集客用ブログで、予約可能な日時をカレンダーに表示しておきたいんですが、良い方法はないでしょうか?
こんなお悩みにお答えします。
「営業日や予約できる日時がわかるカレンダー」
がサイト上にあったらお客さんにも親切ですよね。
空き状況がわかりやすいので、
日程調整のために何度も連絡を取り合う必要がなくなります。
今回は、そんな状況にぴったりのカレンダープラグイン「All-in-One Event Calendar」をご紹介します。
「All-in-One Event Calendar」を使うと、お客様に分かりやすいのはもちろん、日程調整のやりとりも格段に楽になるはずです。
WordPressで予約が必要なサービスを提供されている方の参考になれば嬉しいです。
「All-in-One Event Calendar」のバージョンアップにより、最初にご紹介した時よりかなり使い勝手が悪くなってしまいました。2021年11月現在、設定画面が日本語未対応なこともあり初心者にはあまりおすすめしませんが、この記事では簡単な使い方だけ解説します。
Googleカレンダーでも機能的にはほぼ同じことができますので、普段からGoogleカレンダーをお使いの方はにはこちらの方がおすすめです。
また、ホームページ上で予約まで完了させたい方には「Booking Package」プラグインが最適です。
Booking Packageなら、予約可能な日時をカレンダーに表示するだけでなく、そのままオンラインで予約を受け付けることができます。使い方や設定方法については下記の記事で解説していますので、ぜひチェックしてみてくださいね。
All-in-One Event Calendarとは
カレンダー上にイベント(予定)を表示できるプラグインです。
※プラグインとは、WordPressの機能を拡張させるプログラムのこと
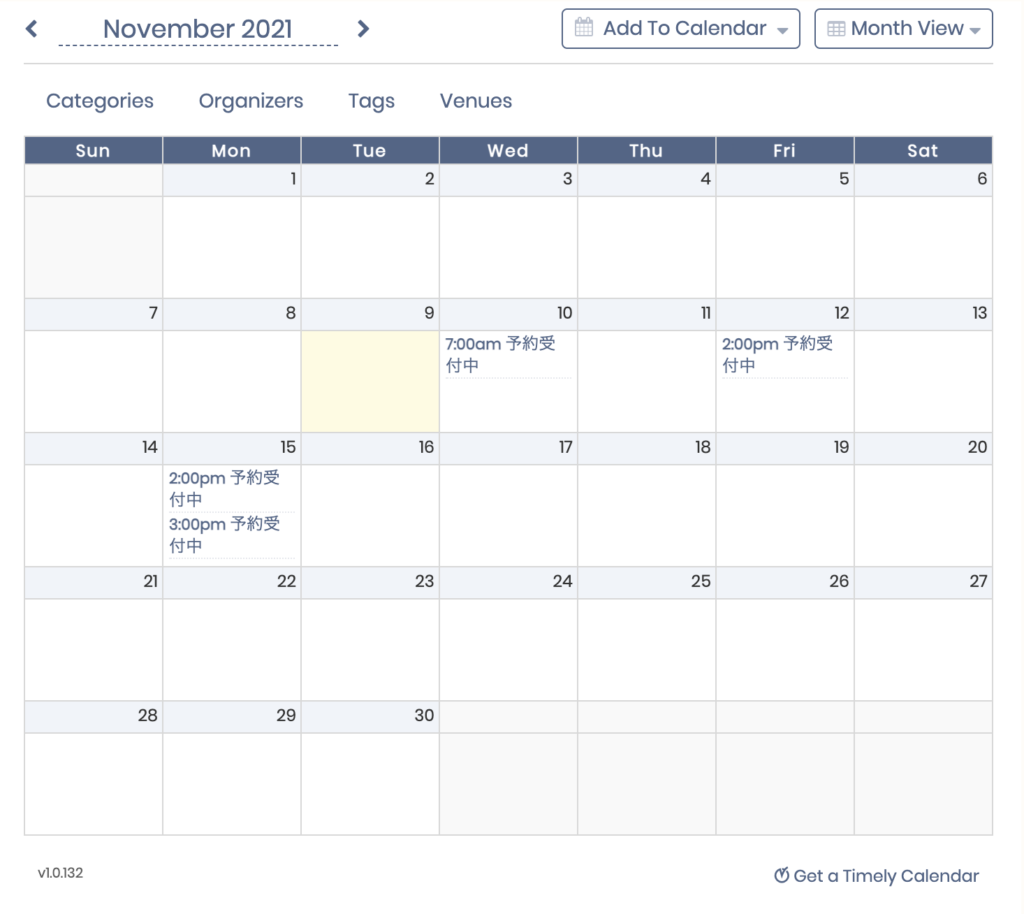
カレンダー画面は下記のようなシンプルなものです。
予約可能な日時がひと目で把握できるので分かりやすいですね。

ブログのサイドバーに表示するとこんな感じ↓です。
予定が入っている日に数字が表示されます。

All-in-One Event Calendarの特徴
All-in-One Event Calendarの特徴は以下の通り。
- 予定を表示するだけのシンプルなカレンダー
- 時間指定の予定を作成できる
- 3種類の表示形式(月、週、日程表)から選べる
操作が簡単!
やはりシンプルなのが一番ですね。
月・週・日などカレンダーの表示形式を切り替えられる点もとても良いです。
All-in-One Event Calendarはこんな人におすすめ
自分のスケジュール(予約可能日時)をサイトに表示したい方
コーチング等の個人セッションやセラピーなど、予約や時間調整が必要なサービスをお持ちの方に特におすすめです。
ではさっそくAll-in-One Event Calendarの使い方を解説していきますね。
All-in-One Event Calendarの使い方
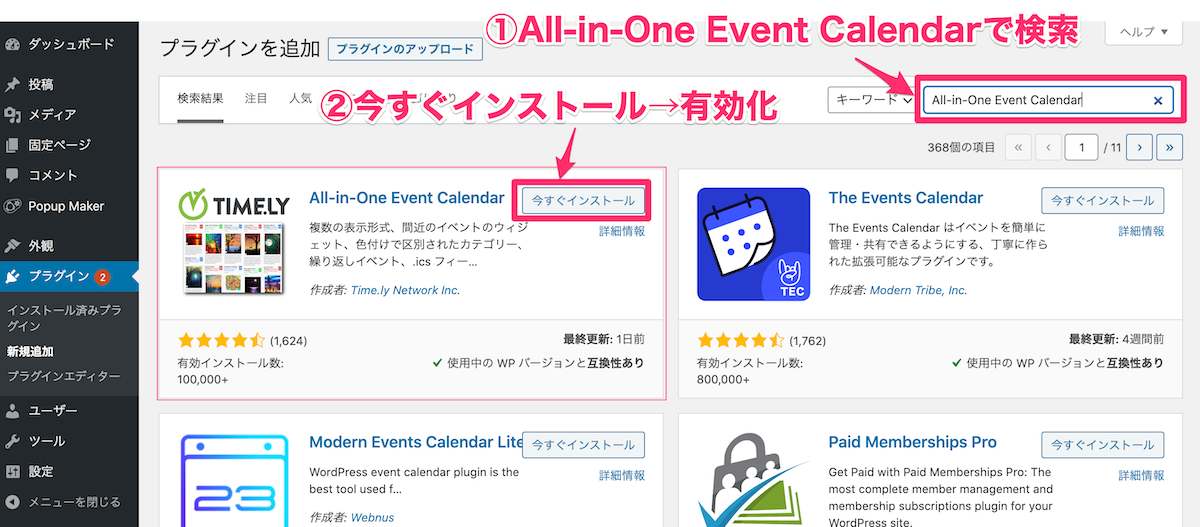
①ダッシュボード>プラグイン>新規追加から、「All-in-One Event Calendar」をインストールして、有効化します。

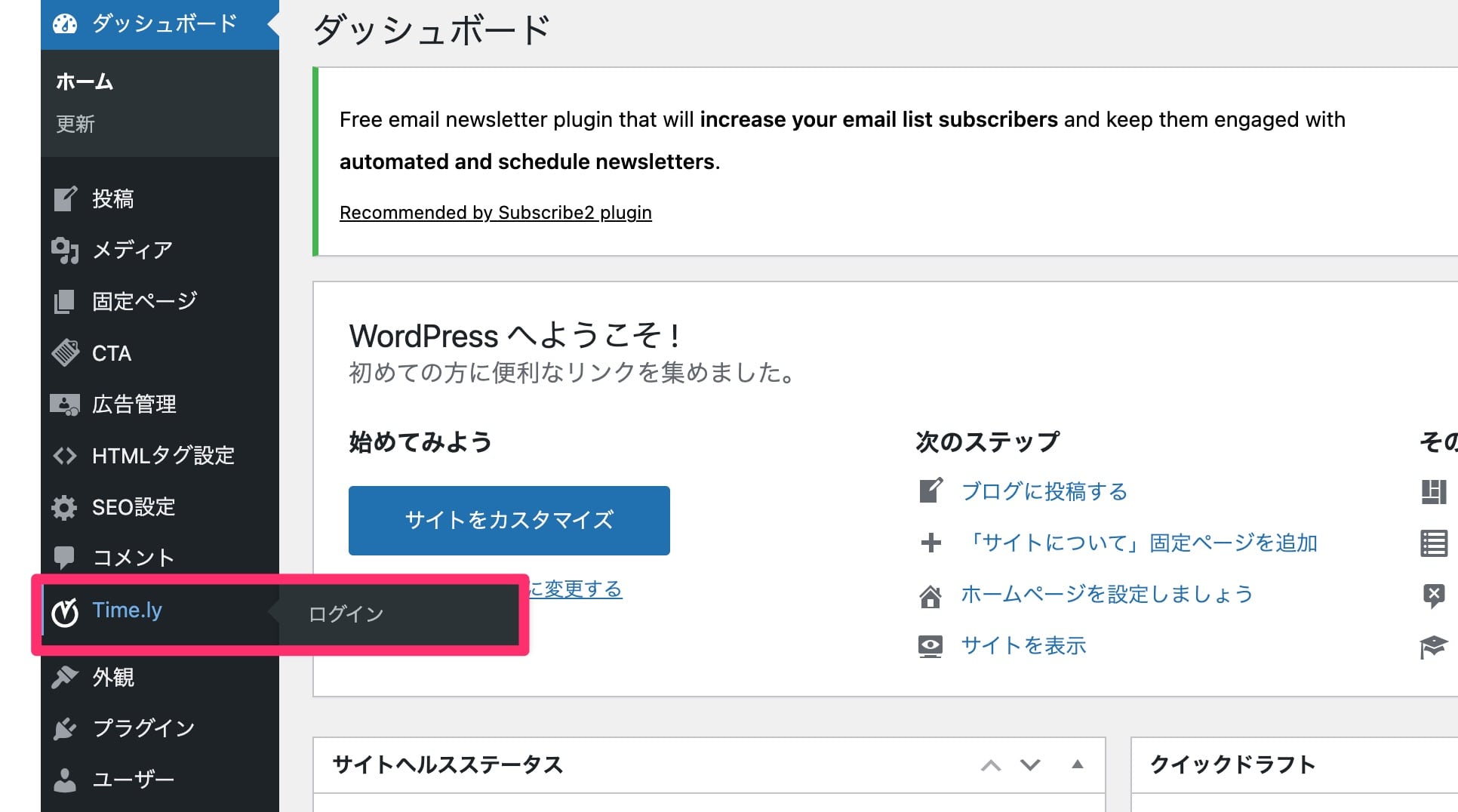
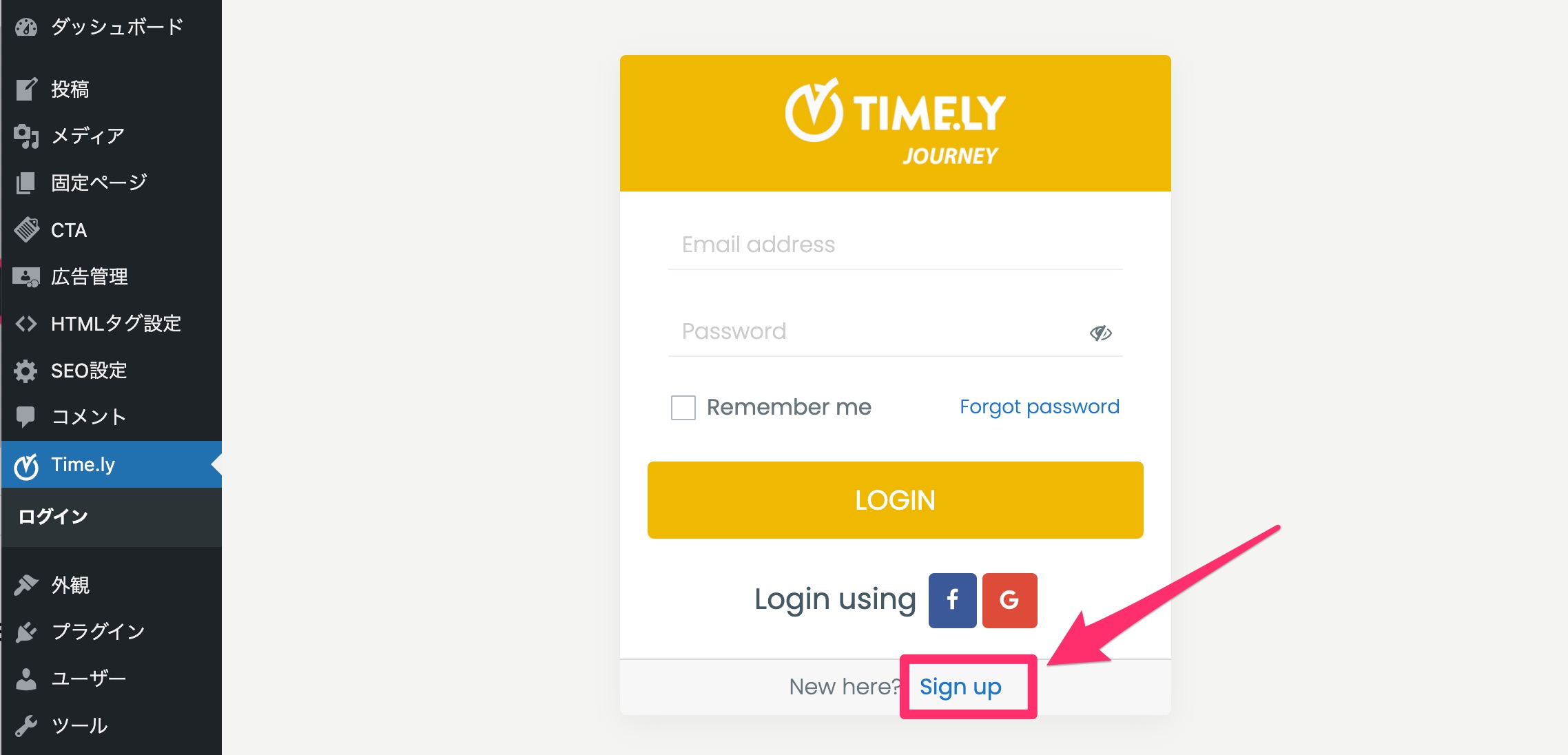
②サイドメニューに「Time.ly」が追加されているので、「ログイン」を選びます。

③All-in-One Event Calendarを使用するためのアカウントを作成します。
「Sign up」をクリックします。

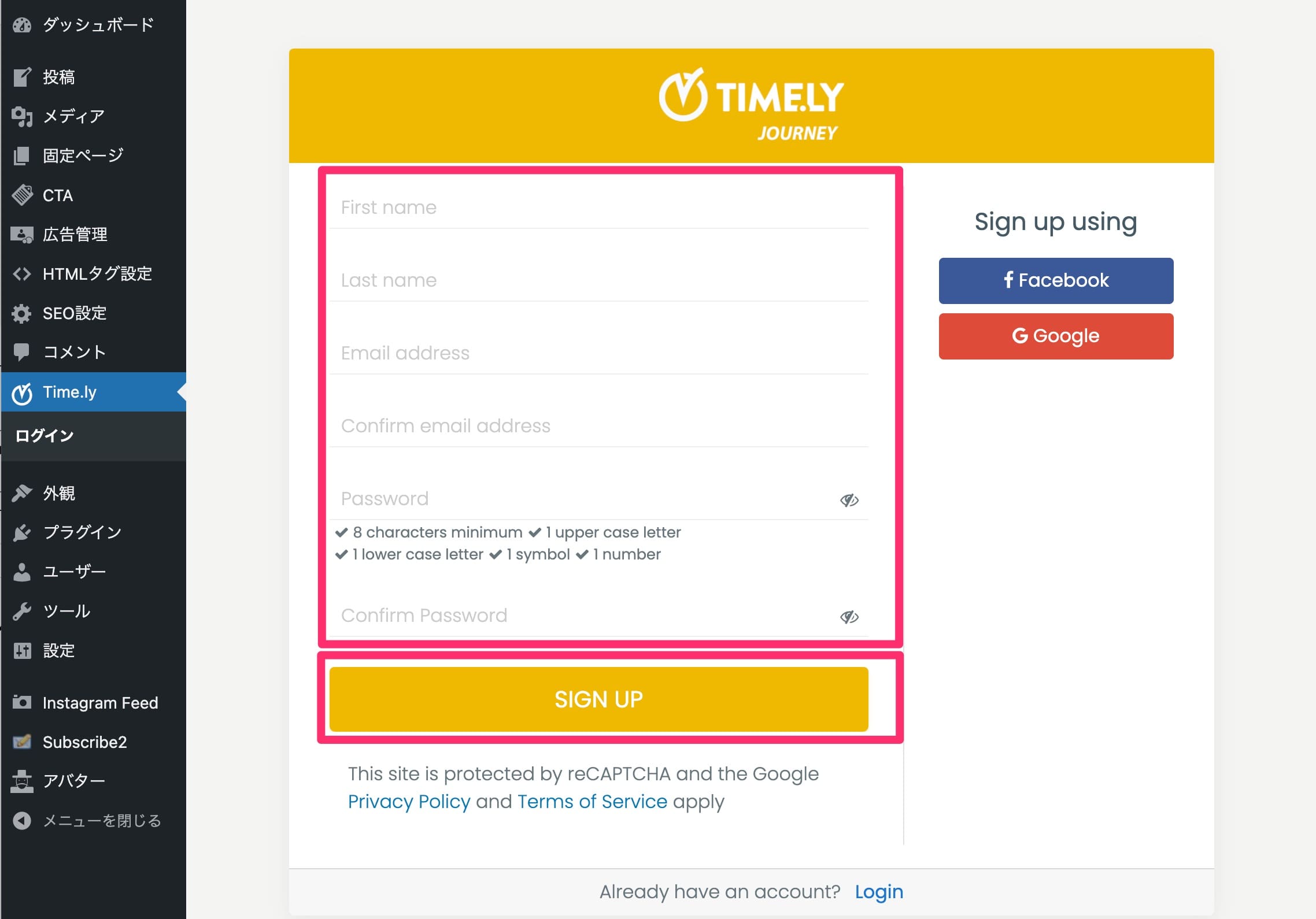
④名前、メールアドレス(確認)、パスワード(確認)を入力して「SIGN UP」に進みます。

パスワードは8文字以上、大文字、小文字、記号、数字を含んだものを設定してください。
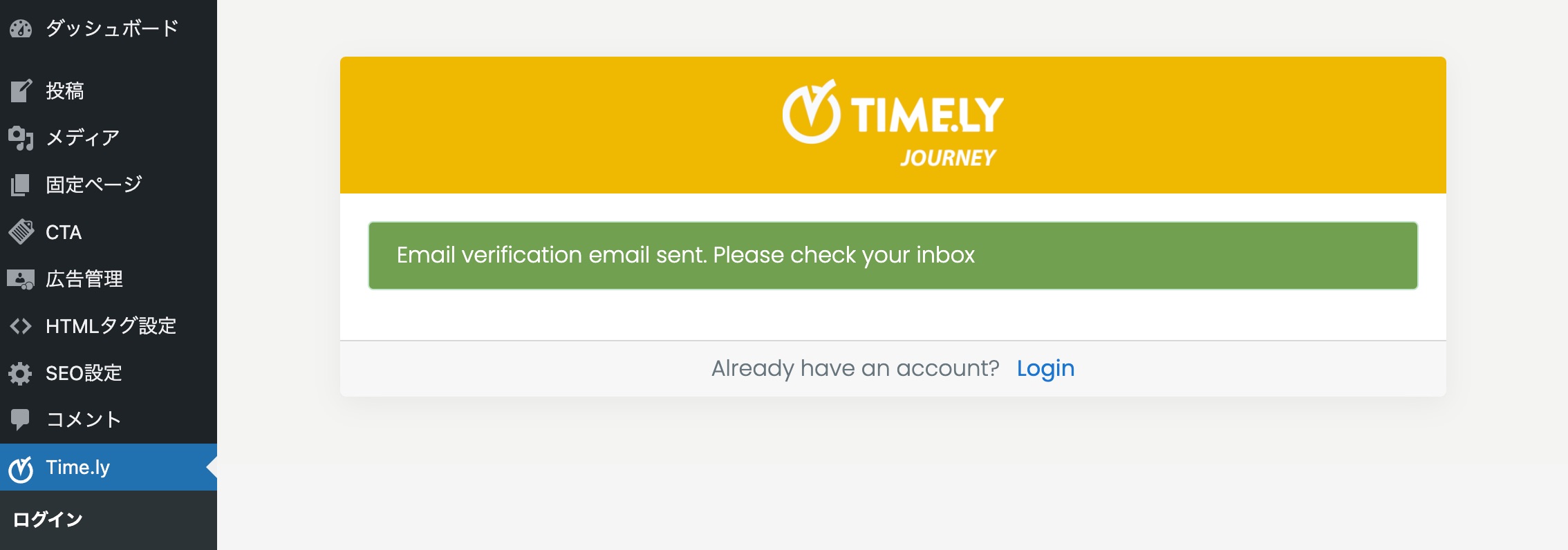
SIGN UPすると、次のような画面になります。

先ほど登録したメールアドレス宛にTimely Networkからメールが届くので、「Confirm your email address」を押して登録を完了しましょう。
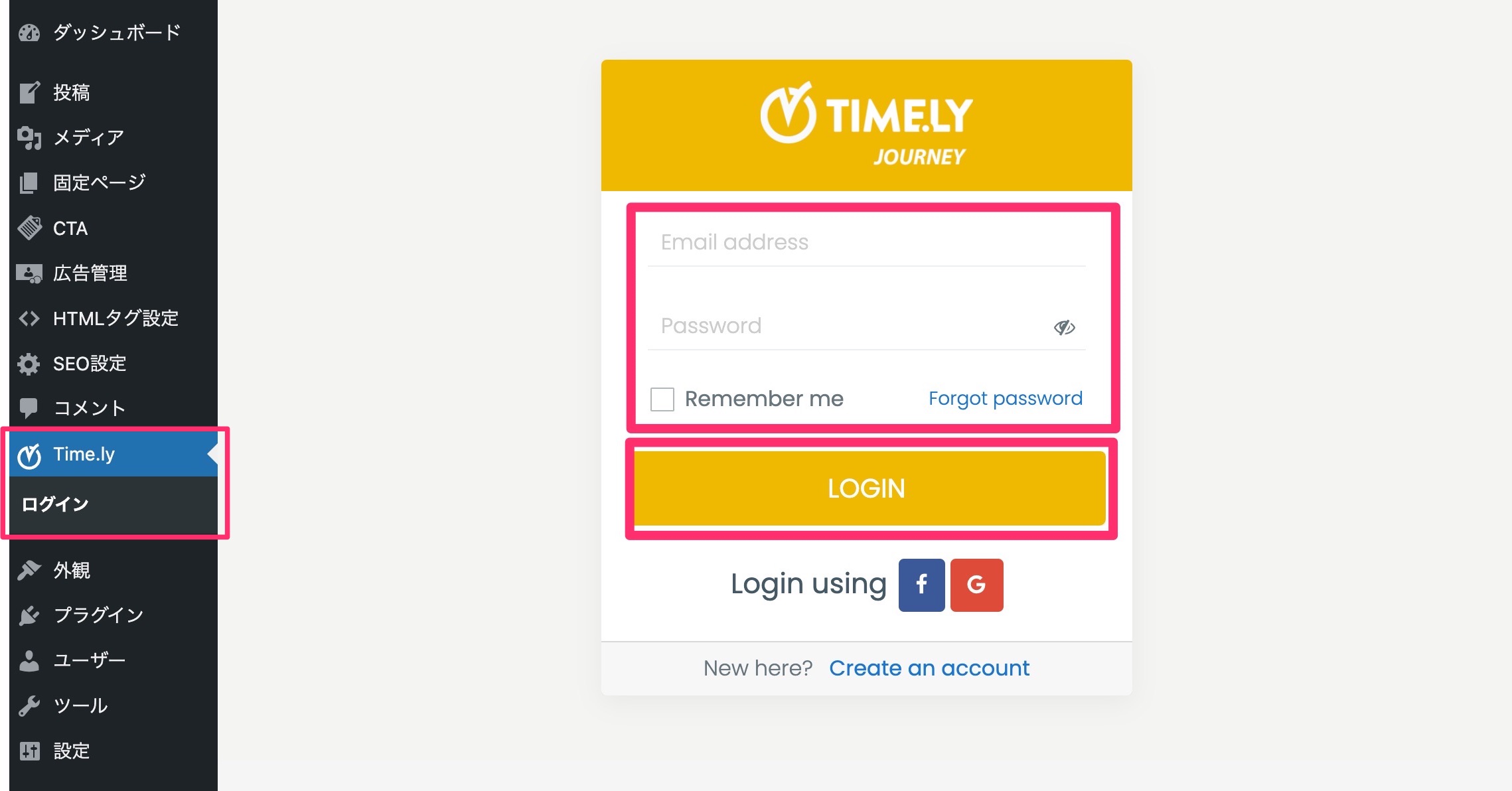
⑥ログイン
登録が完了したら、ダッシュボード>Time.ly>ログインに進み、先ほど登録したアカウントでログインします。

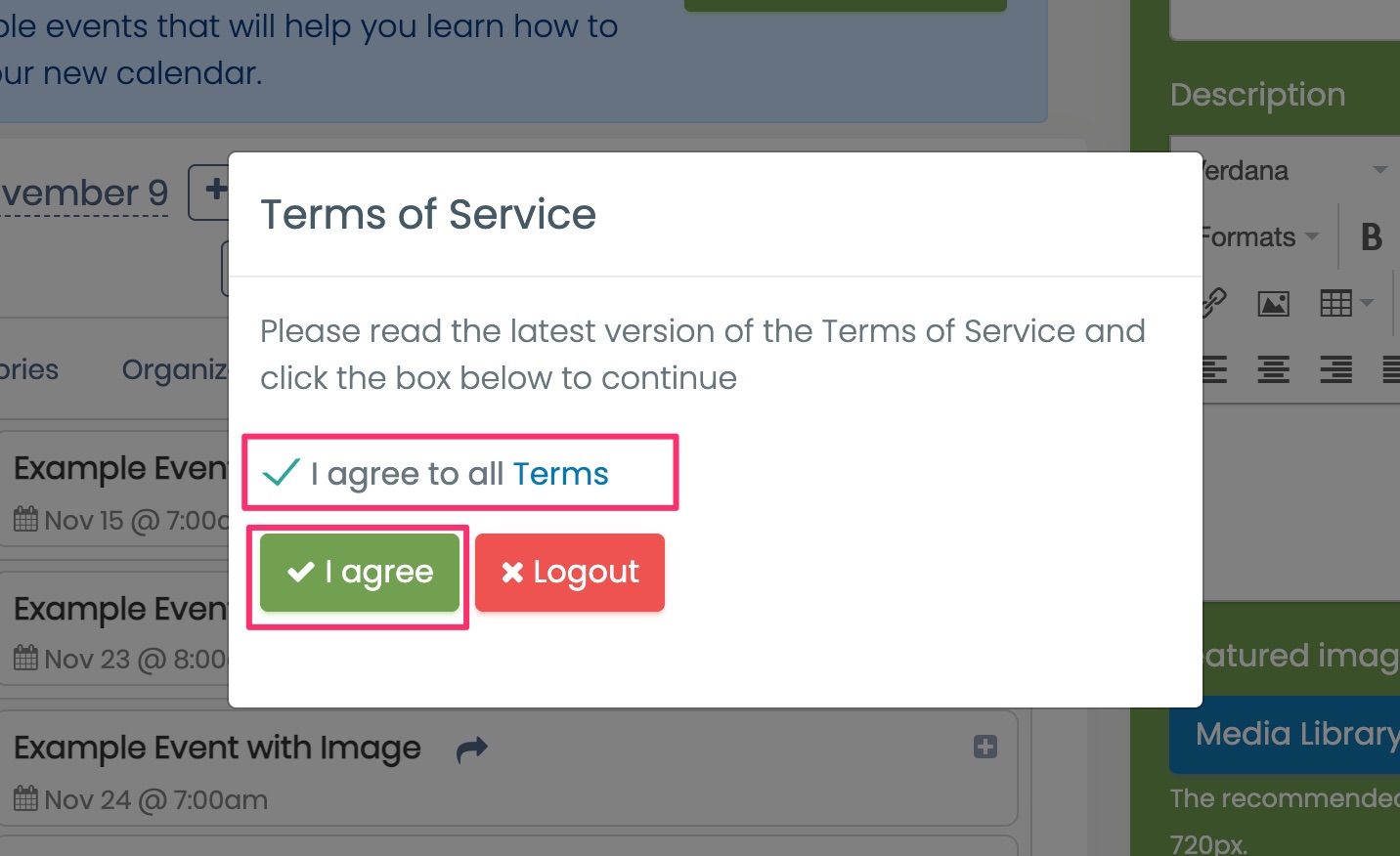
⑦利用規約に同意するチェックボックスにチェックをして「I agree」に進みます。

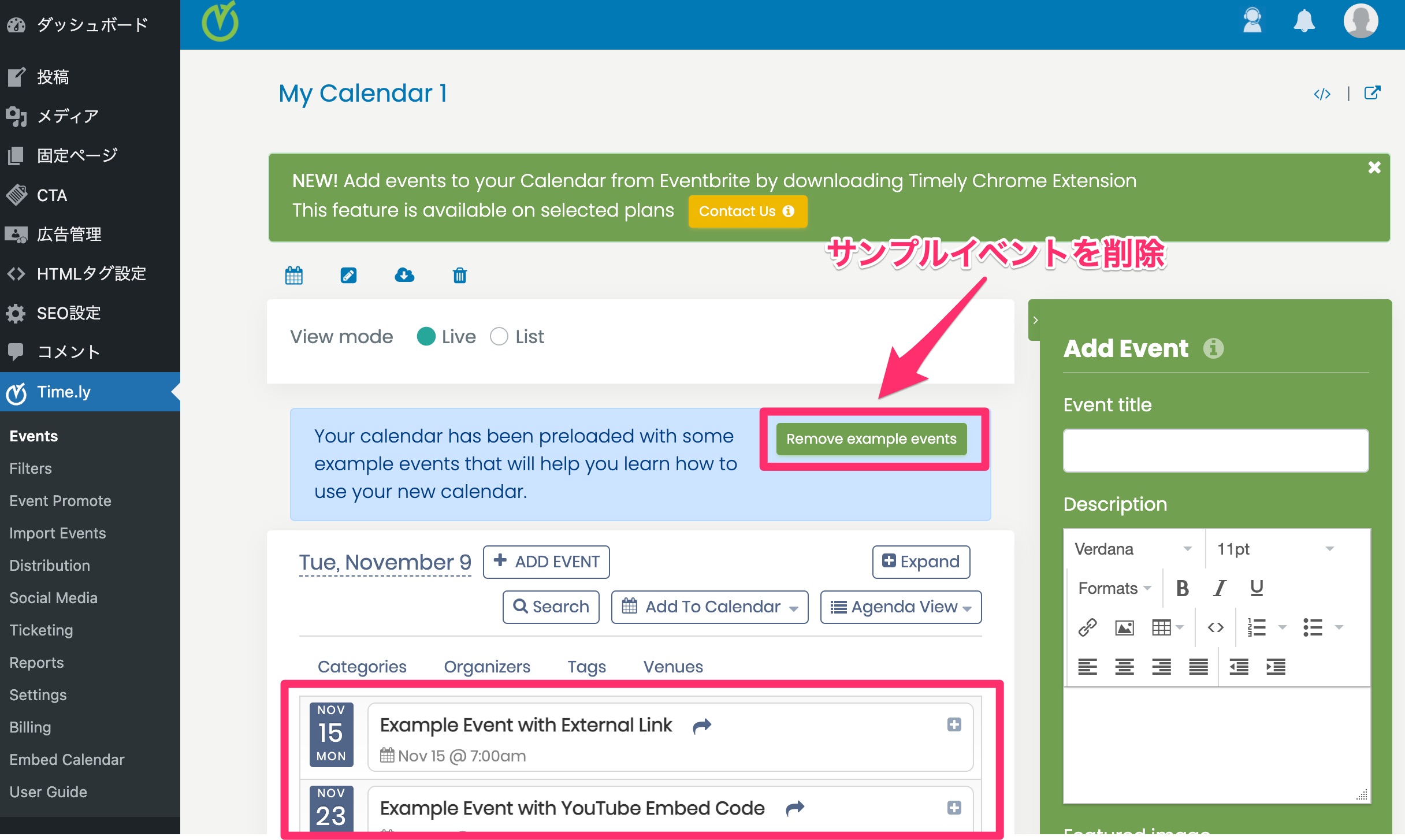
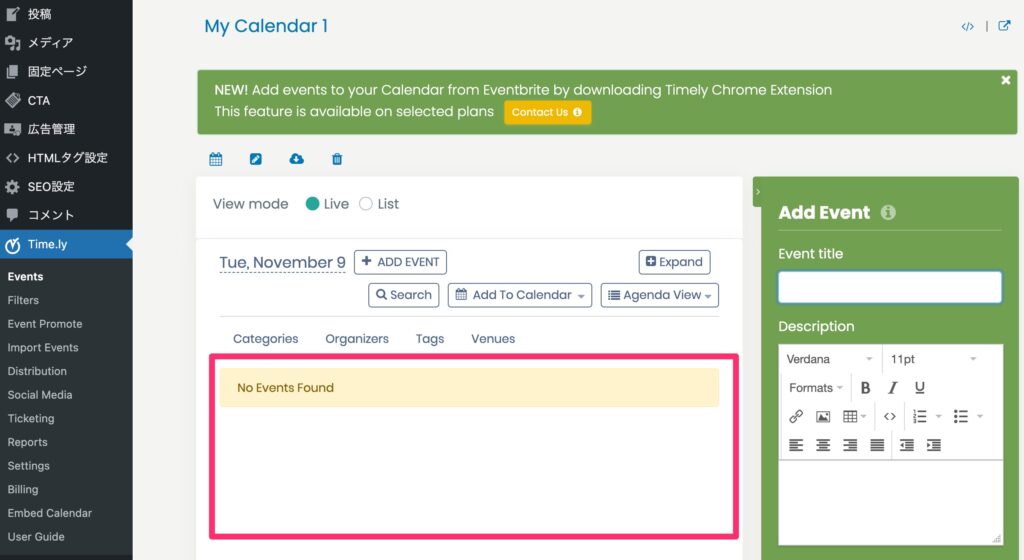
⑧例として大量に登録されているサンプルイベントを削除します

イベントが空になりました(赤枠の部分)

イベントを登録する
続いて、カレンダーにイベント(予定)を登録していきましょう。
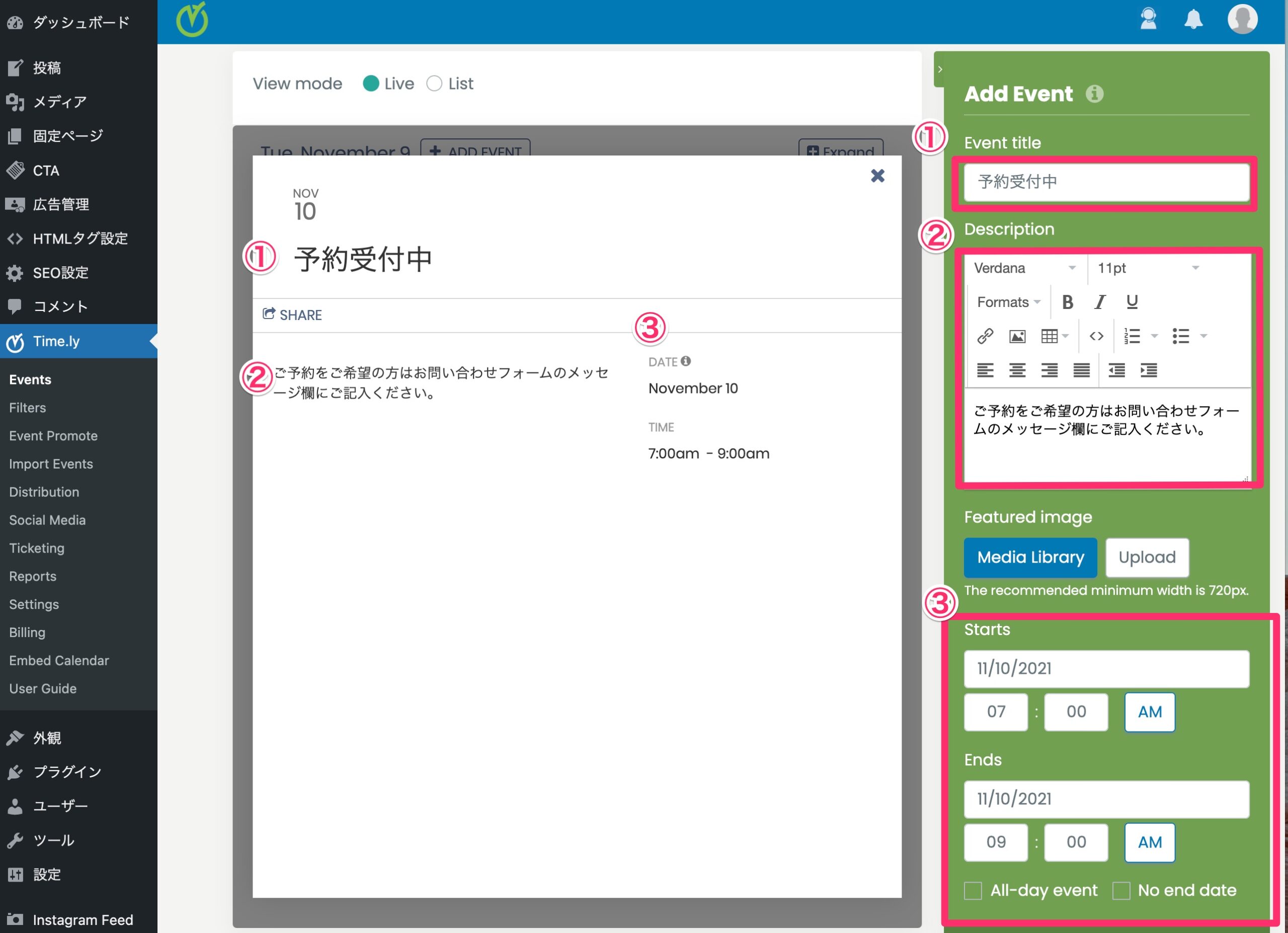
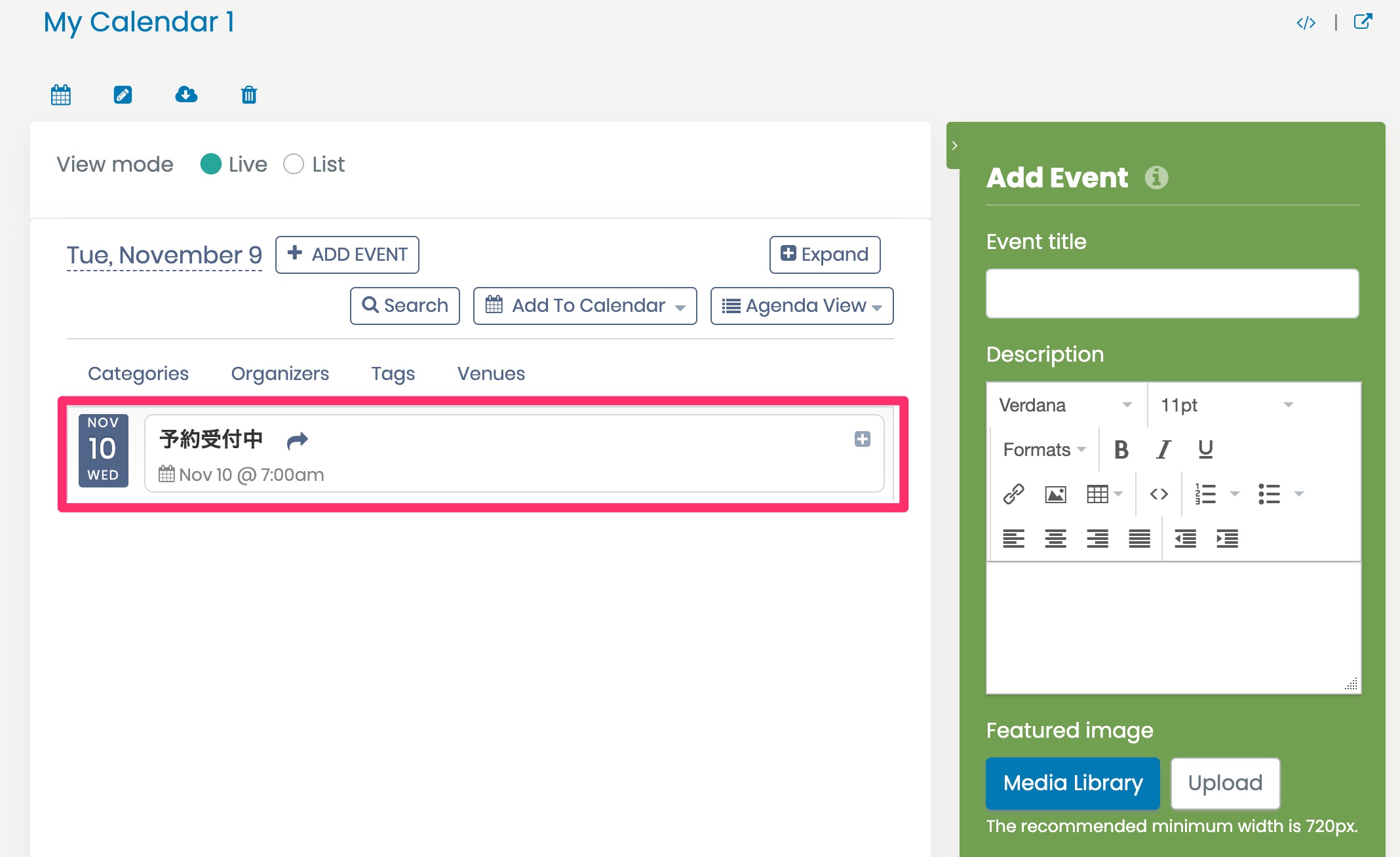
①ダッシュボード>Time.ly>Eventsに進み右側の「Add Event」から入力します。

項目はたくさんありますが、少なくとも以下の項目を登録すると良いでしょう。
- Event title:イベント名
- Description:詳細(空欄でも可)
- Starts Ends:開始日時、終了日時
・All-day event:終日イベント
・No end date:終了日時なし
画面左側のプレビューで表示を確認しながら作成してください。
イベントに画像を登録したい場合は、②と③の間にあるFeatured imageから「upload」すると、画像を表示できます。
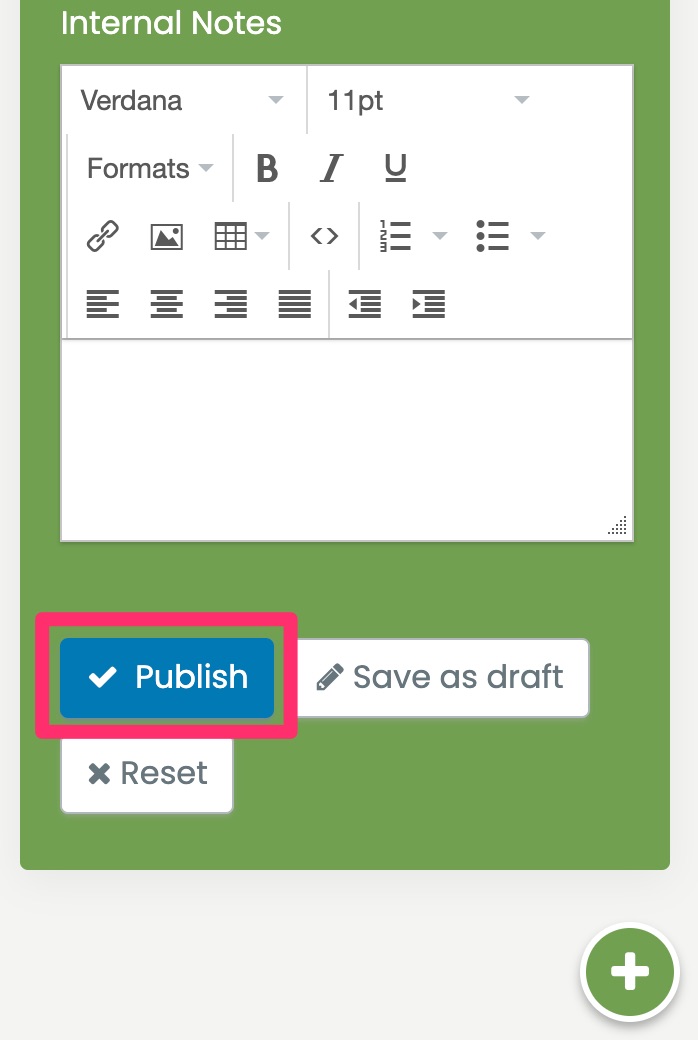
②保存(公開)
イベントを作成できたら、右側の最下部にある「Publish」でイベントを保存・公開します。
※下書きにしておきたい場合は「Save as draft」にしてください。

イベントが1件登録されました!

続けて登録する場合は、右側の「Add Event」に新しいイベントを入力して①〜②の手順を繰り返します。
これで予定の入力は完了です。
カレンダーの表示形式を設定する
次に、カレンダーの表示形式などを設定しましょう。
初期表示は下記から選べます。
- Agenda:予定一覧
- Month:月
- Week:週
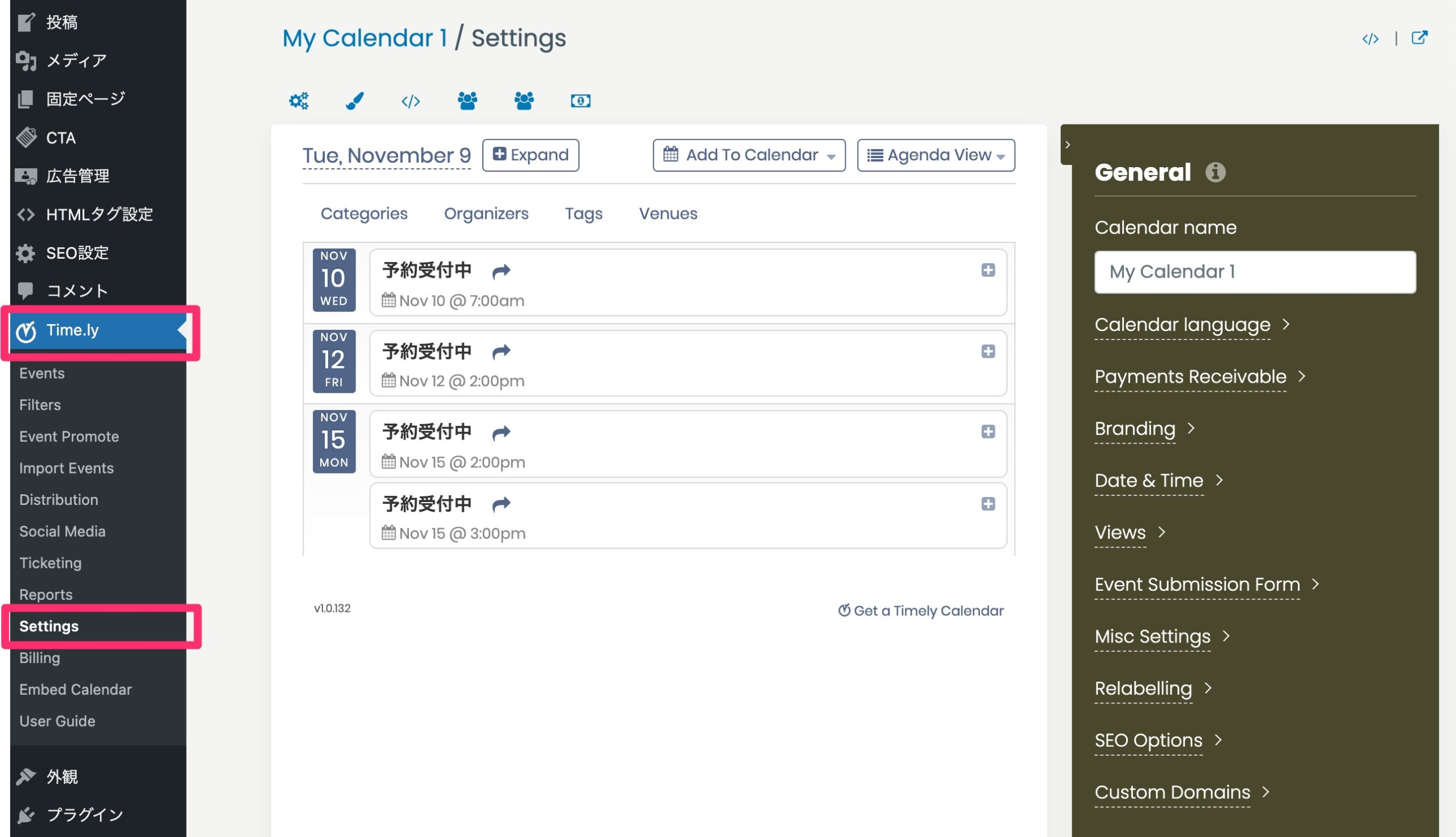
①ダッシュボード>Time.ly>Settingに進みます。

②各種設定を行います。
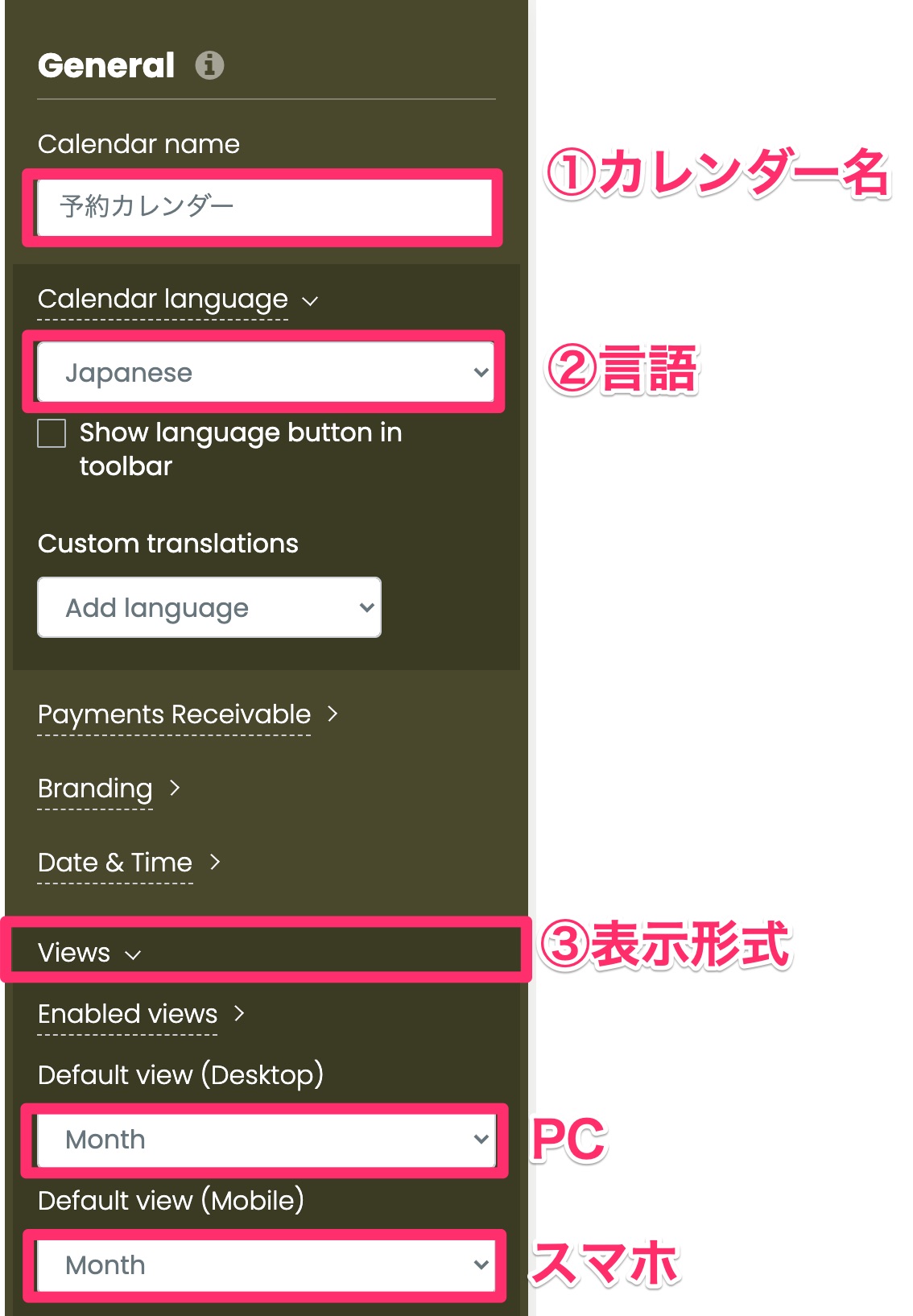
項目が多いのですが、まずは以下の4項目を設定しておけば大丈夫かと思います。


- Calendar name:カレンダー名(任意の名前を入力)
- Calendar language:曜日などを日本語表記にしたい場合は[Japanese]
- Views:Desktop(PC)とMobile(スマホ)それぞれの初期表示を設定
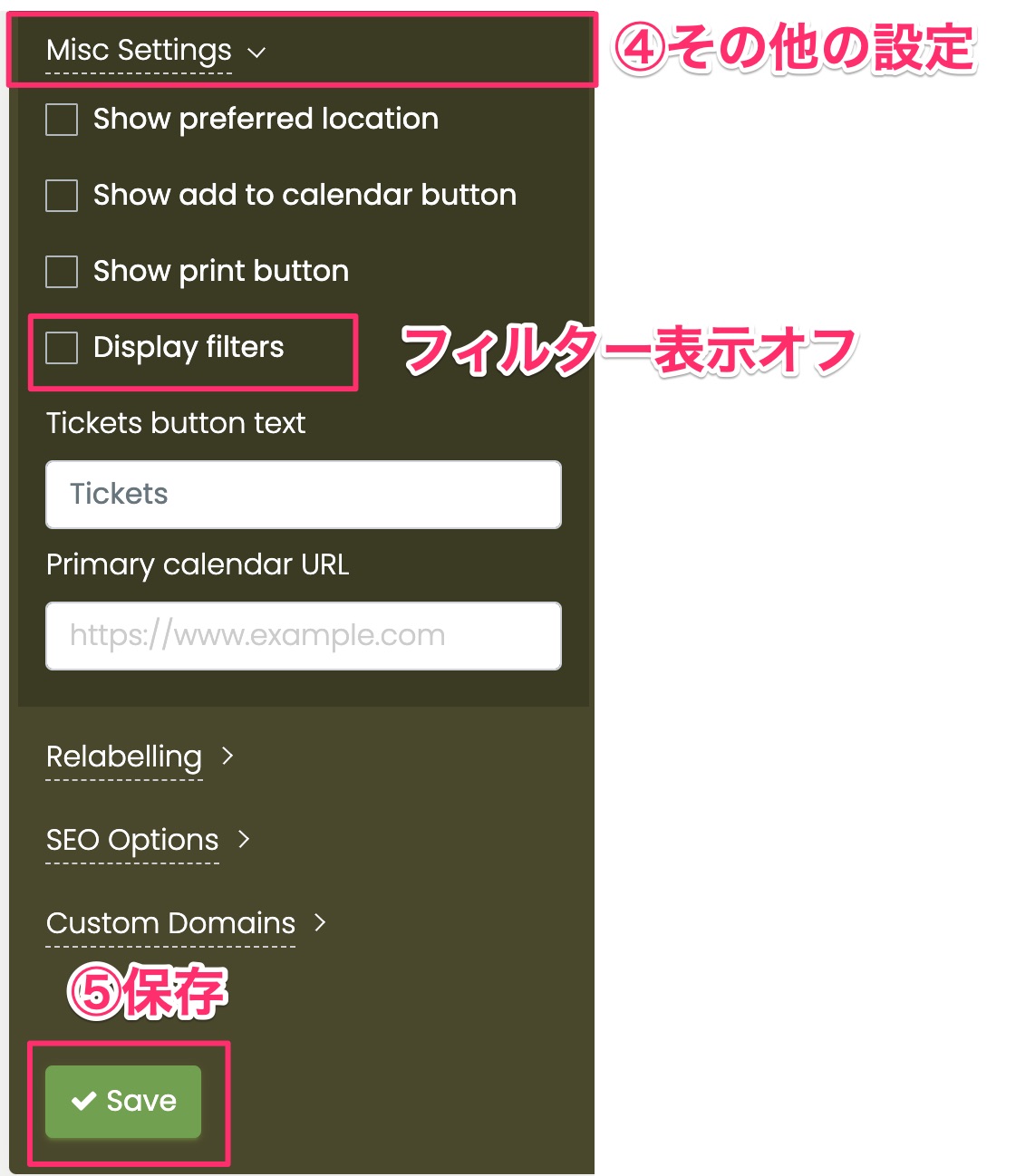
- Misc Settings:Display filtersのチェックをオフ
(カレンダーの左上に表示される「主催者」「タグ」などのフィルターを非表示にします)
表示形式はMonth(月表示)がおすすめです。
時刻を24時間制にする場合は、②と③の間にあるDate&TimeからTime>Time formatで24Hourを選択してください。
最後に、画面下にある[Save]で設定を保存しましょう。
お疲れ様でした!
これでひと通りの設定は完了です。
カレンダーを表示する
カレンダーを表示したい場所に以下のショートコード[ ]をコピペすればOKです。
[timely-calendar]こんな感じ↓で表示されます。

投稿、固定ページ、サイドバーに設定可能ですので、用途に応じて設定してください。
続いて、イベントを修正・削除する方法を解説します。
イベントを修正する
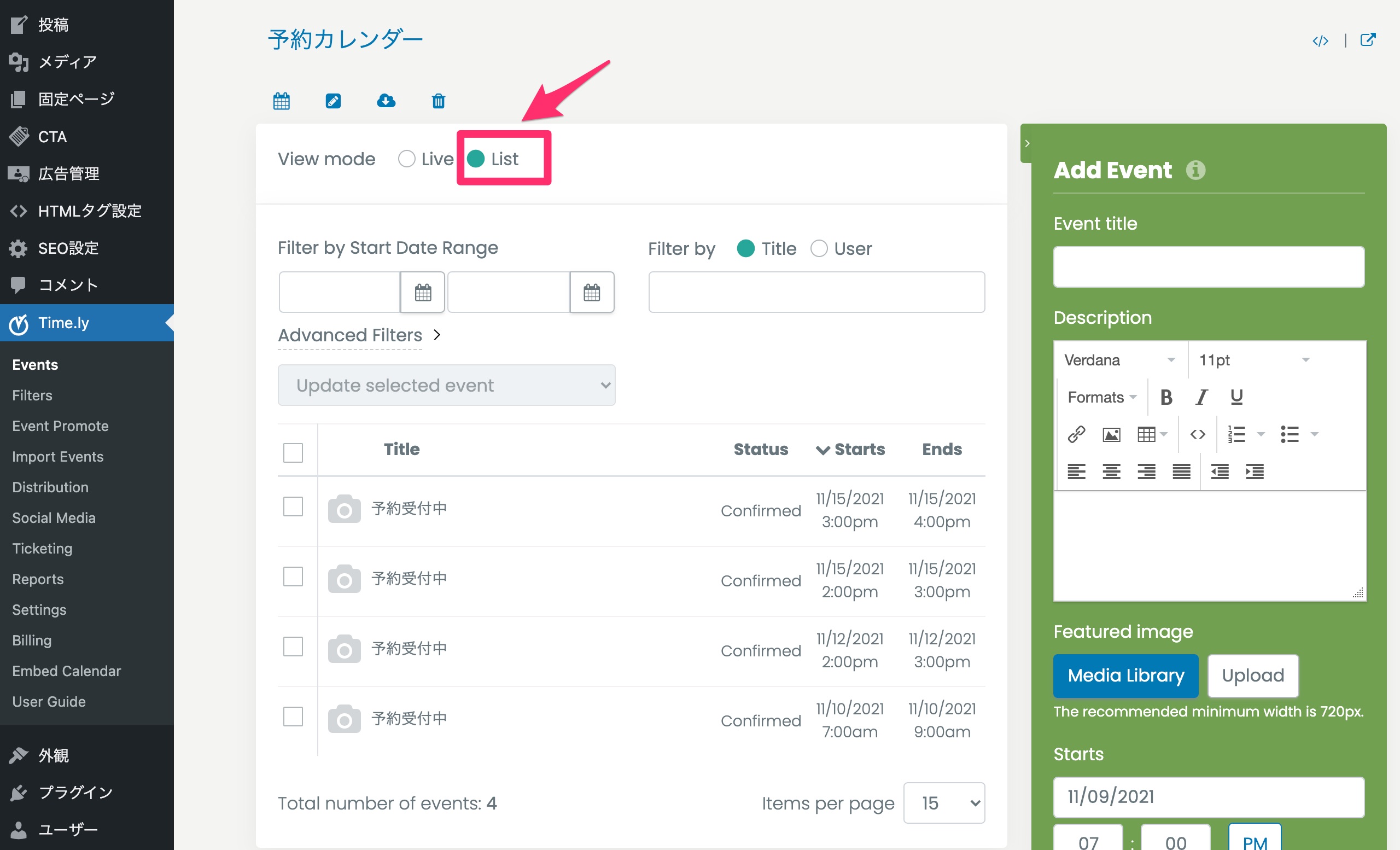
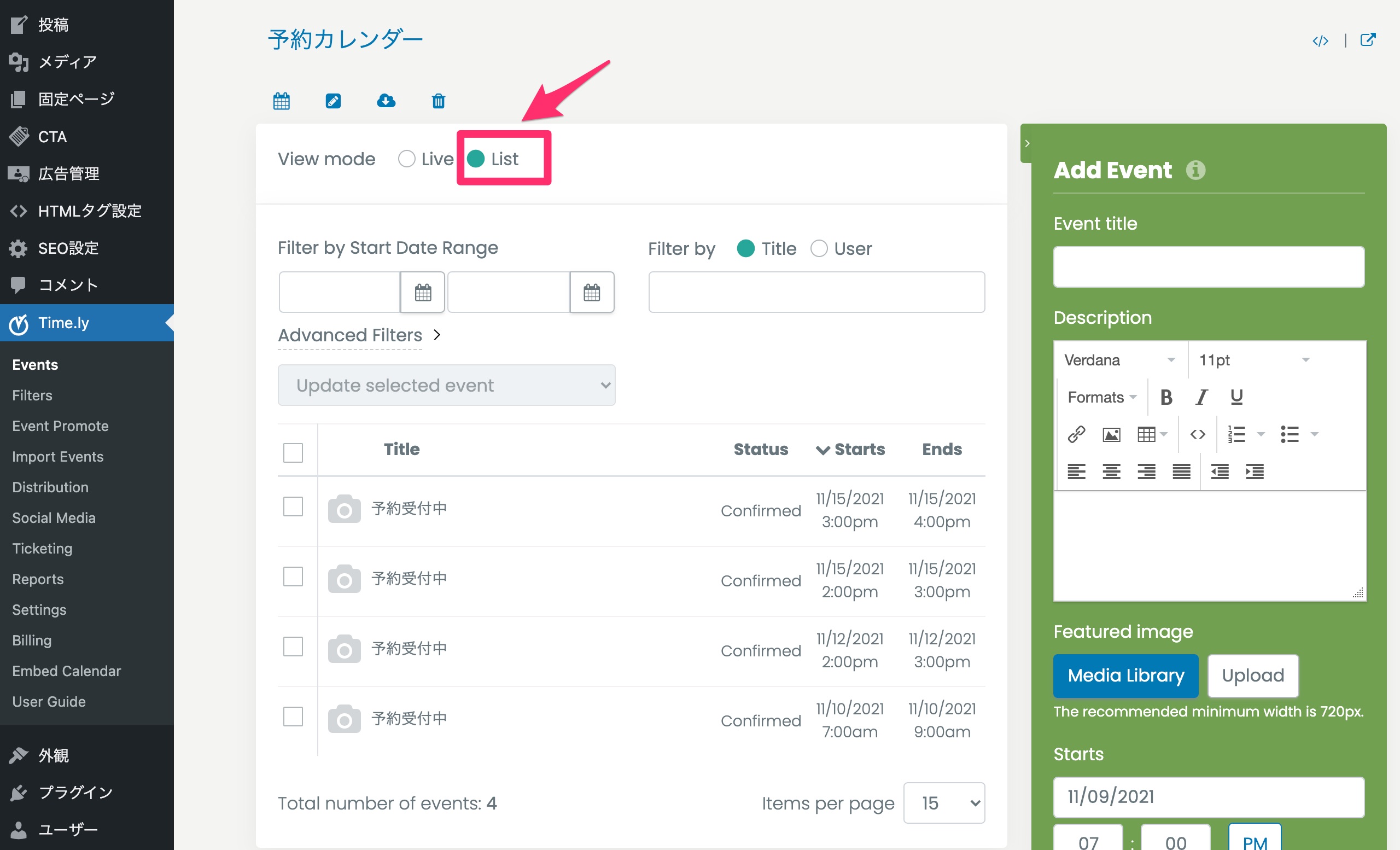
① ダッシュボード>Time.ly>Eventsに進み、View modeを「List」に変更します。

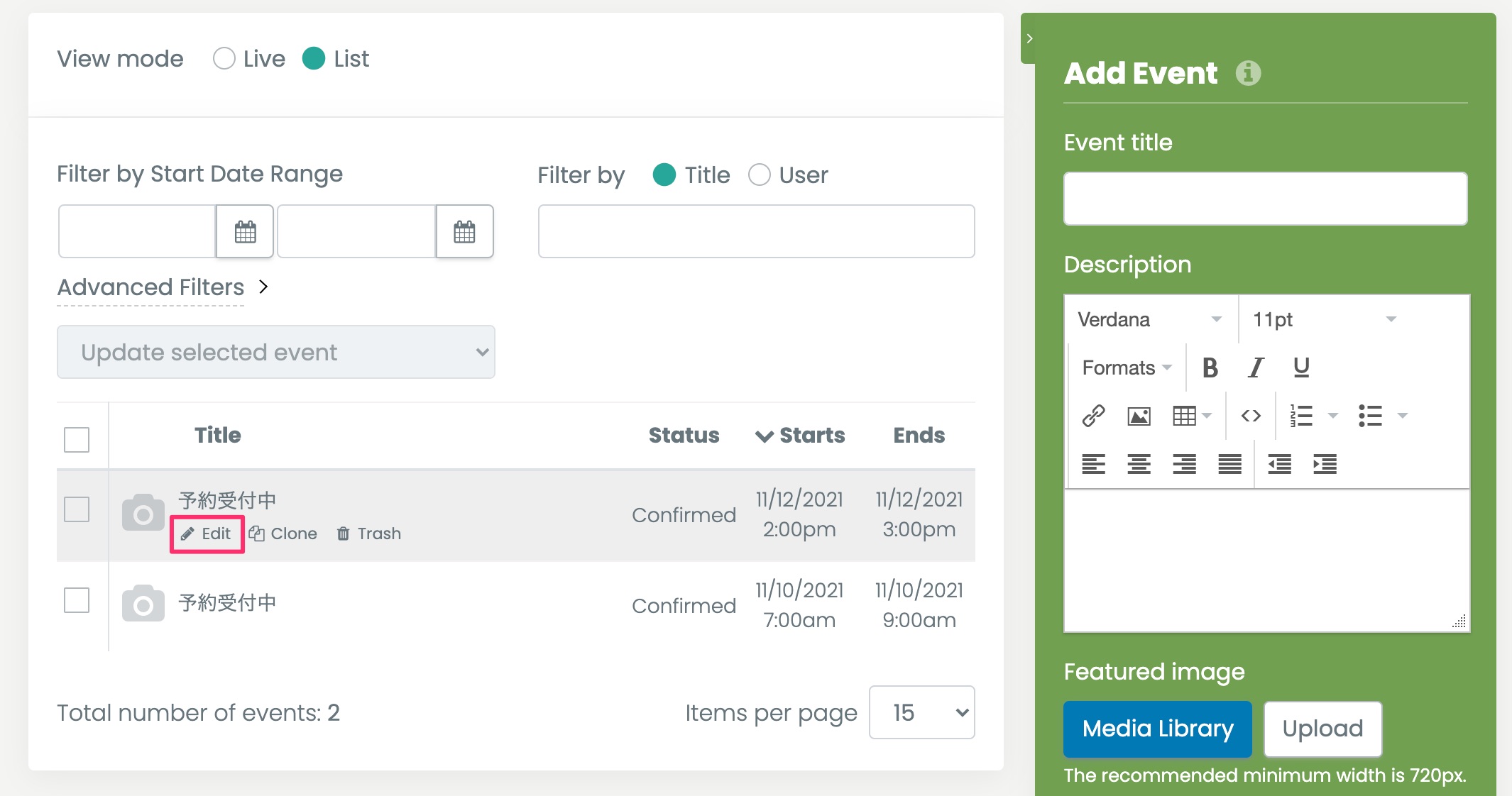
②イベント一覧の上にマウスを移動して、Edit(編集)を選択します。

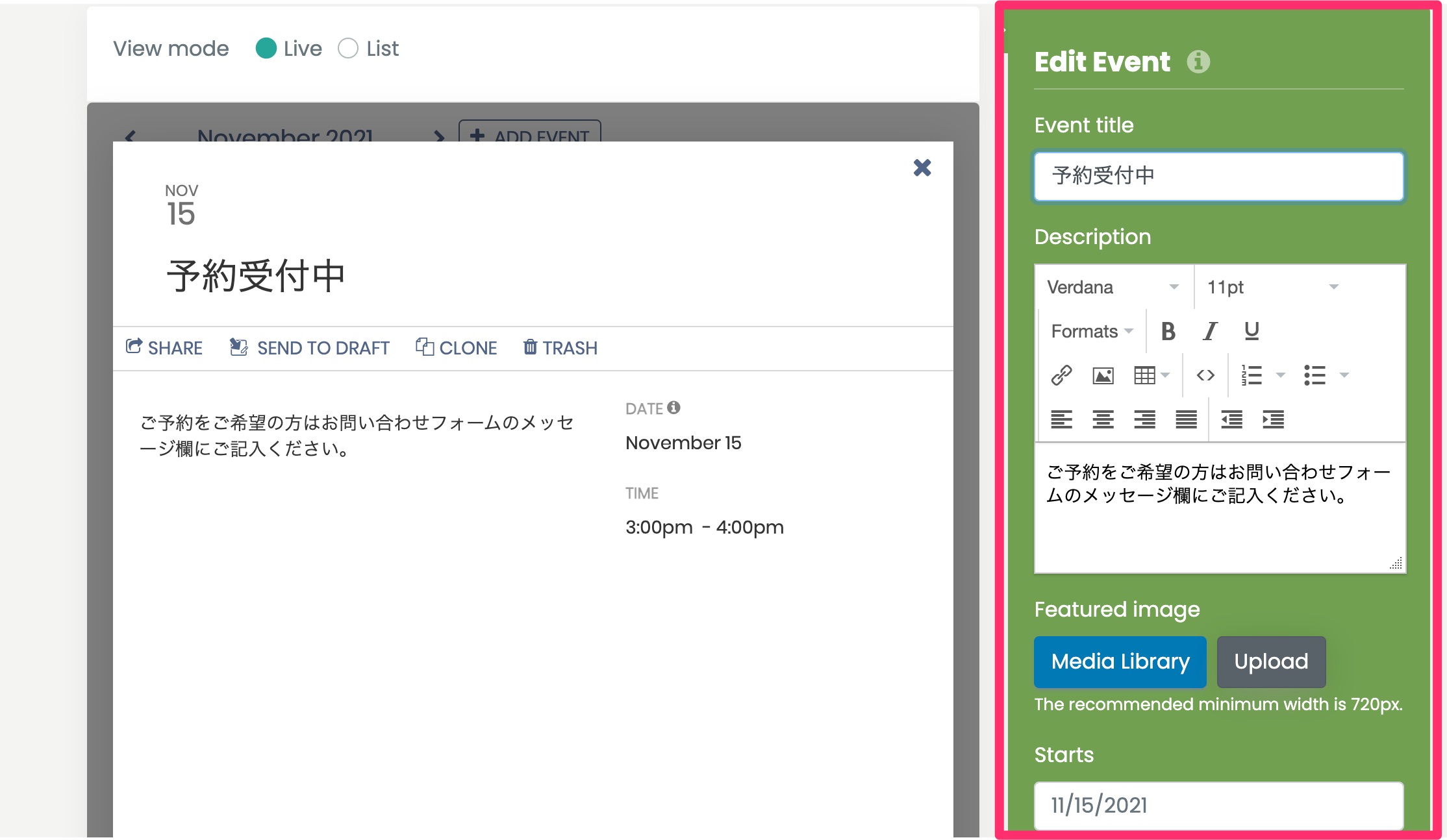
③Edit Event画面が開きますので、画面右側の緑のエリアから編集します。

イベントを削除する
①ダッシュボード>Time.ly>Eventsに進み、View modeを「List」に変更します。

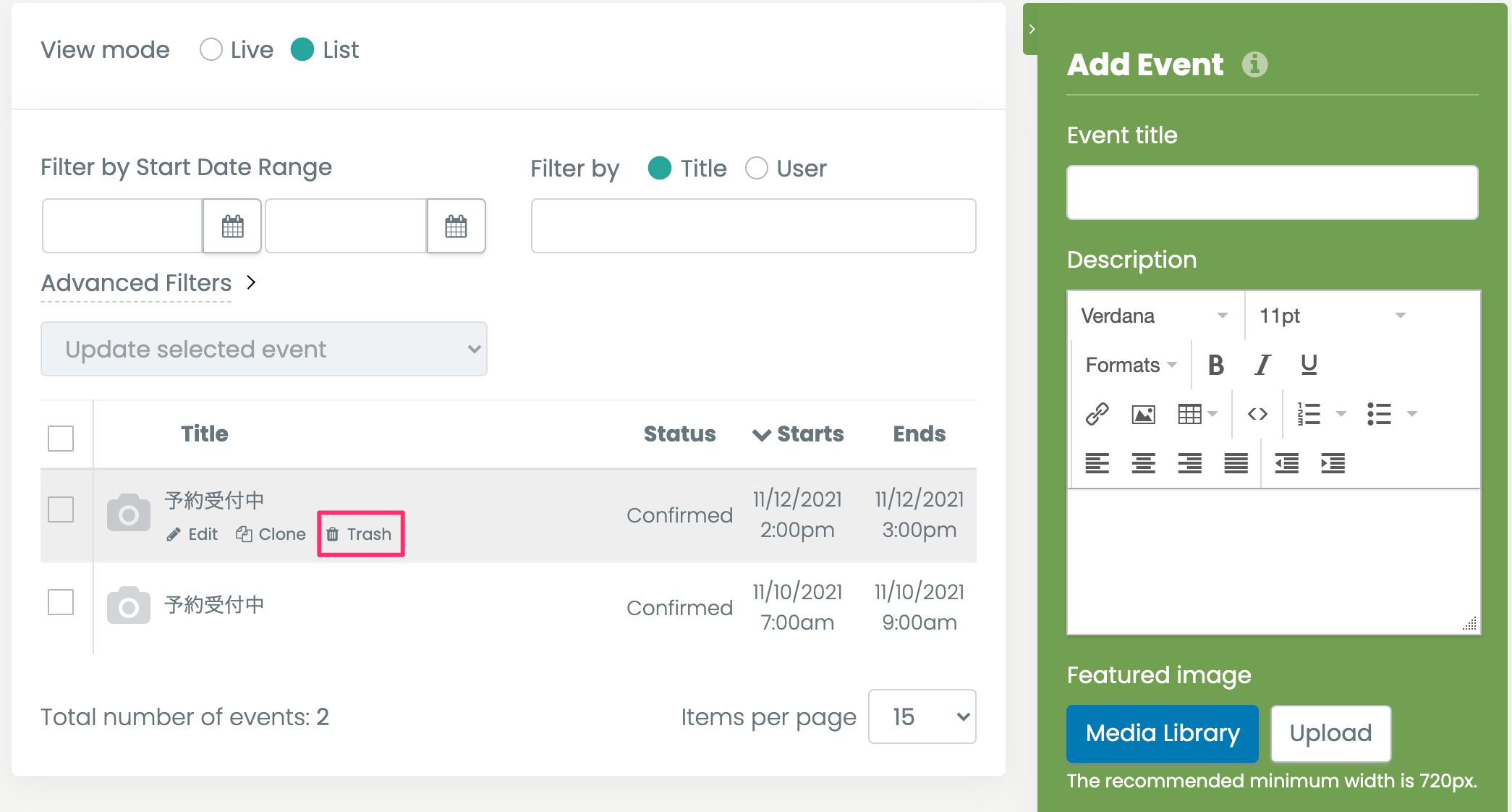
②イベントリストにマウスをマウスを乗せて表示されるTrash(削除)を押してください。
※確認画面がなく即削除されます。削除する際はご注意ください。

予約に使う場合は、月表示が一番お客さんにも分かりやすいと思います。
あとはお好み・用途に合わせて選んでみてください。
投稿・固定ページにAll-in-One Event Calendarを表示する方法
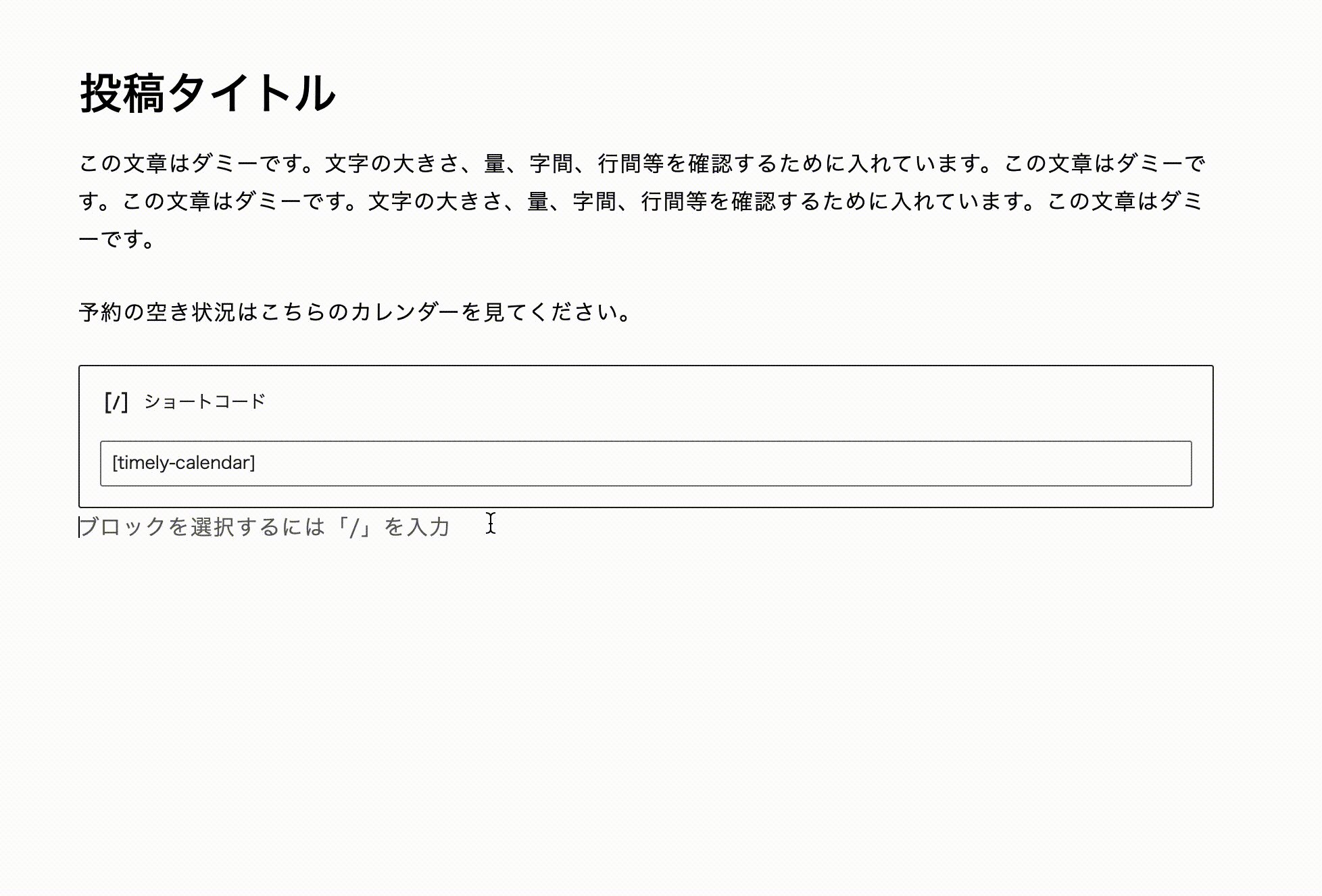
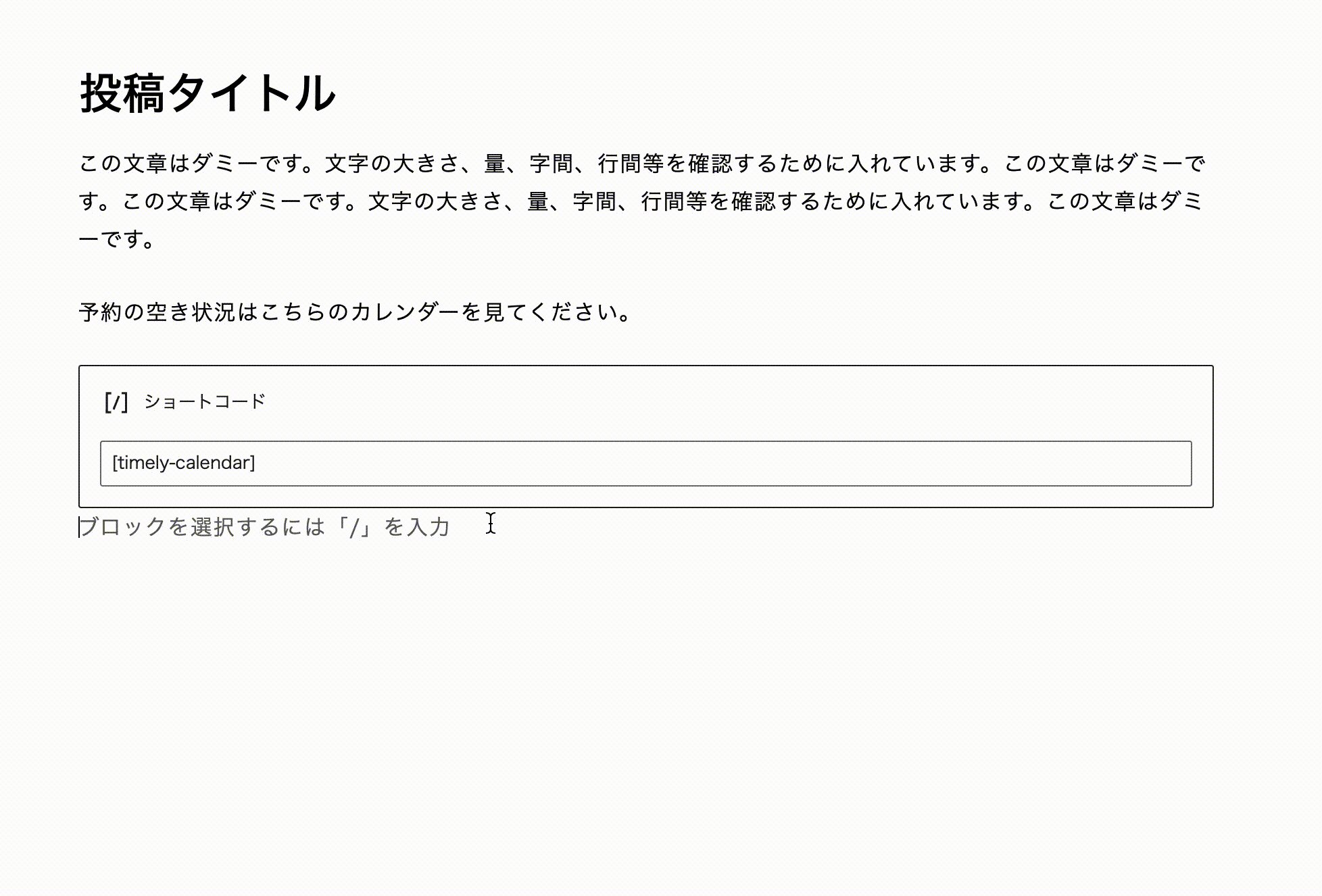
カレンダーを投稿や固定ページに表示したい場合は、カレンダーを表示したい位置に以下のショートコード[]をコピペします。
[timely-calendar]
サイドバーにAll-in-One Event Calendarを表示する方法
カレンダーをサイドバーに表示したい場合は、ウィジェットで設定を行います。
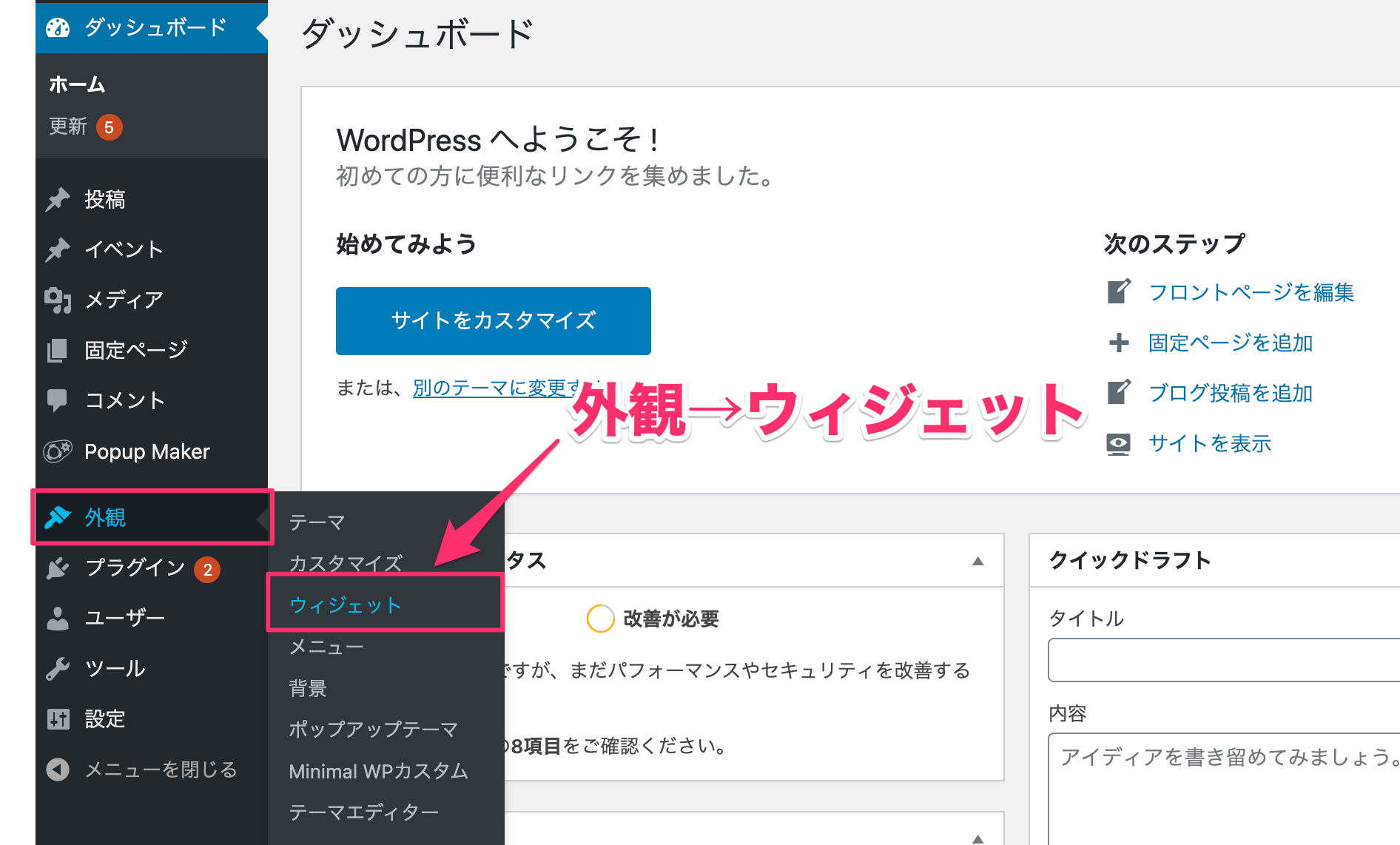
①ダッシュボード>外観>ウィジェットに進みます。

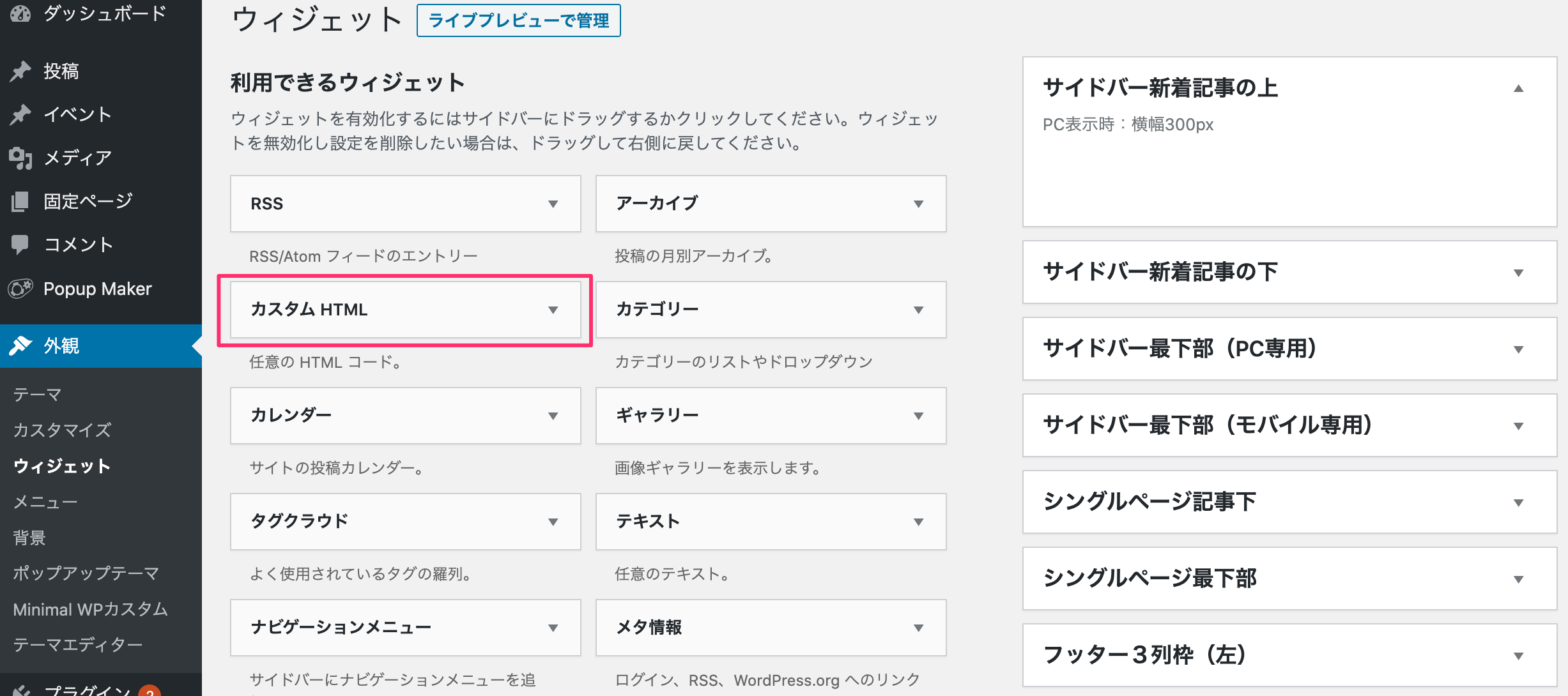
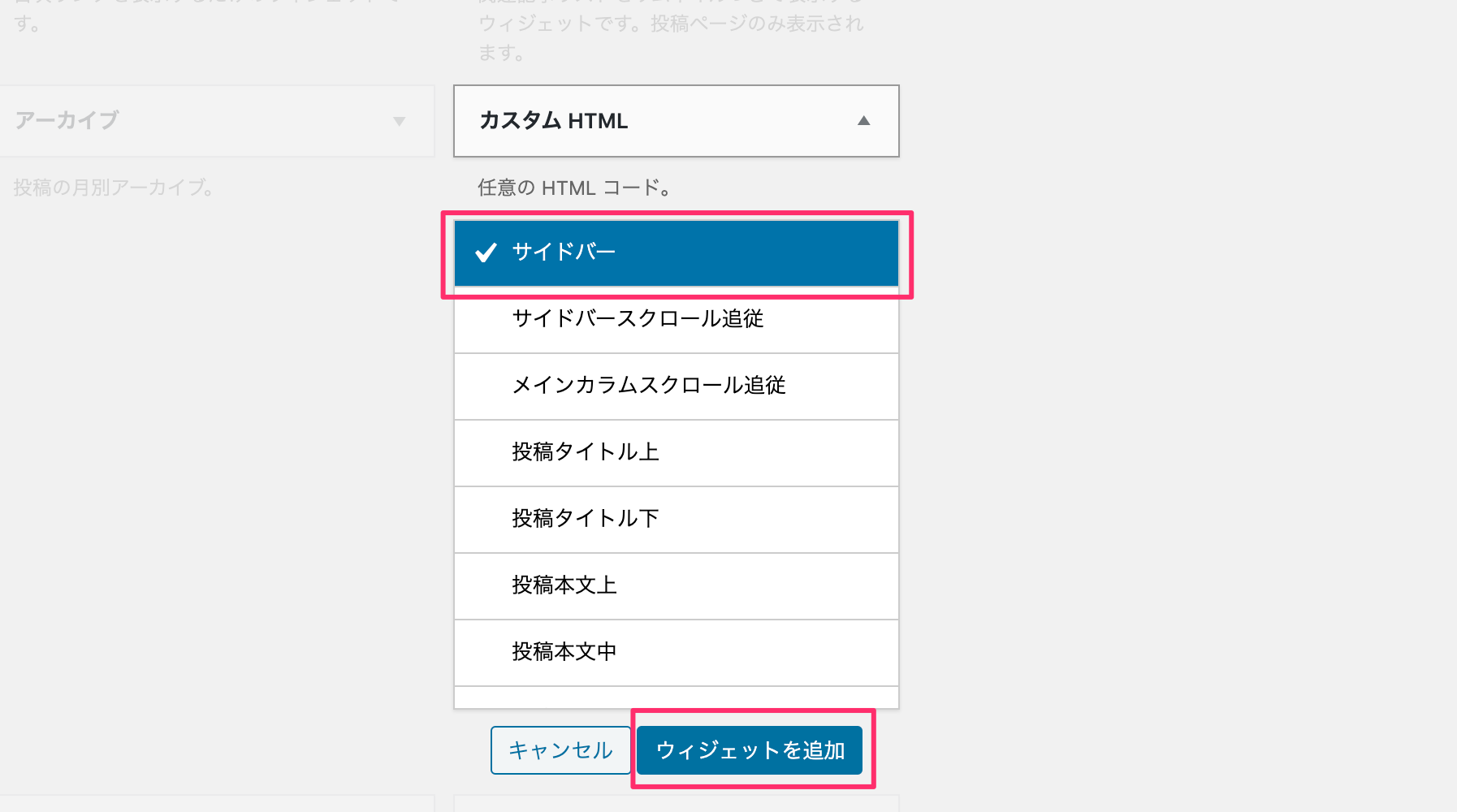
②ウィジェット一覧から「カスタムHTML」をクリックします。

③「サイドバー」を選択して「ウィジェットを追加」をクリックします。

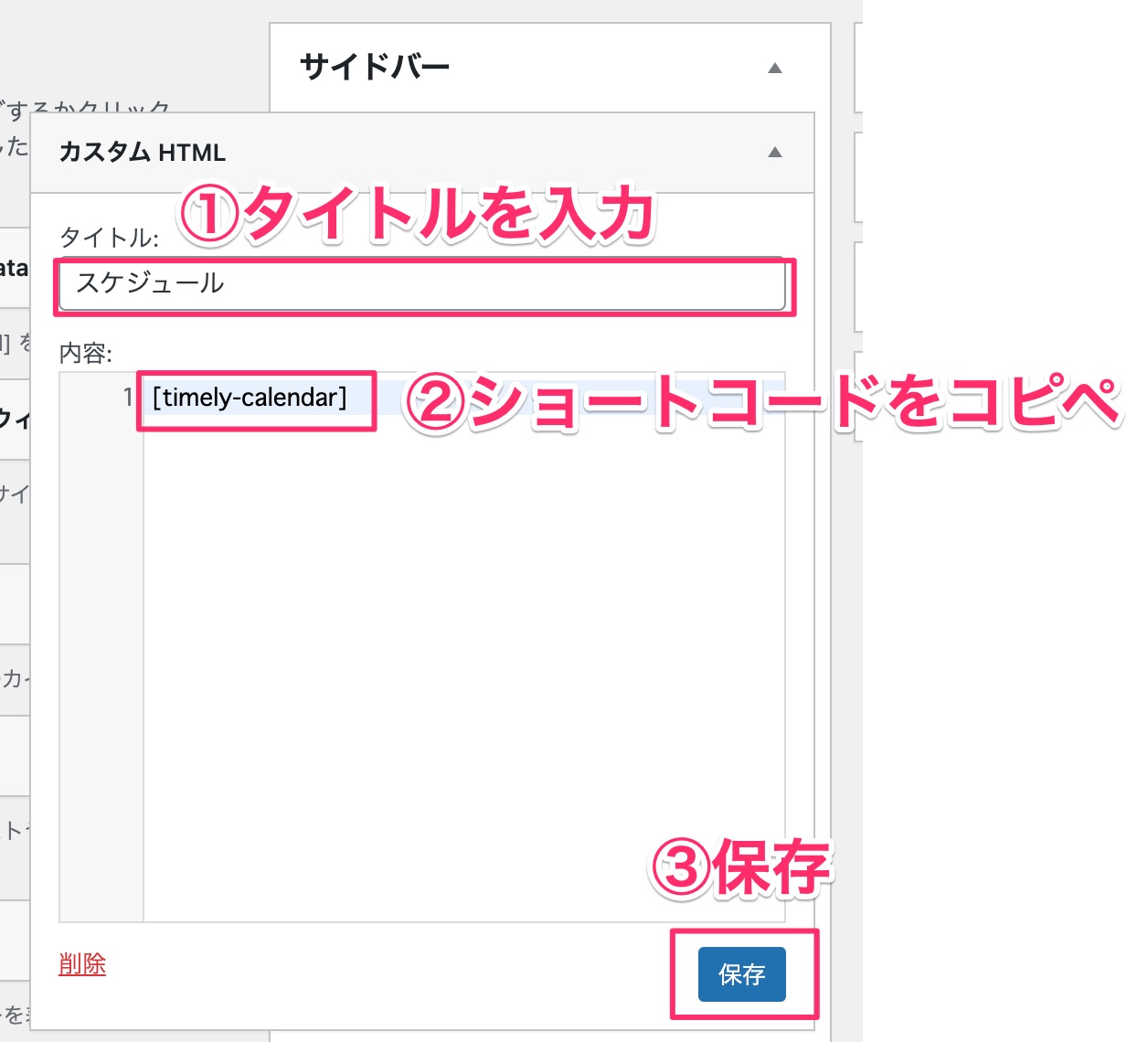
④カレンダーの上に表示する「タイトル」と、下記ショートコード[]をコピペして保存します。
[timely-calendar]
まとめ
今回は、予約可能な日時をカレンダーに表示できるAll-in-One Event Calendarの使い方と設定方法を解説しました。
興味がある方は試してみてください。
お客さん側の予約も日程調整もかなりやりやすくなると思います。
予約が入ったら「募集中」を「予約済み」などに変えることも忘れずに行いましょう。
(イベント一覧から該当する予定を編集すればOKです)
快適なブログライフを!ではまた〜!
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。