WordPressテーマに用意されている囲み枠、なんだかイメージに合わない…。
そんな方のために、コピー&ペーストですぐに使える、おしゃれな囲み枠デザインをご紹介します。
くすみカラーを使ったストライプ柄やドット柄など、女性向けサイトにぴったりの可愛らしいデザインを集めました。
テーマの標準デザインでは物足りない時や、サイトの雰囲気に合わせたオリジナリティが欲しい時に、ぜひ試してみてくださいね♪
女性向けブログのための囲み枠デザイン集

シンプルなものから可愛いものまで、全部で12種類のデザインをご用意しました。
使い方は後半で詳しく解説していますので、まずは好みのデザインを探してみてくださいね。
1. くすみピンクのシンプルボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dusty-pink-box {
padding: 1.5rem 2rem;
margin: 2rem 0;
background: #fdfcfb;
border: 1px solid #e0c4c4;
border-radius: 8px;
color: #6b5c5c;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dusty-pink-box">
ここにテキストを入力
</div>2. くすみピンクの二重フレームボックス
完成イメージ
内側のフレームの色を薄くすることで、繊細な印象に。
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.frame-box {
position: relative;
margin: 2rem 0;
padding: 2rem;
background: #fff;
border: 1px solid #e8c4cf;
border-radius: 12px;
}
.frame-box::before {
content: '';
position: absolute;
top: 4px;
left: 4px;
right: 4px;
bottom: 4px;
border: 1px solid #e8c4cf;
border-radius: 8px;
opacity: 0.5;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="frame-box">
ここにテキストを入力
</div>3. くすみブルーの二重ボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dusty-blue-box {
padding: 1.5rem 2rem;
margin: 2rem 0;
background: #f7f9fc;
border: 3px double #94a6b8;
border-radius: 3px;
color: #465468;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dusty-blue-box">
ここにテキストを入力
</div>4. くすみパープルのメモ風ボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dusty-purple-memo {
position: relative;
padding: 1.5rem 2rem 1.5rem 3.5rem;
margin: 2rem 0;
background: #f8f6fa;
border-radius: 10px;
color: #5d5464;
}
.dusty-purple-memo::before {
content: '✎';
position: absolute;
left: 1.5rem;
color: #9f90aa;
font-size: 1.2em;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dusty-purple-memo">
ここにテキストを入力
</div>5. くすみグリーンの引用風ボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dusty-green-quote {
padding: 1.5rem 2rem;
margin: 2rem 0;
background: #f5f8f5;
border-left: 4px solid #93a899;
color: #4c5850;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dusty-green-quote">
ここにテキストが入ります
</div>6. くすみイエローの注意書きボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dusty-yellow-note {
position: relative;
padding: 1.8rem 2rem;
margin: 2rem 0;
background: #fdfaf5;
border: 1px solid #e3d5b8;
border-radius: 8px;
color: #6b614c;
}
.dusty-yellow-note::before {
content: '!';
position: absolute;
top: -0.8rem;
left: 50%;
transform: translateX(-50%);
background: #e3d5b8;
color: #fff;
width: 1.6rem;
height: 1.6rem;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dusty-yellow-note">
ここにテキストを入力
</div>7. ピンクのアクセントサイドボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.side-heading-box {
display: flex;
margin: 2rem 0;
background: #fff;
border-radius: 8px;
border: 1px solid #e0c4c4;
overflow: hidden;
}
.side-heading-box .side-title {
display: flex;
align-items: center;
justify-content: center;
width: 5%;
min-width: 40px;
padding: 1rem 0.5rem;
background: #e8c4cf;
color: #fff;
font-size: 1.2em;
}
.side-heading-box .content {
flex: 1;
padding: 1.5rem 2rem;
color: #6b5c5c;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="side-heading-box">
<div class="side-title">★</div>
<div class="content">ここにテキストを入力</div>
</div>8. ストライプ背景ボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.stripe-box {
padding: 0.8rem;
margin: 2rem 0;
background: repeating-linear-gradient(
-45deg,
#f8e0e8,
#f8e0e8 6px,
#fff 6px,
#fff 12px
);
border-radius: 8px;
border: 1px solid #e8c4cf;
}
.stripe-box-inner {
padding: 1rem 1.5rem;
background: rgba(255,255,255,0.92);
border-radius: 4px;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="stripe-box">
<div class="stripe-box-inner">ここにテキストを入力</div>
</div>9. くすみパープルのドット背景ボックス
完成イメージ
影を加えることで、立体感も出しています。
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.dot-box {
padding: 1.2rem;
margin: 2rem 0;
background:
radial-gradient(#a292b3 1px, transparent 1px),
#f3f0f6;
background-size: 6px 6px;
border-radius: 20px;
box-shadow: 0 2px 10px rgba(0,0,0,0.03);
}
.dot-box-inner {
padding: 1.5rem;
background: rgba(255,255,255,0.92);
border-radius: 8px;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="dot-box">
<div class="dot-box-inner">ここにテキストを入力</div>
</div>10. くすみブルーのステッチボックス
完成イメージ
優しい印象を与えながら、存在感もあります。
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.stitch-box {
position: relative;
margin: 2rem 0;
padding: 1.5rem 2rem;
border: 2px dashed #9cafd0;
border-radius: 8px;
background: #fff;
box-shadow: 0 0 0 4px #fff, 2px 2px 10px rgba(0,0,0,0.05);
outline: 2px solid #9cafd0;
outline-offset: 4px;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="stitch-box">
ここにテキストを入力
</div>11. パステルグリーンの影付きボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.pastel-box {
padding: 1.5rem 2rem;
margin: 2rem 0;
background: #fff;
border-radius: 8px;
box-shadow: 0 3px 15px rgba(0,0,0,0.05);
border-left: 5px solid #b2dfdb;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="pastel-box">
ここにテキストを入力
</div>12. ハート装飾付きボックス
完成イメージ
CSSコード(カスタマイズ画面の追加CSSに貼り付け)
.heart-box {
position: relative;
margin: 2rem 0;
padding: 1.5rem 2rem;
background: #fdf2f4;
border-radius: 8px;
}
.heart-box:before {
content: '♡';
position: absolute;
top: -15px;
left: 15px;
font-size: 1.5em;
color: #ffb6c1;
font-weight: bold;
}HTMLコード(記事の編集画面でHTMLブロックに貼り付け)
<div class="heart-box">
ここにテキストを入力
</div>WordPressで囲み枠デザインを使う方法
1.CSSを設定する(最初の1回だけ)
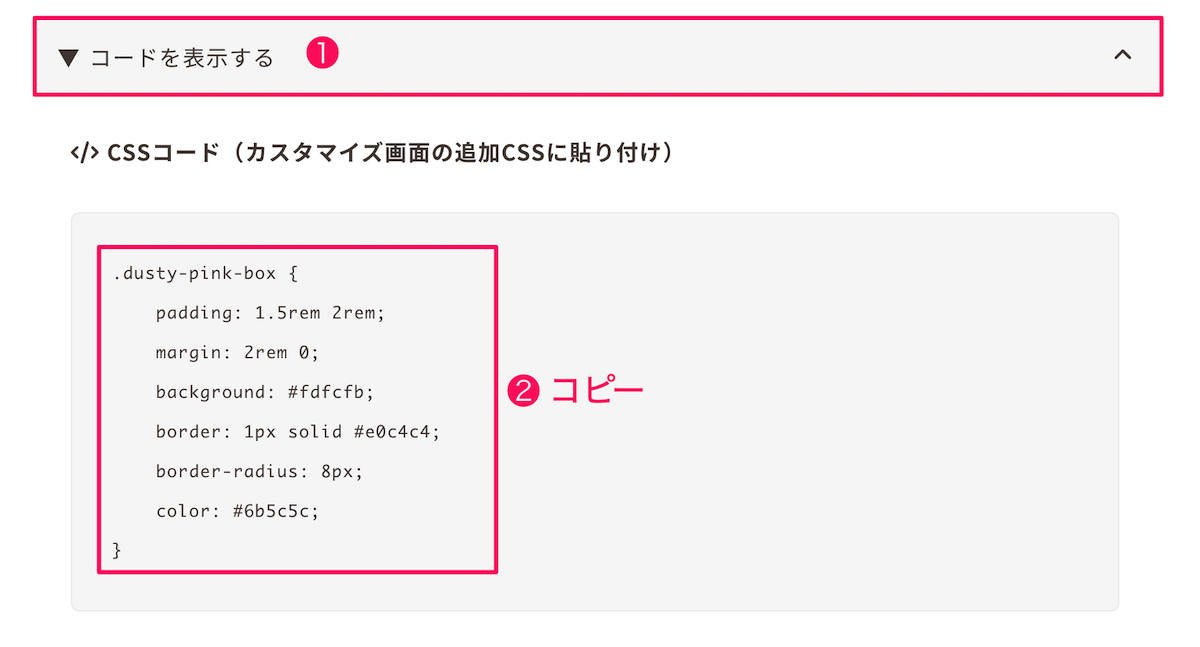
各デザインの「完成イメージ」の下にある「▼ コードを表示する」をクリックして、CSSコードをコピーします。

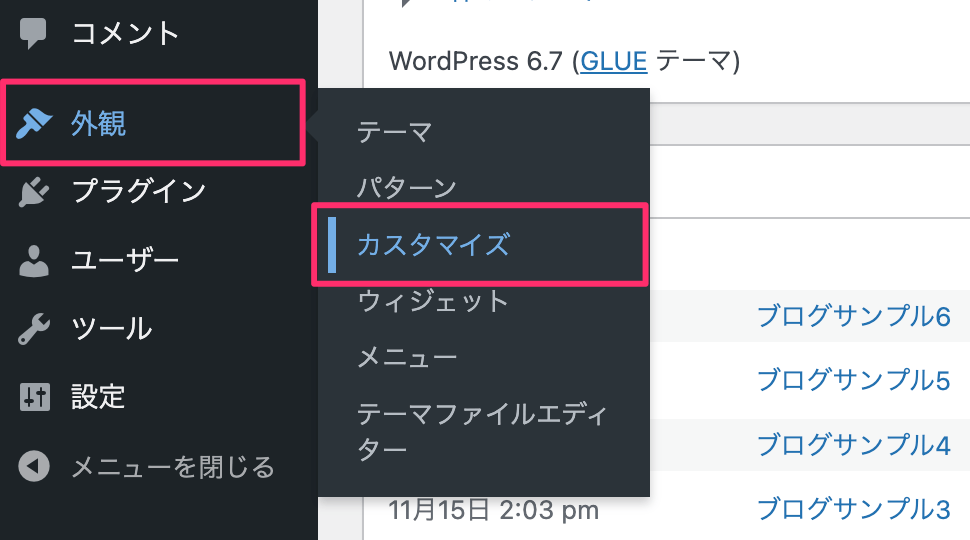
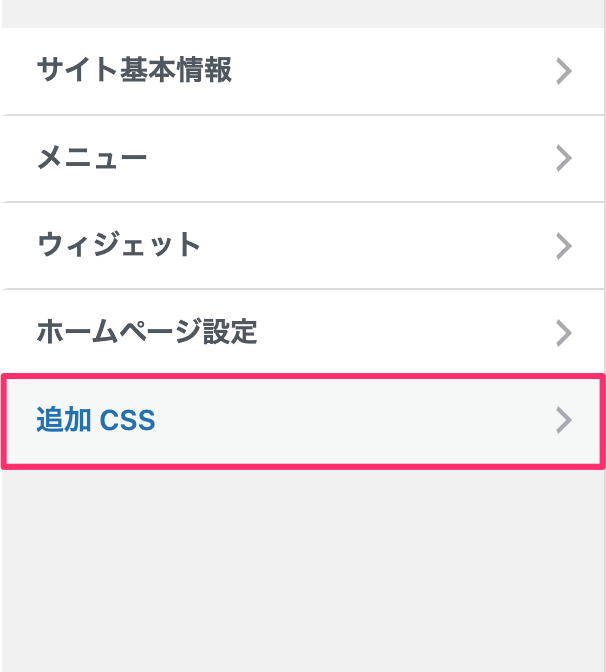
管理画面から「外観」→「カスタマイズ」→「追加CSS」を開きます


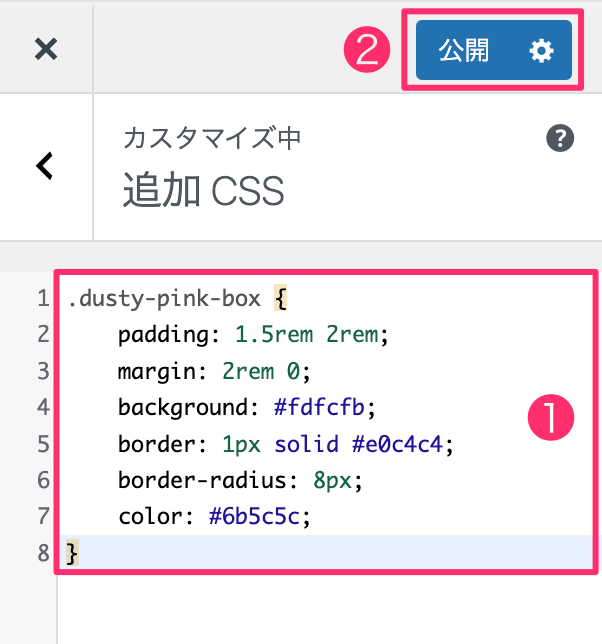
CSSコードをコピーして、「追加CSS」に貼り付け、「公開」ボタンを押します。

2.記事に囲み枠のHTMLコードを追加する
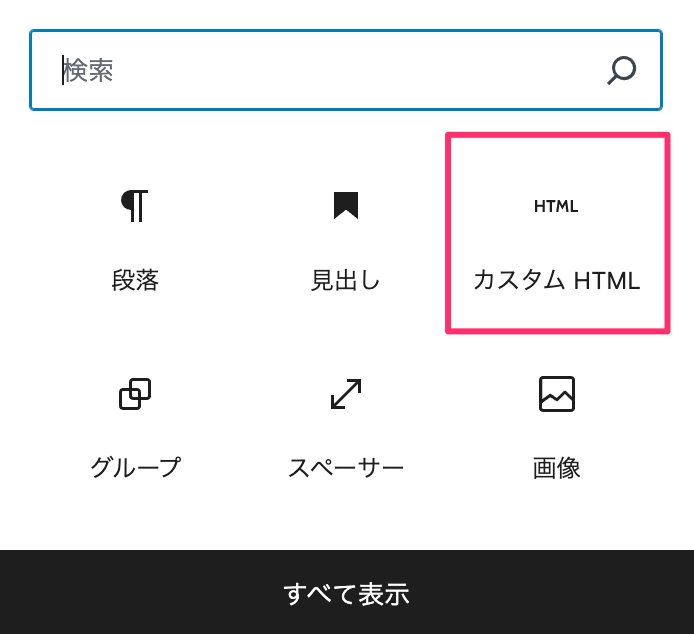
記事の編集画面で「+」をクリックして「HTMLブロック」を追加します

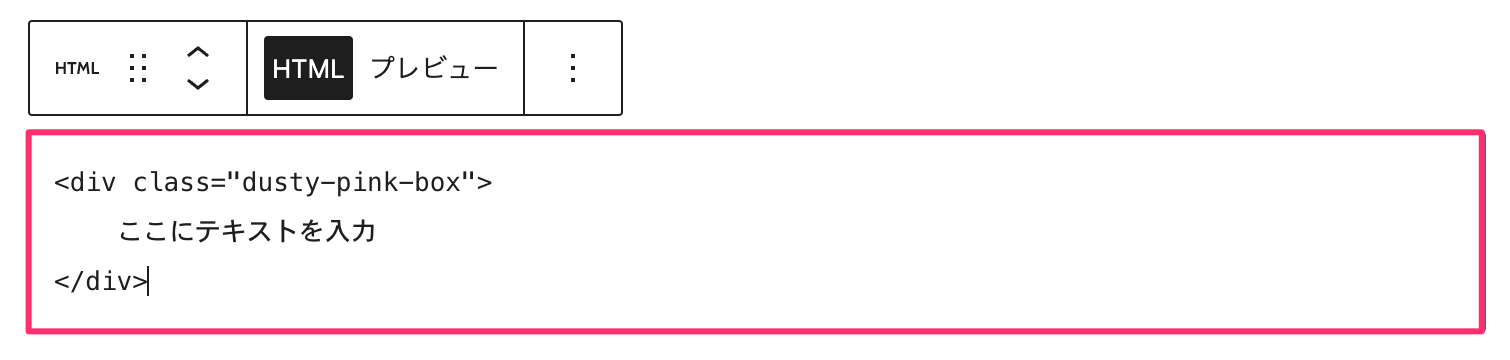
使いたいデザインのHTMLコードをコピーして、HTMLブロック内に貼り付けます

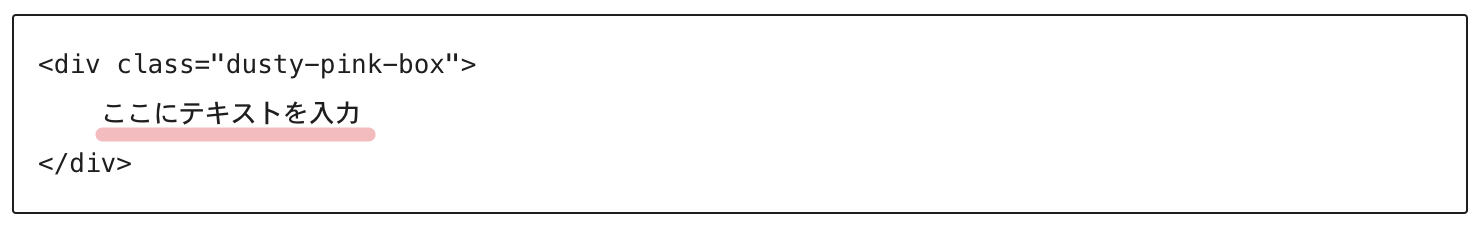
ここにテキストを入力の部分を、実際に表示したい文章に書き換えます。

たったこれだけで使えます。
一度作ったカスタムHTMLブロックをパターンに登録しておけば、次回からはワンクリックで呼び出せて便利ですよ。
詳しくは、こちらの記事をご覧ください。
さいごに

シンプルなものから装飾的なものまで、全12種類の囲み枠デザインをご紹介しました。どれも簡単なコピペで使えるので、ぜひお気に入りのデザインを見つけてくださいね。
テーマ標準デザインとは一味違う、オリジナリティのある記事作りにお役立てください。
デザインの使い分けのコツ
- シンプル・二重フレーム:基本的な情報をすっきりと表示したい時に
- ストライプ・ドット背景:優しい印象を加えたい時に
- アクセントサイド:見出しでポイントを示したい時に
- ステッチ:手作り感を演出したい時に
もし、サイトのイメージに合わせて色を変更したい場合は、こちらの記事も参考にしてみてください。




