「予約システムをホームページに導入したいけど、プラグインの設定が難しい…」
特に、WordPress初心者の方にとって、予約プラグインの設定は複雑なので、挫折してしまうこともあるかもしれません。
そこで、今回ご紹介するのが、Googleカレンダーの予約スケジュール機能です。
この機能を使えば、プラグインを使わずに簡単に予約ページを作成し、WordPressサイトに埋め込むことができます。
しかも、普段使っているGoogleカレンダーと連携できるので、ダブルブッキングを防いだり、スケジュール管理を一元化できたりと、業務の効率化も図れる優れものです。
この記事では、予約ページの作成から、WordPressへの埋め込み、予約スケジュールの編集・削除まで、わかりやすく解説します。
ぜひ、この記事を参考に、あなたのサイトにも予約システムを導入してみてくださいね。
Googleカレンダー予約スケジュールの実際の画面
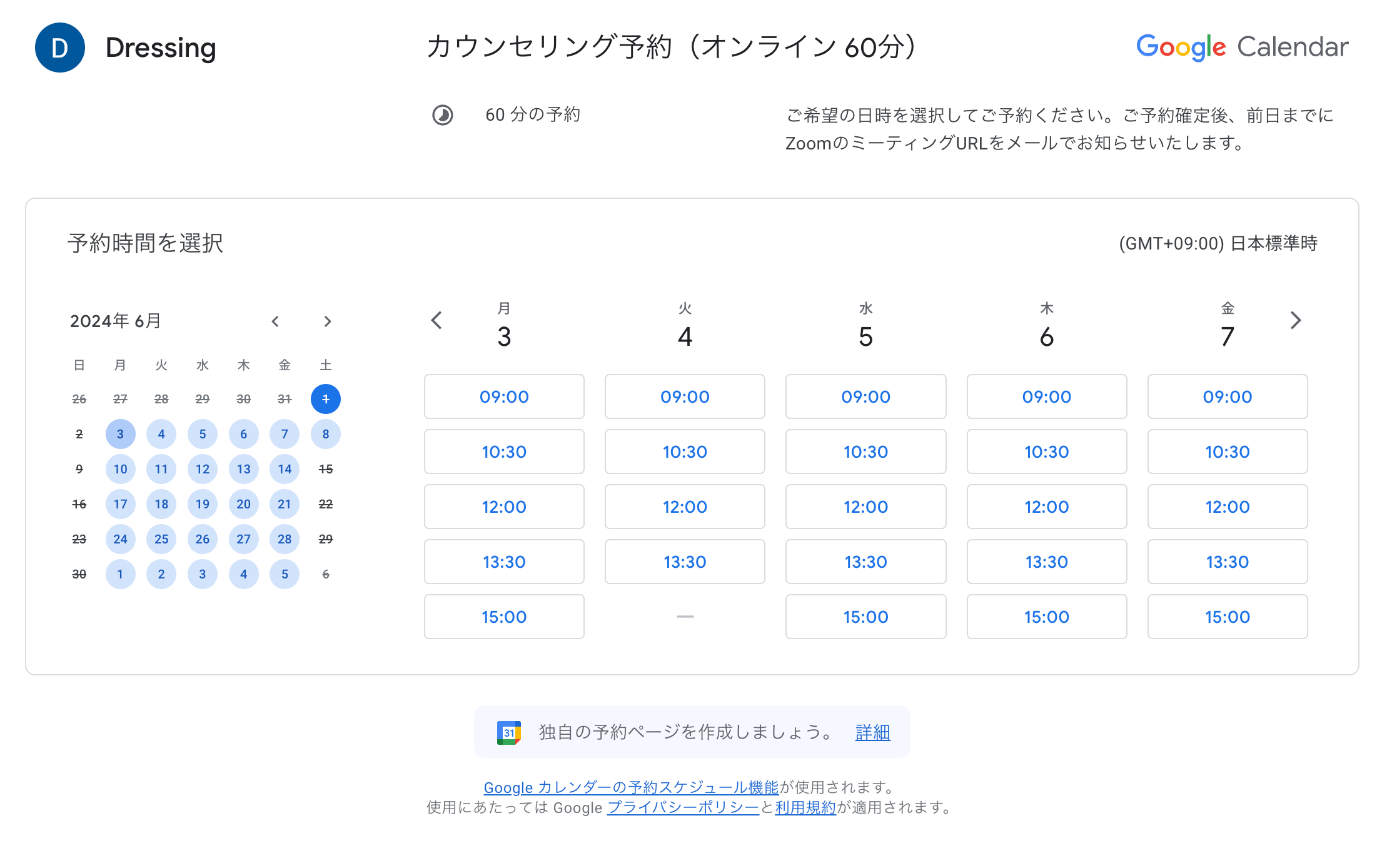
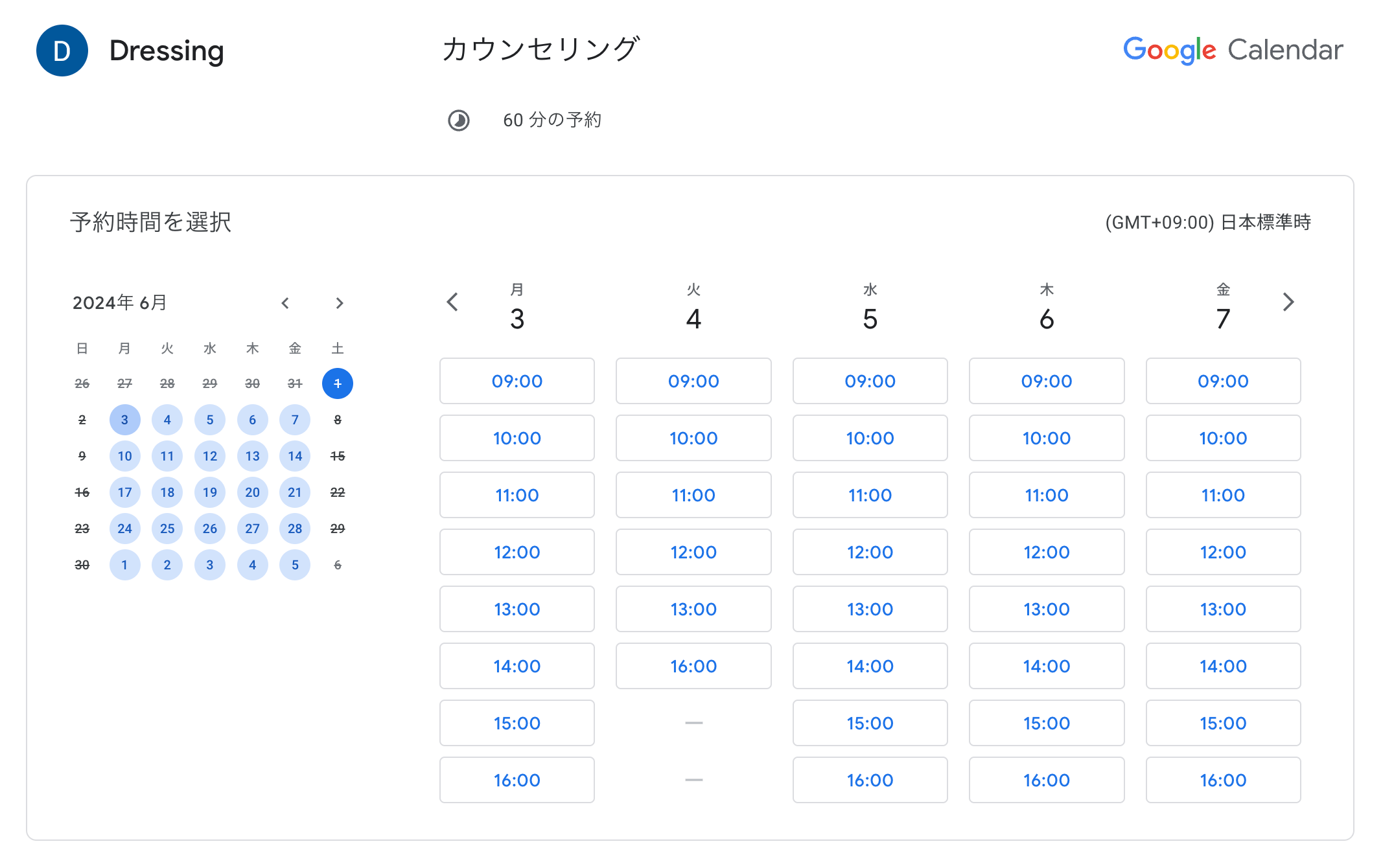
予約ページ
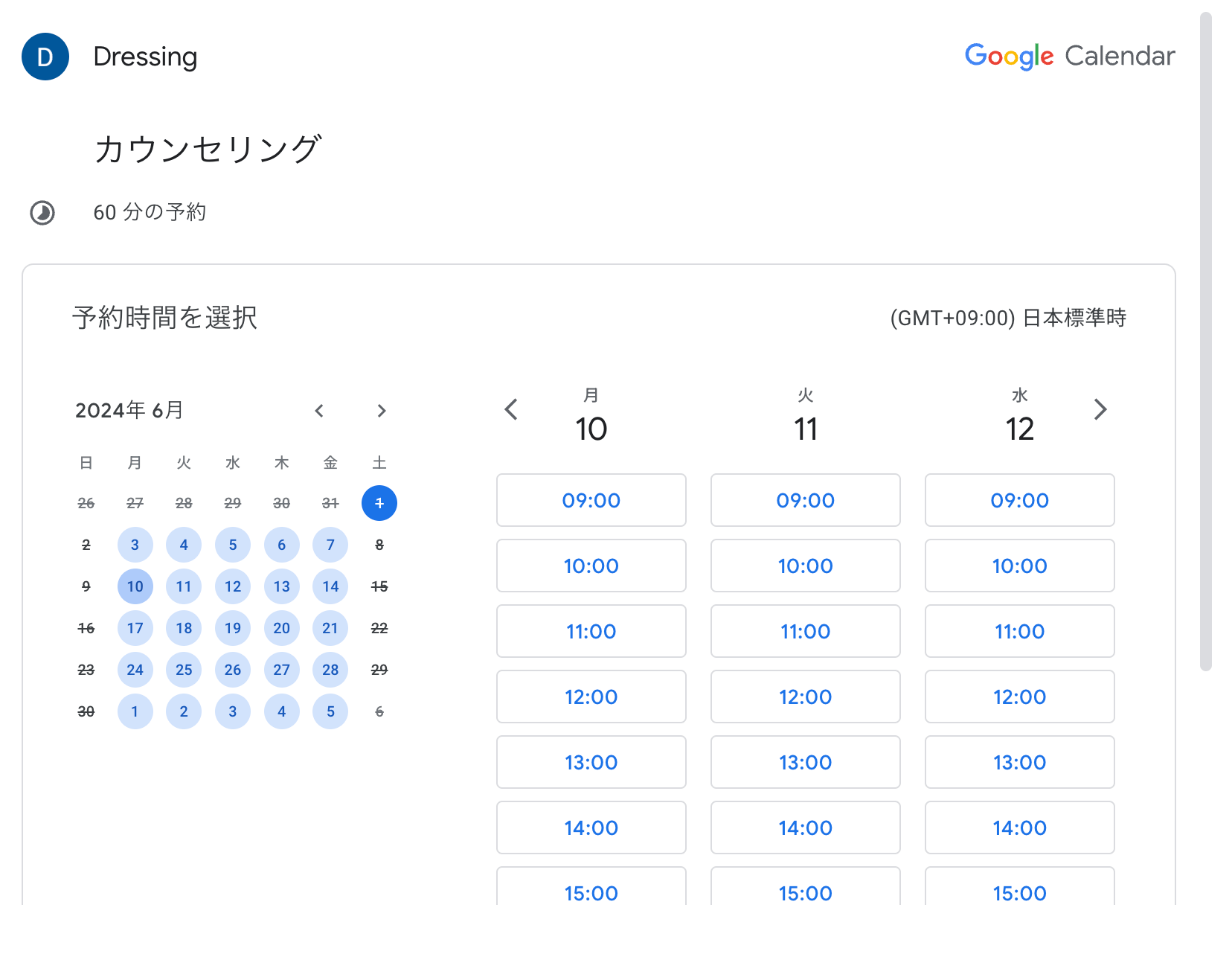
こちらがGoogleカレンダーの実際の予約ページ画面です。

ブルーを基調としたシンプルなデザインで、カレンダーと時刻がわかりやすく表示されています。
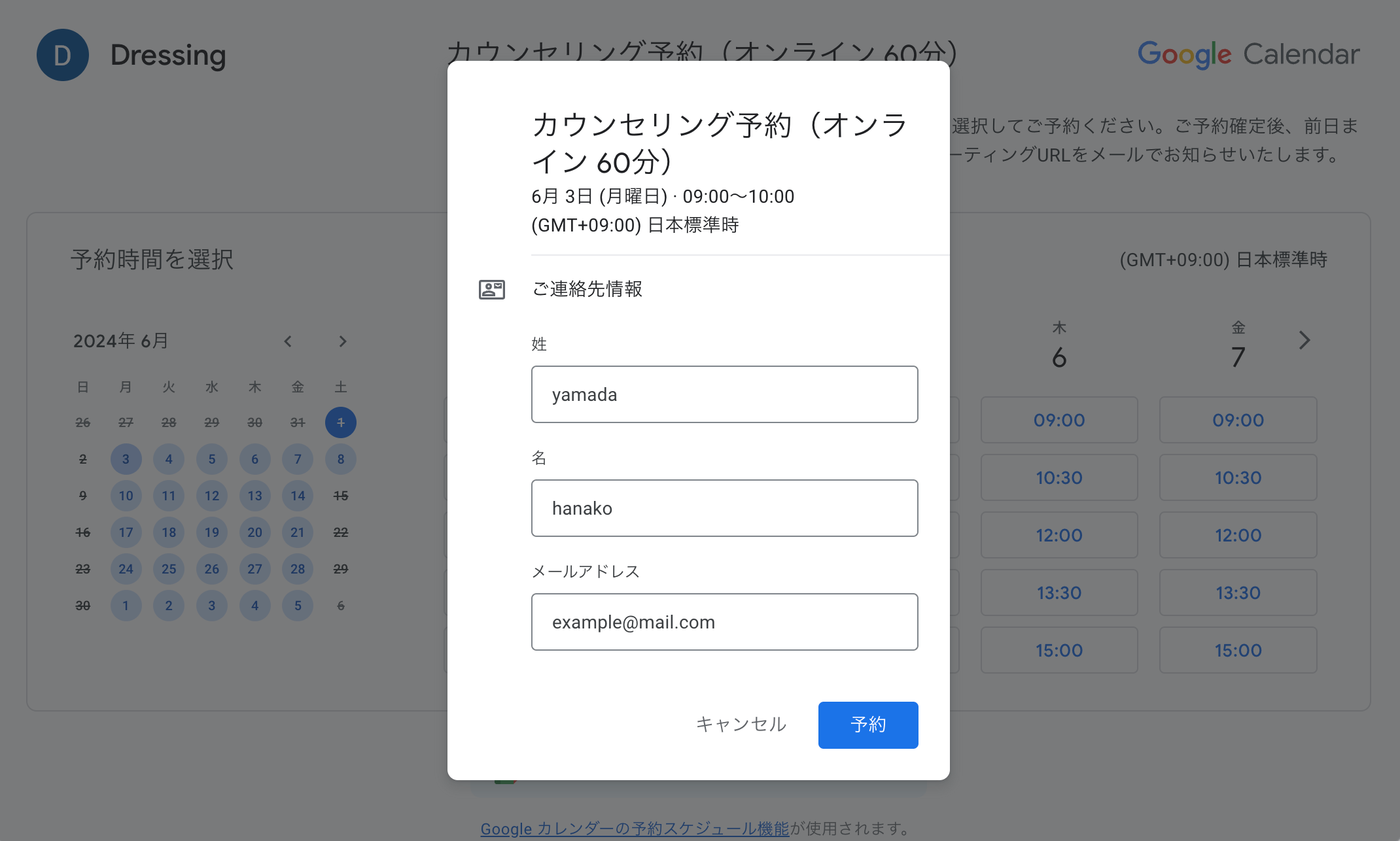
連絡先情報の入力フォーム
時間をクリックすると、入力フォームがポップアップ表示され、必要事項を入力して「予約」ボタンを押すと、予約が完了します。

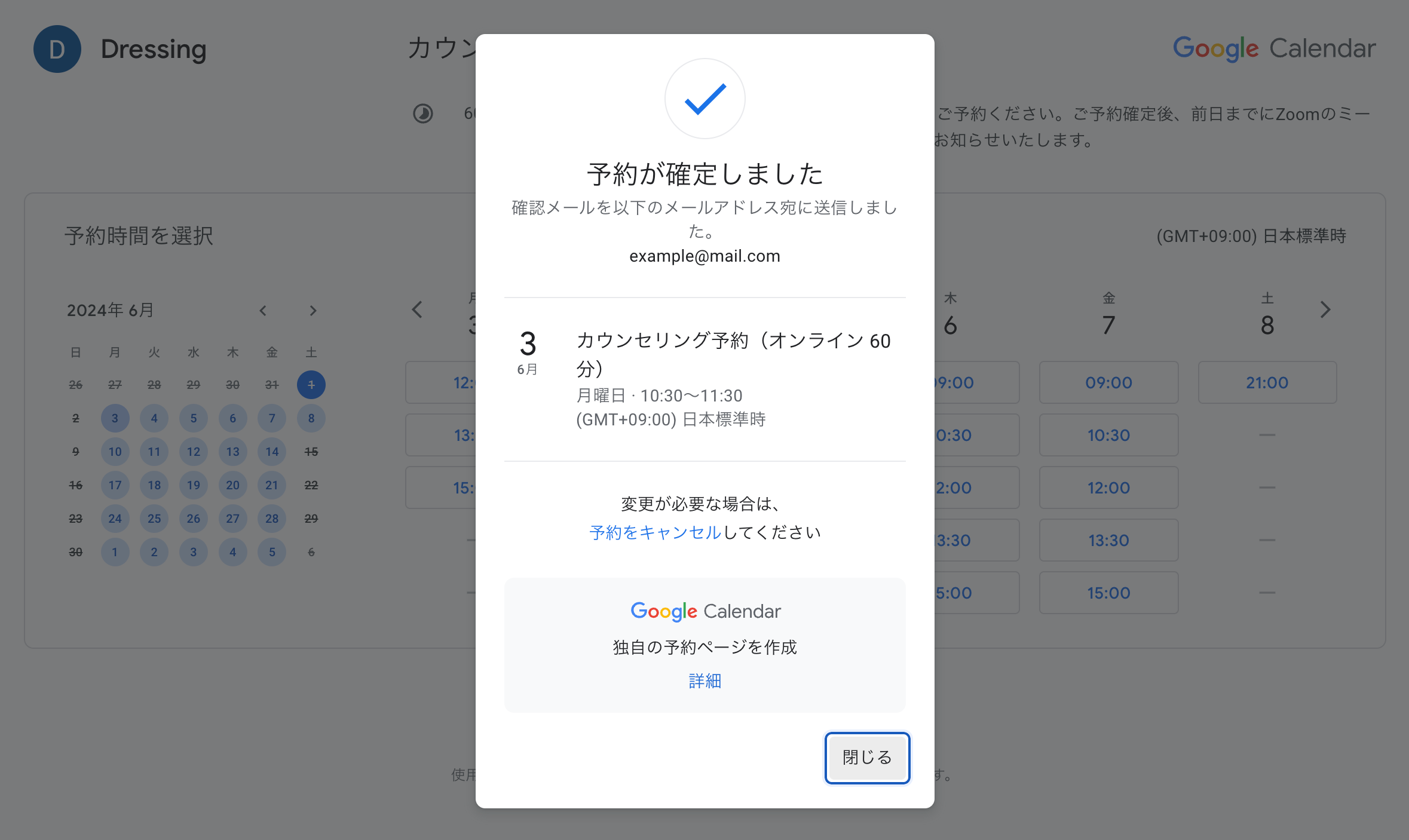
予約完了画面
予約完了時の画面です。※予約が入った時間枠は予約カレンダーに表示されなくなります。

予約完了の自動送信メール
予約完了時には「予約が完了しました」メールがお客様に自動送信されます。(自分にも同じメールが届きます)

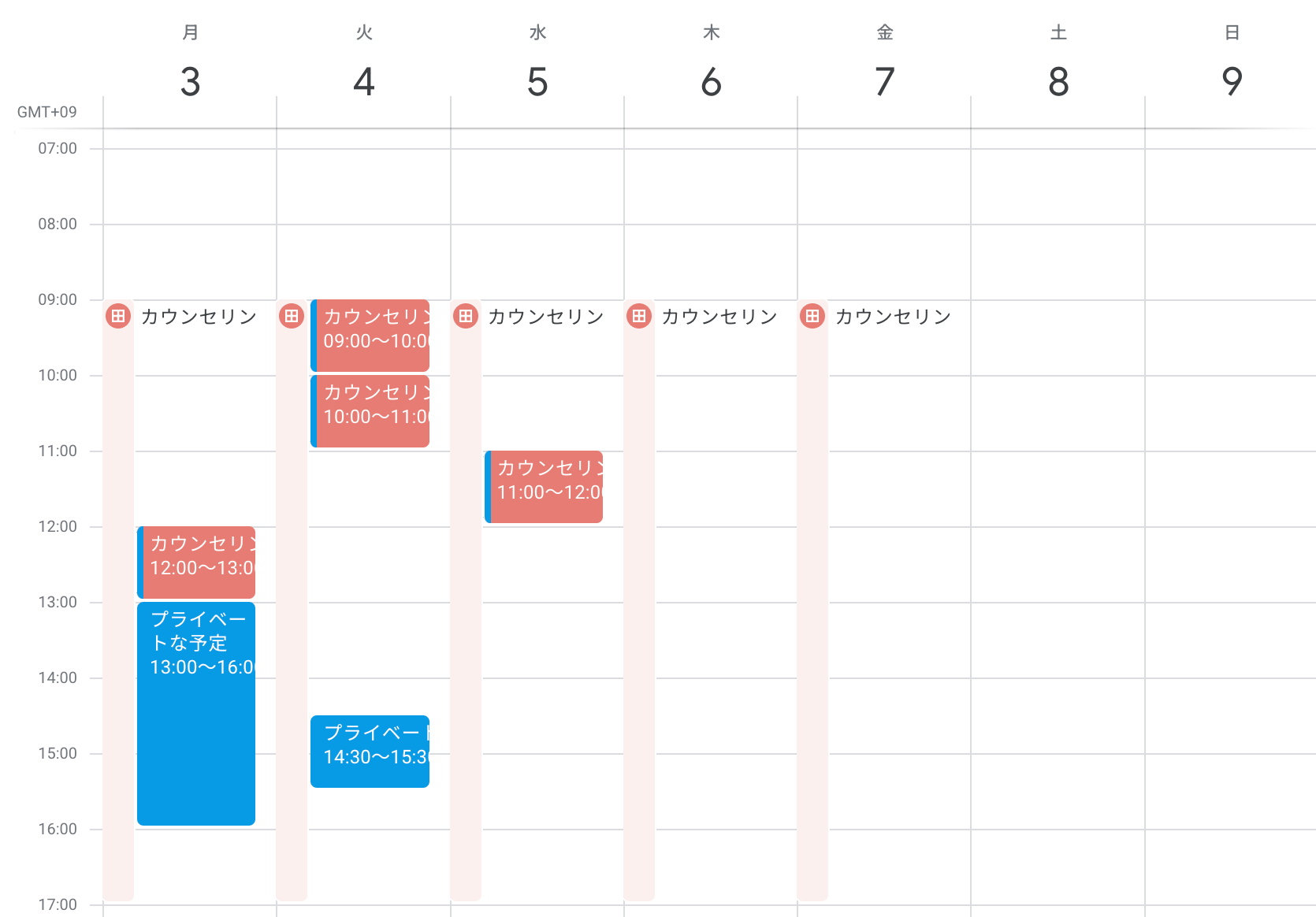
Googleカレンダーと同期
予約が入ると、すぐに自分のGoogleカレンダーと同期されます。

Googleカレンダーの予約スケジュールでできること
Googleカレンダーの予約スケジュールの主な機能は以下の通りです。
- 予約ページの作成: 予約ページを作成して、訪問者がカレンダーから直接予約できるようになります。
- 予約時間のカスタマイズ: 予約可能な曜日や時間帯、予約枠の長さなどを細かく設定できます。
- 予約時の項目設定: 予約時の入力項目を設定できます。
- 予約者への自動メール送信: 予約が確定した際に、予約者へ自動でメールを送信できます。
- Googleカレンダーとの連携:予約がGoogleカレンダーと自動的に同期されます。別の予定が入っている時間帯を予約枠から自動的に除外してくれるため、ダブルブッキングを防げます。
- ウェブサイトへの埋め込み: 予約ページをWordPressなどのWebサイトに埋め込むことができ、サイト内で予約を完結することができます。
特に便利な点は、使い慣れたGoogleカレンダーと連携ができるところです。
普段からGoogleカレンダーを活用されている方は、複数のカレンダーを行き来したり、予定を入力し直したりする手間が省けるため、より効率的にスケジュール管理を行えるようになります。
Googleカレンダーの予約機能を使う上での注意点
Googleカレンダーの予約機能は便利なのですが、以下の注意点があります。
- 予約ページにGoogleアカウント名が自動的に表示される
- 1つのGoogleアカウントにつき、作成できる予約スケジュールは1種類のみ
下記のように、Googleカレンダーの予約ページには、あなたのGoogleアカウントが自動的に表示されてしまいます。

現時点では、無料版でこの表示名だけを変更する方法がありません。
個人のアカウント名を表示したくない場合は、会社名やビジネスネームなどに変更する等の対応が必要になります。
既存のスケジュールとの同期ができなくなるというデメリットはありますが、予約スケジュール用のGoogleアカウントを作成するのも一つの手段です。
完璧な解決策がないのが現状ですが、上記の注意点にご留意の上、予約ページを作成してください。
Googleカレンダーの予約スケジュールを作成する方法
まず最初に、Googleカレンダーに予約受付用のスケジュールを作成します。
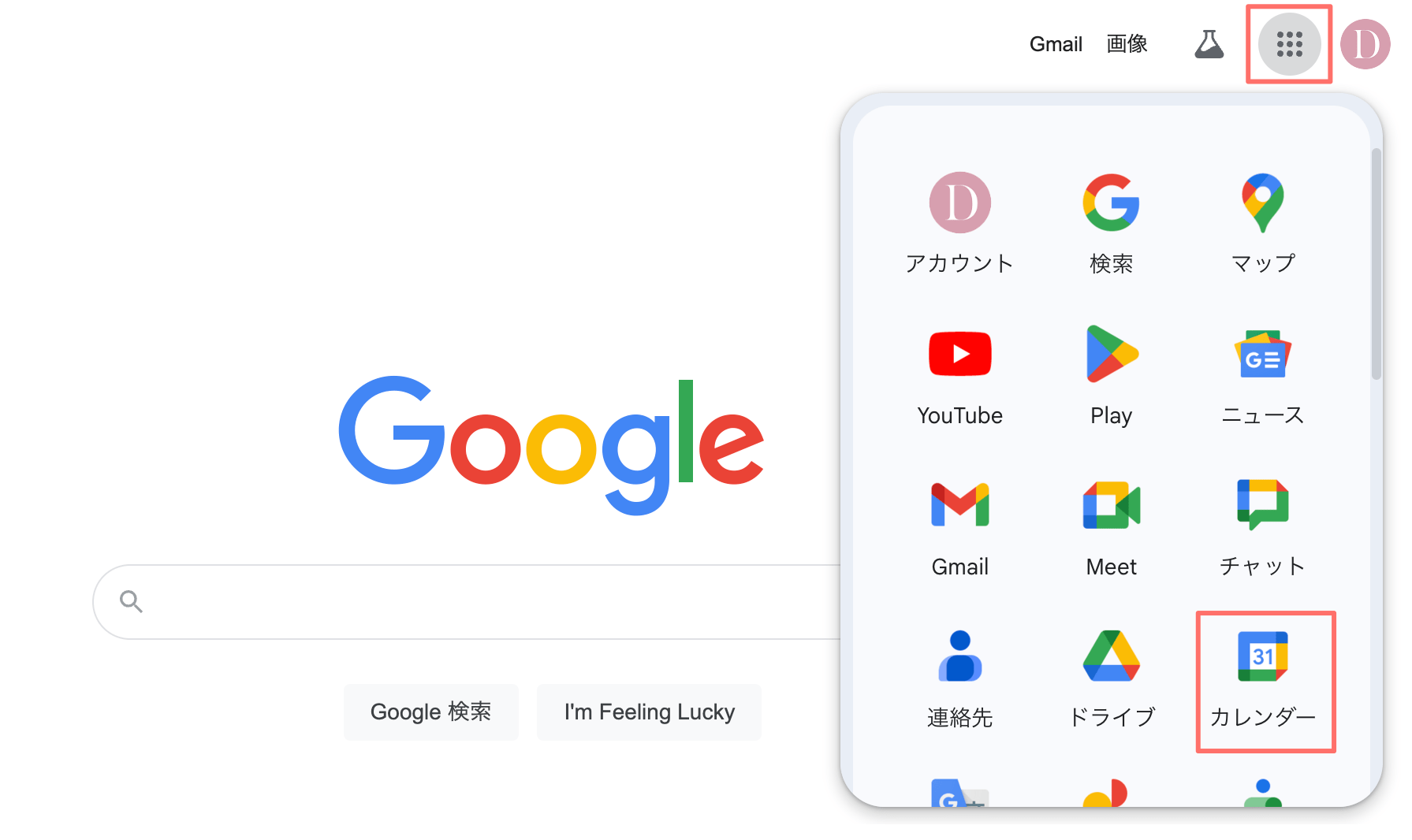
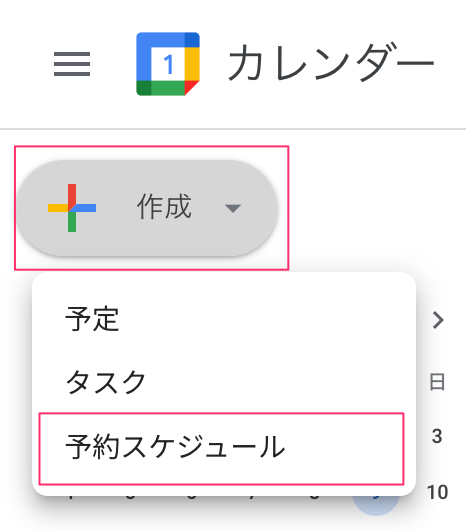
Googleカレンダーの画面左上にある「作成」ボタンをクリックし、表示されたメニューから「予約スケジュール」を選択します。

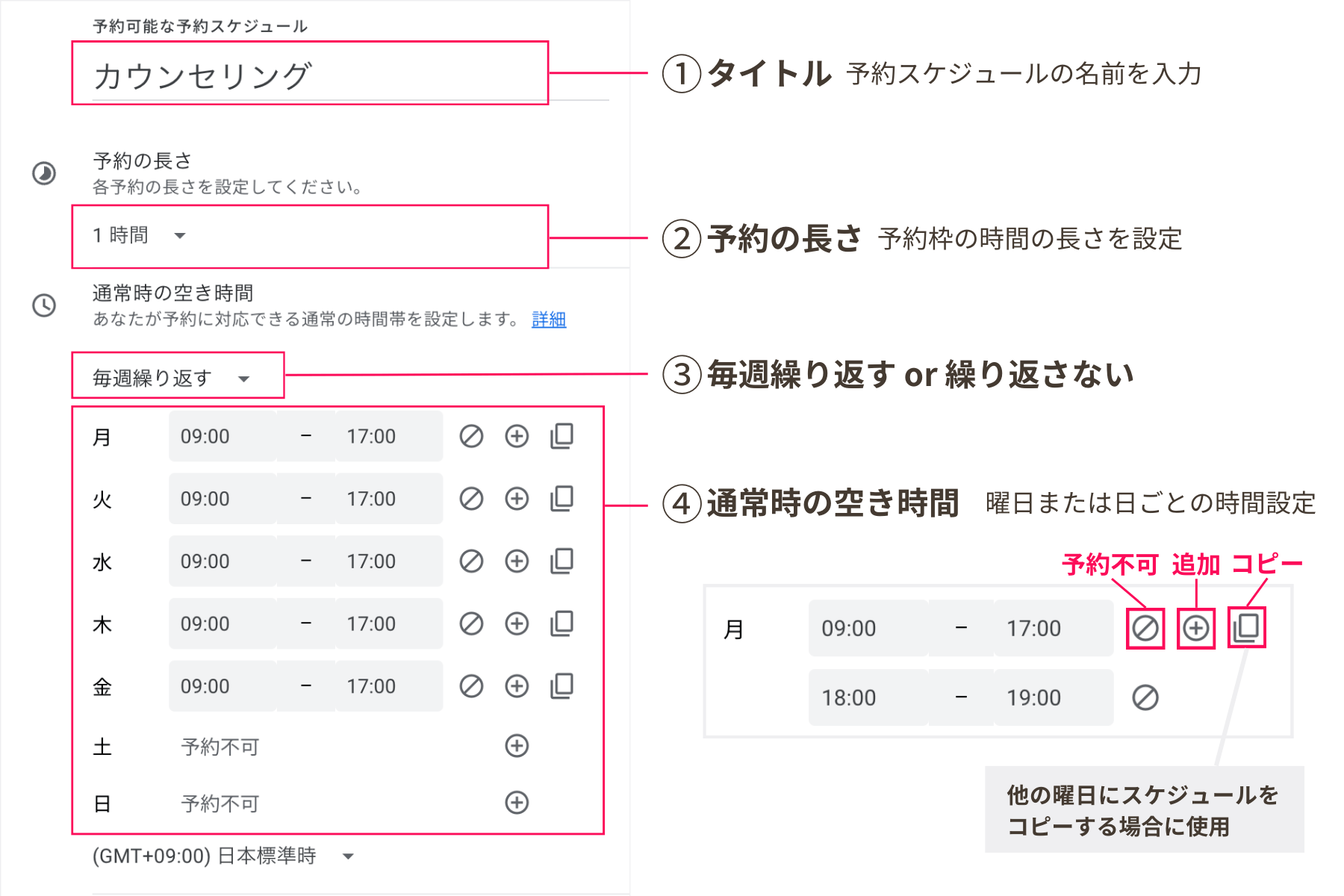
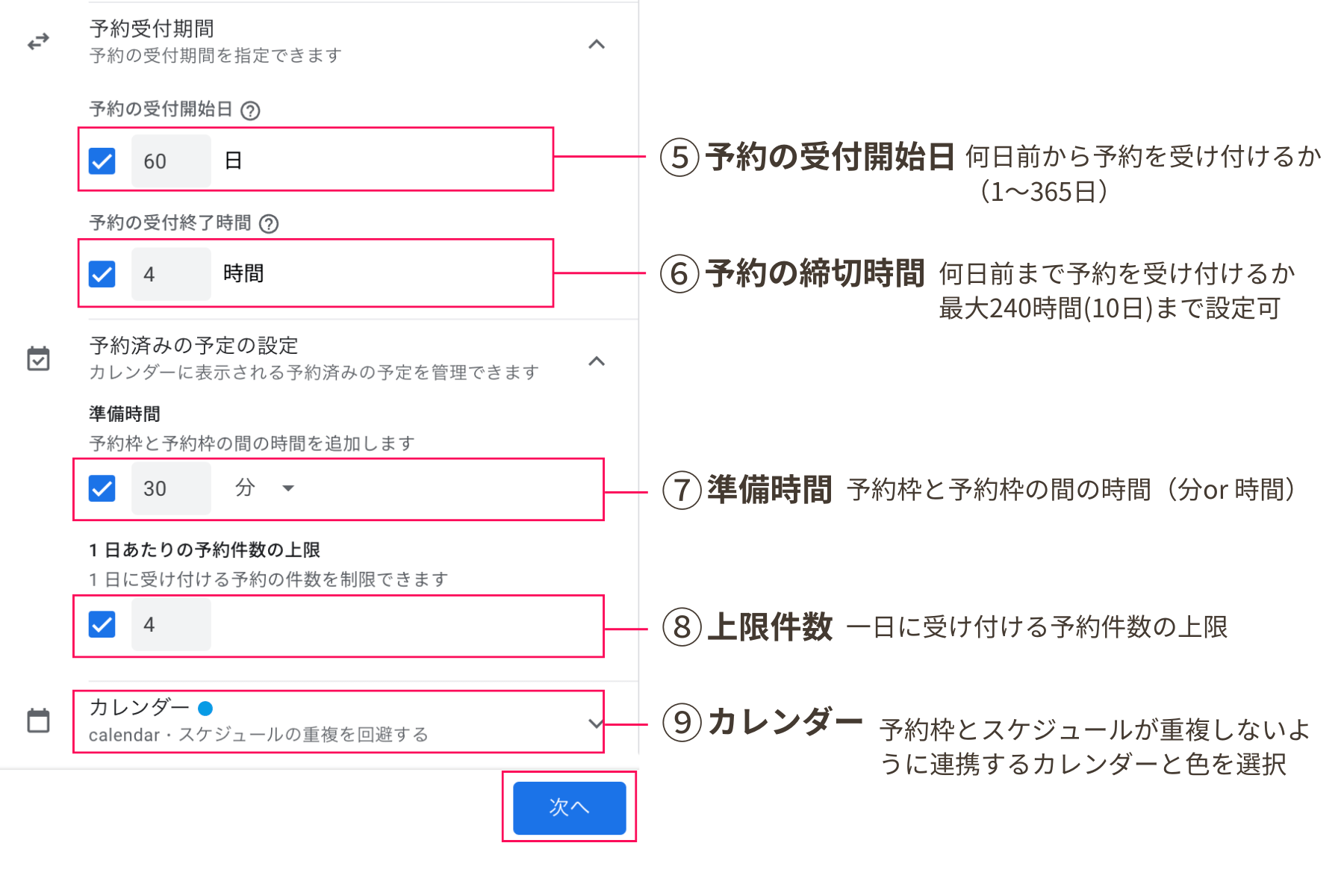
予約スケジュールのタイトル、予約枠の時間などの基本情報を設定して「次へ」をクリックします。


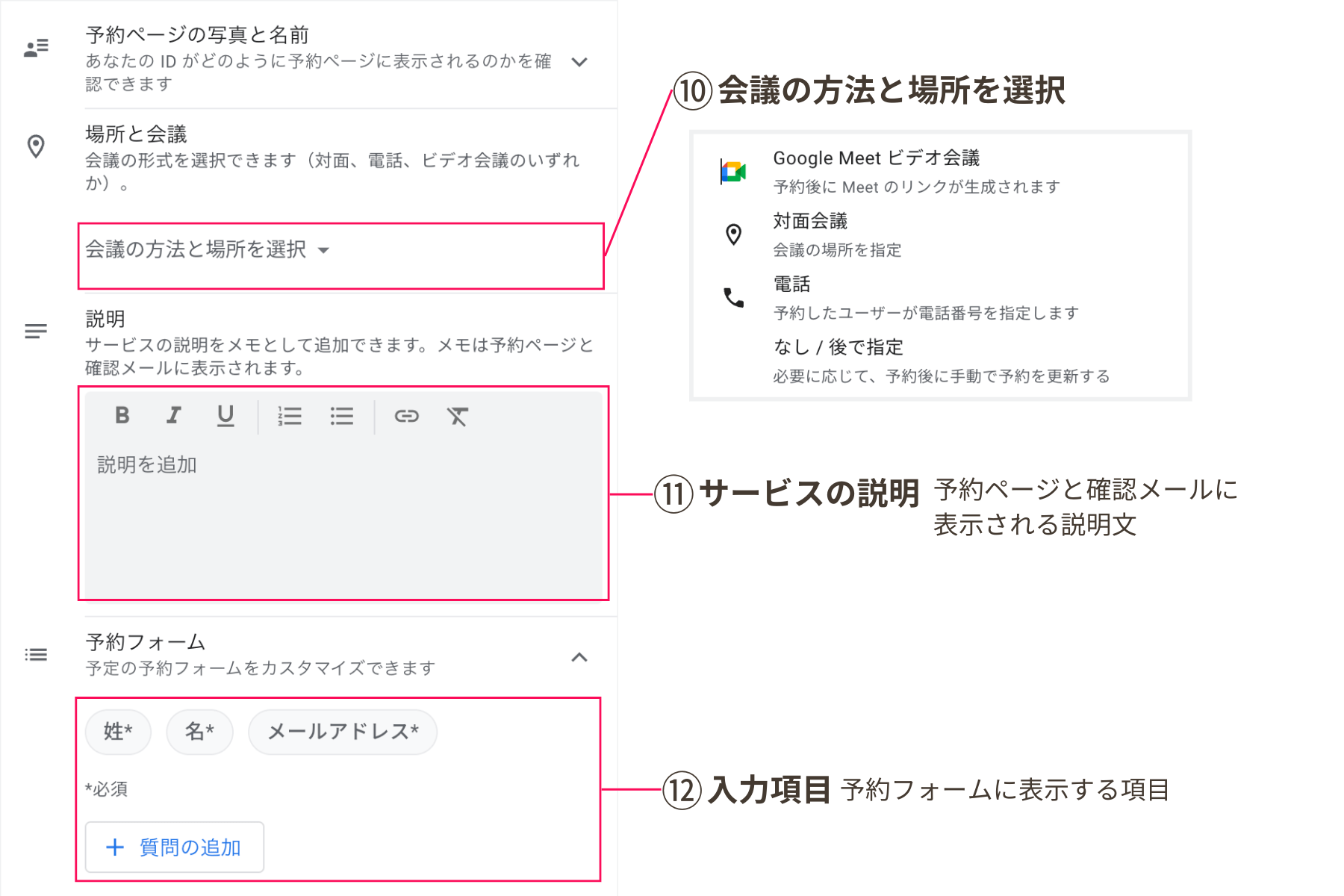
続けて、場所や説明、予約フォームなどの詳細設定を行い「保存」します。

この下の「お支払い」「リマインダー」は無料版では使用できないため、入力不要です。
これで、予約スケジュールの設定は完了です。
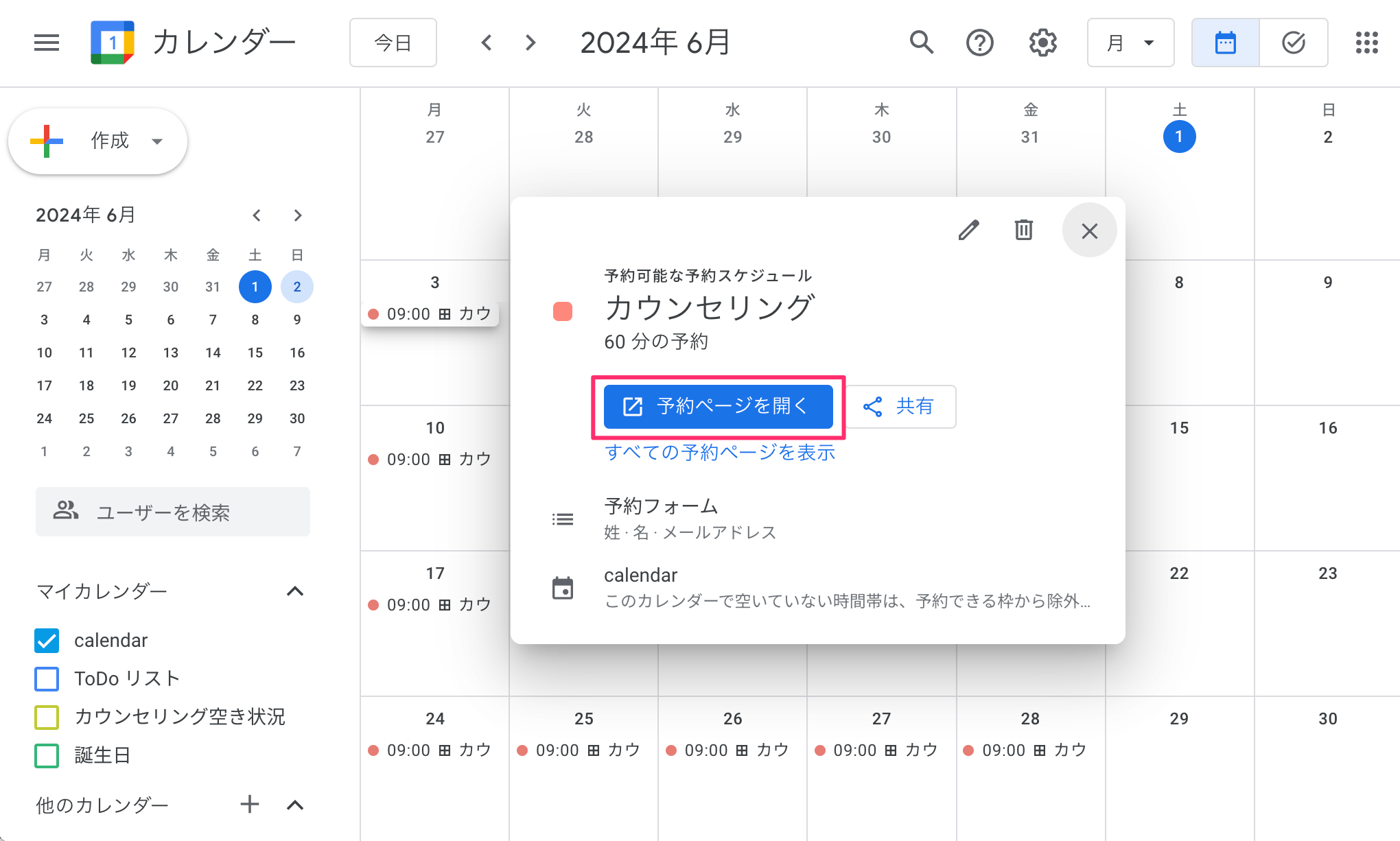
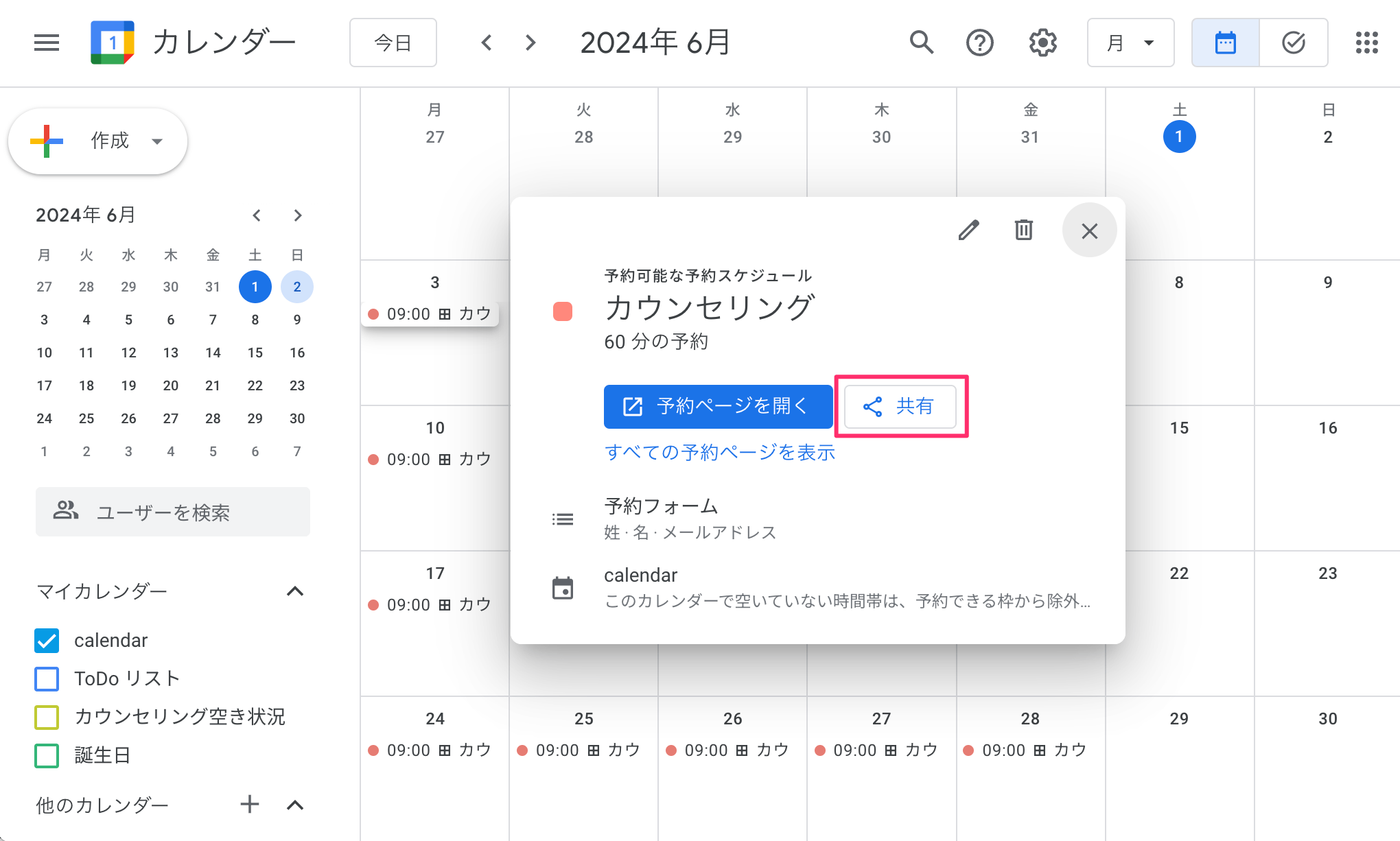
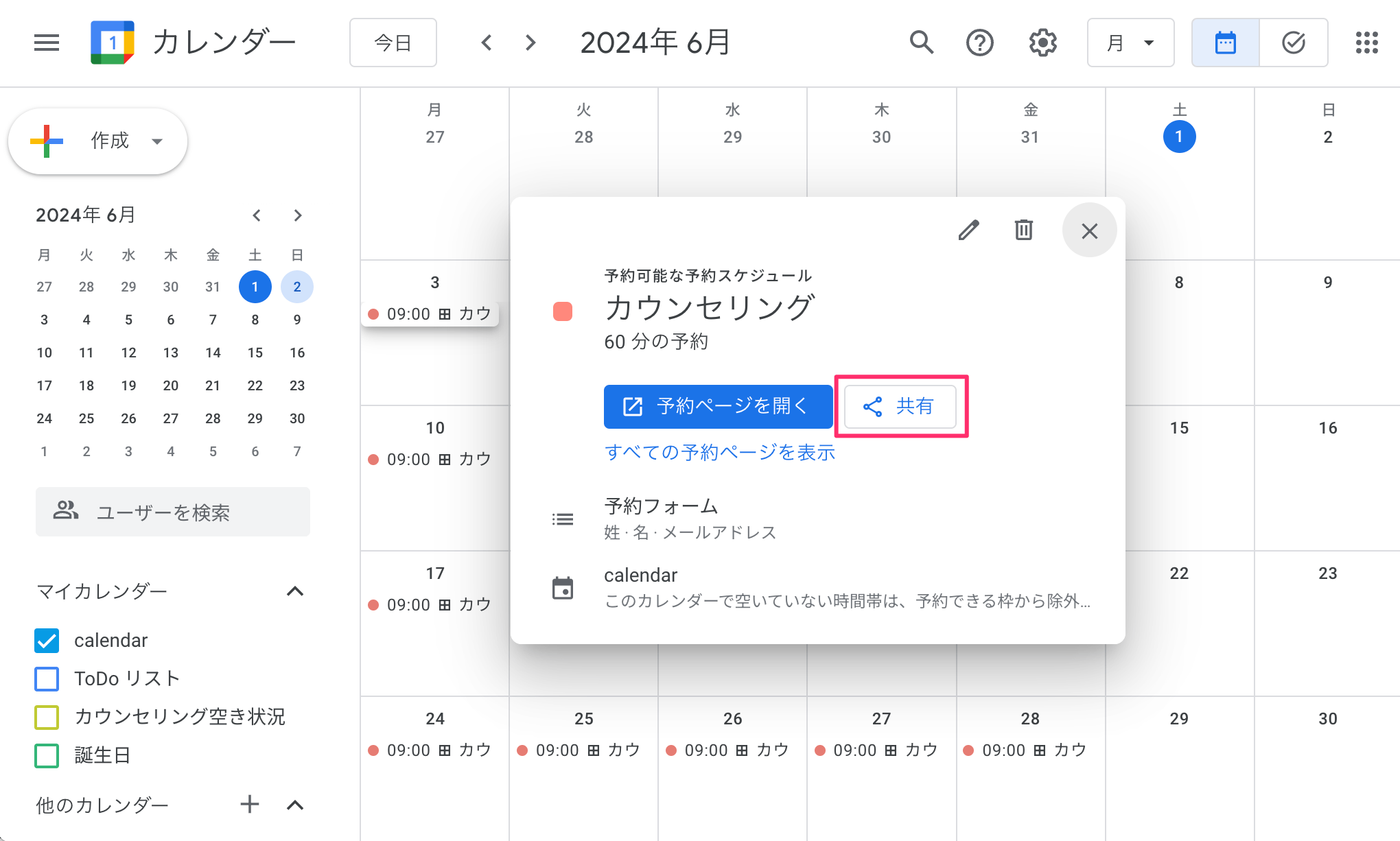
予約スケジュールの設定完了後、カレンダー上で予約スケジュール(田マークがついている予定)をクリックすると、ポップアップが表示されます。「予約ページを開く」ボタンから予約ページを確認できます。

予約ページに、先ほど登録した予約枠が反映されています。

これでGoogleカレンダーの予約ページの作成は完了です。
WordPressに予約ページを埋め込む方法
次に、作成したGoogleカレンダーの予約ページをWordPressに埋め込む方法をご説明します。予約ページの埋め込みには、2種類の方法があります。
- ページ内に予約カレンダーを直接埋め込む方法
- ページに「予約する」ボタンを埋め込み、ポップアップで表示する方法
予約用のページを作成して、そこに予約カレンダーを埋め込む場合は①、サービスの説明文を書いた記事内で予約を促す場合は②など、状況に応じて使い分けると効果的です。
それでは、それぞれの手順を詳しく見ていきましょう。
1.ページ内に直接埋め込む方法
Googleカレンダー上の予約スケジュールをクリックして、ポップアップ画面の「共有」ボタンをクリックします。

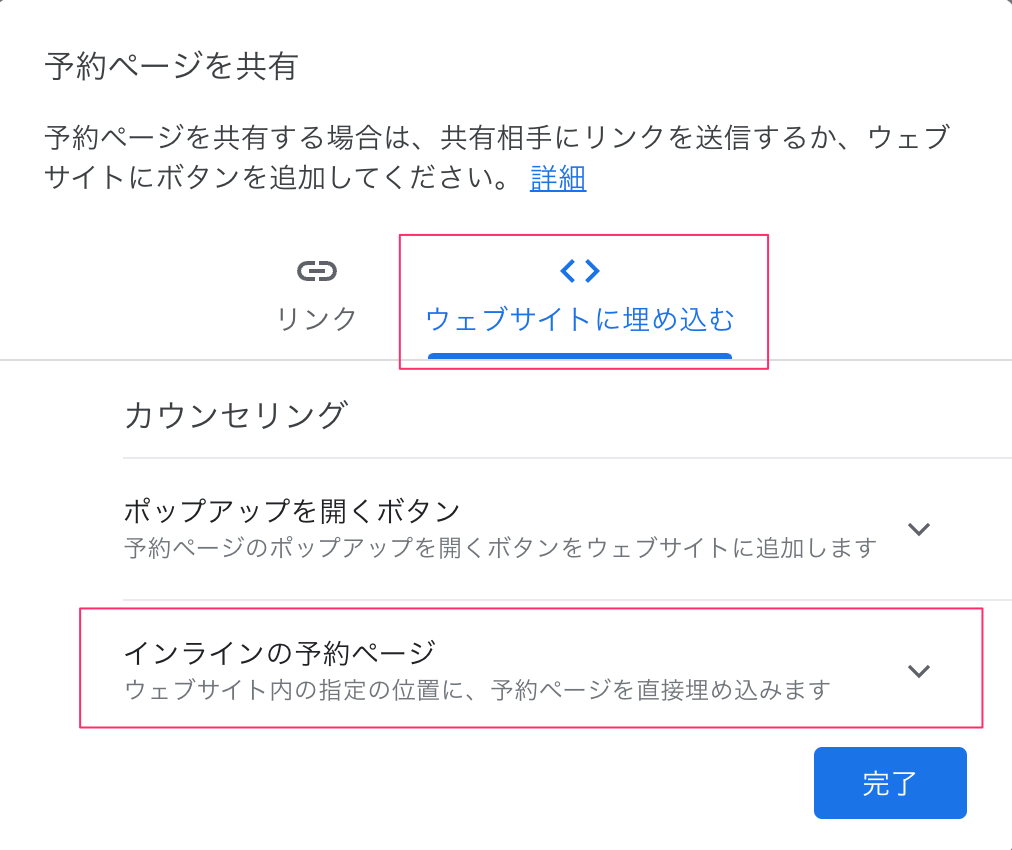
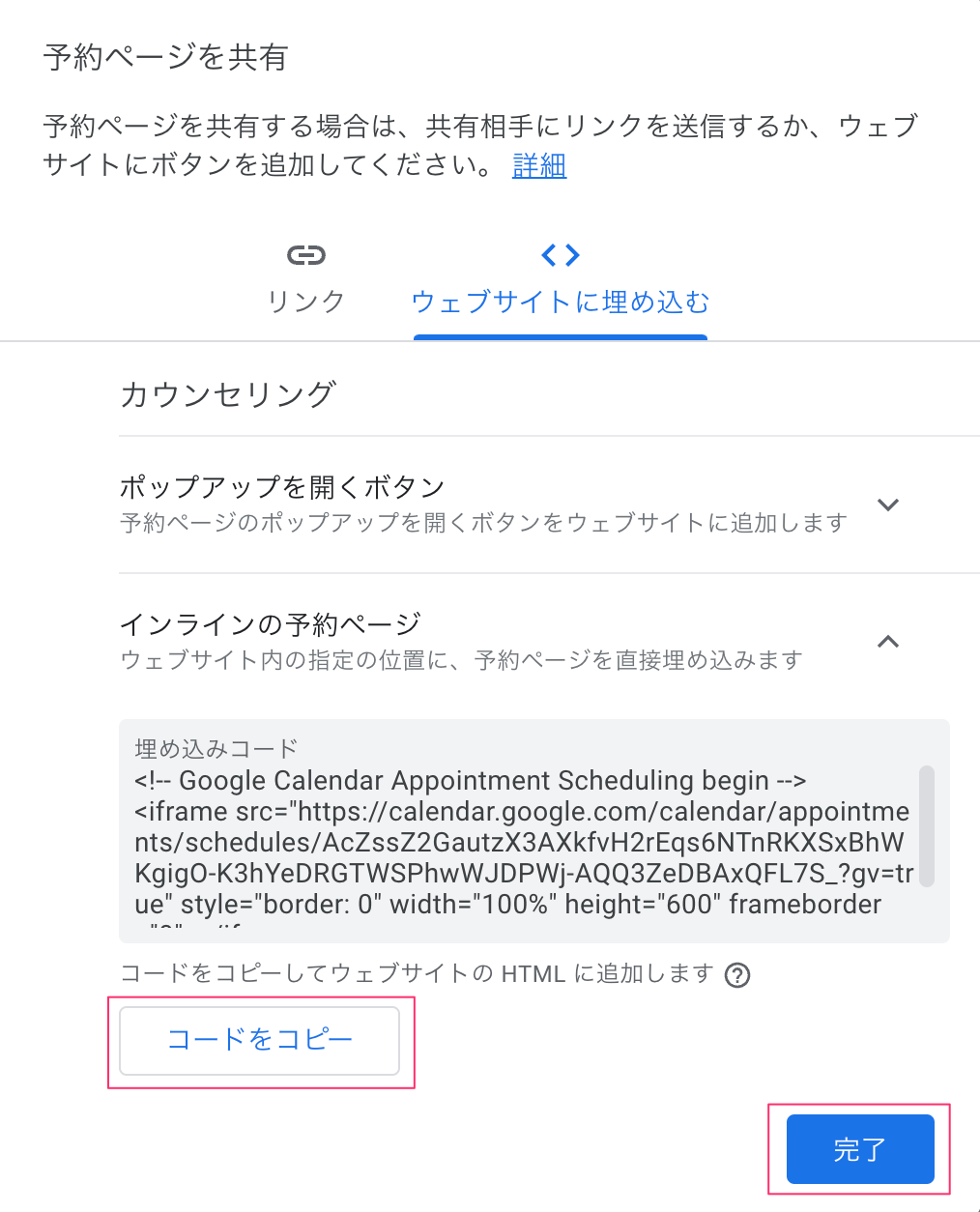
「ウェブサイトに埋め込む」タブを選択して、「インラインの予約ページ」をクリックします。


WordPressでカレンダーを埋め込むページの編集画面を開きます。
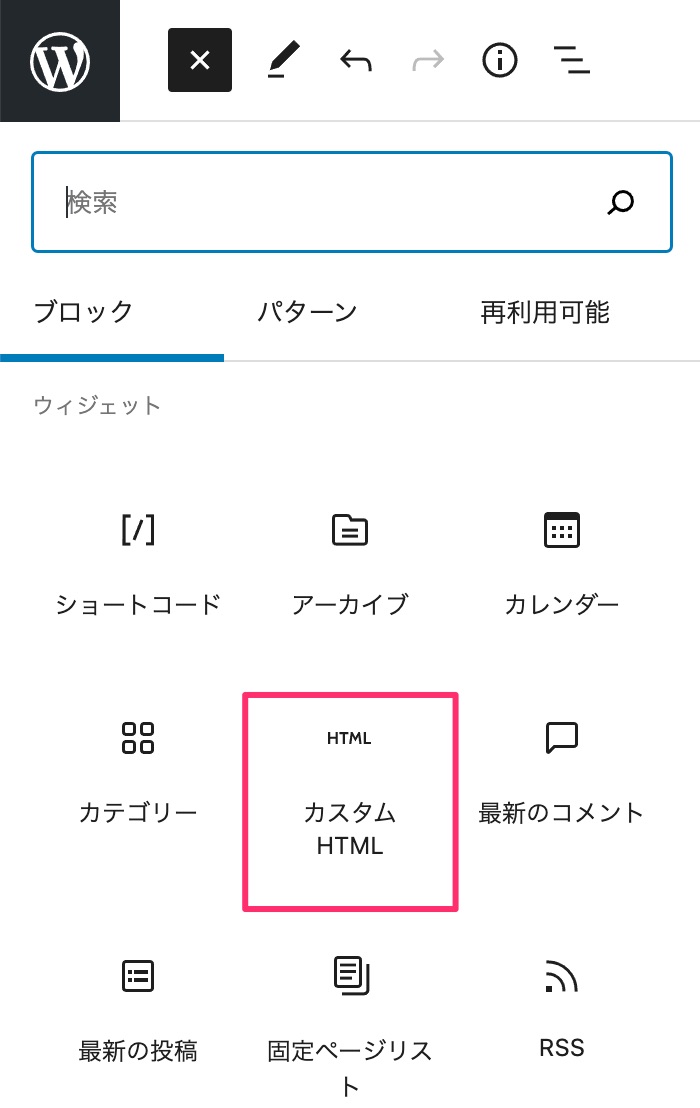
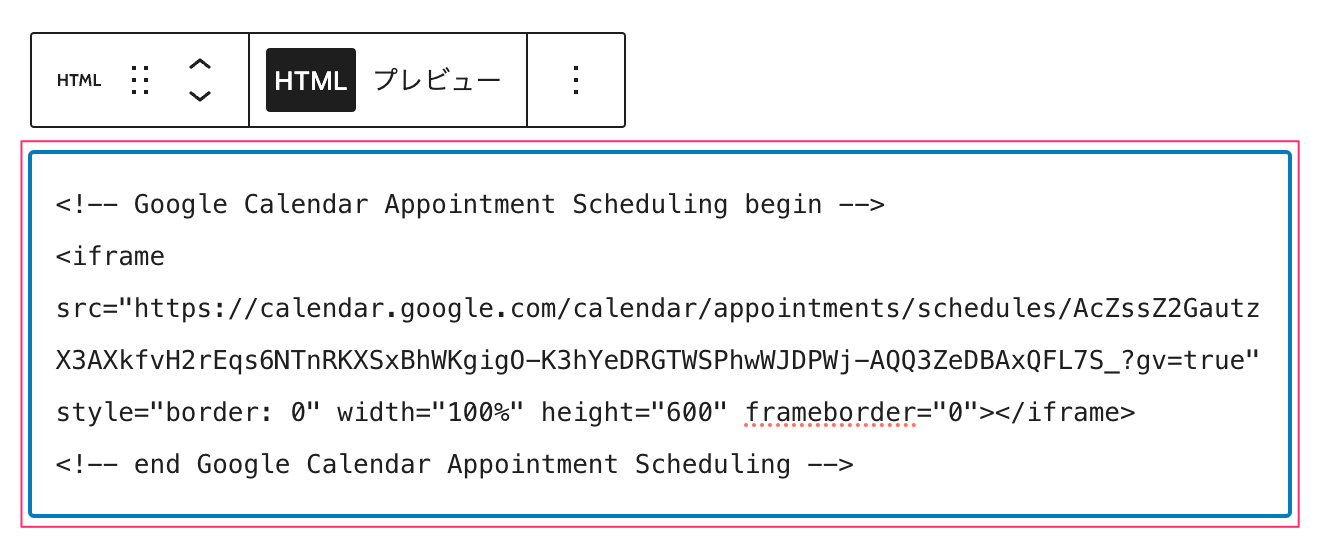
カレンダーを埋め込む位置で「+」アイコンをクリックして、「カスタムHTML」ブロックを選択します。

「カスタムHTML」ブロックに先ほどコピーした埋め込みコードを貼り付けます。

サイト上の表示を確認します。

2.予約ページをポップアップで表示する方法
「予約する」などのボタンをクリックして、予約ページをポップアップ表示する場合は、以下の手順で行います。
Googleカレンダー上の予約スケジュールをクリックして、ポップアップ画面の「共有」ボタンをクリックします。

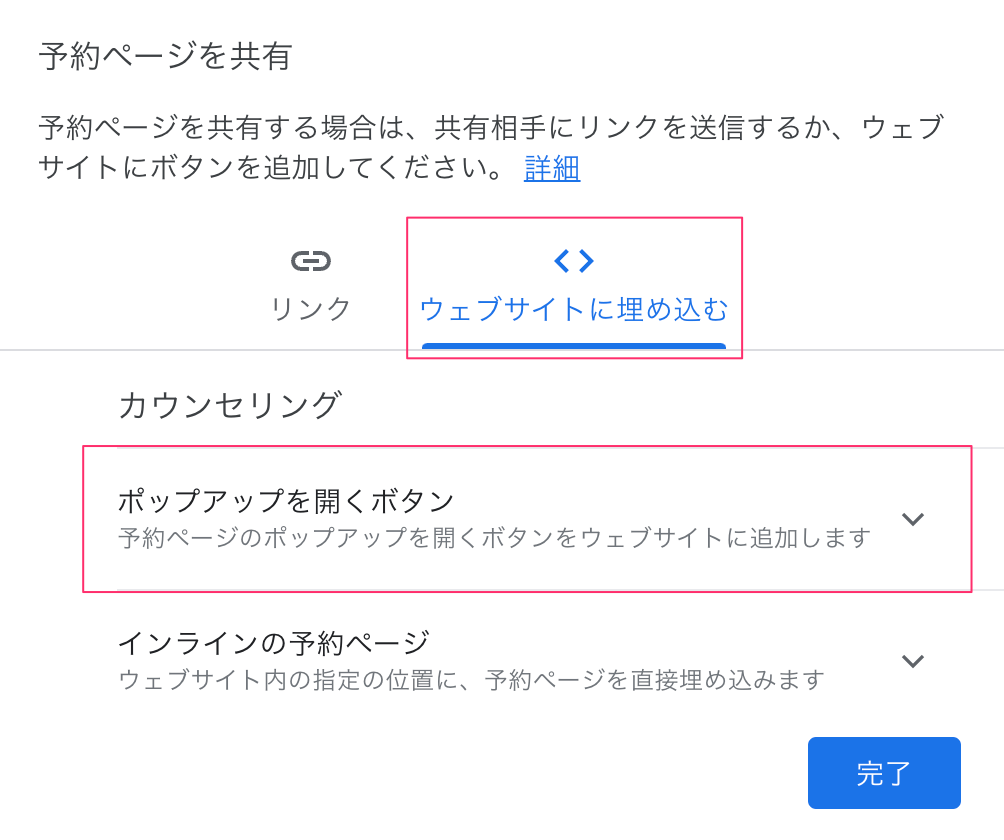
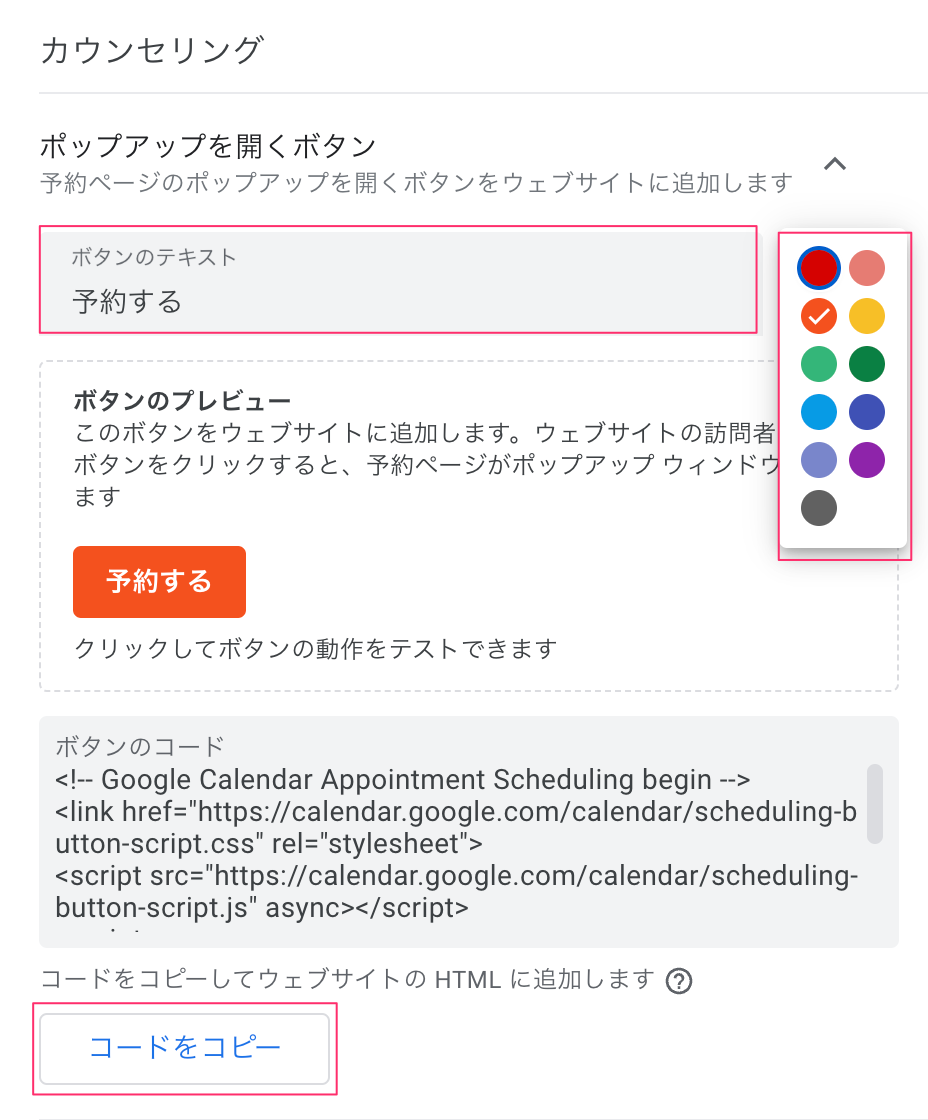
「ウェブサイトに埋め込む」タブを選択して、「ポップアップを開くボタン」をクリックします。

ボタンのテキストと色をお好みで設定して、「コードをコピー」します。

WordPressでカレンダーを埋め込むページの編集画面を開きます。
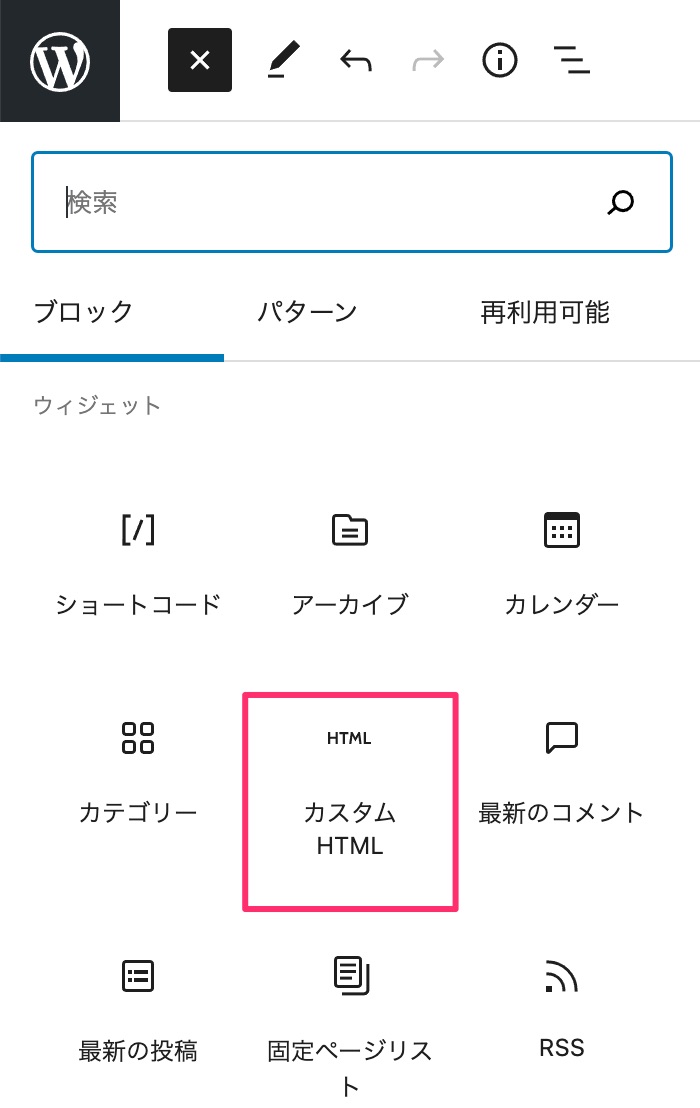
カレンダーを埋め込む位置で「+」アイコンをクリックして、「カスタムHTML」ブロックを選択します。

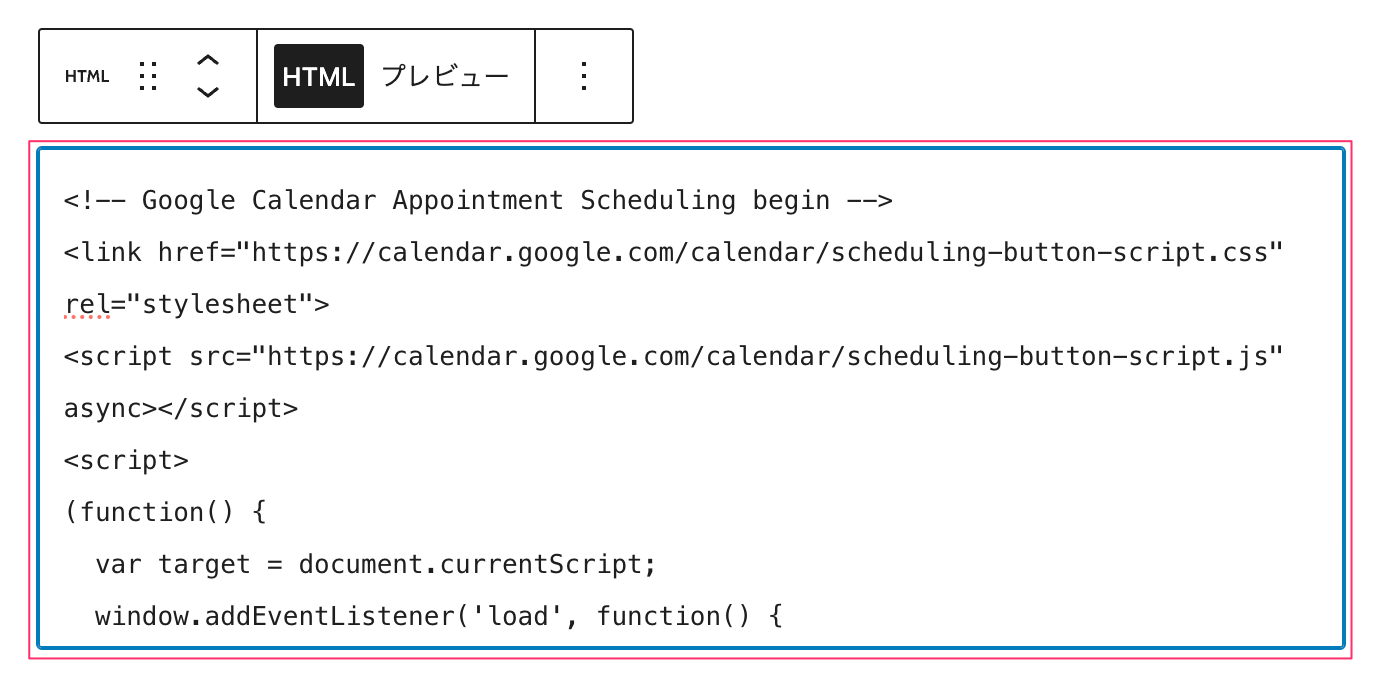
「カスタムHTML」ブロックに先ほどコピーした埋め込みコードを貼り付けます。

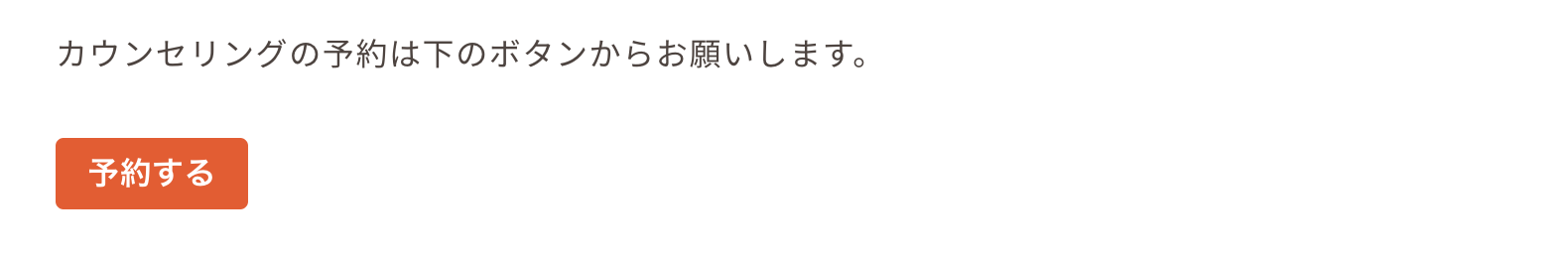
サイト上の表示を確認します。ボタンをクリックして、予約ページがポップアップされることを確認してください。

予約スケジュールを編集する方法
登録したスケジュールを編集する場合は、次の手順で行います。
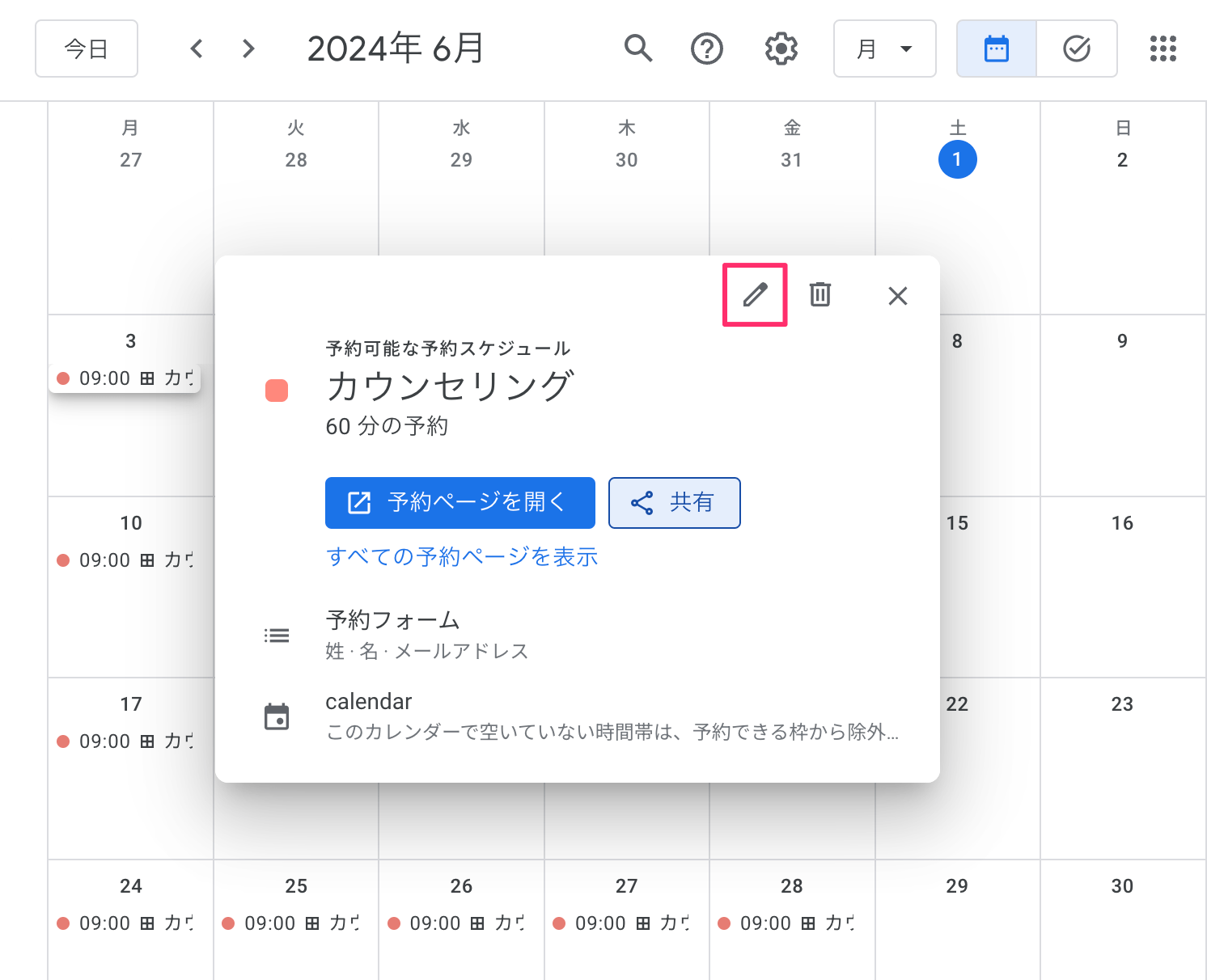
Googleカレンダー上の予約スケジュールをクリックして、ポップアップ画面の「鉛筆アイコン」をクリックします。

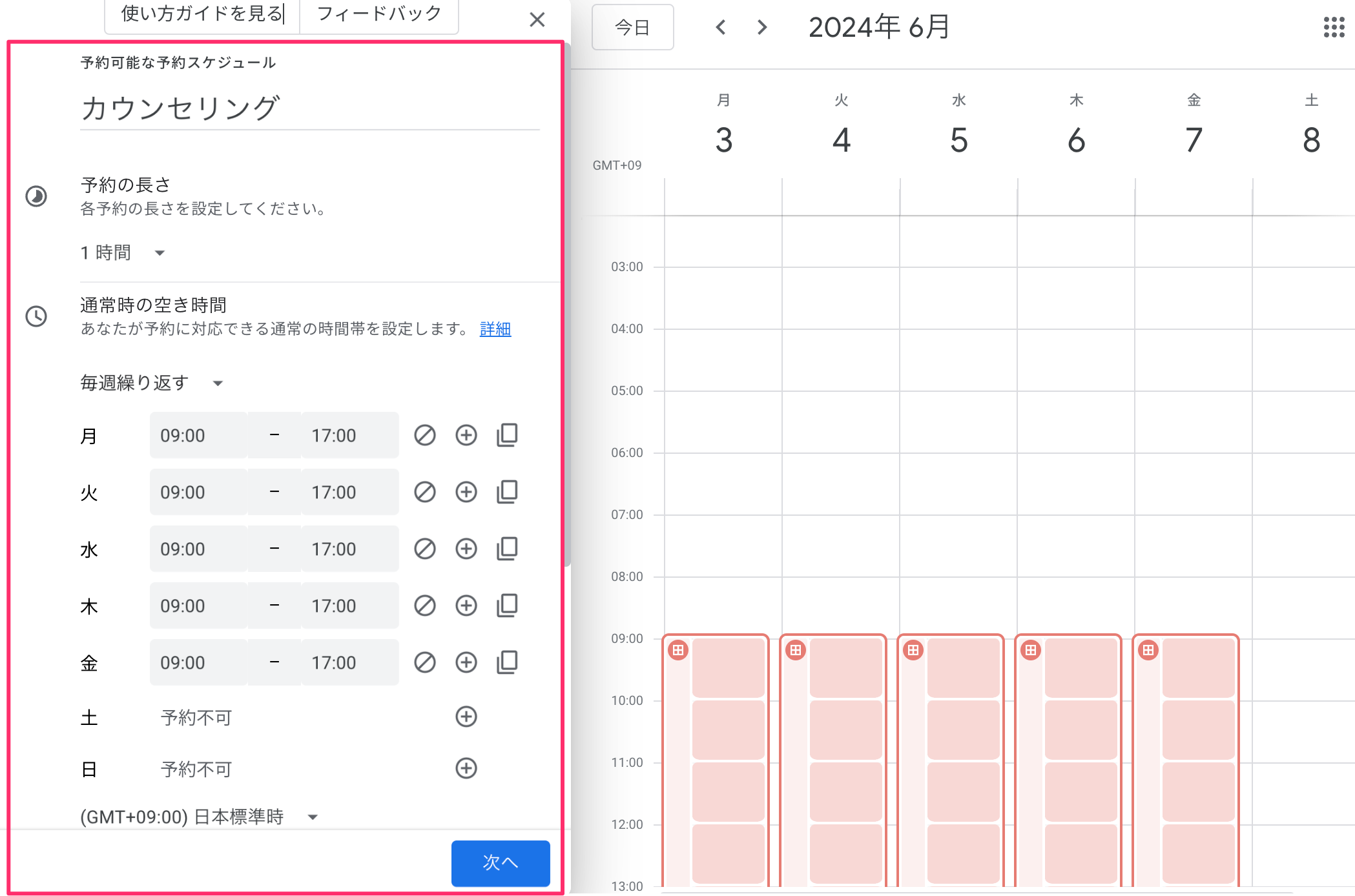
設定画面が開くので、設定を編集します。

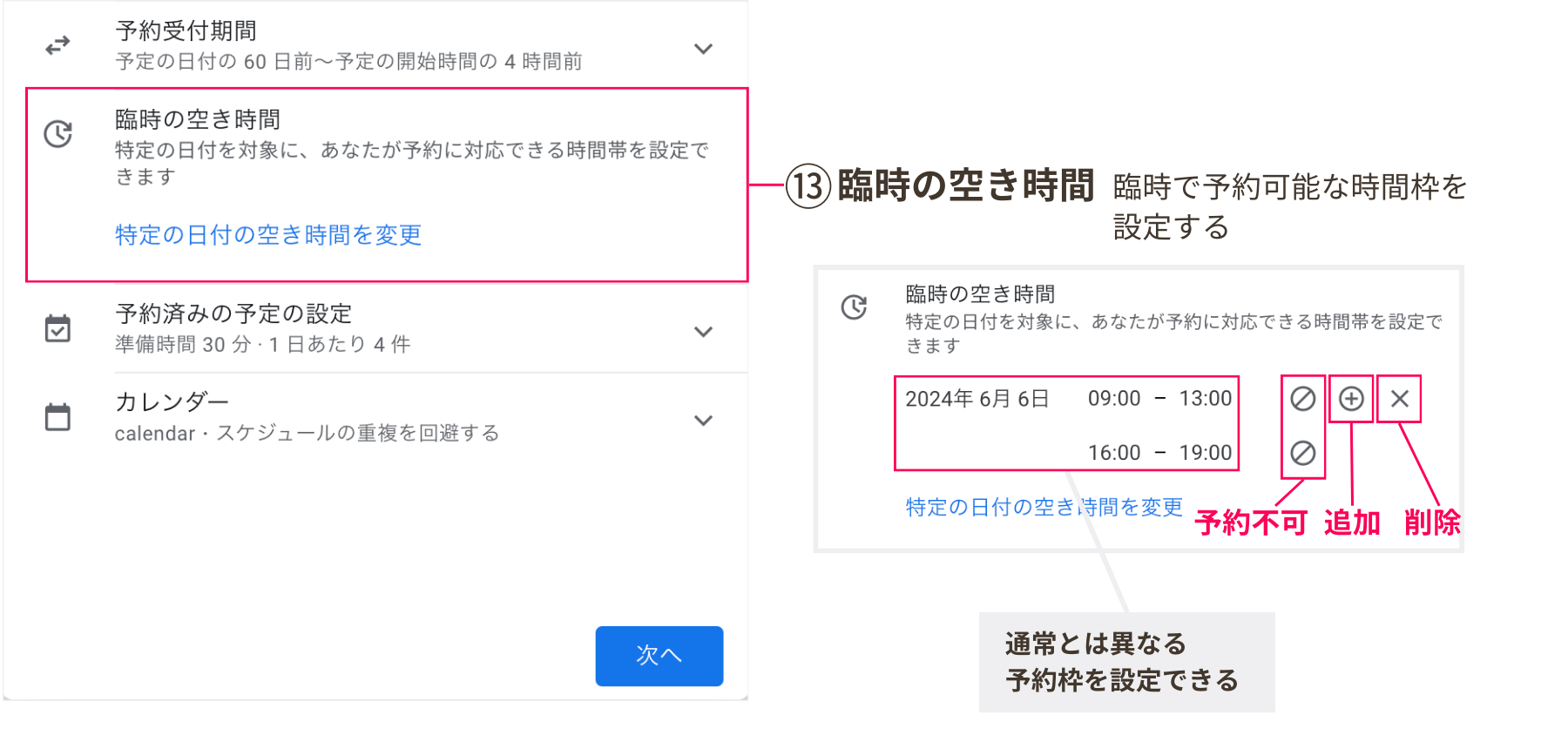
一度、予約スケジュールを作成した後は、「臨時の空き時間」を設定できるようになります。曜日ごとの定期的なスケジュールとは異なる、不定期な予約枠を追加したい場合は、この機能を使います。

予約スケジュールを削除する方法
登録したスケジュールを削除する場合は、以下の手順で行います。
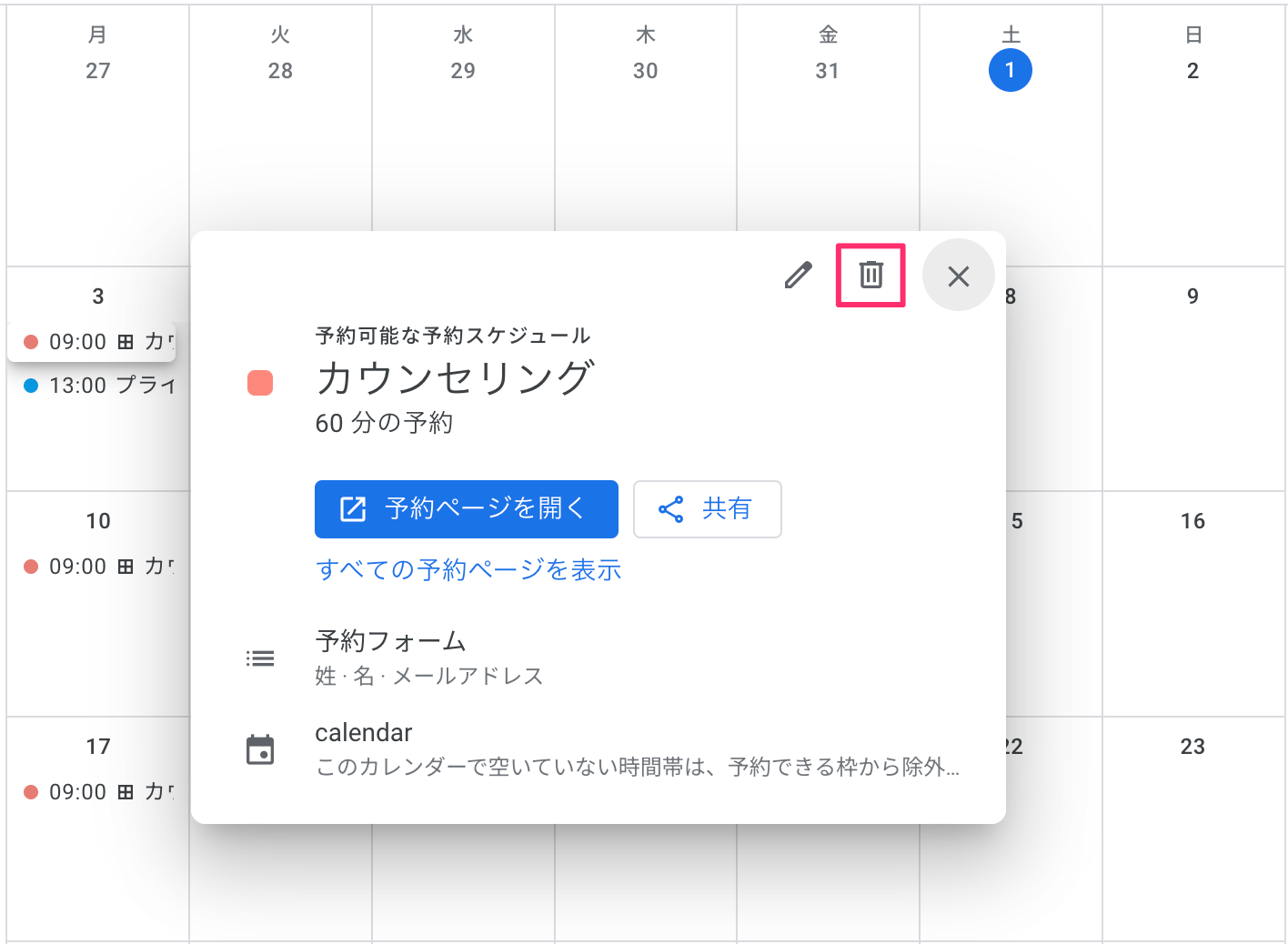
Googleカレンダー上の予約スケジュールをクリックして、ポップアップ画面の「ゴミ箱アイコン」をクリックします。

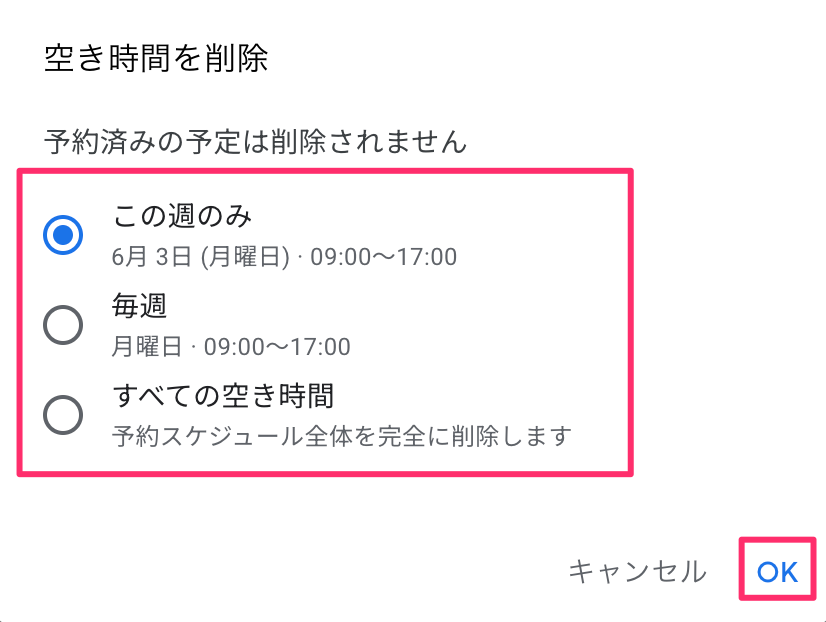
削除画面が開くので、削除する内容を選択して「OK」をクリックします。この週のみ、毎週、すべての空き時間から選択できます。

まとめ
Googleカレンダーの予約スケジュール機能を使って、予約受付ページをWordPressに表示する方法を解説しました。
この記事の通りに設定すれば、初心者の方でも簡単に予約システムを自分のサイトに導入できるはずです。Googleカレンダーの機能を活用することで、予約管理をずっと効率的に行えるようになります。
ぜひ、この機会にGoogleカレンダーの予約スケジュール機能を試してみてください。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。