「トップページを記事一覧ではなく、商品やサービスを紹介するページにしたいです。どうすればいいでしょうか?」
ブログ初心者の方から、よくこんな質問を受けます。
オンラインで商品やサービスを提供している場合、一番目立つトップページを効果的な紹介ページにしたいと思いますよね。
WordPressでは、商品・サービス紹介ページのような「固定ページ」をトップページに設定することができます。
今回は、その具体的な設定方法を解説します。
さらに、固定ページをトップページに設定した場合、「ブログ記事一覧」を別ページで表示する方法についてもご紹介しますので、ぜひ参考にしてください。
トップページを固定ページにする方法
1. トップページ用の固定ページを作成する
まずは、トップページに表示するサービス紹介ページなどを「固定ページ」で作成しましょう。
固定ページの書き方は以下の記事をご覧ください。
固定ページを作成・公開したら、次の表示設定に進んでください。
2. 表示設定を変更する
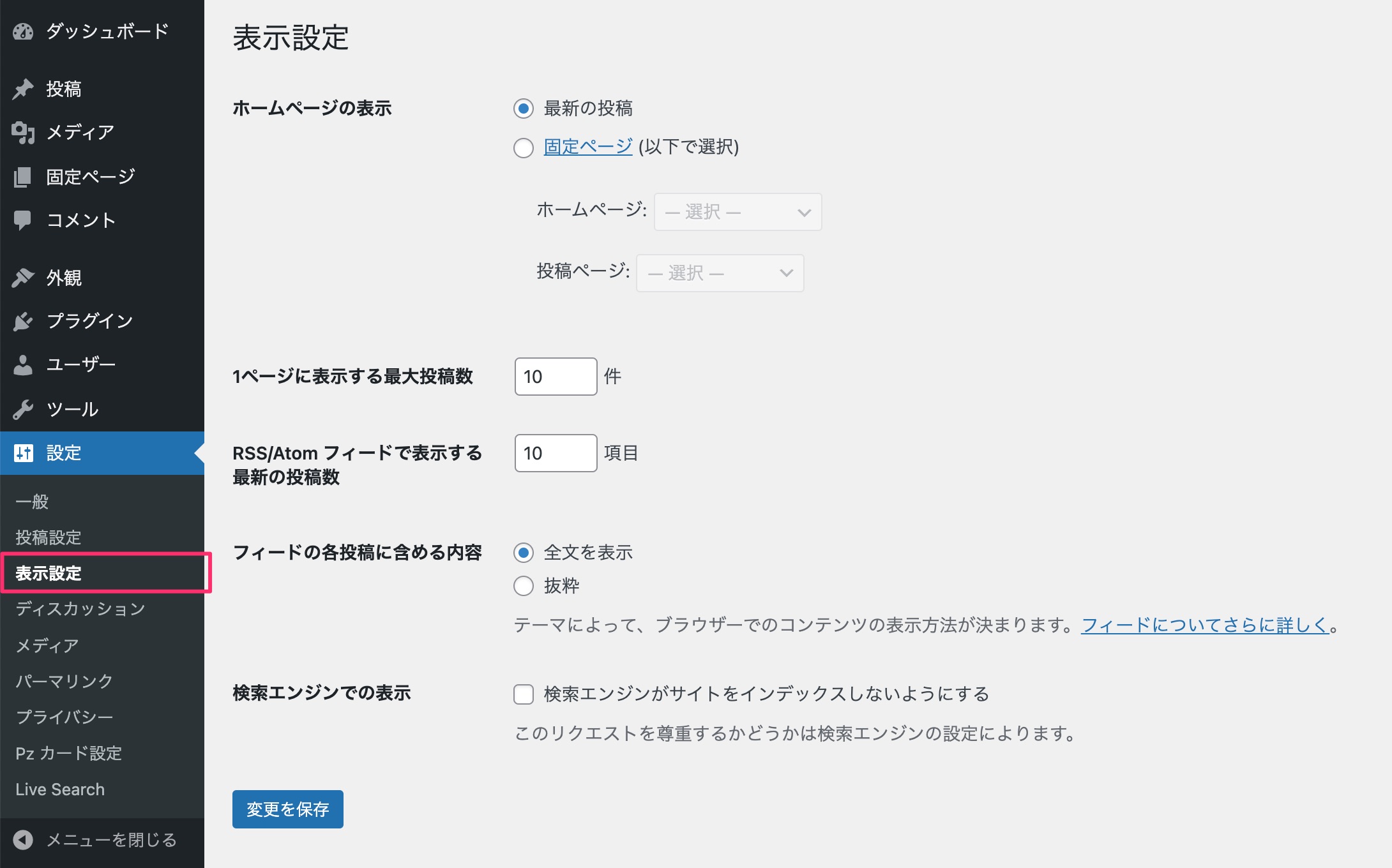
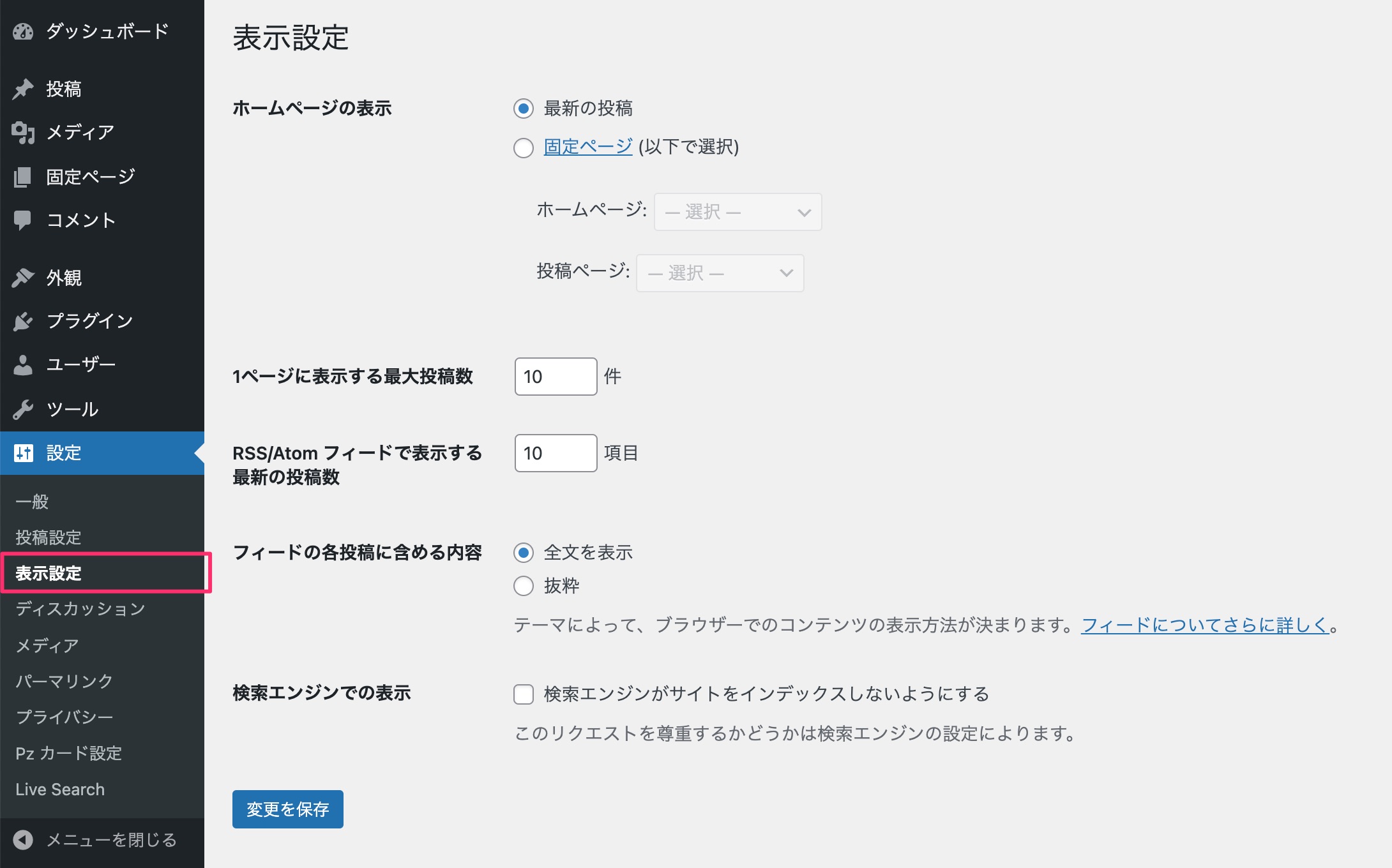
① 管理画面から設定>表示設定に進みます。

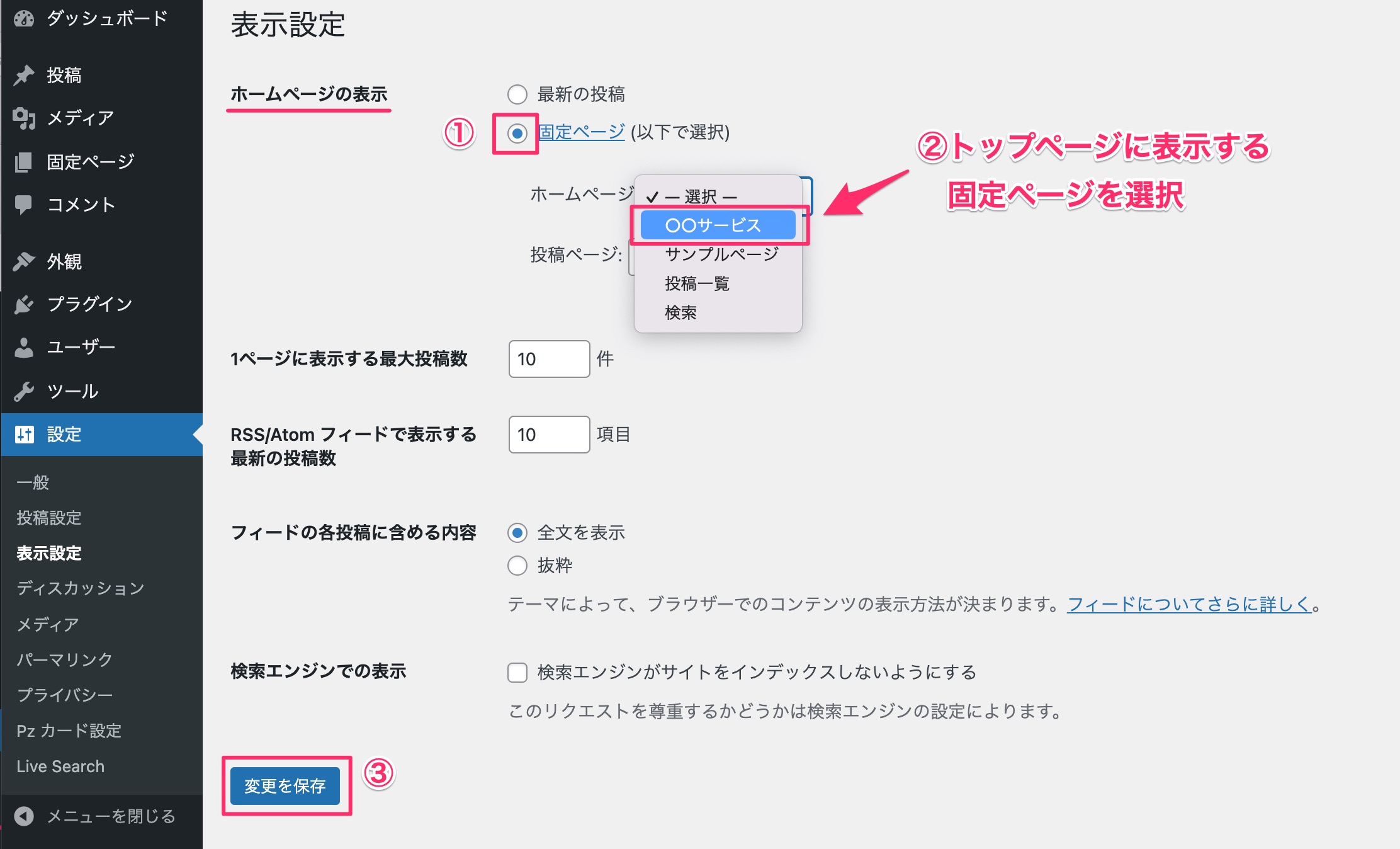
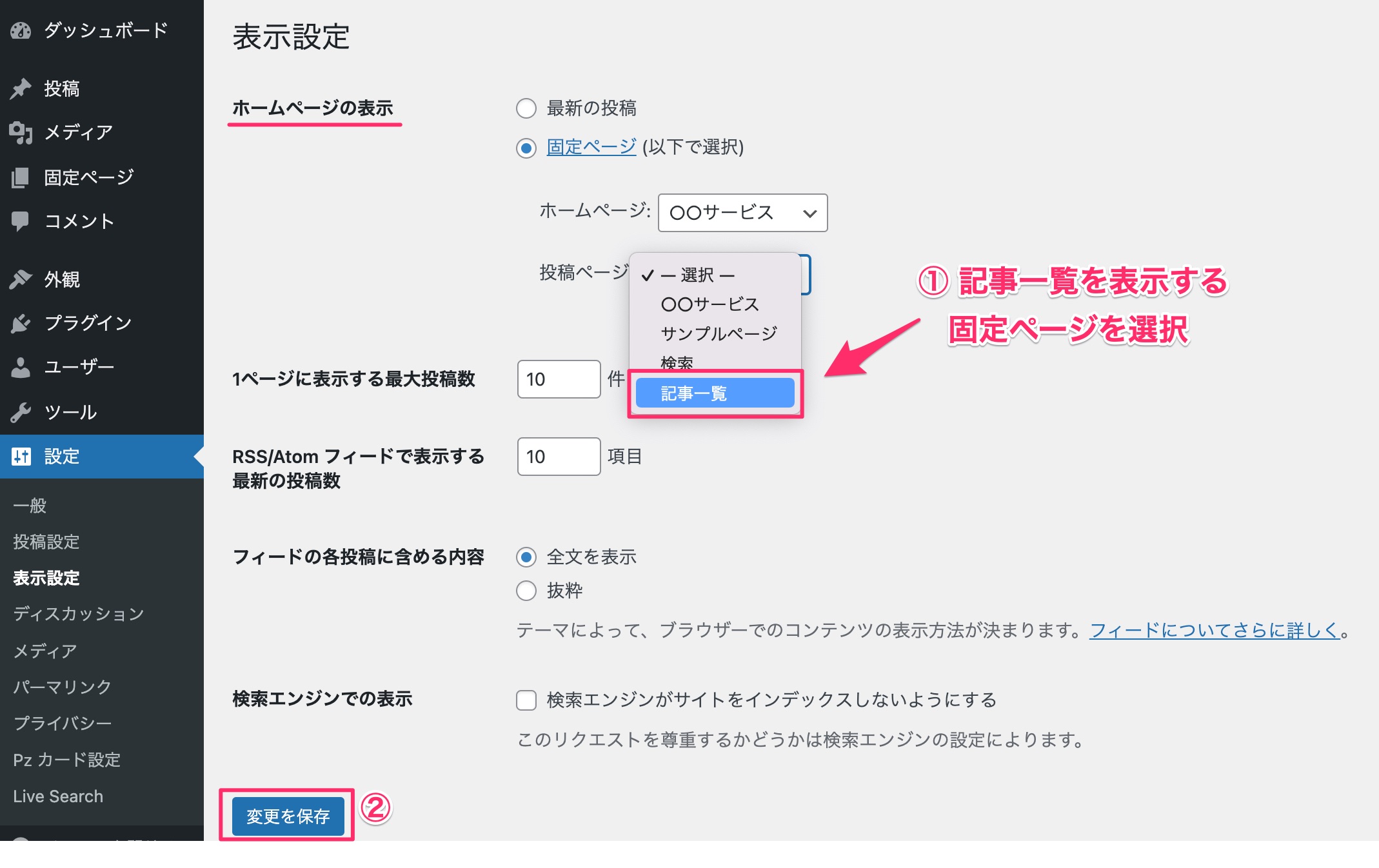
② ホームページの表示で ①固定ページにチェックをして、②「ホームページ」にトップページ用に作った固定ページを選択した後、③[変更を保存]します。

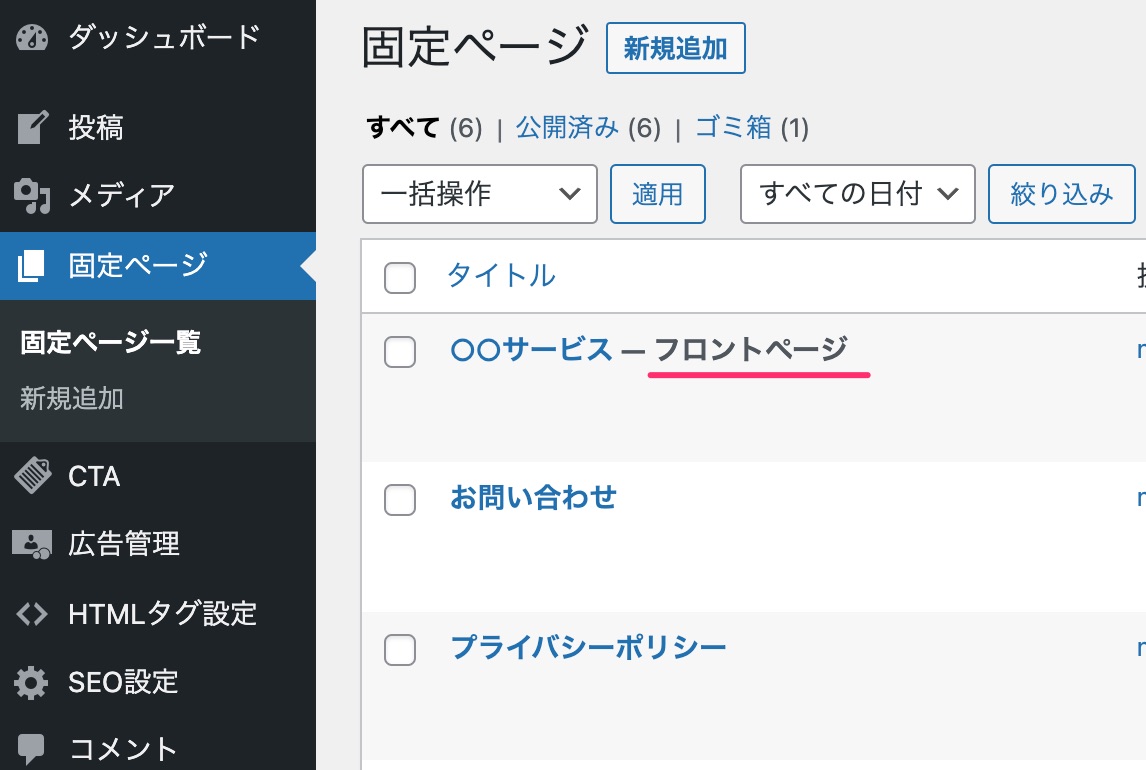
固定ページ一覧を見ると、トップページに設定した固定ページは後ろに「フロントページ」と表示されています。

トップページも変わっていると思いますので、確認してみてください。
これでトップページに固定ページを表示する設定は完了です。
しかしトップページを固定ページにしたので、これまでトップページに表示されていた新着記事一覧が見られなくなってしまいました。
記事一覧を別ページに表示する場合は以下の方法で設定を進めてください。
記事一覧を別ページに設定する方法
1. 記事一覧用の固定ページを作る
まずは、記事一覧を表示するための固定ページを作成します。
① 管理画面から固定ページ>新規作成に進み、新規固定ページを作成します。
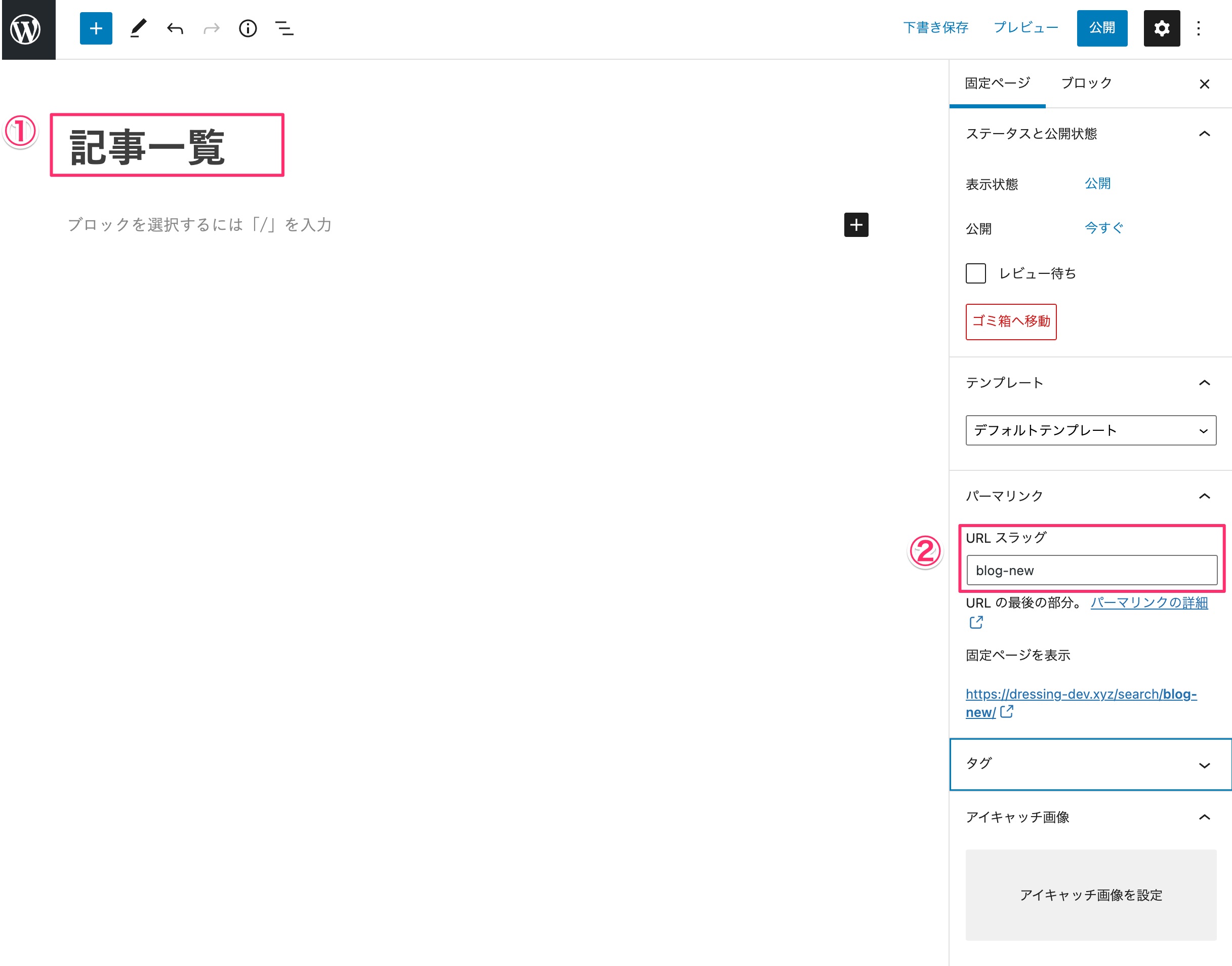
② 固定ページにタイトルとパーマリンクを設定して[公開]します。

- タイトル:自分で記事一覧とわかるページ名を入力
(記事一覧、ブログ、新着記事など) - パーマリンク:記事一覧ページのURLスラッグを入力
(blog、blog-newなど)
本文には何も書かなくて大丈夫です。
タイトルは表示されないので何でも良いのですが、設定する際に自分がわかるタイトルをつけると良いでしょう。
どちらもブログの新着記事一覧とわかるものがおすすめです。
記事一覧用の固定ページを公開したら、再び表示設定を行います。
2.表示設定を変更する
① 管理画面から設定>表示設定に進みます。

② ホームページの表示で ①「投稿ページ」に先ほど記事一覧用に作った固定ページを選択した後、②[変更を保存]します。

固定ページ一覧を見ると、投稿ページに設定した固定ページは後ろに「投稿ページ」と表示されています。

「表示」をクリックすると、記事一覧のページが表示されますので確認してみてください。
さらに、記事一覧のページは固定ページなので、ブログ内に記事一覧ページへのリンクを設定する必要があります。
続けて設定していきましょう。
グローバルナビに記事一覧へのリンクを追加する
グローバルナビにリンクを追加するケースが多いと思いますので、以下を参考に設定してください。
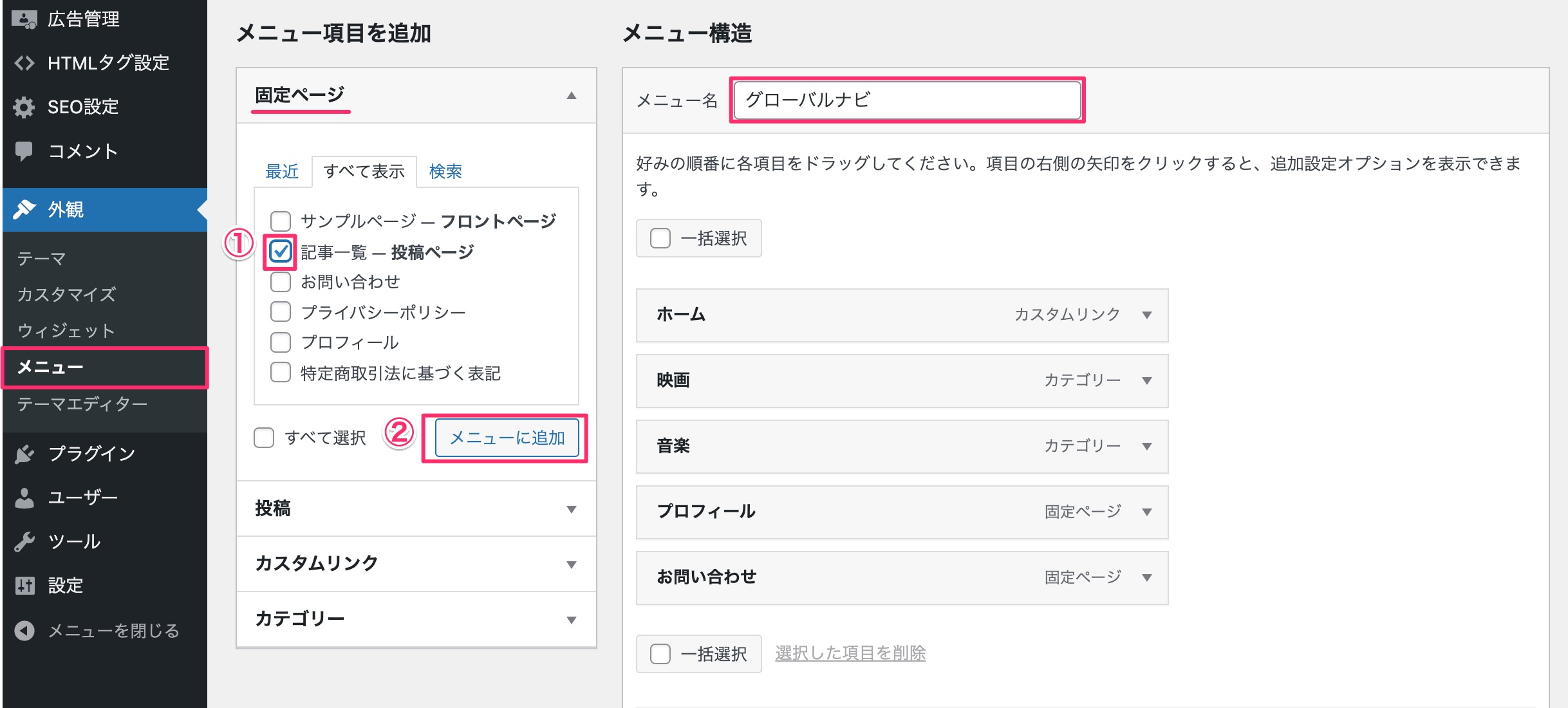
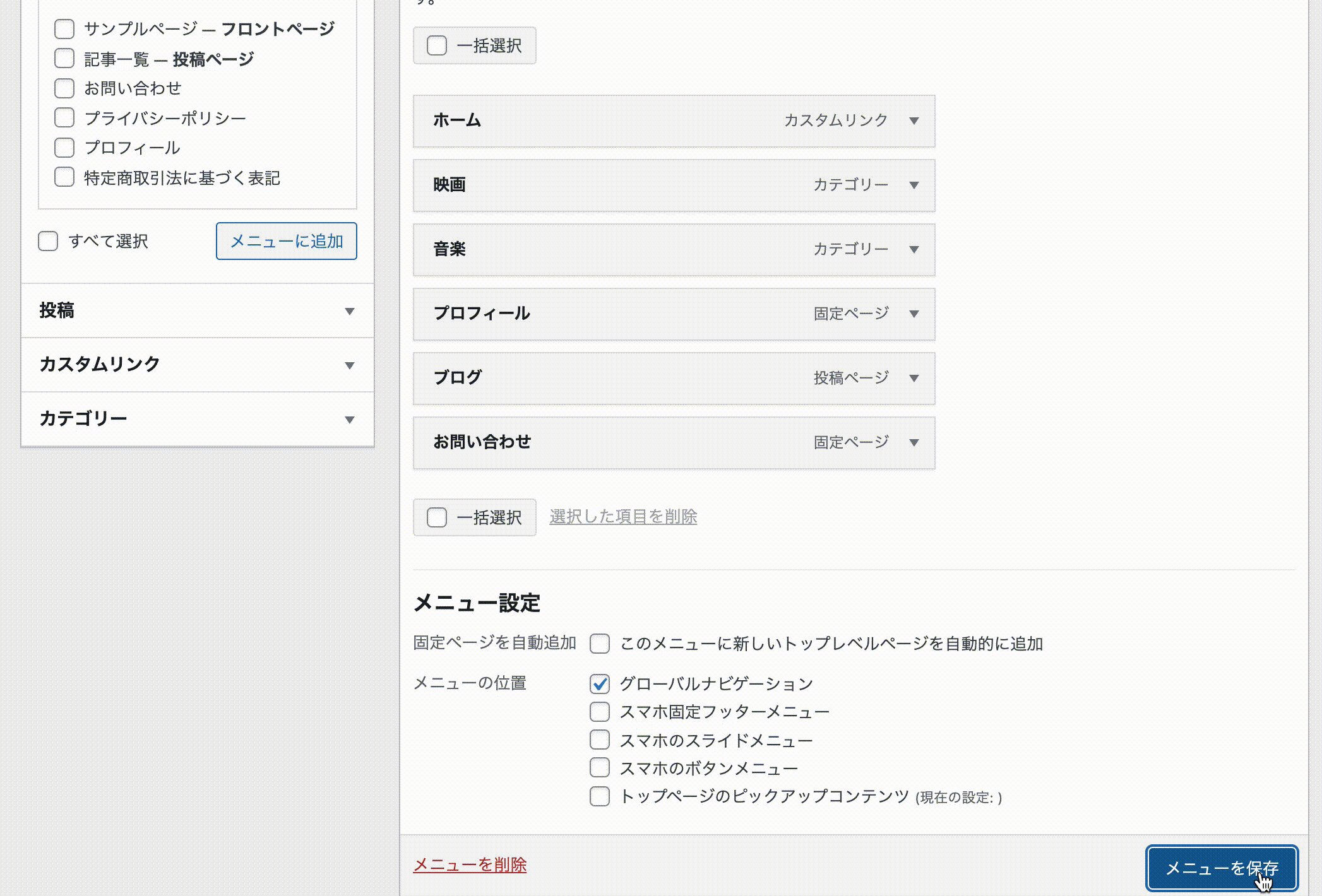
① 外観>メニューからグローバルナビを選択して、固定ページにある記事一覧ページを[メニューに追加]します。

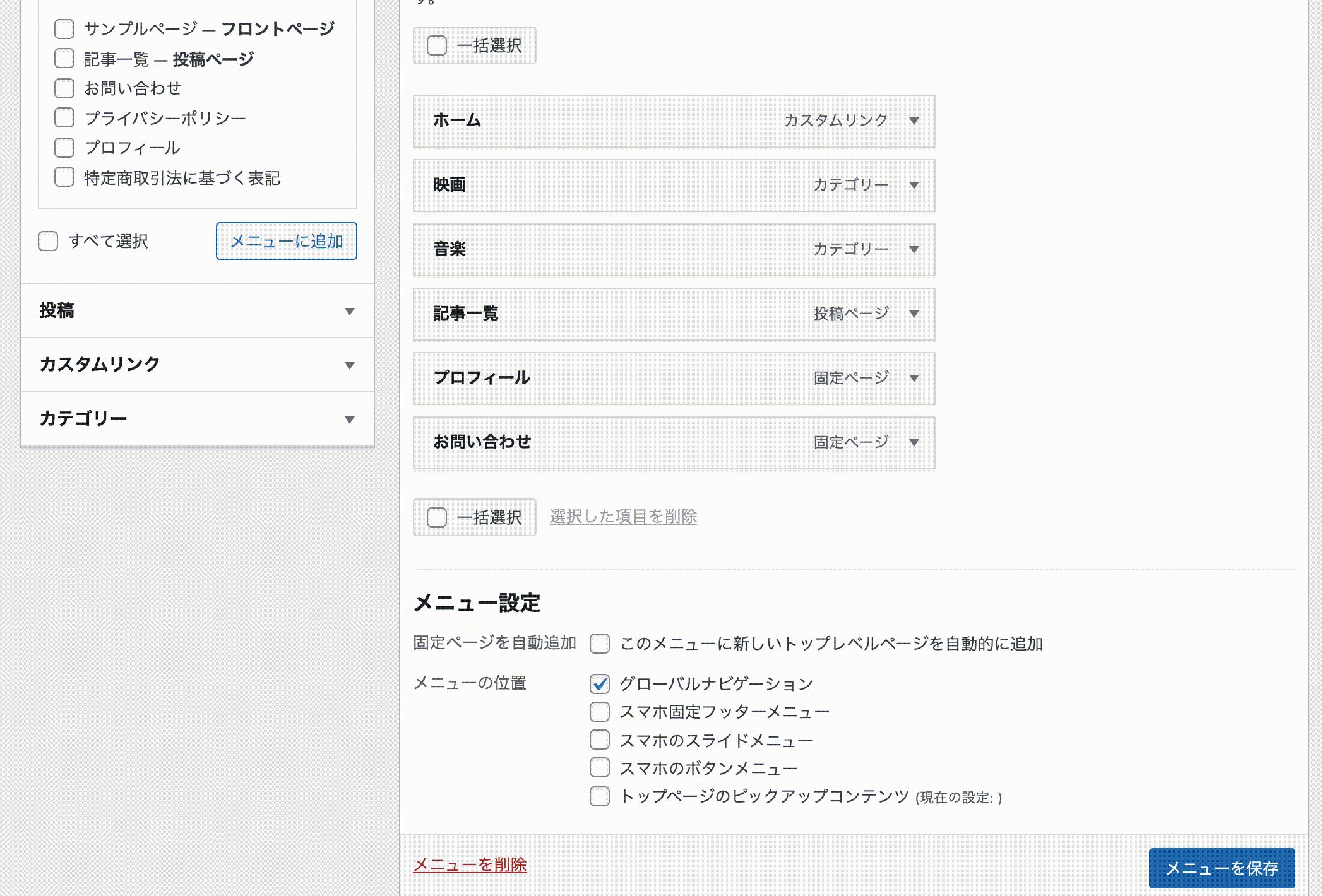
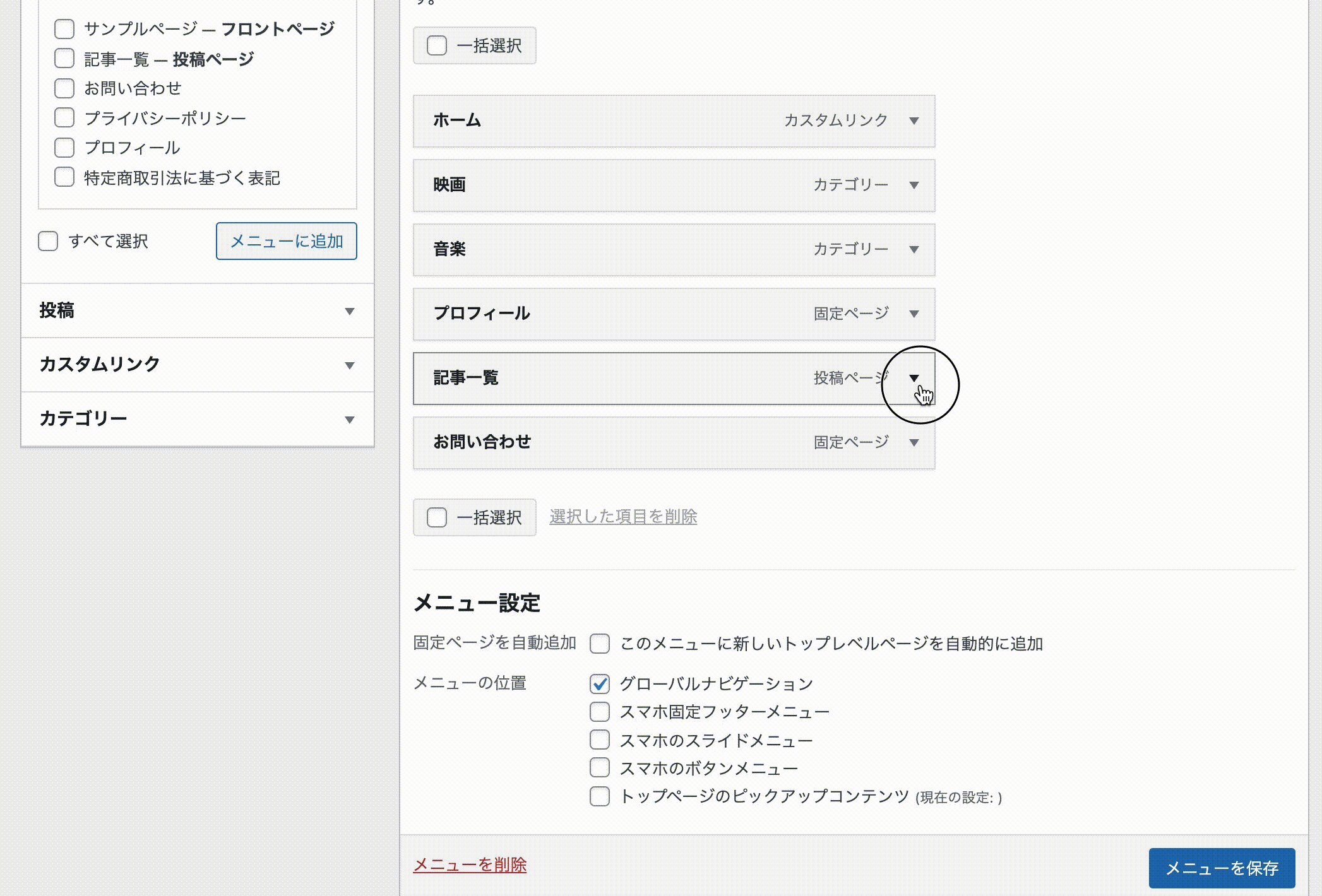
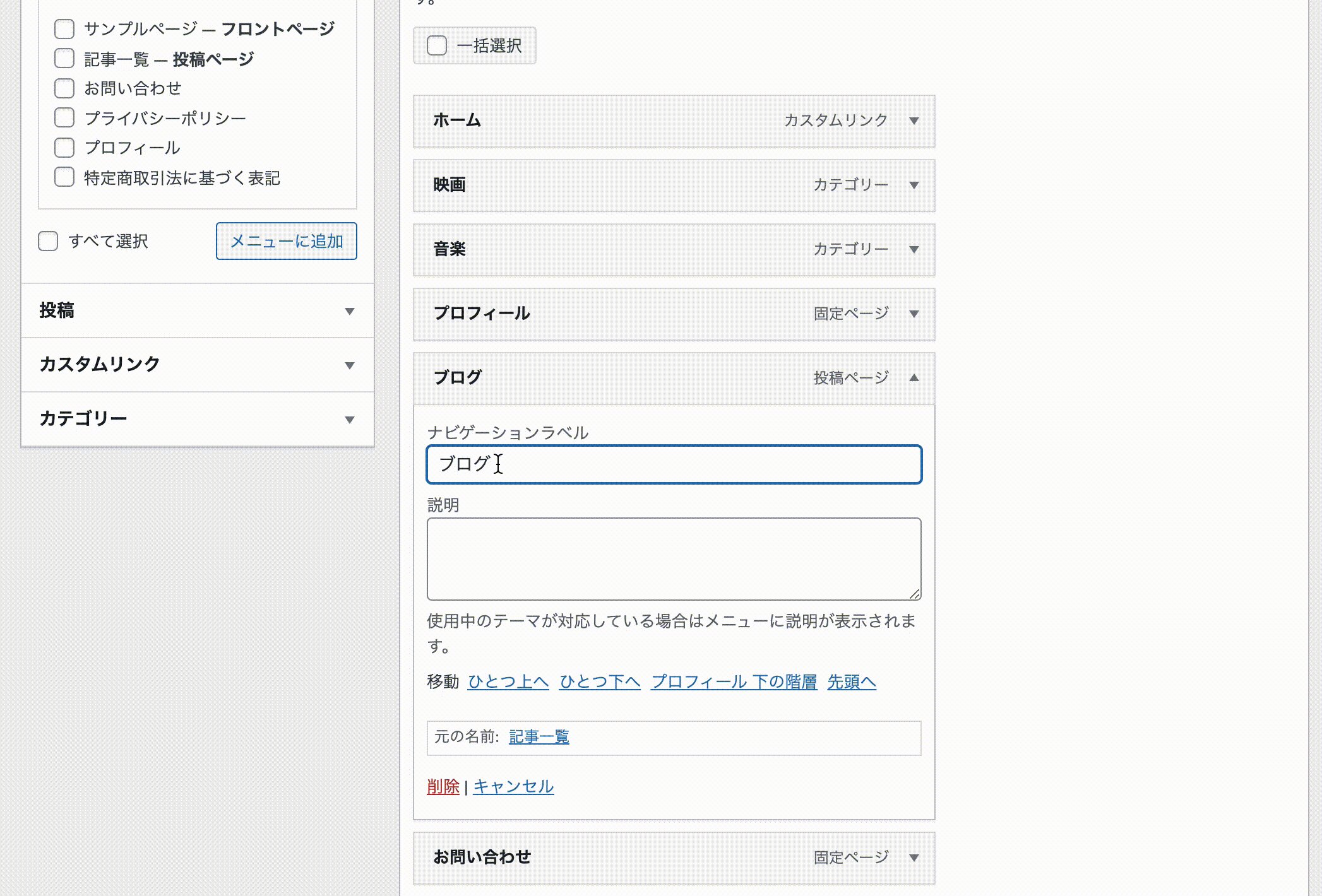
② 並び順とナビゲーションラベルを変更して[メニューを保存]します。
※ナビゲーションラベルはグローバルナビに表示される項目名です。

グローバルナビの追加方法について詳しくは下記をご参照ください。
これで、記事一覧を別ページに表示する設定は完了です。
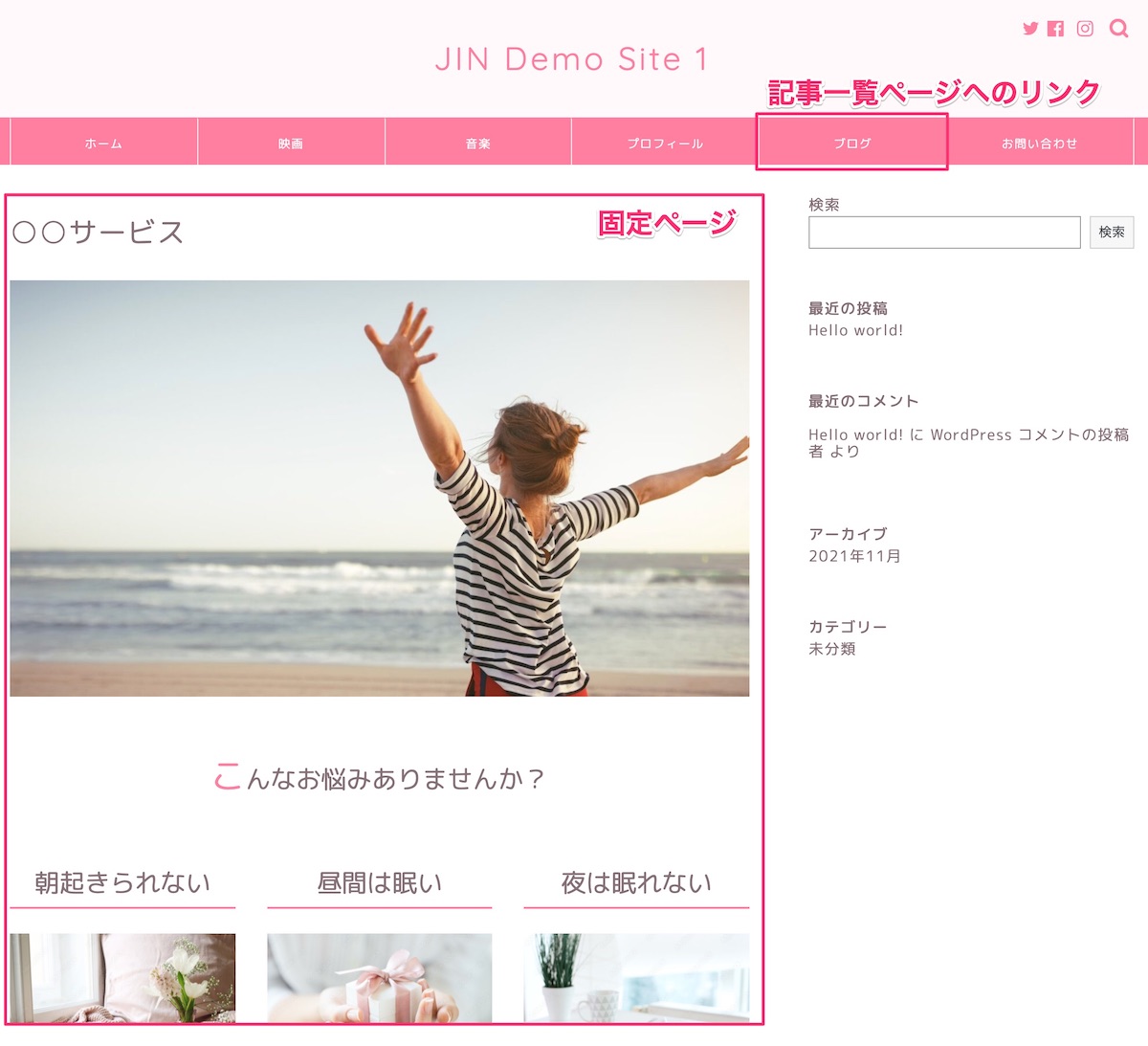
トップページを見ると固定ページが表示されて、記事一覧ページへのリンクも設定されています。

まとめ
今回は、トップページを固定ページにする方法と、別ページに記事一覧を表示する方法を解説しました。
サービスページなどの固定ページをトップページにしたい方の参考になれば幸いです。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。