
Googleアドセンスの審査に合格しました!
次は何をすればいいですか?
ブログ初心者の皆さん、おめでとうございます!
アドセンス審査の合格は、ブログでアフィリエイト収益を得るための大きな一歩です。
アドセンスには、自動広告と手動広告の2種類があります。
- 自動広告:Googleが自動的にサイト内の適切な場所に広告を表示
- 手動広告:広告の表示位置を手動で個別に設定
自動広告は設置が簡単で便利ですが、予期せぬ場所に広告が表示されたり、広告の数を制御できないといったデメリットもあります。
一方、手動広告は少し手間がかかりますが、広告の表示位置や数を細かくコントロールできるのが大きな利点です。
そのため、当サイトでは、手動広告の設定を推奨しています。手動広告を使うことで、記事の読みやすさを維持しつつ、効果的に収益化を図ることができます。
今回は、アドセンス審査合格後に行うべき設定と、ブログへの手動広告の設置方法を詳しく解説します。
さらに、人気テーマ「Cocoon」と「JIN」での具体的な設定方法もお伝えしますので、ぜひ参考にしてください。
アドセンス合格後に行う設定
審査用に設置したコードの削除
アドセンスに合格したら、審査用にブログに埋め込んだAdSenseコードを削除します。
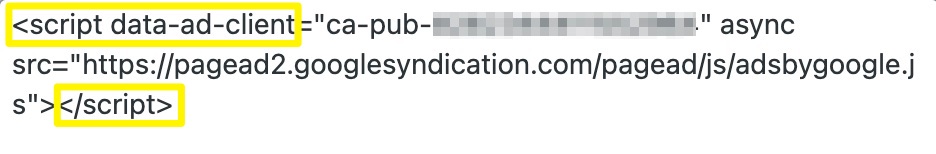
AdSenseコードは下記のようなコードで、<script data-ad-client〜 から </script> までが該当します。

「審査用のAdSenseコードって何?」
という方は、こちらの記事で説明していますので参考にしてください。
審査用のコードが残っていると意図しない位置に広告が表示されることがありますので、審査用のコードは必ず削除してください。
審査用コードを削除する方法
無料テーマ「Cocoon」での削除方法
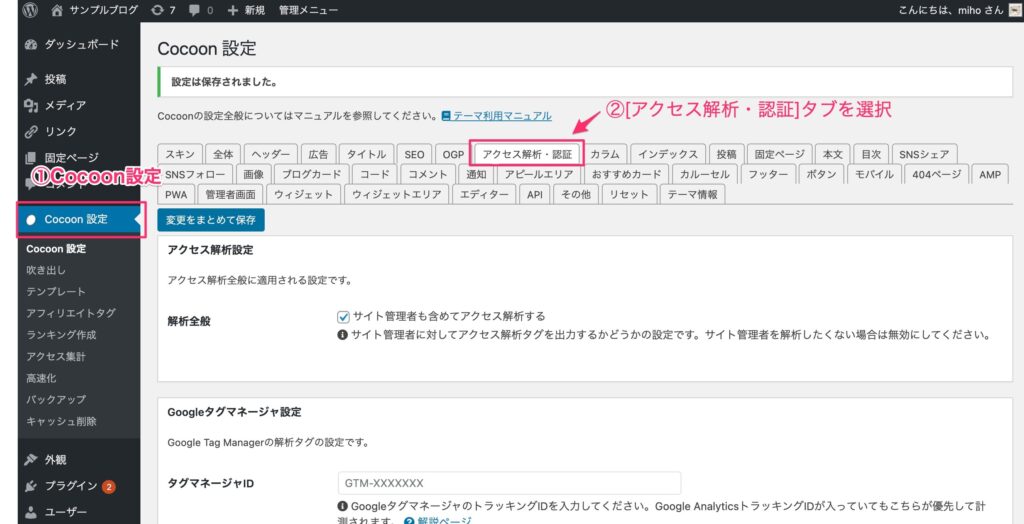
①WordPressの管理画面からCocoon設定に進み、[アクセス解析・認証]タブを選択します。

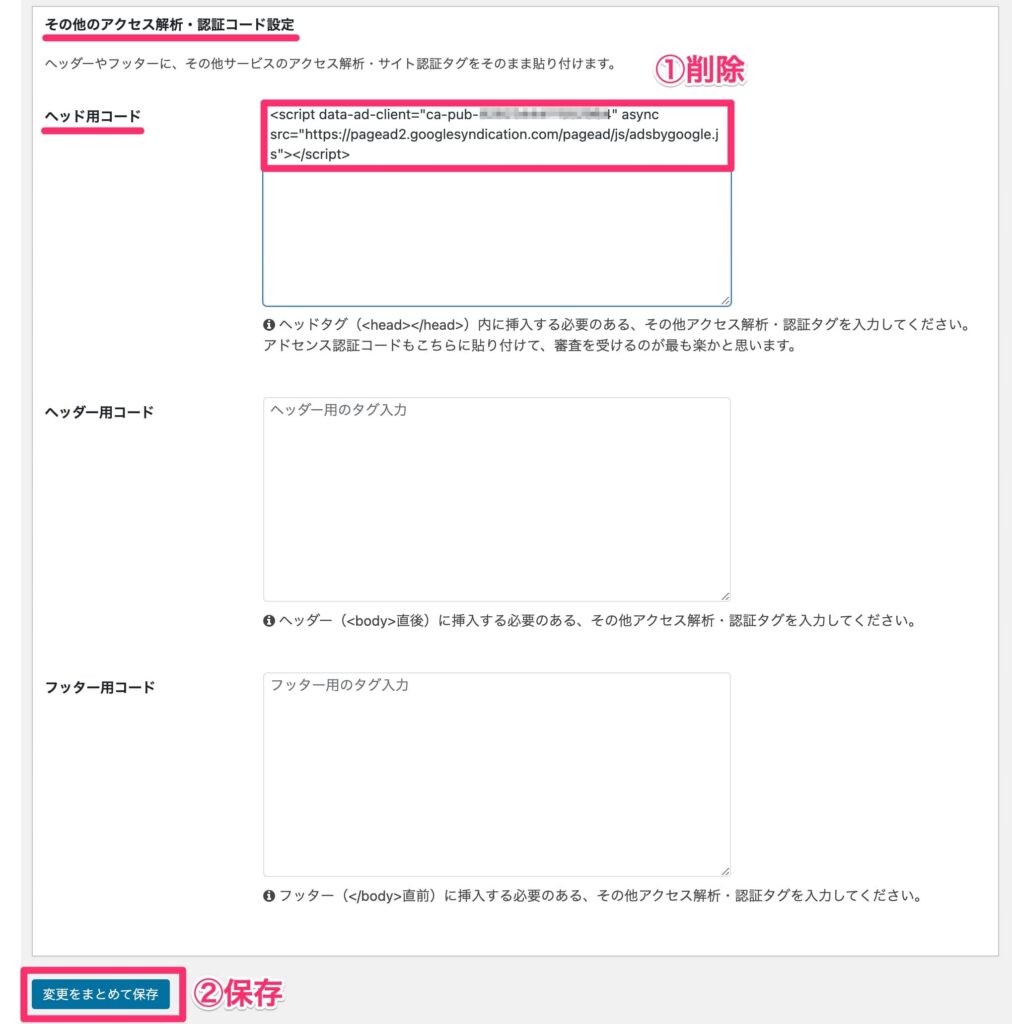
②その他のアクセス解析・認証コード設定にあるヘッド用コードに貼り付けたコードを削除して[変更をまとめて保存]をクリックします。
AdSenseコードを削除する際、同じ枠に貼り付けた「アナリティクスコード」などを一緒に削除しないように注意してください。

有料テーマ「JIN」での削除方法
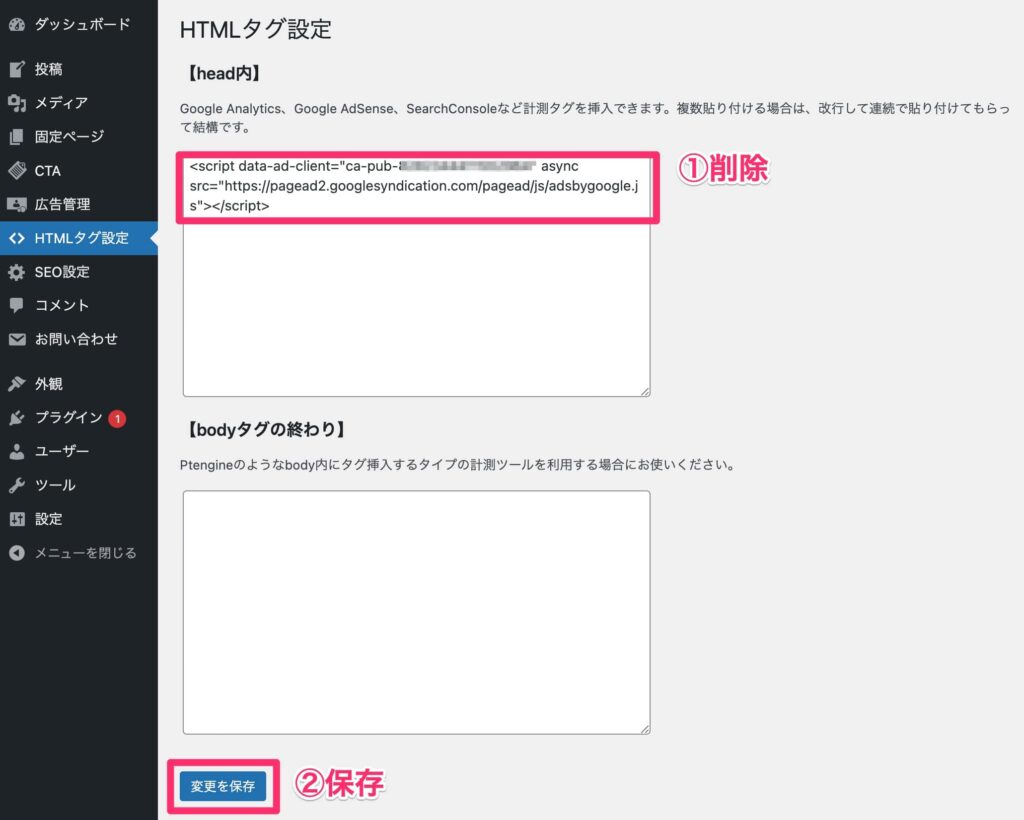
①WordPressの管理画面からHTMLタグ設定に進み、【head内】に貼り付けたAdSenseコードを削除します。
AdSenseコードを削除する際、同じ枠に貼り付けた「アナリティクスコード」などを一緒に削除しないように注意してください。

これで審査用コードの削除は完了です。
続いて、ブログに広告を設置する方法を解説していきます。
手動広告の設定
広告の表示位置によって、以下の2種類から選んで設定していきます。
- ディスプレイ広告:サイトのどの場所にでも表示できる、汎用性の高い広告
- 記事内広告:記事ページに表示される、サイトに合わせてカスタマイズ可能な広告
簡単に覚えておくポイントは、
- 記事内に広告を表示したい場合は記事内広告
- それ以外の場所に表示したい場合はディスプレイ広告
を選ぶことです。
記事内広告は記事の流れに自然と溶け込むように表示されるので、読者に与える影響を最小限に抑えられます。
それぞれの記事の内容に合わせた広告が表示されるため、表示場所ごとに1つずつ設定するのがおすすめです。

複雑な設定をしたくない場合は、全て「ディスプレイ広告」でも大丈夫だよ
ディスプレイ広告の設置方法
1.ディスプレイ広告を選択する
Googleアドセンスにログインして、広告>サマリーに進み、[広告ユニットごと]からディスプレイ広告を選択します。

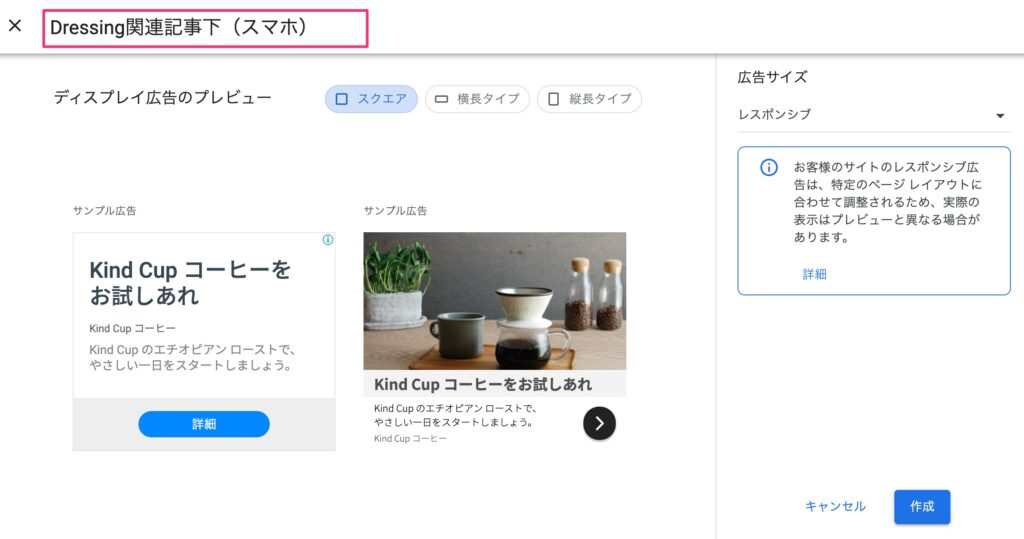
2.広告ユニット名を入力する

左上の広告ユニット名にこの広告の名前を入力します。
名前は何でもいいのですが、後で自分がわかるものが良いと思います。
例えば、表示場所+メディア(PC・スマホ)など。
サイトが複数ある場合はサイト名も入れてください。
※アドセンスレポートでは広告ユニット別にクリック率や収益を確認できるので、後で見てもわかりやすい名前をつけておくと便利です。
当サイト「Dressing」を例にすると、下記のようになります。
広告ユニット名の例
- Dressing関連記事下(PC)
- Dressing記事タイトル下(スマホ)
- Dressing見出し上(PC)
ちなみに、広告ユニットはPC用とスマホ用を別々に作成して設置するのがおすすめです。
後でレポートを見たときにどちらでクリックされたのか分かるので。
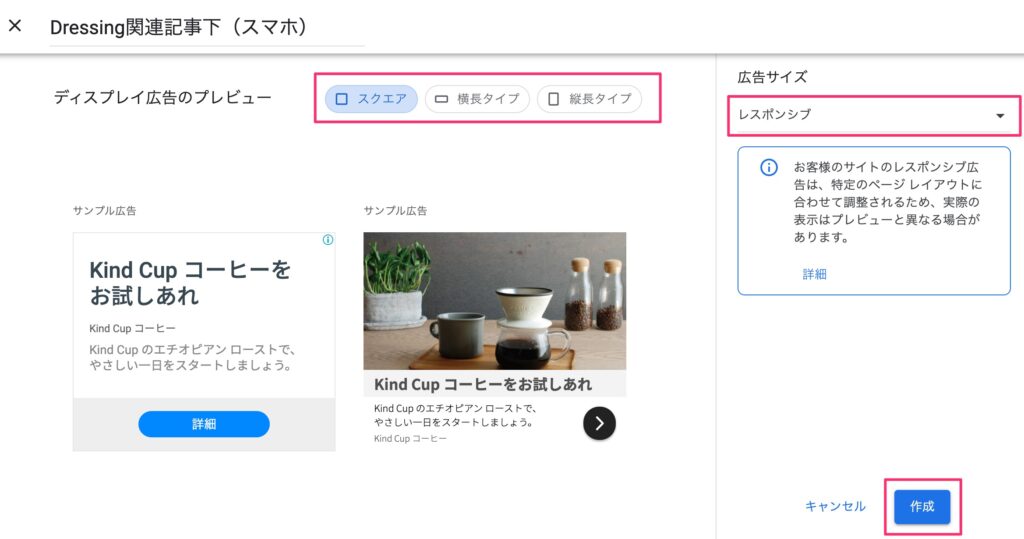
3.表示タイプを選択する
スクエア、横長タイプ、縦長タイプからスタイルを選択します。
基本はスクエアで問題ないと思いますが、横長タイプ、縦長タイプを表示したい場合は選択してください。
広告サイズは「レスポンシブ」のままでOKです。

確認できたら[作成]を押してください。
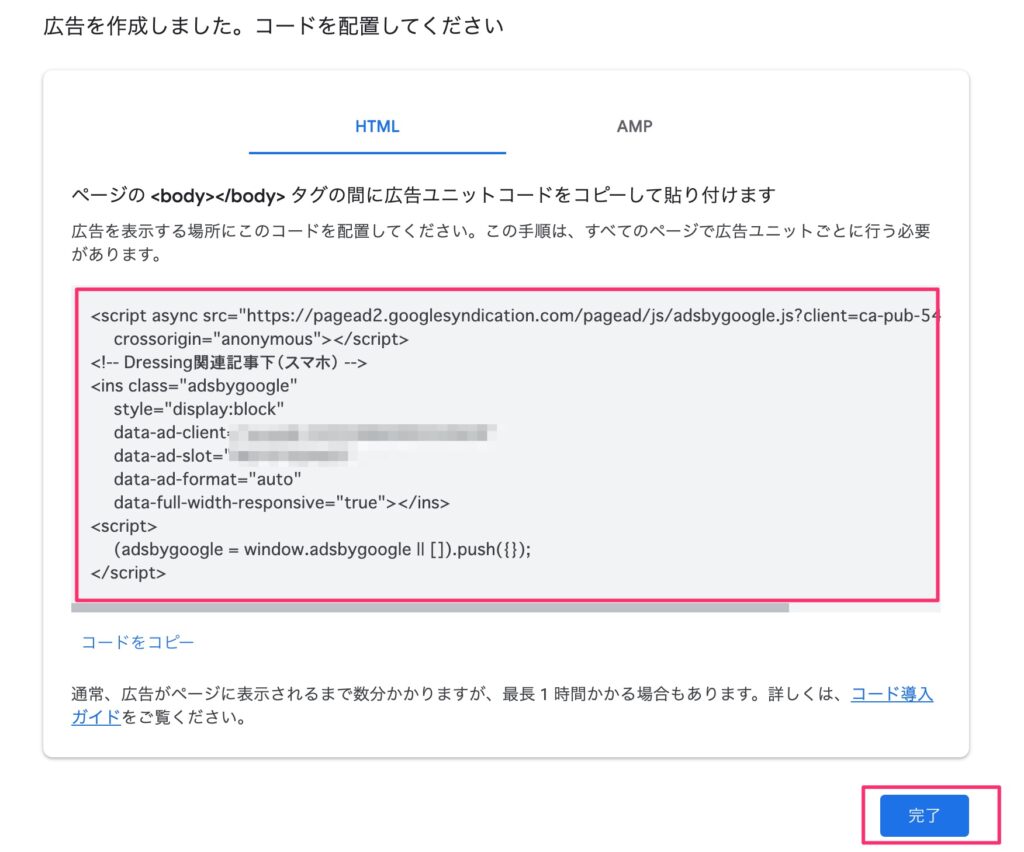
4.コードをコピーする
コードが表示されるのでコピーして[完了]をクリックします。

5.コードを貼り付ける
4.でコピーしたコードをブログに貼り付けます。
「Cocoon」でコードを貼り付ける方法
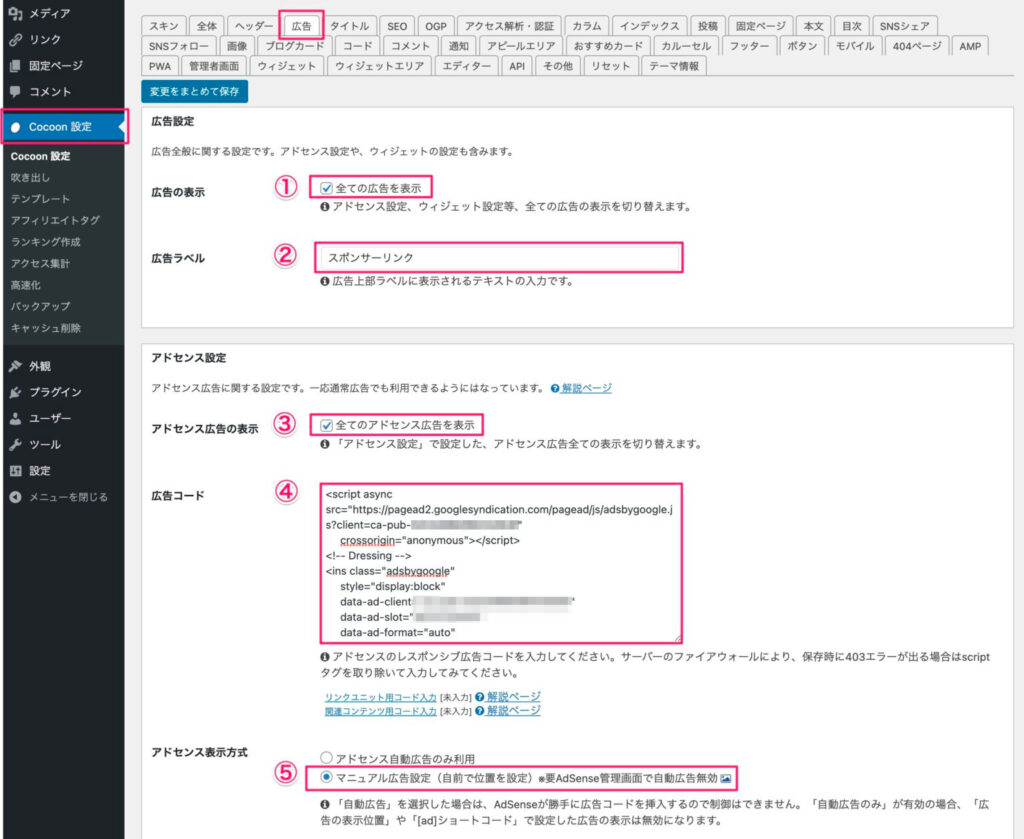
①ダッシュボード>Cocoon設定に進み、[広告]タブを選択します。
画像を参照しながらコードの貼り付け、各種設定を行なってください。

設定1
- 広告の表示:全ての広告を表示にチェック
- 広告ラベル:「スポンサーリンク」「広告」などを入力
- アドセンス広告の表示:全てのアドセンス広告を表示にチェック
- 広告コード:4でコピーしたコードを貼り付け
- アドセンス表示設定:マニュアル広告設定を選択
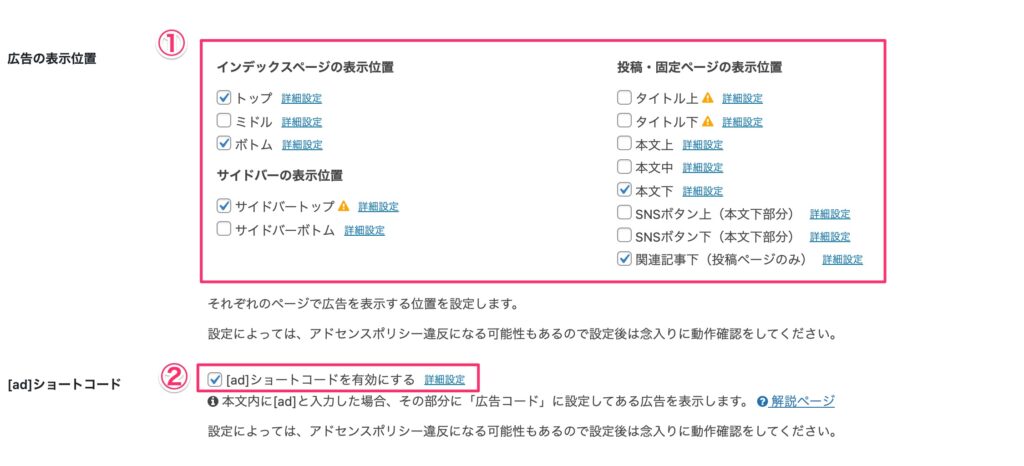
②広告の表示位置を設定する
広告を表示する場所にチェックを入れます。

設定1
- 広告の表示位置:広告を表示したい場所にチェック
- ショートコード:任意の場所に広告を表示できるショートコード[ad]を使用する場合はチェック
これでCocoonの設定は完了です。
「JIN」でコードを貼り付ける方法
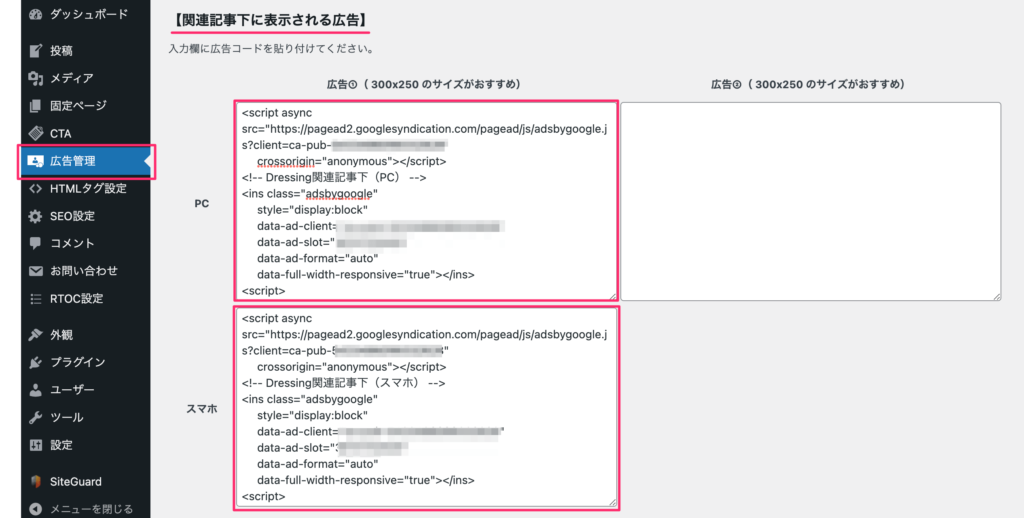
ダッシュボード>広告管理に進み、広告を表示する場所のテキストボックスに先ほどコピーしたコードを貼り付けます。

JINの【関連記事下に表示される広告】のPCは枠が2つありますが、ディスプレイ広告はどちらか1つに貼るようにしてください。
広告が表示されるまで数分〜1時間ほどかかりますので、少し時間を置いてからサイトを確認してみましょう。
続いて、記事内広告の設置方法を解説します。
記事内広告の設置方法
1. 記事内広告を選択する
Googleアドセンスにログインして、広告>サマリーに進み、[広告ユニットごと]から記事内広告を選択します。

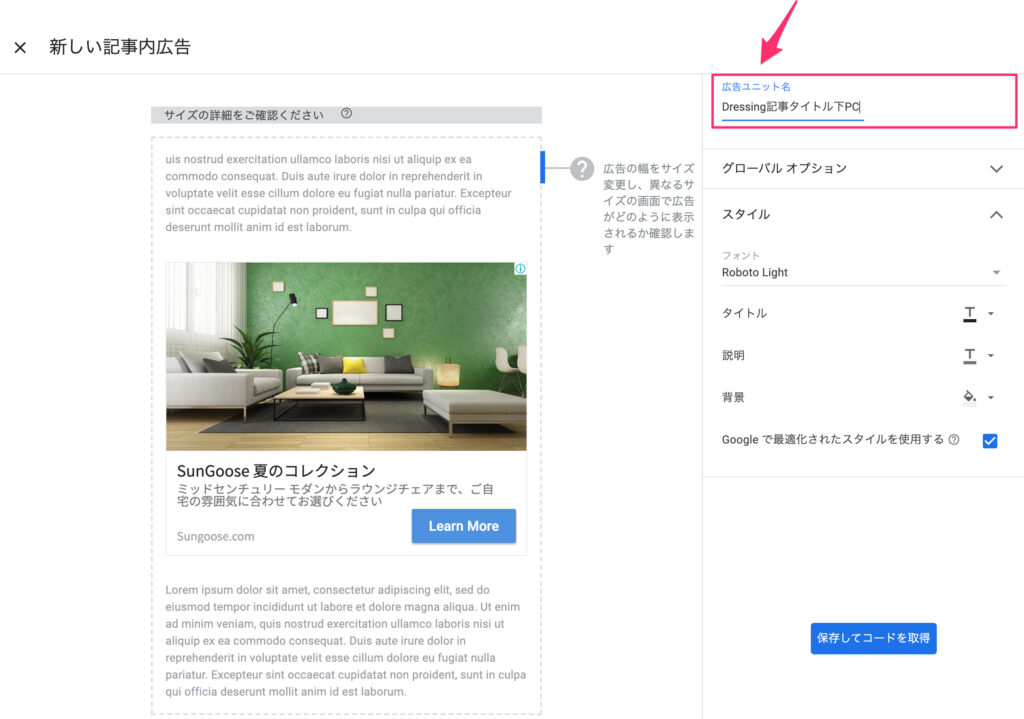
2. 広告ユニット名を入力する

右上の広告ユニット名にこの広告の名前を入力します。
名前は何でもいいのですが、後で自分がわかるものを入力しましょう。
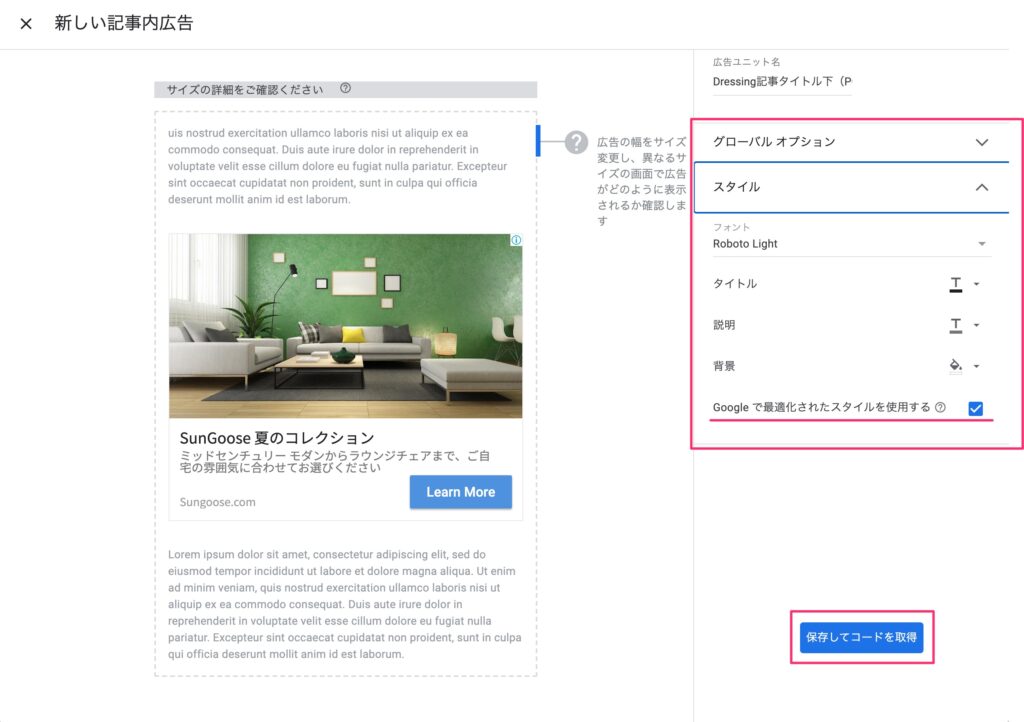
3. 各種設定(オプション)して保存する
フォントや文字色、背景色などを設定できますが、「Googleで最適化されたスタイルを使用する」にチェックを入れてあれば、初期設定のままで問題ないかと思います。
確認できたら[保存してコードを取得]を押してください。

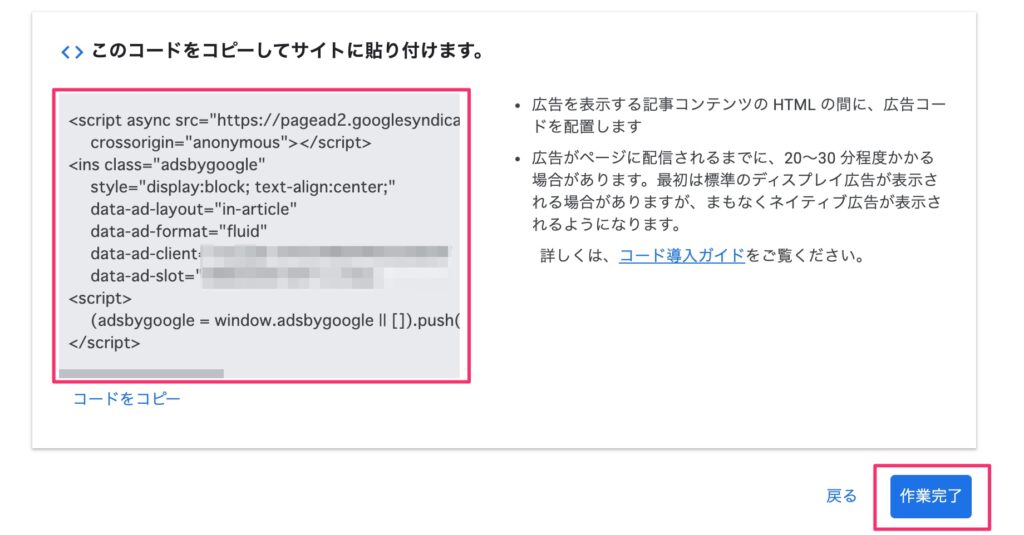
4.コードをコピーする
コードが表示されるのでコピーして[作業完了]をクリックします。

5.コードを貼り付ける
4.でコピーしたコードをブログに貼り付けます。
「JIN」でコードを貼り付ける方法
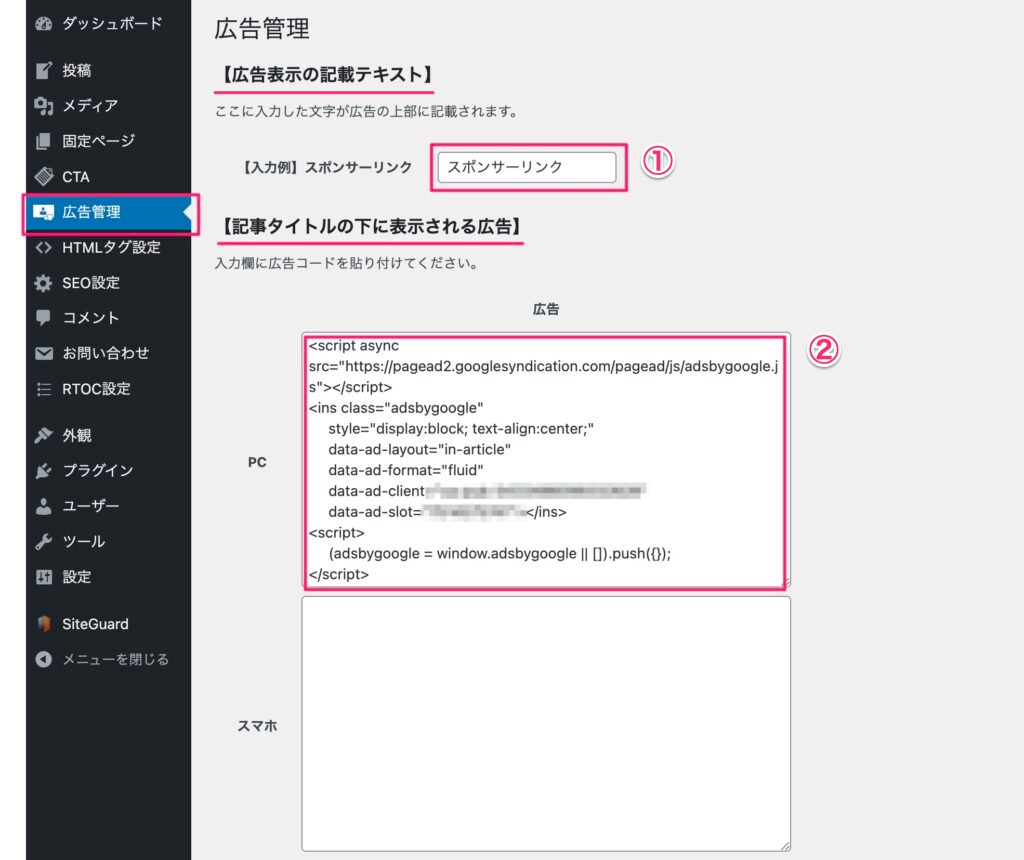
ダッシュボード>広告管理に進みます。
① 広告の上部に「スポンサーリンク」「広告」などを表示する場合は、【広告表示の記載テキスト】のところに入力してください(任意。空欄でも可)
② 広告を表示する場所のテキストボックスに先ほどコピーしたコードを貼り付けます。

JINで記事内に設定できるのは以下の3か所です。
- 記事タイトル下
- 最初の見出し2の上
- 記事下
この例では、「記事タイトル下PC用」の広告ユニットを作成したので、【記事タイトルの下に表示される広告】のPCの枠にコードを貼り付けました。
最後に、ページ最下部にある[変更を保存]で保存したら貼り付けは完了です。
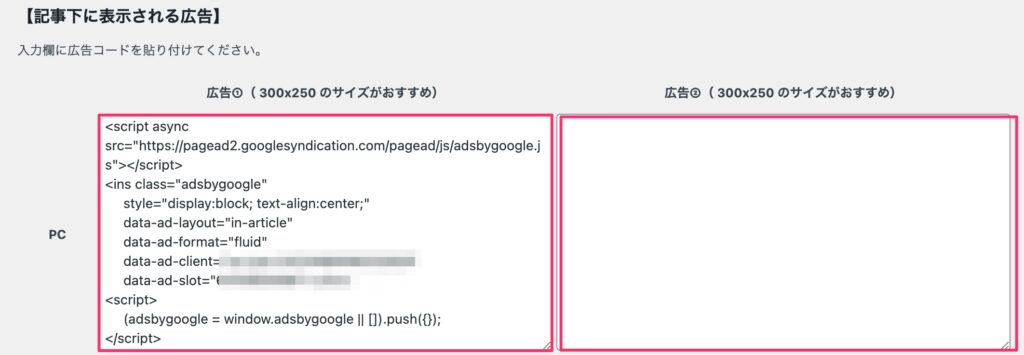
JINの【記事下に表示される広告】のPCは枠が2つあります。
正方形の広告を左右に並べたい場合は記事内広告を両方に貼り付けてください。
どちらか1つに貼り付けた場合は横長の広告が表示されます。
広告を記事に馴染ませたい場合はどちらか1つに、広告を目立たせたい場合は両方にコードを貼り付けると良いでしょう。

上記手順を、記事内に広告を表示する場所の数だけ繰り返し設定を行います。
まとめ
今回は、アドセンス審査合格後の設定とブログに広告を設置する方法をご紹介しました。
どうしても設定方法が分からない、代わりに設定して欲しいという時は、Dressingのウェブサポートをご利用ください。


