WordPressのお問い合わせフォームからのスパムメールに困っていませんか?
お問い合わせフォーム用プラグイン「Contact Form 7」は、スパム対策をしないと、海外から怪しいスパムメールが送られてくるだけでなく、セキュリティ上のリスクも高まってしまいます。
Googleが提供する「reCAPTCHA(リキャプチャ)」を導入することで、こうしたスパムボットからの不正なフォーム送信を効果的に防ぐことができます。
この記事では、Contact Form 7にreCAPTCHAを設定する方法を画像つきで解説します。初心者でも簡単に設定できるので、ぜひ参考にしてください。安心してフォームを運用できるようになります!
1.reCAPTCHA(リキャプチャ)とは?
reCAPTCHAは、Googleが提供する無料のサービスで、ウェブサイトをスパムや悪意のあるボットから守るためのツールです。
特に、フォーム送信やコメント欄など、ユーザーが入力を行う部分がサイト内にある場合は、reCAPTCHAの設置は必須とも言えます。
v2とv3の違い
reCAPTCHAには2つのバージョンがあり、簡単にいうと下記のような違いがあります。
v2:
ユーザーに「私はロボットではありません」というチェックボックスをクリックさせる。
v3:
ユーザーの行動をバックグラウンドで分析し、スコアを生成して人間かボットかを判断する。
reCAPTCHA v2では、下記のような「私はロボットではありません」というチェックボックスをユーザーが選択する必要があります。

今回はユーザー操作が不要で、バックグラウンドで動作する、最新バージョンのreCAPTCHA v3の導入方法についてご説明します。
reCAPTCHA v3は、ユーザーのマウス操作やスクロールなどの行動を分析して、人間かボットかを判断します。この方法により、ユーザー体験を損なうことなく、ウェブサイトのセキュリティを強化することができます。

では、さっそく設定方法を解説していきますね。
2.Contact Form7にreCAPTCHAを設定する方法
設定の前提条件は下記になります。
【前提条件】
- WordPressがインストールされていること
- Contact Form 7プラグインがインストールされ、有効化されていること
- Googleアカウントを持っていること
もし、これらの条件が揃っていない場合は、先に準備をしておくことをおすすめします。WordPressのインストールやContact Form7の導入で不明点があれば、お気軽にWordPress無料相談をご利用くださいね。
条件が整ったら、次のステップに進んでreCAPTCHAの設定を始めましょう。
手順1:Google reCAPTCHAのAPIキーを取得する
① Googleアカウントにログインし、reCAPTCHA管理コンソールにアクセスします。

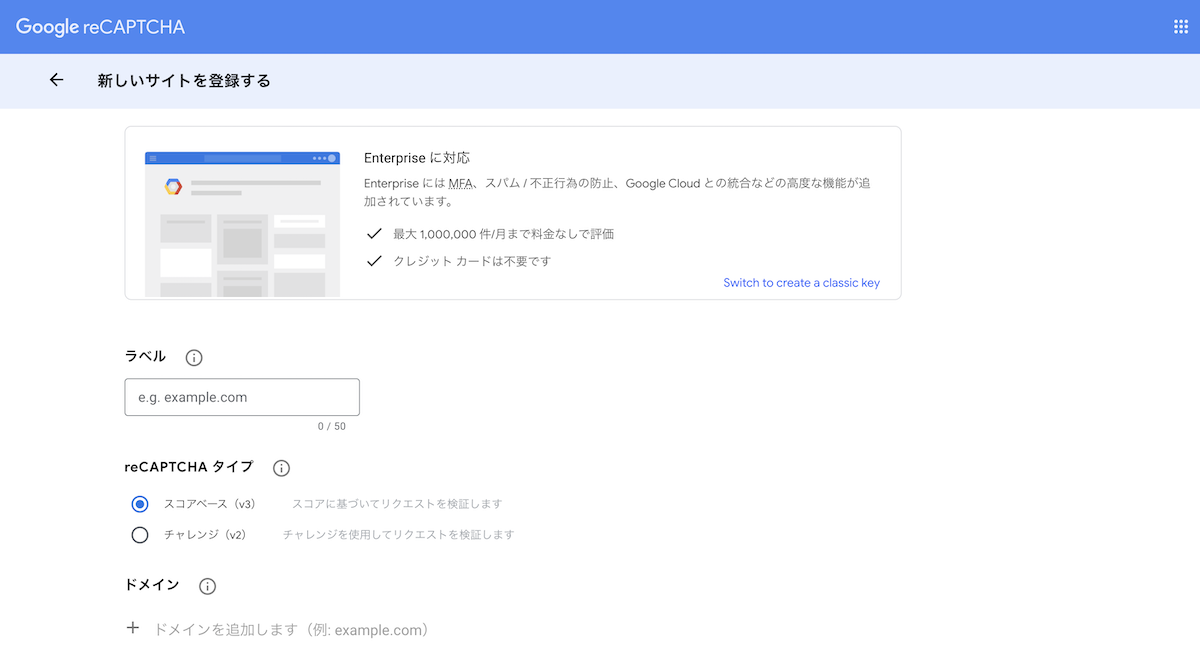
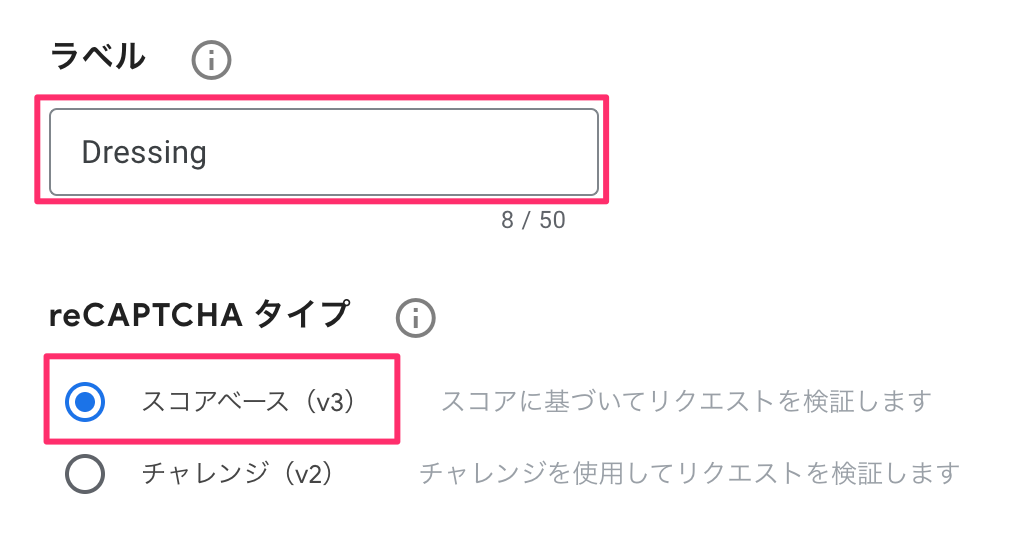
② ラベルに任意の名称(後でサイトを認識できる名称)を入力し、reCAPTCHAタイプとして「スコアベース(v3)」を選択します。

③ ドメインに自分のサイトのドメインを入力し、利用規約に同意して「送信」をクリックします。

ドメインは「https://www」の入力は不要です。
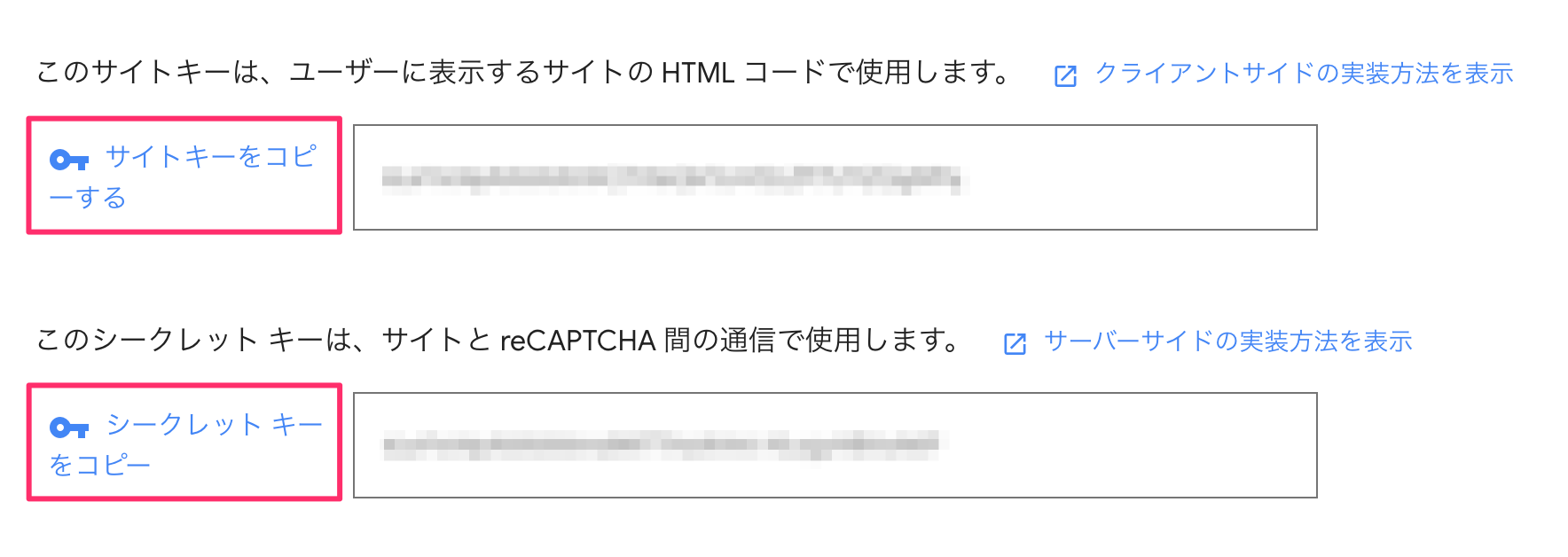
④ 表示された「サイトキー」と「シークレットキー」をコピーしてメモ帳などに保存します。
※下記の赤枠部分をクリックするとコピーできます。

これで、reCAPTCHAのAPIキー取得は完了です。
続いて、Contact Form7側での設定を行なっていきます。
手順2:Contact Form 7にAPIキーを設定する
① WordPressの管理画面にログインし、お問い合わせ>インテグレーションをクリックします。

② 「reCAPTCHA」の項目にある「インテグレーションのセットアップ」をクリックします。

③ 先ほど取得した「サイトキー」と「シークレットキー」を貼り付けて、「変更を保存」をクリックします。

これで、Contact Form7の設定は完了です。
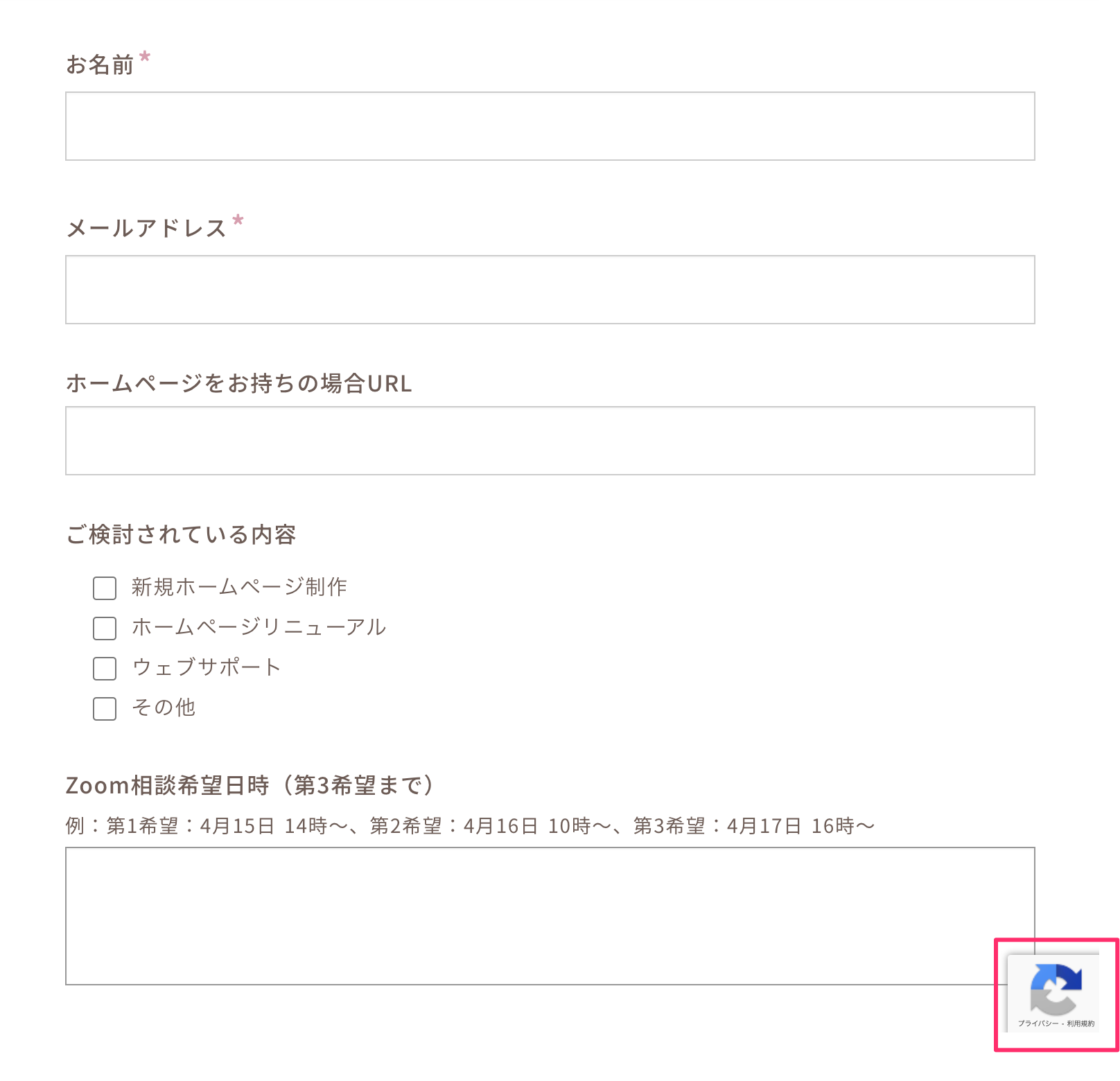
サイトを確認してみてください。
右下にreCAPTCHAのマークが表示されていると思います。

3.reCAPTCHAのマークを非表示にする方法
reCAPTCHAを導入すると、サイトの全ページにreCAPTCHAのマークが表示されてしまいます。デザインの統一感が損なわれて、サイトの見映えにも影響するので、できれば非表示にしたいですよね。
実は、このマークは非表示にすることが可能です。
ただし、マークを非表示にする場合、一つ注意点があります。それは、Googleのプライバシーポリシーと利用規約へのリンクを、ユーザーが確認できる形でサイトに表示しなければならないということです。
でも、ご安心ください。これも簡単に実装することができます。
具体的にマークを非表示にする方法を見ていきましょう。
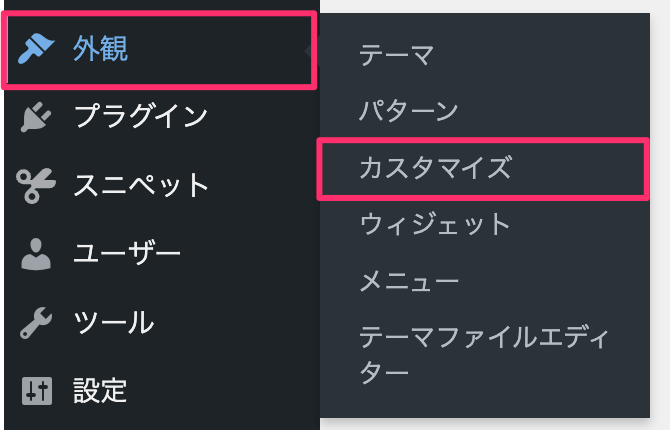
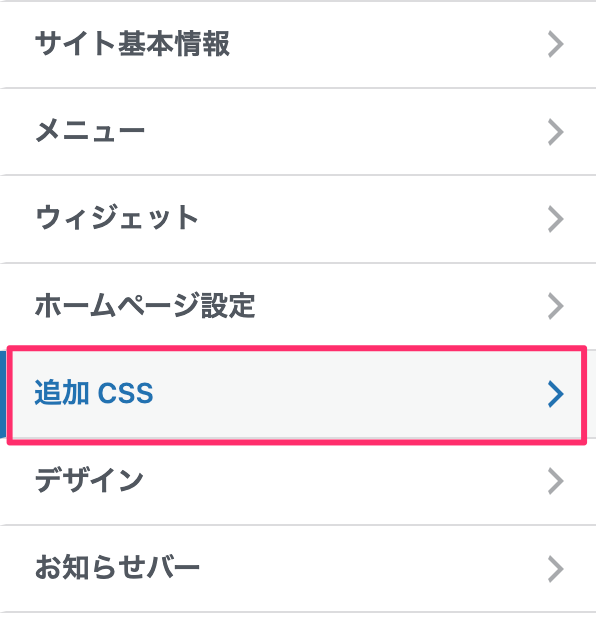
① WordPressの管理画面から外観>カスタマイズ>追加CSSに進みます。


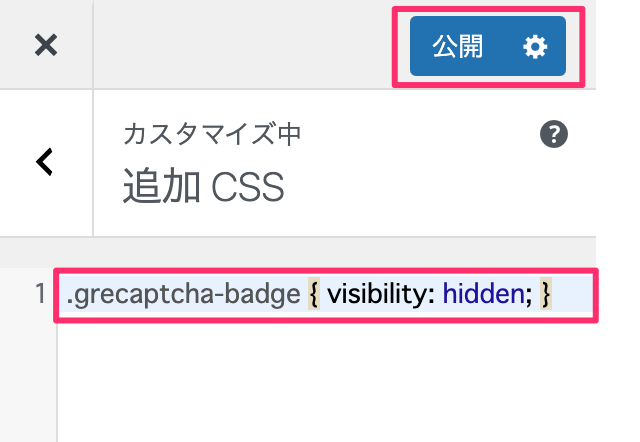
② 以下のCSSコードを追加して、「公開」をクリックします。
▼下記をコピーする
.grecaptcha-badge { visibility: hidden; }
③ reCAPTCHAのマークを非表示にした代わりに、以下の文言をプライバシーポリシーのページに追加します。
このサイトはreCAPTCHAによって保護されており、Googleの[プライバシーポリシー](https://policies.google.com/privacy)と[利用規約](https://policies.google.com/terms)が適用されます。上記のままでも良いのですが、利用規約などをリンクにしたい場合は、下記をコピーしてカスタムHTMLブロックに貼り付けると簡単です。
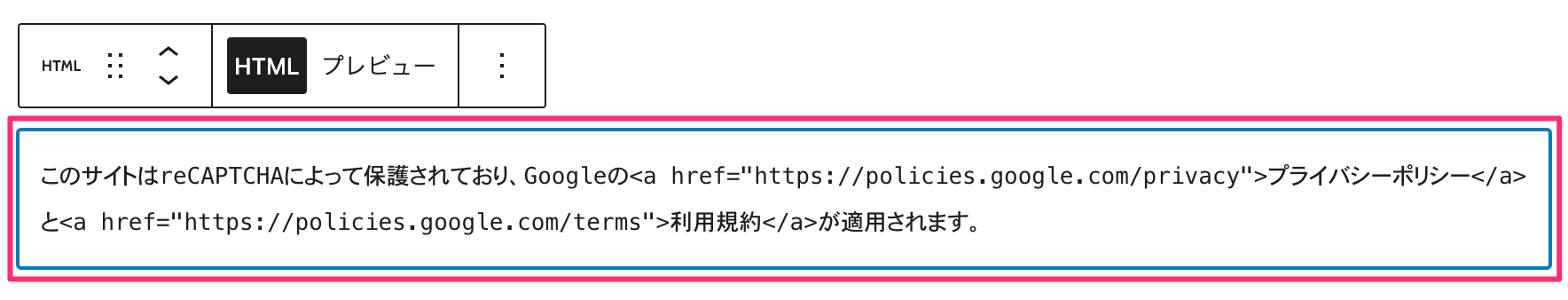
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。▼カスタムHTMLブロック

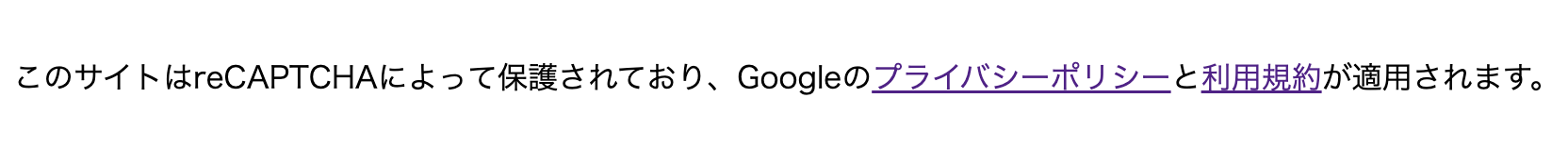
プレビューで確認すると、下記のようなリンク付きの文章になっていると思います。

問題なければプライバシーポリシーのページを「更新」してください。
これで、reCAPTCHA v3の設定は完了です。
お疲れ様でした!これで安心してフォームを運用できます。
プライバシーポリシーのページをまだ作成していない場合は、新しくページを作成しましょう。フォームを設置している時点で、お客様の情報を収集することになるので、プライバシーポリシーは必須です。
この記事で紹介した方法を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。

