この記事では、インスタグラムの投稿やフィードをWordPressのホームページに埋め込む方法を、わかりやすく解説します。
- 投稿1件だけの埋め込み
- インスタフィードの埋め込み
の2種類について、順を追って説明していきますので、ぜひ参考にしてください。
インスタ投稿を1件だけ埋め込む方法
イベント告知や商品紹介など、特定の投稿をホームページで強調したい場合に便利です。
インスタグラムの公式埋め込み機能を使えば、コードをコピー&ペーストするだけで簡単に埋め込むことができます。
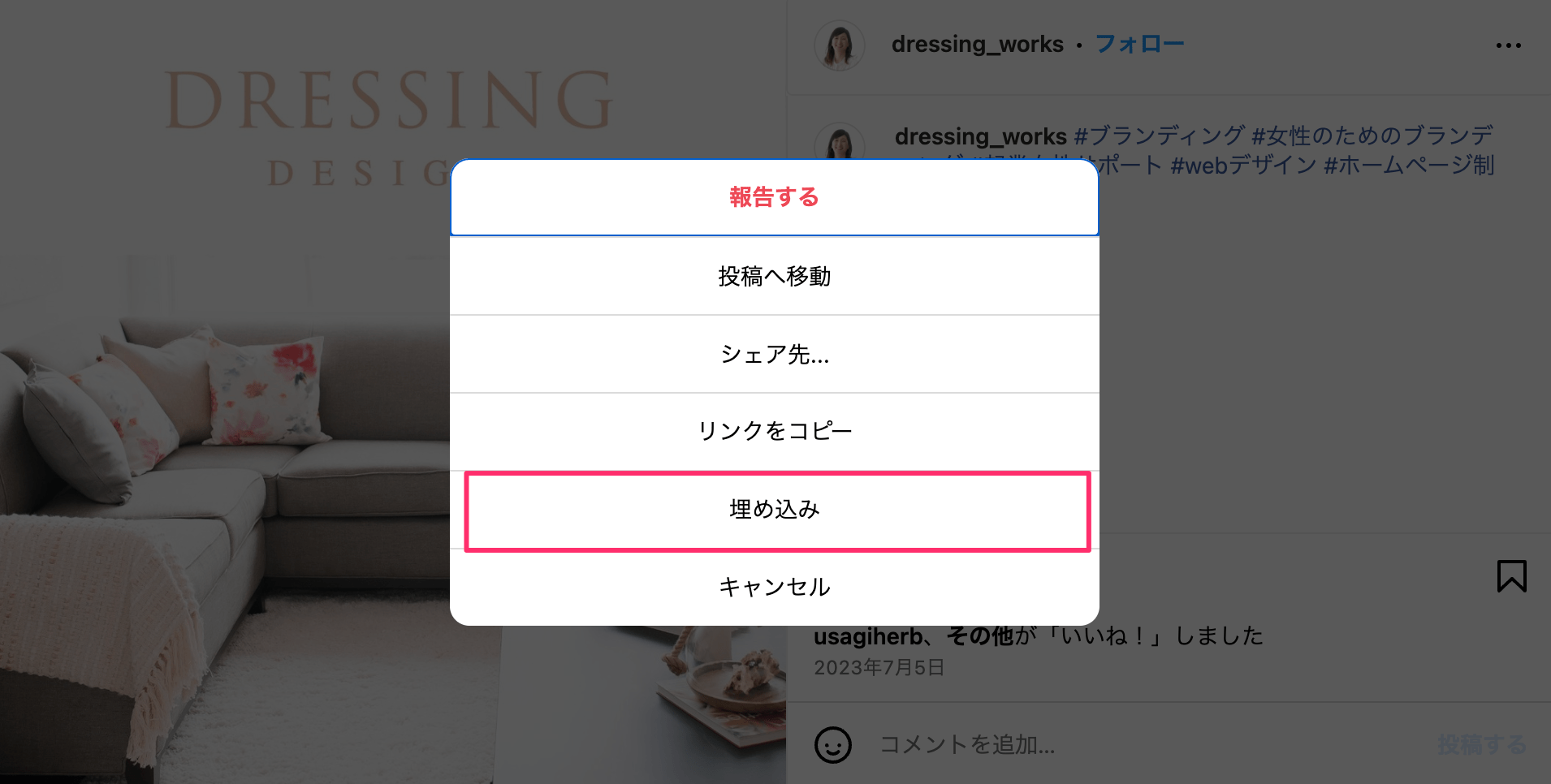
Instagramの表示したい投稿を表示して、画面右上の「…」をクリックします。


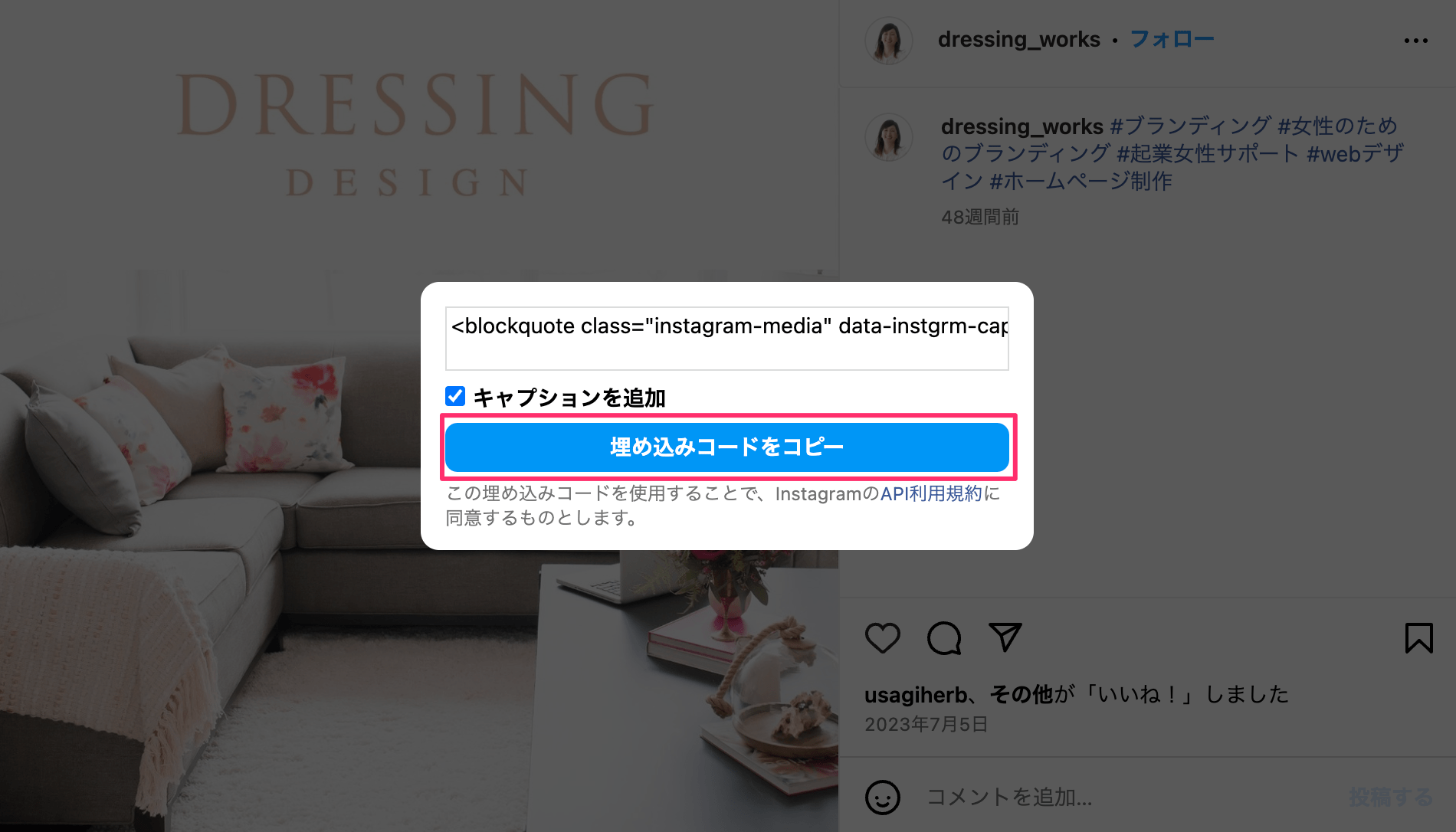
「埋め込みコードをコピー」をクリックしてコードをコピーします。

キャプションをホームページ上で表示しない場合は、「キャプションを追加」のチェックを外してください。
WordPressでインスタ投稿を埋め込むページの編集画面を開きます。
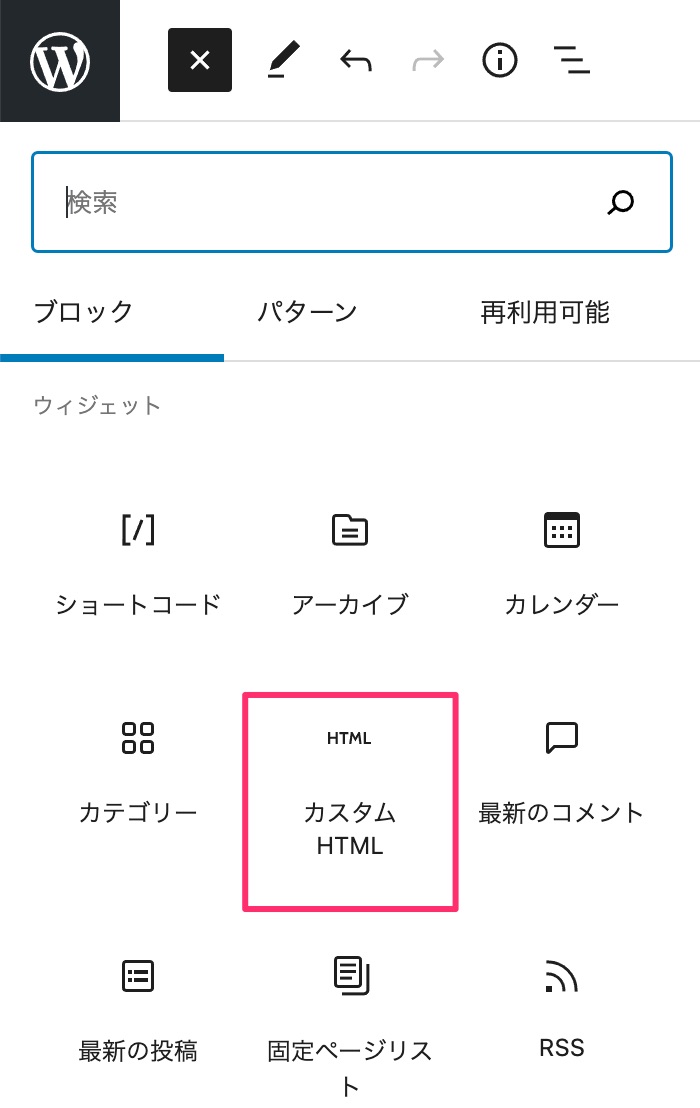
インスタ投稿を埋め込む位置で「+」アイコンをクリックして、「カスタムHTML」ブロックを選択します。

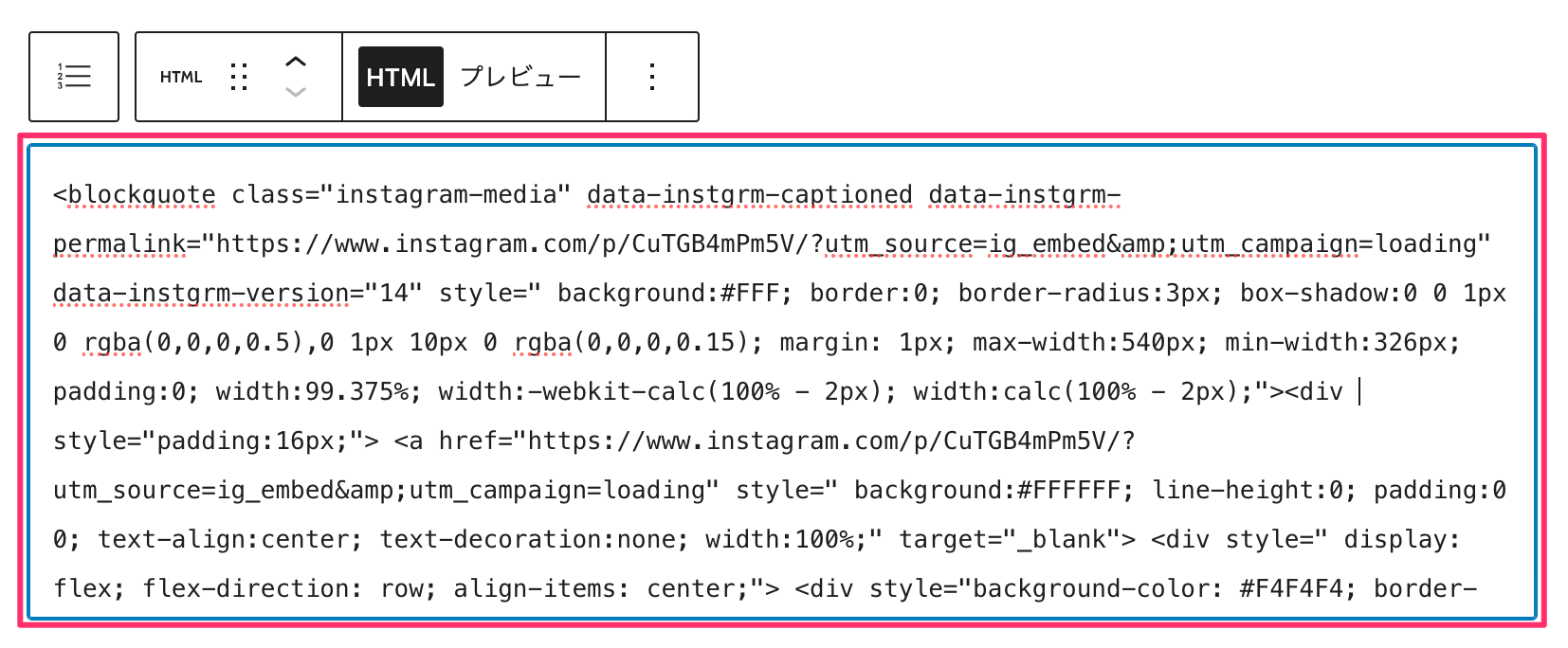
「カスタムHTML」ブロックに先ほどコピーした埋め込みコードを貼り付けます。

ホームページに埋め込むことができました。


続いて、インスタのフィードをホームページに埋め込む方法を解説していきます。
インスタフィードを埋め込む方法
インスタグラムのフィード全体を埋め込む場合、WordPressを使っている方は、無料プラグイン「Smash Balloon Social Photo Feed」が便利です。
Smash Balloon Social Photo Feedの特徴
- 無料で簡単に利用できる
- 投稿の表示をカスタマイズ可能
当サイトでも下記のような形で、トップページで利用しています。

無料版でも、表示する投稿の数や大きさ、表示順などを設定可能です。
では、早速「Smash Balloon Social Photo Feed」を使ったインスタのフィード埋め込み方法を見ていきましょう。
ステップ1:プラグインのインストールと有効化
WordPressの左側のメニューから「プラグイン」→「新規追加」を選択します。
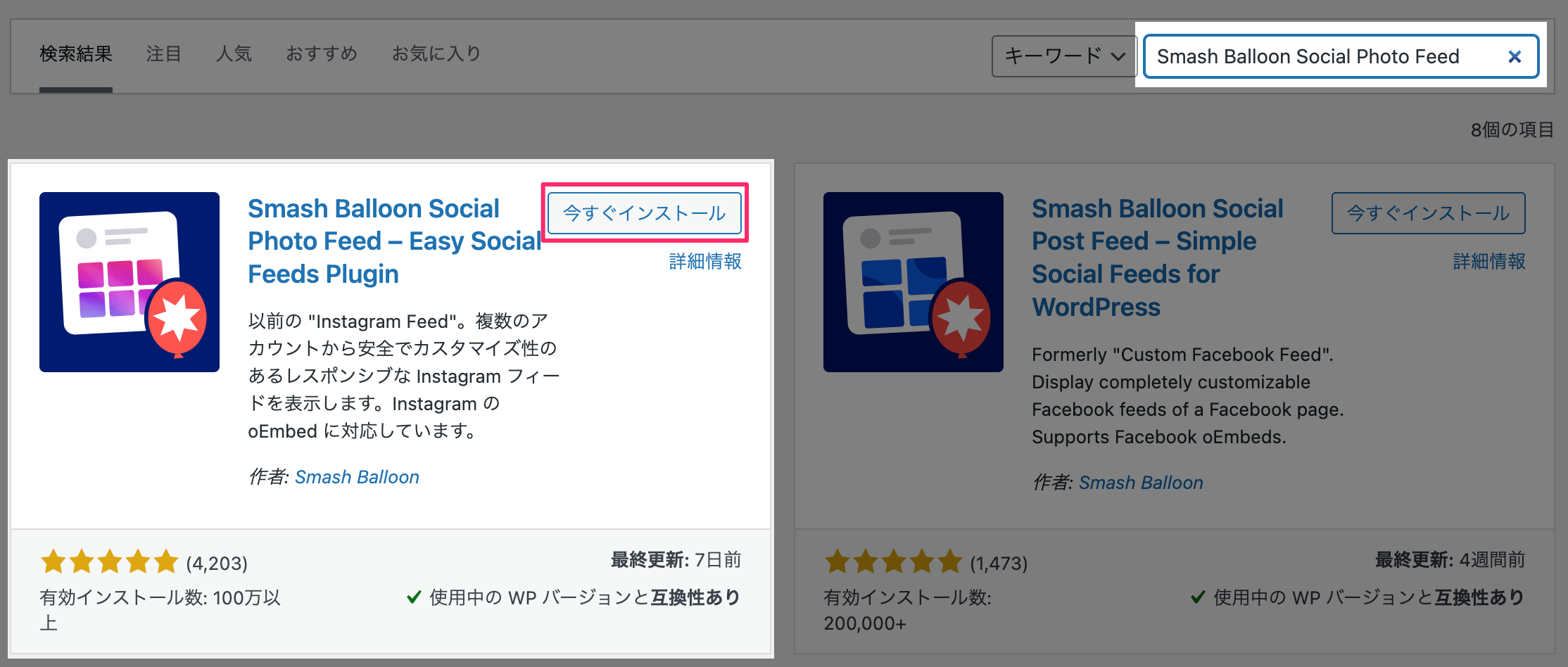
検索窓に「Smash Balloon Social Photo Feed」と入力して検索します。表示されたプラグインの「今すぐインストール」ボタンをクリックします。

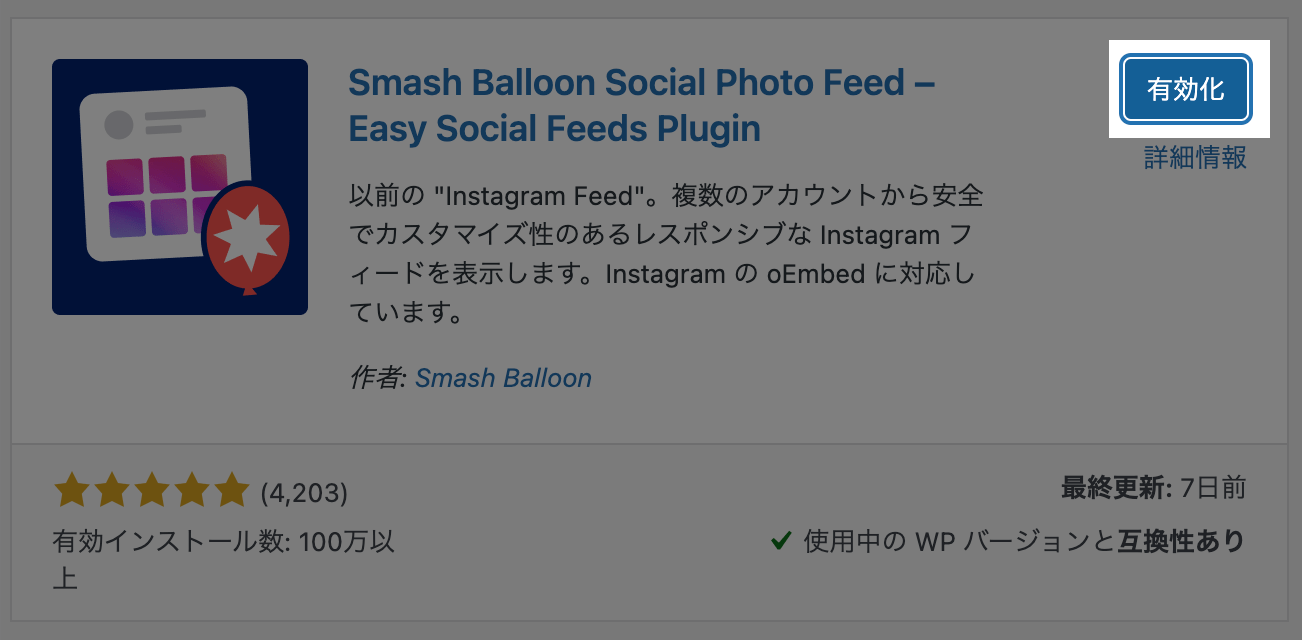
インストールが完了したら、「有効化」ボタンをクリックします。

ステップ2:インスタグラムアカウントとの連携
続いて、「Smash Balloon Social Photo Feed」とInstagramのアカウントを連携します。
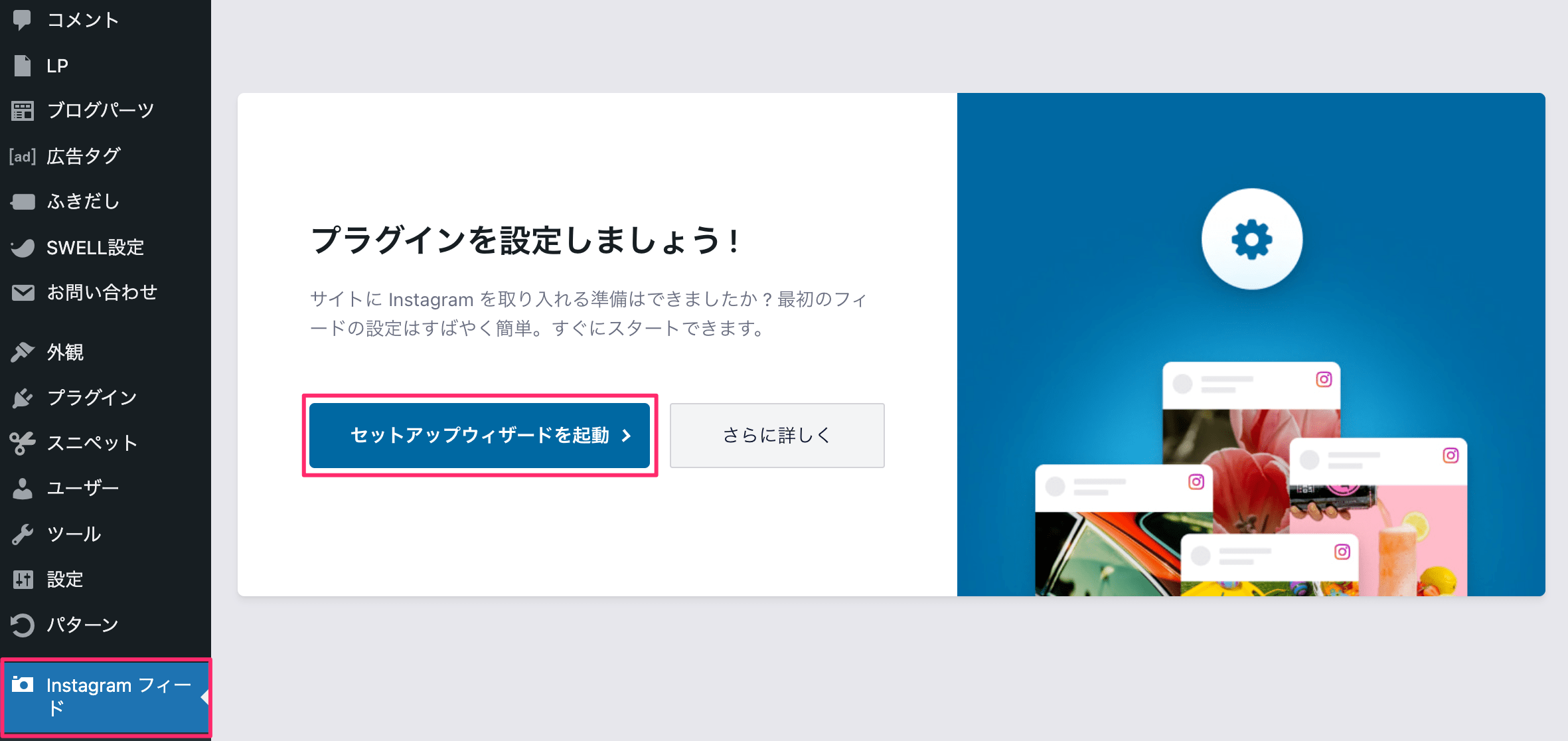
WordPressの管理画面の左メニューに「Instagramフィード」という項目が追加されているので、クリックして、「セットアップウィザードを起動」をクリックします。


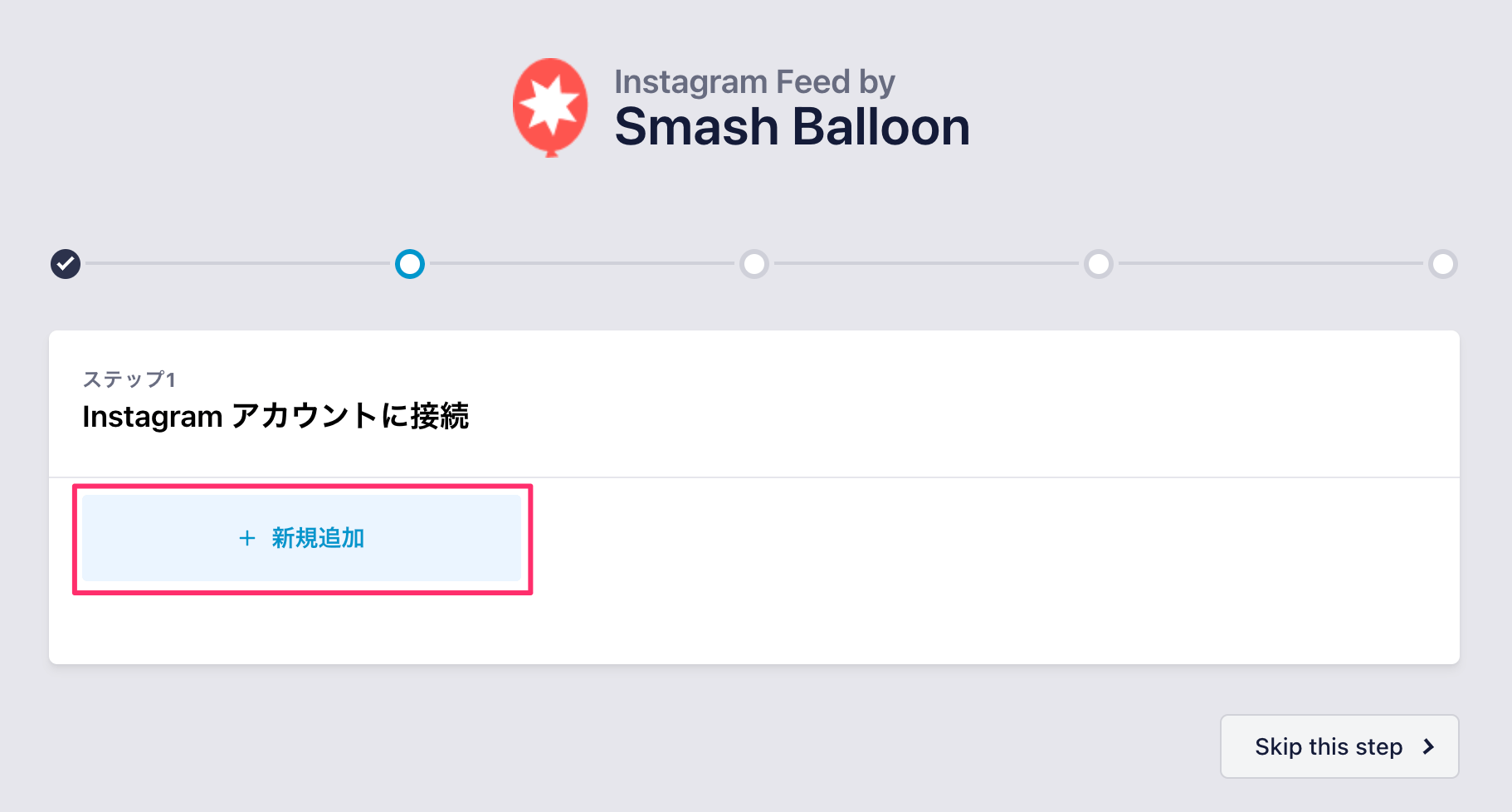
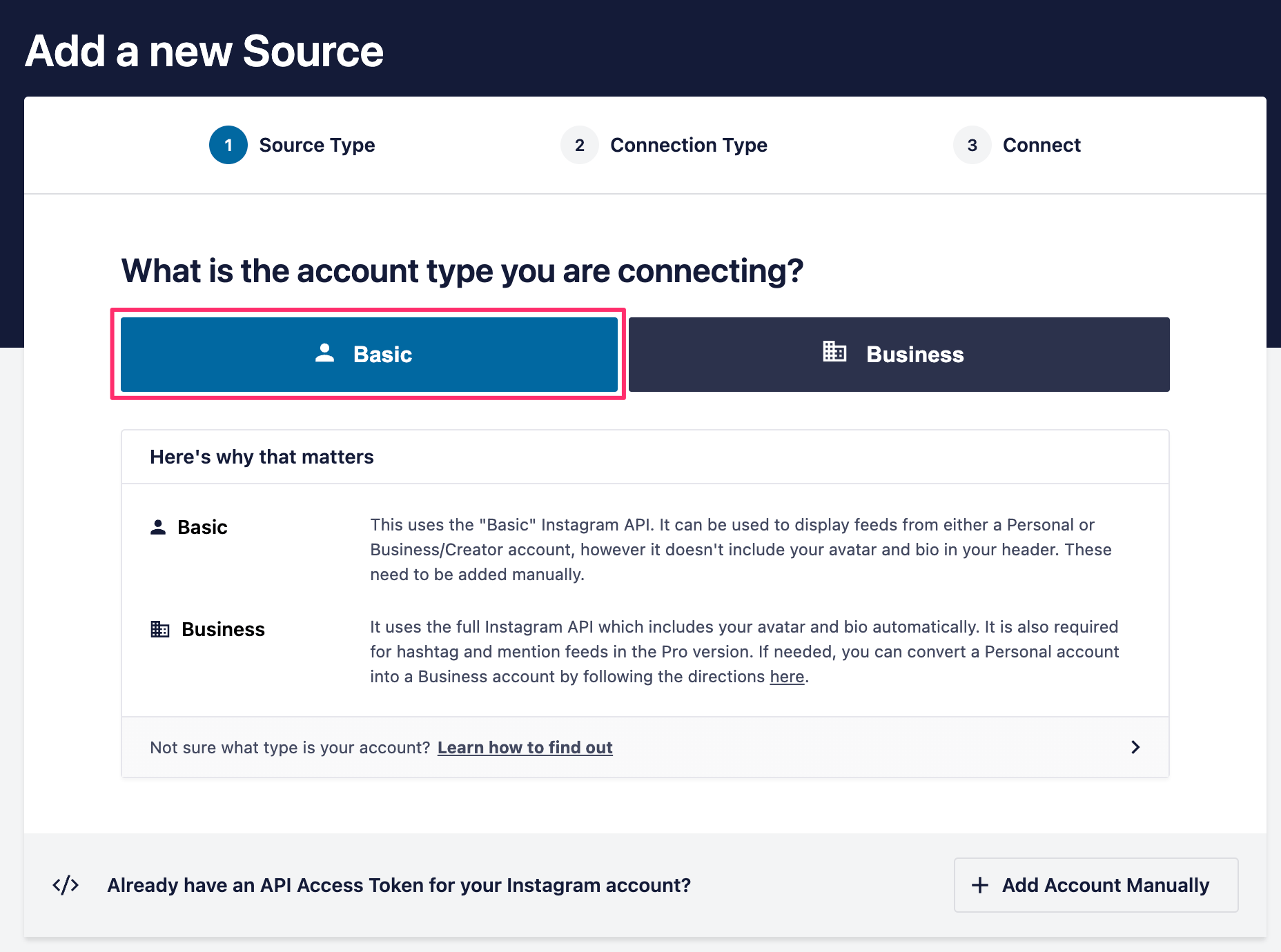
通常の個人アカウントの場合は「Basic」を選択します。(ビジネスアカウントの方は「Business」を選択してください)

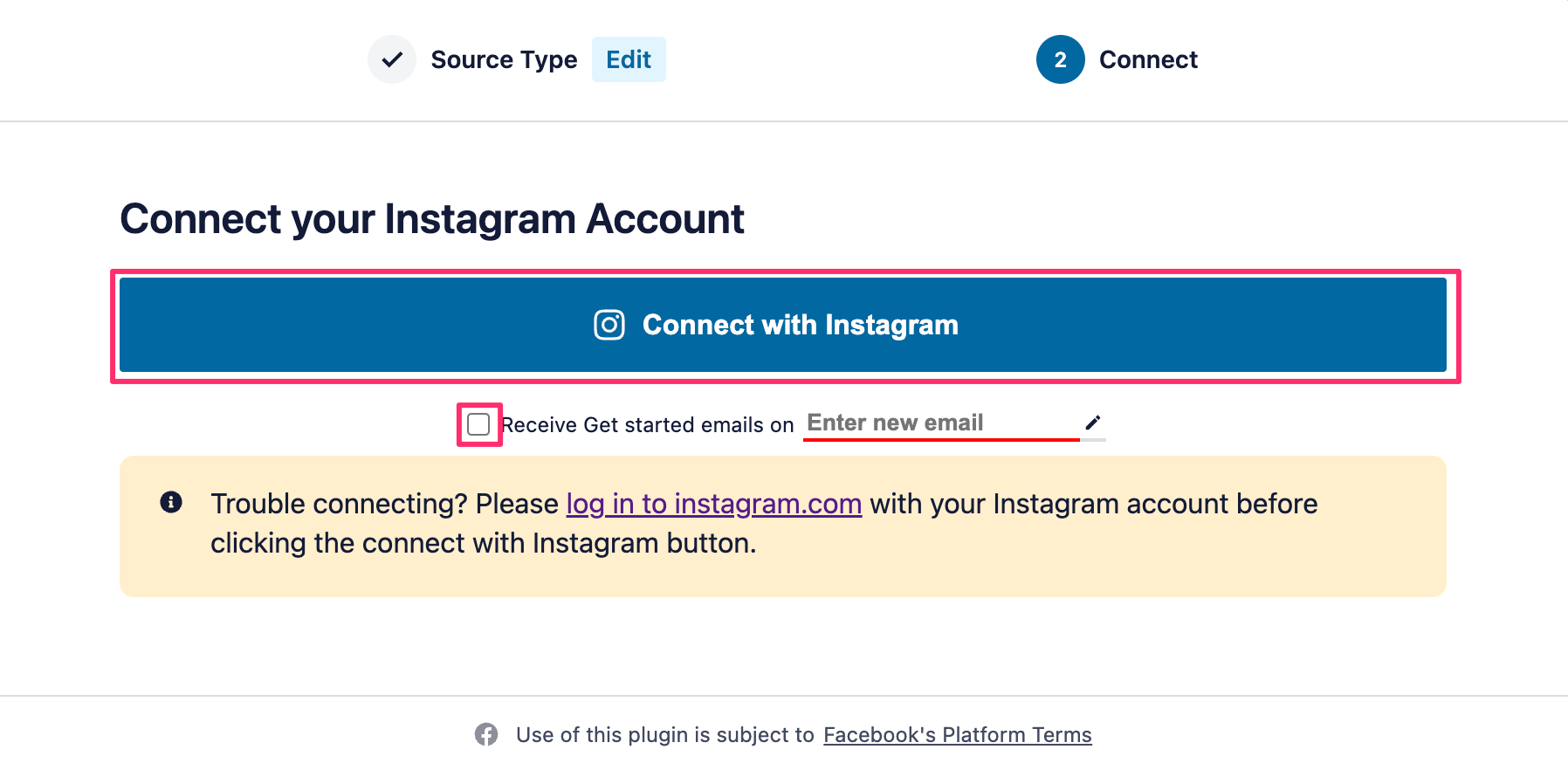
※開始時のメール通知が不要の場合は、ボタンの下のチェックは外してください。

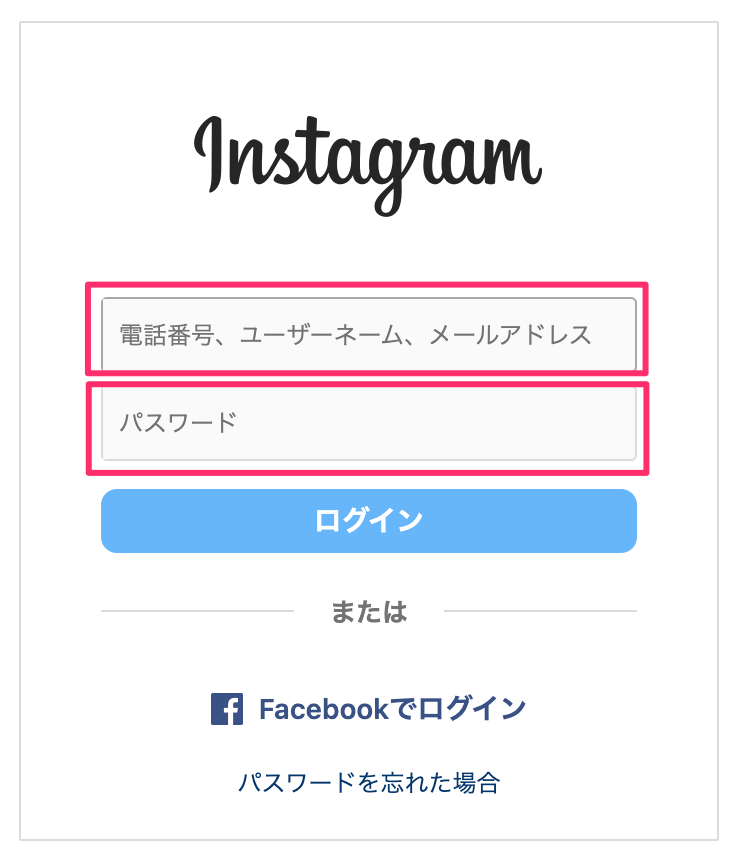
Instagramにログインしていない場合はログインします。

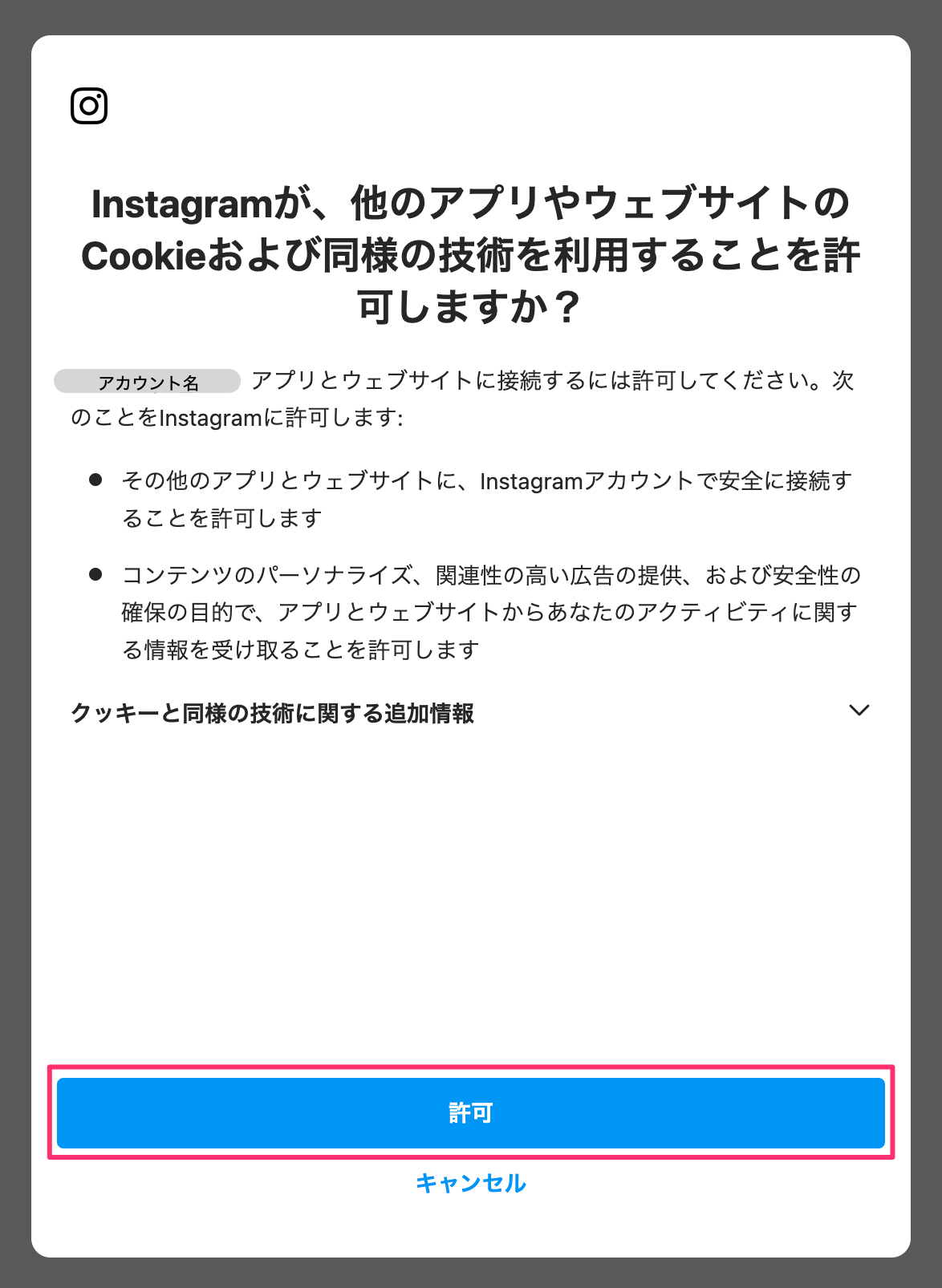
内容を確認して、「許可」をクリックします。

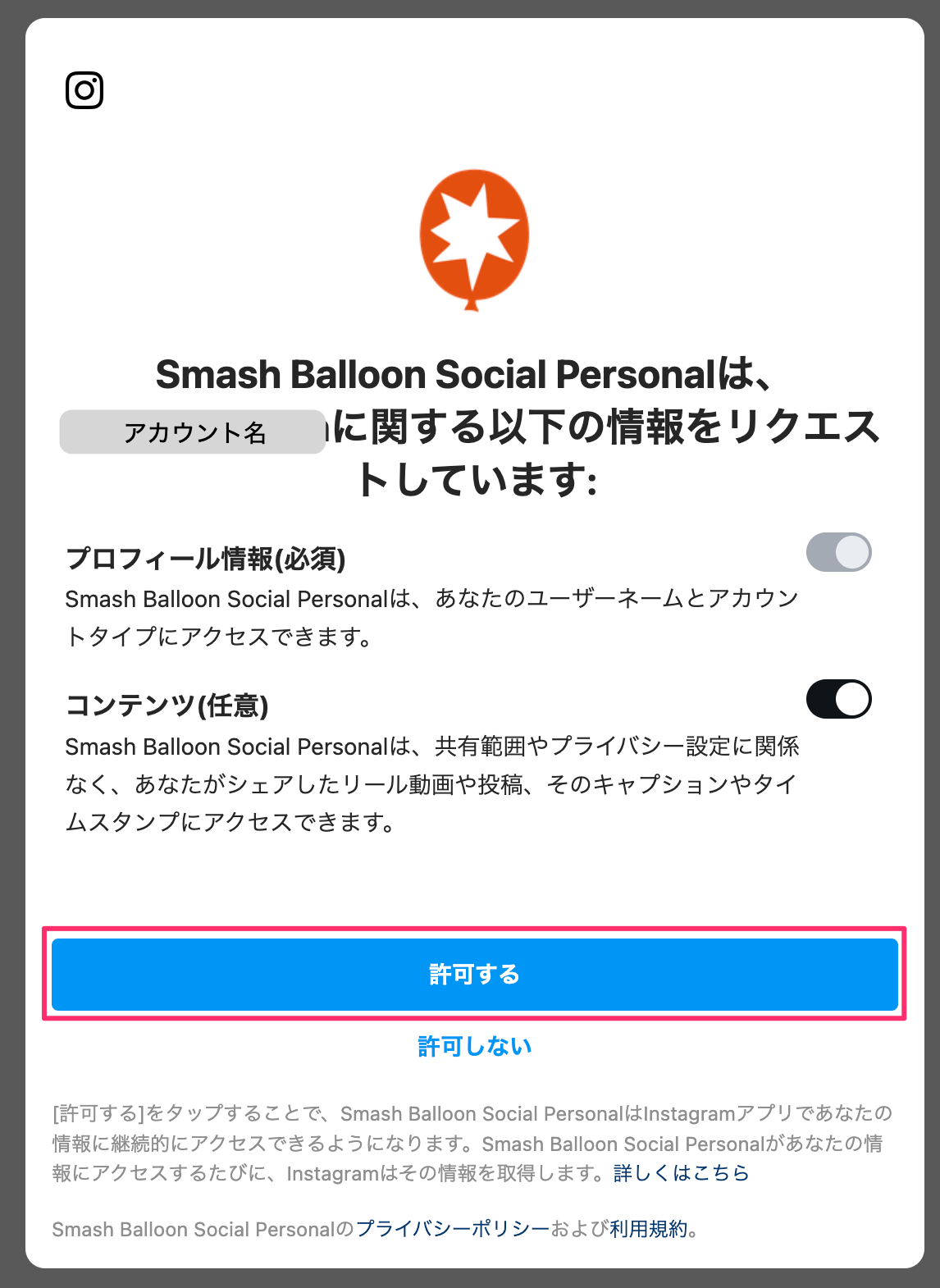
内容を確認して「許可する」をクリックします。

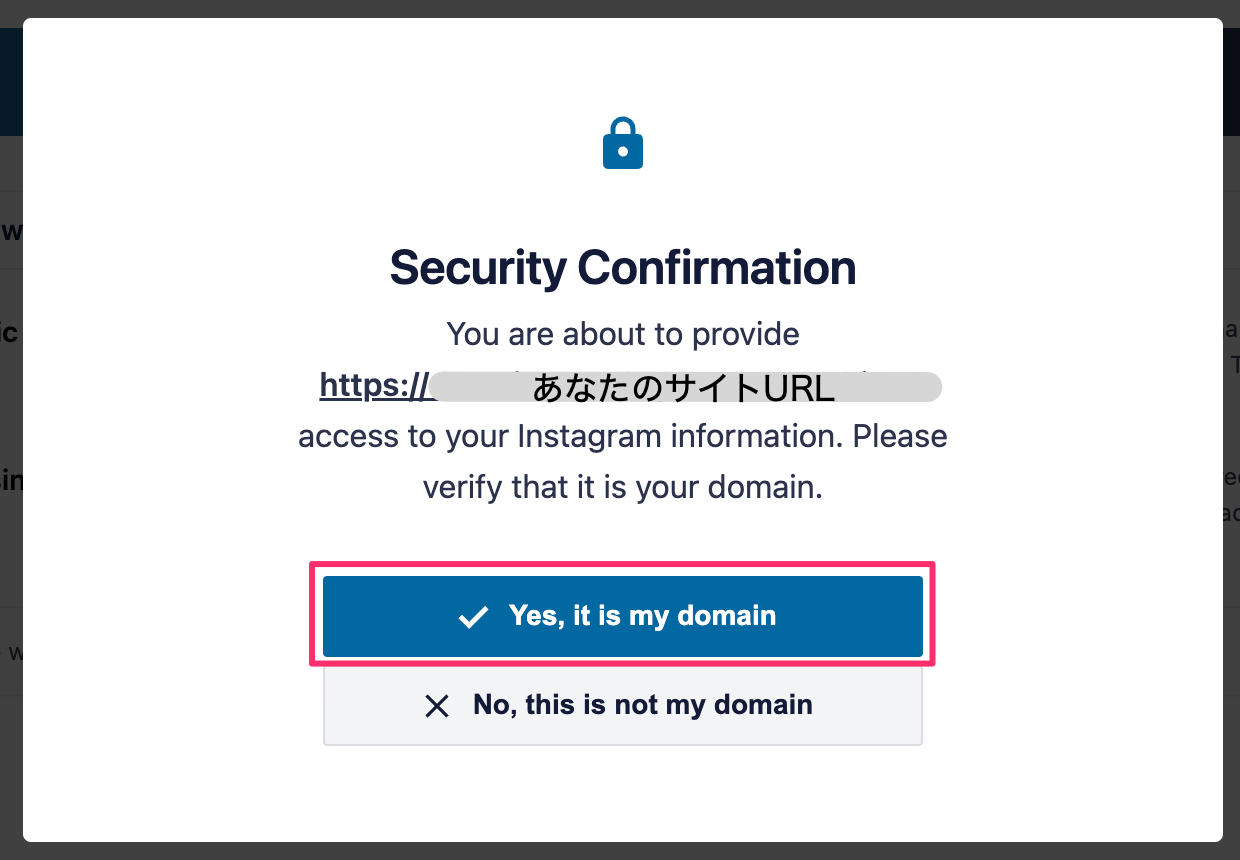
あなたのサイトドメイン(URL)であることを確認して、問題なければ「Yes,it is my domain」をクリックします。

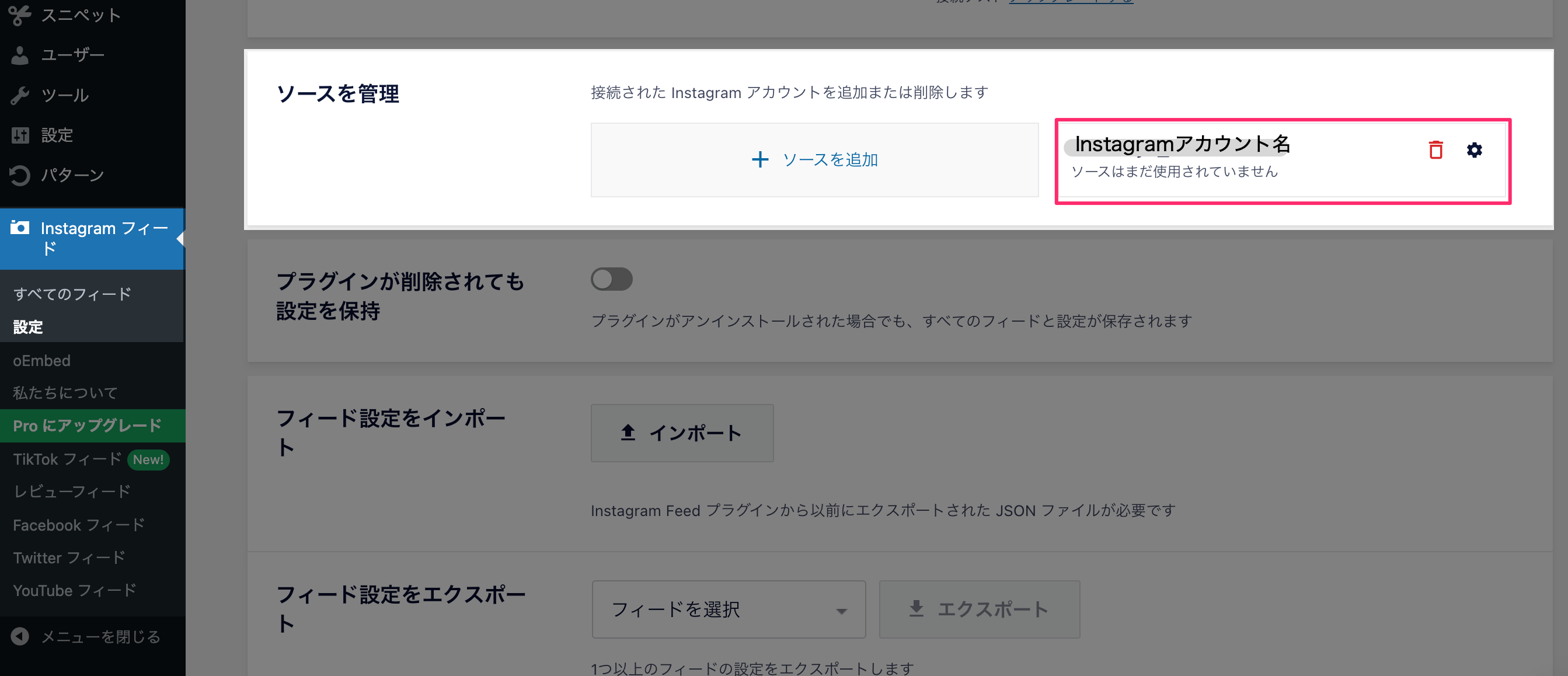
連携すると、自動的にWordPressのInstagramフィード設定画面に戻ります。「ソースを管理」に連携したInstagramのアカウントが追加されました。

ステップ3:フィードの設定と埋め込み
続いてフィードの表示形式などを設定しましょう。
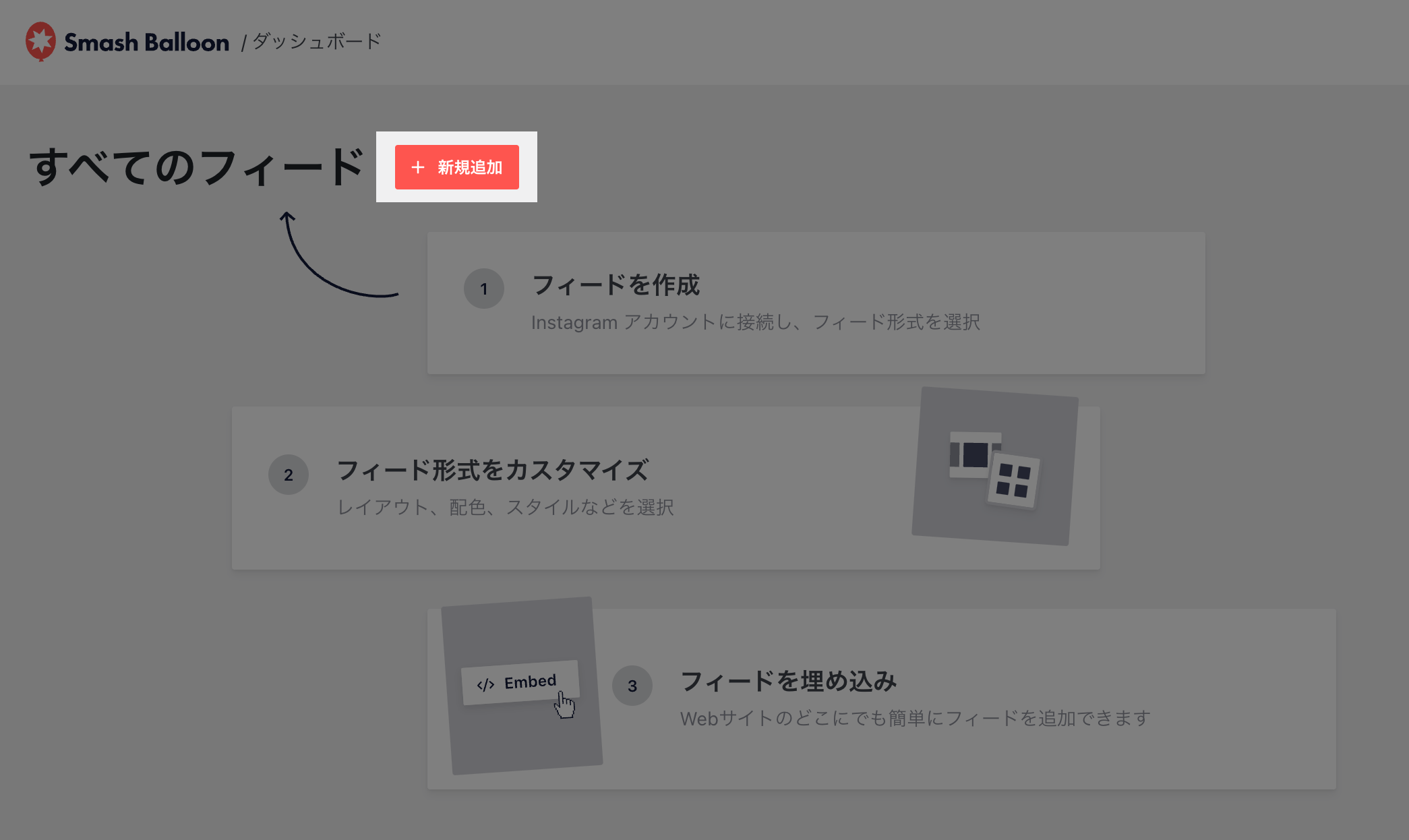
ダッシュボードのメニューから「Instagramフィード」→「すべてのフィード」に移動して、「+新規追加」ボタンをクリックします。

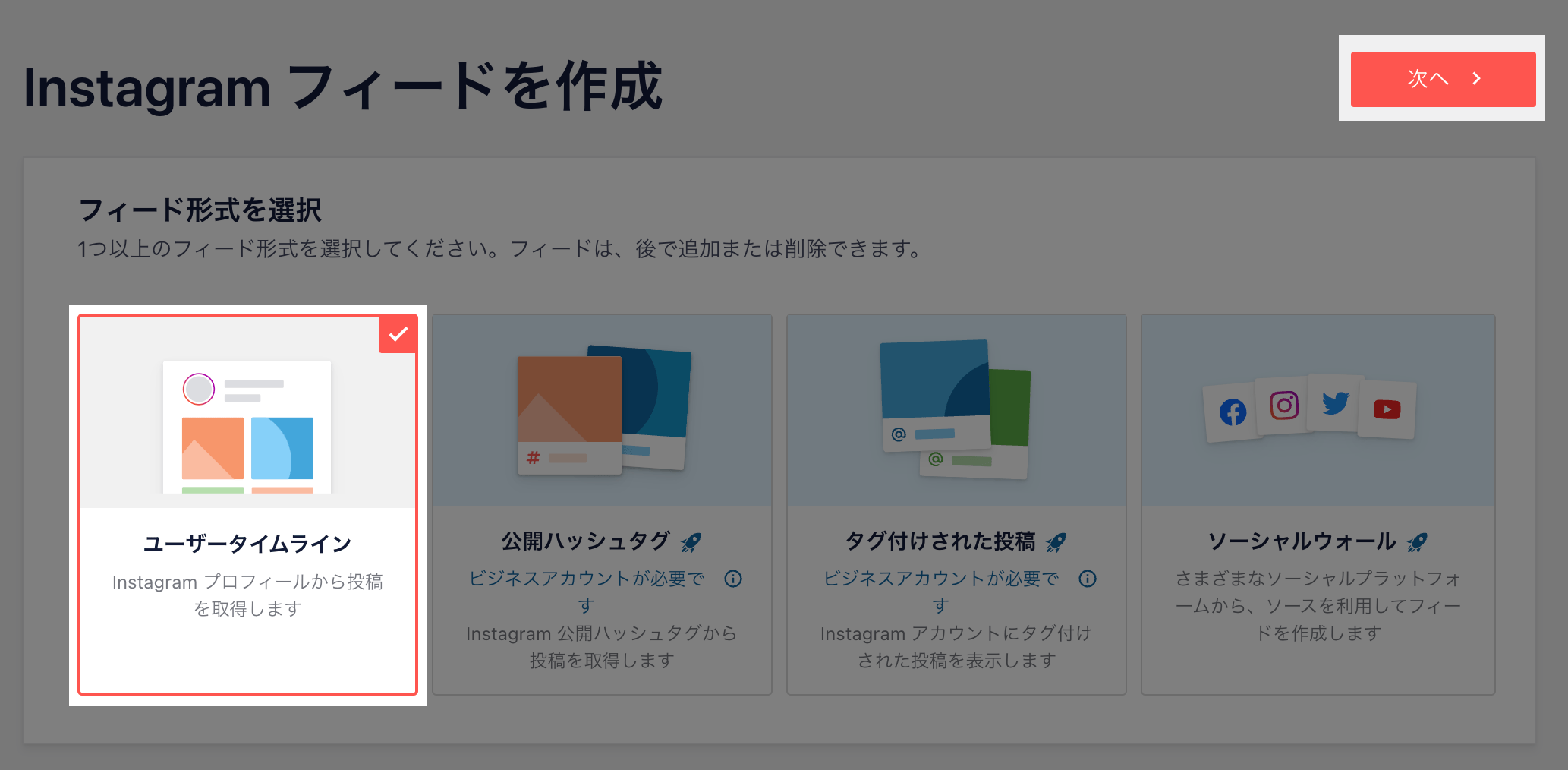
ユーザータイムラインを選択して「次へ」ボタンをクリックします。

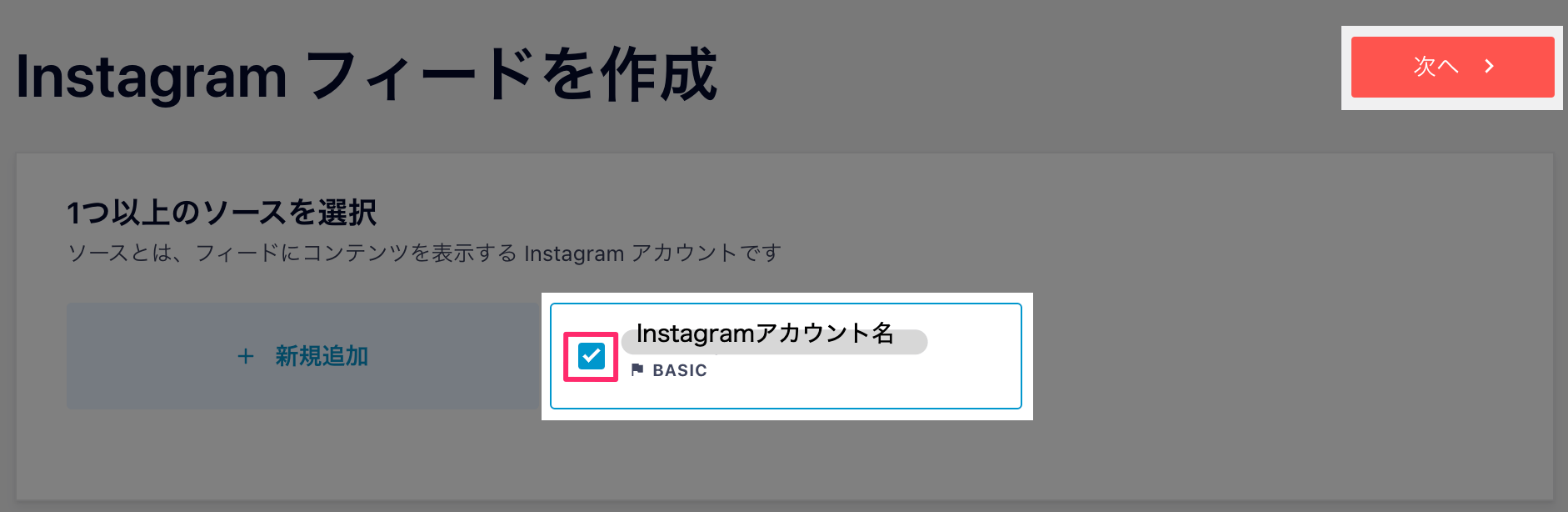
Instagramのアカウント名にチェックを入れて「次へ」をクリックします。

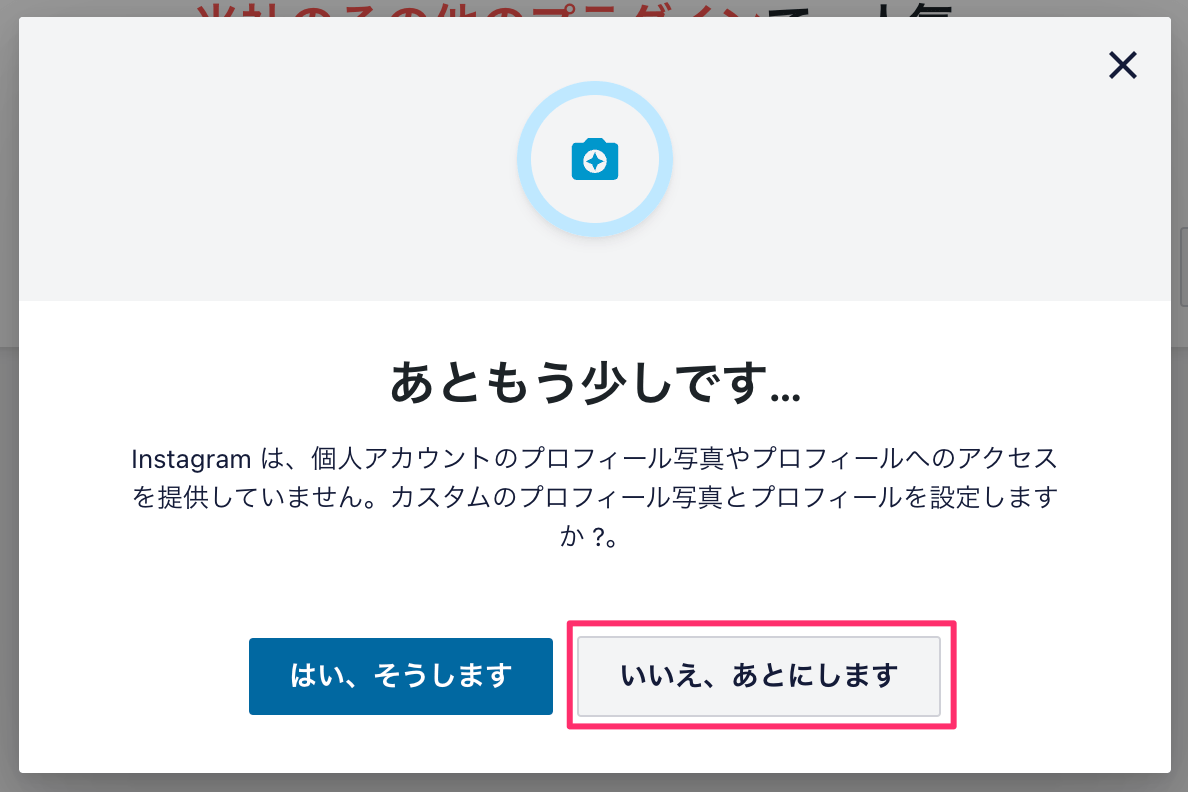
プロフィール写真とプロフィールの設定をするかどうか聞かれますが、ここではスキップします。※プロフィールはあとから設定できます。

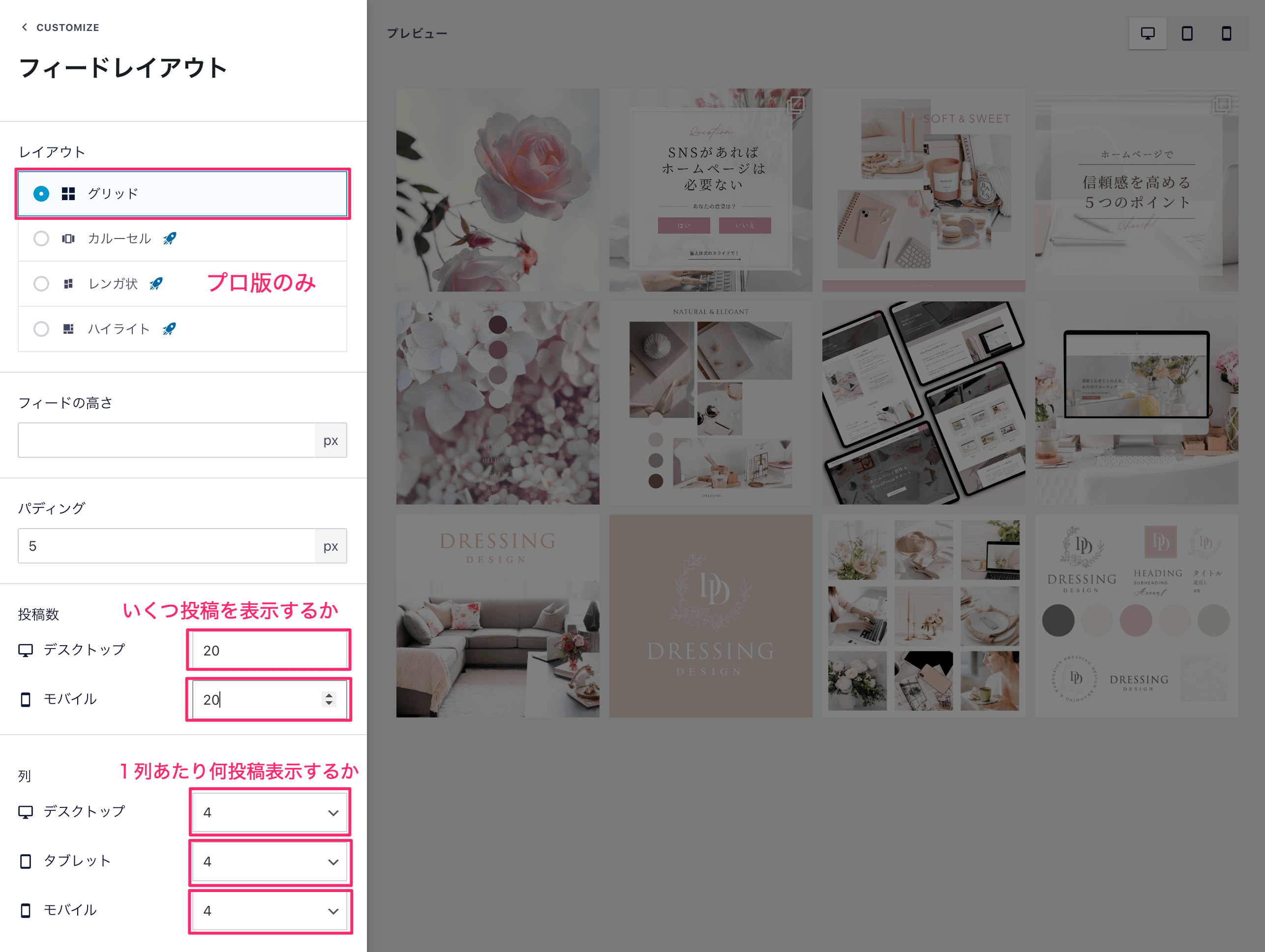
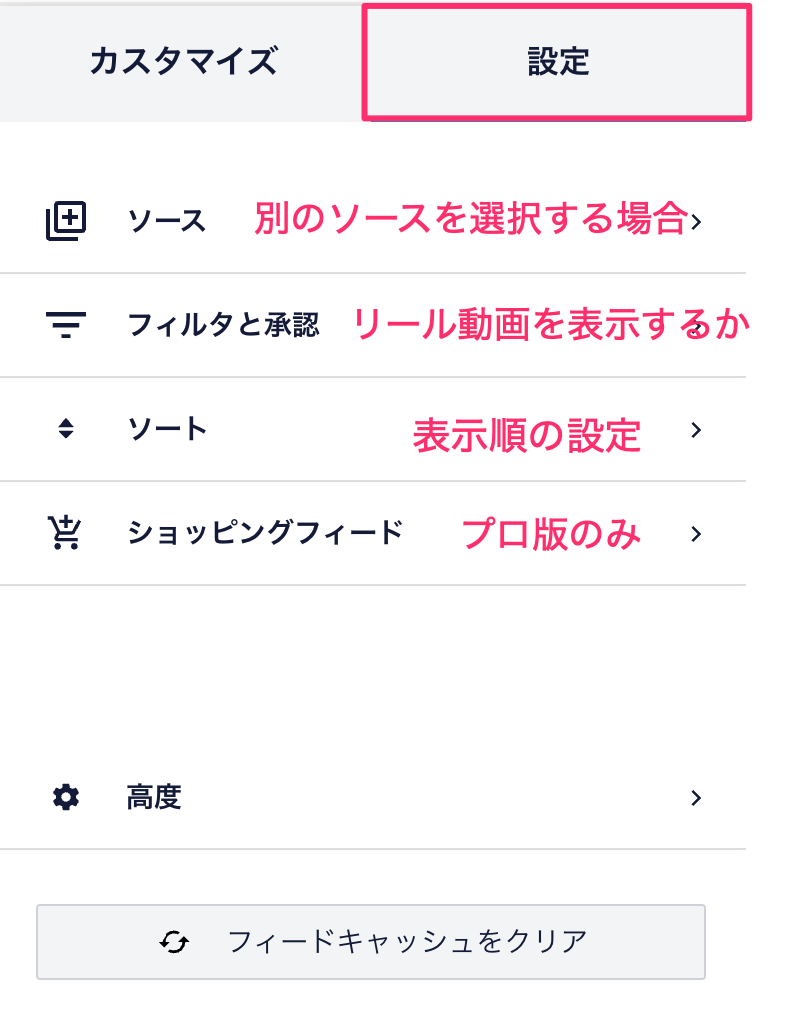
カスタマイズ画面に移動しますので、「フィードレイアウト」を選択して、投稿表示数や1列当たりの表示数を設定します。終わったら、最後に「保存」ボタンをクリックしてください。

カラースキーム(背景色などの設定)、ヘッダー(ヘッダーに表示するアイコンやプロフィールの設定)、フォローボタンのカスタマイズなどをお好みで行ってください。


後から設定変更を行う場合:
「Instagramフィード」→「すべてのフィード」から該当するフィードの「鉛筆アイコン」をクリックすると編集できます。

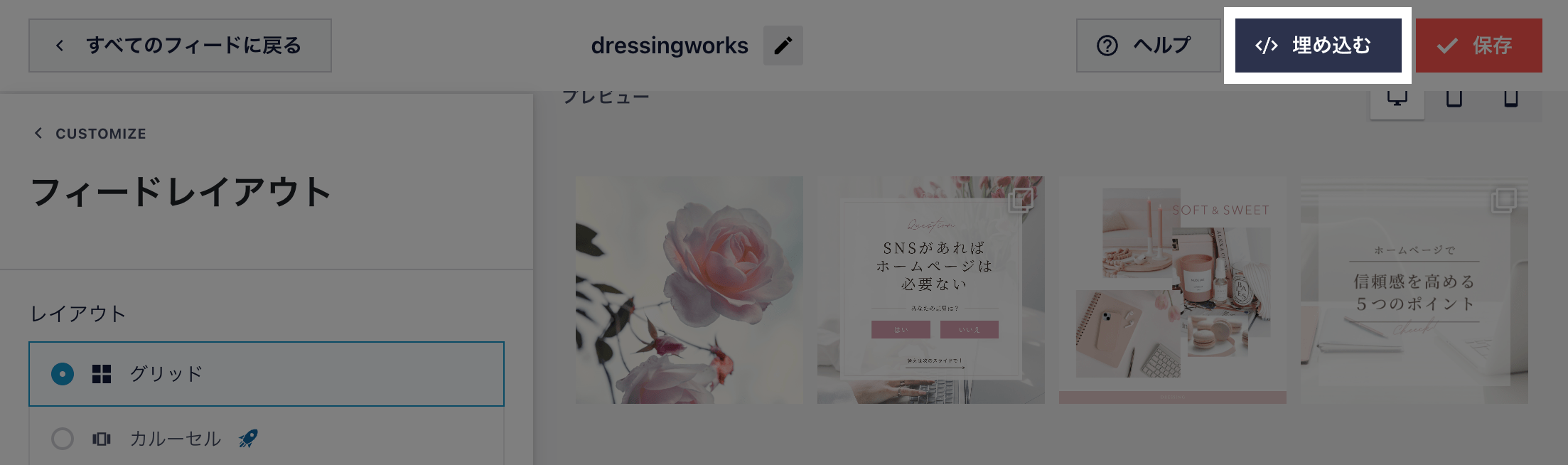
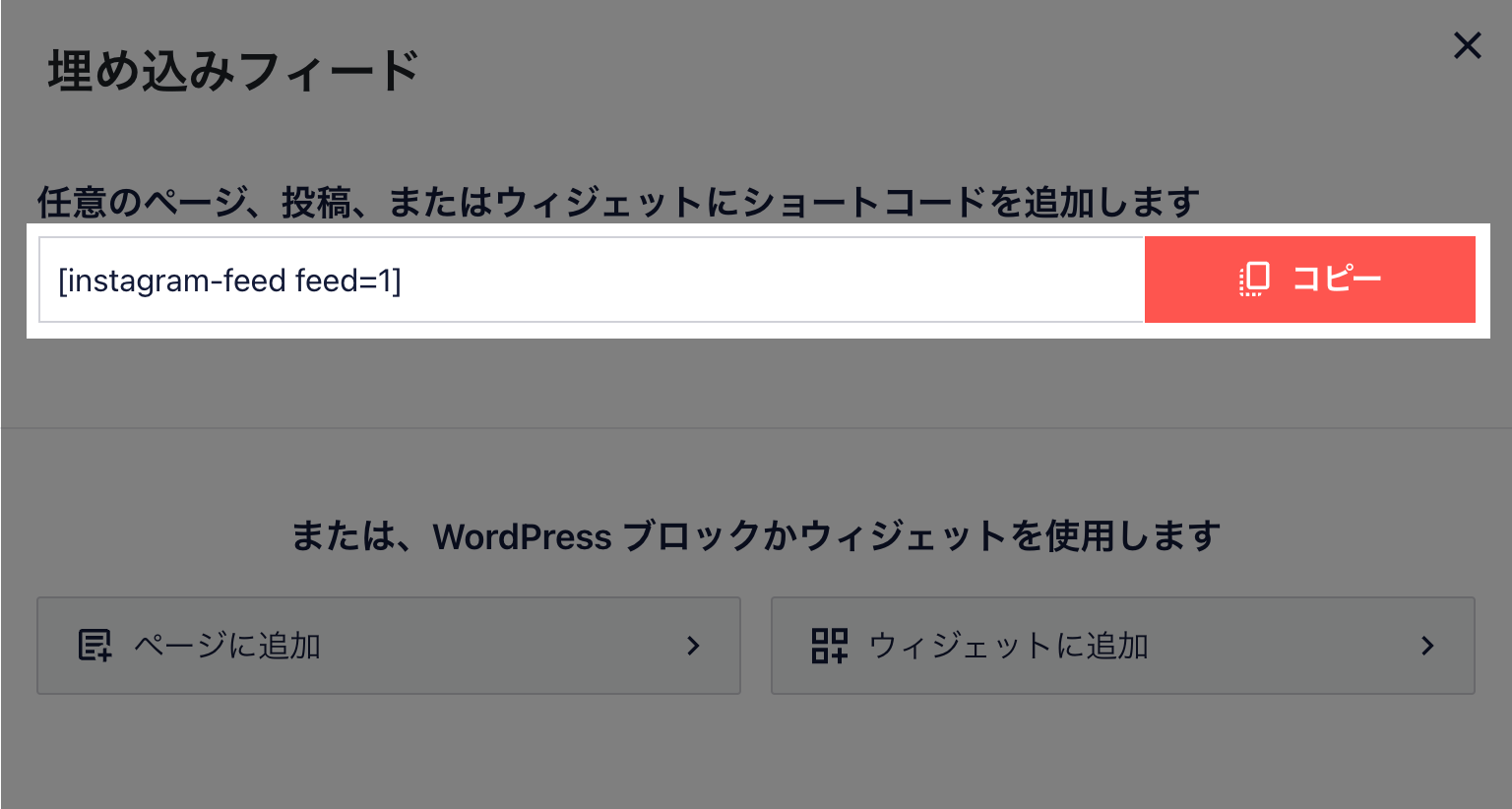
画面右上の「埋め込む」ボタンをクリックして「コピー」をクリックします。

↓

または、「Instagramフィード」→「すべてのフィード」から該当するフィードの「コピーアイコン」をクリックするとコピーできます。

WordPressでインスタ投稿を埋め込むページの編集画面を開きます。
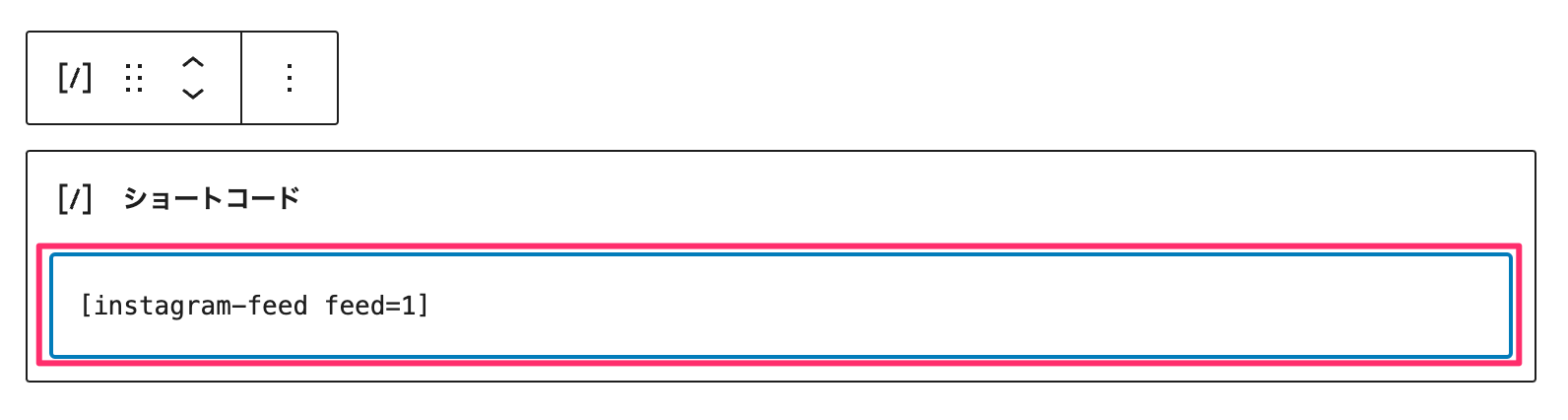
インスタフィードを埋め込む位置で、先ほどコピーしたショートコードを貼り付けます。(貼り付けると自動的にショートコードのブロックに変換されます)

ページにインスタのフィードが表示されました。

サイドバーにインスタフィードを埋め込む方法
サイドバーにインスタフィードを埋め込む場合は、次の手順で行います。
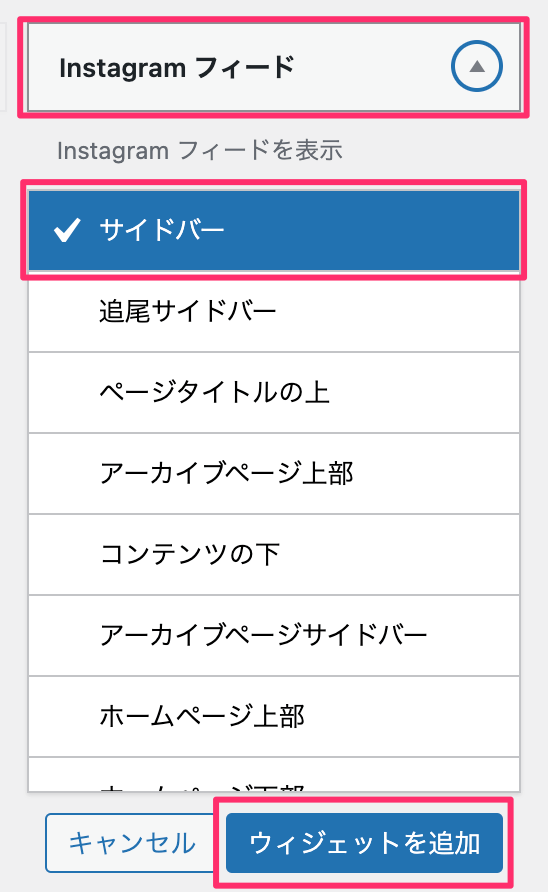
ダッシュボードから「外観」→「ウィジェット」に移動して、利用できるウィジェットの中から「Instagramフィード」を開きます。
「サイドバー」を選択して「ウィジェットを追加」をクリックします。

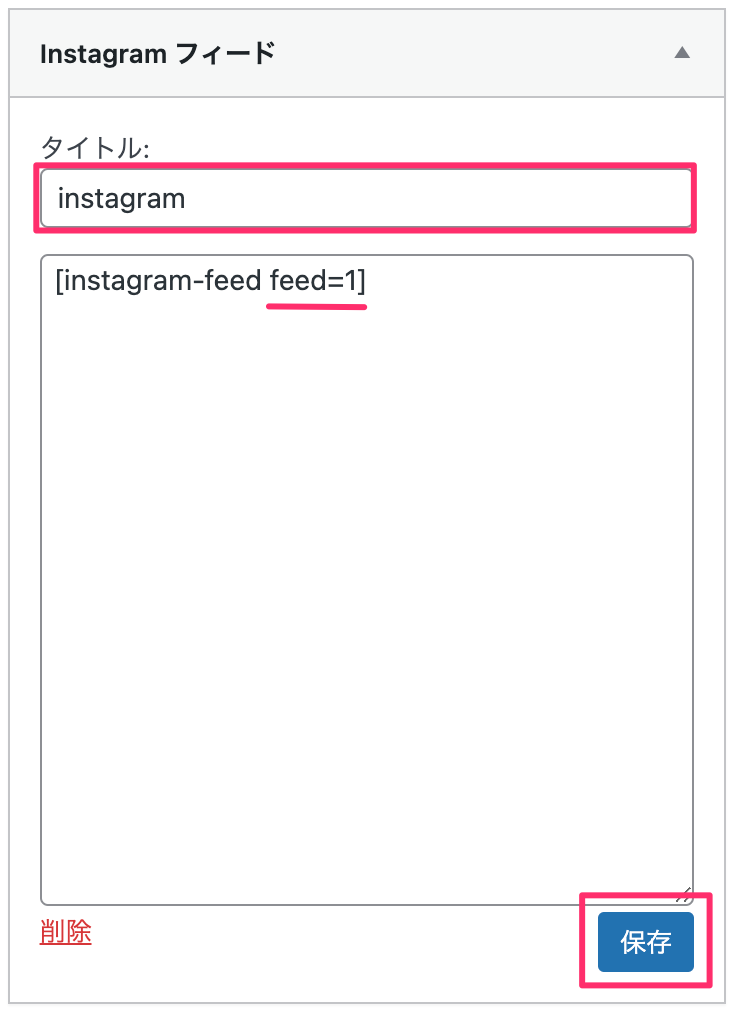
任意のタイトルを入力して、埋め込み用のショートコードを貼り付け、最後に「保存」します。

インスタ埋め込み時の注意点

インスタグラムの埋め込みは便利ですが、いくつか注意点があります。
1.著作権への配慮
まず、埋め込む投稿の著作権には十分配慮しましょう。
他のユーザーや企業などの投稿を埋め込む場合は、必ず許可を取りましょう。また、写っている人物の肖像権にも配慮が必要です。
2.ページの表示速度
インスタグラムの投稿を埋め込みすぎると、ホームページの表示速度が遅くなってしまうことがあります。
こんな工夫をしてみましょう。
- 1ページに埋め込む投稿は3件くらいまでに
- トップページや、見せたいページを選んで埋め込む
- 古い埋め込み投稿は時々見直してみる
次のステップ:インスタ投稿をもっと活かそう

ホームページへの埋め込みだけでなく、インスタの投稿からホームページへの誘導も工夫してみましょう。
「どこで買えるの?」
「このお店どこ?」
というフォロワーからの質問に応えるため、最近では投稿ごとにリンクをまとめられるLinkhereなどのツールを活用している方も増えています。
このように、ホームページとインスタグラム、それぞれの良いところを組み合わせることで、より魅力的な情報発信になりますよ。
まとめ

インスタグラムの投稿とフィードをホームページに埋め込む方法を解説しました。
無料で簡単に埋め込みができますので、ぜひこの記事を参考に、あなたのホームページにもインスタグラムの投稿やフィードを埋め込んでみてくださいね。