今回は、WordPressのテーマをJINに変更する方法を解説します。
JINをダウンロードする
1. JINのダウンロード

- JIN公式サイトの「いますぐダウンロード」からJINを購入する
- 自動返信メールに記載された「ダウンロードURL」を開く
- メールに記載された「ダウンロードパスワード」を入力してダウンロードする
ここで、あなたのパソコン(ダウンロードフォルダ等)に「jin.zip」という圧縮ファイルがダウンロードされていることを確認してください。
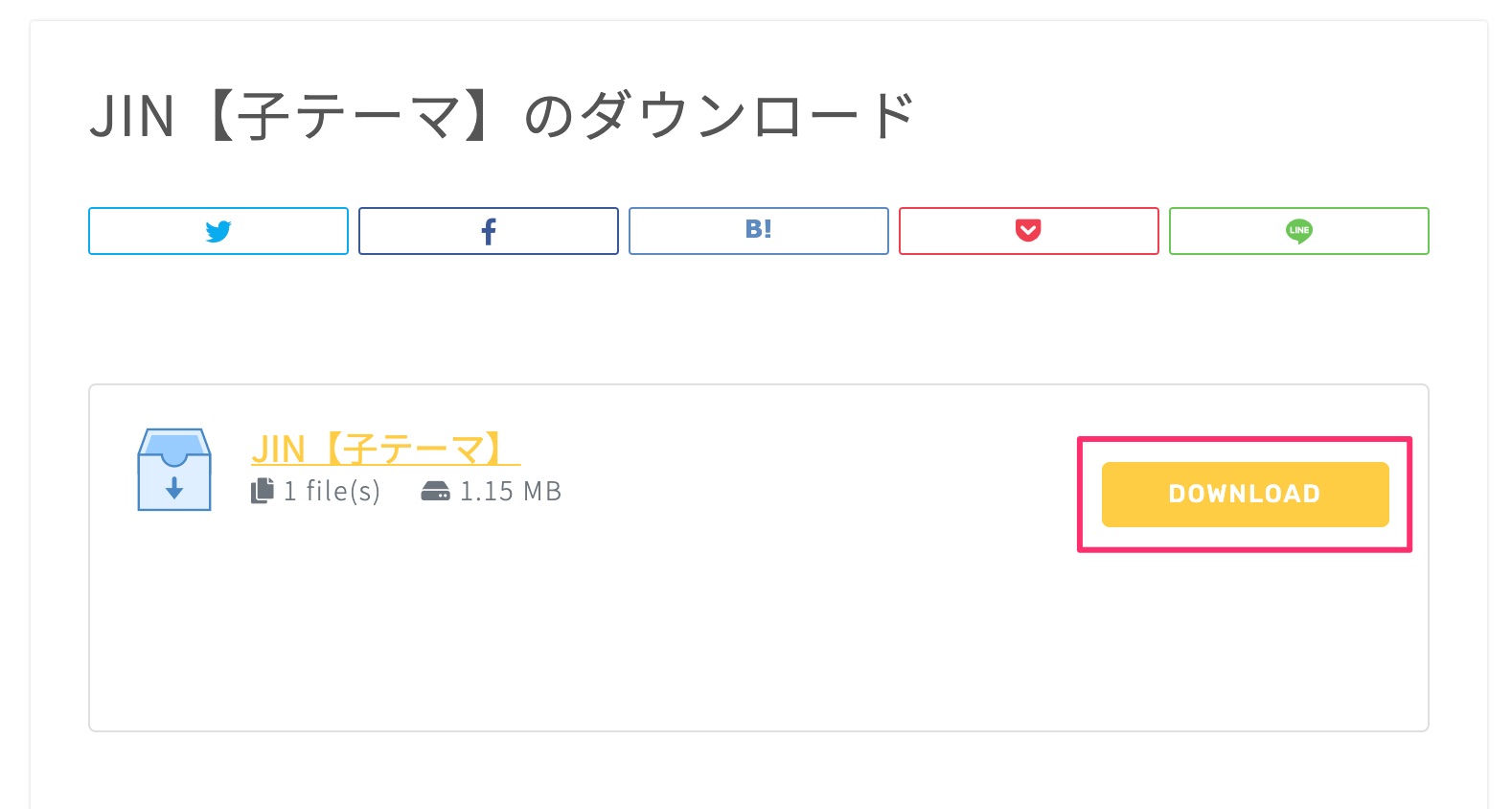
2. JINの「子テーマ」のダウンロード
続いてJINの「子テーマ」をダウンロードします。

「子テーマ」は、ブログのデザインを変更したり、テーマをカスタマイズする際に「親テーマ」と一緒に使用するテーマです。
当サイトではなるべく「子テーマ」を使うことをおすすめしています。
詳しくはこちら↓の記事の「親テーマ、子テーマって?」をご覧ください。
これで、JIN「親テーマ」のダウンロード、JIN「子テーマ」のダウンロードは完了です。
続いて、WordPressにJINをインストール(導入)します。
JINをWordPressにインストールする
1. JIN「親テーマ」のインストール
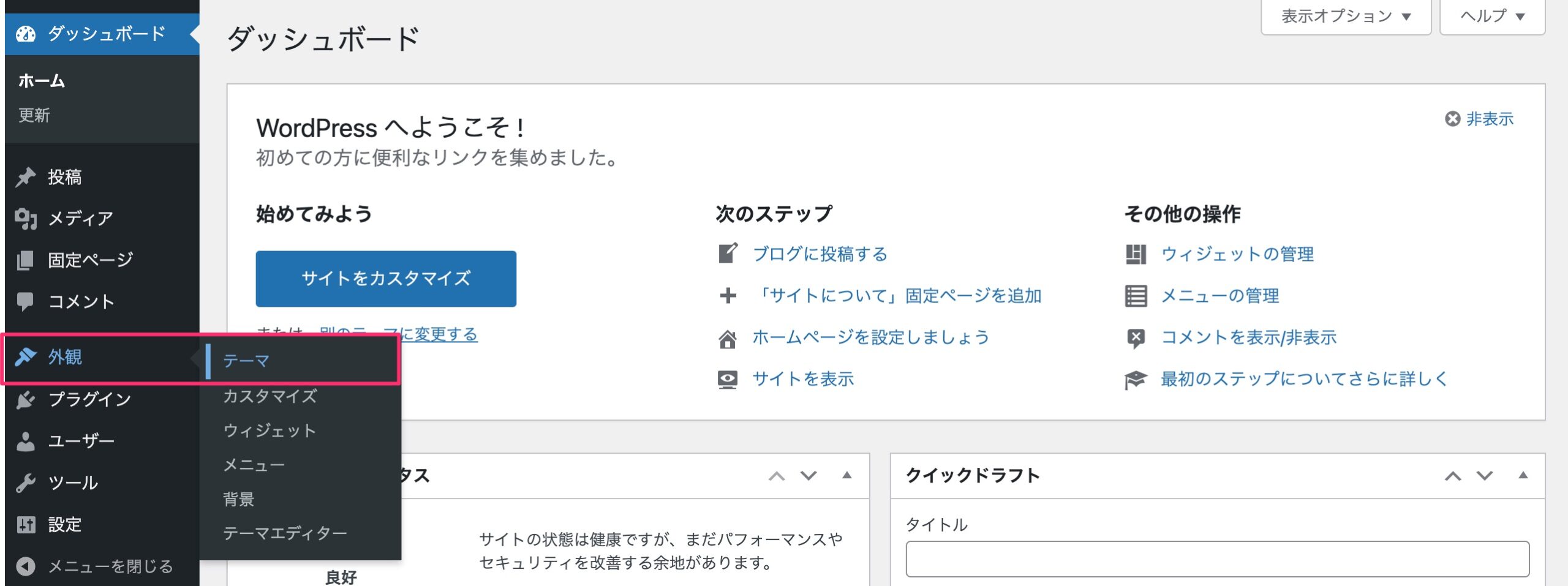
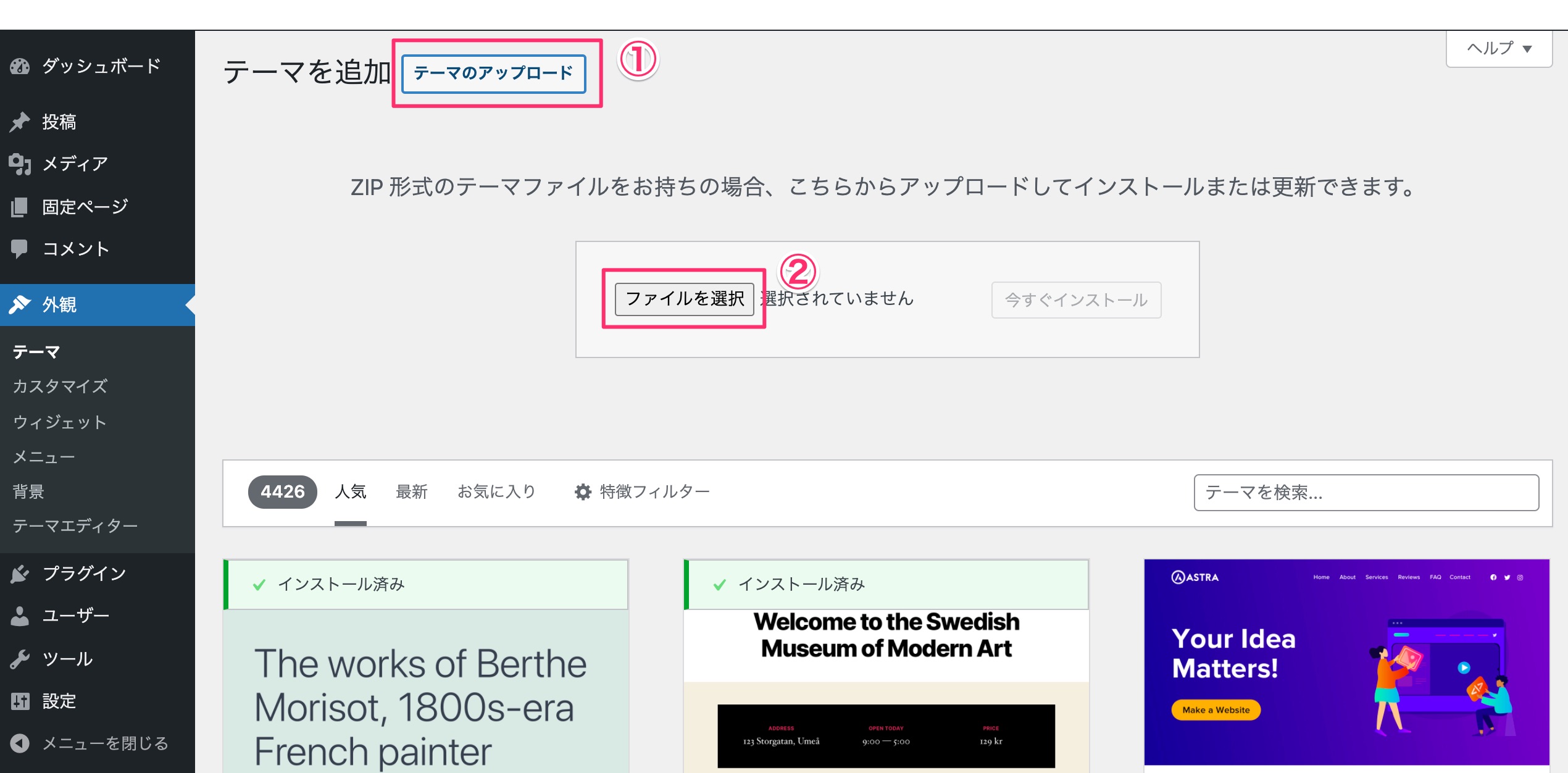
① ダッシュボード>外観>テーマに進みます

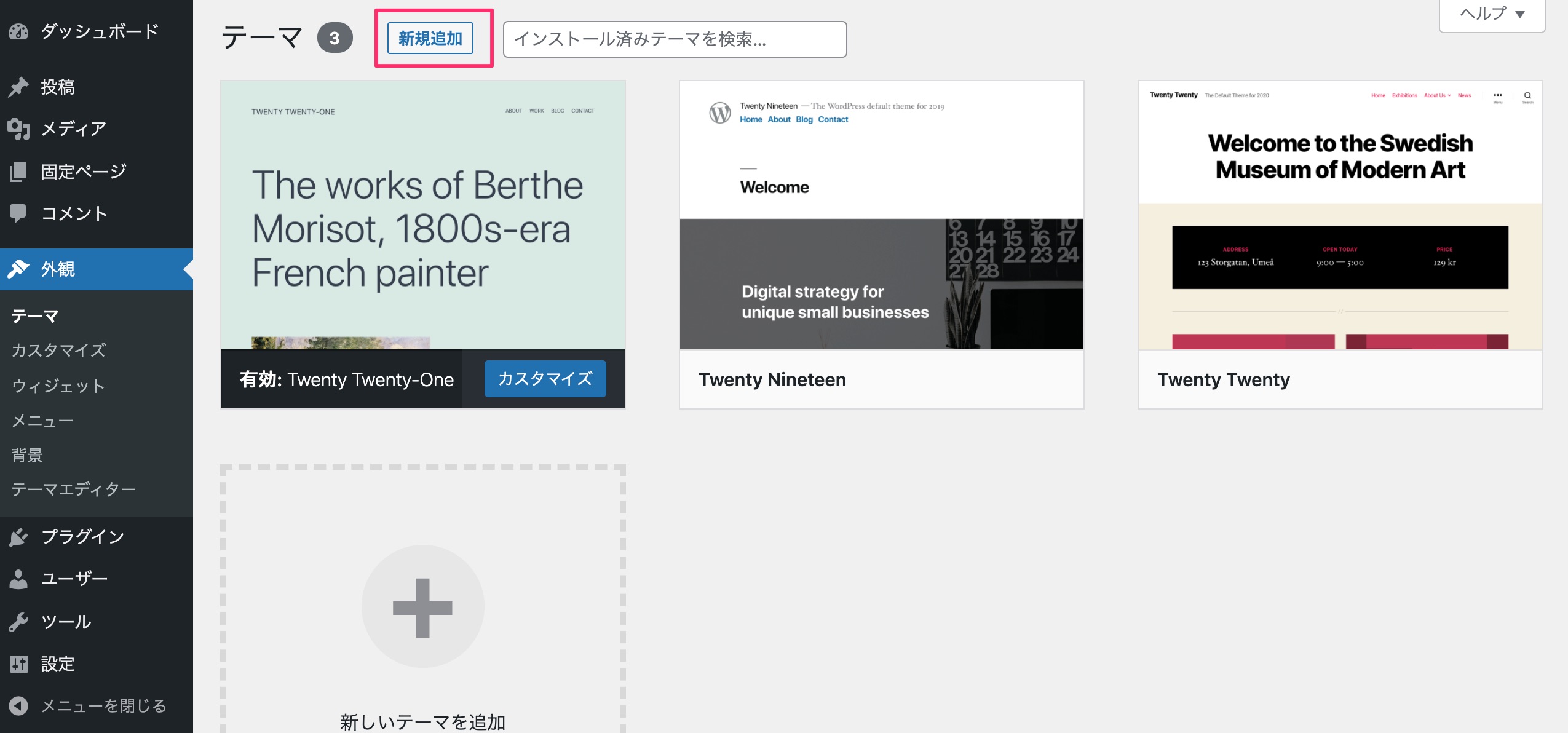
② [新規追加]をクリックします。

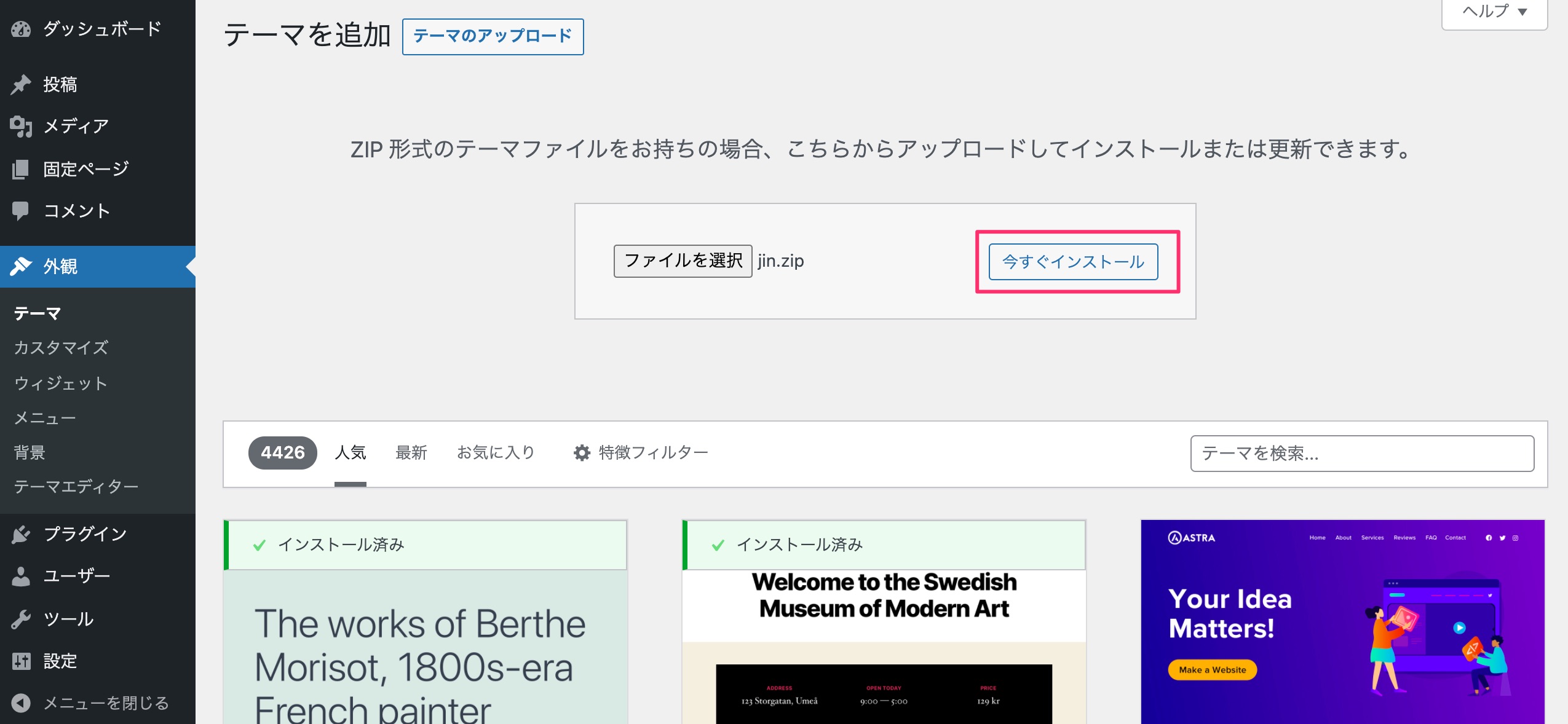
③ [テーマのアップロード]から[ファイルを選択]をクリックして、先ほどダウンロードした「jin.zip」を選択します。

④[今すぐインストール]をクリック

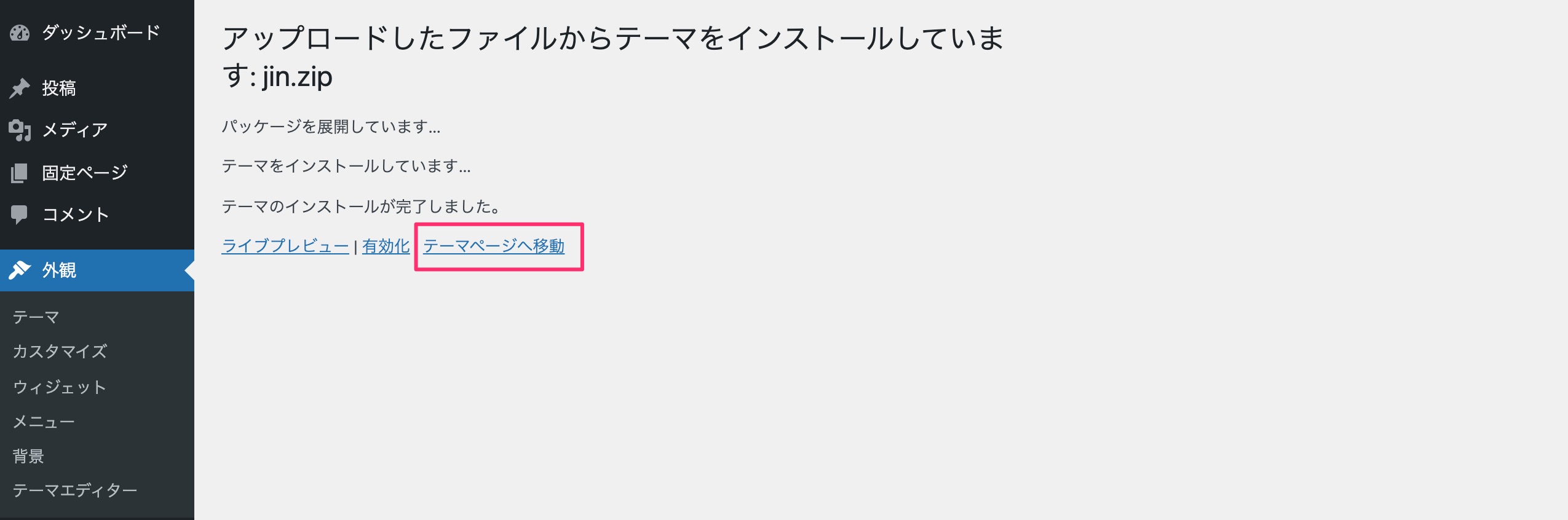
以上で、JIN(親テーマ)のインストールは完了です。
続けて「子テーマ」をインストールします。
2. JIN「子テーマ」のインストール
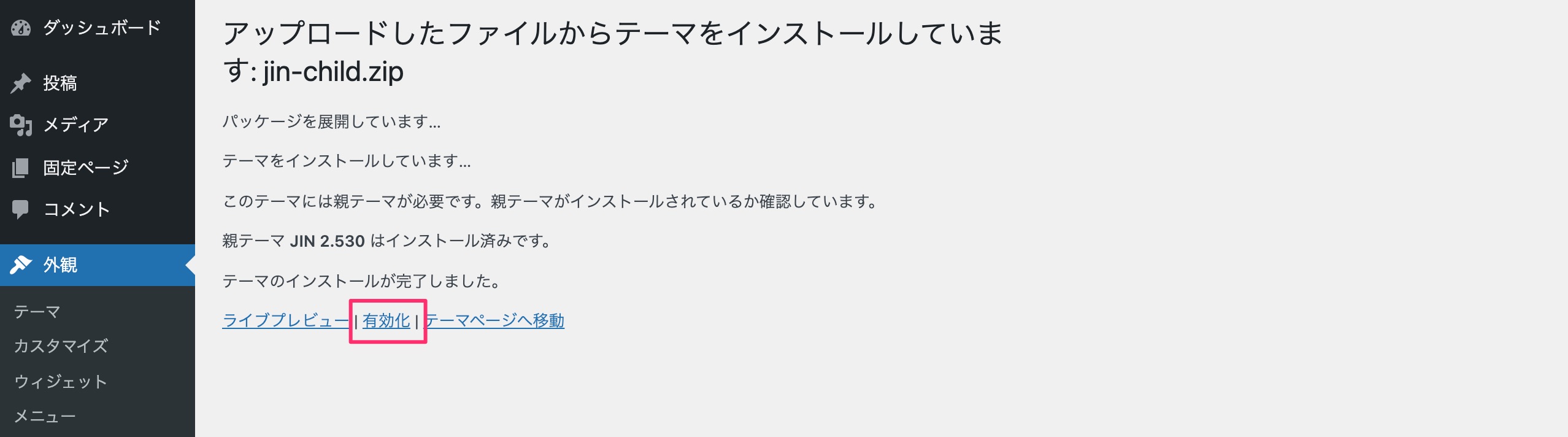
① JIN(親テーマ)のインストール完了後、「テーマページへ移動」をクリックして、親テーマ②〜④と同じ手順で、JINの「子テーマ(jin-child.zip)」をインストールします。

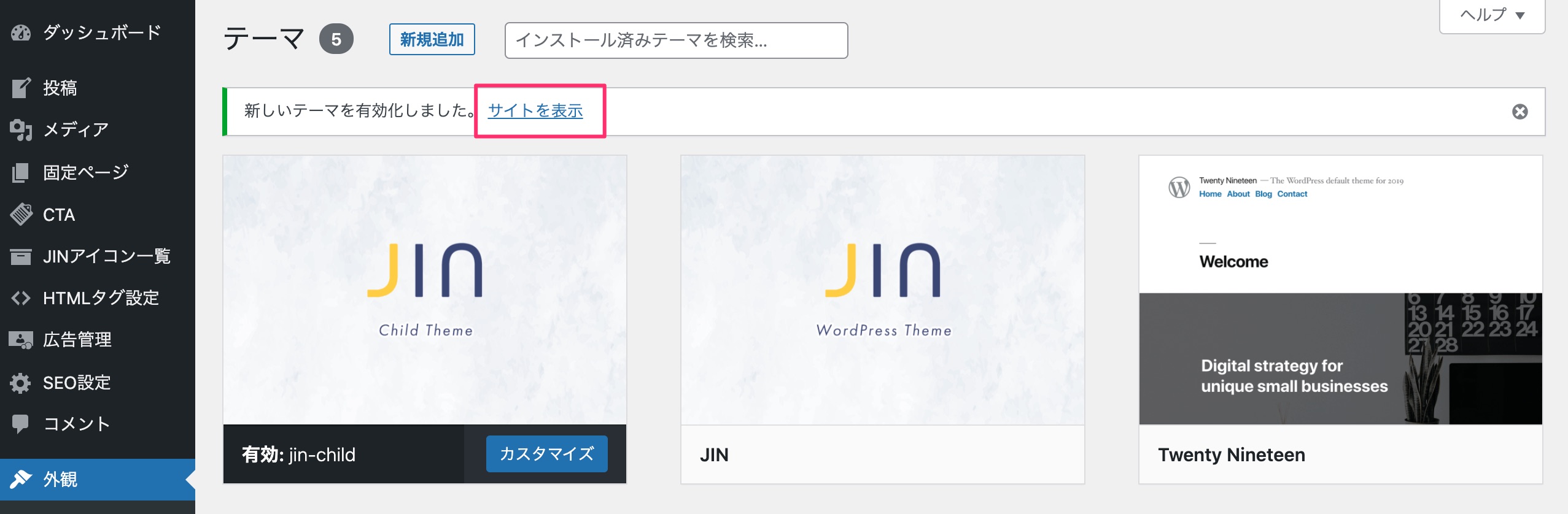
②「子テーマ」のインストールが完了したら、「有効化」をクリックします。
(※「親テーマ」は有効化しません)

⑦ 「子テーマ」を有効化したら、「サイトを表示」からサイトを確認してみましょう。

テーマが「JIN」に変更されています。

これでJINのWordPressへの設定は完了です。
続いて、デザインの変更(着せ替え)を行なっていきましょう。
JINのデザインを着せ替える
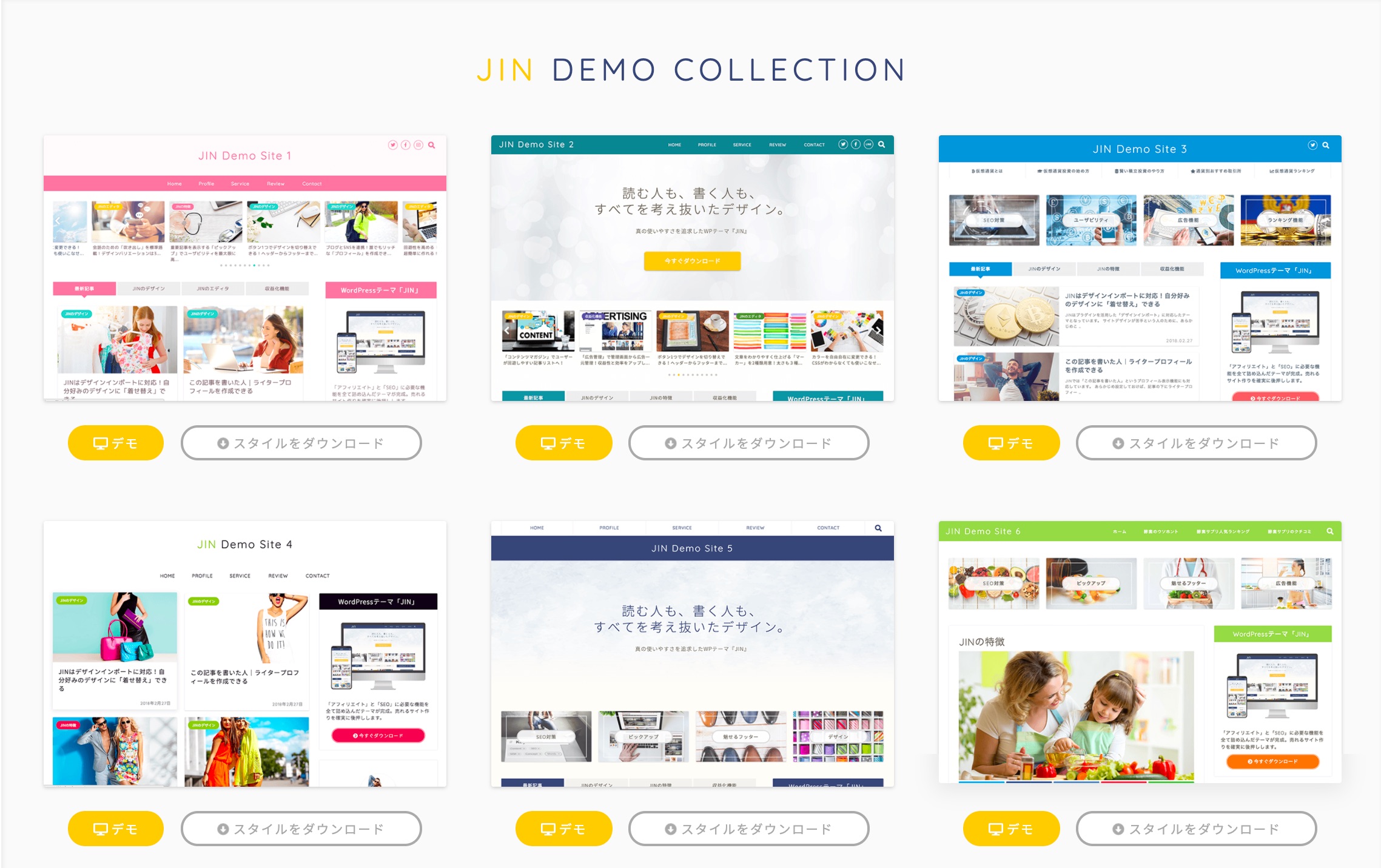
JINには、見本デザインとして11種類のデザインテンプレートが用意されており、お好みのデザインを選んで着せ替えをすることができます。

「着せ替え」はテーマの色と色々なパーツの設定(見出しやボタンなど)がお任せで設定できる機能です。着せ替えただけでは上のデモサイトのような見た目にはなりませんのでご注意ください。
※デモサイトのようにするには、記事を書いて「メニュー項目」などを各自で設定する必要があります。
それではさっそくデザインを着せ替えていきましょう。
1.スタイルのダウンロード
JINデモサイト一覧を見てお好みのデザインを選びます。
デザインが決まったら、[スタイルをダウンロード]からダウンロードページに進み、[DOWNLOAD]からファイルををダウンロードします。

「jin-demo○.dat」というファイルがダウンロードされていることを確認してください。
2.プラグイン「Customizer Export/Import」のインストール
スタイルを設定するために、「Customizer Export/Import」というプラグインをインストールします。
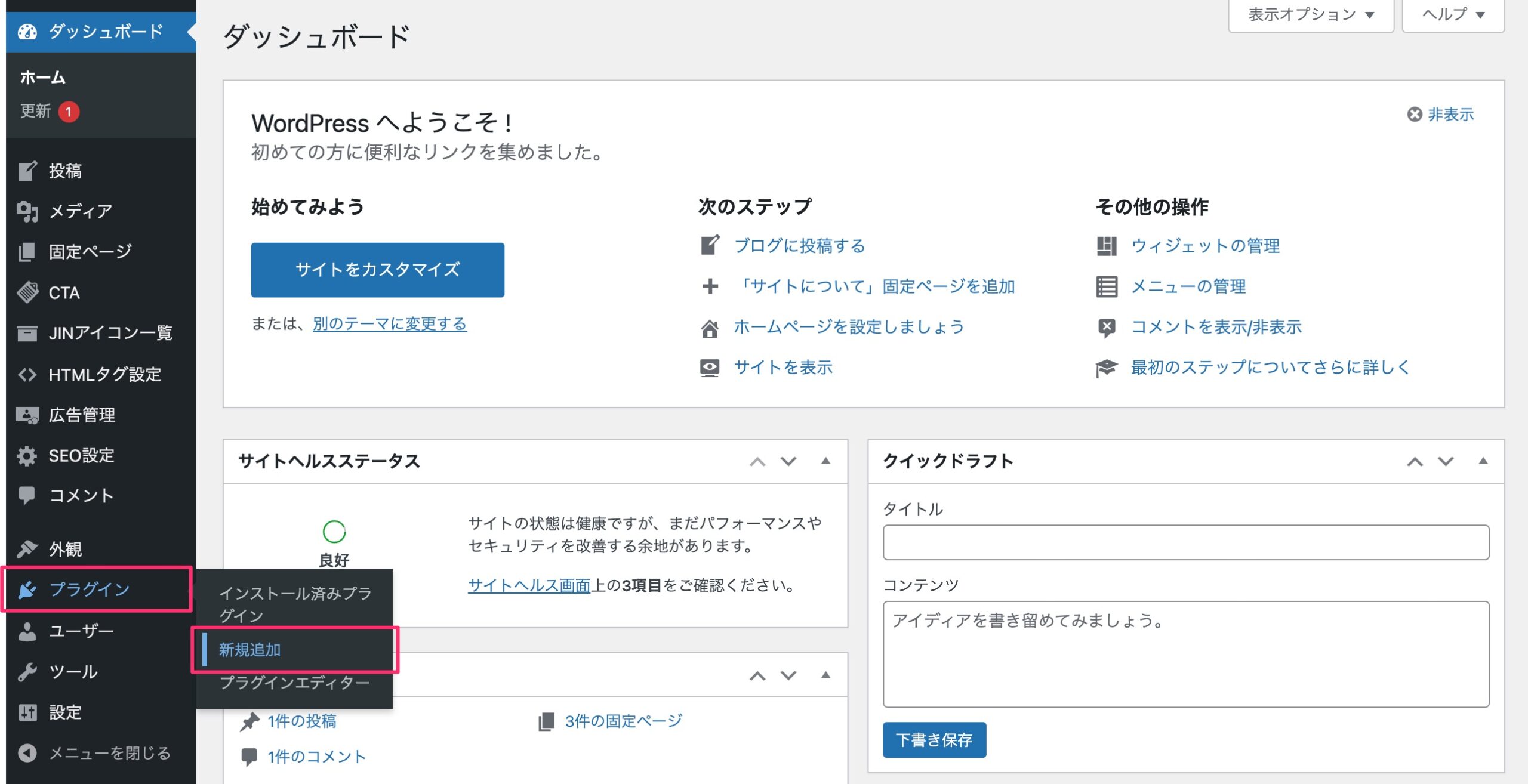
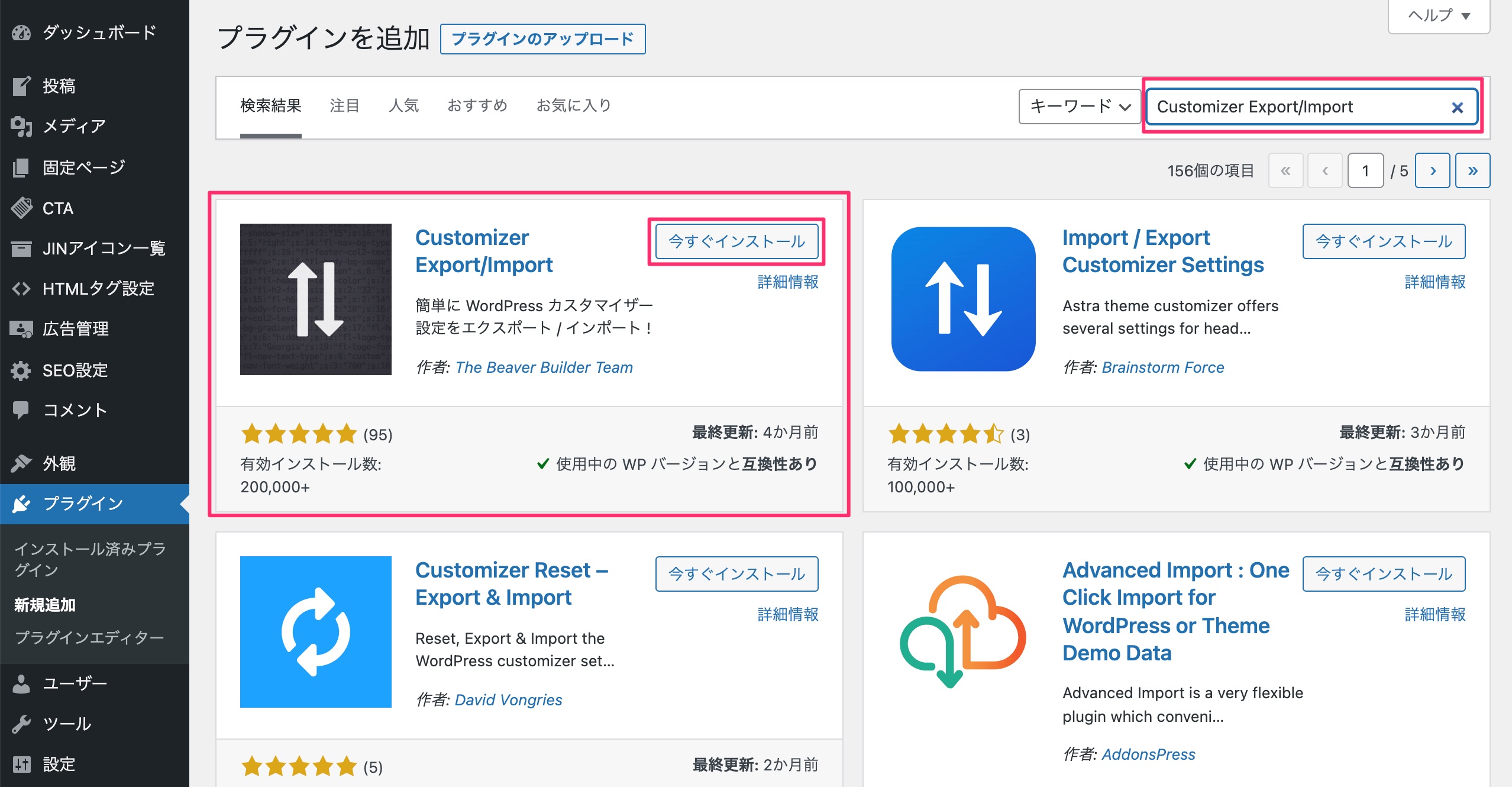
①ダッシュボード>プラグイン>新規追加に進む

②キーワードで「Customizer Export/Import」を検索して表示されたら、[今すぐインストール]をクリックしてインストールします。

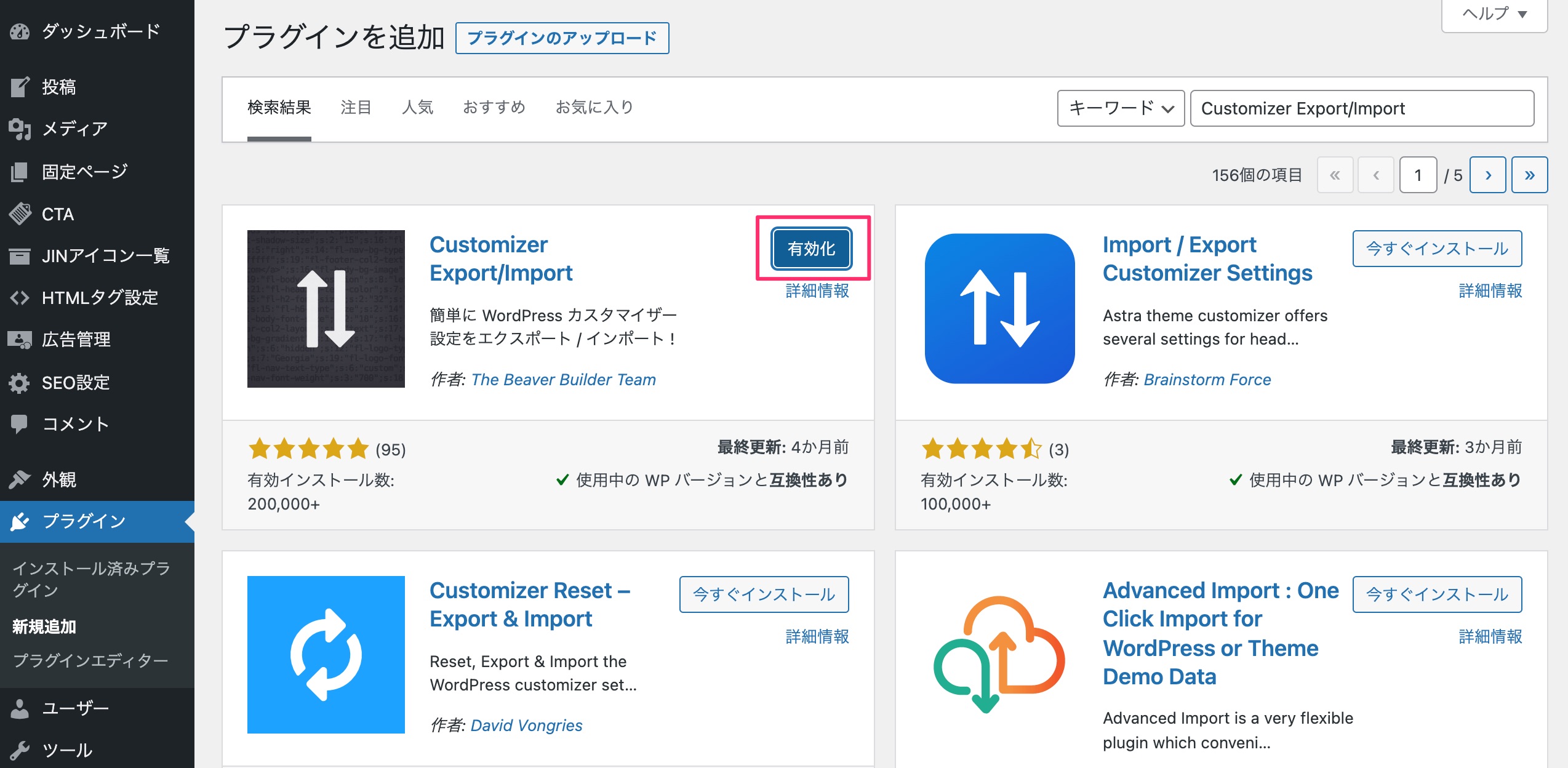
③インストールが終わったら[有効化]をクリックしてプラグインを有効化します。

3. スタイルをインポートする(取り込む)
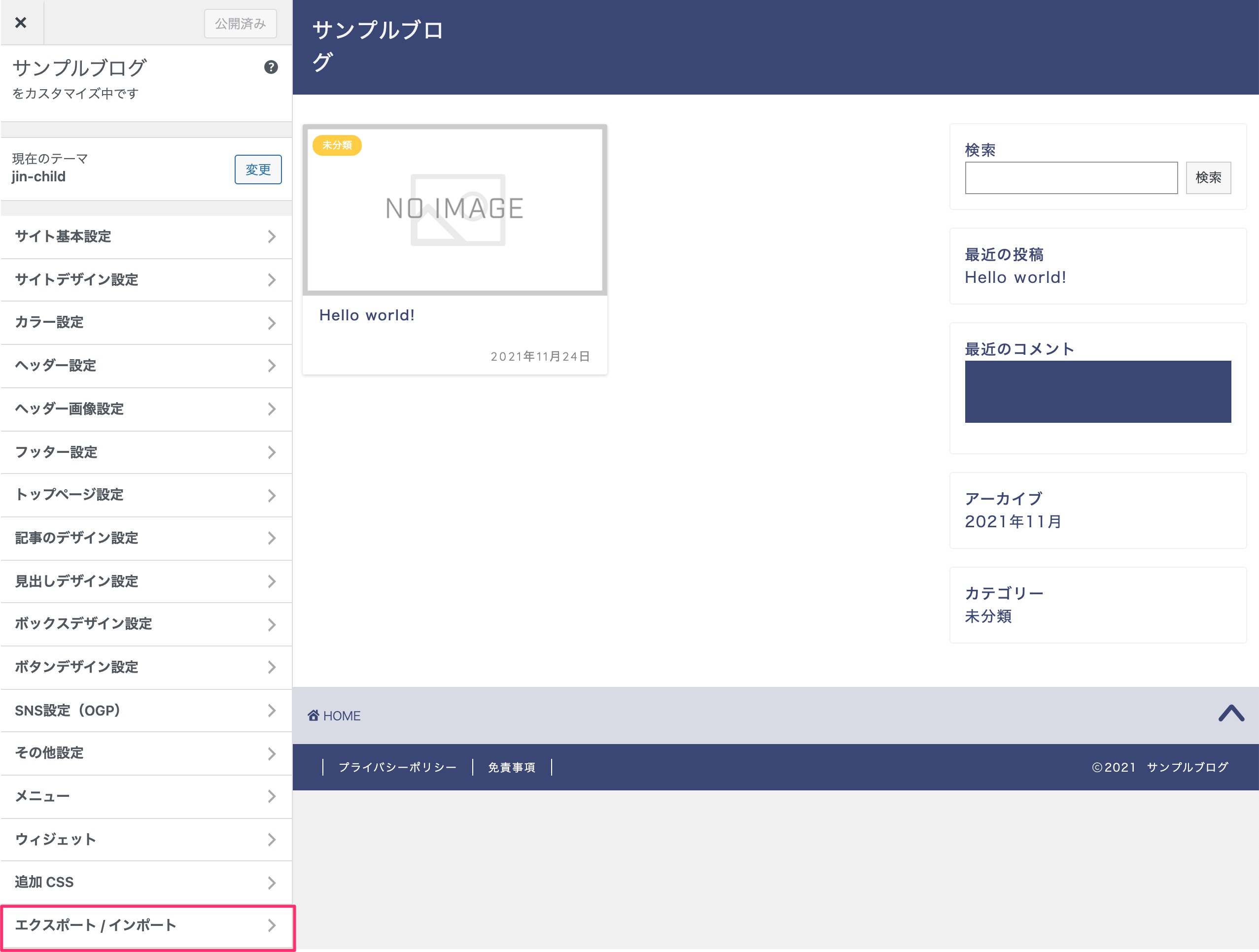
①ダッシュボード>外観>カスタマイズ>エクスポート/インポートに進みます

②インポートの[ファイルを選択]から、先ほどダウンロードしたファイル「jin-demo○.dat」を選択して、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて、[インポート]します。

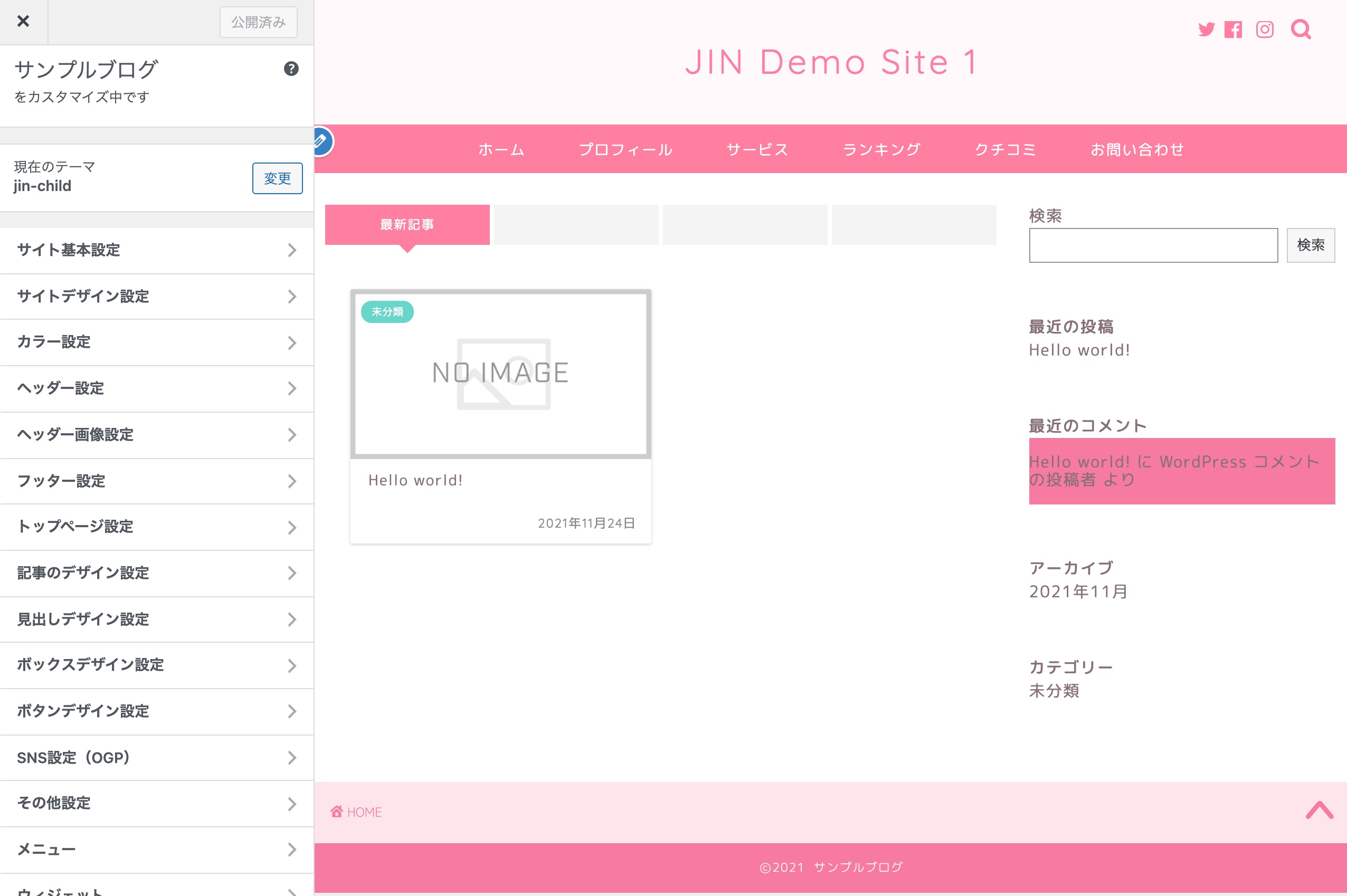
デザインスタイルが変わりました。

これでJINの着せ替えは完了です。
まだ記事がないので寂しい印象ですが、今後、下記の設定を行なって、少しずつデモサイトのような見た目に整えていきましょう。
このあと設定すること
- 記事を書く
- メニューの設定
- サイドバーの設定
- ピックアップコンテンツの設定
記事の書き方はこちらの記事を参考にしてください。
その他の設定については別の記事で解説しますね。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。




