箇条書きに便利な「リスト」形式。
リストを使うと、以下のような箇条書きを簡単に作成できます。
- WordPress
- アメブロ
- はてなブログ
ボックスにリストを入れて番号をつけてさらに見やすく。
- WordPress
- アメブロ
- はてなブログ
こんなリストが簡単に作れます。
今回は箇条書きに便利な「リスト」の作り方をご説明します。
リストの作り方
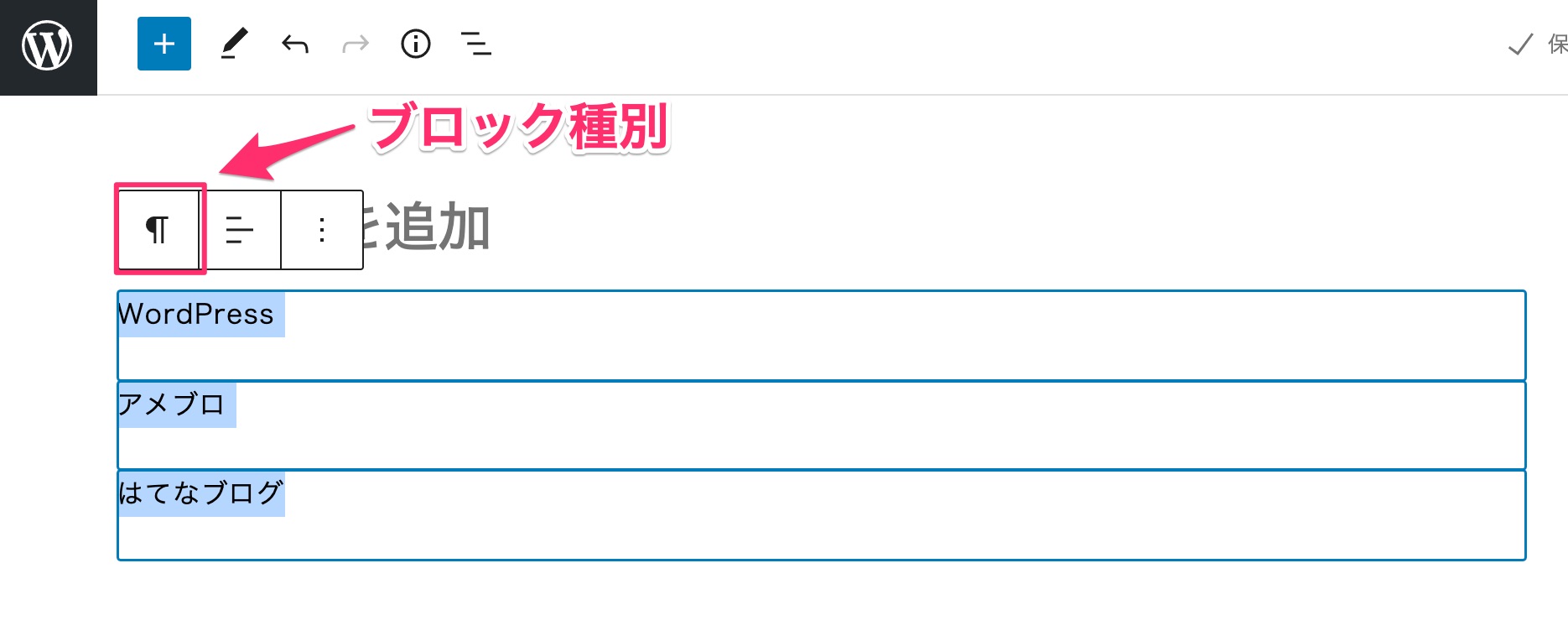
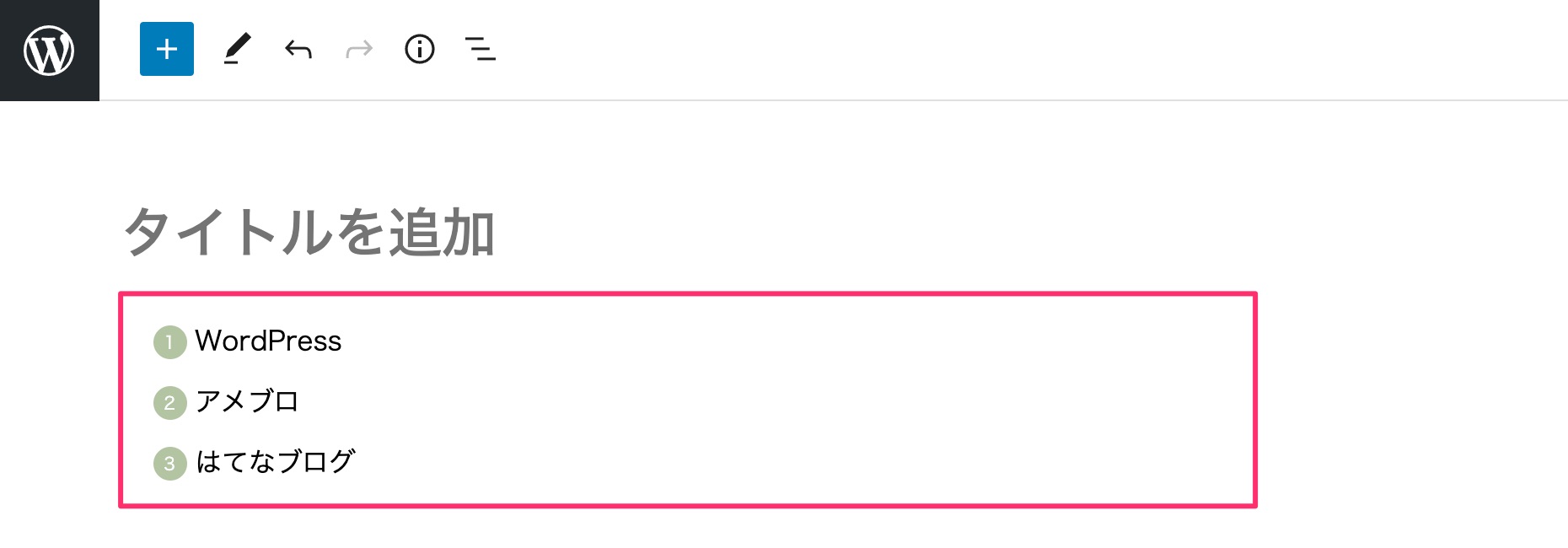
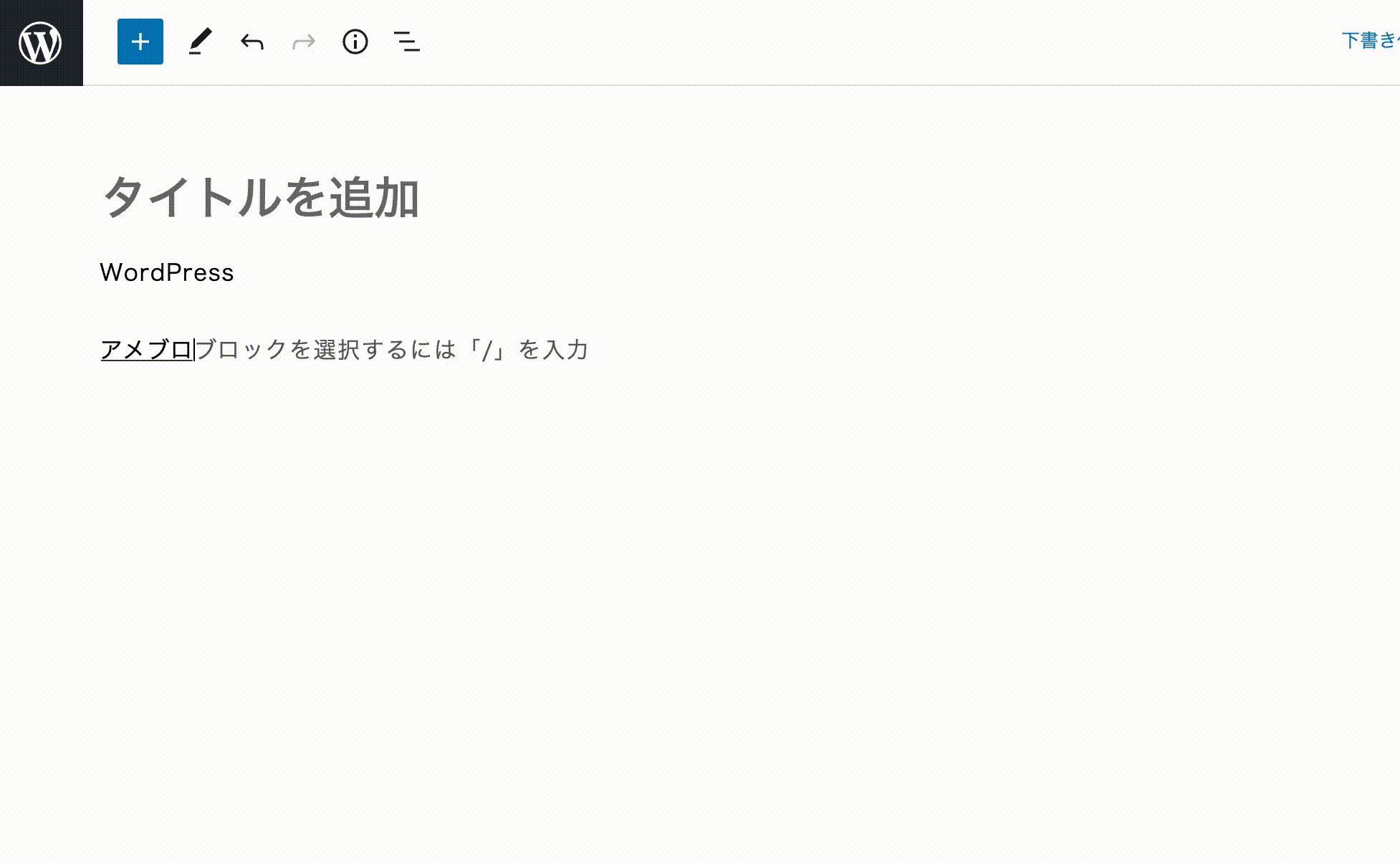
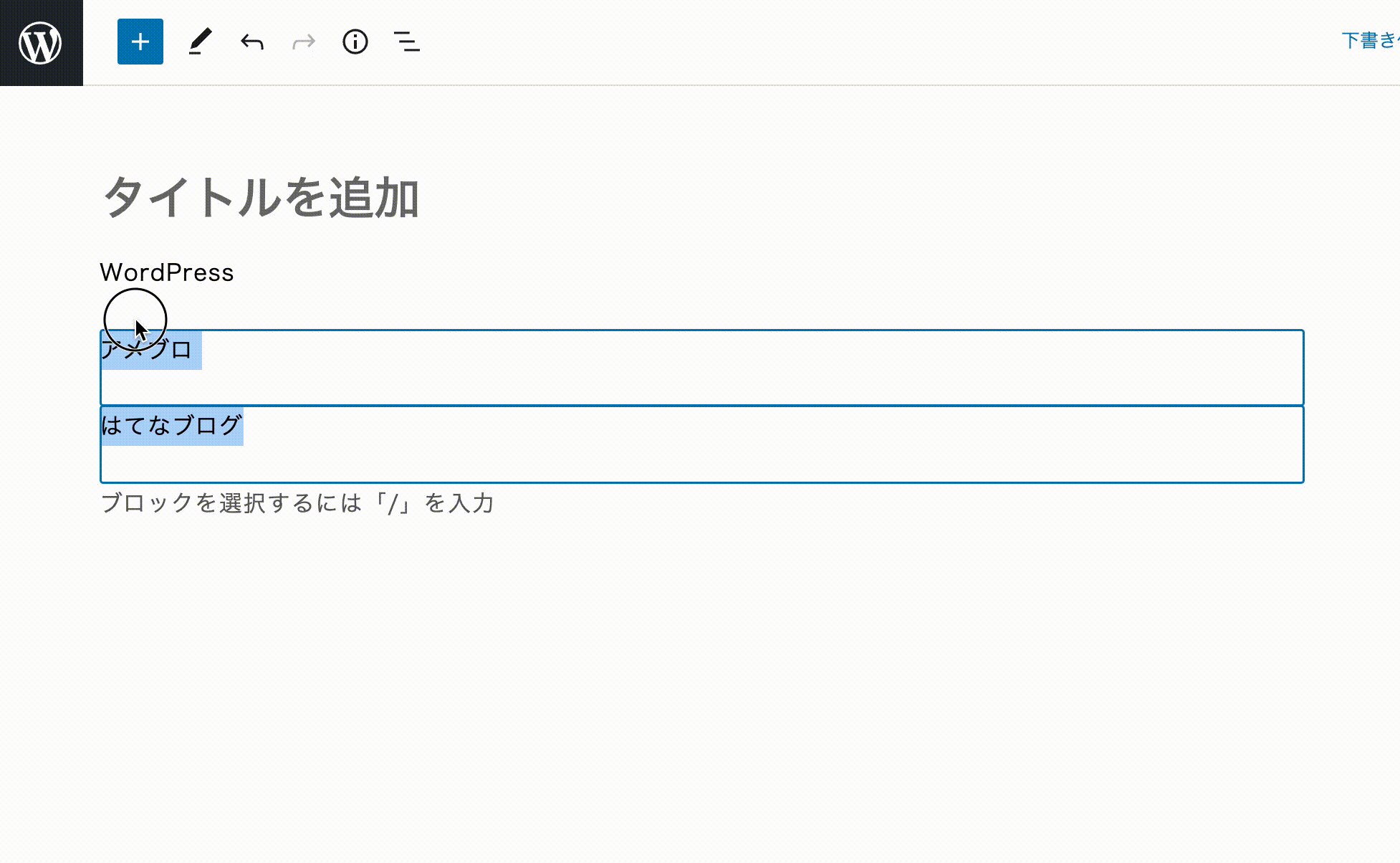
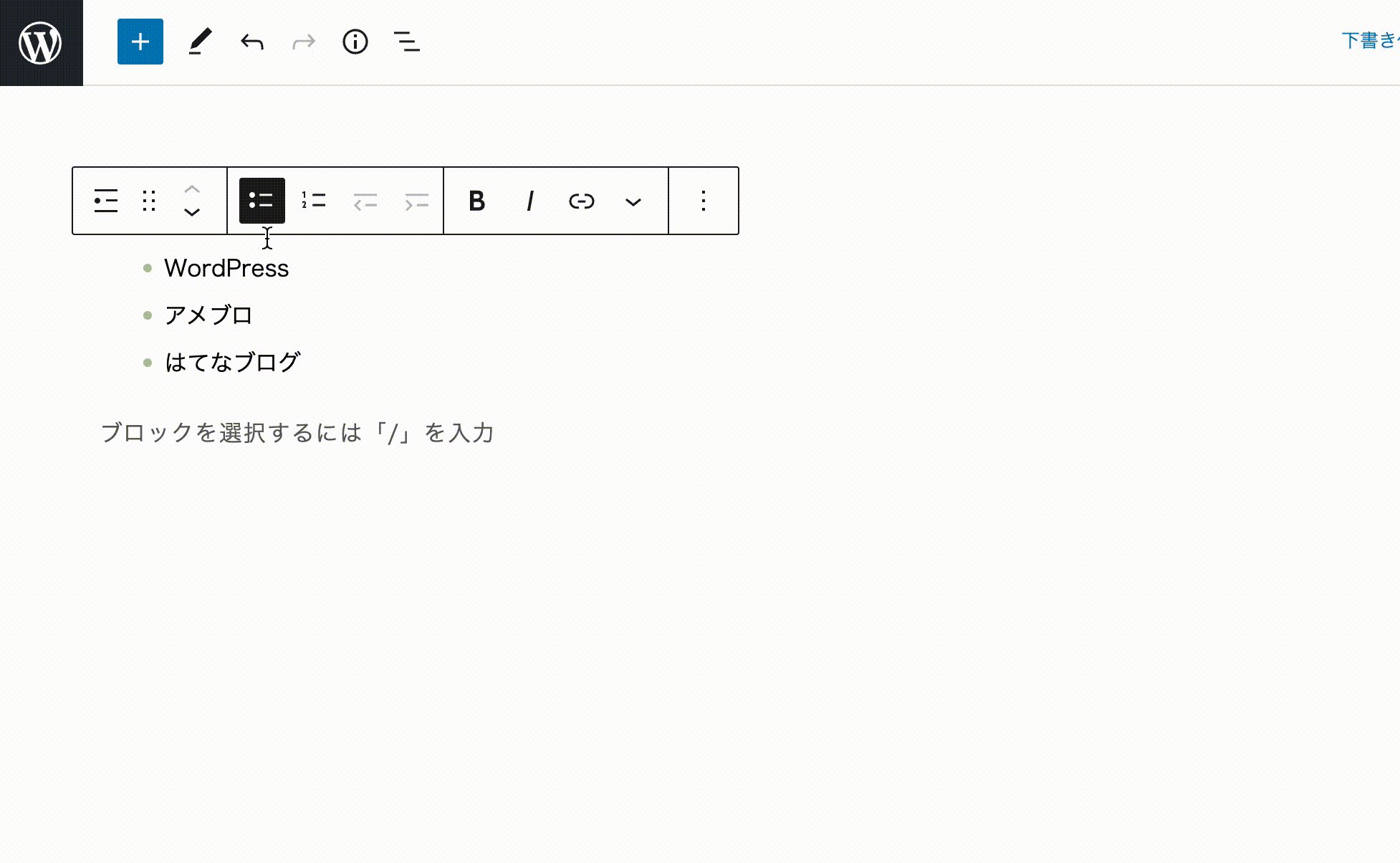
① リストにする文字を選択して、[ブロック種別]アイコンをクリックします。

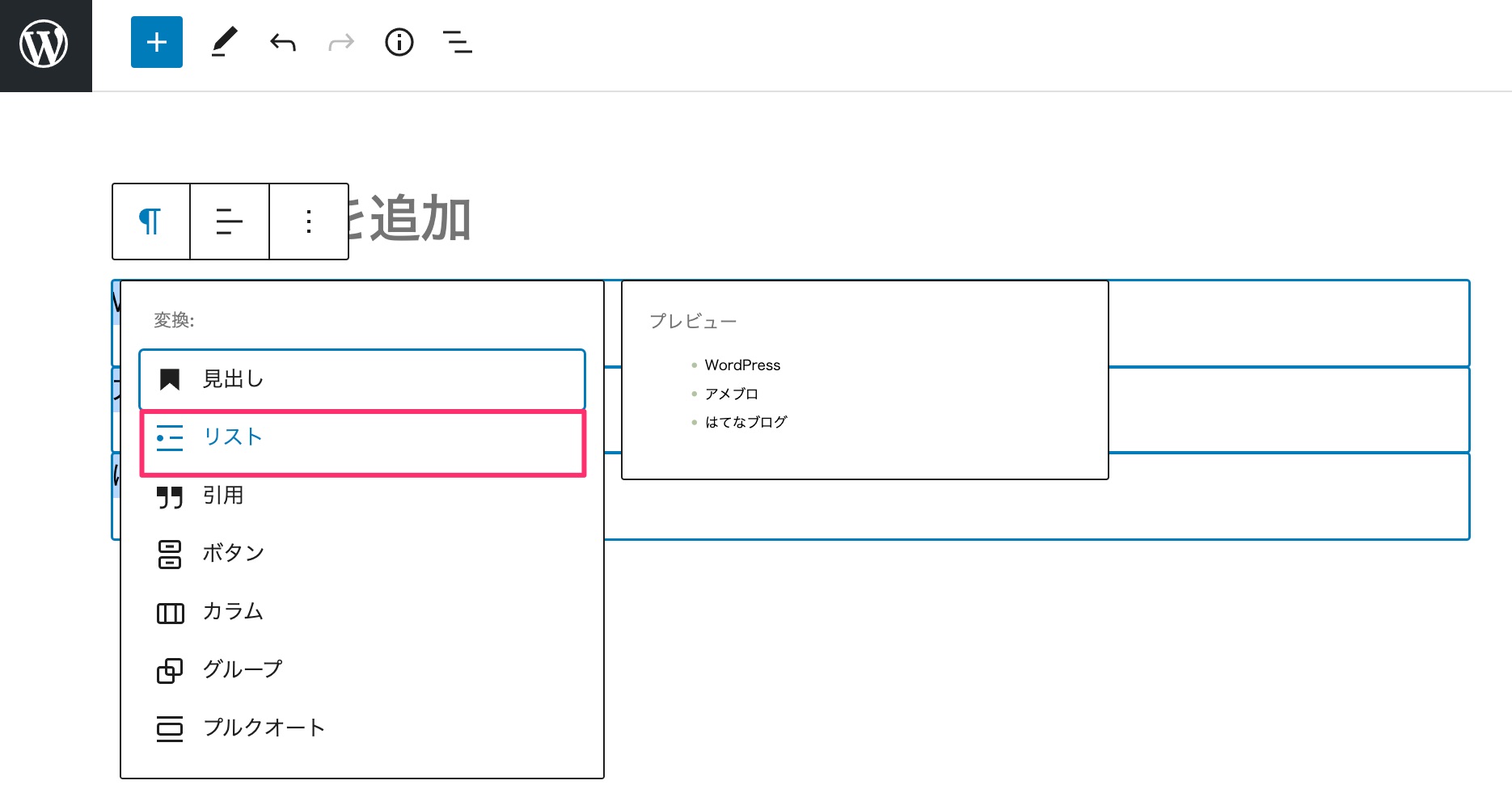
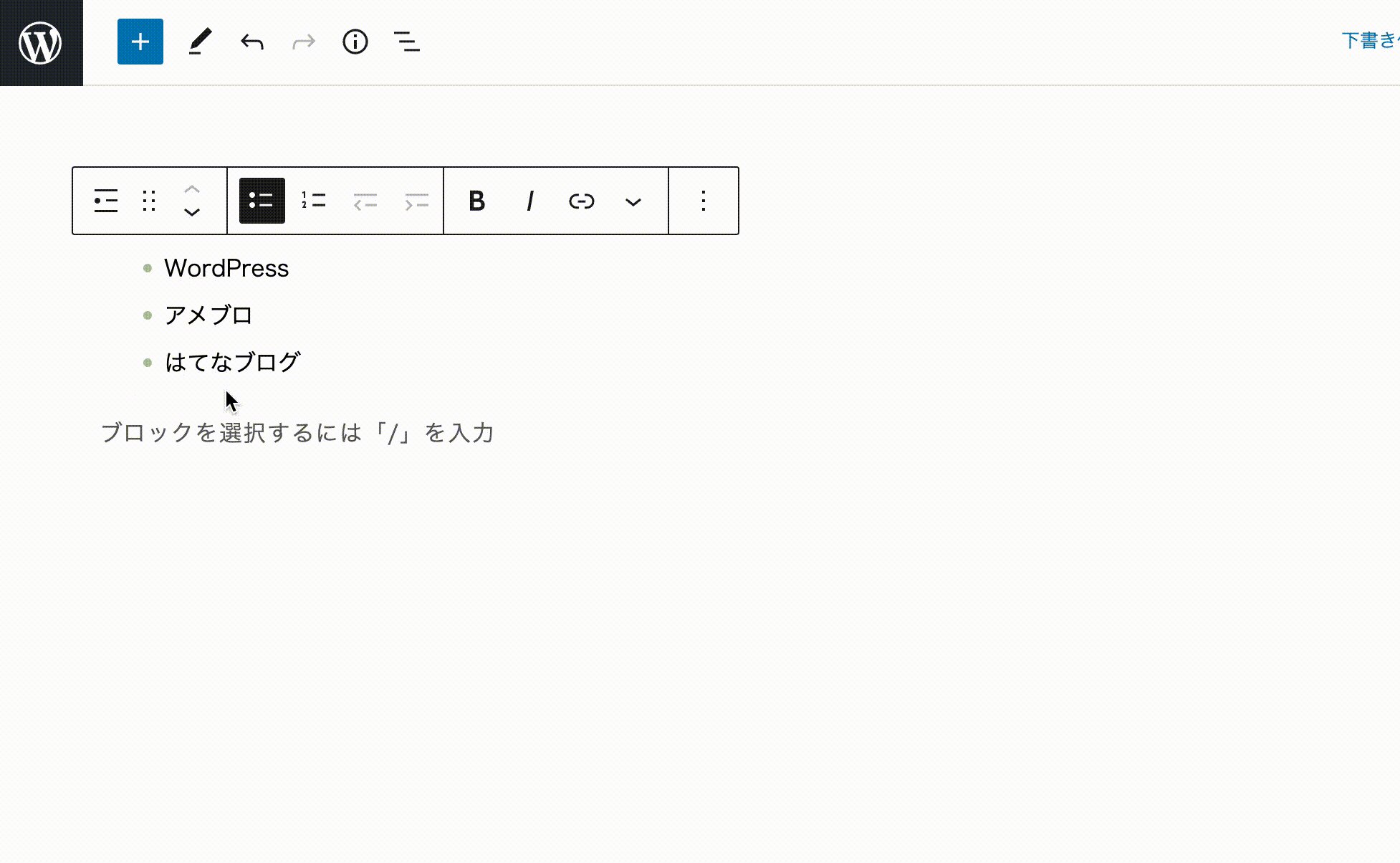
②「リスト」を選択します。

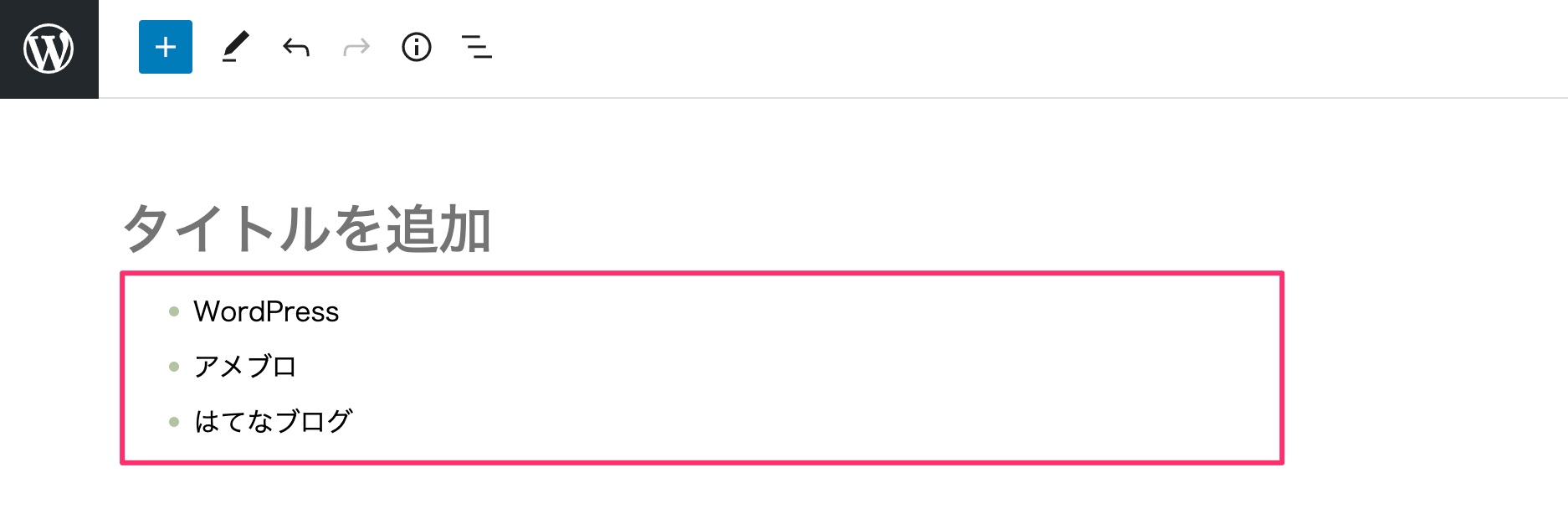
③ リストに変換されました。

数字付きリストの作り方
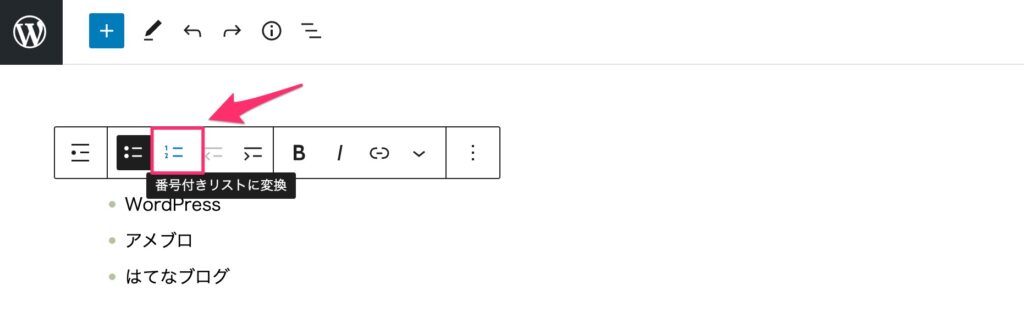
① 上で説明した通常のリストを作った後、ブロック上にある「1ー、2ー」をクリックします。

② 番号付きリストに変換されました。

通して行うと以下の動画のようになります。

続いて、ボックスの中にリストを表示する方法をご説明します。
ボックス(囲み枠)の中にリストを作る方法
ボックスを先に作る場合
- リストを入れるボックスを作成します
- その中にリストを作ります
(下の動画はJINの例です)

リストを先に作る場合
先にリストを作って、後からボックスの中に入れる方法です。
ボックスを作る前にリストを書いてしまった場合などに使えます。
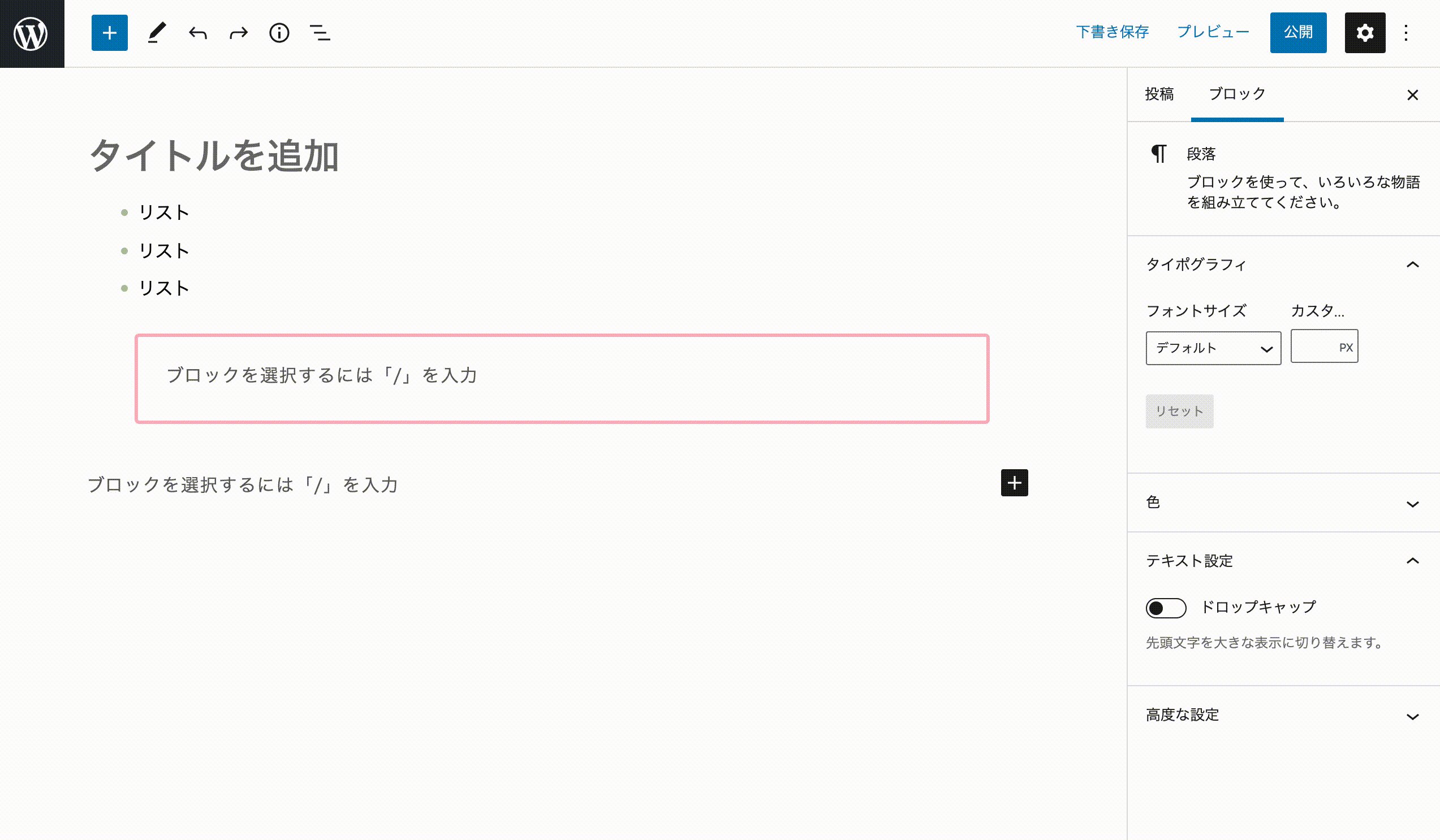
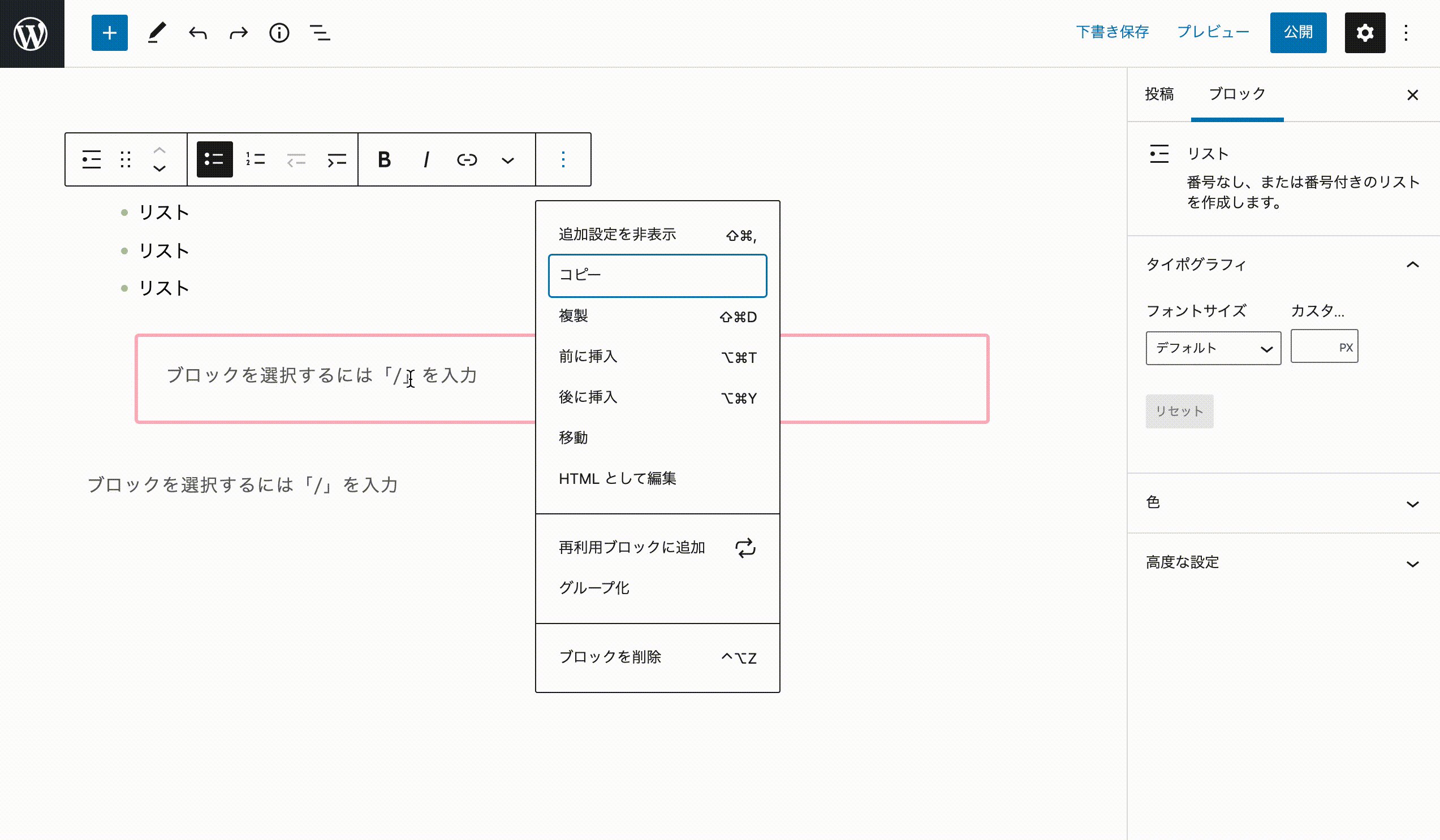
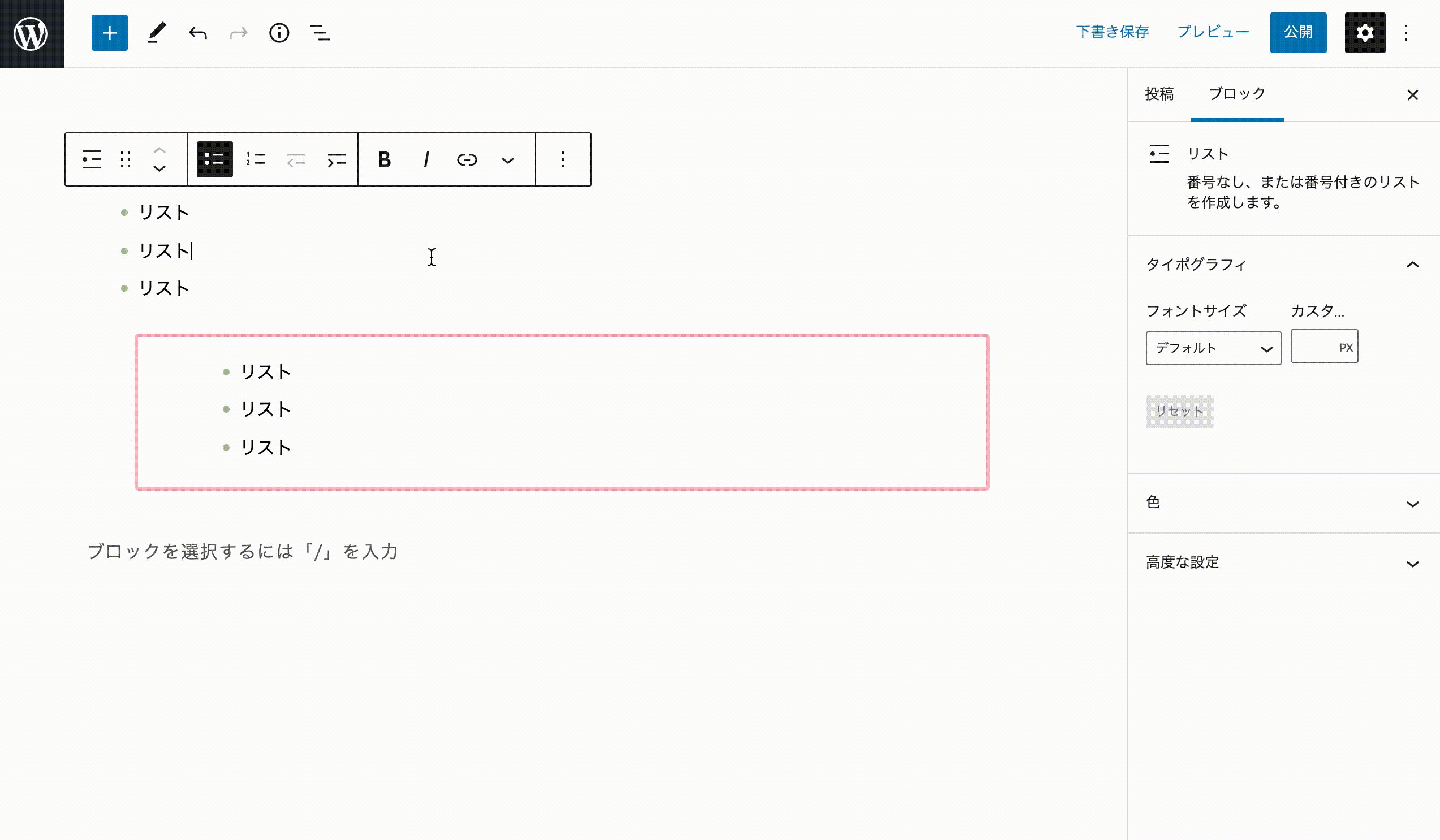
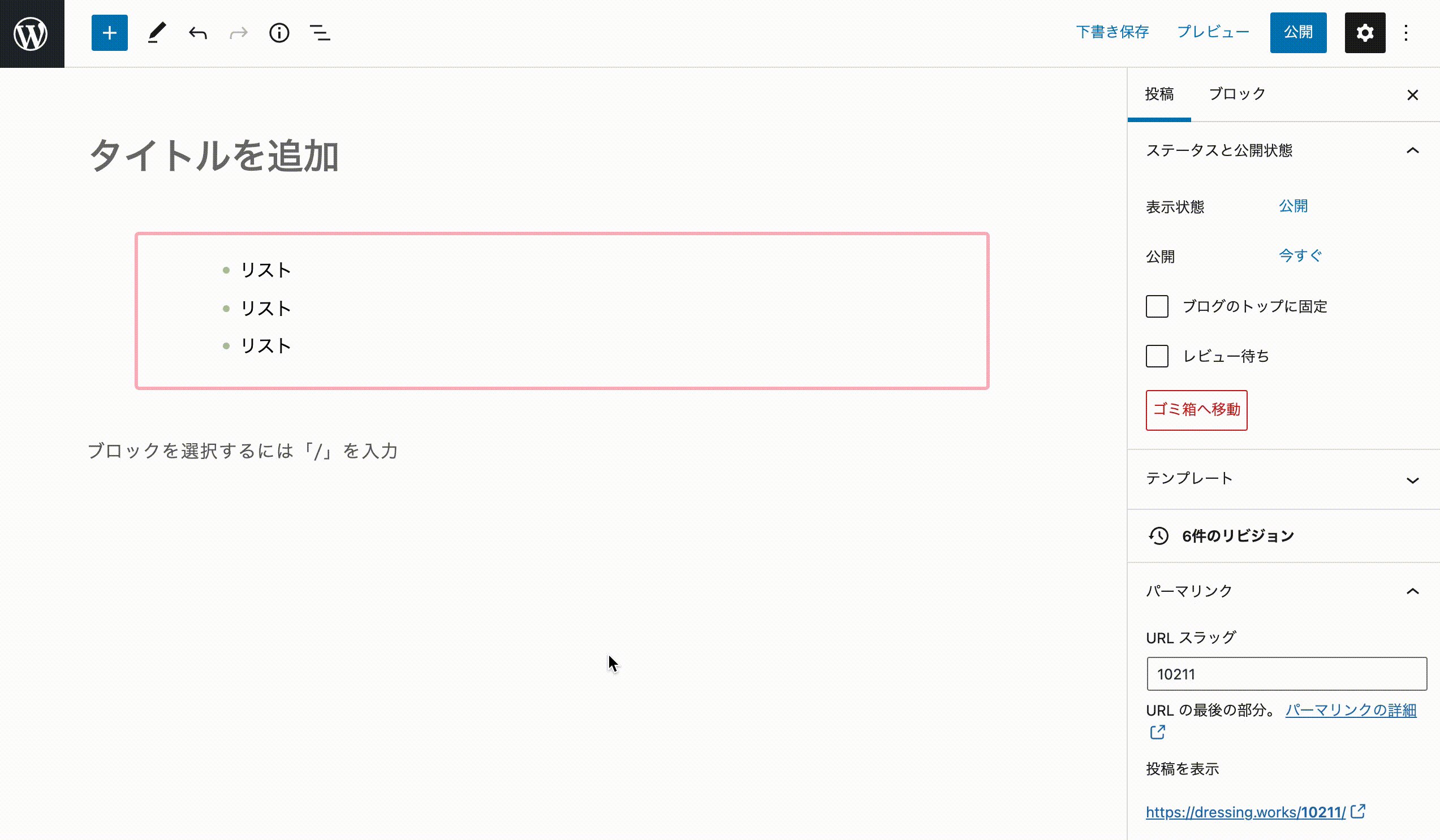
- リストブロック右上の3つの点から「リストブロック」をコピーして、ボックスの中に貼り付けます。
- コピーしたリストブロックを削除します。
(下の動画はJINの例です)

まとめ
今回は、リストと数字付きリストを作る方法を解説しました。
ボックスと組み合わせて見やすい箇条書きを作ってみてくださいね。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。

