「ブログやホームページを作っているけど、色の組み合わせが難しい…」
「センス良く配色したいけど、どうすればいいの?」
そんな悩みをお持ちのあなたへ。
この記事では、ブログやホームページ制作初心者の方でも簡単に使える、無料のおすすめカラーパレットツールと配色本をご紹介します。

今回は、特にセンスに自信がない方や初心者の方向けに、
素敵な配色をすぐに見つけられるものを厳選しました
これらのツールを活用すれば、あなたのデザインもグッと魅力的になるはず!
ぜひ、いろいろ試して、あなただけの素敵な配色を見つけてくださいね。
1. 配色選びに迷ったらコレ!おすすめカラーパレットサイト
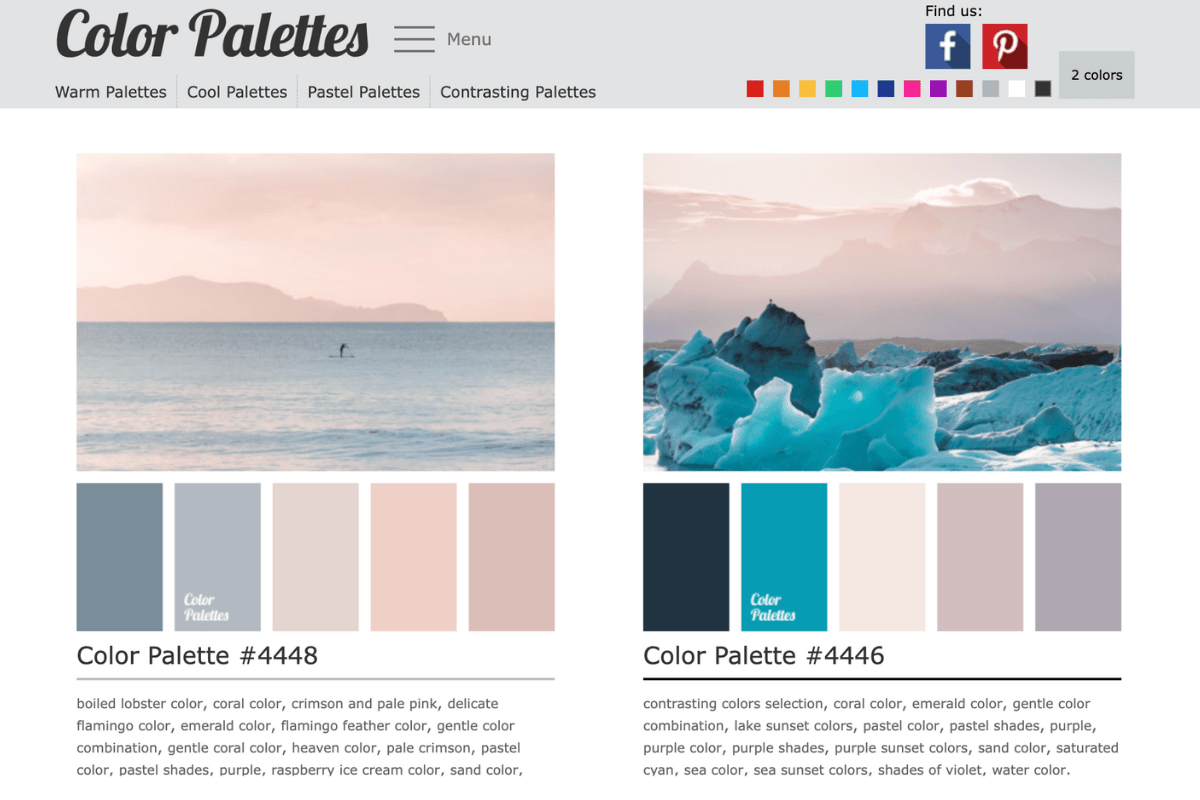
1. Color Palettes:センスの良い配色を一瞬で発見

Color Palettesは、数千種類以上のカラーパレットを無料で利用できるサイトです。
色の系統や雰囲気など、様々な条件で絞り込みができるので、きっとあなたのイメージにぴったりのカラーパレットが見つかるはずです。
あらかじめセンスの良い配色がまとめられているので、ワンクリックで気軽にチェックできます。
自分で色を選ぶのに自信がない方でも安心して利用でき、Webサイトやバナー制作など、いろいろな場面で活用できます。
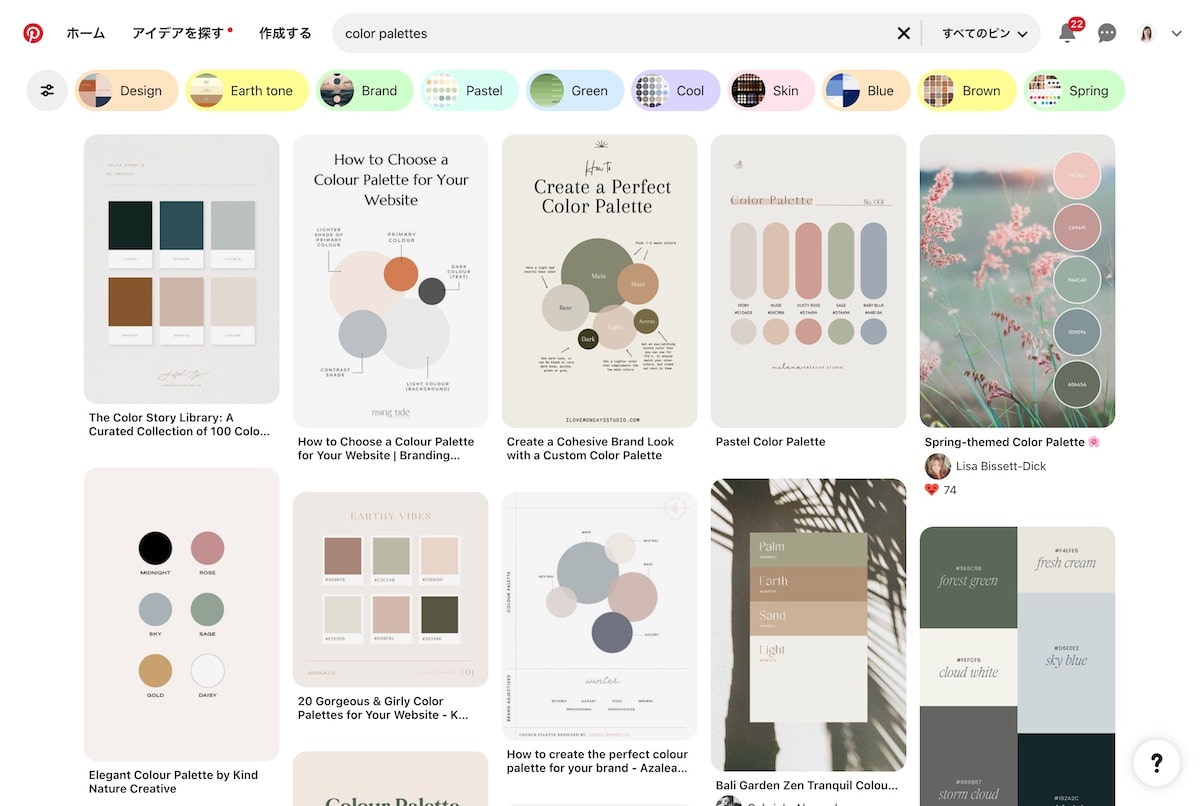
2. Pinterest:おしゃれな画像から配色アイデアを収集

Pinterestは、人気の画像共有SNSです。
多くのユーザーが自分の好みやインスピレーションを集めるために利用しています。
特にビジュアルコンテンツを重視する方々にとって欠かせないプラットフォームです。
「カラーパレット」「Webデザイン」などのキーワードで検索すると、上の画像のように、世界中のデザイナーが作成したおしゃれな画像をたくさん見ることができます。
これらの画像から配色アイデアを得たり、あなたのイメージに合うカラーパレットをを探すこともできます。
最新のデザイントレンドをキャッチアップするのにもおすすめです。
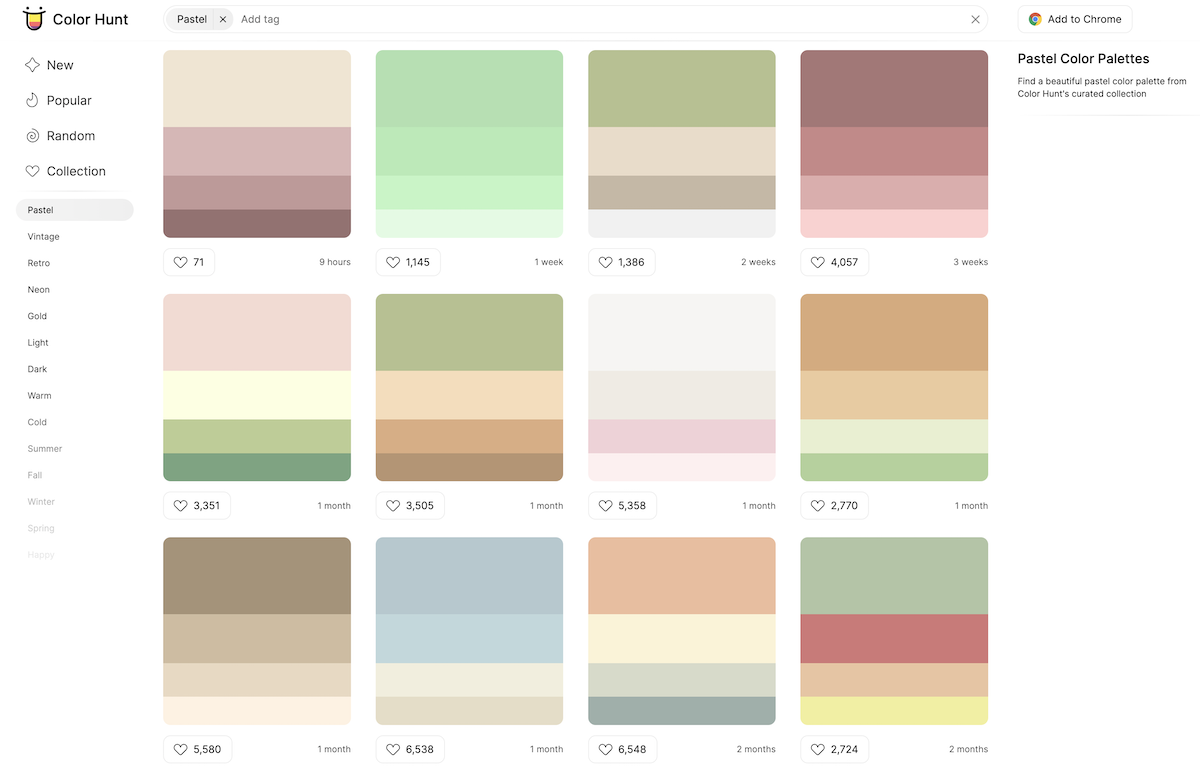
3.Color Hunt:トレンドを押さえた配色を気軽に探せる

Color Huntは、Webデザインに使える、トレンドを押さえたカラーパレットを多数掲載しているサイトです。
洗練された配色や、可愛らしいパステルカラー、クールなモノトーンなど、様々なテーマのカラーパレットが揃っています。
「New」や「Popular」などのタブでソートできるので、最新のトレンドや人気の配色を簡単にチェックできます。
また、気に入ったパレットを「♡」でお気に入りに登録したり、カラーコードをワンクリックでコピーできるのも便利。
シンプルで使いやすいインターフェースなので、初心者の方でも気軽に利用できます。
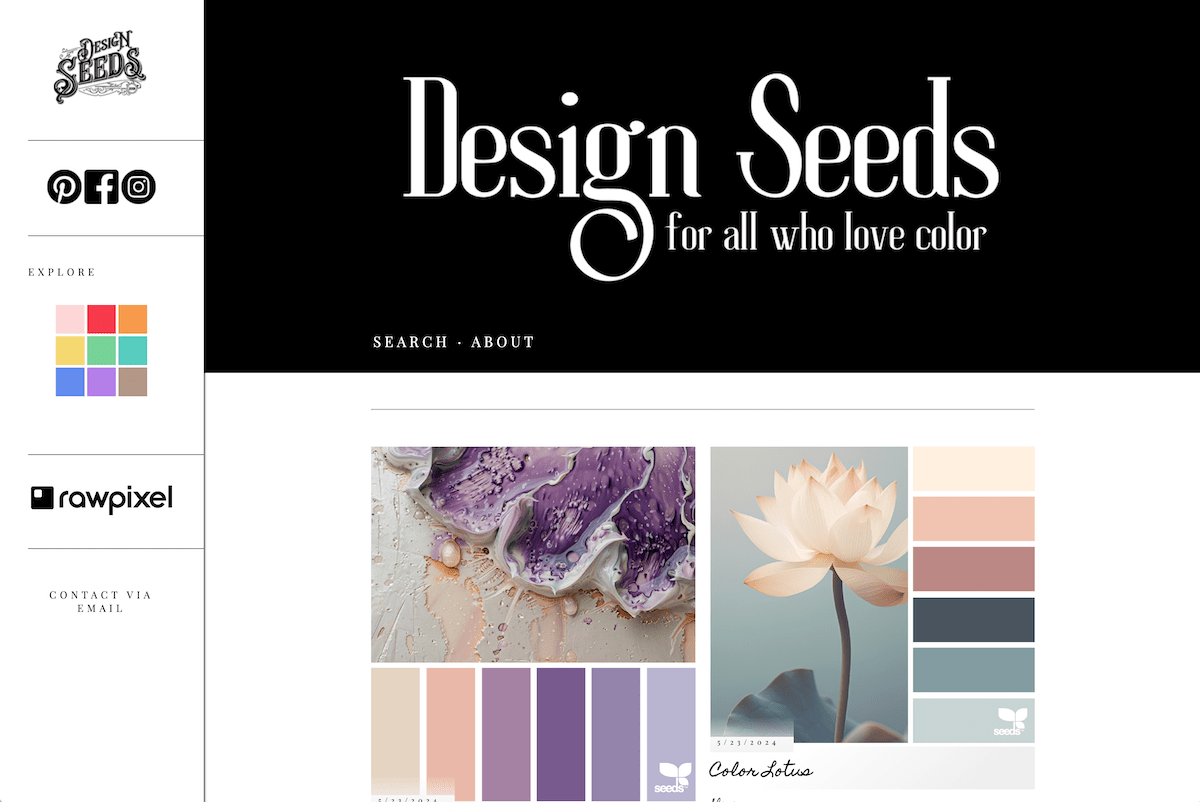
4.Design Seeds:自然からインスピレーションを受けた美しい配色

Design Seedsは、自然や風景、日常のアイテムなどからインスピレーションを得た、美しいカラーパレットを多数掲載しているサイトです。
まるで写真集を眺めるように、テーマ別に整理されたカラーパレットを閲覧できます。
カラーや季節などの「自然」から配色を見つけられるのが特徴です。
Webデザインだけでなく、イラストや写真など、クリエイティブな活動のインスピレーション源としても活用できそうです。
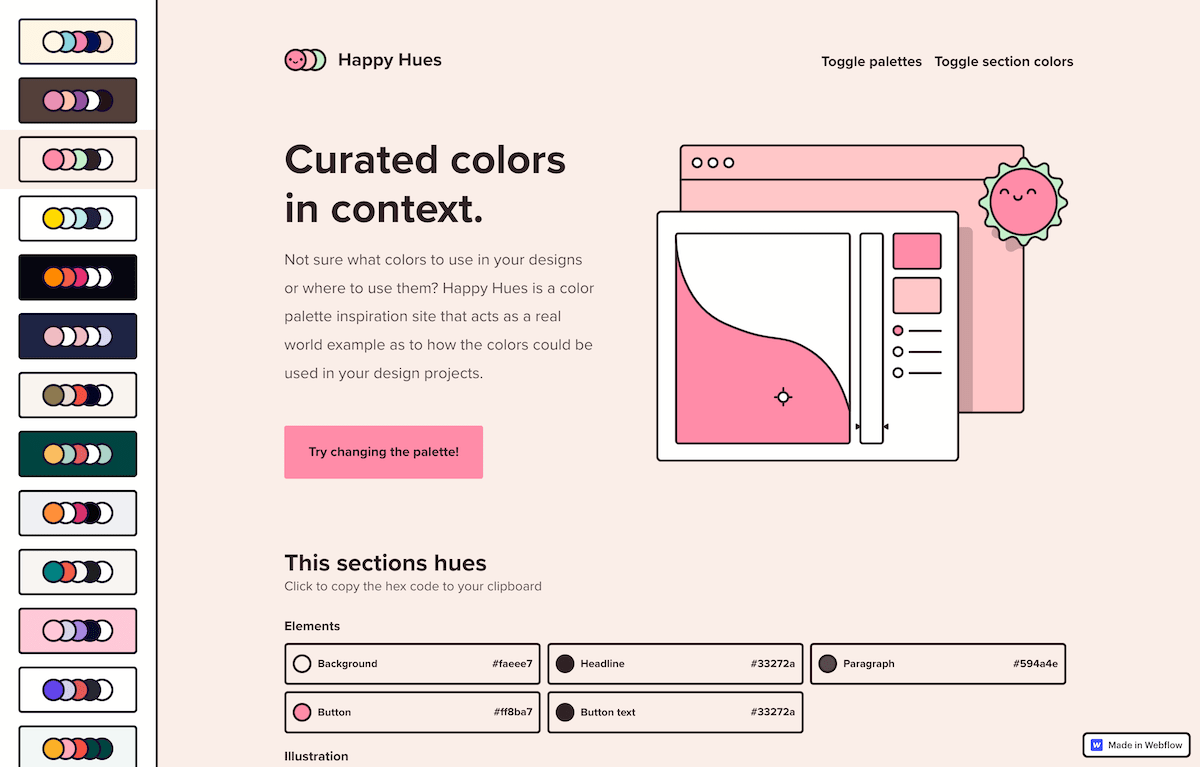
5. Happy Hues:リアルなWebサイトデザインで配色をイメージ

Happy Huesは、Webサイトのデザインに特化したカラーパレットを紹介しているサイトです。
面白いのが、サイト全体が一つのWebサイトのようなデザインになっているところ。
スクロールすると、さまざまな配色パターンが実際のWebデザインとして表示されるので、色の組み合わせやフォント、レイアウトとのバランスを直感的にチェックできます。
Webデザインのインスピレーションを得るのに最適ですね。
2. 画像から配色を抽出できる!便利なカラーパレットツール
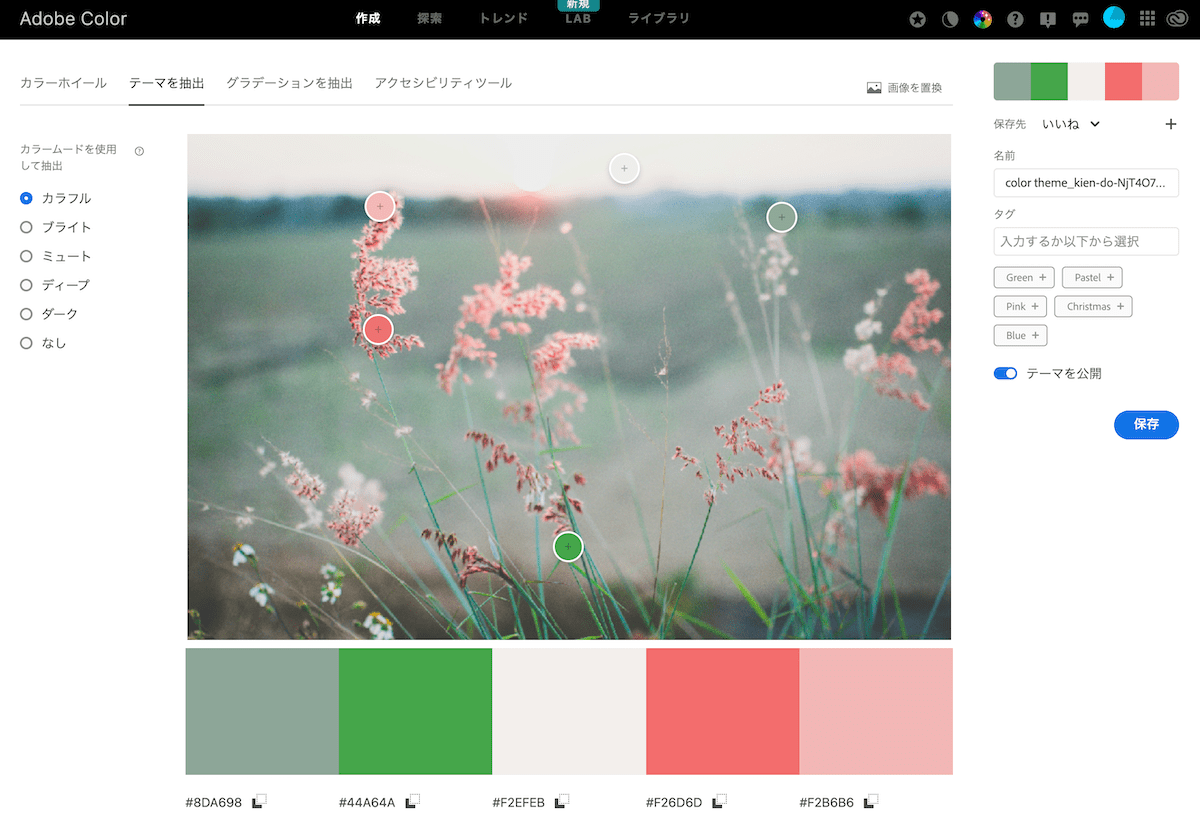
1. Adobe Color:5つのムードから配色を提案

Adobe Colorは、Adobeが提供するカラーツールです。
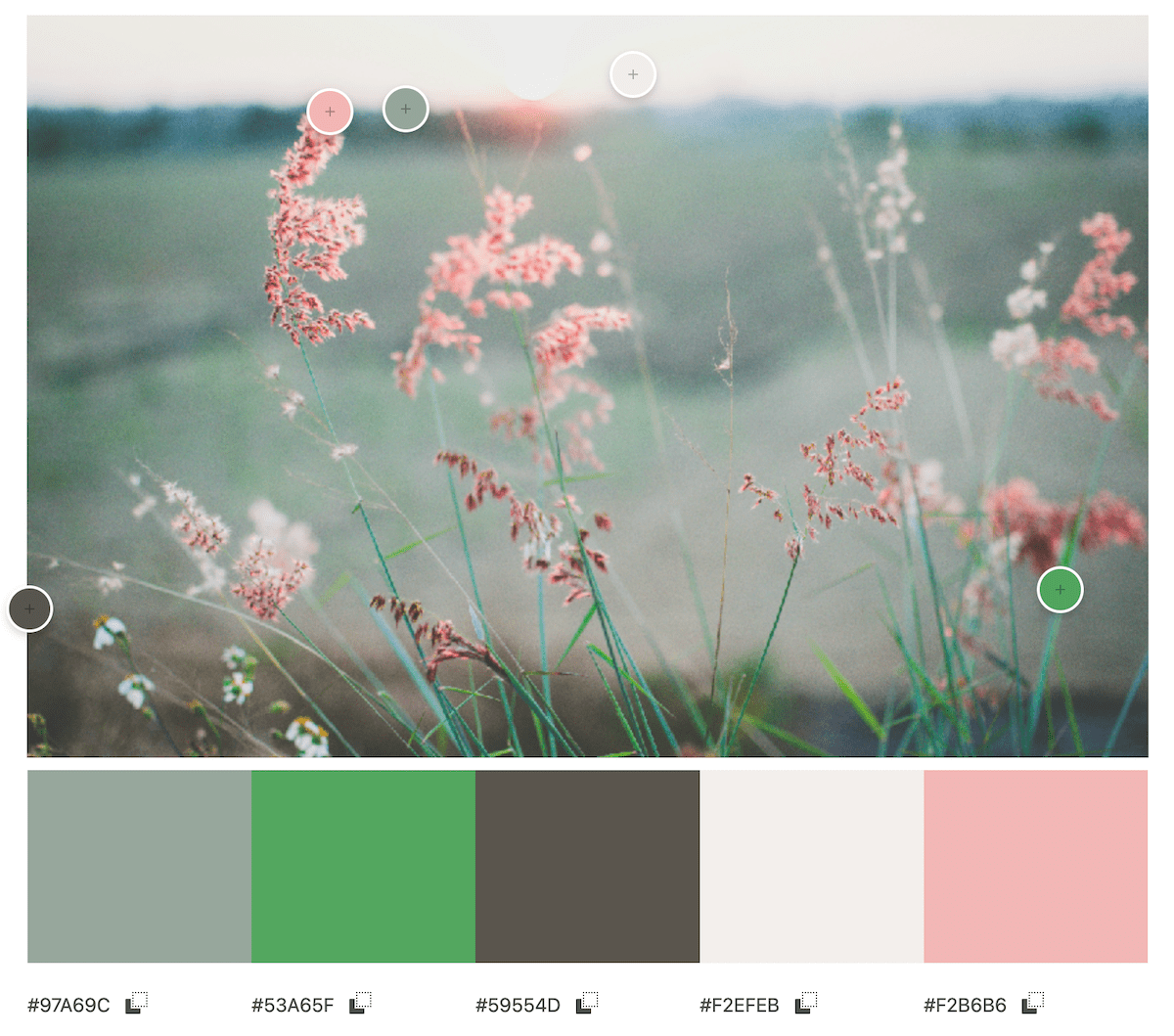
画像からテーマ色を抽出する機能が特徴で、お気に入りの写真やイラストから配色を作成できます。
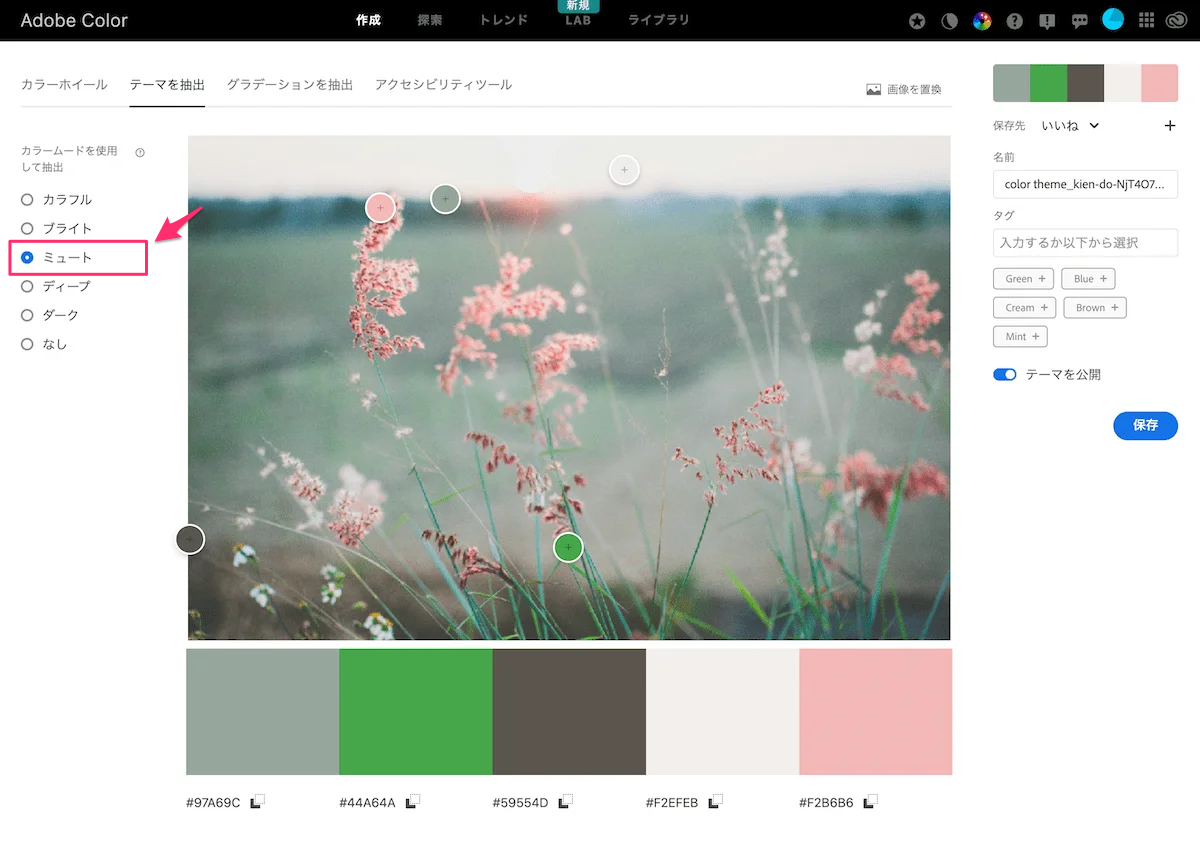
「カラフル」「ブライト(明るい)」「ミュート(くすんだ)」「ディープ(深み)」「ダーク(暗い)」の5つのムードからイメージに合う配色を提案してくれる機能が便利です。
たとえば、先ほどの画像を「カラフル」から「ミュート」に変更すると、以下のようにカラーパレットの雰囲気が変わります。

専門的な知識がなくても、イメージに合う画像を選ぶだけで、素敵な配色が完成しちゃうのが嬉しいですね。
あなただけのオリジナル配色を作って、Webデザインに活かしてみてください。
画像からテーマを抽出するページはこちら
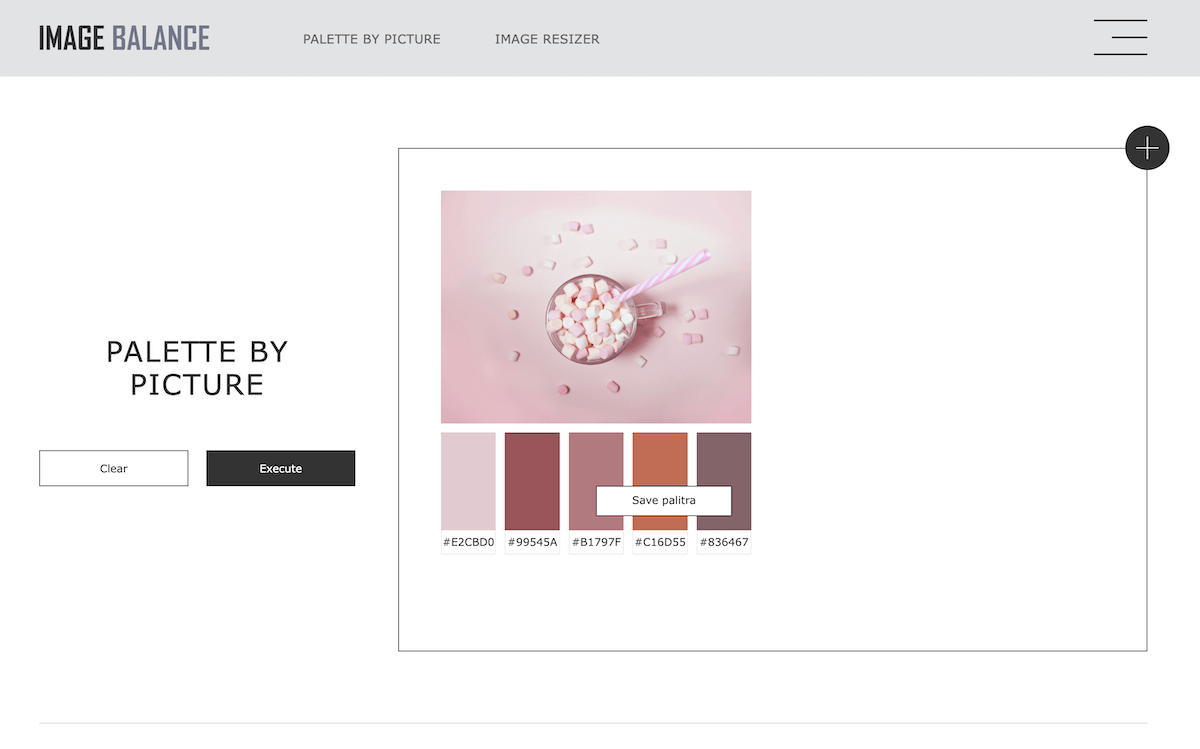
2. IMAGE BALANCE:画像から抽出した色を自動調整

IMAGE BALANCEも、画像からカラーパレットを抽出するツールです。
アップロードした画像から自動で色を抽出して、バランスの取れた配色を提案してくれます。
同じ画像を使っても、先ほどのAdobe Colorとは抽出される色が異なるのが面白いところです。
左がIMAGE BALANCE、右がAdobe Colorです。
IMAGE BALANCE

Adobe Color

同じ画像なのに、かなり雰囲気が違いますよね。
IMAGE BALANCEは、より統一感のある落ち着いた配色を提案する傾向があります。
一方Adobe Colorは、バリエーション豊かな配色を提案してくれます。
Adobe Colorのように複数のムードから選ぶことはできませんが、シンプルで使いやすいツールです。
3. 配色センスを磨きたいならコレ!おすすめ配色本

1. 配色パターンブック:豊富な写真で配色イメージを掴む
人気配色サイトColor Palettesから厳選された1000種類の配色を収録した本です。
美しい写真と色彩の組み合わせは、デザインのインスピレーションを刺激します。
書籍版ならではの、パラパラとめくりながら直感的に配色を探したり、気になったページに付箋を貼ったりできるのも魅力です。
あなたのデザインワークを豊かにする、手元に置いておきたい一冊です。
2. 3色だけでセンスのいい色:ミニマルデザインに最適な配色テクニック
「センスの良い配色って、実はたった3色で叶うんです!」
少ない色数でもおしゃれにキマる配色を知りたいなら、迷わずこの本。
デザイン例と色の比率も載っているので、初心者さんでもプロの配色を簡単に再現できます。
シンプルで洗練されたデザインを目指す方におすすめです。
3.配色デザインインスピレーションブック:デザインのヒントが満載
デザインの現場で使える配色アイデアが満載の一冊。
Webデザイン、グラフィックデザイン、イラストなど、様々なジャンルのデザイン例が掲載されています。
配色だけでなく、レイアウトやフォントの使い方など、デザイン全体の参考になります。
デザインの幅を広げたい方や、新しい配色に挑戦したい方におすすめです。
4. きれいな色の本:色の組み合わせの基礎を学ぶ
「きれいな色を使いたいけど、色の組み合わせ方がわからない…」
そんなあなたにぴったりの、イメージやキーワードで選べる配色カタログ。
豊富な配色サンプルから、あなたのWebサイトに合う「きれい」が見つかります。
Kindle Unlimited会員なら無料で読めるので、手軽に配色センスを磨きたい方におすすめです。

「きれいな色の本」は女性向けの美しいカラーパレットが豊富で、私もサイト制作でたくさん参考にさせてもらいました。
まとめ:カラーパレットを活用して、ホームページをもっと素敵に!

ブログやホームページ制作に役立つ、無料のカラーパレットツールと配色本をご紹介しました。
今回ご紹介したカラーパレットツールや配色本を活用すれば、誰でも簡単に、そして楽しく、センスの良い配色を実現できるはずです。
これらのツールを参考に、あなたのブログやホームページをさらにブラッシュアップしてみてくださいね。
\すぐに使える!女性向けカラーパレットはこちらから/
【自分に似合う色で、ホームページをもっと魅力的に!】
スマホ1つでできるパーソナルカラー診断【顔タイプ・骨格診断】
【配色への苦手意識をなくすなら】
「悩まない」配色の基本 好きな色から考える


