「吹き出しやボタンを毎回作るのが面倒…」
こんなお悩みをお持ちではありませんか?私もブログを始めたばかりの頃、記事によく使うパーツを毎回一から作って設定するのが地味に面倒だと感じていました。
そんな時、便利なのが今回ご紹介する「パターン」という機能です。
WordPressの仕様変更で、「再利用ブロック」と「ブロックパターン」が統合されて「パターン」に変わり、より使い勝手が良くなりました。
パターンとは、記事でよく使う「吹き出し」や「定型文」などのブロックを、他のページでも利用できるテンプレートのことを指します。
吹き出しやボタン、ボックスなど、繰り返し使うブロックを「パターン」に登録すると、別の記事でも呼び出して使えるので、とても便利です。
さらに、1つのパターンに変更を加えれば、そのパターンを使用している他のすべての箇所にも変更が反映されるので、全てを個別に編集する手間も省けます。
記事を書く時間も短縮できますので、まだ使ったことがない方はぜひ試してみてくださいね。
パターンの作成方法
パターンには同期、非同期の2種類があります。用途に合わせて作成してください。
- 1.非同期パターン
- 初期状態のパターンを呼び出して、編集・カスタマイズする場合
- 例: ふきだしの台詞のみ変更し、さまざまな記事で使用する
- 例: ボックスを呼び出し、中のテキストだけ編集して使用する
- 例: ボタンのラベルを変更し、さまざまな箇所で使用する
- 初期状態のパターンを呼び出して、編集・カスタマイズする場合
- 2.同期パターン
- パターンをそのまま呼び出し、編集せずに使用する場合
- 例:ボタンのラベルを変更せずに、さまざまな箇所で使用する
- 例:定型のお知らせやCTA(行動喚起)をさまざまな箇所で使用する
- パターンをそのまま呼び出し、編集せずに使用する場合
1.非同期パターン
例として、この吹き出しをパターンに登録します。
呼び出したページで、毎回編集するので、非同期のパターンとして作成します。

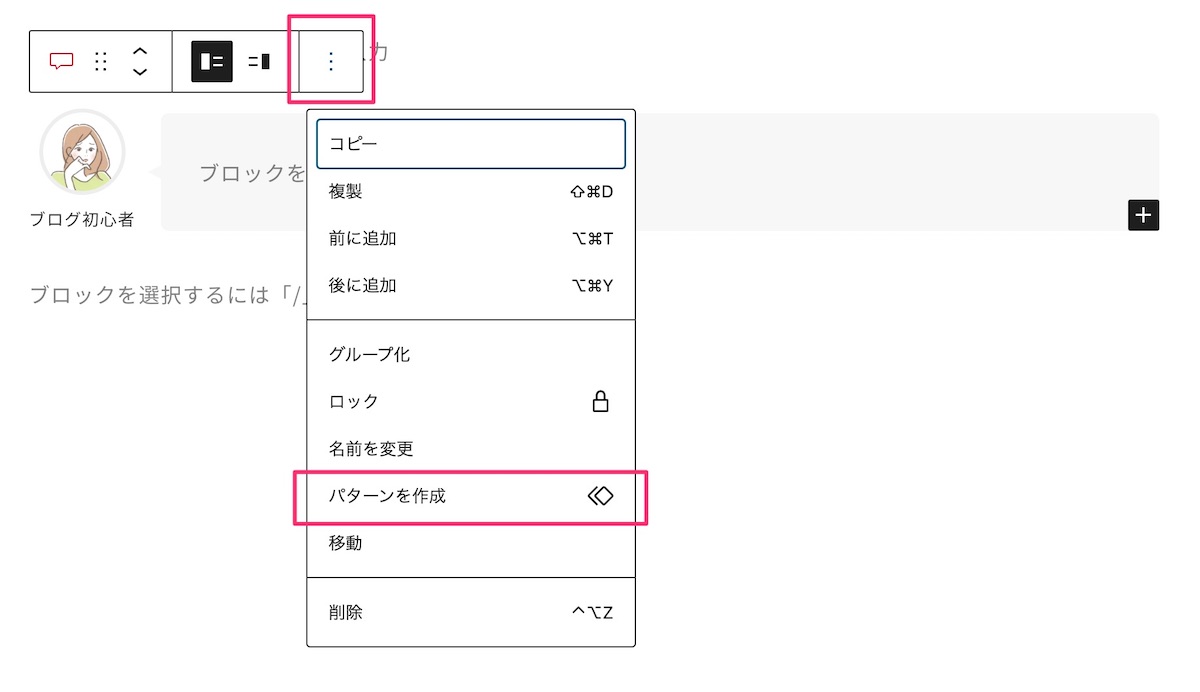
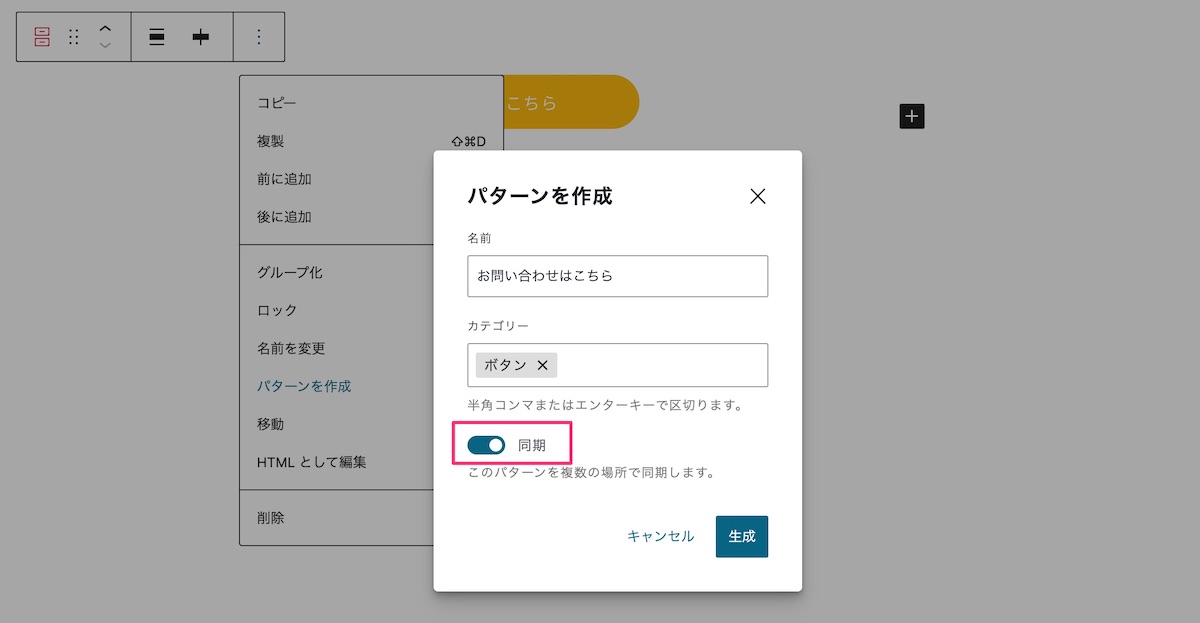
吹き出しを作成して、ブロックの上の「︙」から「パターンを作成」をクリックします。

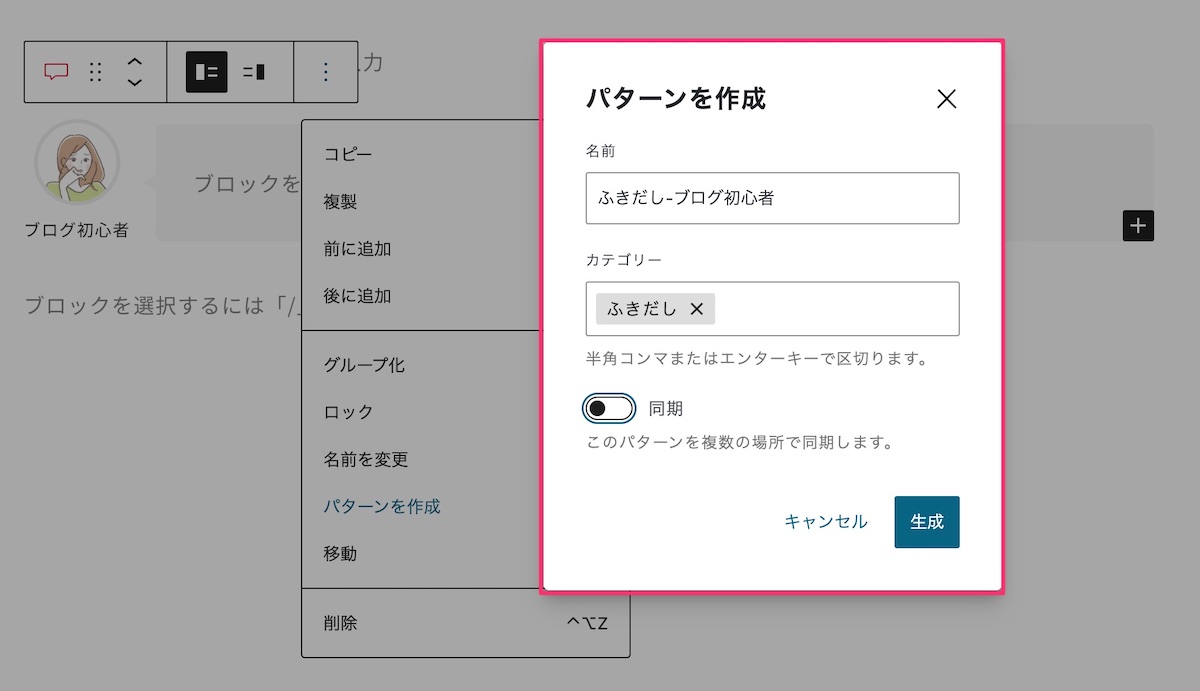
パターンの名前・カテゴリーを入力して、[生成]をクリックします。
「同期」はOFFのままにします。

これで非同期パターンの作成は完了です。
2.同期パターン
「お問い合わせはこちら」のボタンを同期パターンに登録します。
呼び出したページで編集せずに使うので、同期パターンとして作成します。

非同期パターンと同じく、ブロックの上の「︙」から「パターンを作成」をクリックして、名前、カテゴリーを入力してください。こちらは「同期」をONにして[作成]をクリックします。

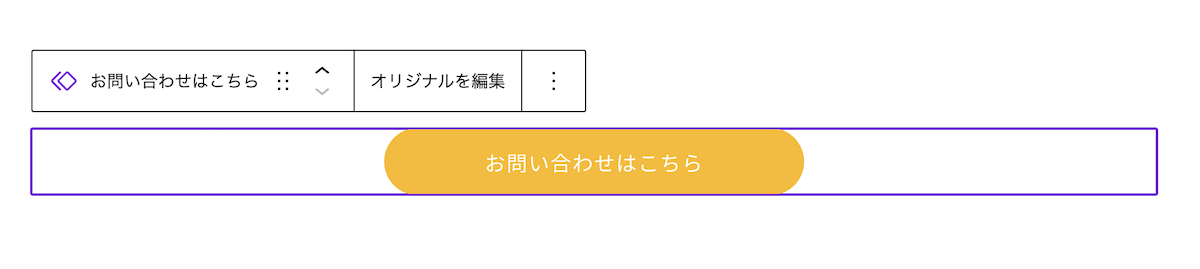
同期パターンは紫色の枠になり、非同期パターンと見分けることができます。

パターンの呼び出し方
次に、登録したパターンを呼び出してみましょう。同期・非同期パターンとも呼び出し方は同じです。
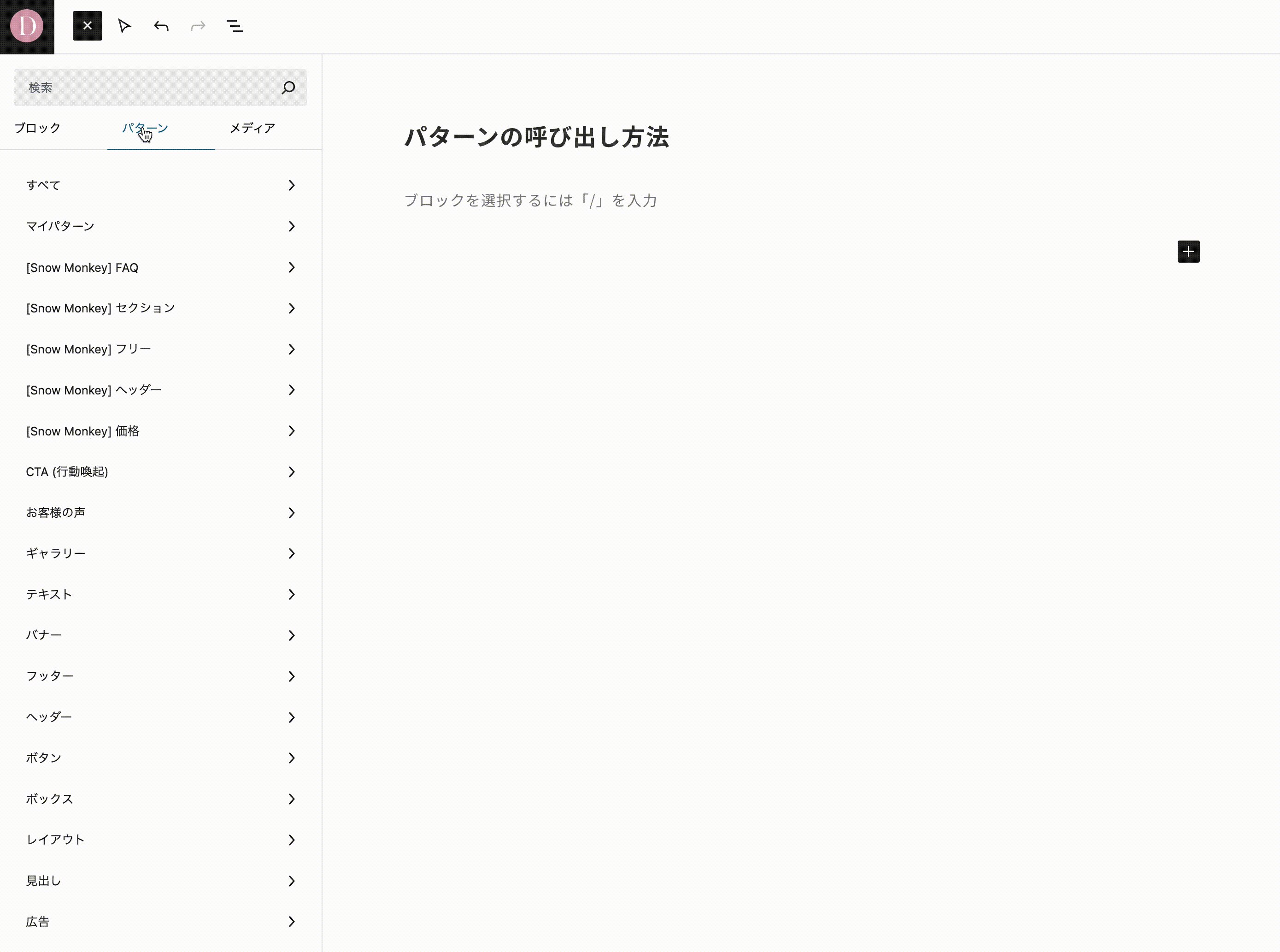
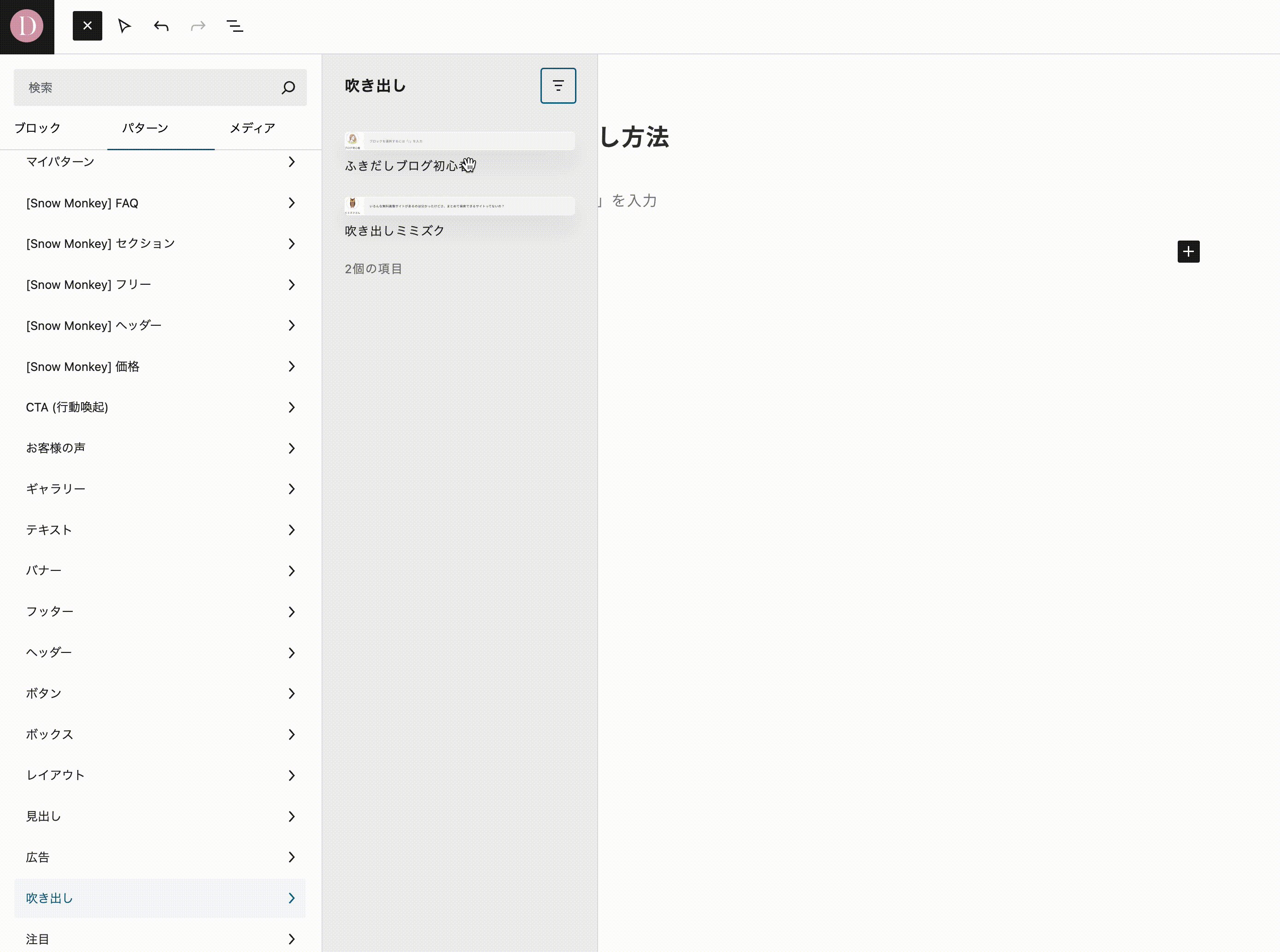
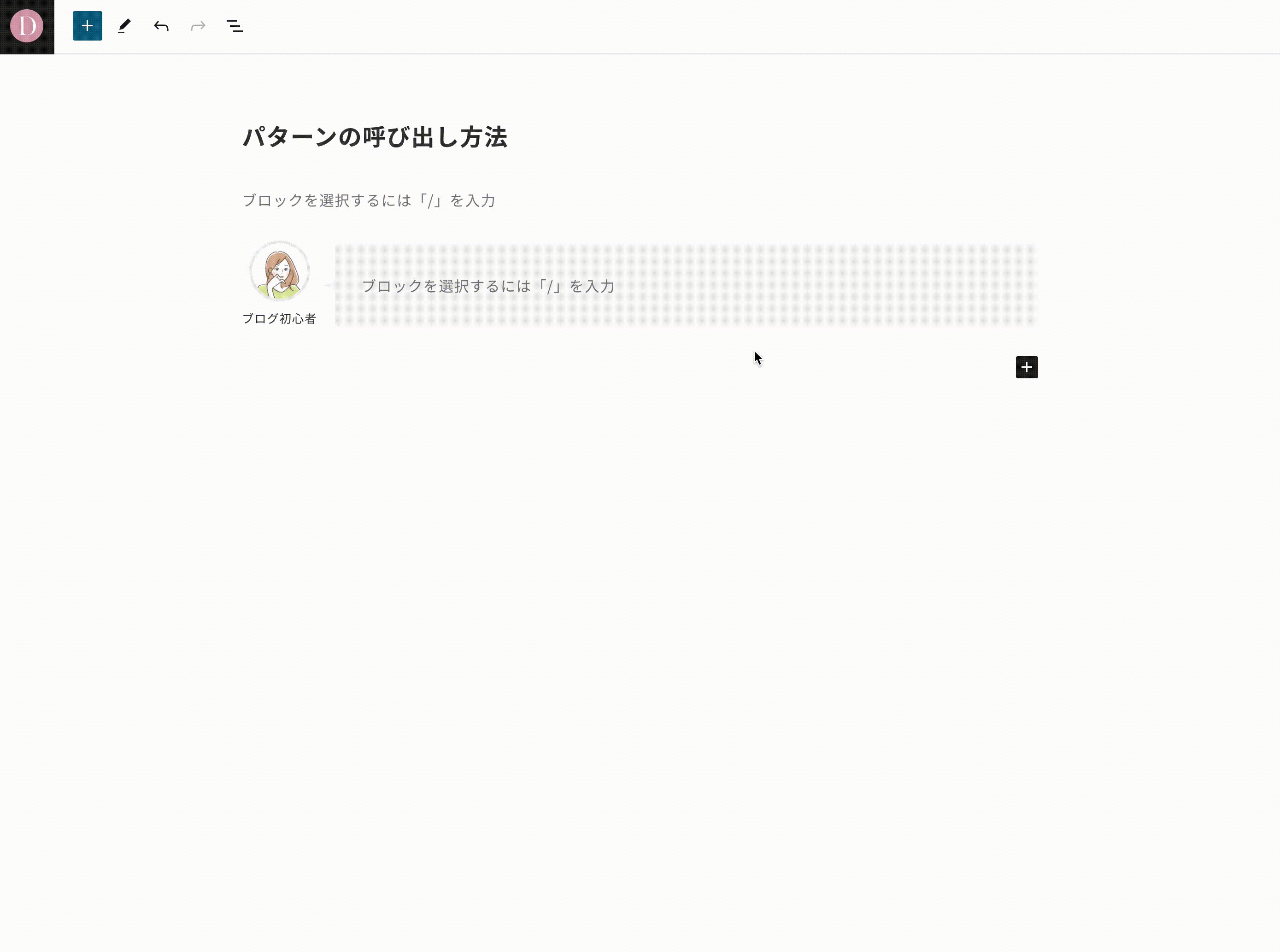
投稿画面左上の「+」マークから「パターン」タブをクリック、パターンに設定したカテゴリーを選択して、表示したいパターンをクリックします。
カテゴリーを設定していない場合は、すべて、またはマイパターン、から呼び出すことができます。

※パターンタブを開いた時の表示は、テーマによって異なります。
以上で、パターンの呼び出しは完了です。
続いて、パターンを編集する方法を解説します。
パターンの編集方法
1.非同期パターン
非同期パターンの場合は、呼び出した後、通常のブロックと同様に編集が可能です。

特に注意することもありません。ただただ便利です!
2.同期パターン
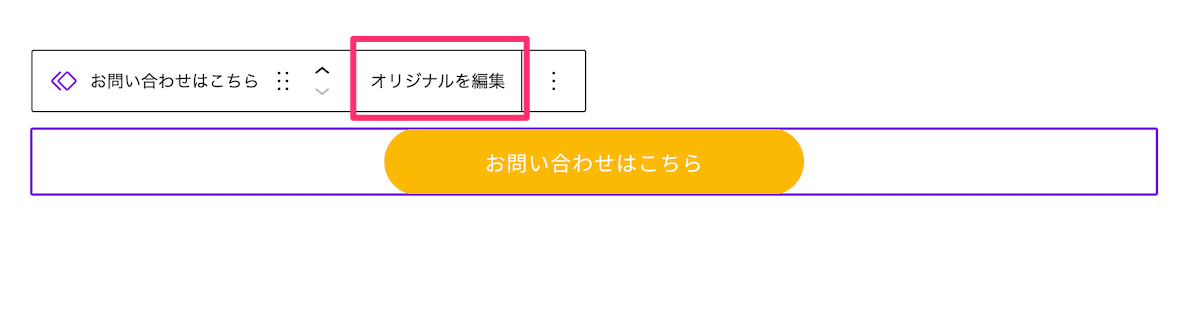
同期パターンは呼び出し先では編集ができません。頻繁に変更することはないと思いますが、編集する場合は、オリジナルを編集する形になります。
パターンを選択した状態で、ブロック上に表示される「オリジナルを編集」をクリックします。

パターンの編集画面が開くので、編集します。
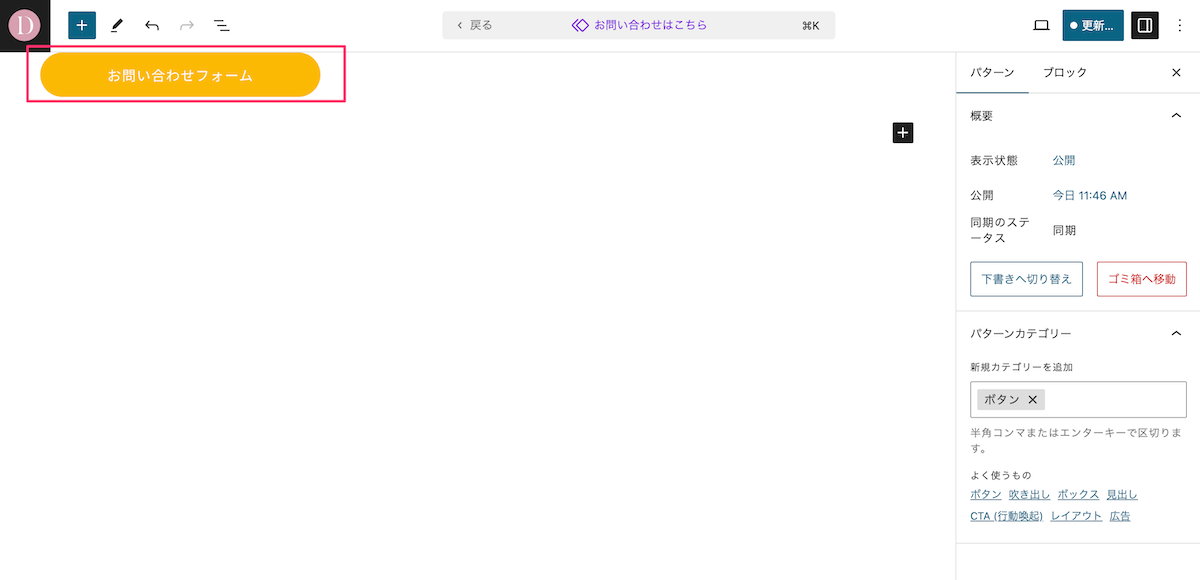
今回は、「お問い合わせはこちら」を「お問い合わせフォーム」に、「中央揃え」から「左寄せ」に変更しました。
※パターンの変更により別の箇所に影響が出る場合、「更新ボタン」に丸印が付きます。

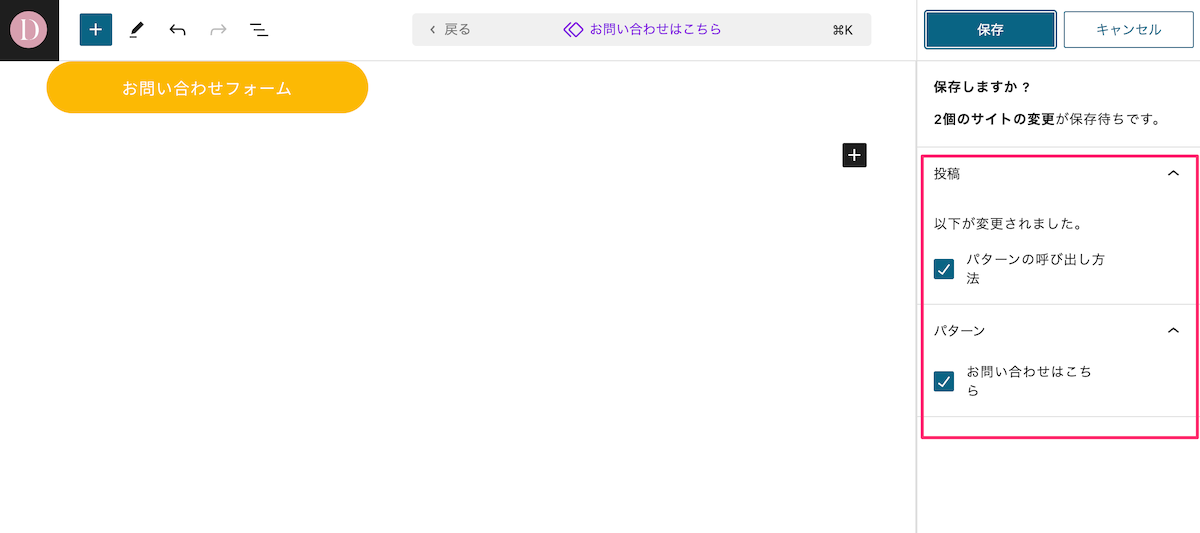
[更新]ボタンをクリックすると、他に変更される箇所が表示されるので、確認してから[保存]をクリックします。

このケースでは、お問い合わせボタンを呼び出した「パターンの呼び出し方」という投稿と、このボタンのパターンが変更されることを確認します。
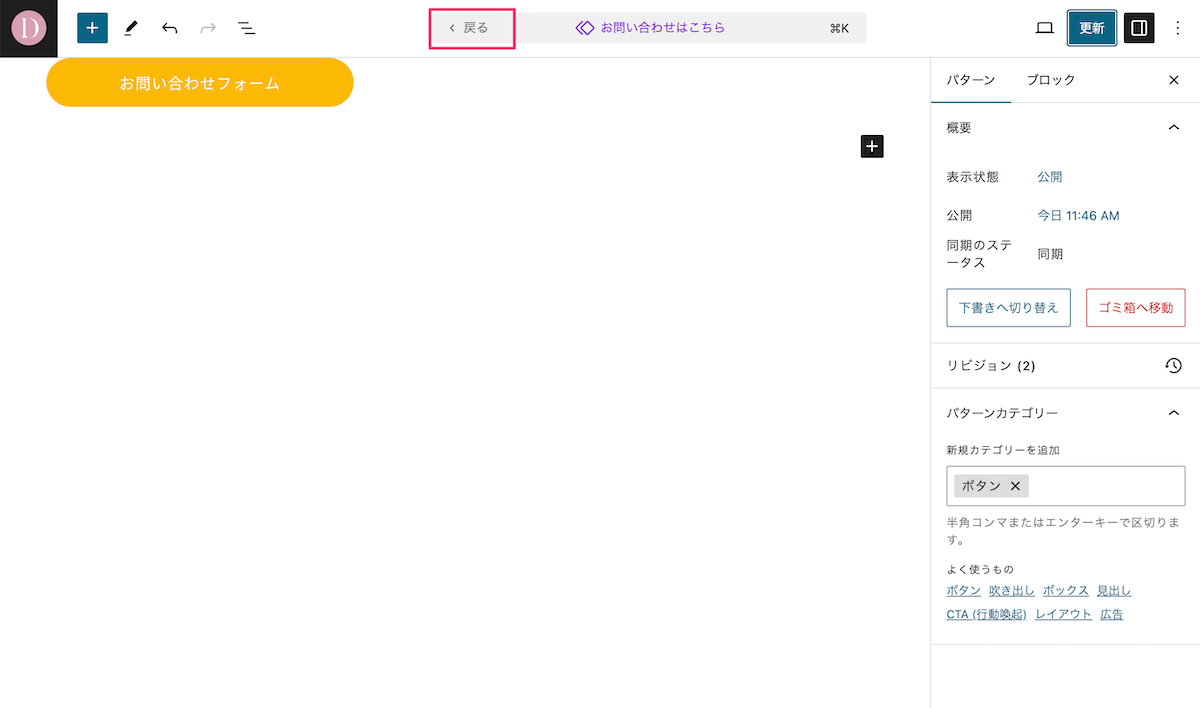
保存し終わったら、ページ上部の[戻る]をクリックして、元いたページに戻ります。

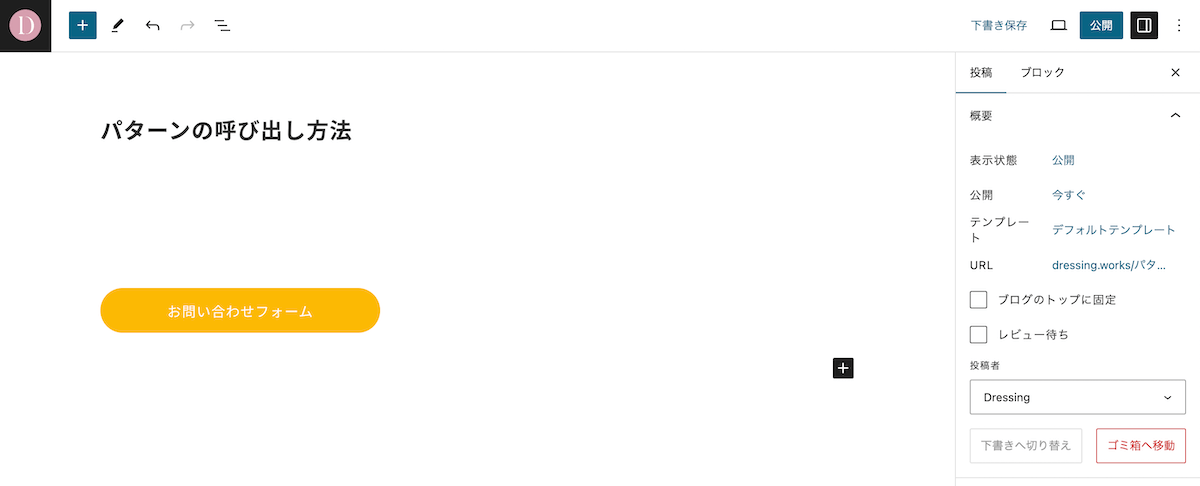
パターンの変更が反映されました。

最後に、パターンの管理方法を説明します。
パターンを管理する
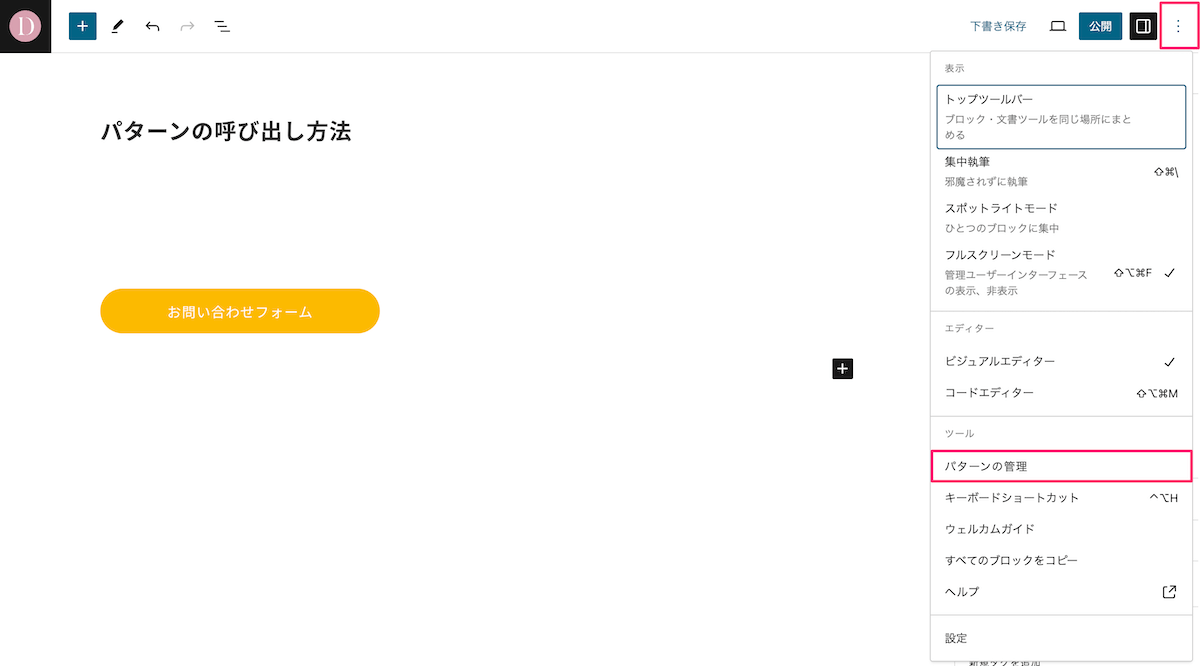
投稿画面の右上にある「︙」をクリックして、「パターンの管理」を選択します。

または、ダッシュボードから、外観>パターンをクリックして、編集したいパターンを選択します。

同期・非同期パターンとも変更方法は同じです。
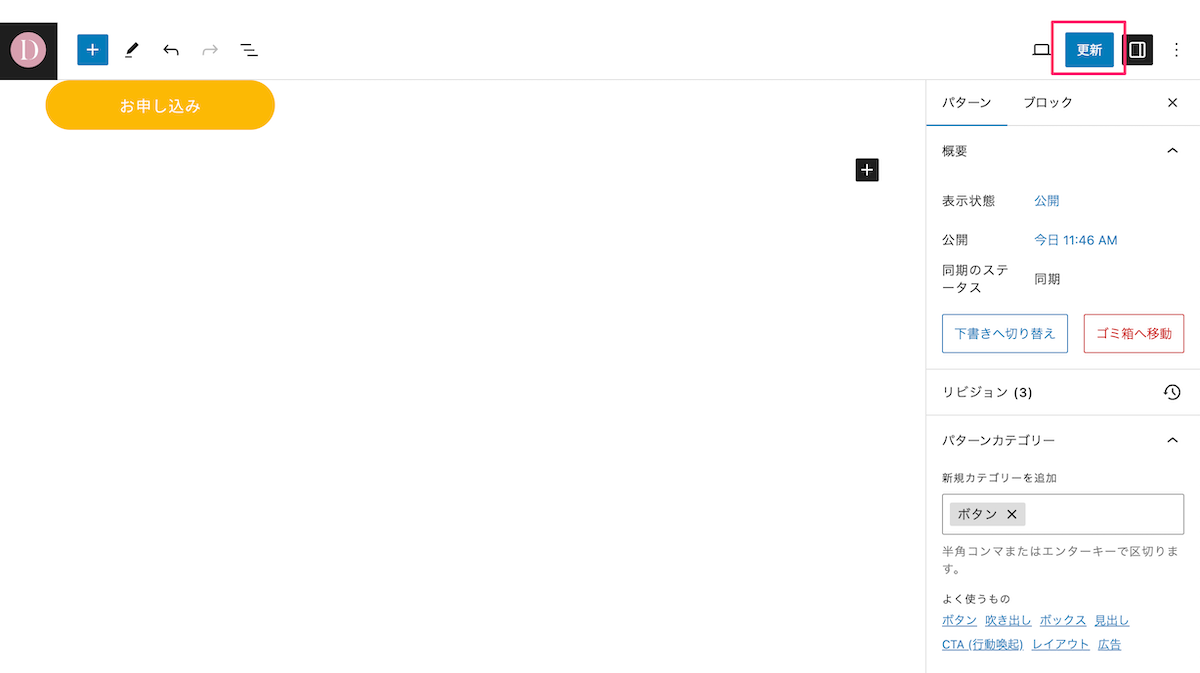
内容を編集して、[更新]をクリックすると変更が完了します。

管理画面から編集する場合は、同期パターンを変更しても更新ボタンに丸印がつきません。また、他に影響がある箇所などの表示もありませんが、使用中のすべての場所に変更が適用されます。
パターン名の変更方法
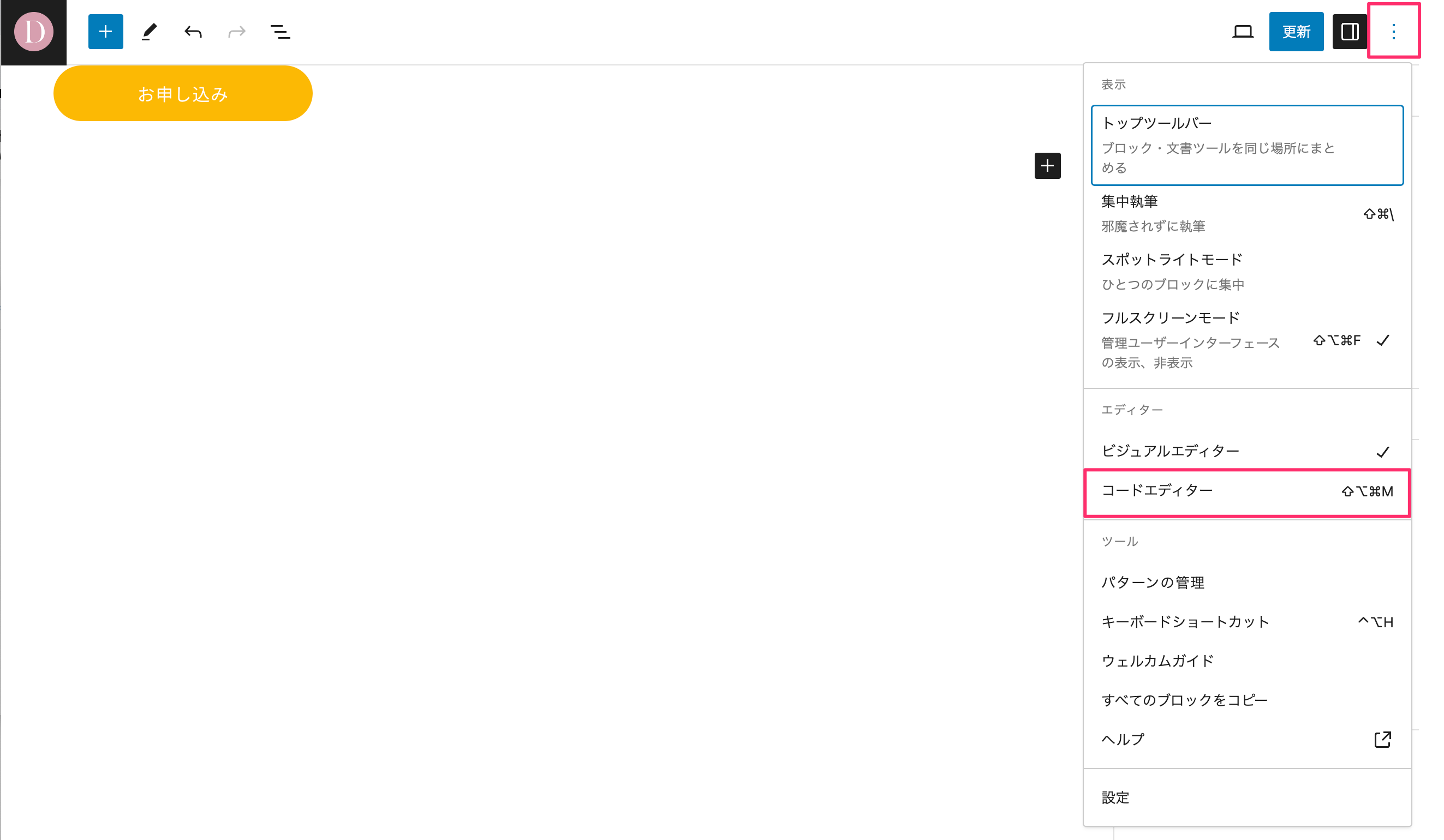
パターン名を変更する場合は、編集画面の右上にある「︙」をクリックして、「コードエディター」を選択します。

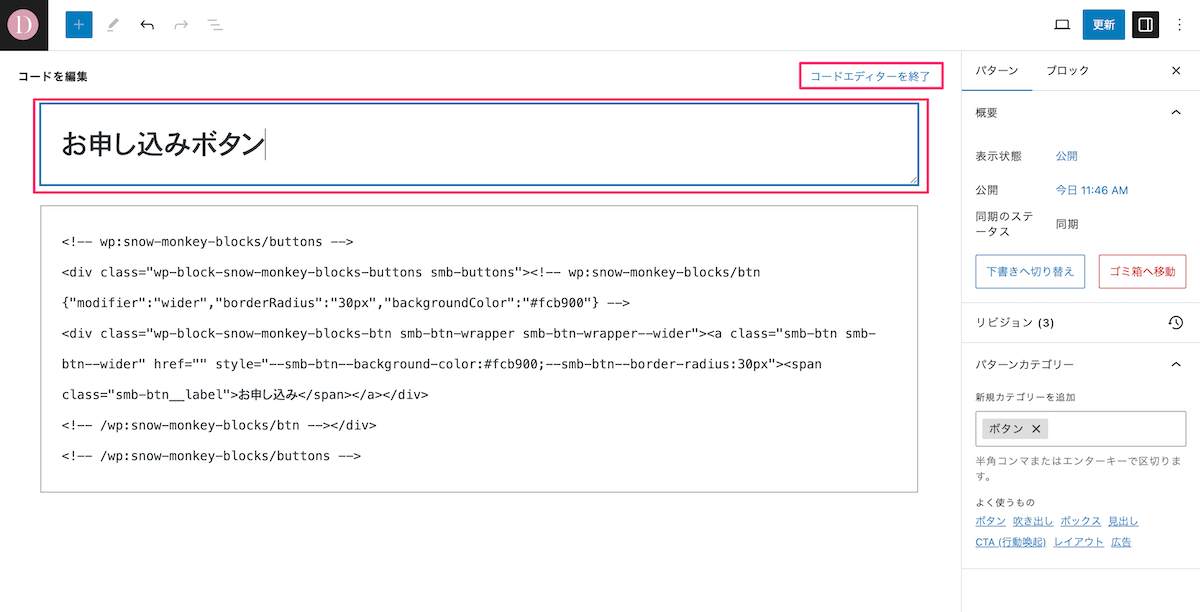
この例では「お問い合わせはこちら」から「お申し込みボタン」にパターン名を変更しました。

パターン名を編集し終わったら、右上にある[コードエディターを終了]をクリックしてビジュアルエディターに戻して、[更新]をクリックします。
以上で、パターン名の変更は完了です。
まとめ
今回は、よく使うブロックを作成して呼び出せる「パターン」の設定や使い方について解説しました。
パターンを上手に使って、繰り返し行う作業をどんどん効率化していきましょう。
ぜひ活用してみてくださいね。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。

