今回は、WordPressテーマJINで、グローバルメニュー(グローバルナビ)にアイコンを添える方法を解説します。
グローバルメニューにアイコンを添えると以下のようになります。

このようにメニュー項目の先頭にアイコンが表示されます。

アイコンがあるとメニューの意味が伝わりやすく、ユーザーも直感的に操作できるようになります。
ブログの操作性も良くなりますので、デザインに合う場合は設定してみると良いと思います。
グローバルナビにアイコンを添える方法
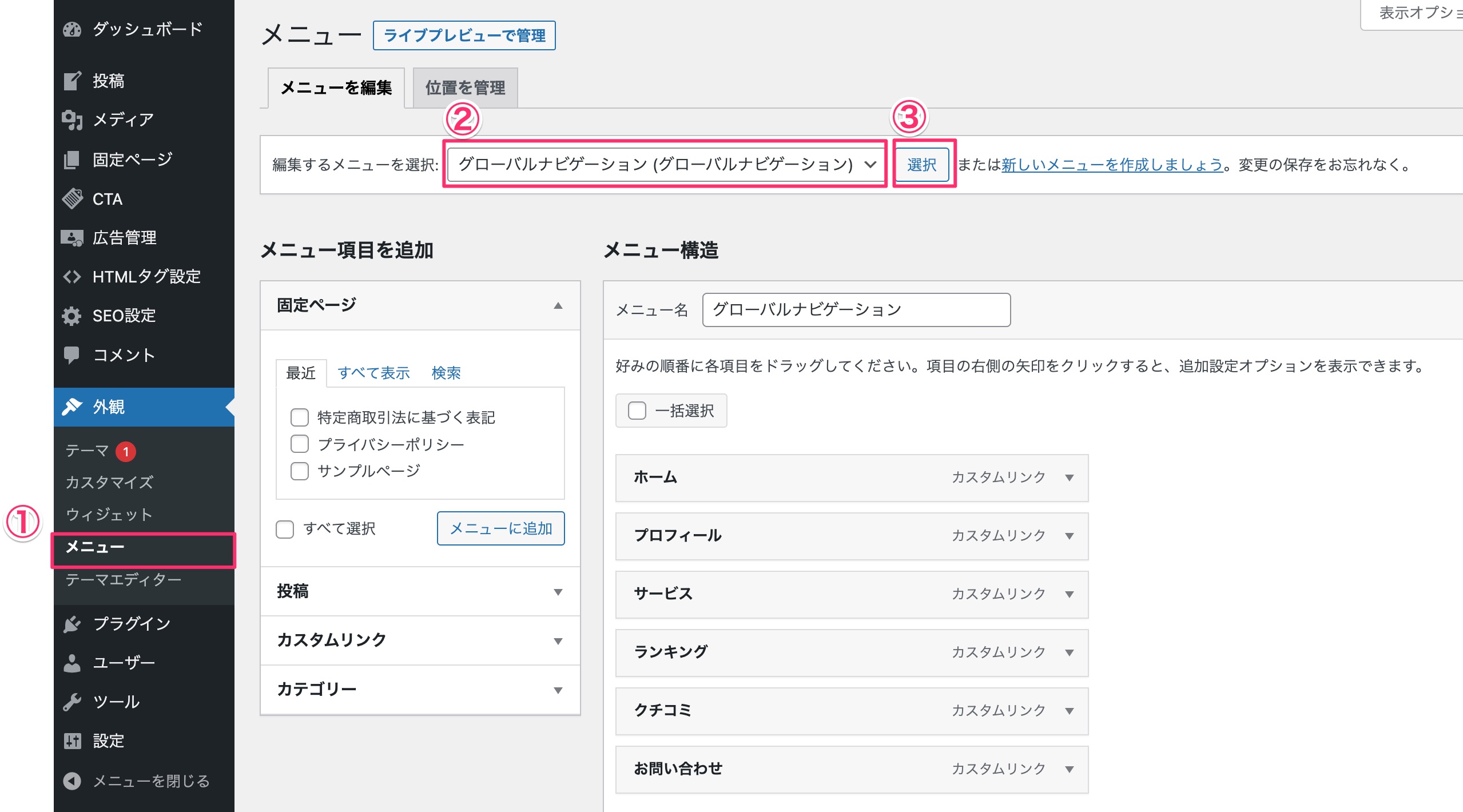
1. メニュー設定画面を開く

- ダッシュボード>外観>メニューに進みます。
- 編集するメニューを選択で「グローバルメニュー」に設定しているメニューを選択します
- [選択]をクリックします
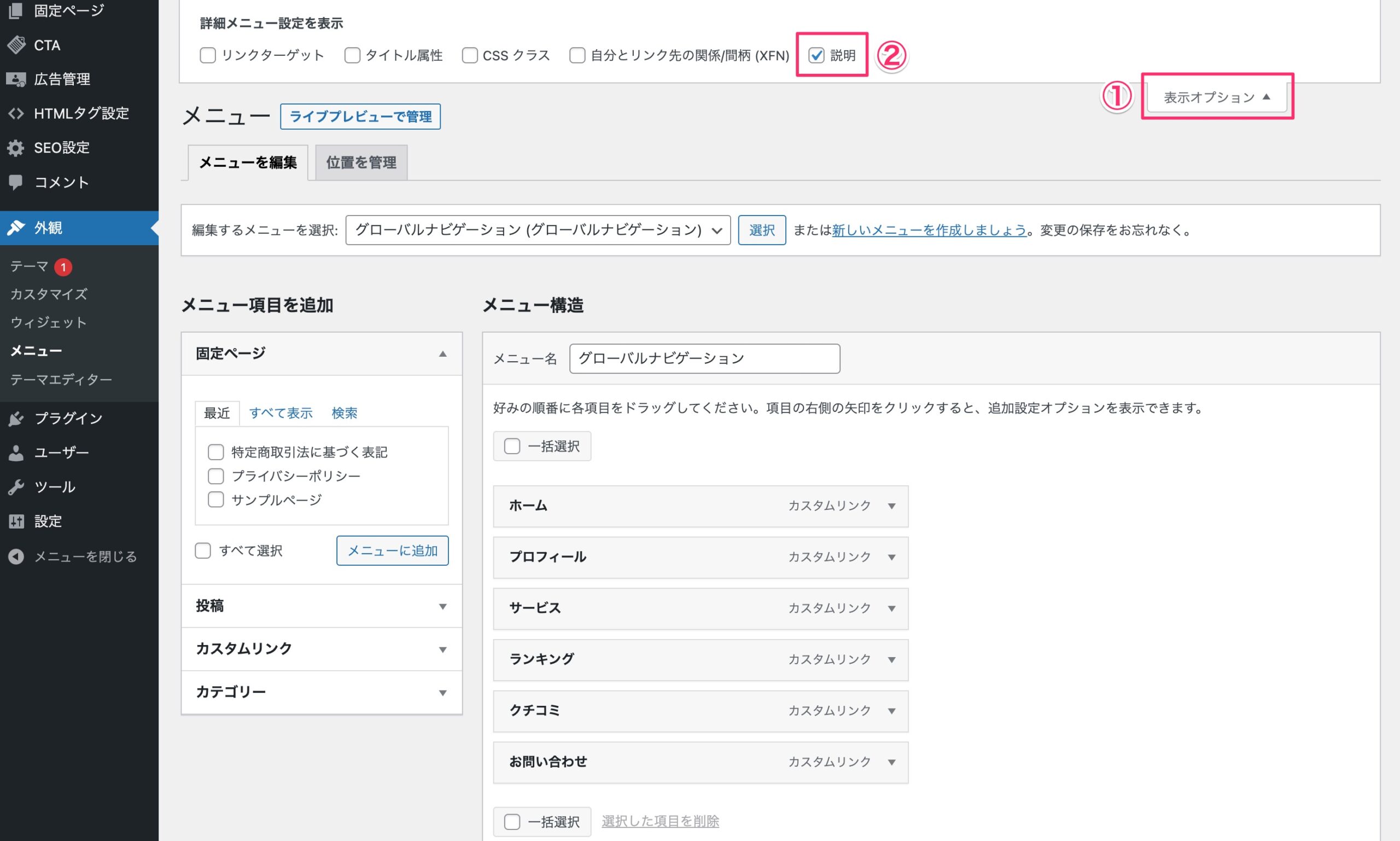
2. 表示オプションを設定する

- 画面右上の[表示オプション]を開いて
- 「説明」にチェックを入れます
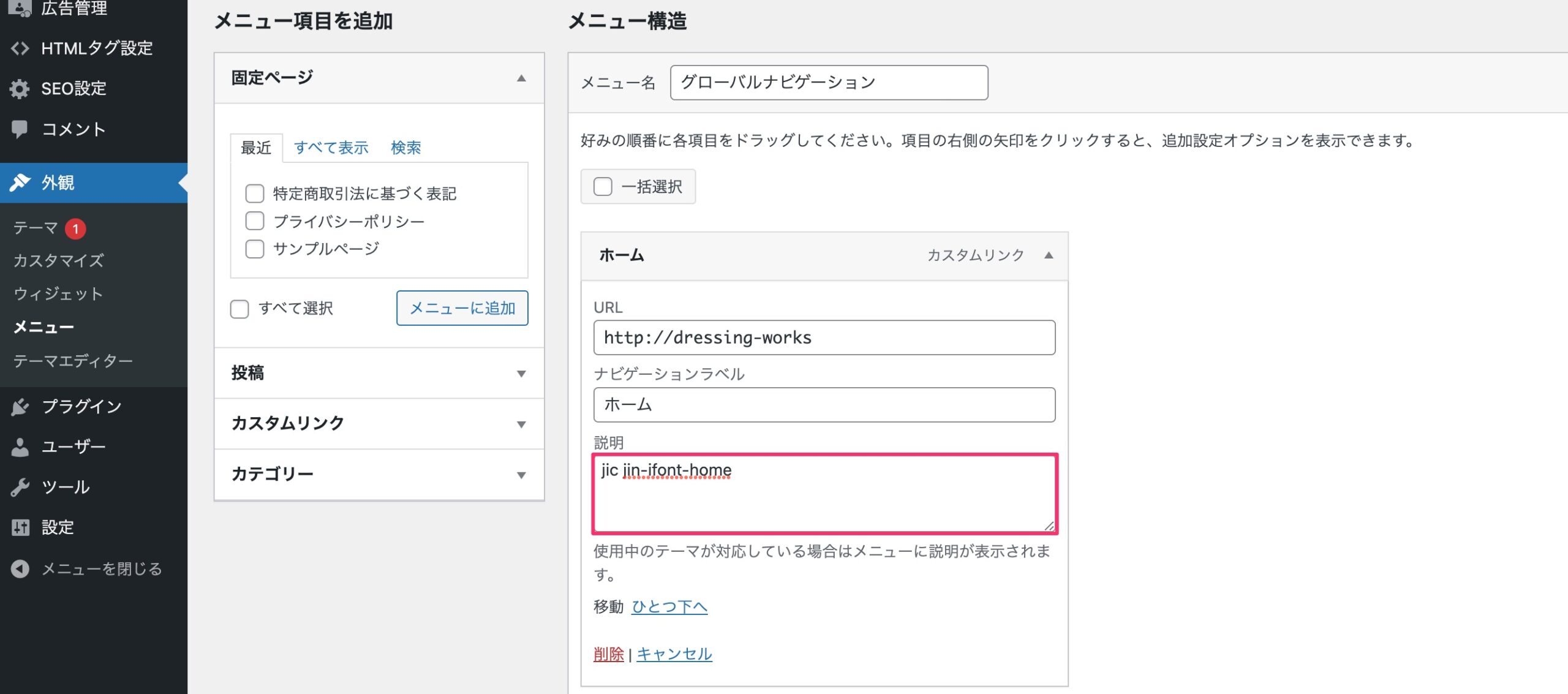
3.アイコンを設定する

- JINアイコン一覧からメニューに添えるアイコンを選び、アイコンの(jic jin-ifont-〇〇)部分をコピーします。
- コピーしたコードを「説明」に貼り付けます
- [メニューを保存]します
これでグローバルメニューの先頭にアイコンを表示する設定は完了です。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。


