WordPressテーマJINにはオリジナルアイコンが多数用意されています。
今回は、このJINのオリジナルアイコンを記事内で使う方法を解説します。
記事の中で使うといいアクセントになりますので、JINをお使いの方はぜひご活用ください。
JINのオリジナルアイコンを記事で使う方法
ショートコードをコピーする
JINアイコン一覧からアイコンのショートコード([ ]で囲まれたコード)をコピーします。

記事に貼り付ける
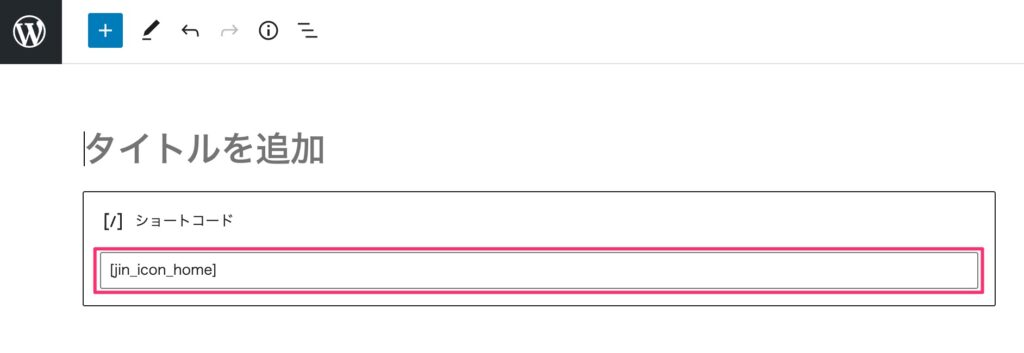
コピーしたショートコードを記事に貼り付けます。

プレビューで確認するとアイコンが表示されています。

アイコンの色とサイズを変える場合は、以下の方法で変更してください。
アイコンの色・サイズを変更する
色を変更する
記事中のアイコン色をまとめて変更する方法と、個別に色を変更する方法の2パターンがあります。
一括で変更する場合
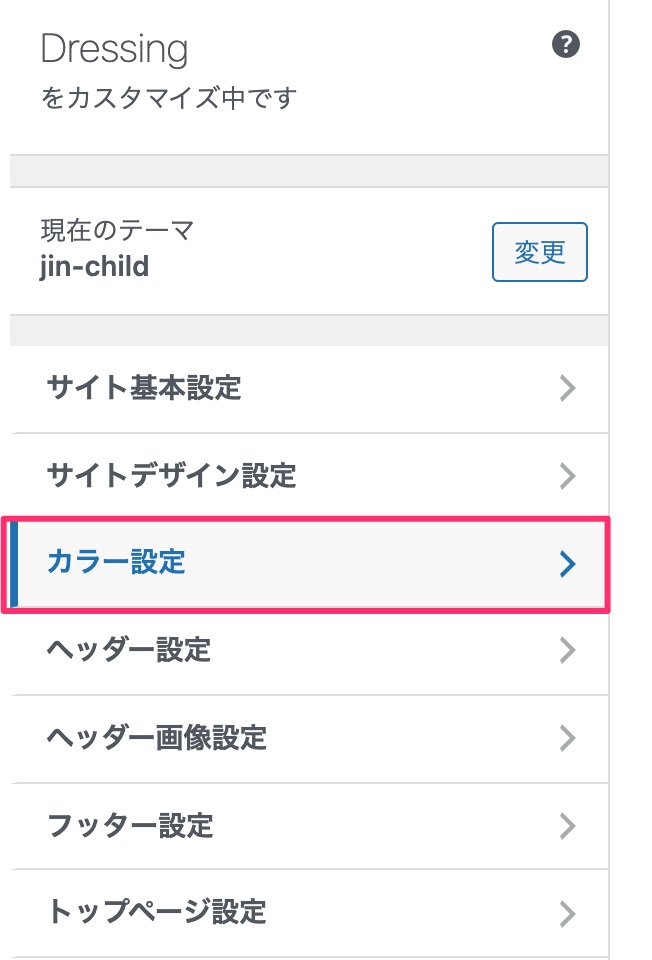
① 外観>カスタマイズ>カラー設定に進みます。

② 記事中のアイコンの色に#db7093などのカラーコードを入力して[公開]を押します。
カラーコードはWEB色見本などをご参照ください。

これで記事中のアイコン色が全て変更されます。
個別にアイコンの色を変更する
その部分だけアイコンの色を変えたい場合は、以下の方法で変更してください。
①下記のショートコードをコピーします。
※アイコンの種類(jin_icon_homeの箇所)は使用するアイコンの内容に置き換えてください。
[jin_icon_home color="#e9546b"]② ショートコードを記事に貼り付け、「color=”#e9546b“」部分のカラーコード(#6桁の英数字)を変更します。
カラーコードはWEB色見本などをご参照ください。
サイズを変更する
①下記のショートコードをコピーします。
※アイコンの種類(jin_icon_homeの箇所)は使用するアイコンの内容に置き換えてください。
[jin_icon_home size="16px"]②「size=”16px”」部分の数字を変更することで、アイコンの大きさを自由に変更できます。
以上、JINのオリジナルアイコンを記事内で使う方法をご紹介しました。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。

