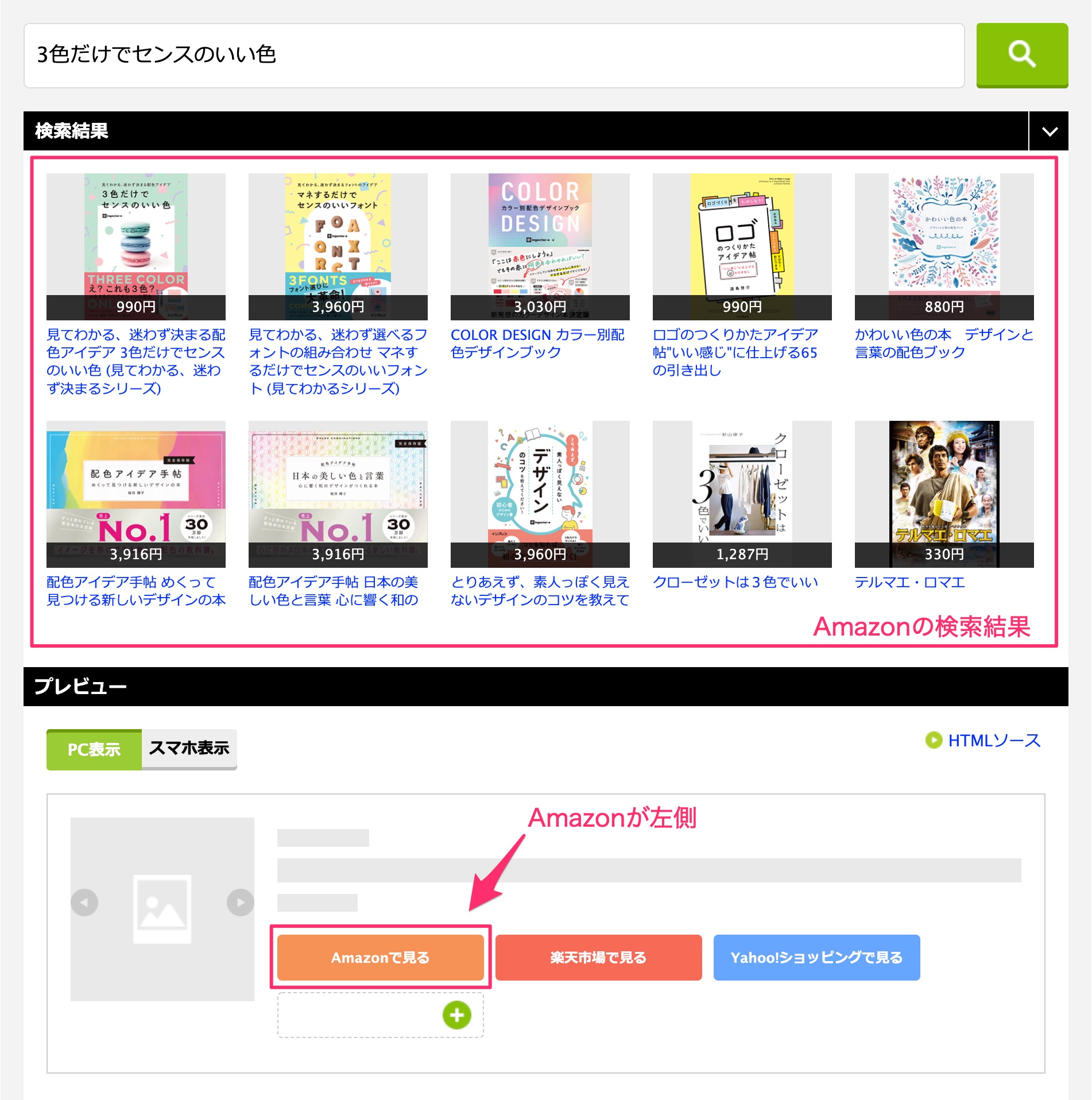
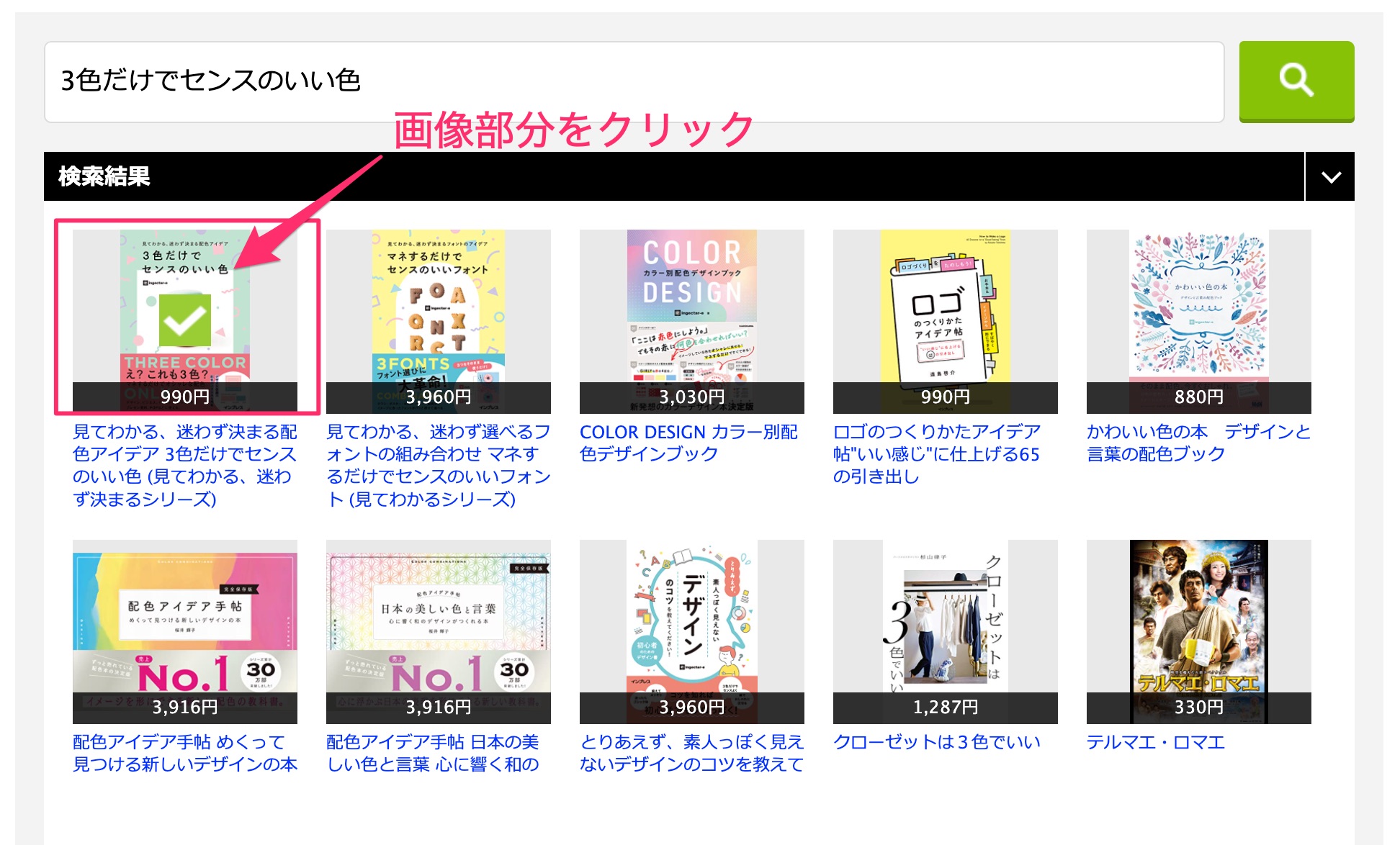
検索窓に商品の検索キーワードを入力して、検索します。

検索対象ストアの切り替え方法
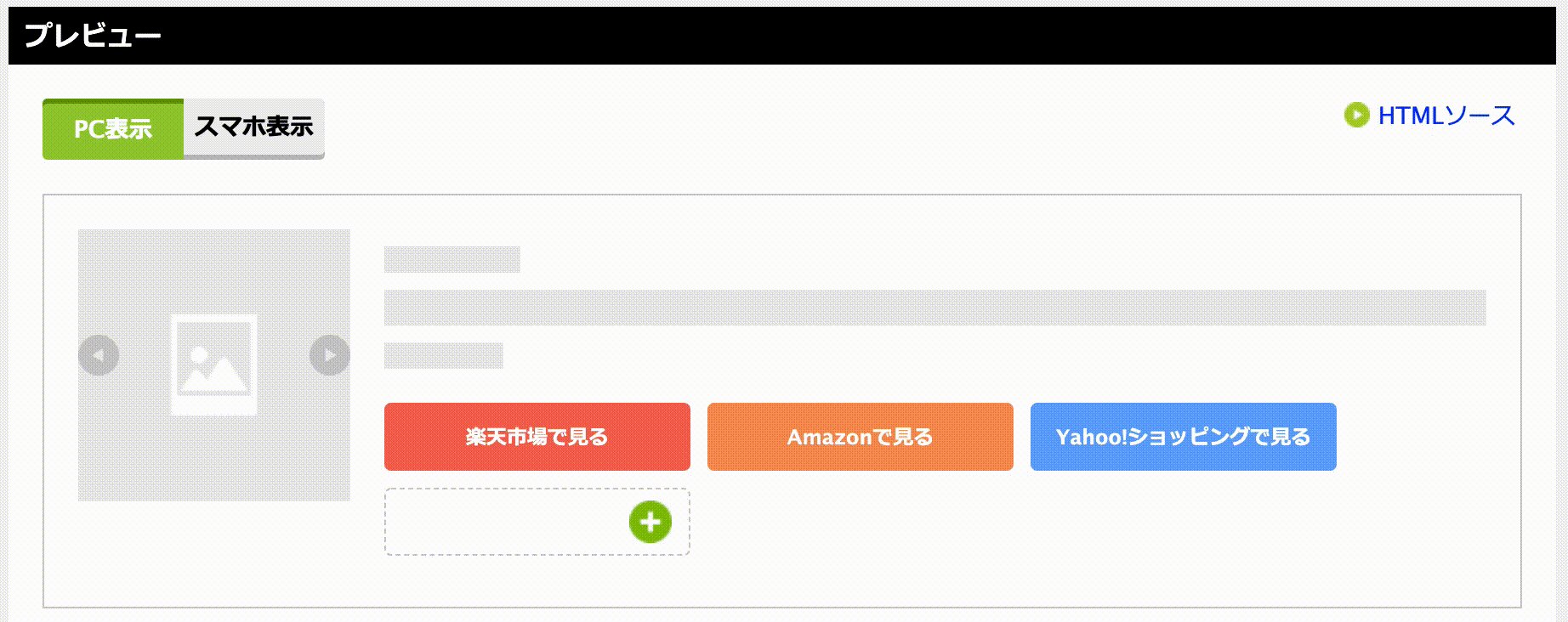
商品はAmazonと楽天市場から検索可能です。左側に配置されているボタンのストアの検索結果が表示されます。

上の例のように「Amazonで見る」ボタンが左側にある場合は、Amazonの商品が検索結果に表示されます。
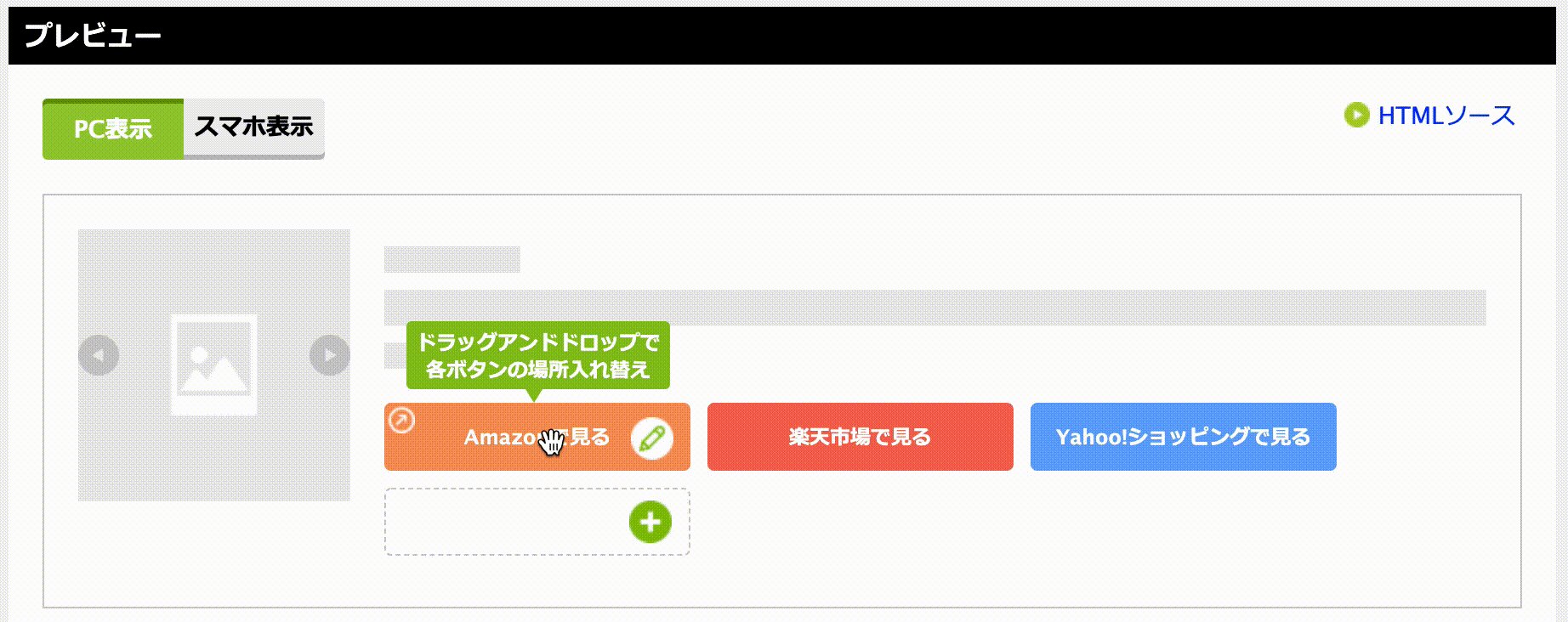
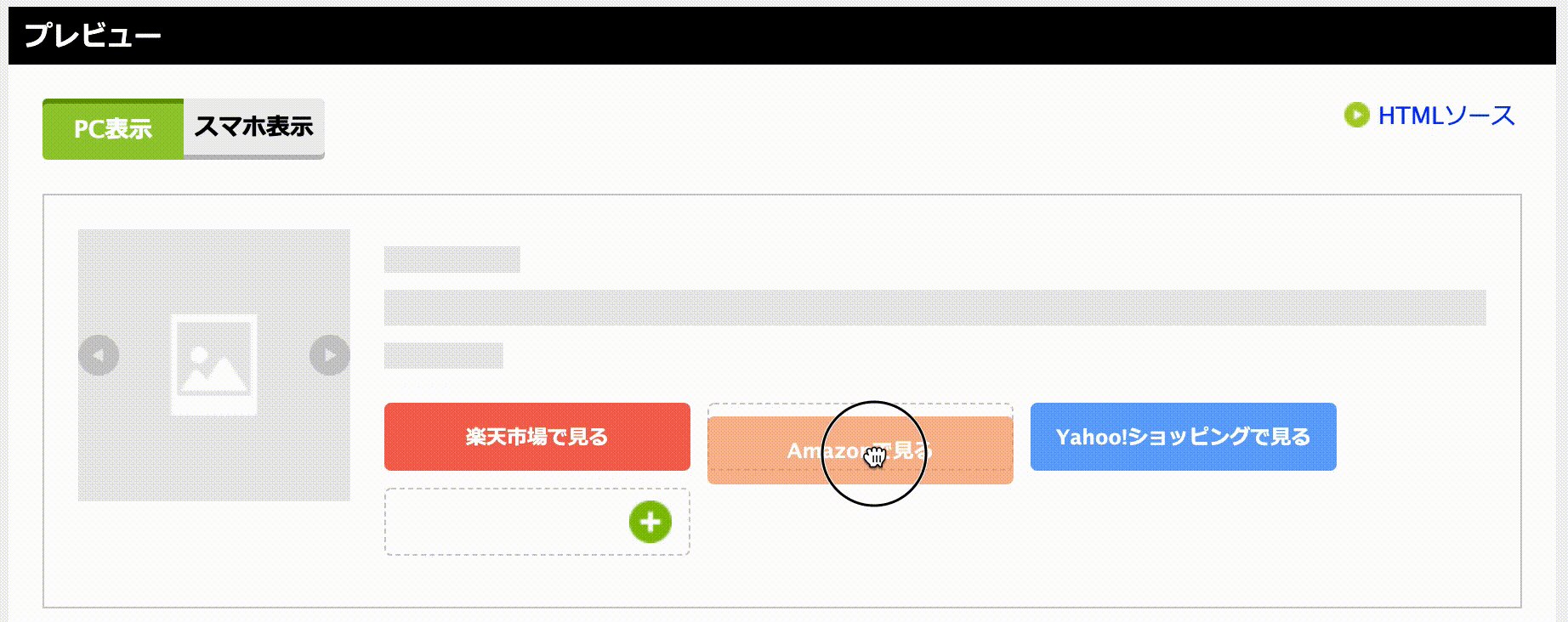
楽天市場の商品を探したい場合は、「Amazonで見る」ボタンを右側にドラッグして、「楽天市場で見る」ボタンを左側に移動してください。

検索結果から、該当する商品の画像部分をクリックして商品を選択します。

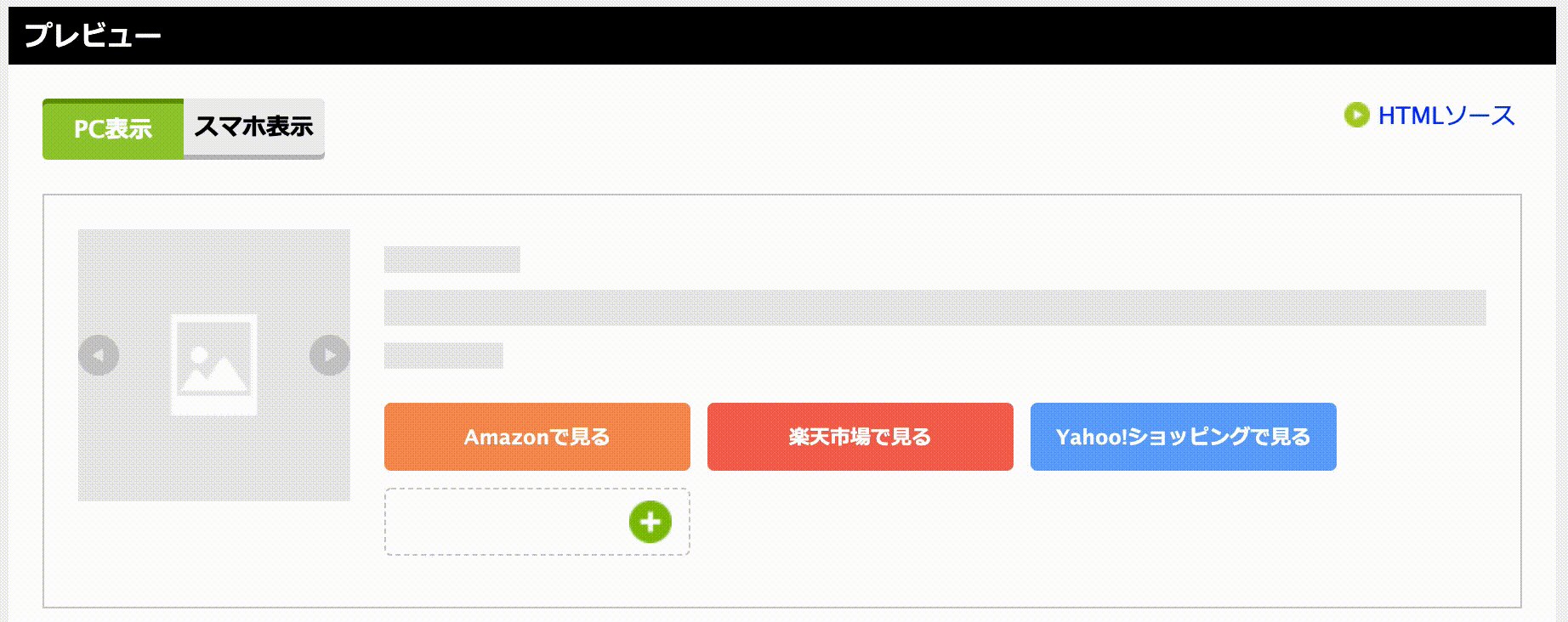
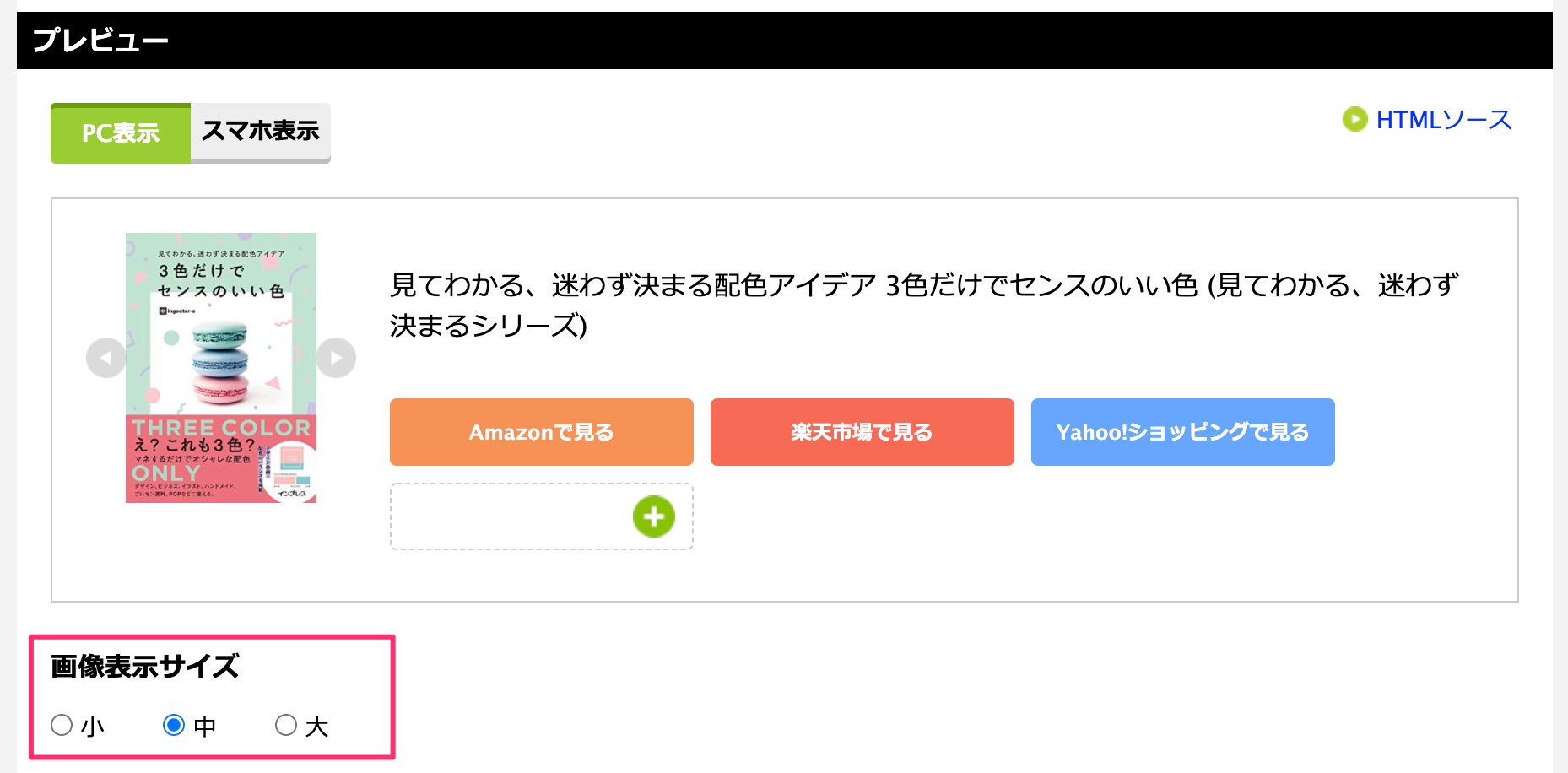
プレビューに商品が表示されます。画像の表示サイズはお好みで変更してください。

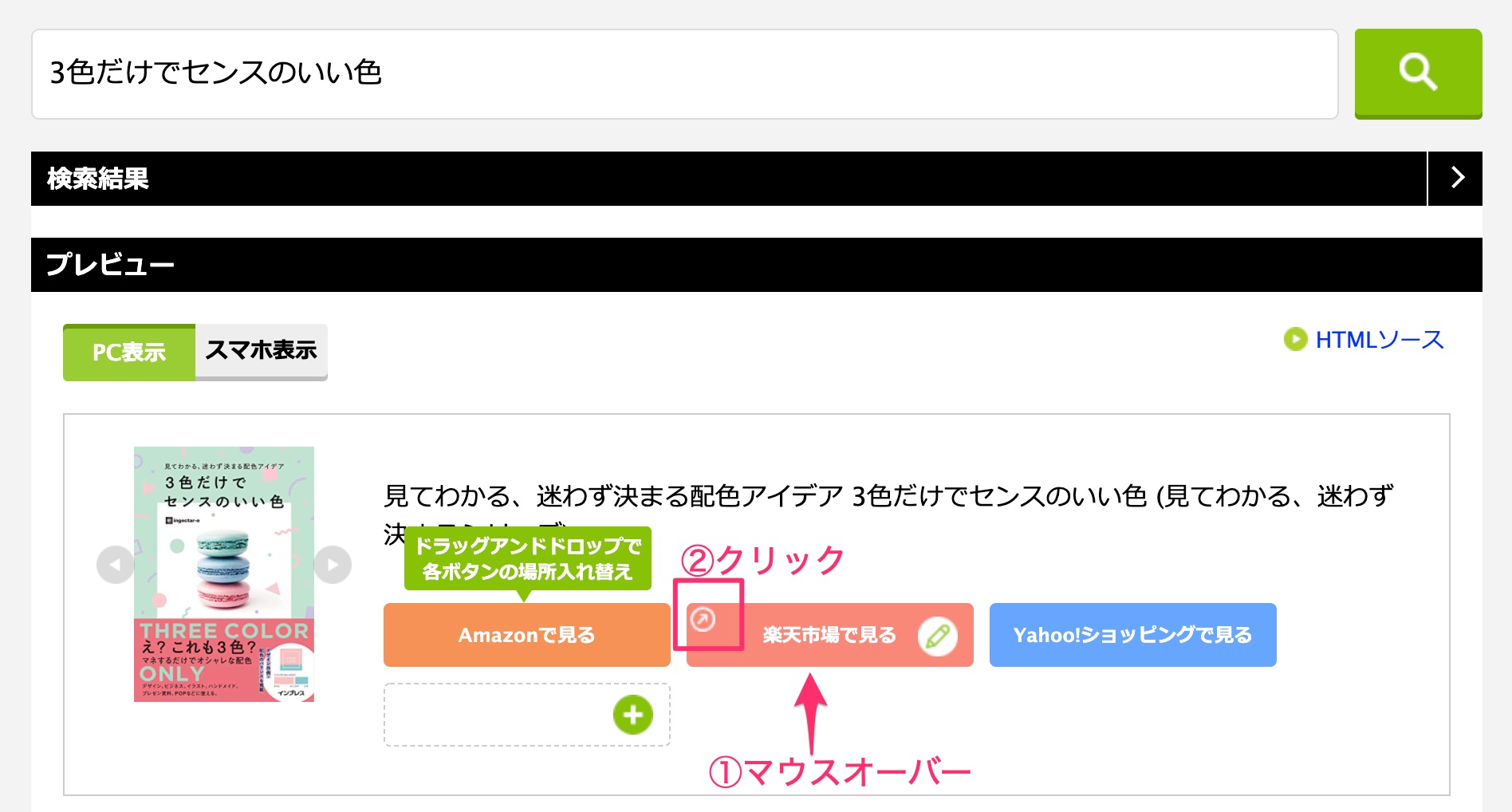
検索して選んだ商品が、他のショッピングサイトでも正しくリンクされているか、以下の手順で確認します。
❶ 検索したサイト以外の「〇〇で見る」ボタン(例:Amazonで検索した場合は「楽天市場で見る」「Yahoo!ショッピングで見る」)にマウスを乗せます。
❷ 左上に表示される矢印をクリックして、それぞれのストアで商品ページを開きます。

❸ 各ストアで意図した商品が正しく表示されているか確認します。
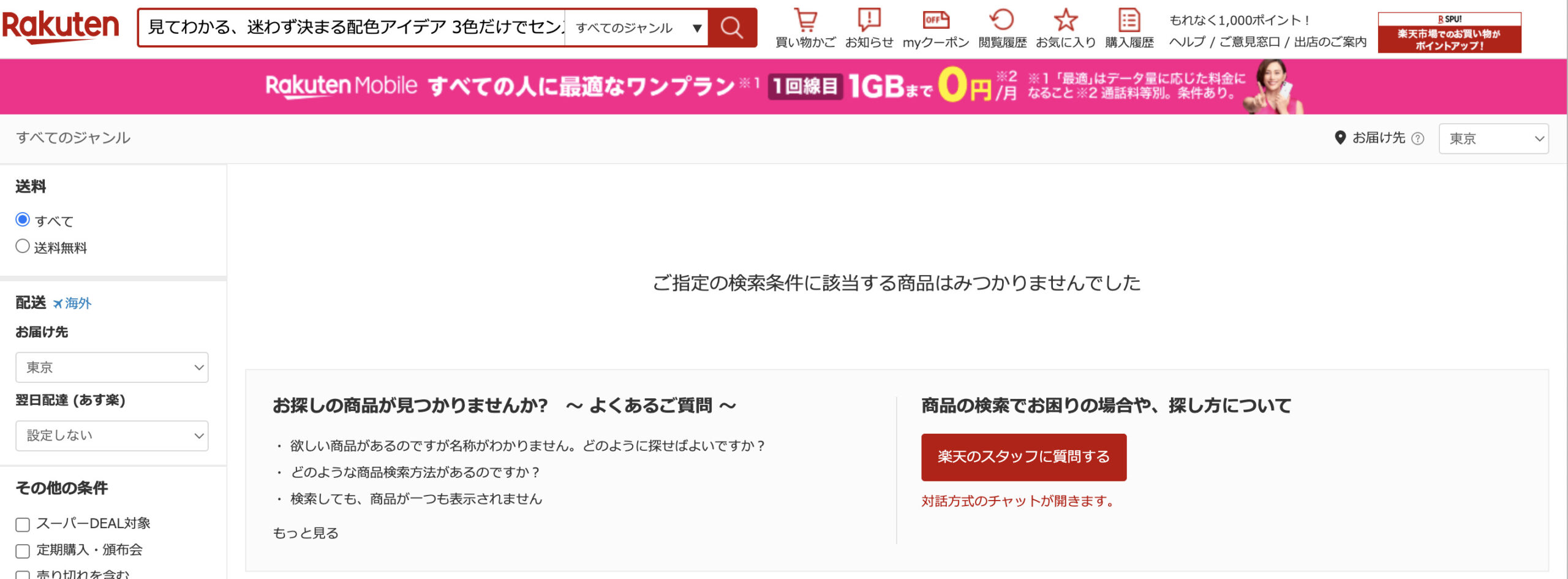
該当する商品が見つからない場合の対処法
楽天市場やYahoo!ショッピングに商品が存在しているにもかかわらず、検索結果に表示されない場合があります。

これは、Amazonの商品名で検索しているために、楽天市場やYahoo!ショッピングの検索エンジンに引っかからないことが原因です。
このような場合、かんたんリンクの「商品名」を編集し、楽天市場とYahoo!ショッピングでも検索可能な商品名に変更することで対処できます。
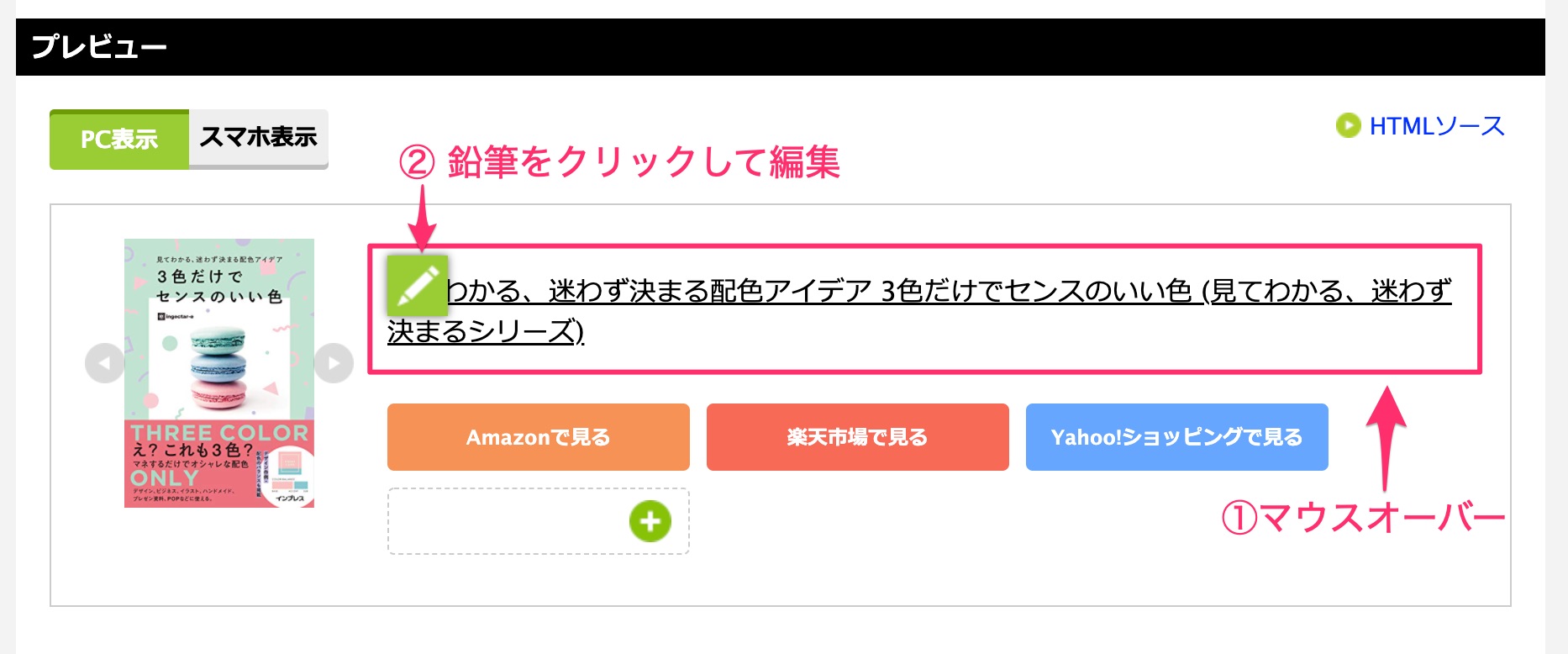
商品名の変更は以下の手順で行います。
1.商品名の上にマウスを乗せて表示される鉛筆マークをクリックして、編集モードにします。

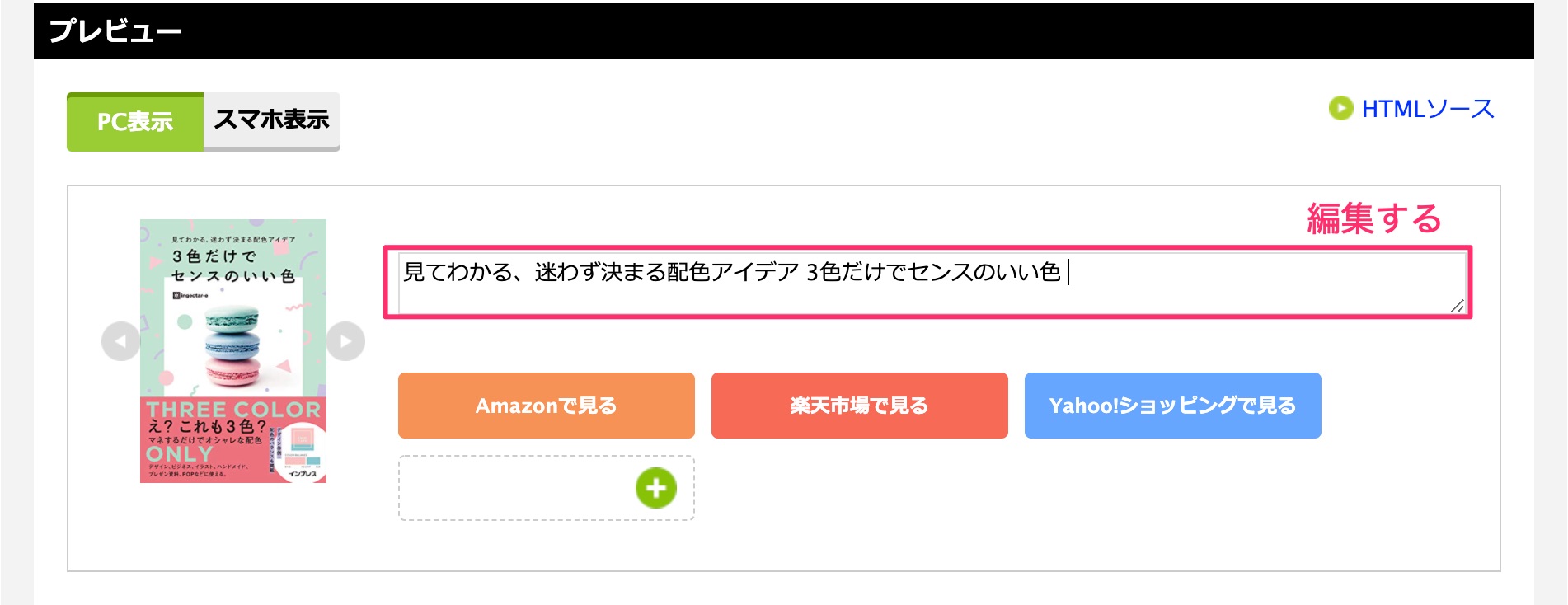
楽天市場やYahoo!ショッピングでも検索可能な商品名に変更します。

各ショッピングサイトを見ながら、最適な商品名になるよう試してみてください。今回の例では最後のカッコ内の文章を全て削除しました。
商品名を変更したら、楽天市場とYahoo!ショッピングのリンク先を確認しましょう。


商品名を変更した結果、楽天市場とYahoo!ショッピングでも目的の商品が表示されるようになりました。
これで「かんたんリンク」の設定は完了です。
次に、ブログに貼り付けるための設定を行っていきます。
2.サイトへの設置方法

1. HTMLソースをコピー
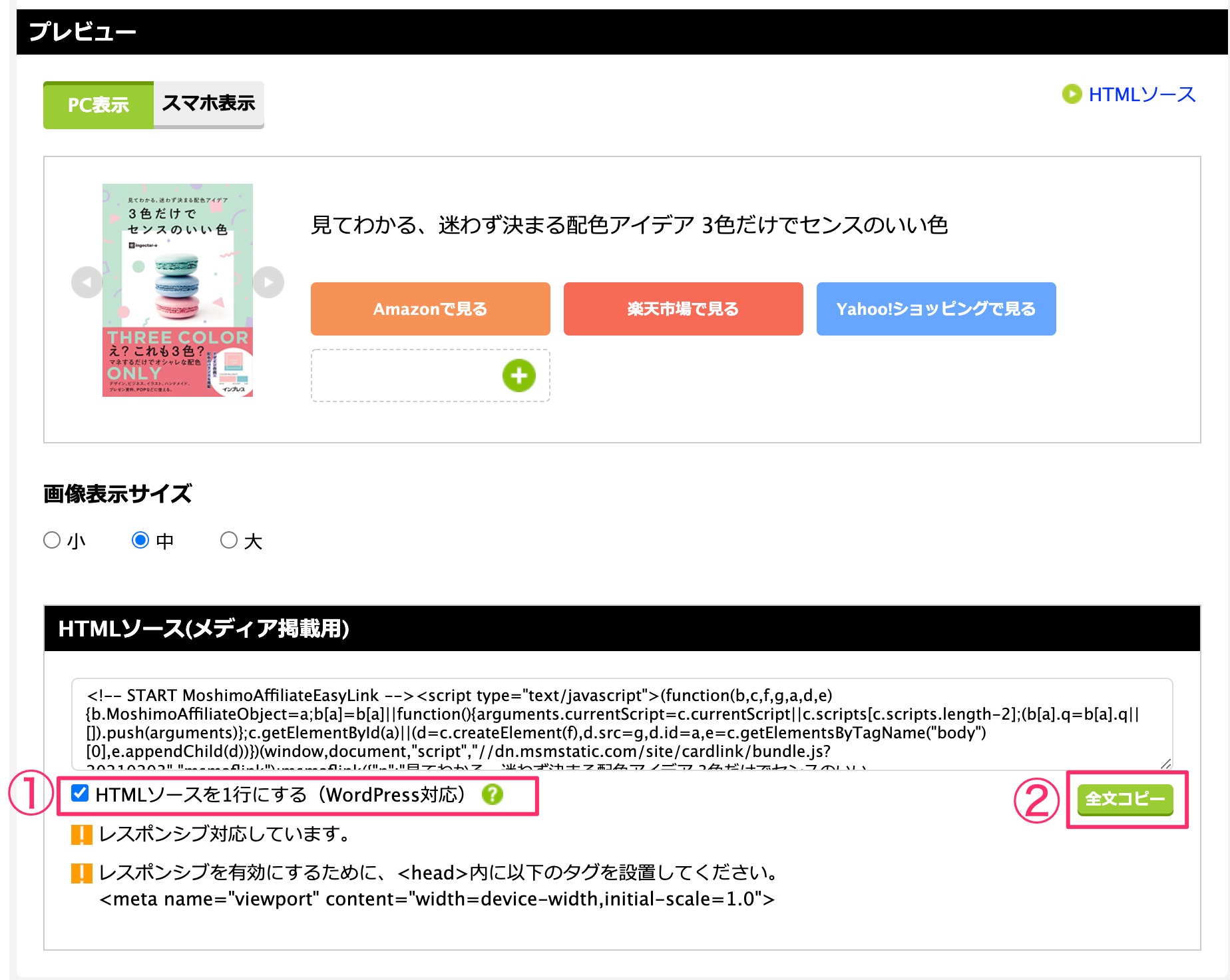
サイトに貼り付ける「HTMLソース(メディア掲載用)」をコピーします。
HTMLソースを1行にする(WordPress対応)にチェックを入れて、「全文コピー」をクリックしてください。

あとはコピーしたHTMLソースをサイトに貼り付けるだけです。
2.WordPressへの貼り付け
WordPress投稿画面への貼り付け方を、ブロックエディタとクラシックエディタそれぞれについてご説明します。
1.ブロックエディタの場合
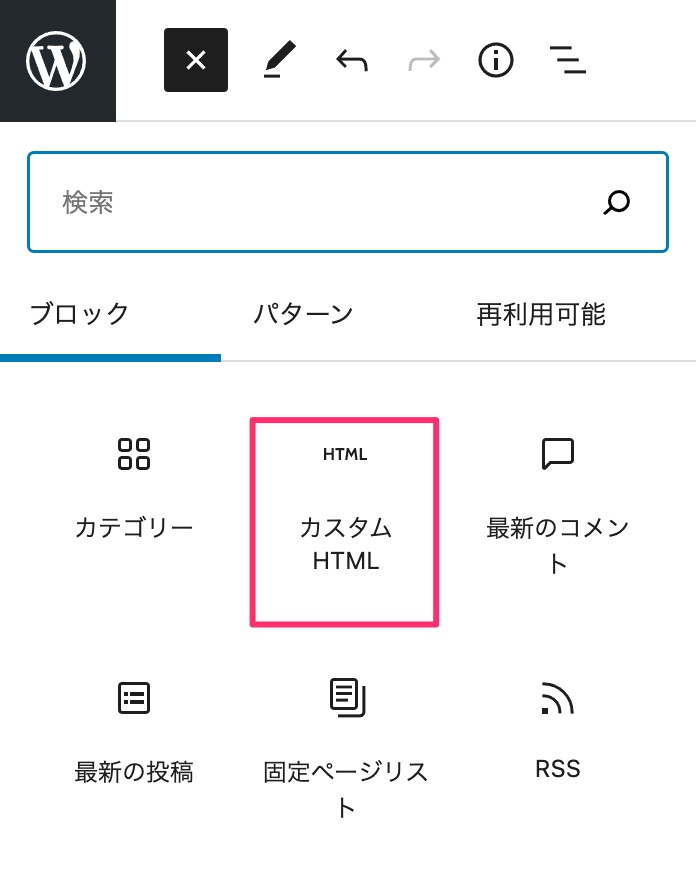
WordPressで投稿画面を開き「かんたんリンク」を表示したい場所に「カスタムHTML」ブロックを追加します。

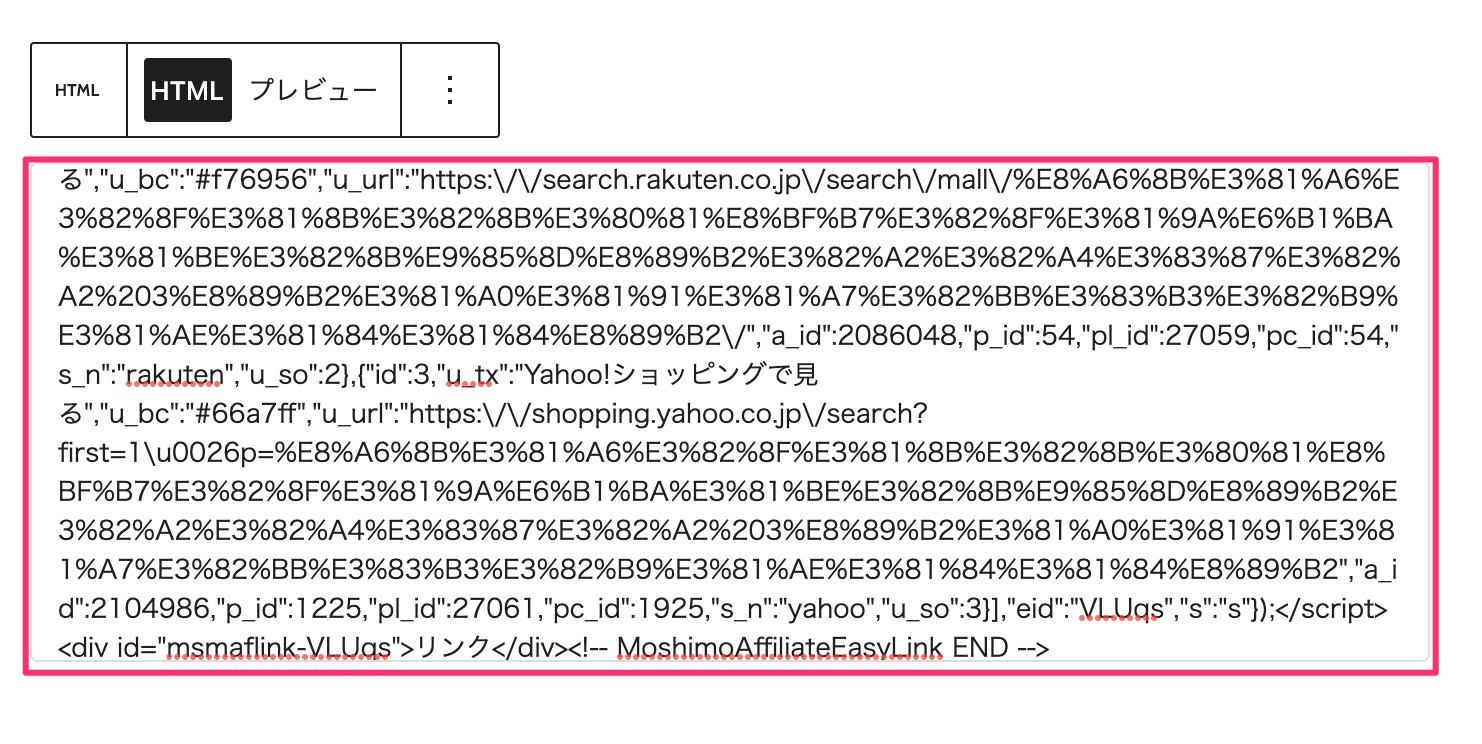
先ほどコピーしたHTMLソースを貼り付けます。

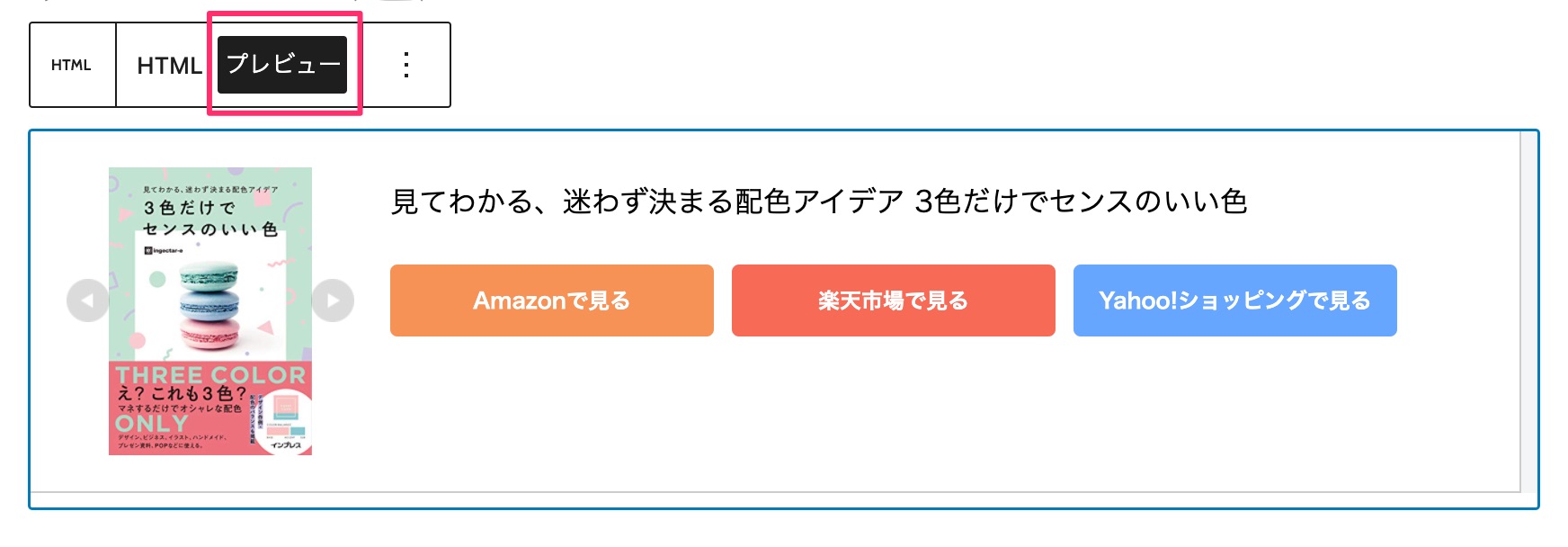
プレビューで正しく表示されているか確認します。

2.クラシックエディタの場合
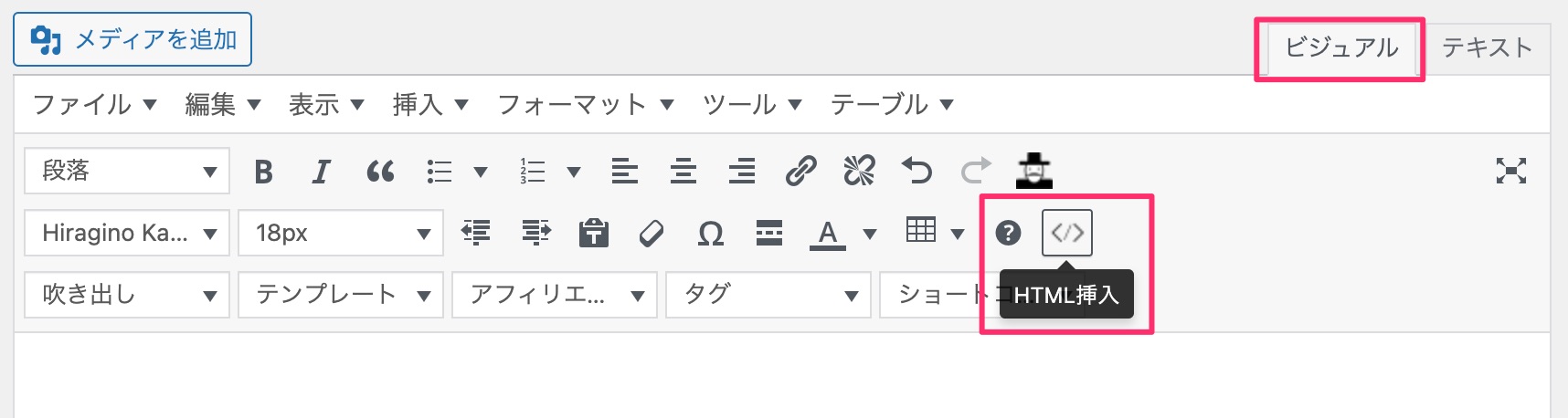
ビジュアルタブで </>(HTML挿入)をクリックします。

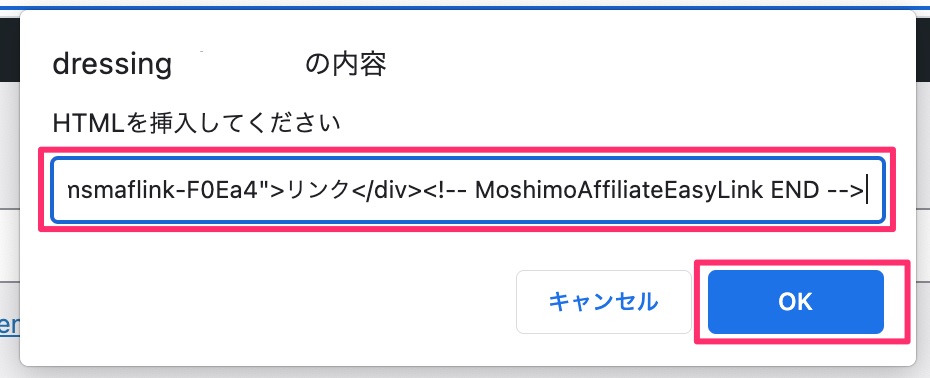
ポップアップしたHTML入力欄に、先ほどコピーしたHTMLコードを貼り付けて[OK]します。

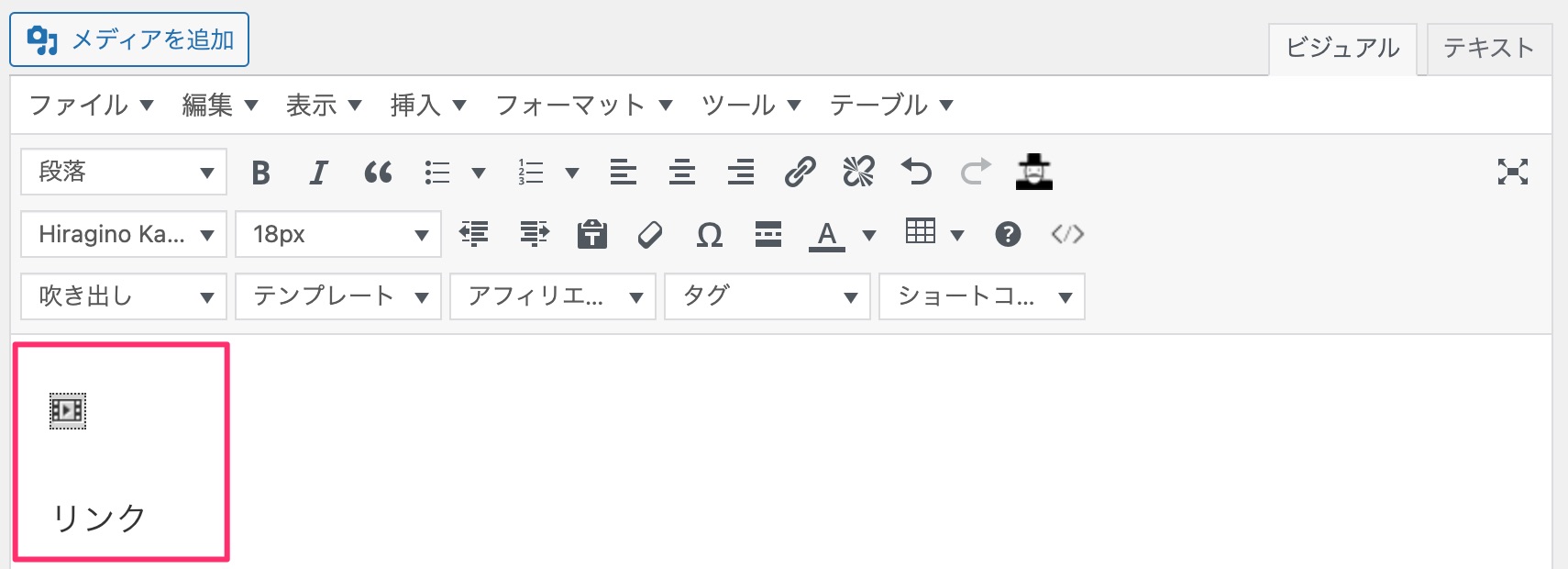
以下のようになっていればOKです。実際の表示はプレビューで確認してください。

これで、「かんたんリンク」の作成から設置まで完了しました。お疲れさまでした!
まとめ

今回は、もしもアフィリエイトの「かんたんリンク」の作成方法を解説しました。
「かんたんリンク」を使えば、Amazon、楽天市場、Yahoo!ショッピングの商品リンクを一括で美しく表示できます。
商品名は短くシンプルにすることで、3つのショッピングサイトで同じ商品をスムーズに表示できますよ。
ブログやホームページでのアフィリエイト実践に、ぜひ「かんたんリンク」を活用してみてくださいね。
\ もっとアフィリエイトについて知りたい方へ /
もしもアフィリエイト以外にも、初心者に使いやすいサービスをご紹介しています。
【「ゆる副業」のはじめかた】
アフィリエイトブログ スキマ時間で自分の「好き」をお金に変える!
【確実に稼げる方法を全力で教えます。】
今日からはじめて、月10万円稼ぐ アフィリエイトブログ入門講座



