X(Twitter)での情報発信は現代に欠かせないツールとなりましたね。日々のポストや最新情報を、ブログにも表示できれば理想的です。
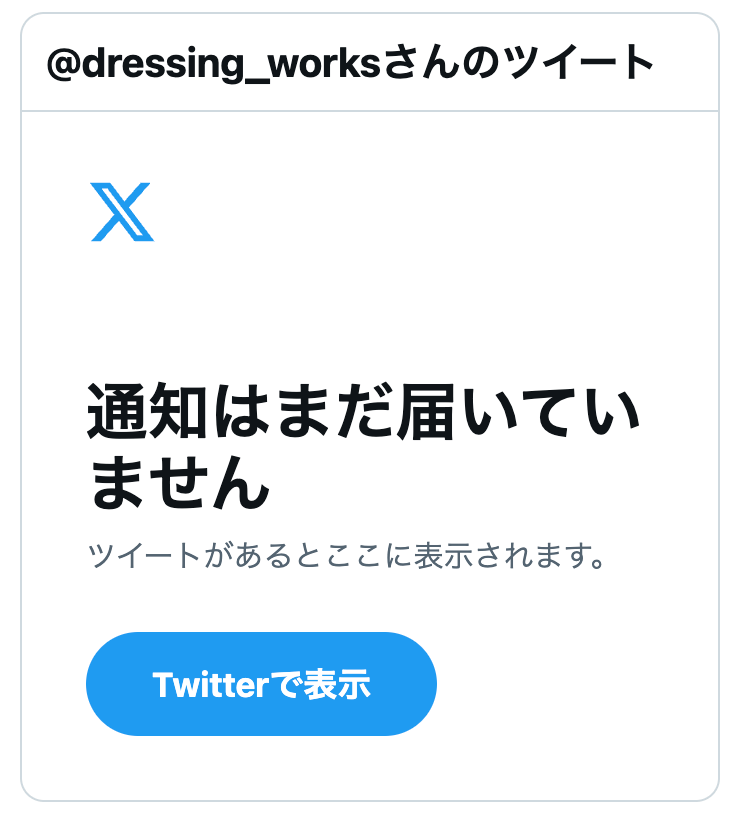
…ですが、TwitterがXに生まれ変わった影響で、ブログにタイムラインを埋め込んでも、下記の画像のように、「通知はまだ届いていません」となり、内容が表示されなくなってしまいました。

ネット上には「Xにログインしているユーザーなら埋め込みタイムラインを閲覧できる」といった情報もありますが、おそらくその後にまた状況が変わり、ログインした状態でもタイムラインは表示されなくなっています。
残念ながら、この状態を解決する方法はまだ見つかっていないようです。
そのまま置いておくと、何もポストしていないようにも見えてしまうので、現在タイムラインをWordPress等に埋め込んでいる方は、削除することをおすすめします。
また、埋め込みができるようになることがわかったら、この記事でお知らせします。
埋め込んだタイムラインを削除する方法
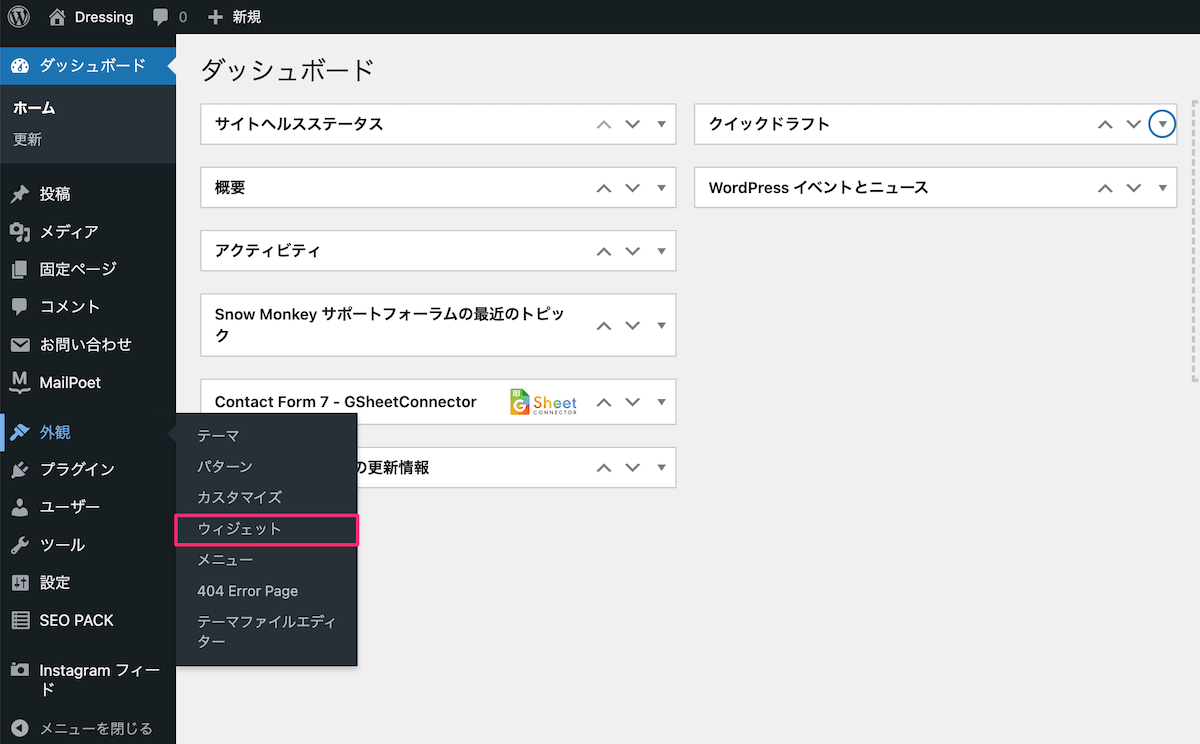
サイドバーやフッターに埋め込んだ場合、ウィジェットを使用していると思いますので、このウィジェットごと削除します。
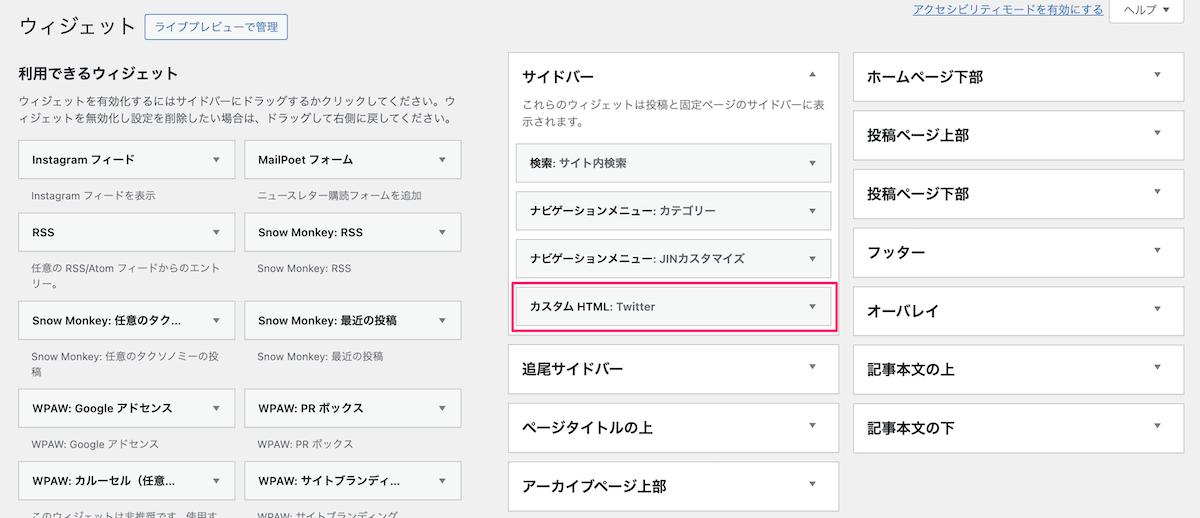
①ダッシュボード>外観>ウィジェットでウィジェットの画面に移動します。

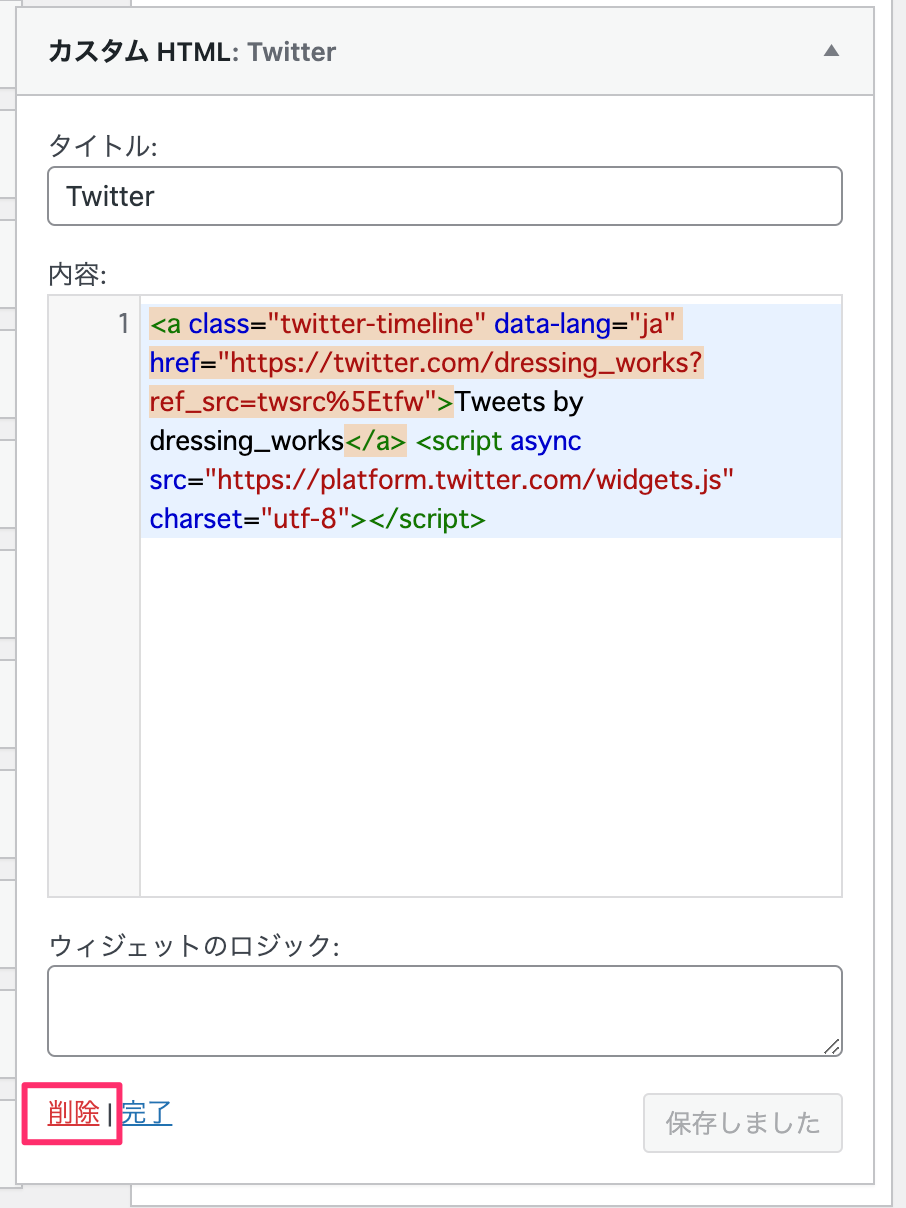
②Twitterのタイムラインを埋め込んだウィジェットを選択します

③左下の[削除]をクリックします

これでTwitterのタイムライン埋め込み削除は完了です。
(本記事の最新情報は2024/5/10現在の内容です。最新状況は公式サイトなどでご確認ください)
続いて、X(Twitter)のタイムラインを削除して空いてしまったスペースを有効活用する方法をいくつかご紹介します。参考になれば幸いです。
タイムライン削除で空いたスペースの活用案
インスタグラムのフィードを埋め込む
X(Twitter)のタイムラインを削除して空いたスペースを活用する方法として、インスタグラムのフィードを埋め込んでみるのはいかがでしょうか。
ブログにビジュアル的な要素が加わり、デザイン性もアップします。
詳しい埋め込み方法は、以下の記事でチェックしてみてください。
YouTube動画を埋め込む
あなたがYouTubeチャンネルをお持ちの場合は、サービス紹介動画、How-To動画など、読者に価値を提供できる動画コンテンツを選んで埋め込んでみましょう。
動画コンテンツは読者の滞在時間を増やし、エンゲージメント(読者がサイトに積極的に関わること)の向上にも役立ちます。
おすすめ記事を表示する
空いたスペースに、おすすめ記事や人気記事のリンクを表示するのも一案です。
読者が興味を持ちそうな記事を選んで配置しましょう。
テーマによってはおすすめ記事のタグをつけた記事を自動的に表示することも可能です。
まとめ
X(Twitter)のタイムライン埋め込み機能が正常に動作しなくなったため、削除する方法を解説しました。
埋め込み機能が再開したらこの記事も更新いたします。
それまで、タイムラインを削除した後の空きスペースは、インスタグラムのフィード、YouTube動画、おすすめ記事など、読者にとって価値のあるコンテンツに替えて、ブログの魅力を高めていきましょう。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。