今回は、GoogleカレンダーをWordPressのブログに表示する方法を解説します。
予約や日程調整が必要なサービスを提供されている方は、ブログにGoogleカレンダーを表示できたら便利ですよね。
簡単に設置できますので、この記事を読んで、ぜひご活用ください。
Googleカレンダーをブログに表示する方法
ブログ表示用のGoogleカレンダーを作成する
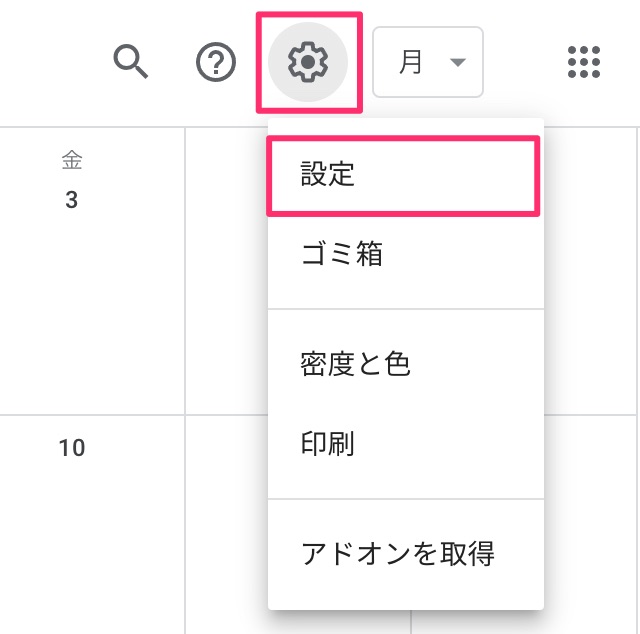
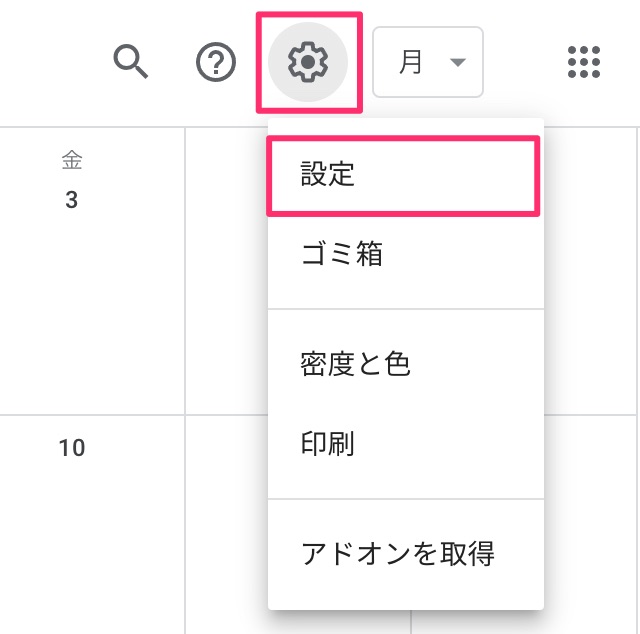
画面右上にある歯車アイコンをクリックして、表示されたメニューから「設定」を選択します。

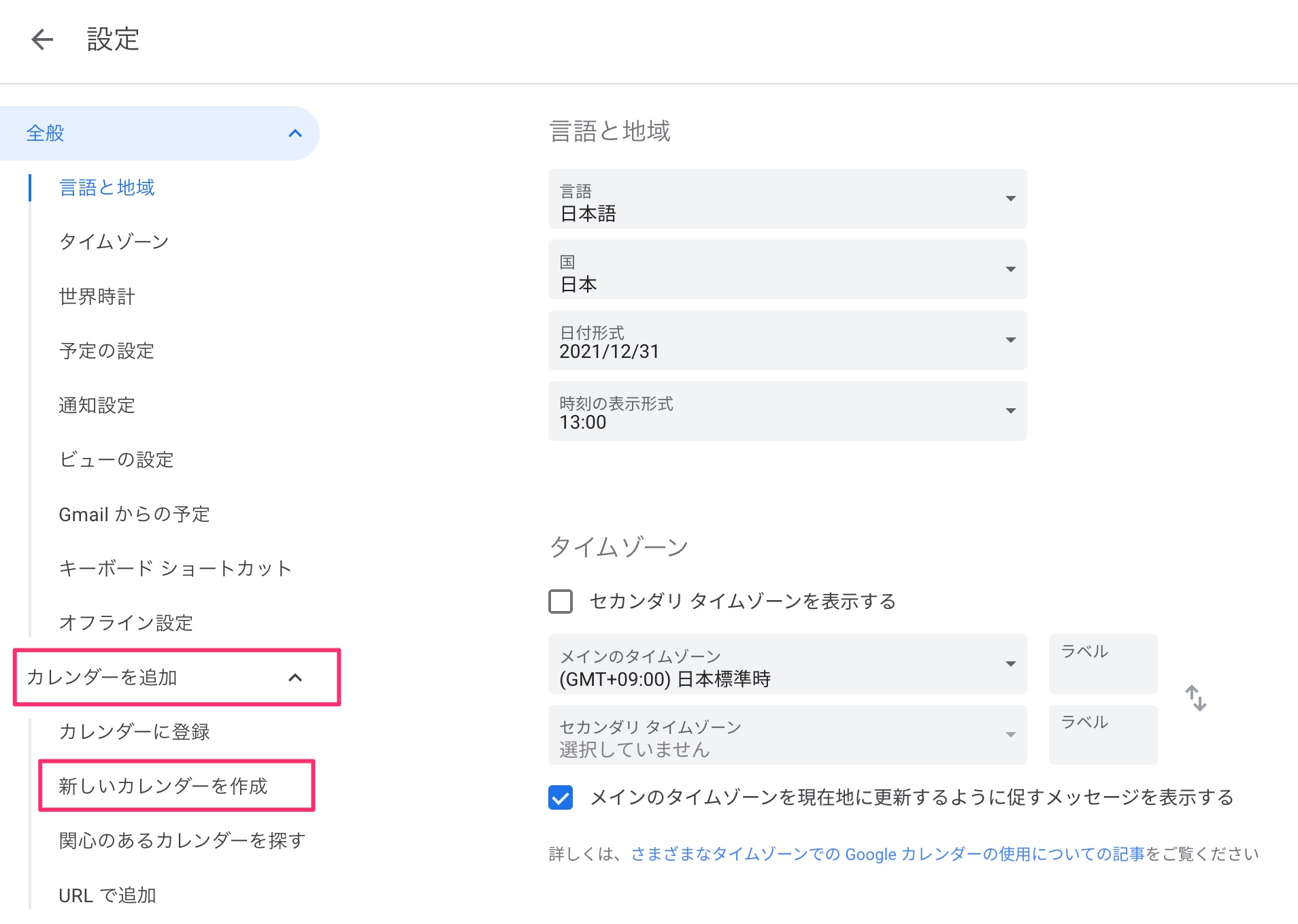
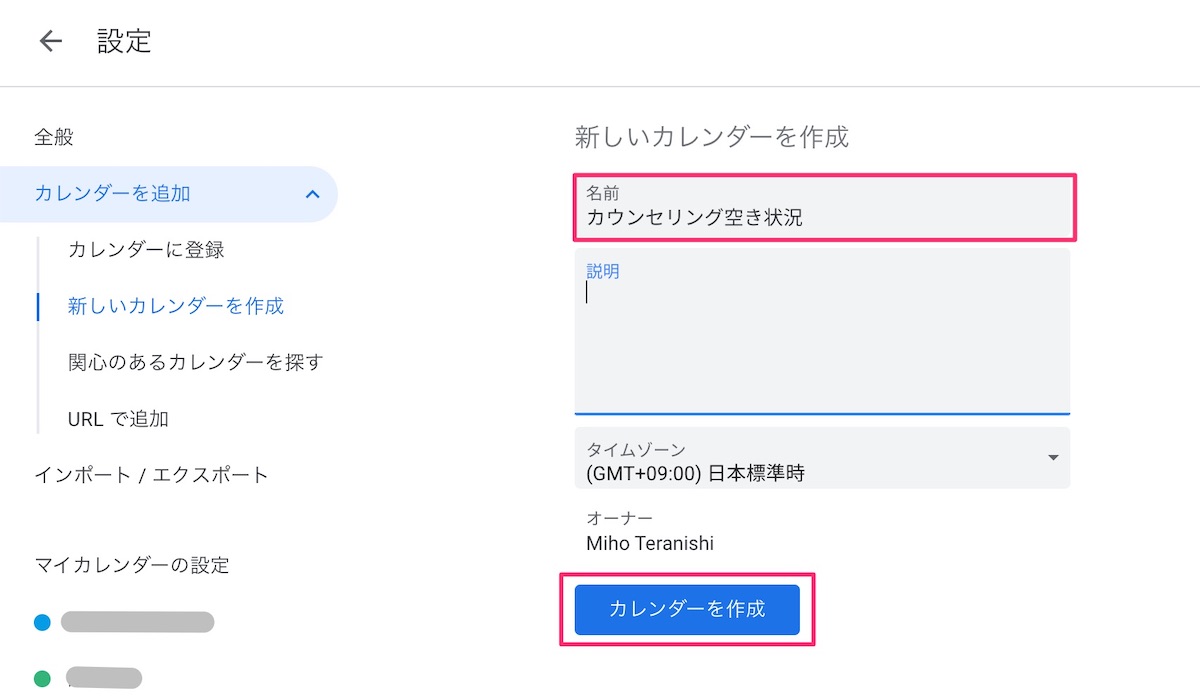
①設定画面の左側メニューにある「カレンダーを追加」をクリックして展開し、「新しいカレンダーを作成」をクリックします。

②「名前」欄に、カレンダーの名前を入力して、「カレンダーを作成」ボタンをクリックします。
この例では「カウンセリング空き状況」と入力しました。

表示するカレンダー名は、このあと解説する「カスタマイズ設定」で変更できます。また、カレンダー名の表示・非表示も設定可能です。
これで新しいカレンダーが作成できました。
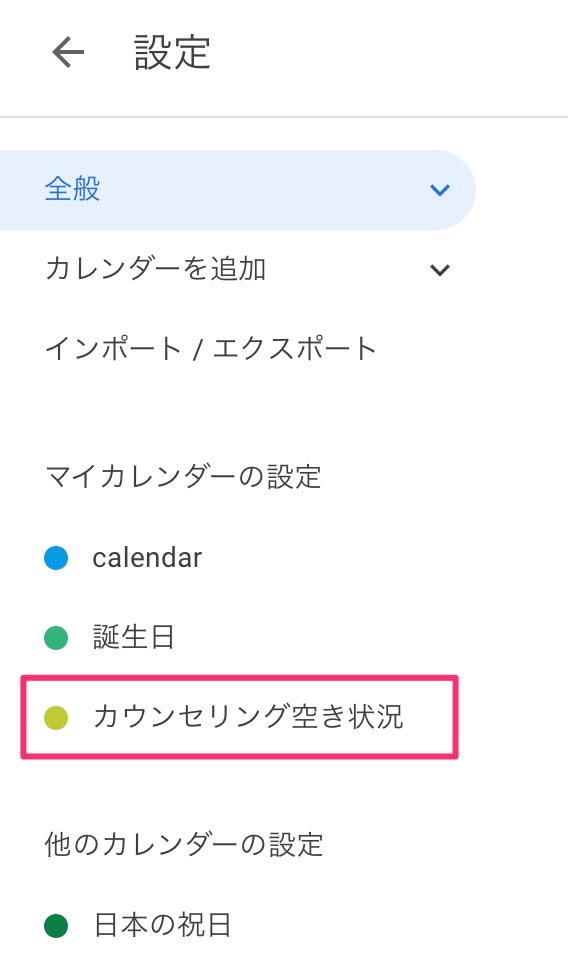
設定画面の左側メニューにある「マイカレンダー」の下に、作成したカレンダーが表示されます。クリックして、カレンダーの設定画面を開きます。

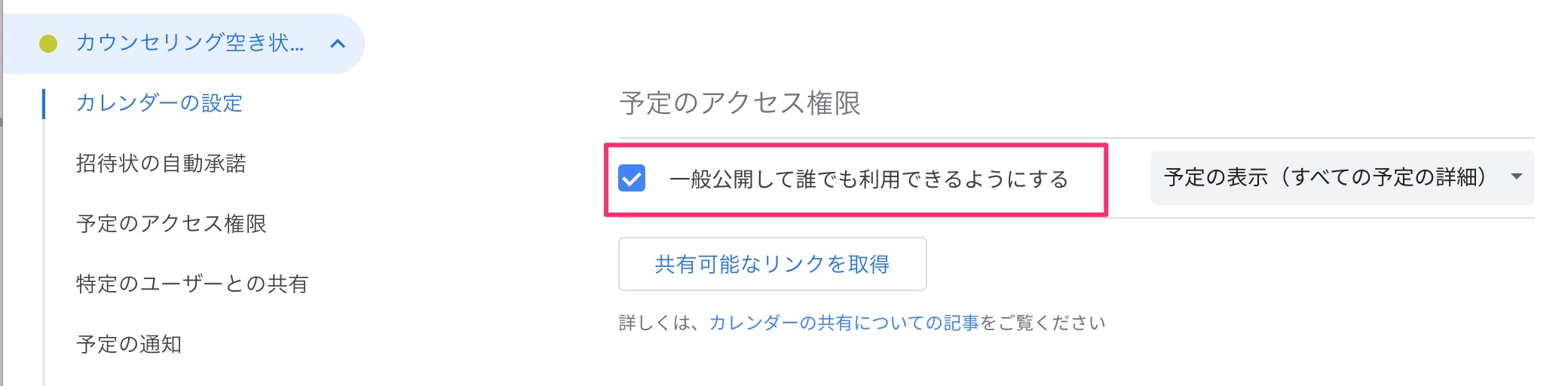
設定画面を下にスクロールすると、「予定のアクセス権限」という項目があります。その項目の中にある「一般公開して誰でも利用できるようにする」というオプションにチェックを入れます。

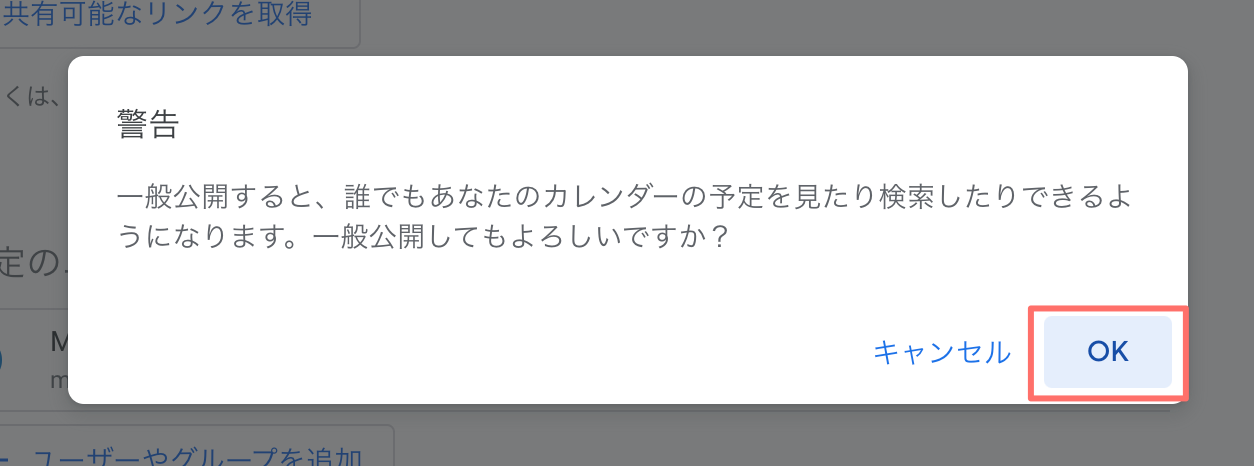
チェックを入れると、カレンダーを一般公開にすることの警告が表示されます。このカレンダーはブログなどに表示するために作成しているので、この警告は問題ありません。「OK」ボタンをクリックして先に進みます。

これで、このカレンダーが誰でも見られるようになりました。同じアカウントの他のカレンダーは公開されませんのでご安心ください。
続いて、Googleカレンダーをブログに埋め込むためのコードを取得します。
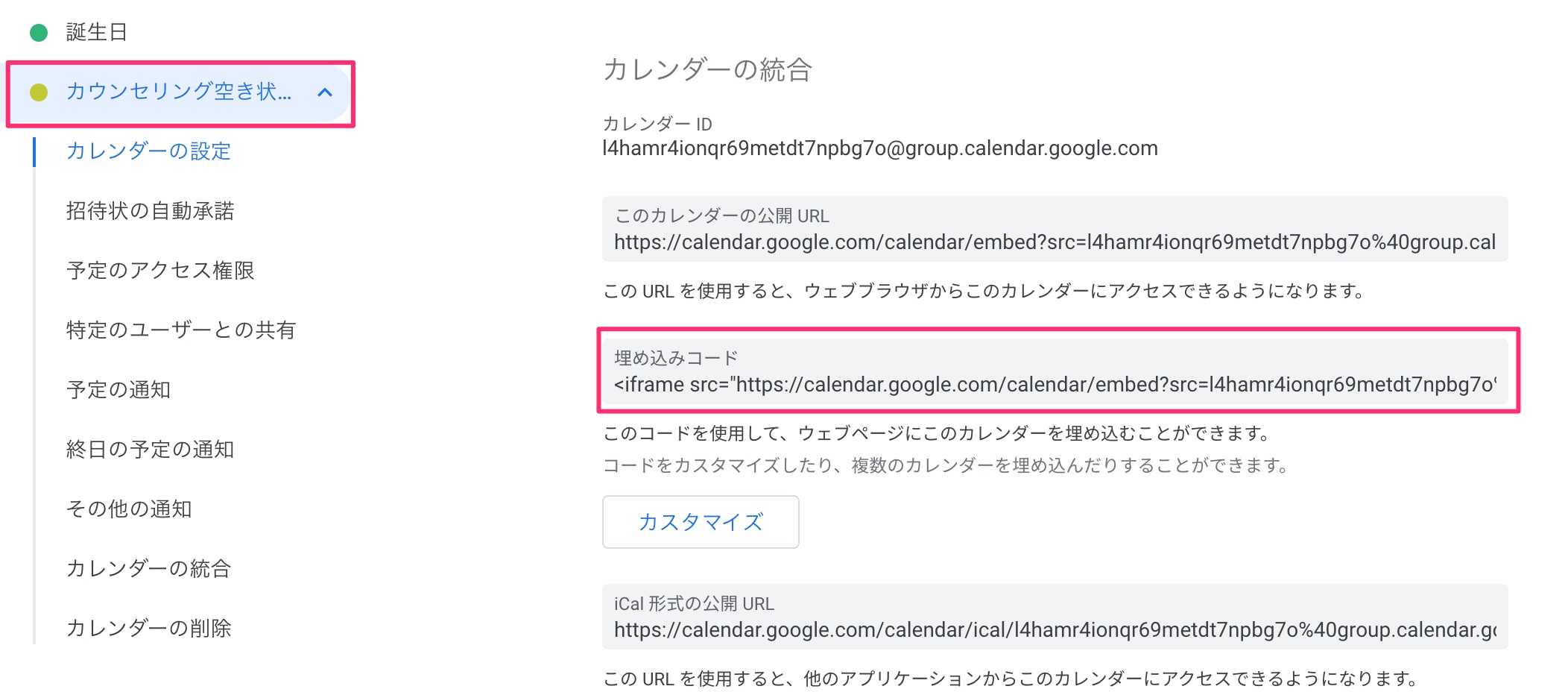
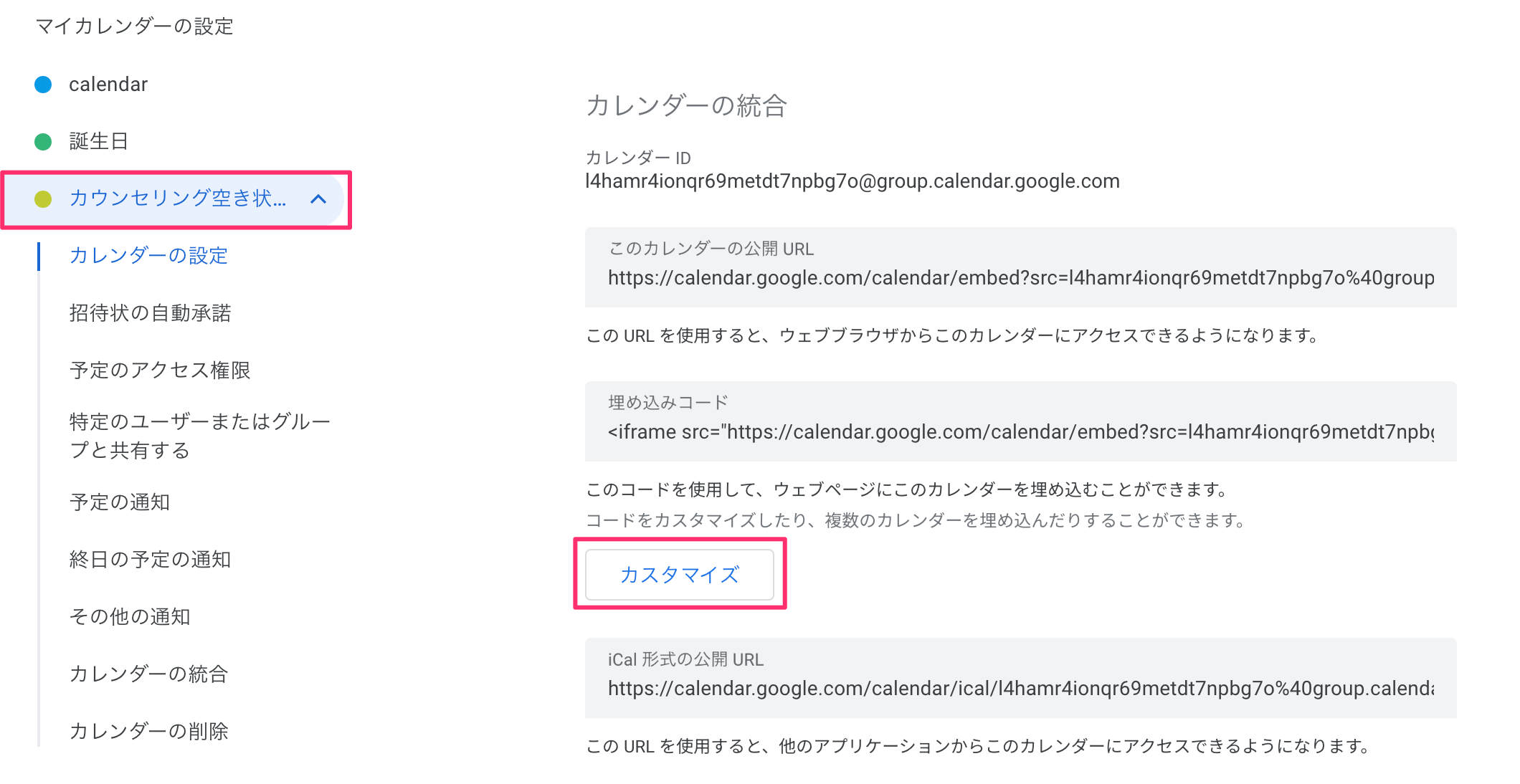
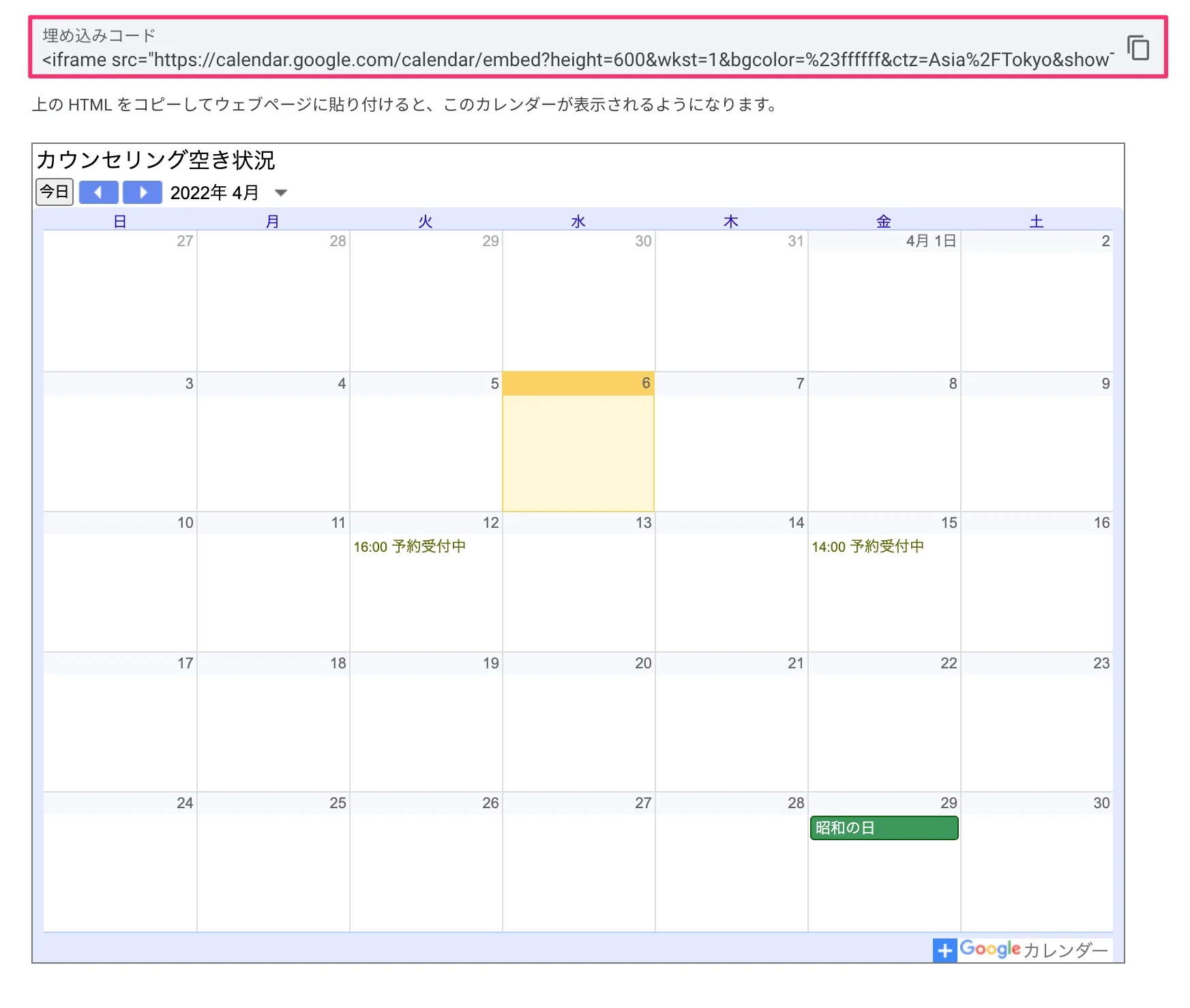
設定画面をさらに下にスクロールすると、「埋め込みコード」という項目があるので、コードをコピーします。

これでGoogleカレンダーの作成と、埋め込みコードの取得が完了しました。
次に、ブログに表示するための設定を行います。
Googleカレンダーをブログに埋め込む
管理画面のメニューから、カレンダーを埋め込むページを選択して、編集画面を開きます。
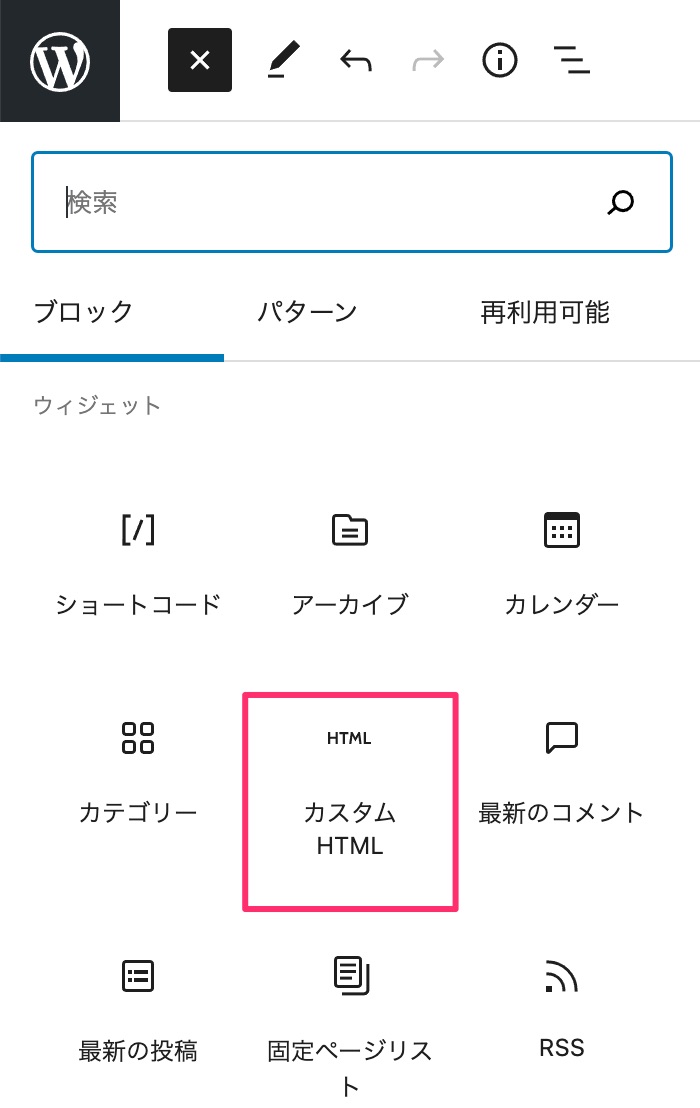
カレンダーを埋め込む位置で「+」アイコンをクリックして、「カスタムHTML」ブロックを選択します。

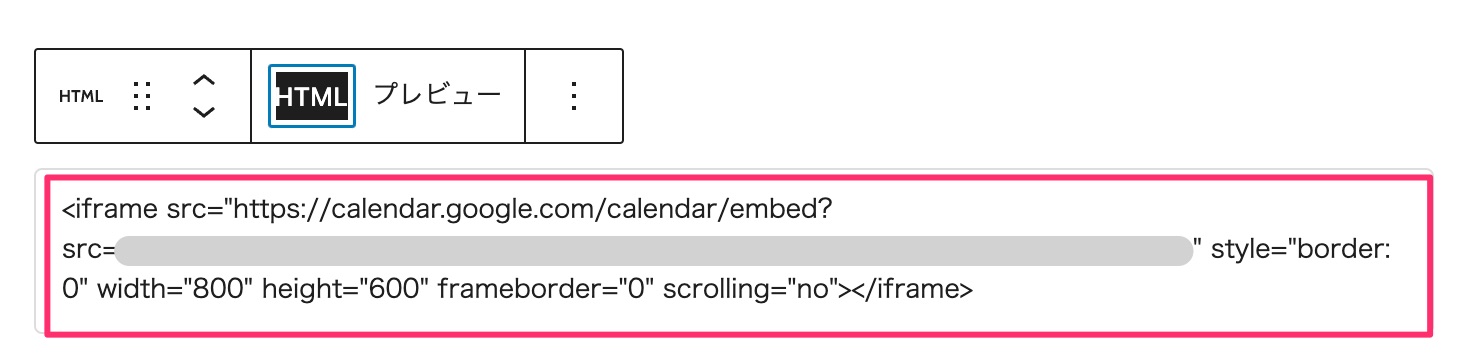
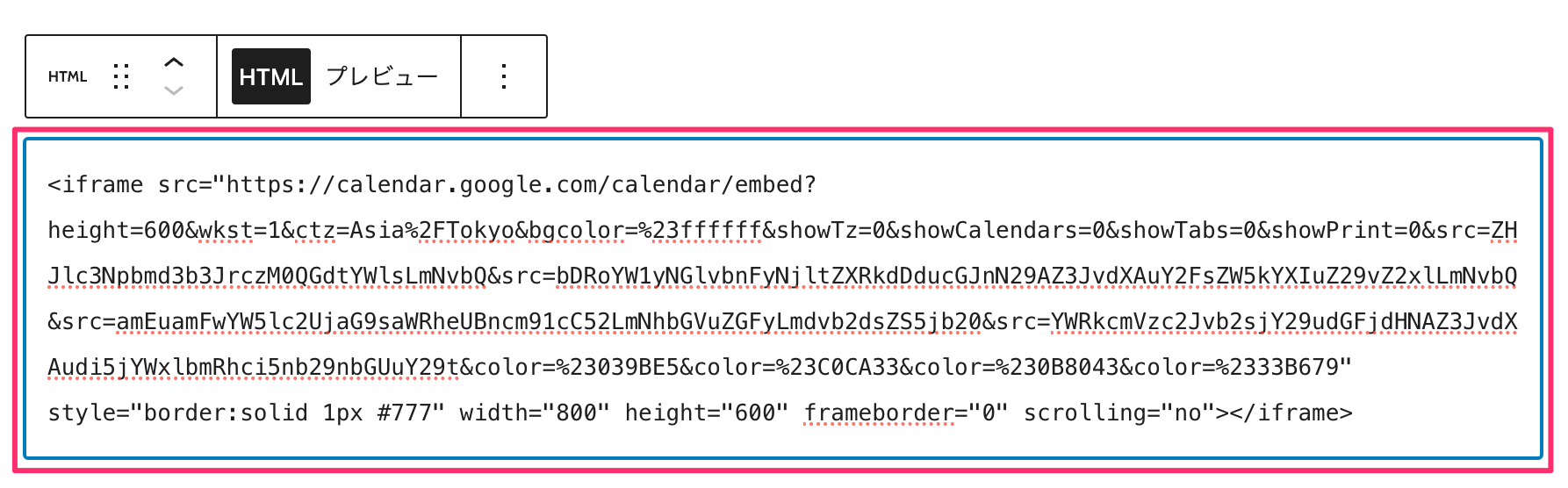
「カスタムHTML」ブロックに先ほどコピーした埋め込みコードを貼り付けます。

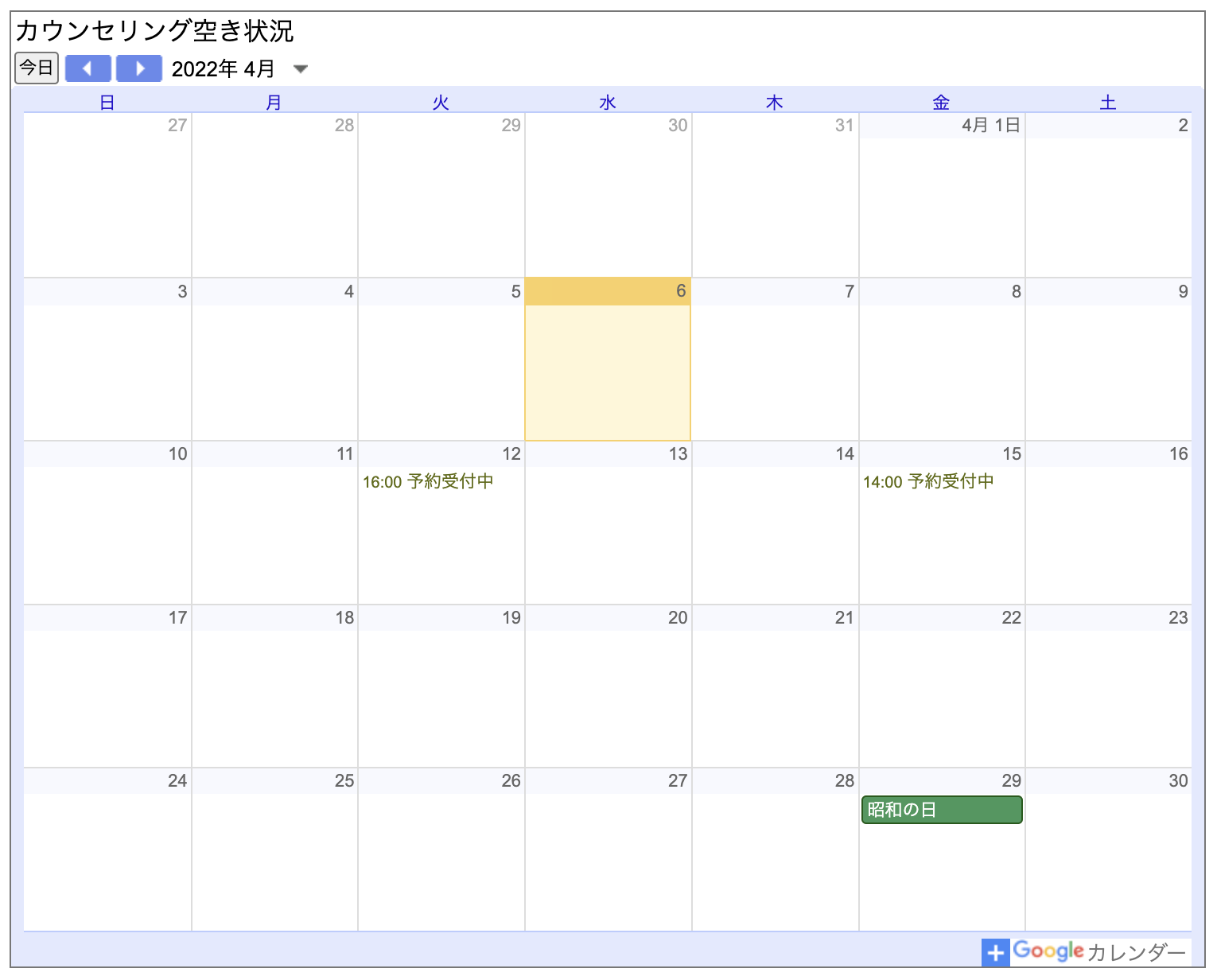
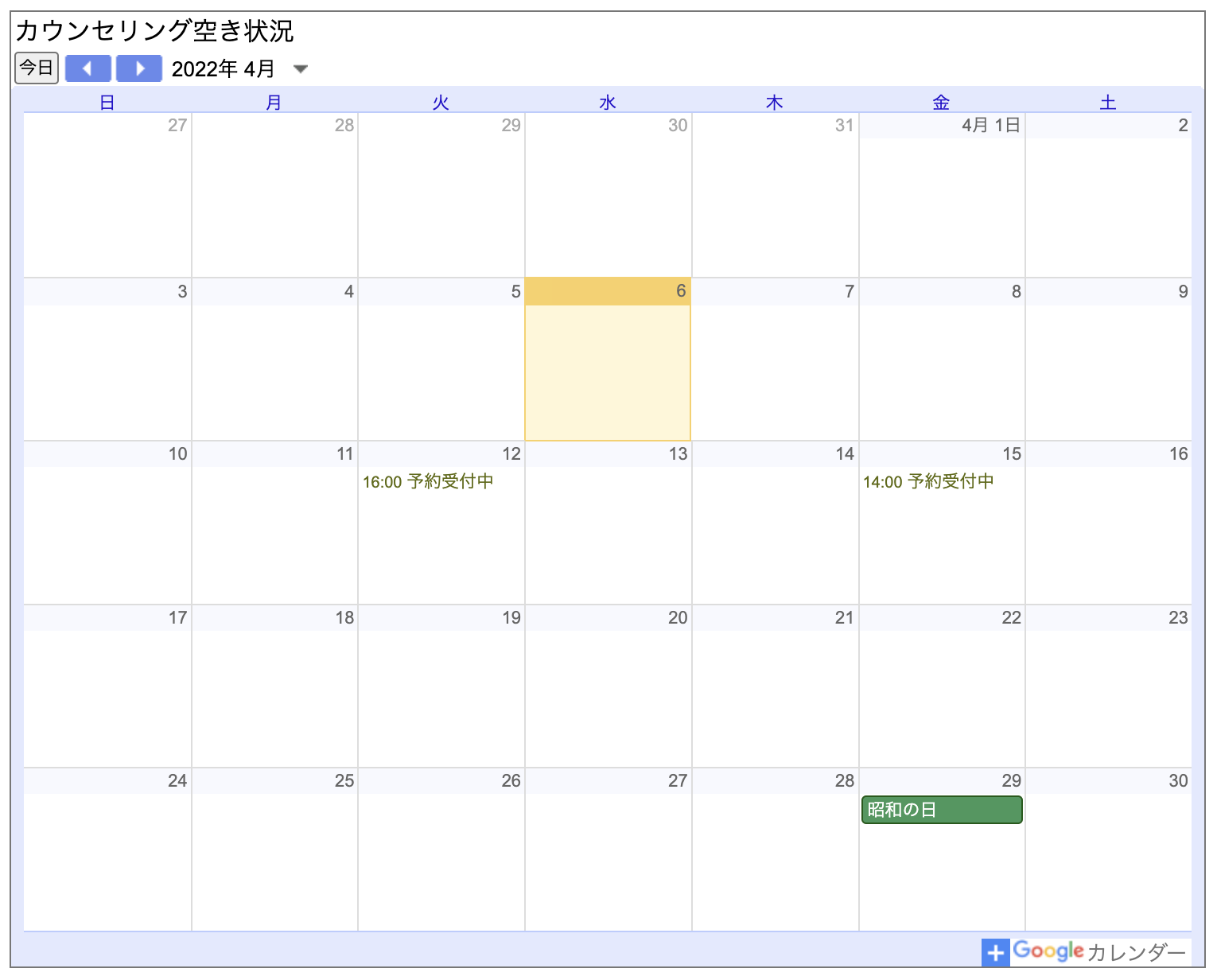
画面右上の「下書き保存」または「更新」ボタンをクリックして変更を保存します。ページ上でカレンダーが正しく表示されていることを確認してください。

Googleカレンダーをカスタマイズする方法
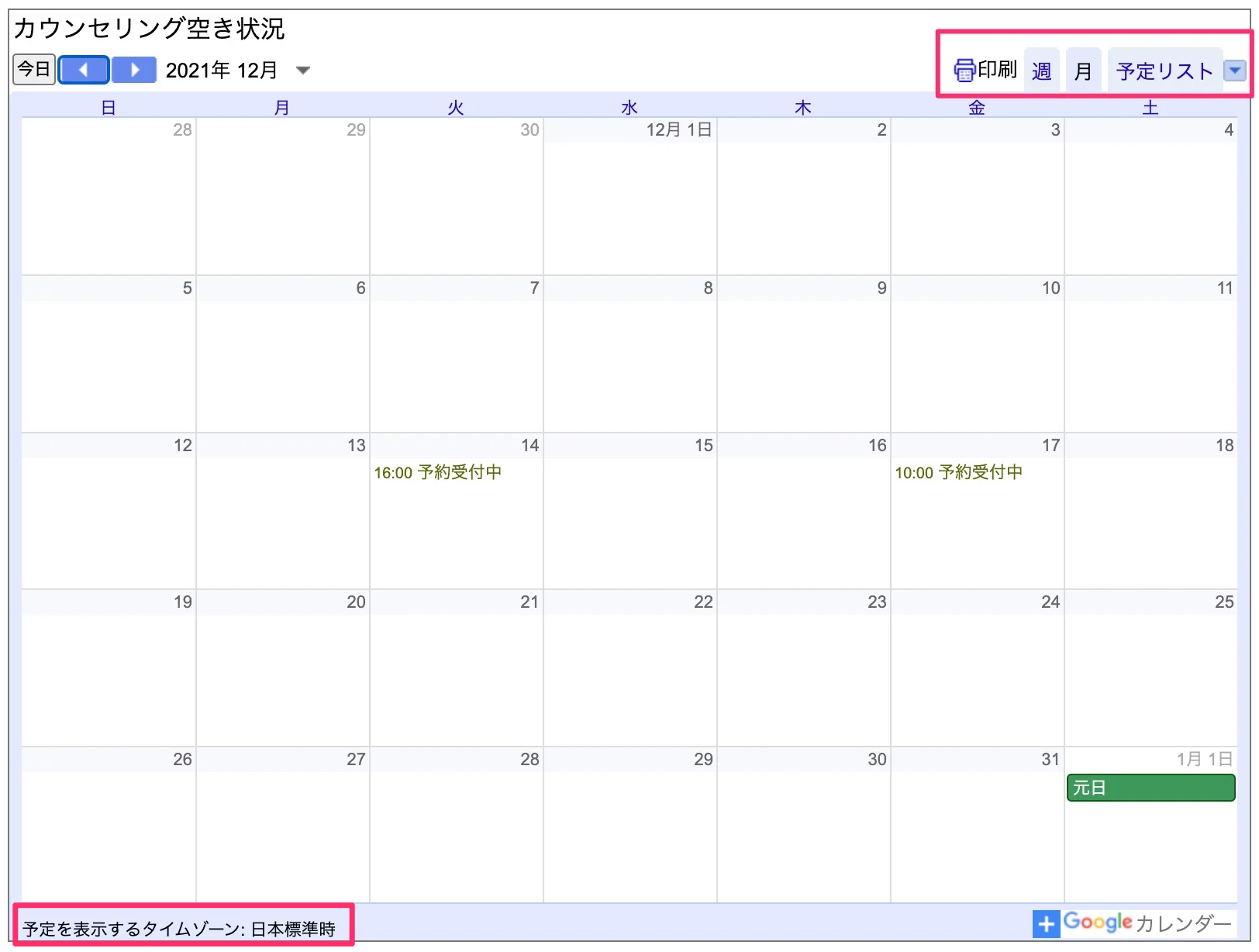
埋め込んだGoogleカレンダーは、初期設定のままだと、印刷アイコンやタブ、タイムゾーンなどが表示されています。

これらを非表示にしたい場合や、その他の設定を変更したい場合は、カレンダーをカスタマイズしましょう。
カスタマイズは、以下の手順で行います。
Googleカレンダーの画面右上にある歯車アイコンをクリックして、「設定」をクリックします。

左側のメニューからカスタマイズするカレンダーを選択します。下にスクロールすると、埋め込みコードの下に「カスタマイズ」ボタンがあるのでクリックします。

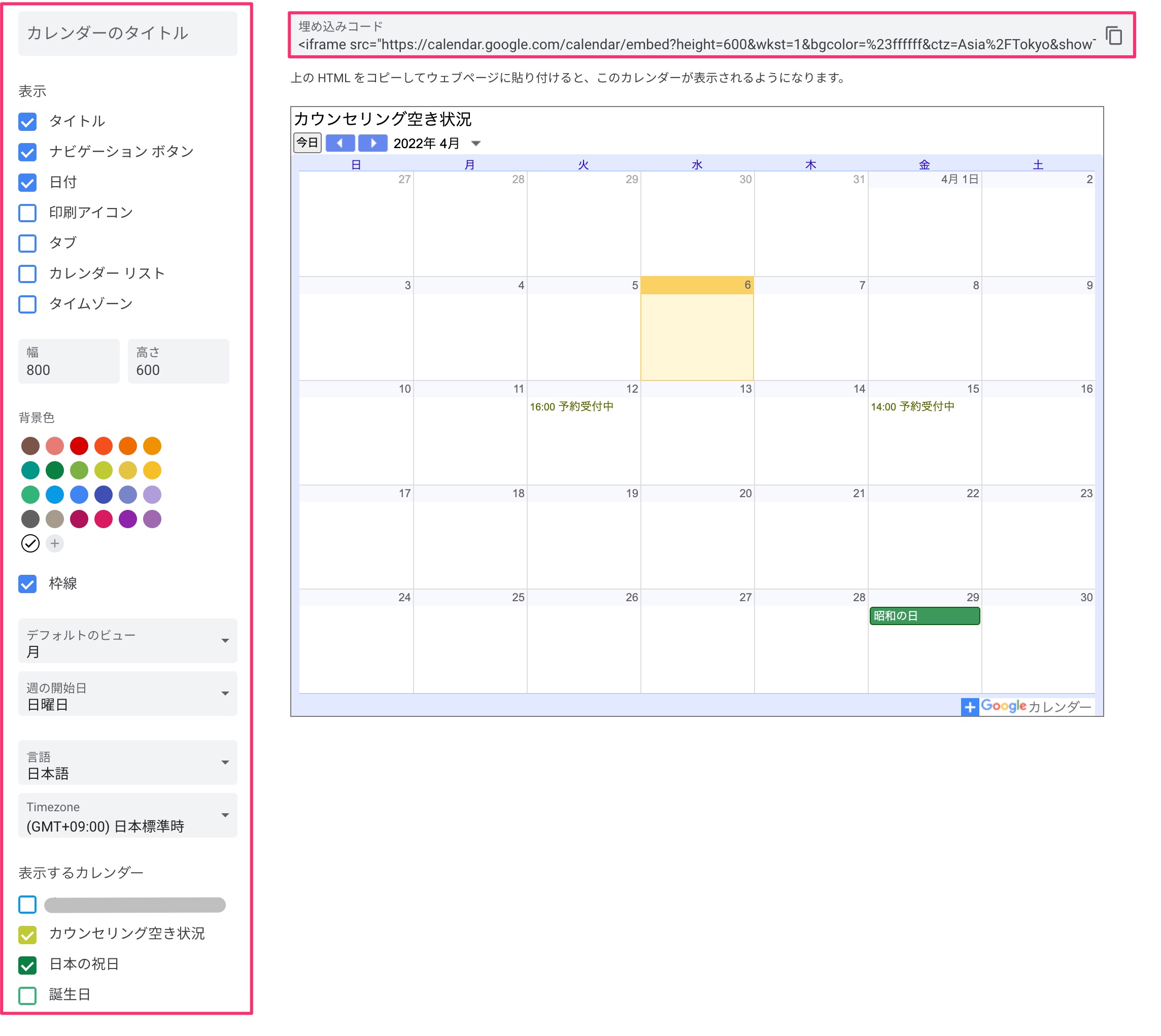
カスタマイズ画面が開いたら、左側の項目を設定します。

主な設定項目は以下の通りです。
- カレンダーのタイトル:表示用のカレンダー名を任意に設定できます
- 表示:各要素の表示・非表示を設定できます
- 幅・高さ:カレンダーの大きさを変更したい場合は数値を入力します
- 背景色:カレンダーの背景色を選択できます
- デフォルトのビュー:表示モードを月・週・予定リストから選択できます
- 週の開始日:週の開始曜日を土曜、日曜、月曜日から選択できます
- 言語・Timezone:お住まいの地域に合わせて設定できます
- 表示するカレンダー:ブログに表示するカレンダーのみチェックを入れてください
設定が完了したら、画面上部の埋め込みコードをコピーします。

ブログに埋め込んだコードを、先ほどコピーした新しいコードに置き換えます。

これで、カスタマイズ内容がブログに反映されます。

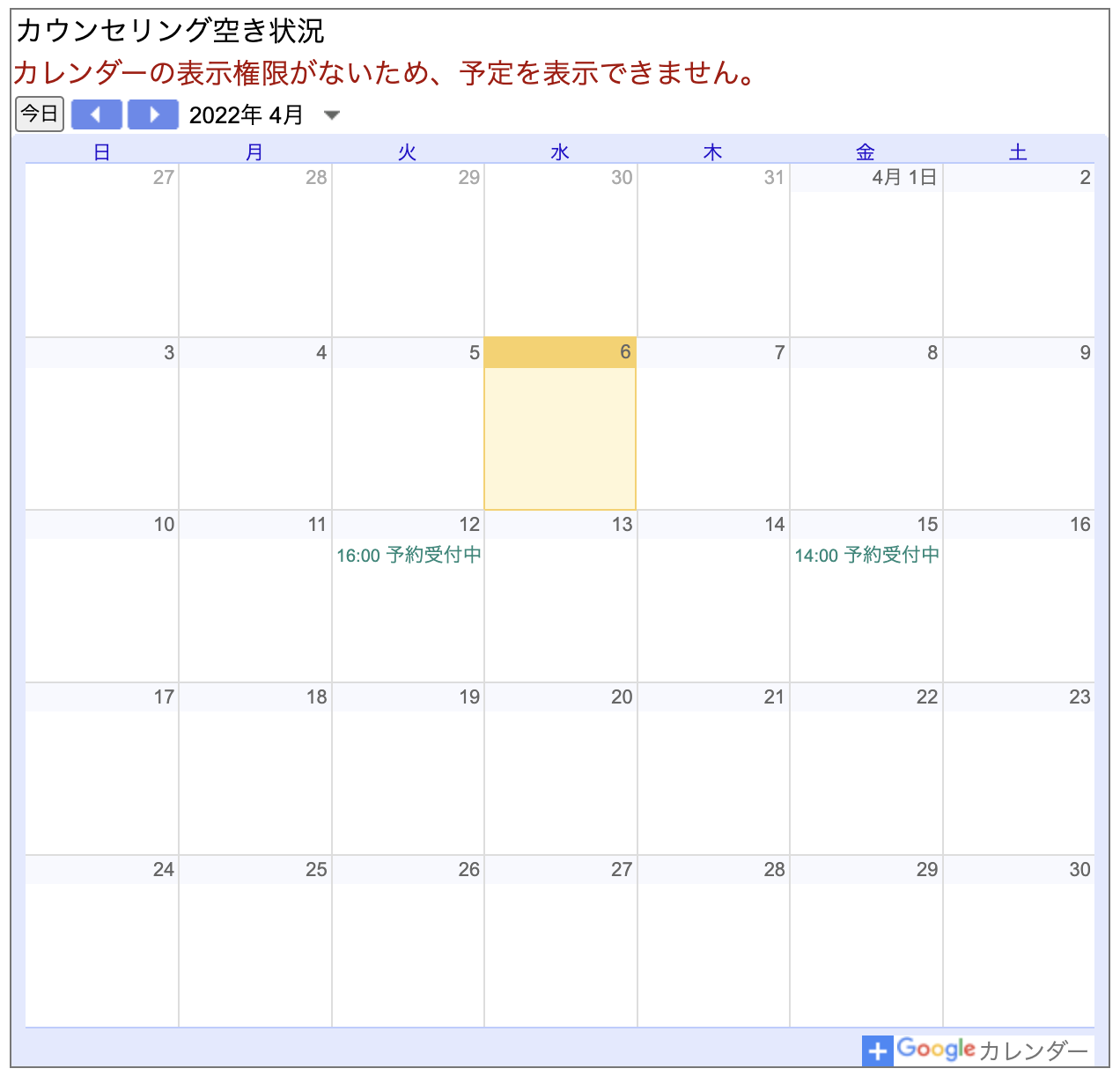
②で設定を変更する際、「表示するカレンダー」で、他のカレンダーのチェックを外し忘れて埋め込んでも、スケジュールが表示されることはありませんが、下記のようなエラーメッセージが表示されます。ブログに表示するカレンダー以外のチェックは外すようにしましょう。

Googleカレンダーにスケジュールを登録・編集する方法
ここからは、ブログ用に作成したGoogleカレンダーにスケジュールを登録・編集する方法を解説します。
スケジュールを登録する方法
Googleカレンダーを開き、スケジュールを登録する日付の枠内をクリックします。

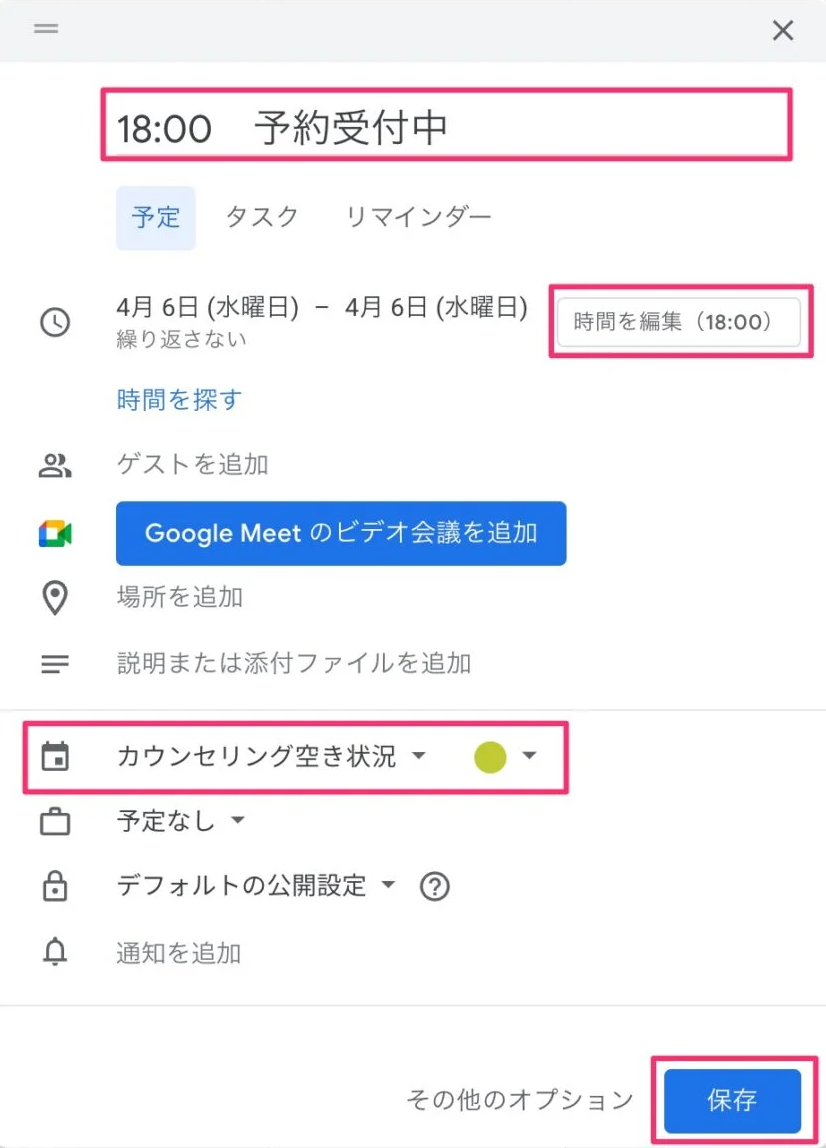
入力ウィンドウが表示されたら、ブログに埋め込んだカレンダーを選んでタイトルと日時を入力します。

入力が完了したら、「保存」をクリックしてスケジュールの登録は完了です。
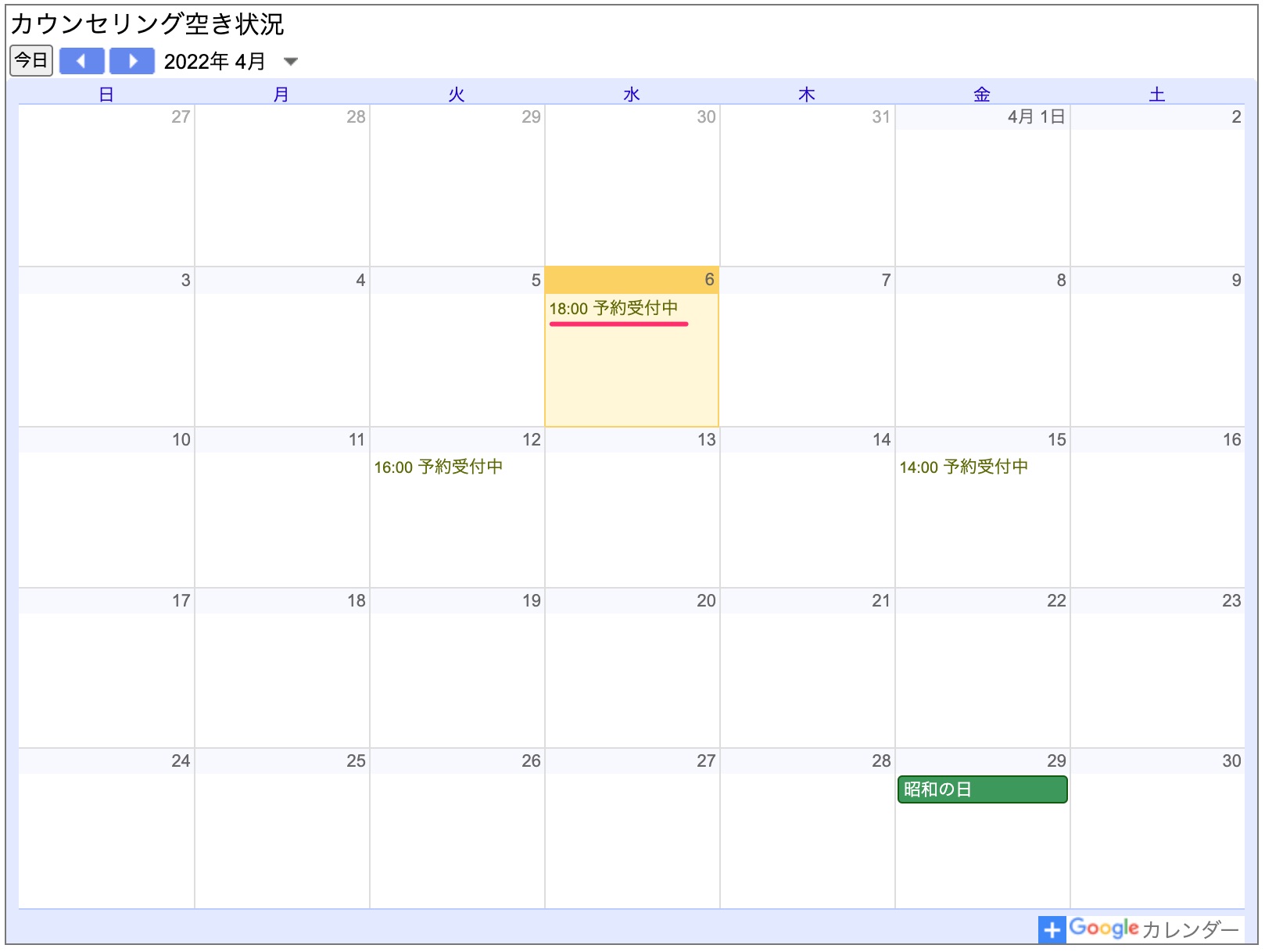
登録した内容がブログに埋め込んだカレンダーに反映されていることを確認します。

スケジュールの編集と削除
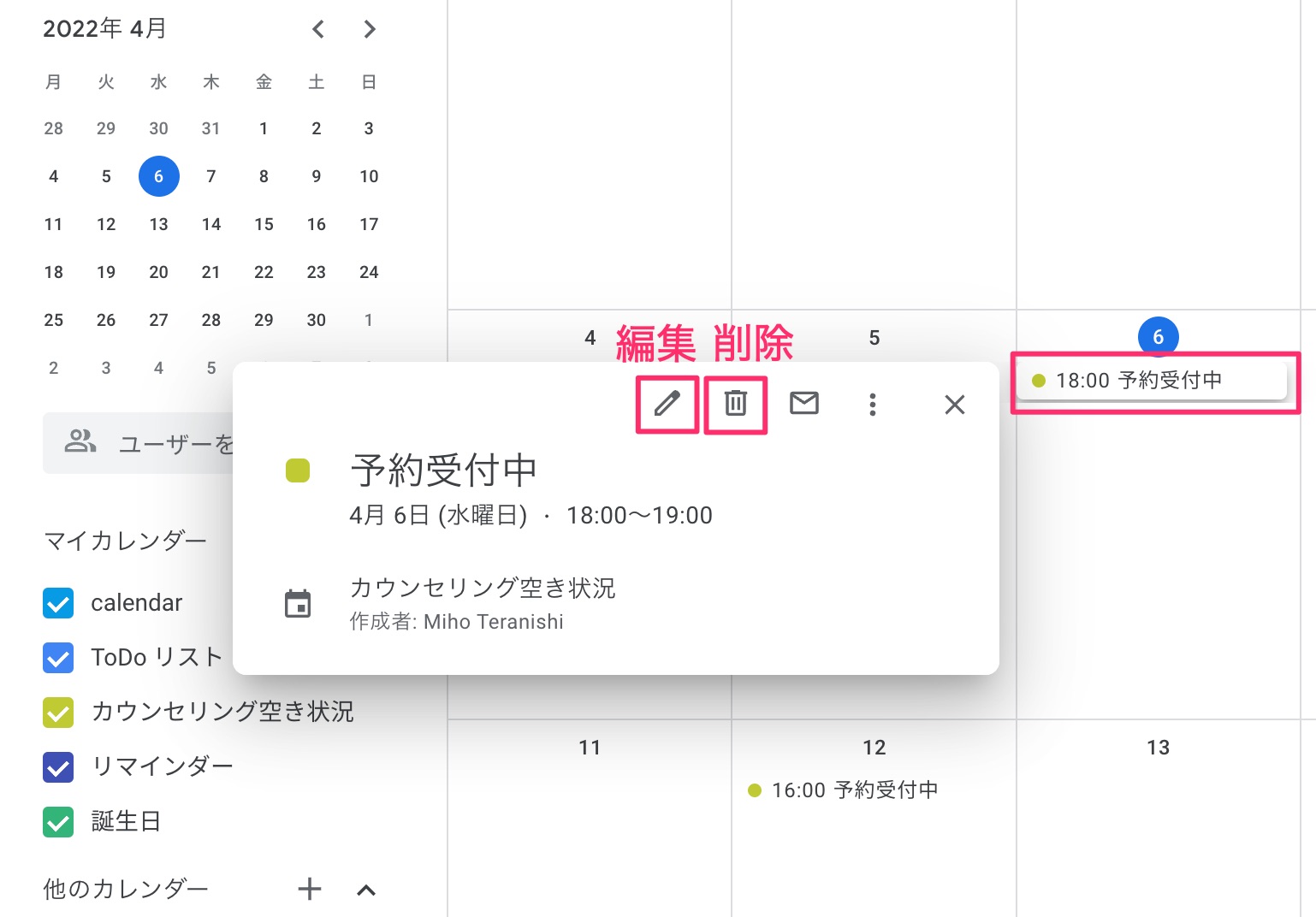
登録したスケジュールを編集または削除するには、対象のスケジュールをクリックして表示される小さいウィンドウから、以下のアイコンを選択します。
- 編集する場合:鉛筆アイコンをクリック
- 削除する場合:ゴミ箱アイコンをクリック

まとめ
今回はGoogleカレンダーをWordPressに埋め込む方法を解説しました。
普段使っているGoogleカレンダーを活用することで、サービスの予約状況を簡単にWebサイト上に表示できます。スマートフォンから簡単に同期できる利便性の高さが魅力ですね!
さらに、Googleカレンダーの予約スケジュール機能を使えば、WordPressで予約ページを作成することも可能です。詳しい手順は、以下の記事で解説しているので、ぜひ参考にしてみてください。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。