コーチ、コンサルタント、カウンセラーなど、個人でサービスを提供する方から、「予約可能な日時をカレンダーに表示したい」というご要望をよくお聞きします。
これまでは、WordPress のカレンダープラグイン「All-in-One Event Calendar」を使って、カレンダー上に予約可能な日時を表示する方法をご紹介していましたが、
今回は、カレンダーから直接予約まで行えるプラグイン「Booking Package」の使い方をご紹介します。
Booking Packageは、カレンダーに表示した空き日時から直接予約できるので、お客様にとっては予約がスムーズになり、サービス提供者は予約管理の手間を大幅に減らすことができます。
予約が必要な個人サービスを提供されている方には特におすすめのプラグインですので、気になる方はぜひ一度試してみてください。
1. Booking Packageとは?
Booking Packageは、予約システムをWordPressに設置できるプラグインです。
Booking Package(無料版)でできること
カレンダーに予約可能な日付を表示
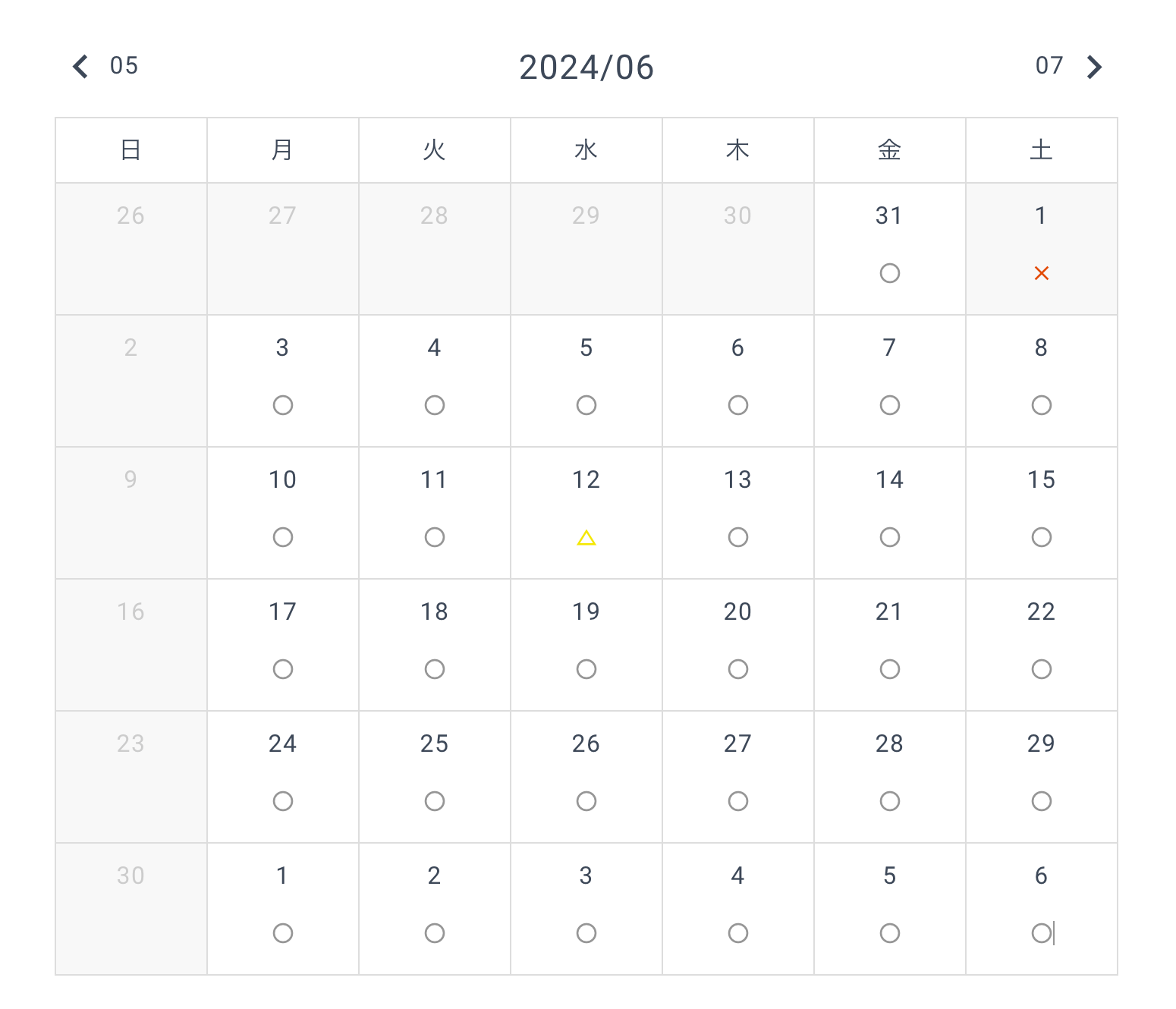
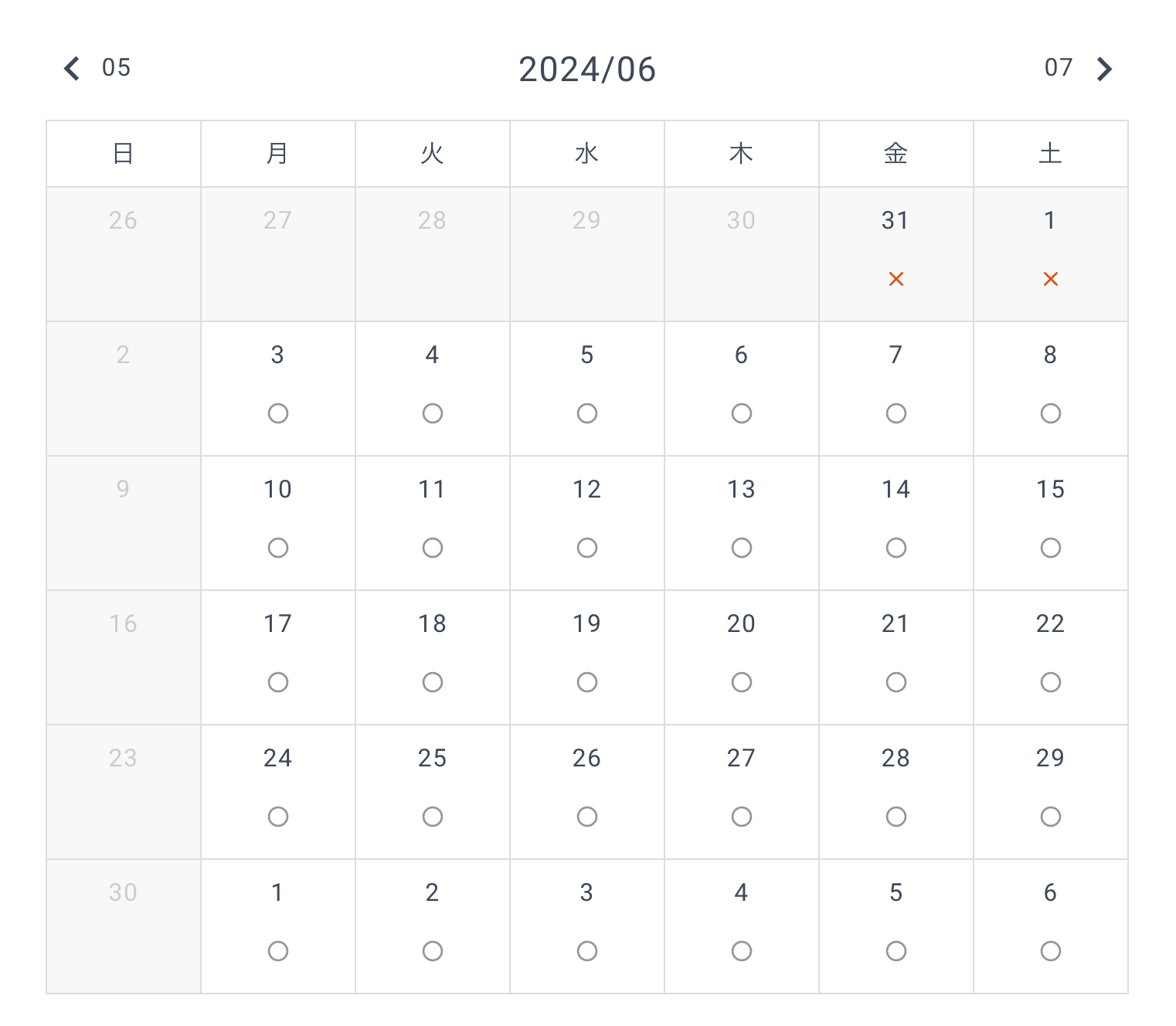
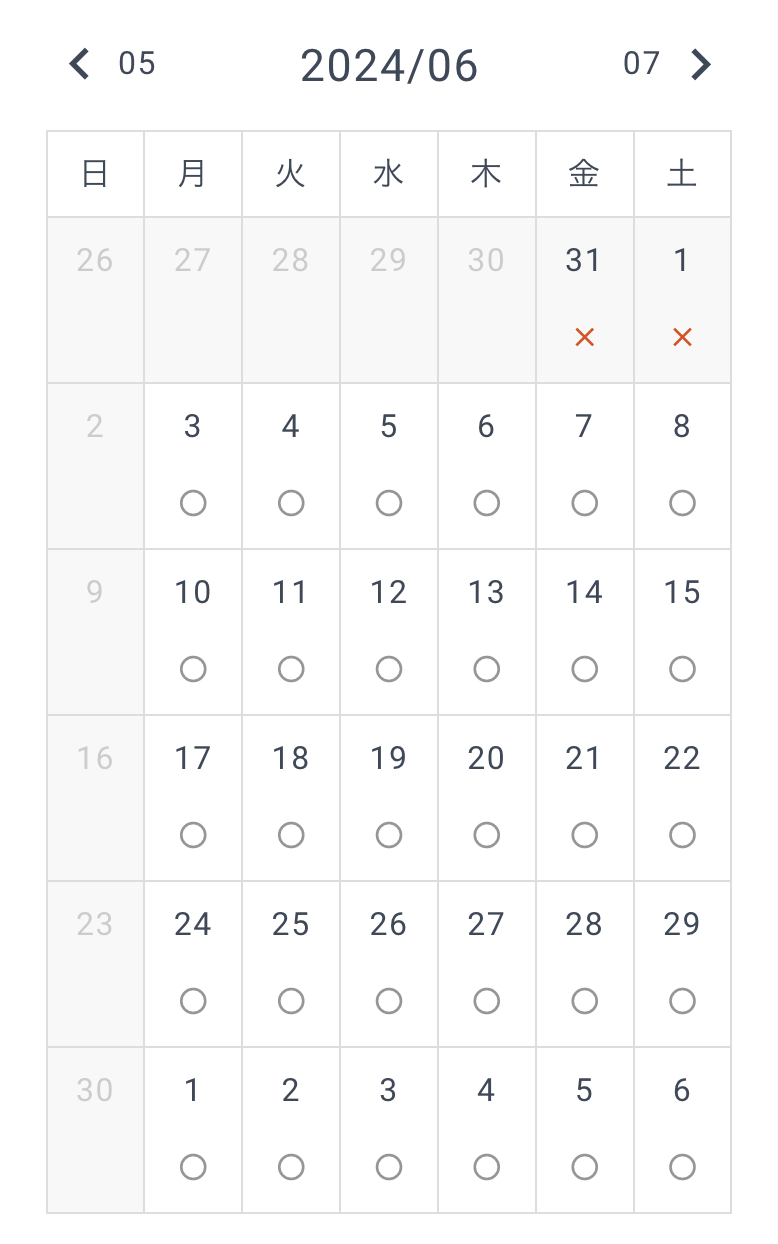
まずは実際の予約カレンダー画面をご覧ください。公式デモページはこちら

予約可能な日や残枠わずかな日、予約不可の日が一目でわかるようになっており、お客様も直感的な操作で予約ができます。
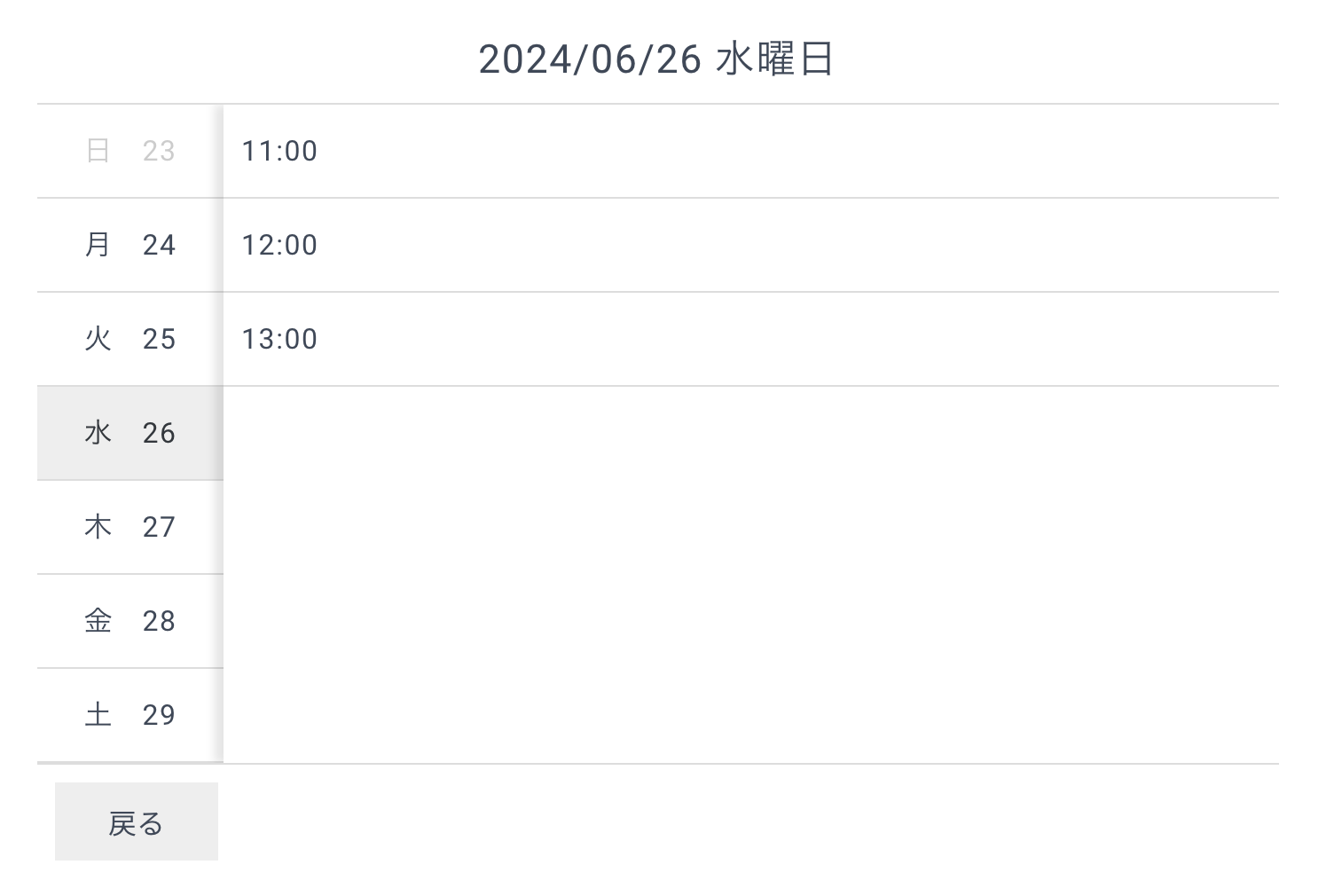
予約可能な時間を表示
カレンダーから日付を選択すると、予約可能な時間が表示されます。

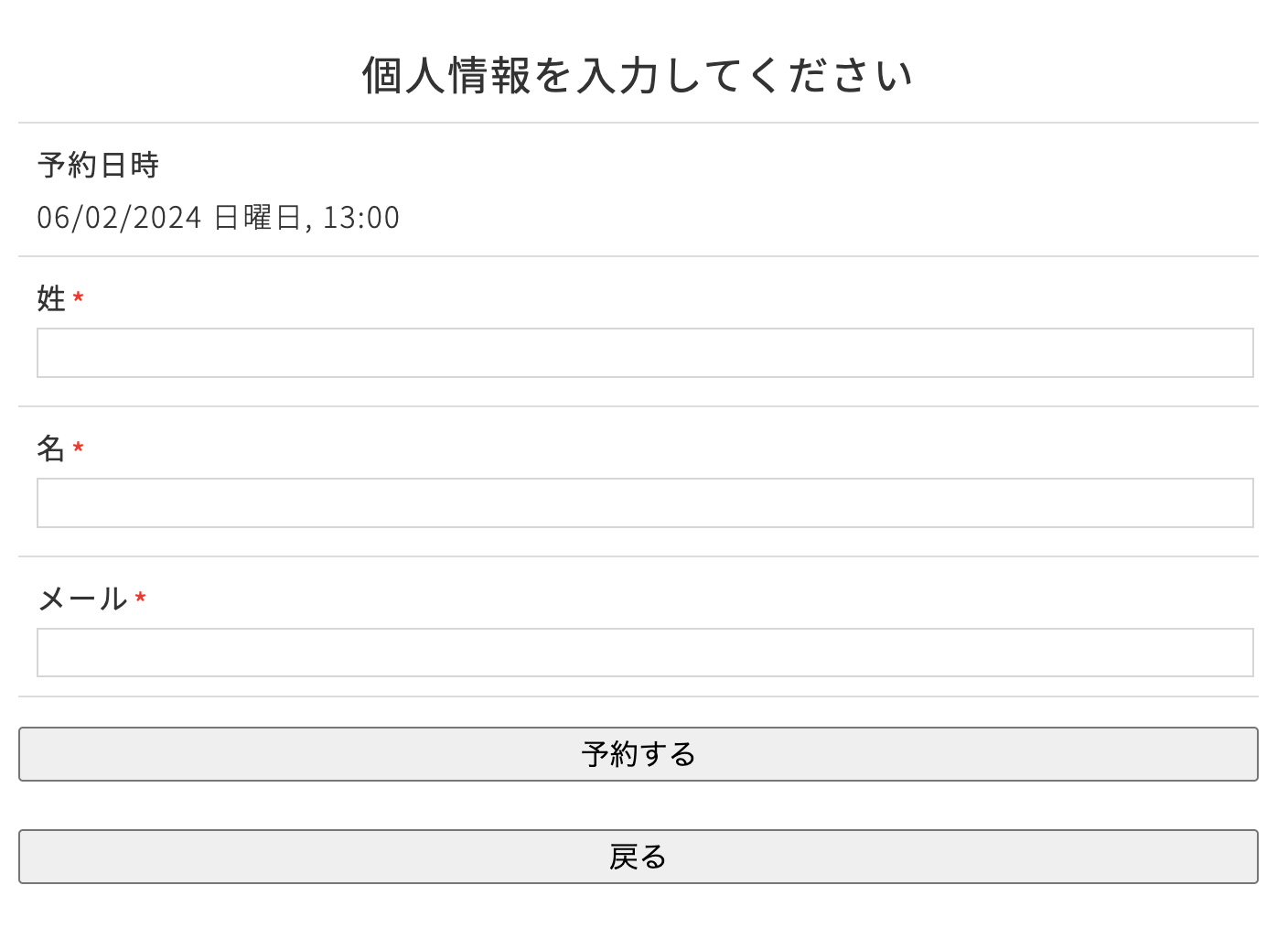
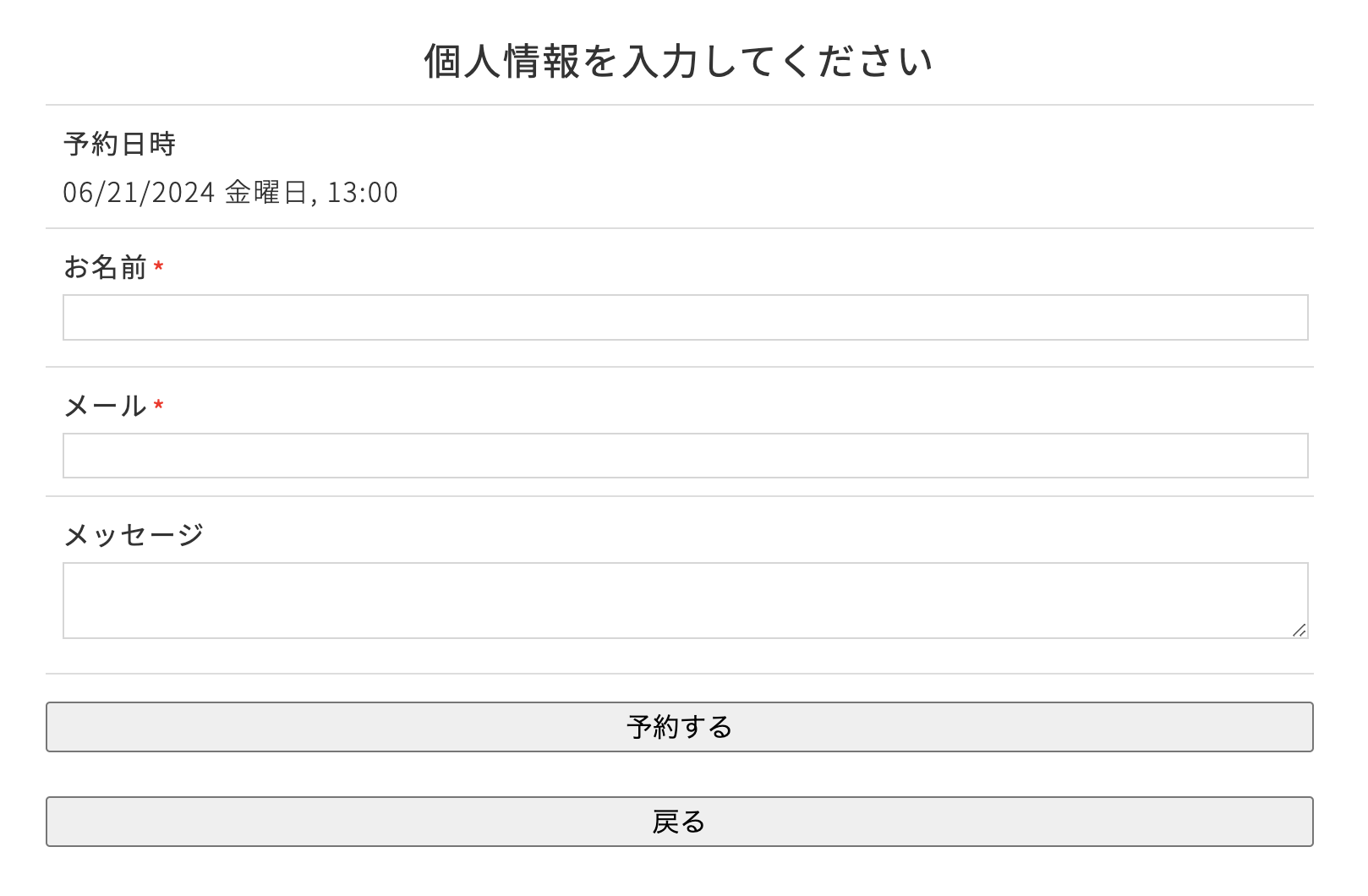
お客様情報の入力
時間を選択すると、お客様情報の入力フォームが表示され、必要事項を入力後、「予約する」ボタンを押すと予約完了となります。

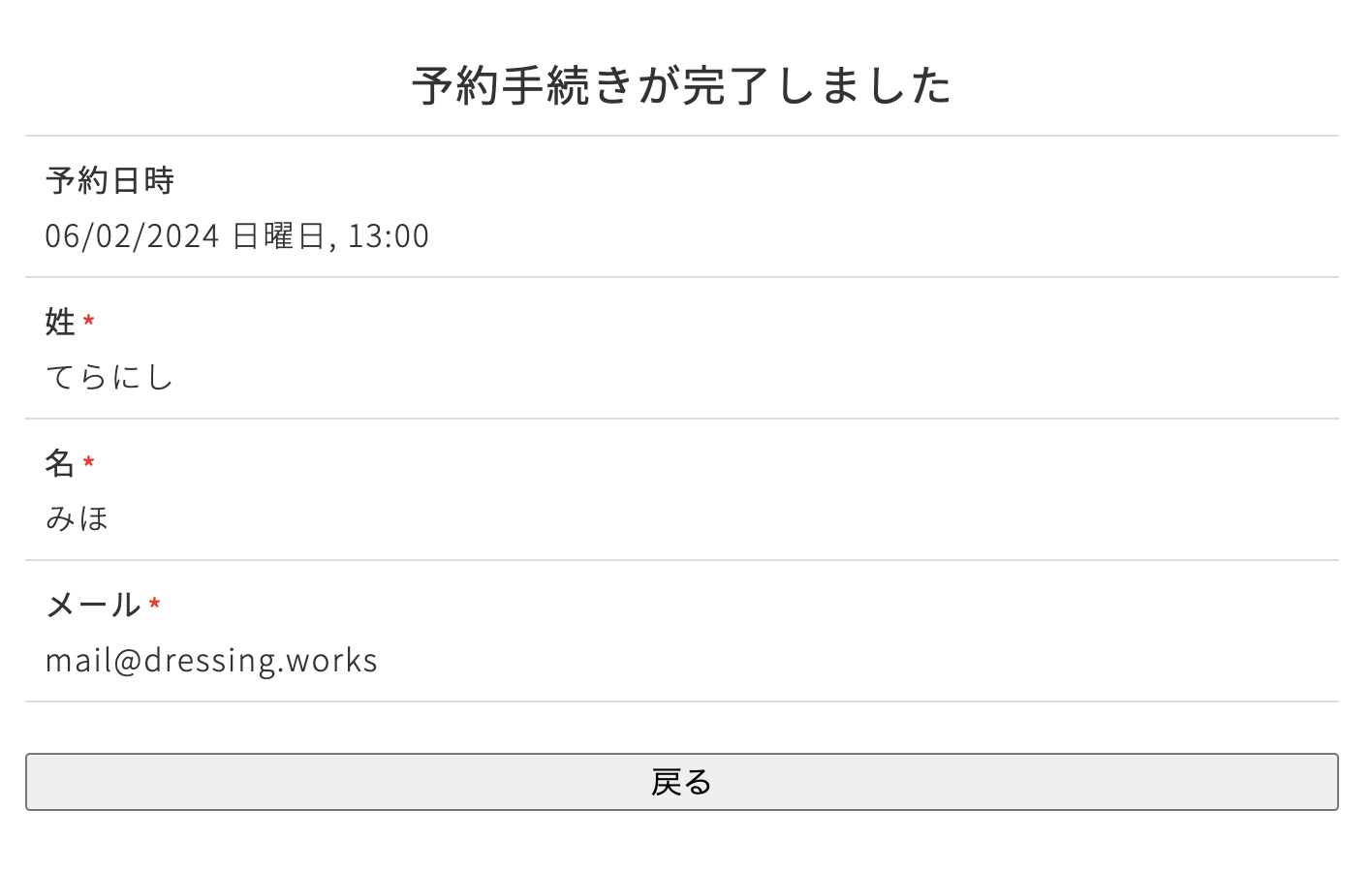
予約完了画面
予約が完了すると、下記のような予約完了画面が表示されます。

主な機能
Booking Package(無料版)の主な機能は以下のとおりです。
- 予約可能な日時をカレンダーに表示: カレンダーにあなたの空き状況を表示し、お客様が希望の日時を簡単に予約できます。
- 自動メール送信機能: 予約時や承認時に、お客様と管理者に自動でメールを送信できます。
- 予約管理が簡単:予約の確認や承認、キャンセルなどを管理画面で一括管理できます。
- カスタマイズ可能な入力フォーム: 予約時に必要な入力情報を柔軟に設定できます。
- 予約完了ページのカスタマイズ:予約完了ページに任意のページを設定可能です。
- ウィジェットでの表示: 予約カレンダーをサイドバーなどにウィジェットとして表示できます。
- 予約情報のエクスポート: 予約情報をCSV形式でダウンロードできます。
- 複数サービスの登録と選択: “カット”や“パーマ”など複数のサービスを登録しておき、予約の際にサービスを選択できます。
- 宿泊予約への対応: ホテルなどの宿泊施設の予約にも対応しています。
さらに有料版には下記のような機能があります。
- ユーザーアカウント機能(有料版): 顧客のユーザー登録が可能で、次回予約時に個人情報の入力を省略できます。
- リマインダー機能(有料版): 事前にお客様にリマインダーメールを送信し、予約忘れを防ぎます。
- 顧客情報を一元管理(有料版): 顧客情報をデータベース化し、リピーターへのアプローチやマーケティングに活用できます。
- オンライン決済(有料版): Stripe決済、PayPal決済などの支払い方法を設定できます。
基本的な予約機能だけなら無料で利用できるので、まずは無料版を試してみて、追加機能が必要な場合は、有料版の購入を検討してみるのが良いと思います。
有料版は1ヶ月あたり660円から提供されており、より高度な機能を使用できます。
こんな方におすすめ
Booking Packageは、このようなサービスを提供されている方におすすめです。
- コーチ、カウンセラー、コンサルタントなどの1対1のセッションを提供するサービス
- 美容師、ネイリスト、マッサージセラピストなどの美容系サービス
- ヨガ教室、ピラティススタジオ、パーソナルトレーニングなどのフィットネス系サービス
- その他、予約が必要なサービスを提供している方
予約管理を簡素化して、本業により注力したいとお考えの方は、ぜひBooking Packageを試してみてください。
2. Booking Package の使い方
ここからは、Booking Packageの導入から使い方まで、順を追って解説していきます。
この記事では、冒頭でご紹介した「お客様が日時のみを選んで予約するシンプルなシステム」の作成方法に絞ってご説明します。
手順に沿って進めていけば、あなたのホームページに予約カレンダーを設置することができます。それでは、一緒に作業を進めていきましょう。
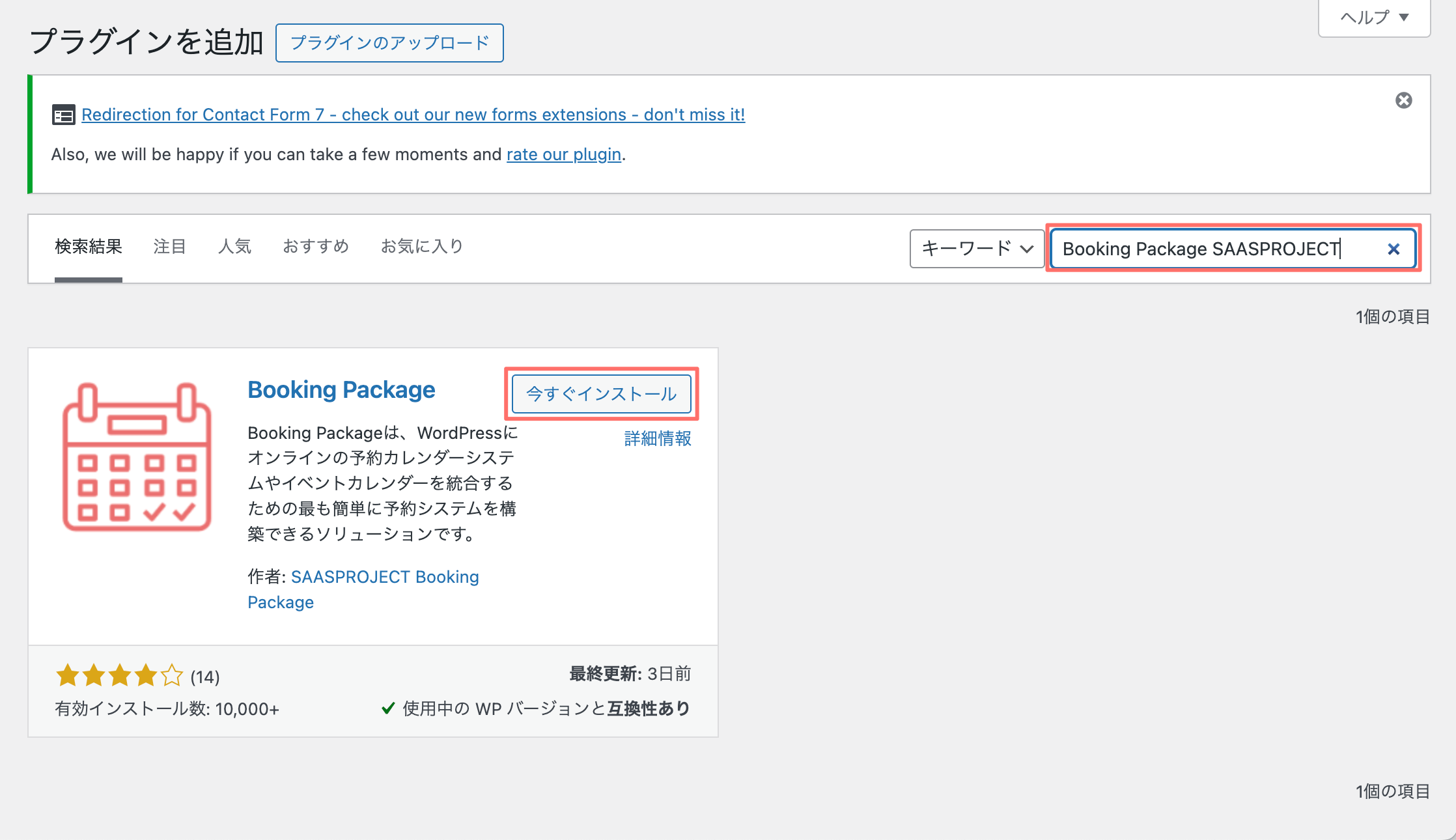
1.Booking Packageのインストールと有効化


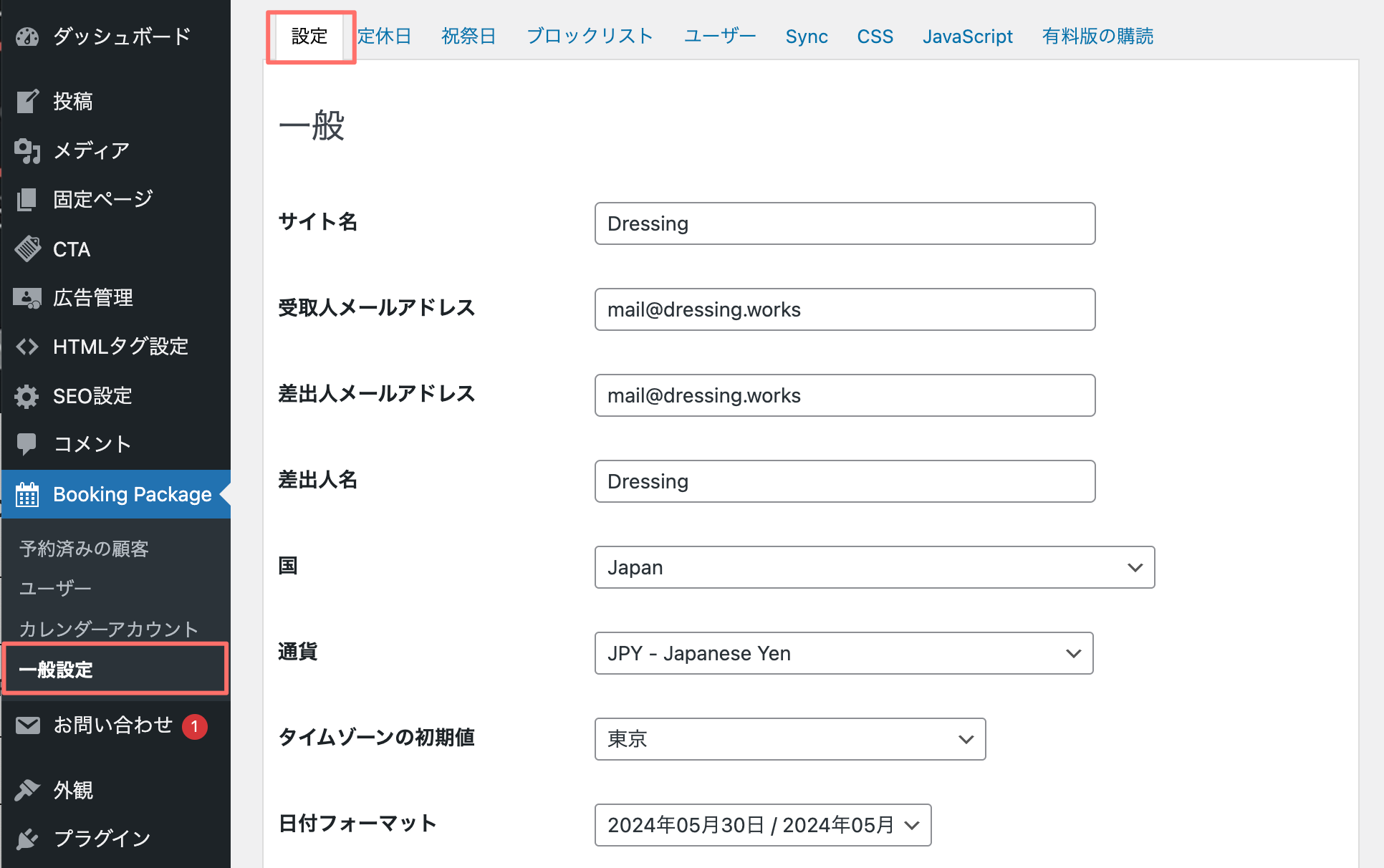
2.Booking Packageの一般設定
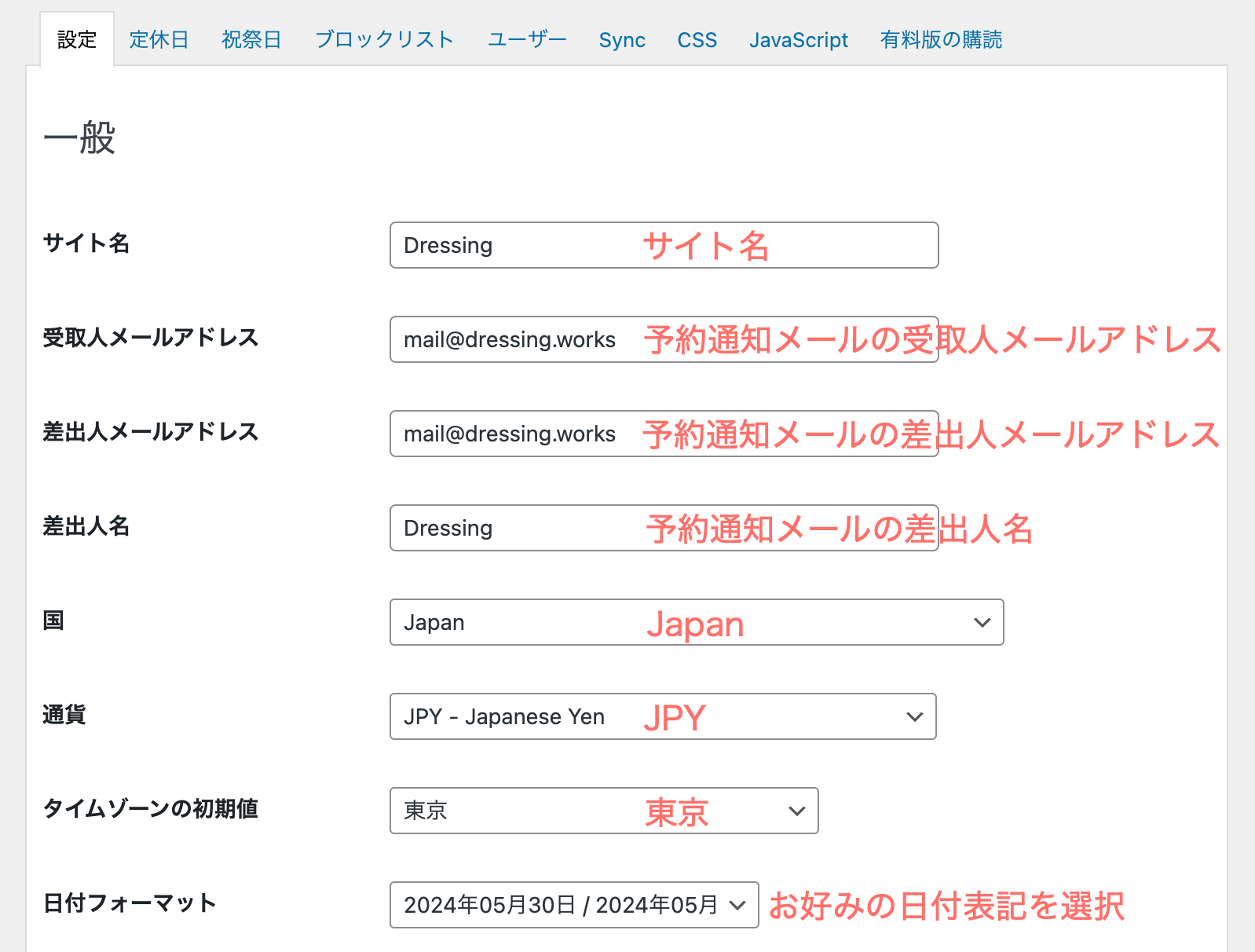
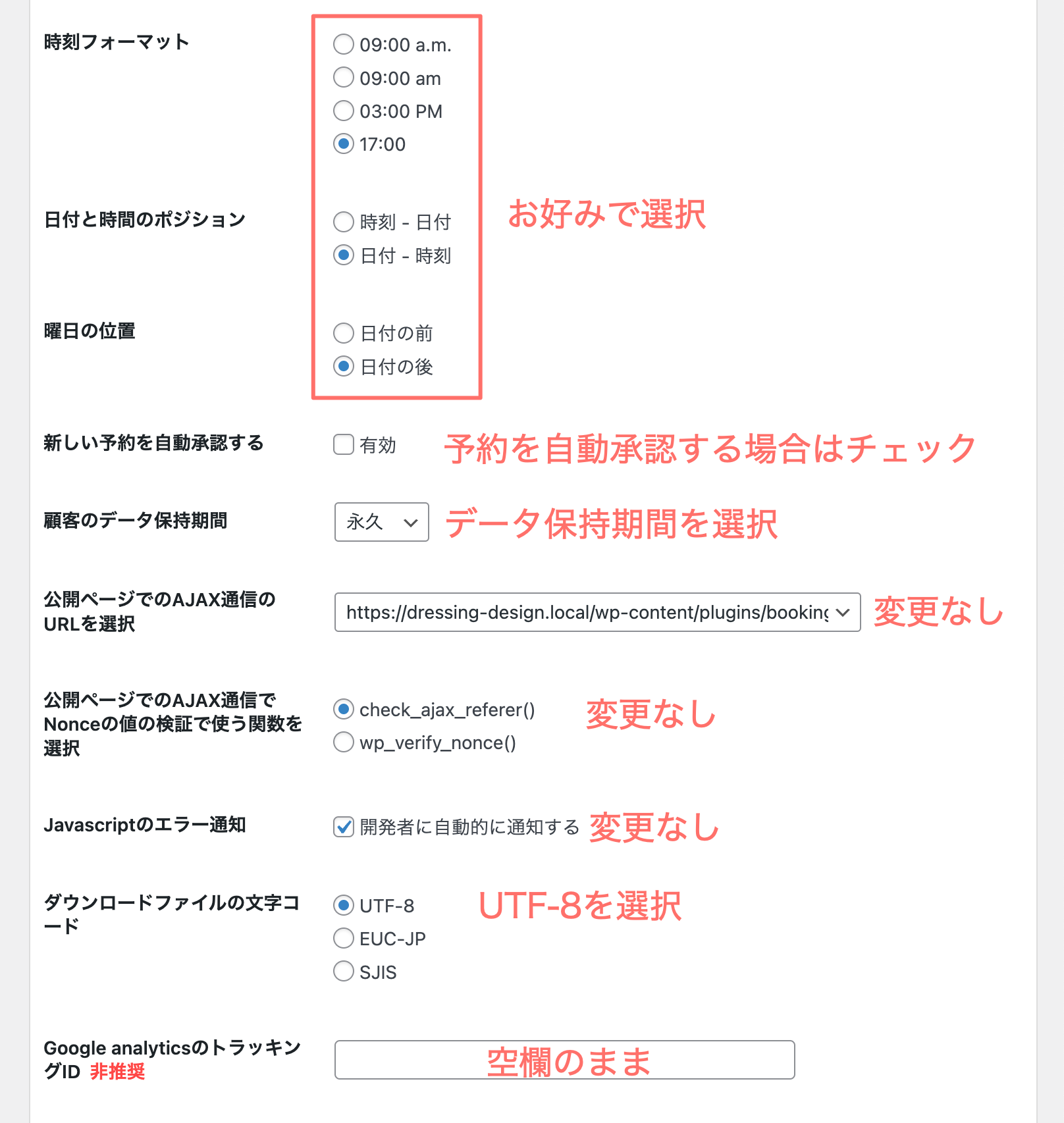
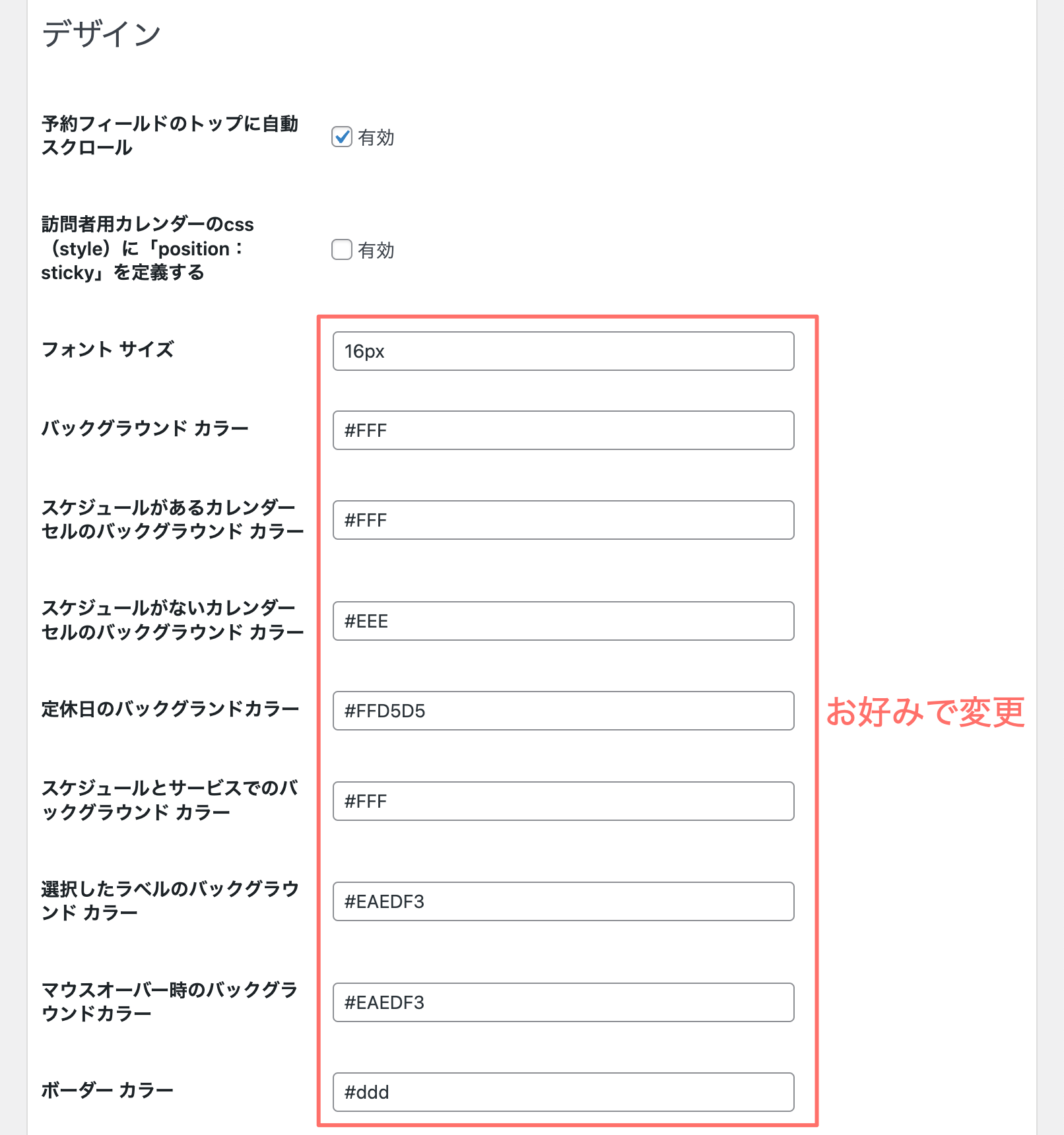
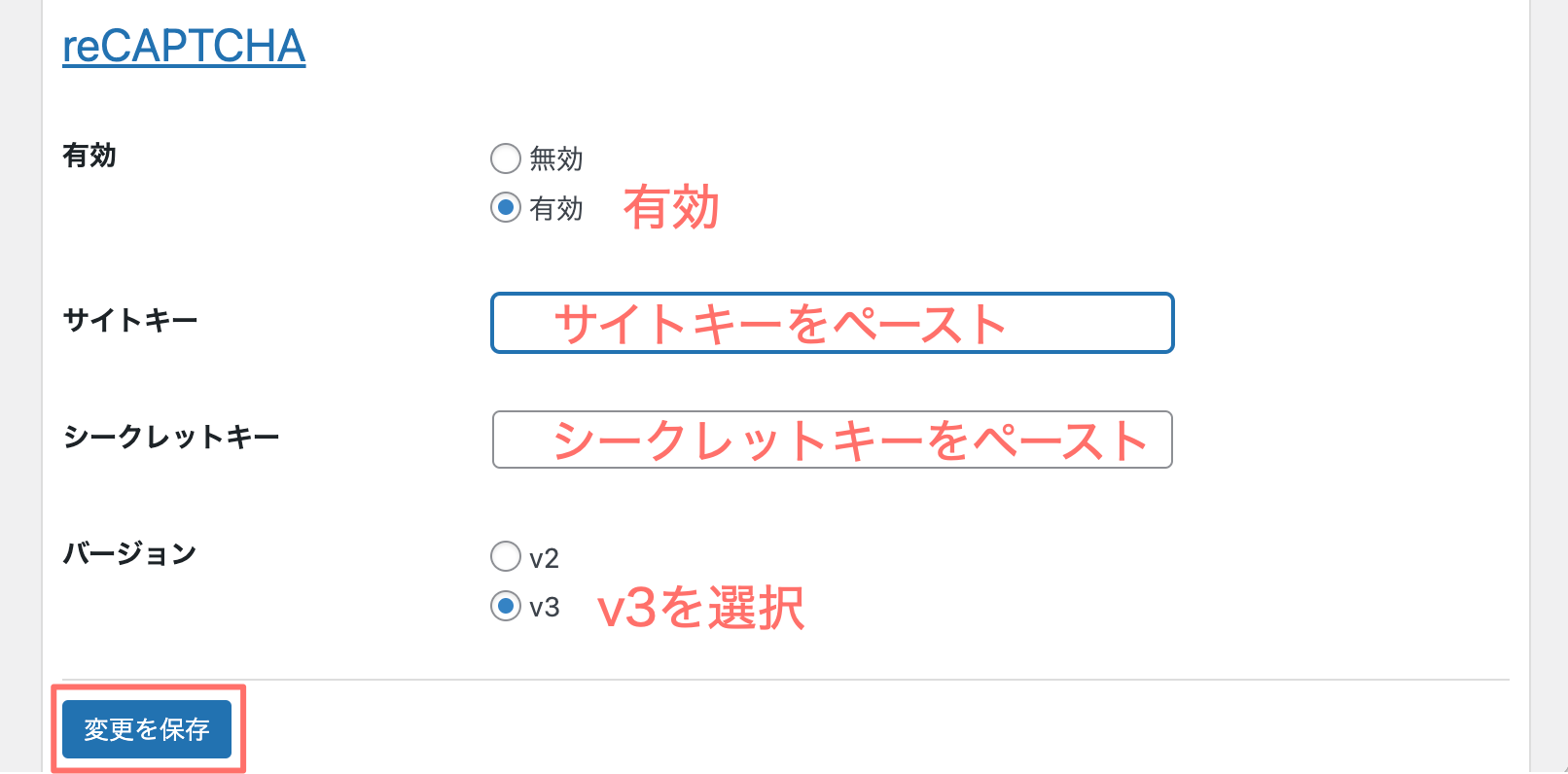
最初に、Booking Packageのシステム全体に関わる基本的な設定を行います。




「reCAPTCHA」は、入力フォームのスパム対策のために設定することをおすすめします。サイトキーとシークレットキーの取得方法をご覧いただき、それぞれ入力してください。

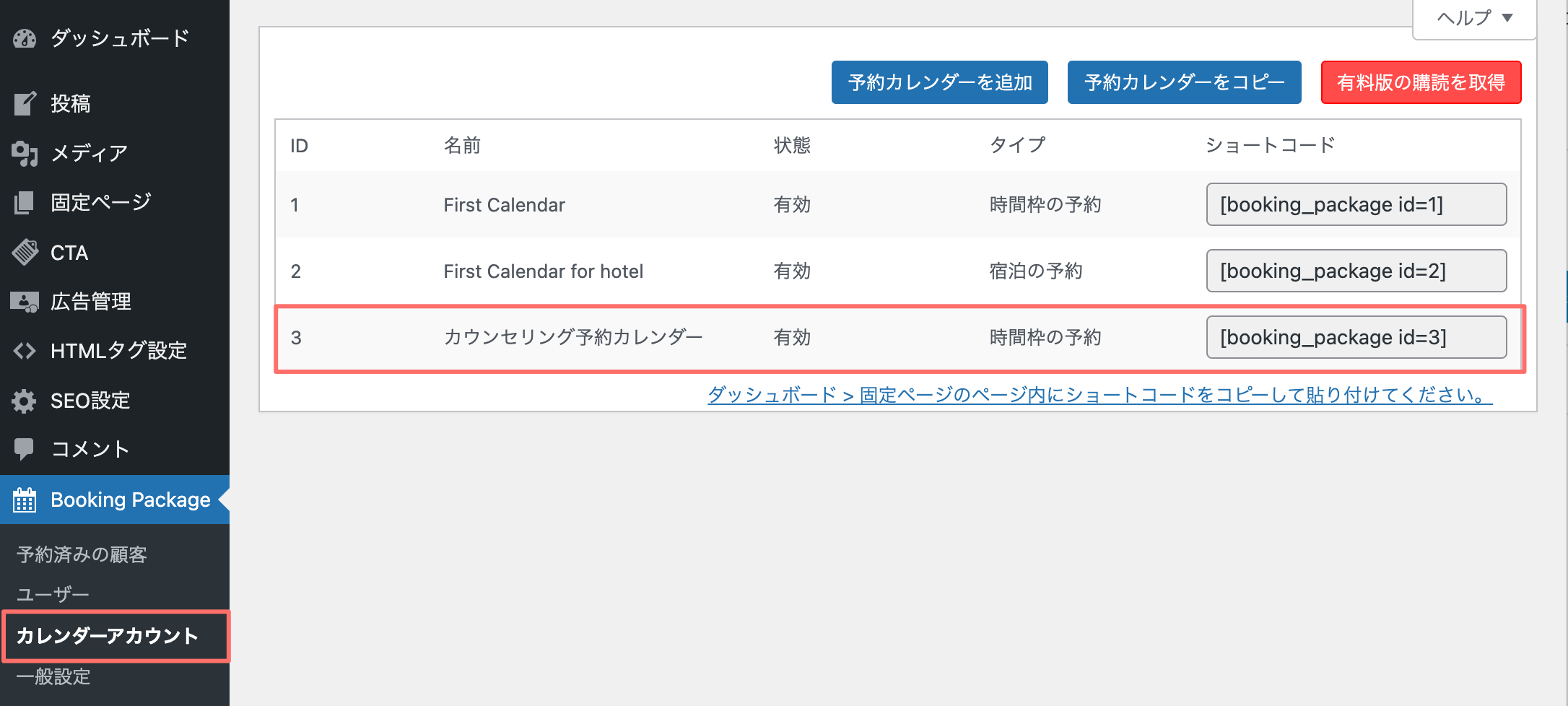
3. 予約カレンダーの作成と設定方法
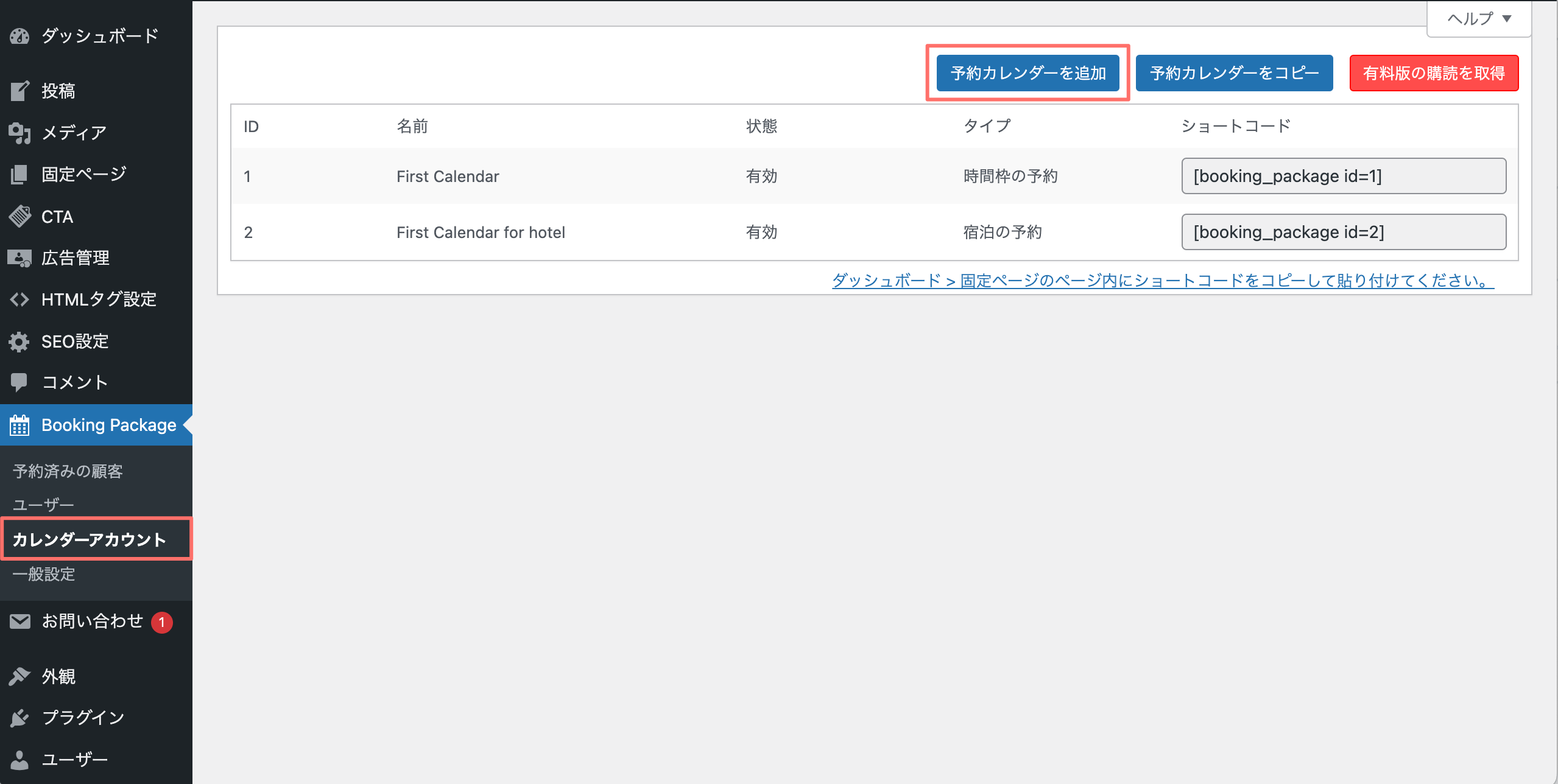
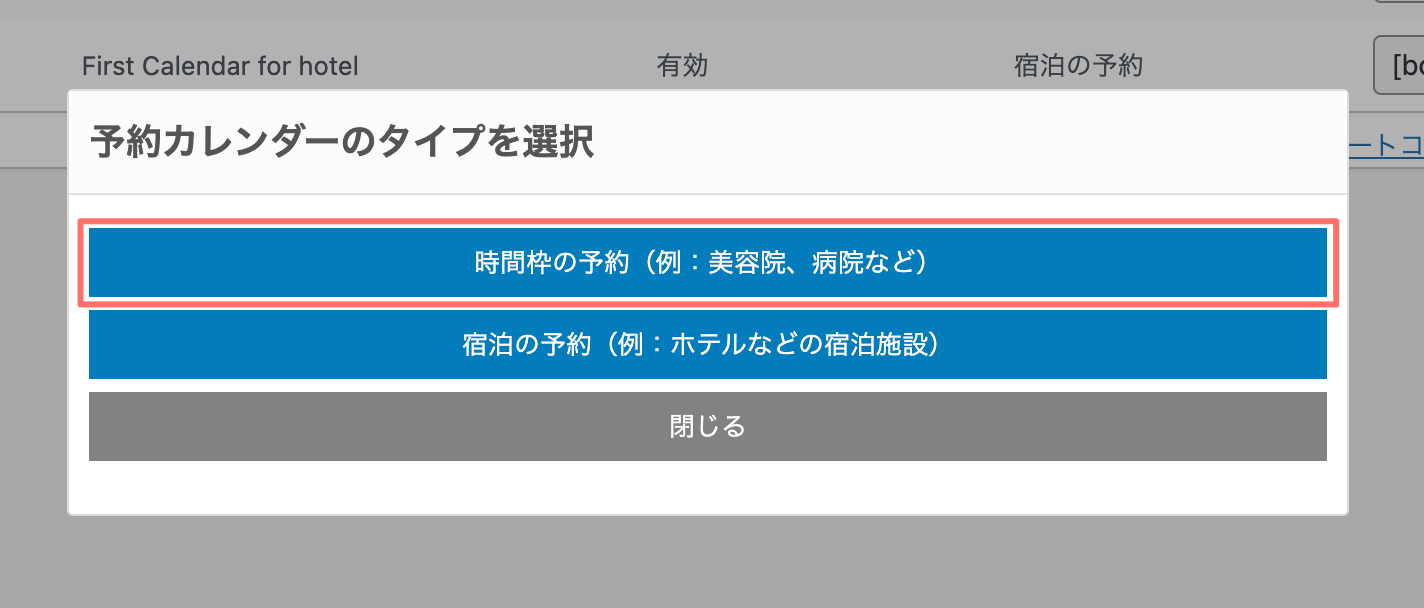
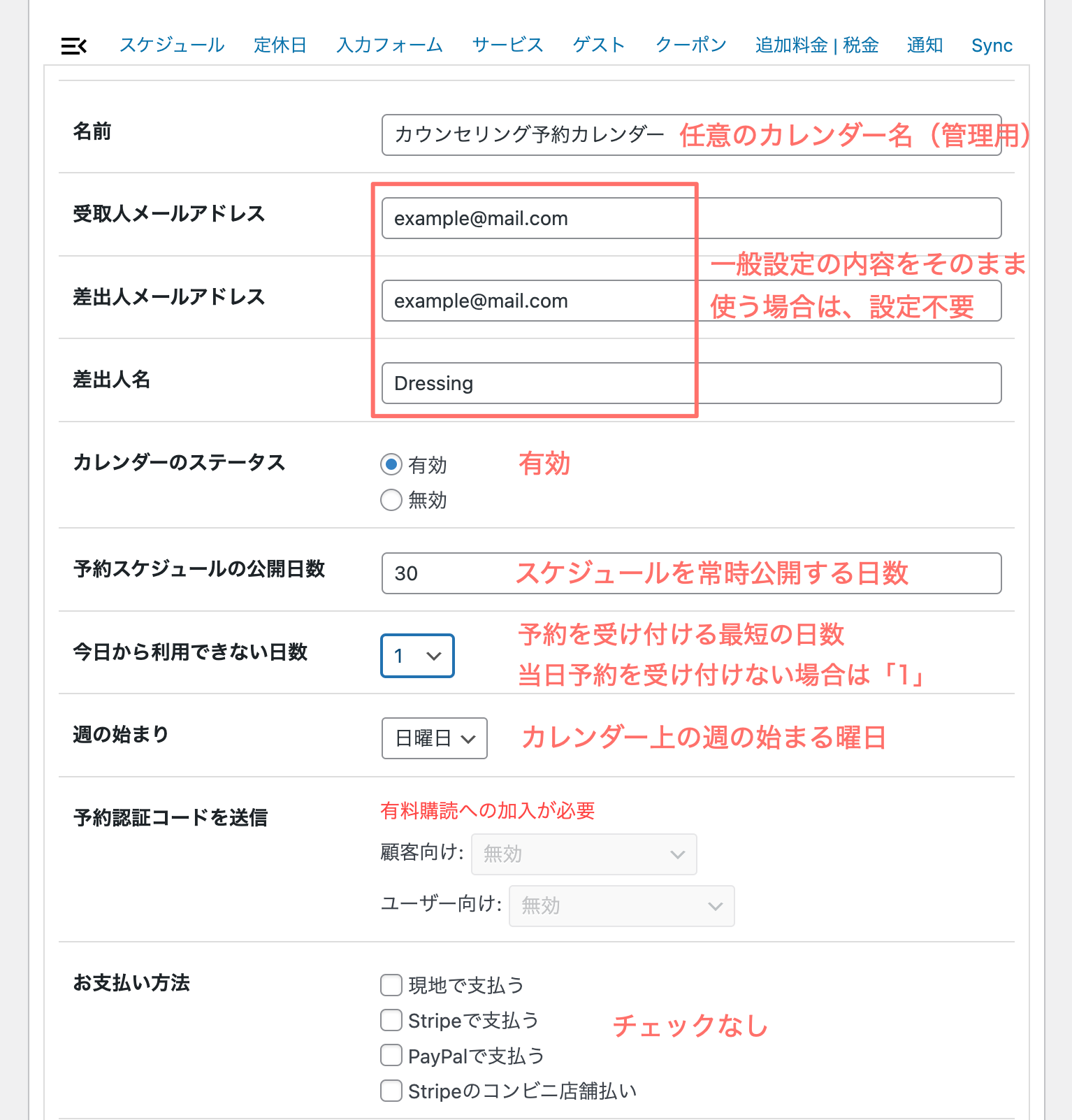
続いて、予約カレンダーを作成して設定を行います。




「カレンダーの各日に残りの枠を数字または記号で表示」について
「無効」、「数字」、「テキストまたは記号」から選択してください。
記号の例:○(余裕あり)、△(残り少ない)、×(満席)。
例と同じにする場合は下記をコピー&ペーストしてください。
・残りの枠が基準値を上回った場合:アイコン:panorama_fish_eye(○)、色:#969696
・残りの枠が基準値を下回った場合:アイコン:change_history(△)、色:#f4e800
・残りの枠が0%になった場合:アイコン:close(×)、色:#e24b00

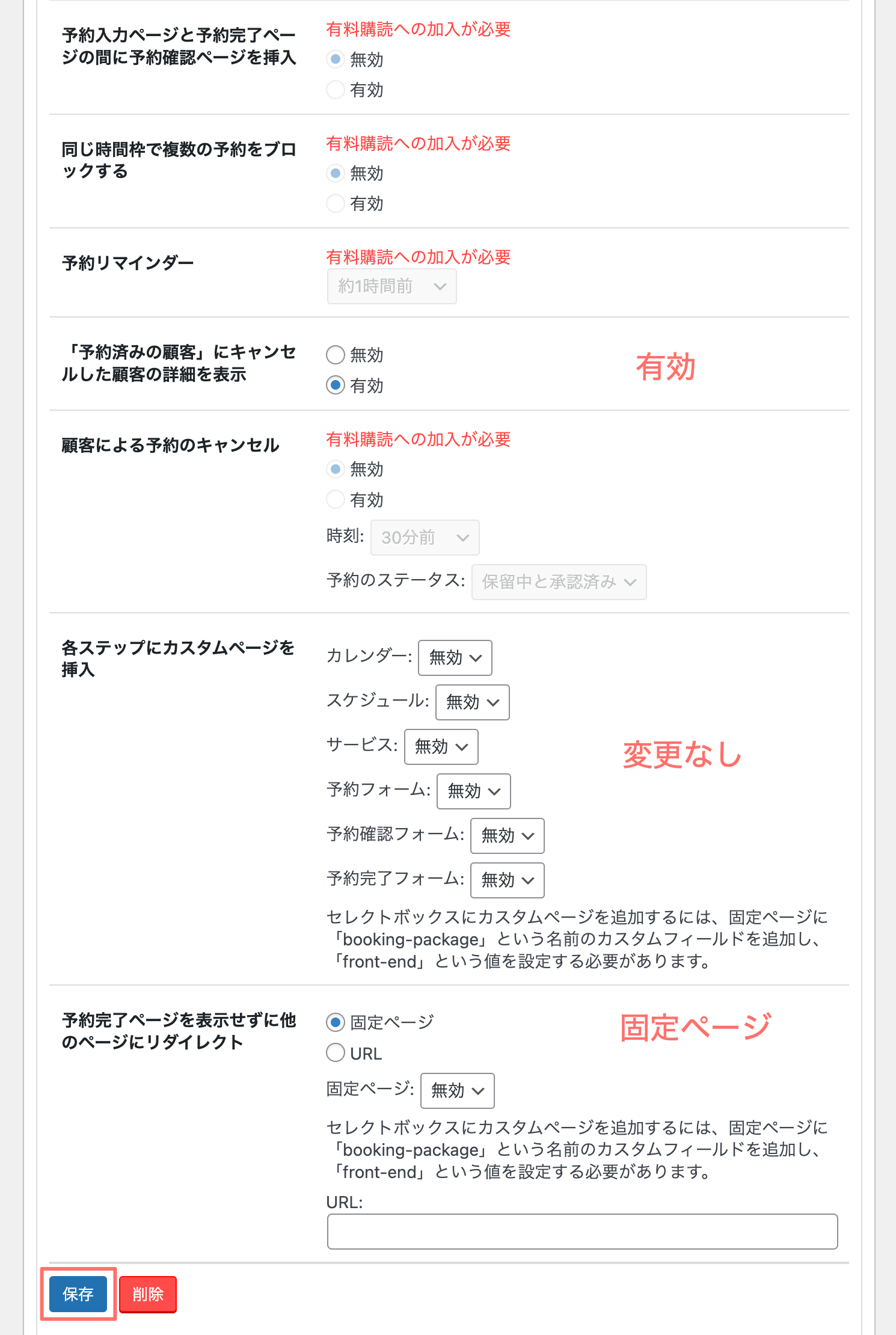
- 各ステップにカスタムページを挿入:予約の進捗状況を示すステップ表示の設定です。今回は使用しないので、全て「無効」のままにします。
- 予約完了ページを表示せずに他のページにリダイレクト:予約完了後、別のページを表示する際の設定です。今回は使用しないので、「固定ページ」のままにします。
最後に忘れずに「保存」してください。
今回は必要最低限の設定で進めていますので、状況に合わせて、後で変更してください。
これでカレンダー設定は完了です。
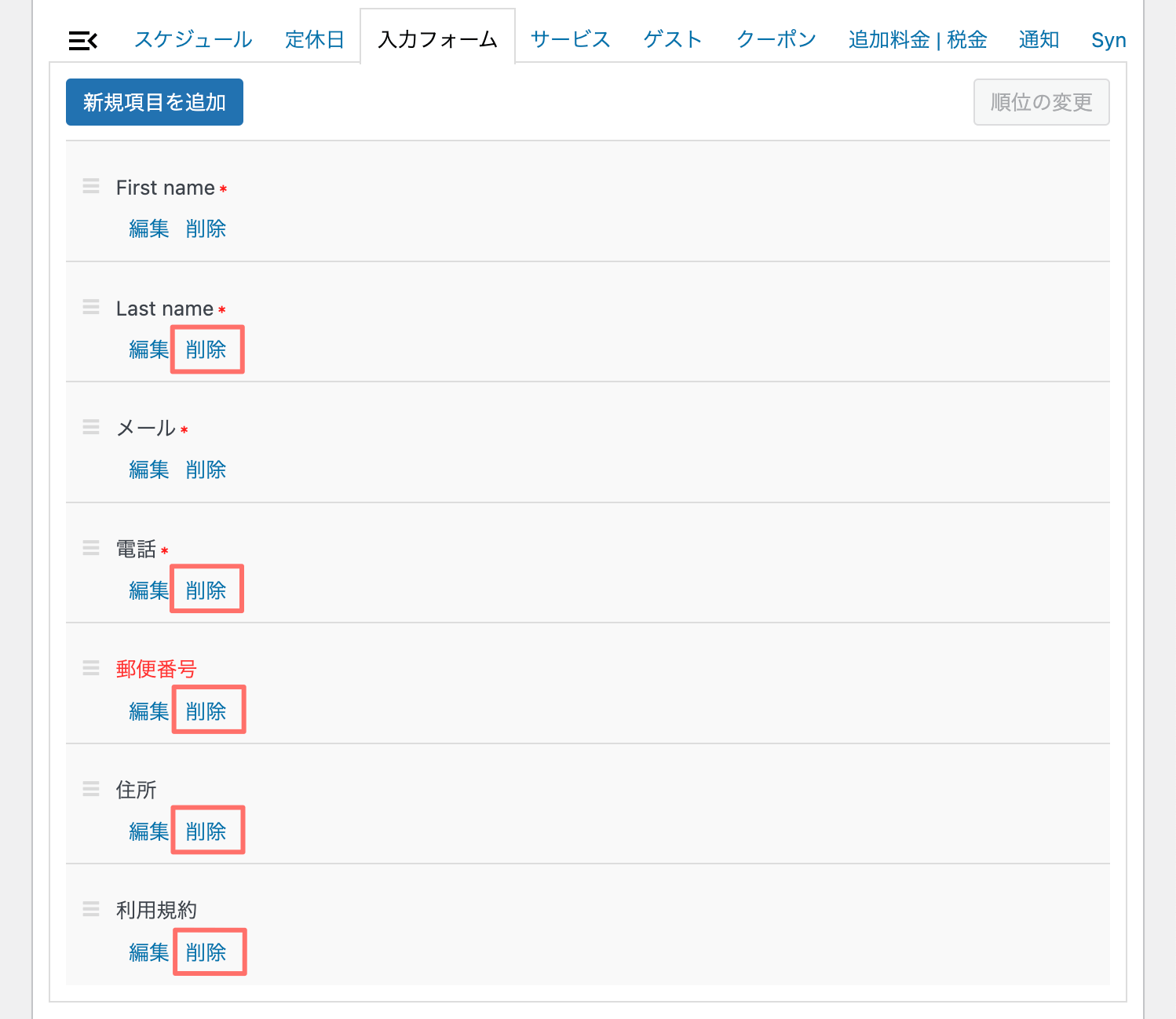
4.入力フォームの設定方法
続いて、お客様情報を入力するフォームの設定を行います。今回は、下記の入力フォームを作成する方法をご説明します。



今回使用しない、「Last name」「電話」「郵便番号」「住所」「利用規約」を削除します。

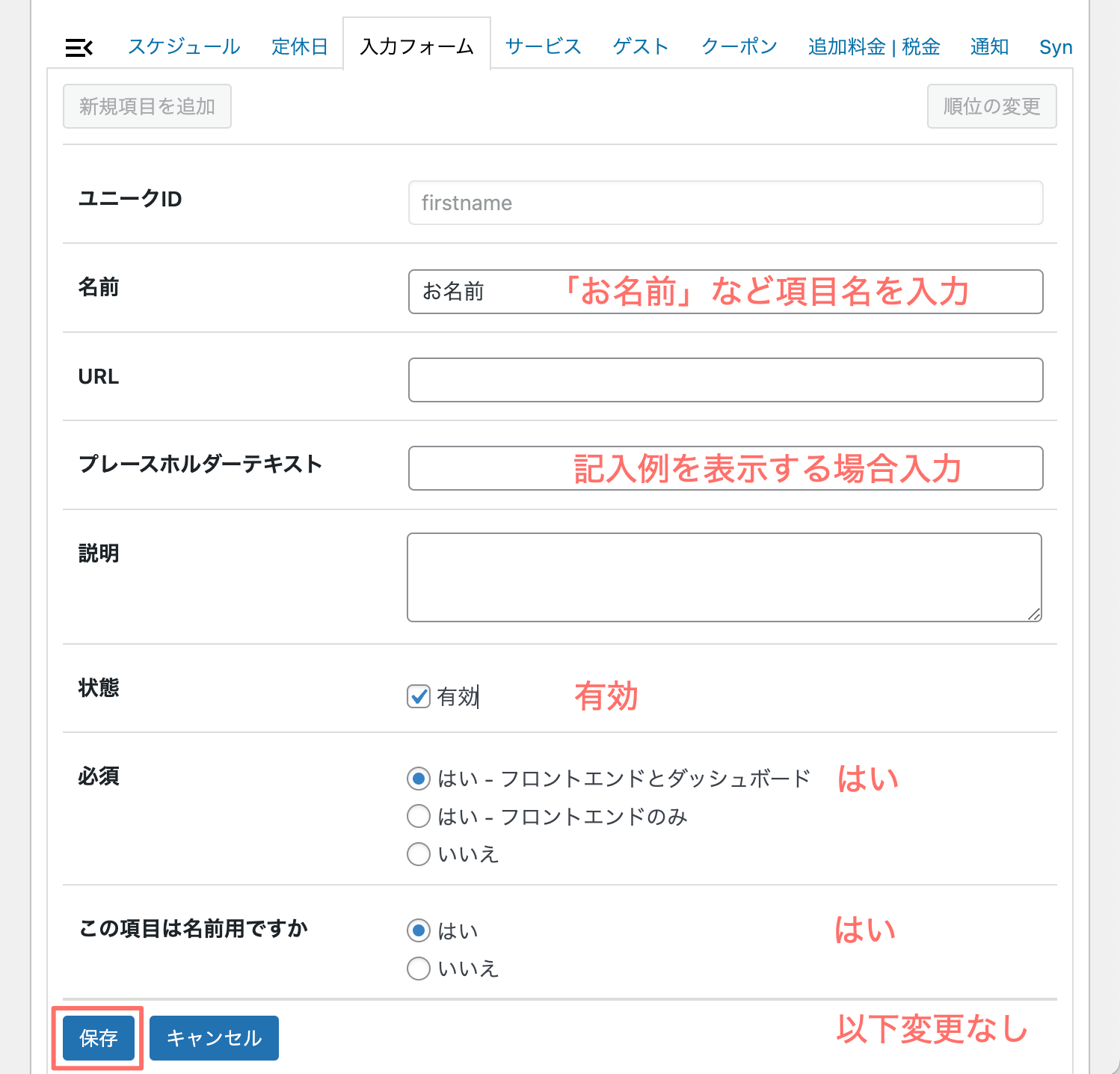
First nameの「編集」をクリックして、内容を編集したら「保存」します。

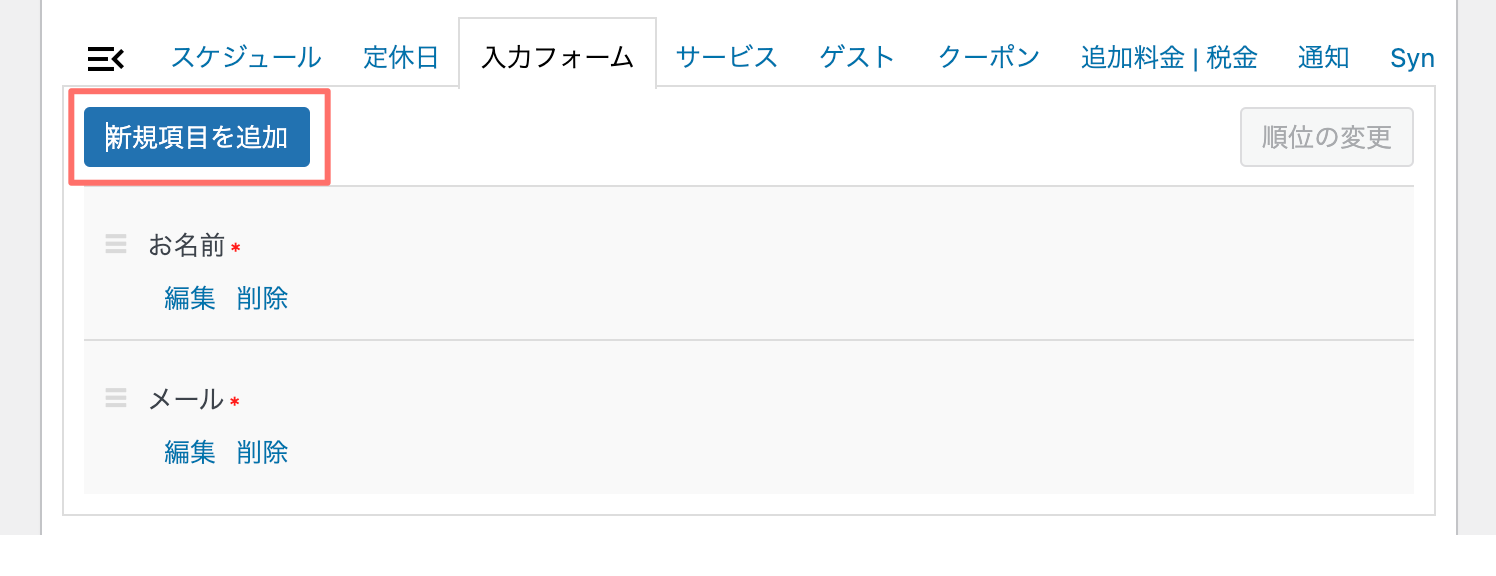
次に、メッセージの入力項目を追加します。「新規項目を追加」ボタンをクリックします。

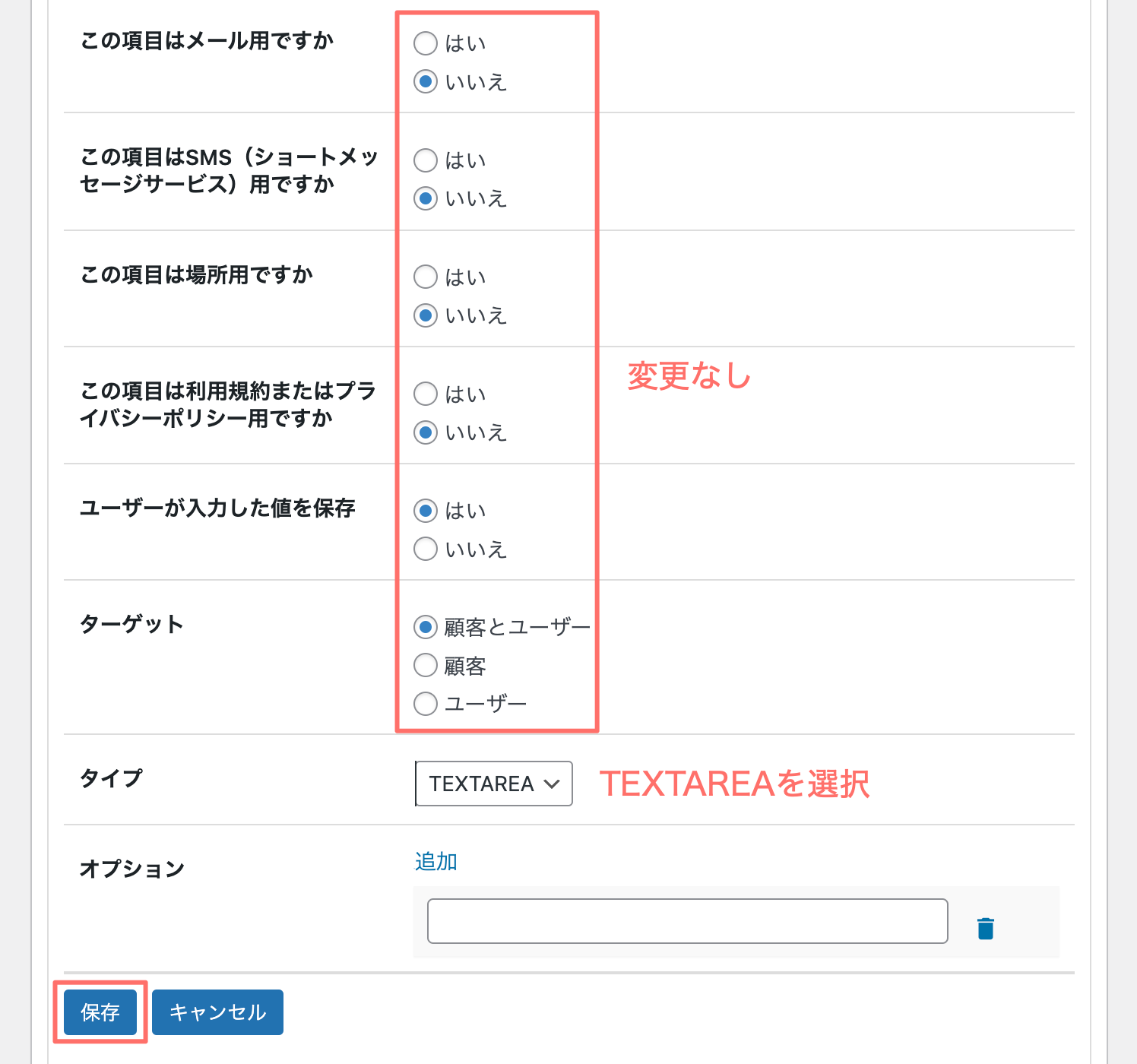
メッセージの項目を設定して、最後に「保存」してください。


忘れずに「保存」しましょう。
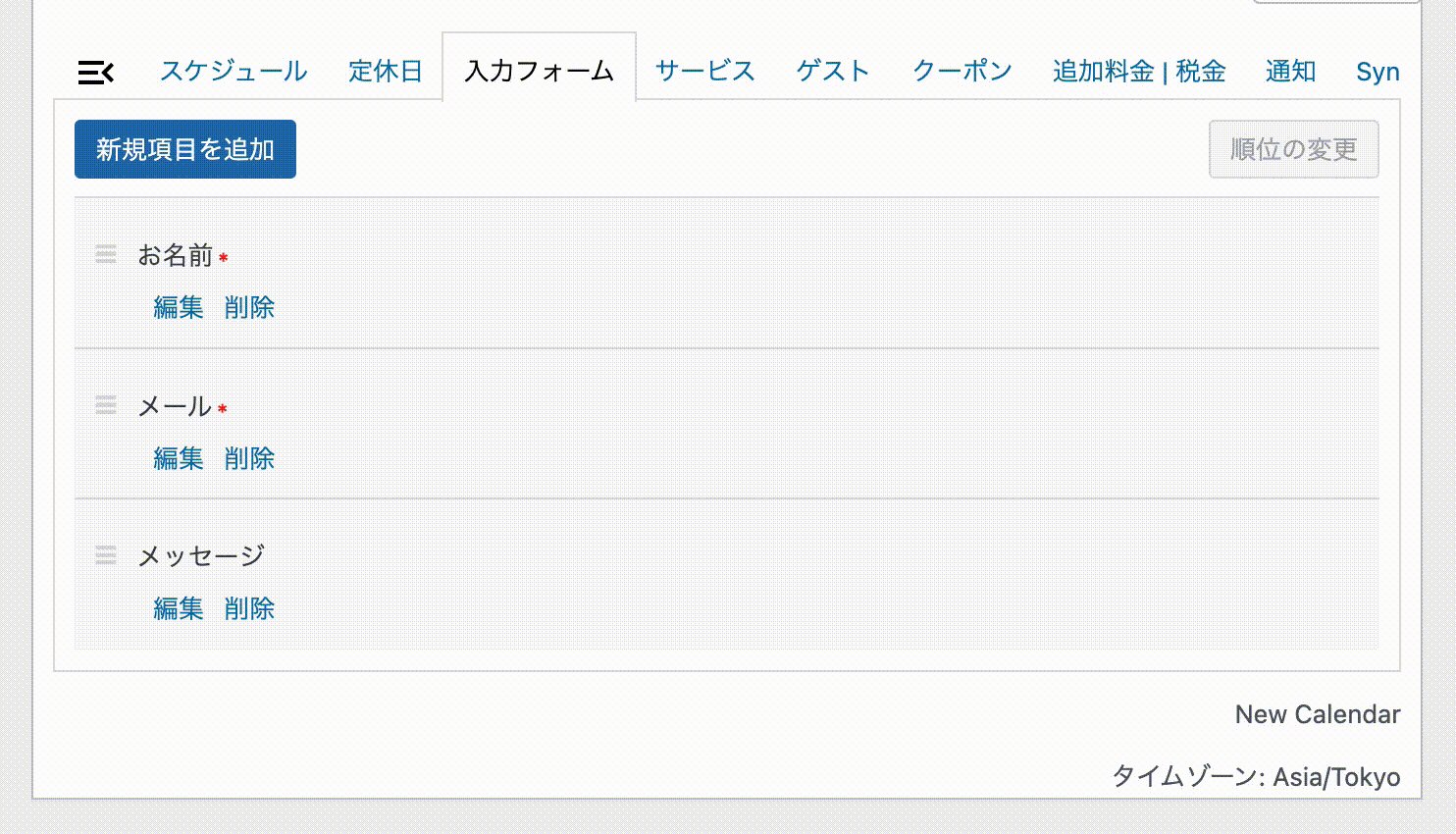
メッセージの項目が追加されました。これでフォームの設定は完了です。

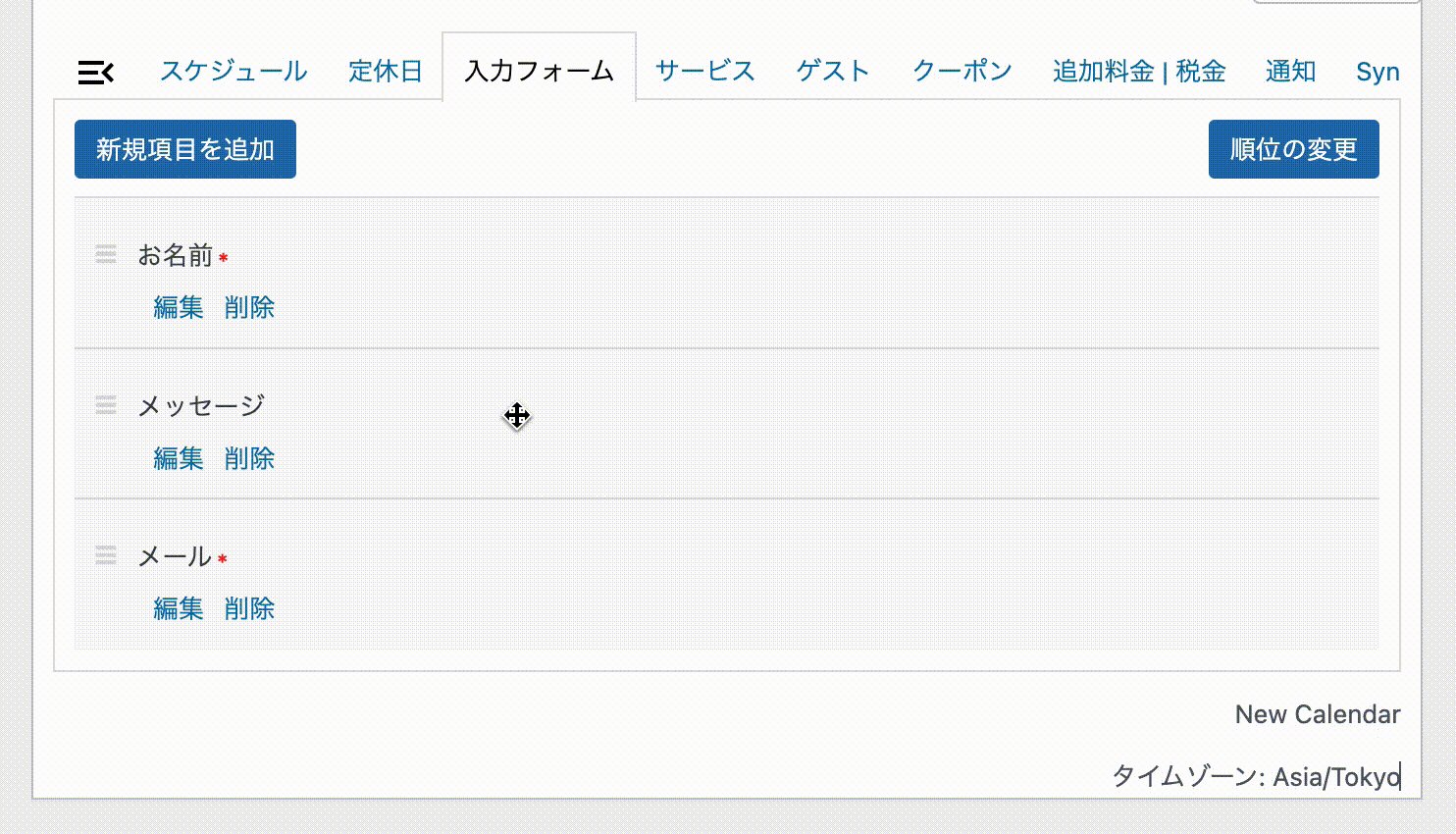
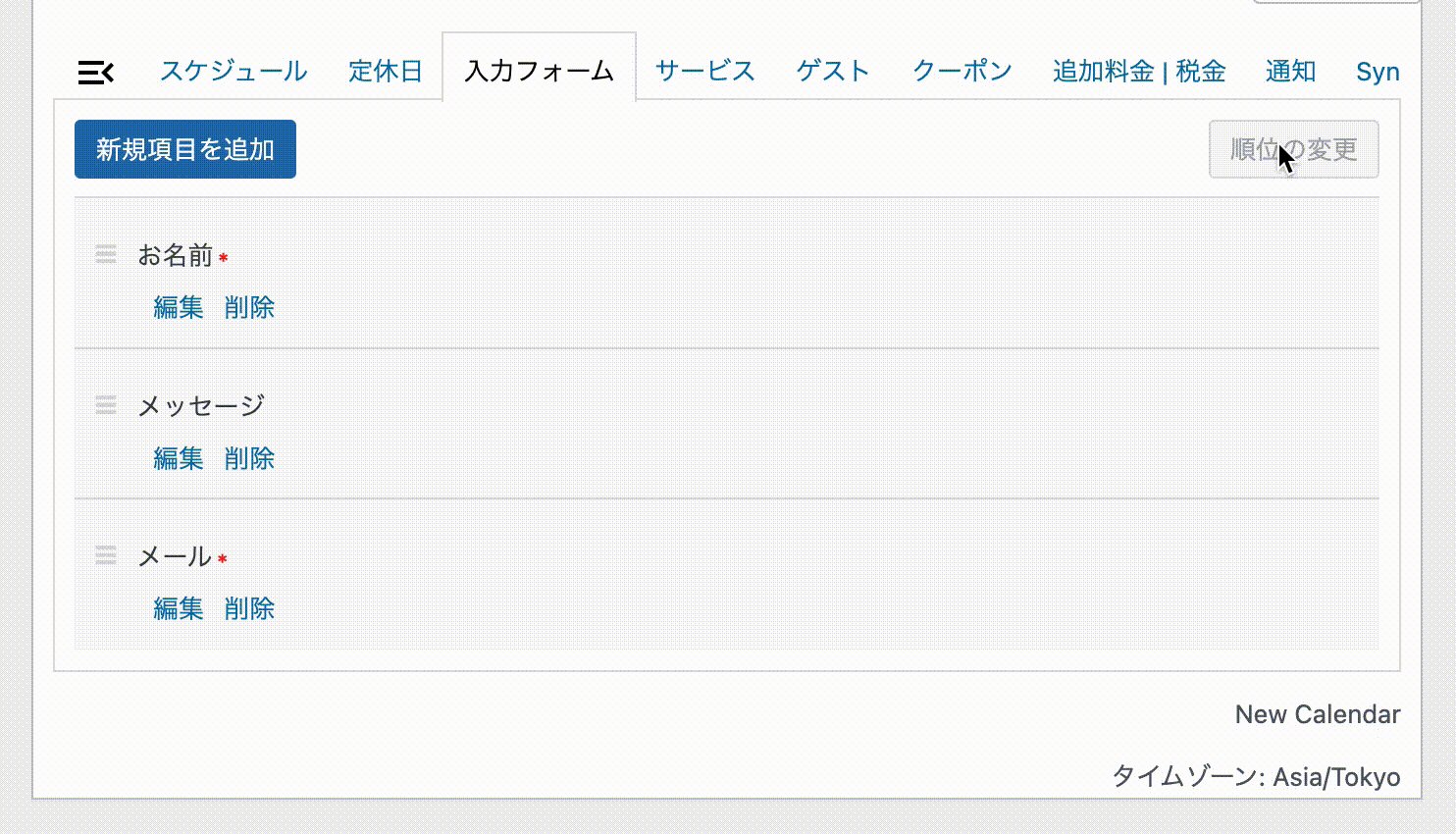
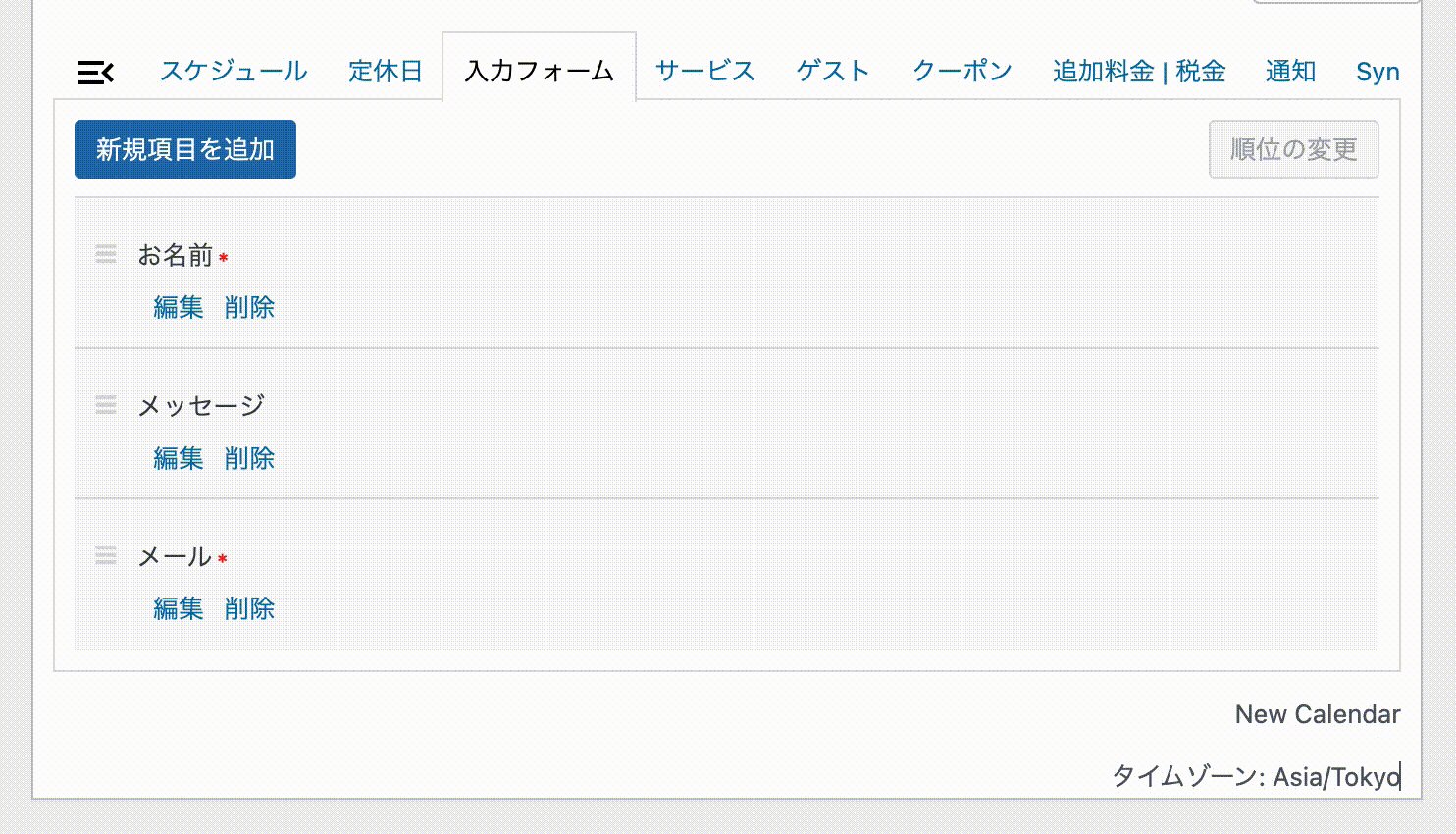
フォーム項目の順番を変更する方法
項目をドラッグして移動し、「順位の変更」ボタンをクリックします。

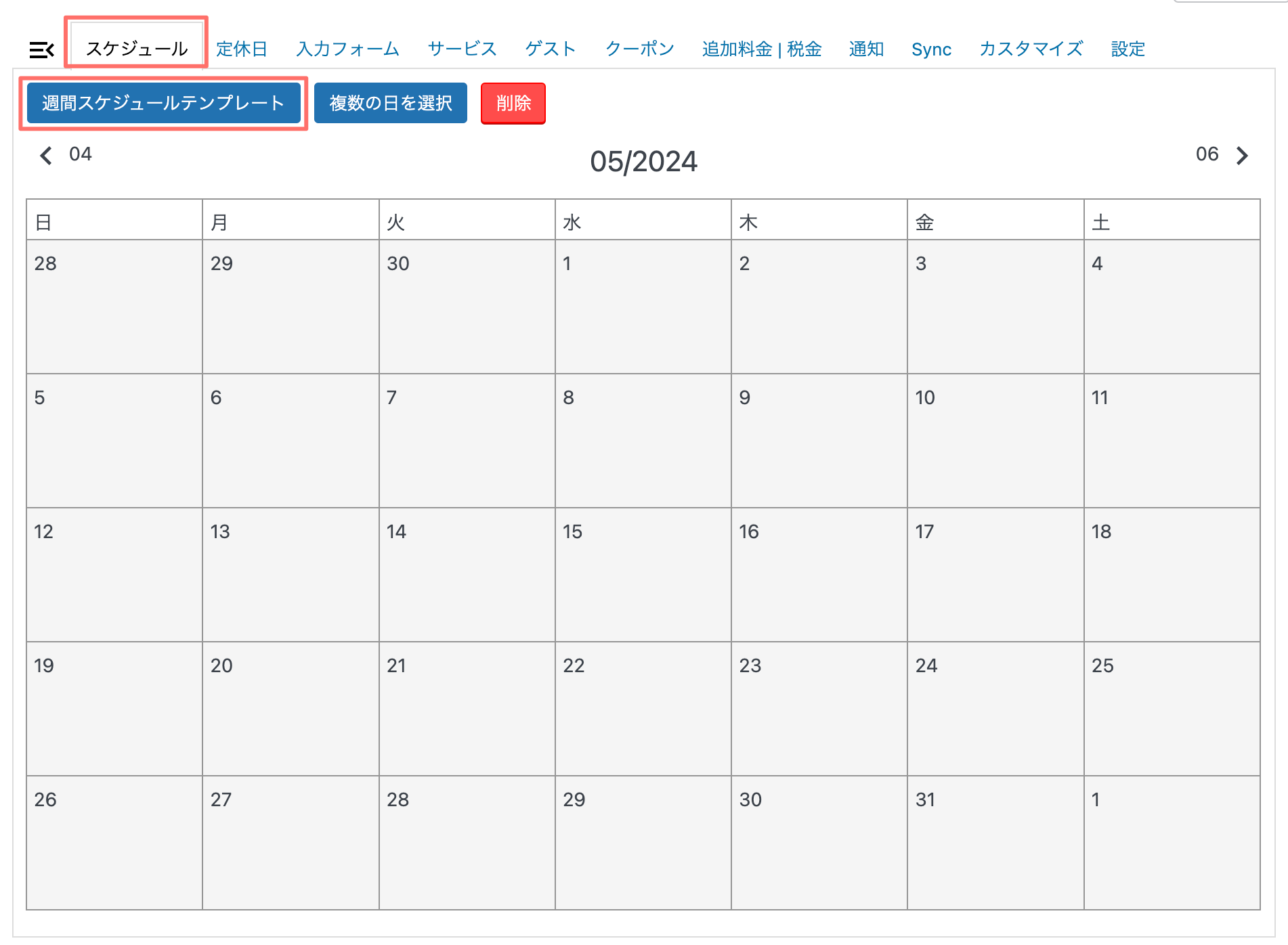
5.予約スケジュールの作成方法
続いて、カレンダーに表示する予約スケジュール(予約可能な日時)を設定します。
Booking Packageでは、2つのスケジュール追加方法があります
- 曜日ごとに設定:曜日単位でスケジュールを設定する方法
- 1日ごとに設定:1日単位でスケジュールを設定する方法
基本は曜日単位でスケジュールを設定して、イレギュラーな日に関しては、1日ごとの設定を行うのが良いと思います。
では、それぞれについて解説していきます。
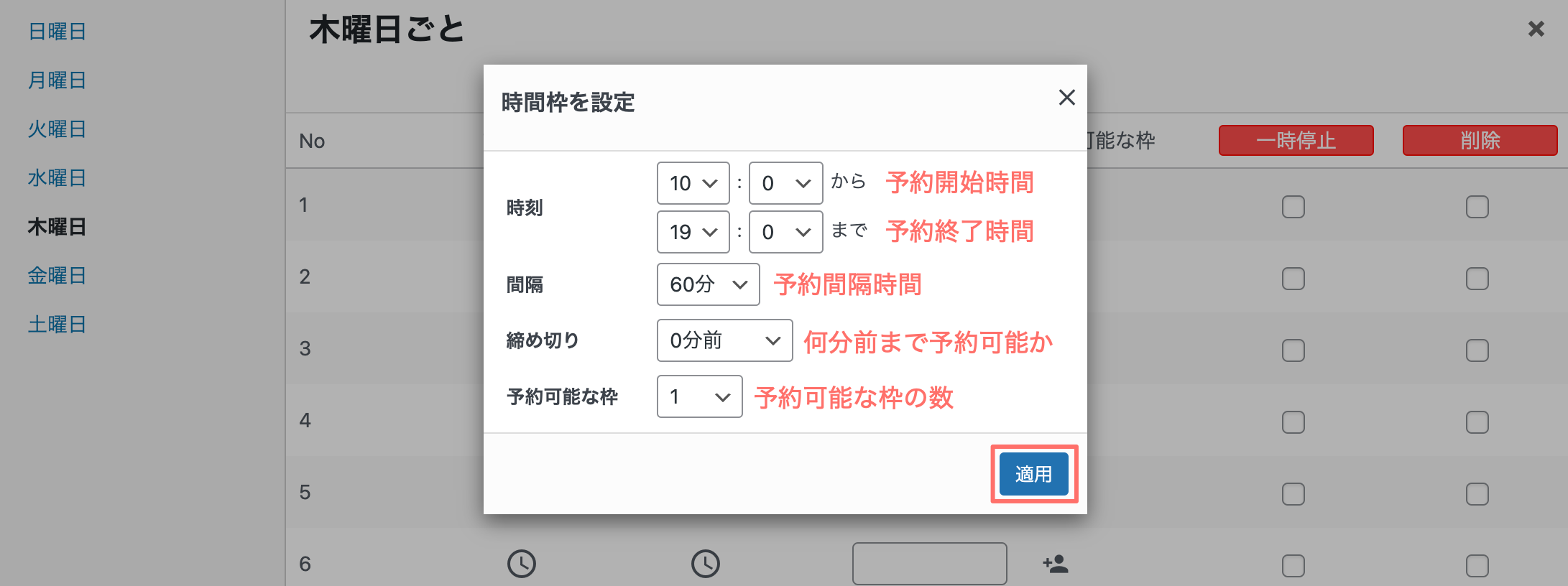
1.曜日単位でスケジュールを設定する方法



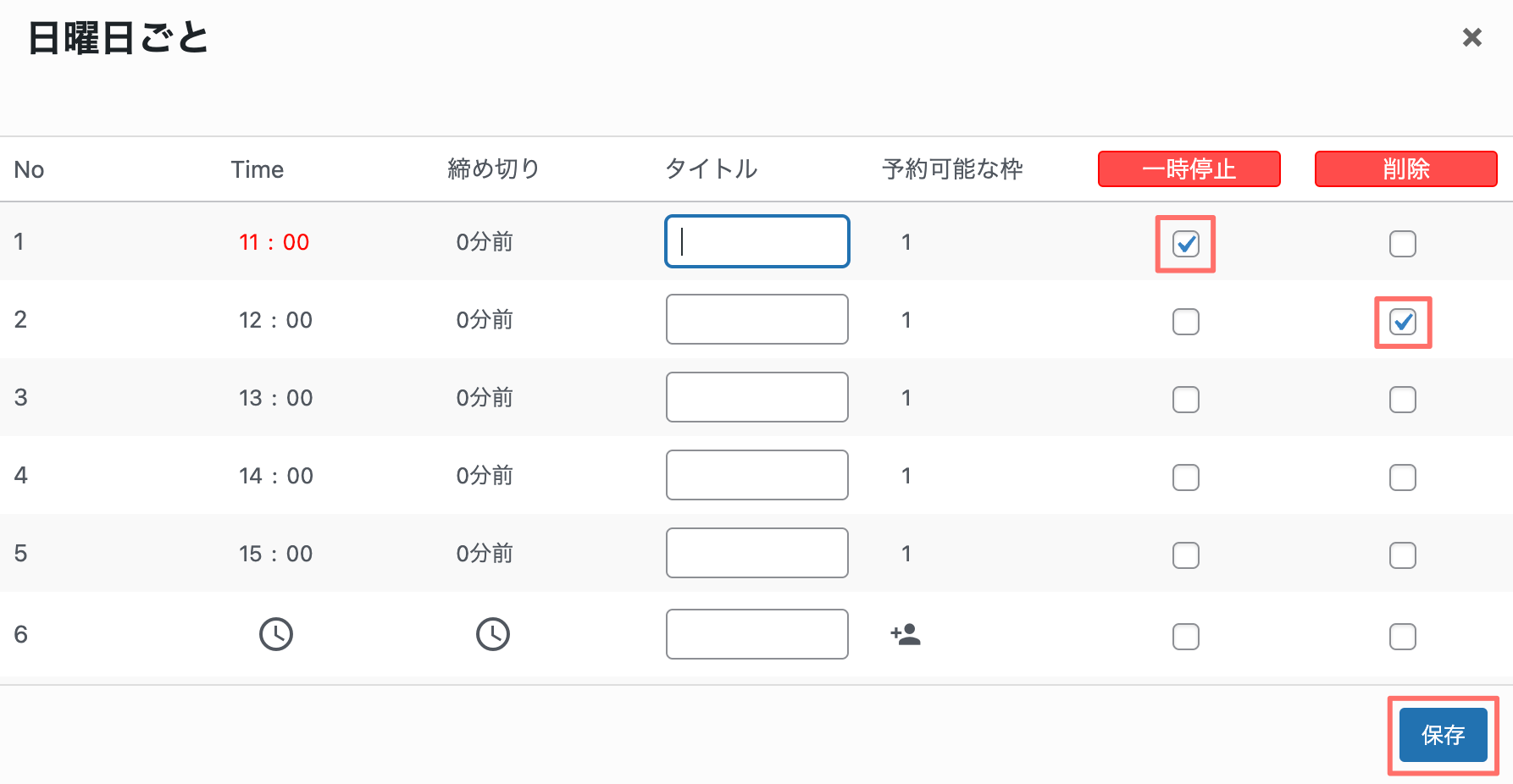
「×」で閉じて、画面から設定することも可能です。


スケジュールを一時停止(予約受付の停止)、削除する場合は、チェックを入れて「保存」ボタンを押すと、受付が一時停止、または予約枠が削除されます。

「一時停止」した枠は、カレンダー上は予約済みの枠と同様の表示になります。
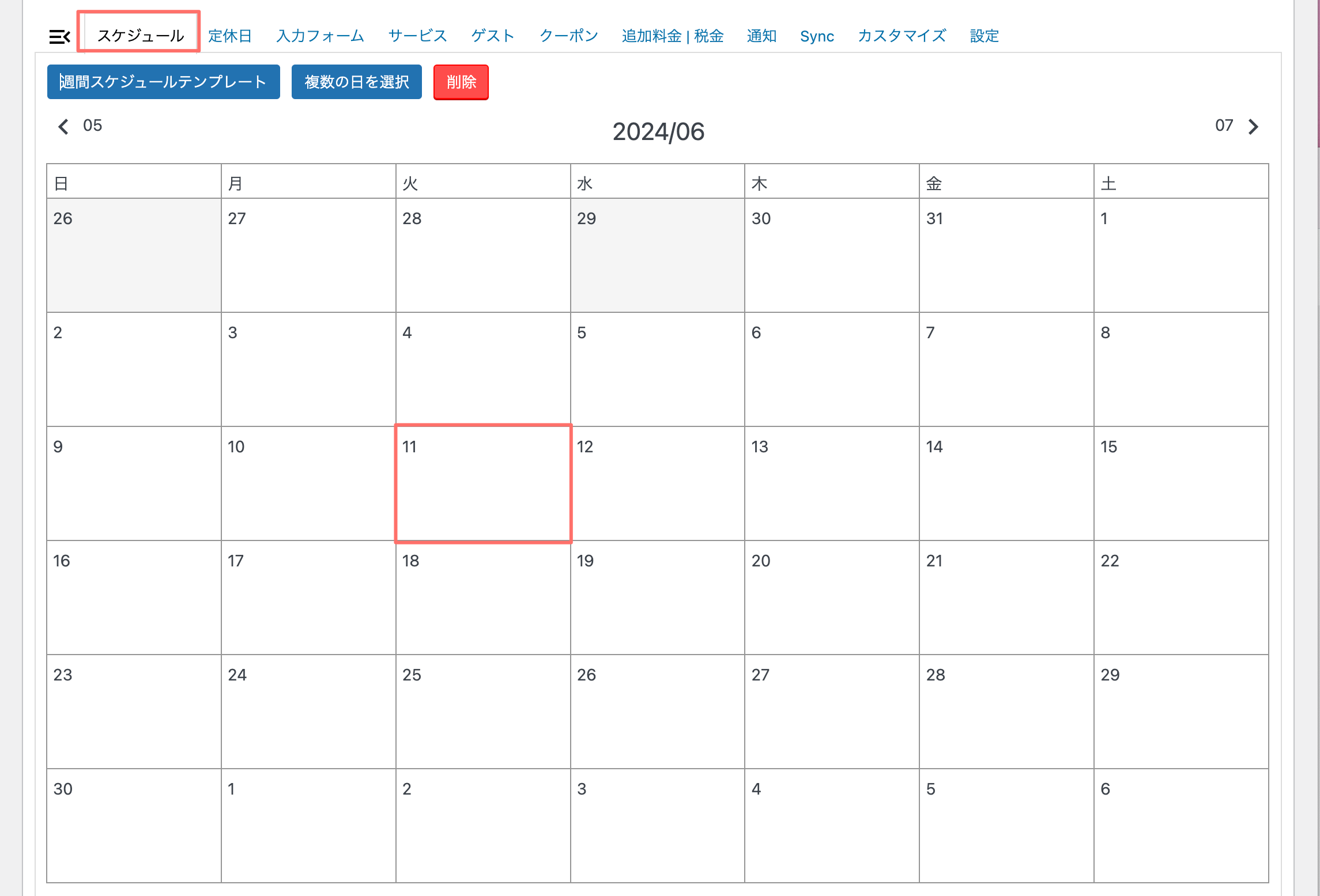
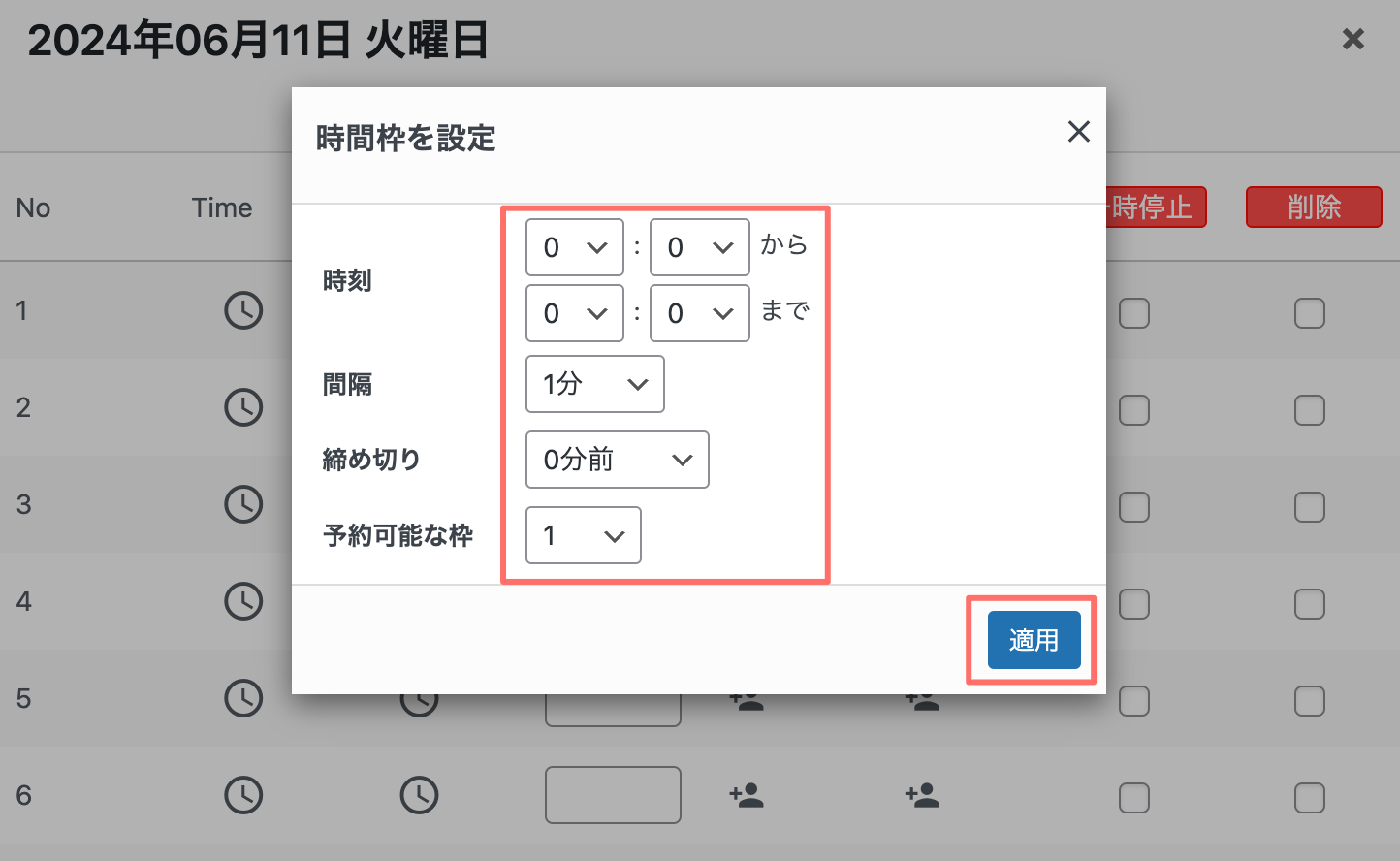
2. 1日単位でスケジュールを設定する方法
1日単位でスケジュールを追加する場合の設定方法は以下のとおりです。



これで、予約カレンダーのスケジュール登録は完了です。
6. 予約カレンダーを表示するページの作成方法
次に、予約カレンダーを表示するためのページを作成します。以下の2パターンについて解説します。
- 固定ページに予約カレンダーを表示する
- サイドバーに予約カレンダー表示する
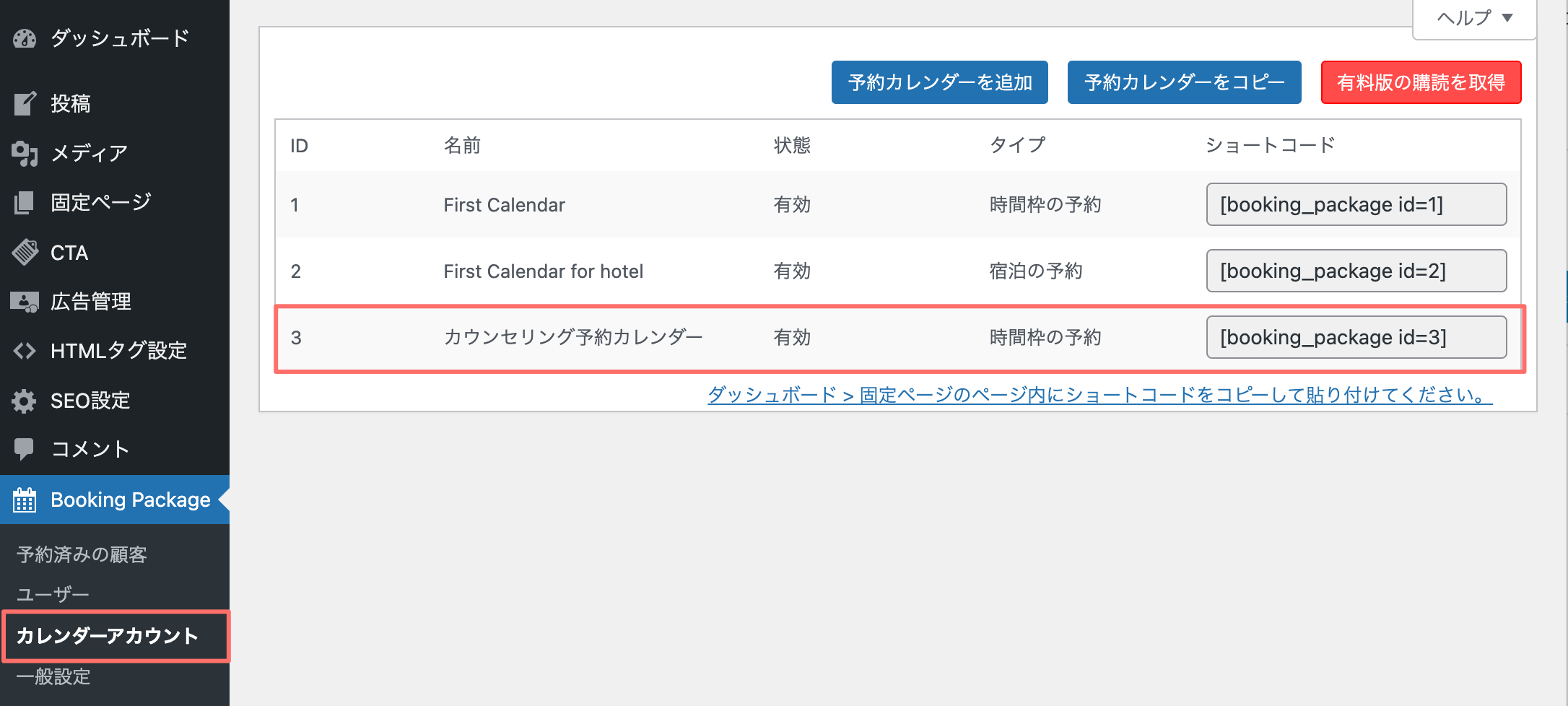
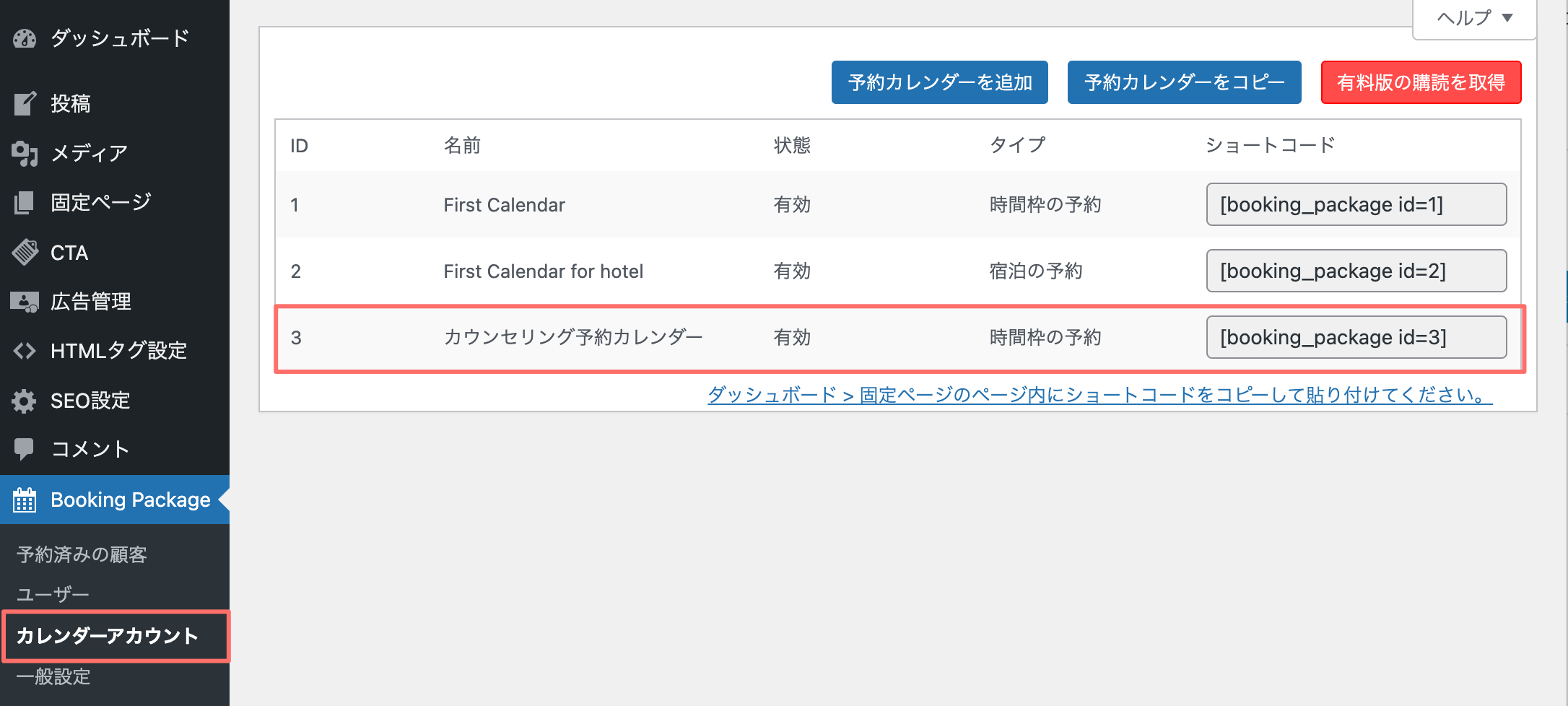
1.固定ページに予約カレンダーを表示する方法

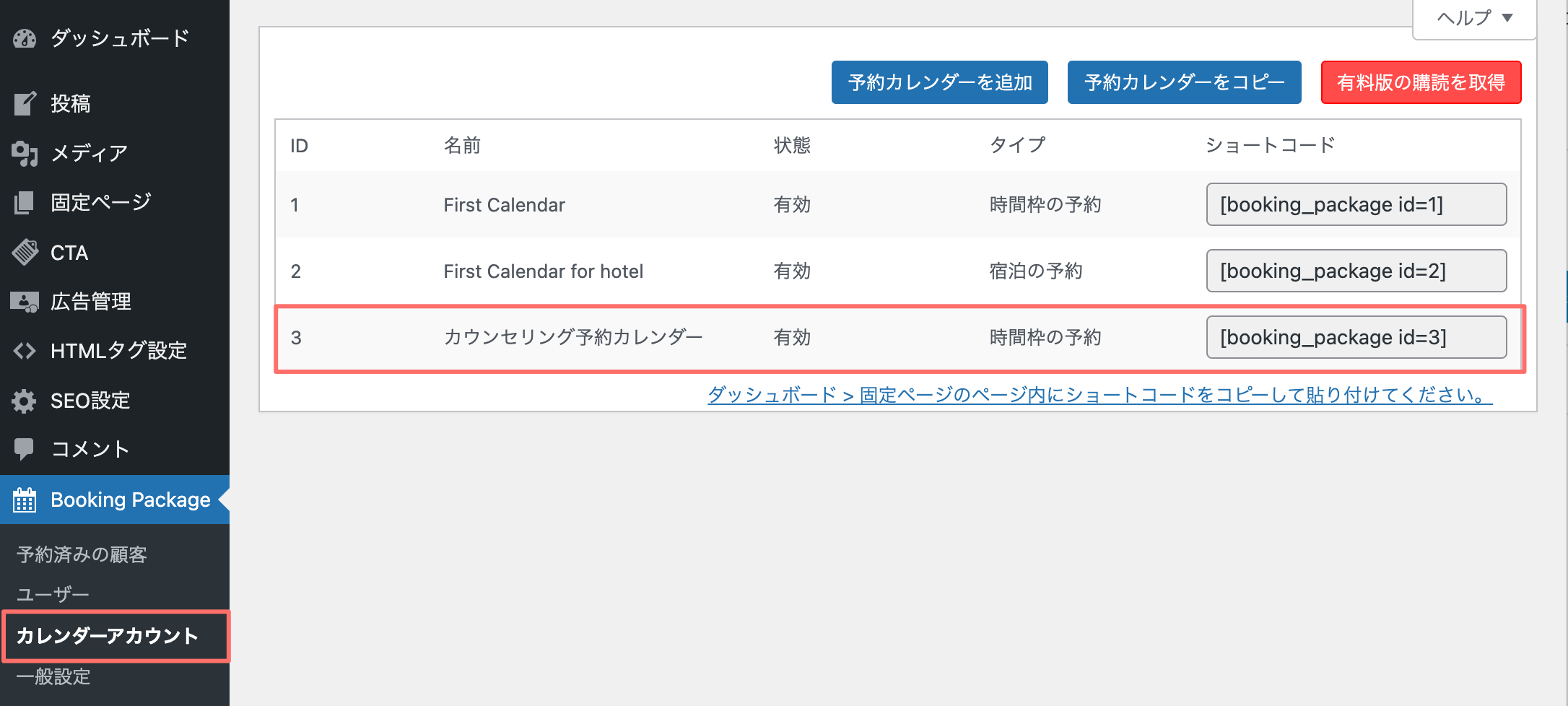
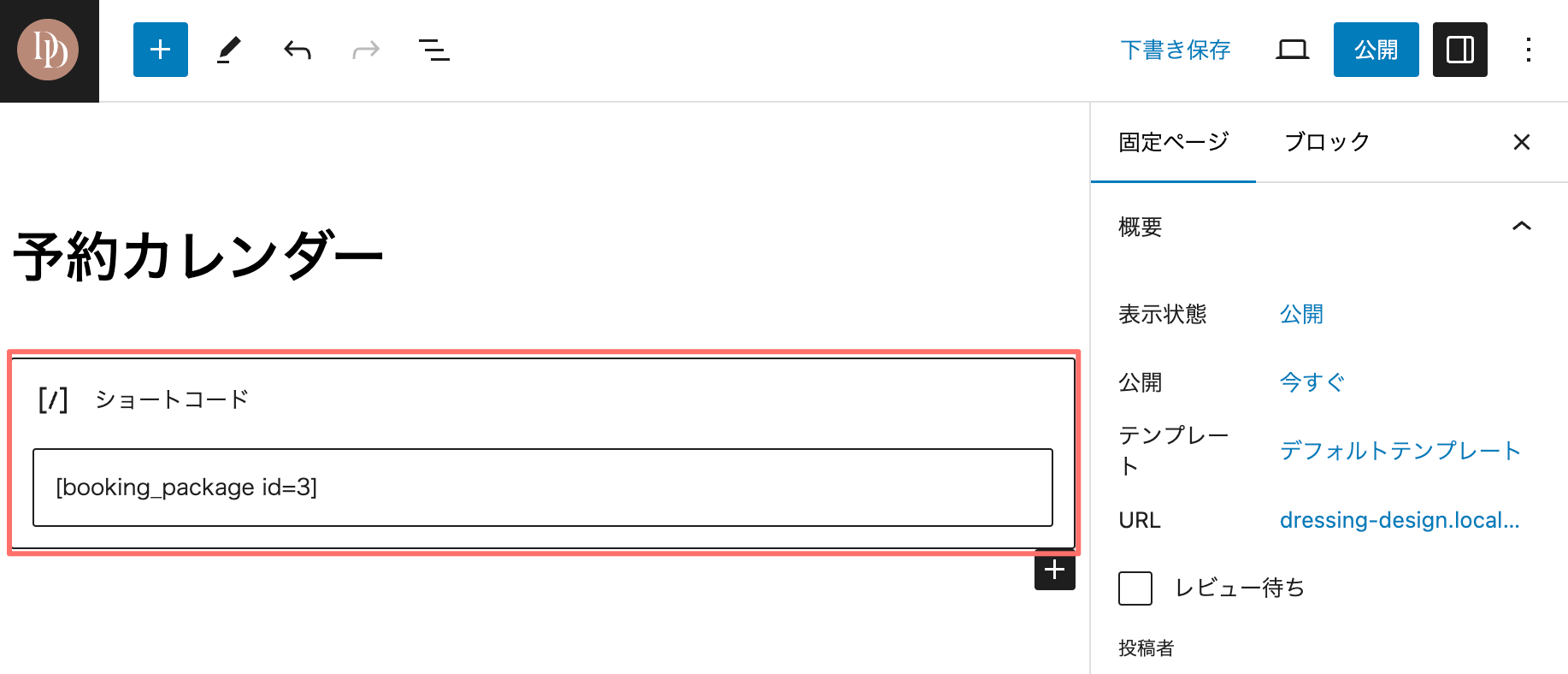
「固定ページ」→「新規固定ページ作成」から新規固定ページを作成します
固定ページにショートコードを貼り付けます。既存のページに予約カレンダーを表示する場合は、表示したい場所にショートコードを貼り付ければOKです。

固定ページのパーマリンクを入力して「下書き保存」または、「公開」します。カレンダーが正しく表示されているか、確認してみましょう。

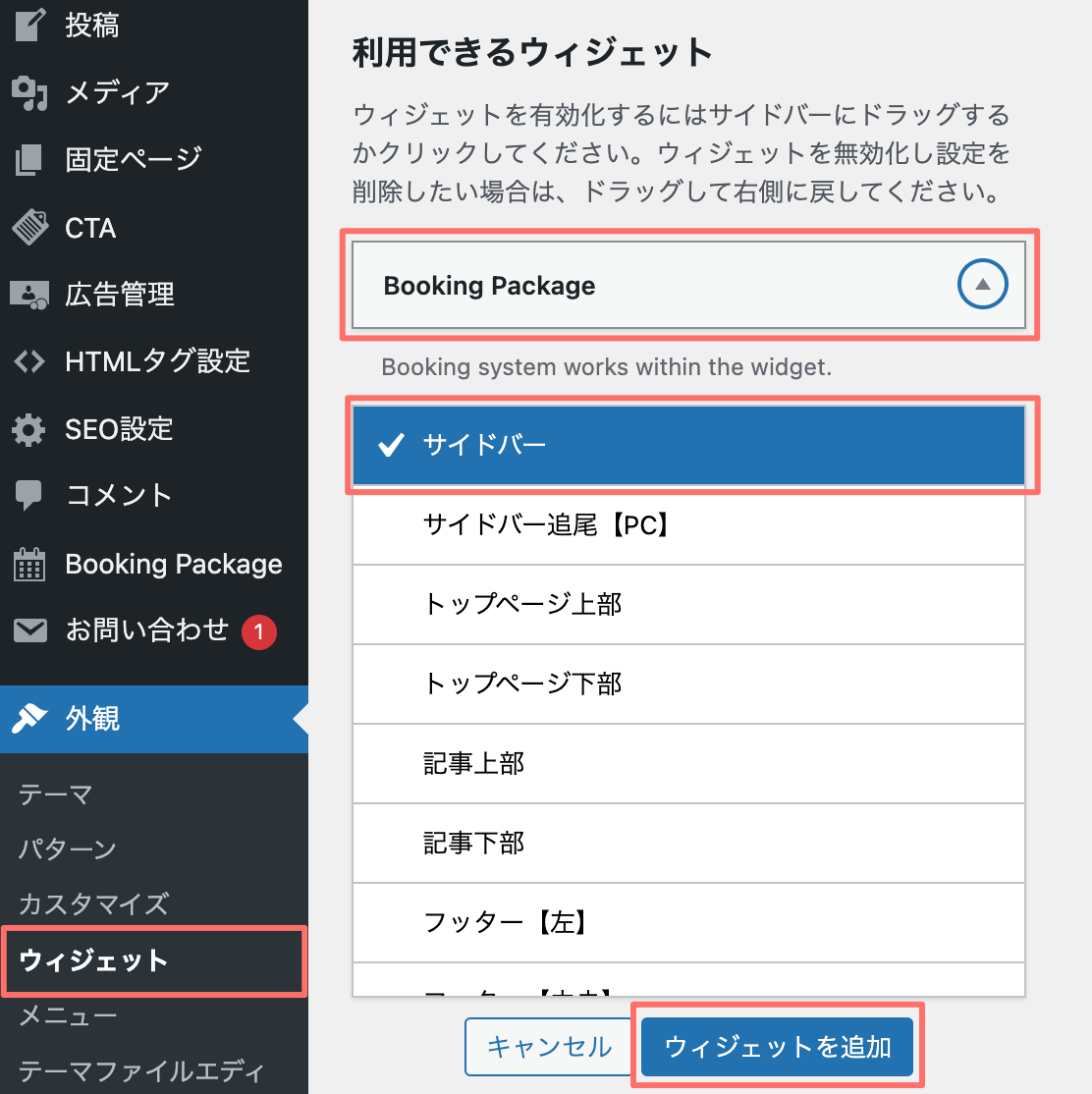
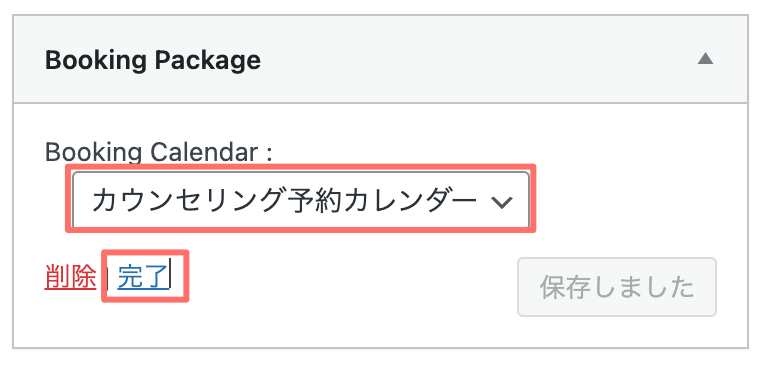
2.サイドバーに予約カレンダーを表示する方法

カレンダーを選択したら「完了」を押して保存します。

サイドバーに正しく表示されているか確認しましょう。

7.自動送信メールの設定方法
最後に、お客様が予約をした際に自動送信されるメールの設定を行います。もうひと息です!

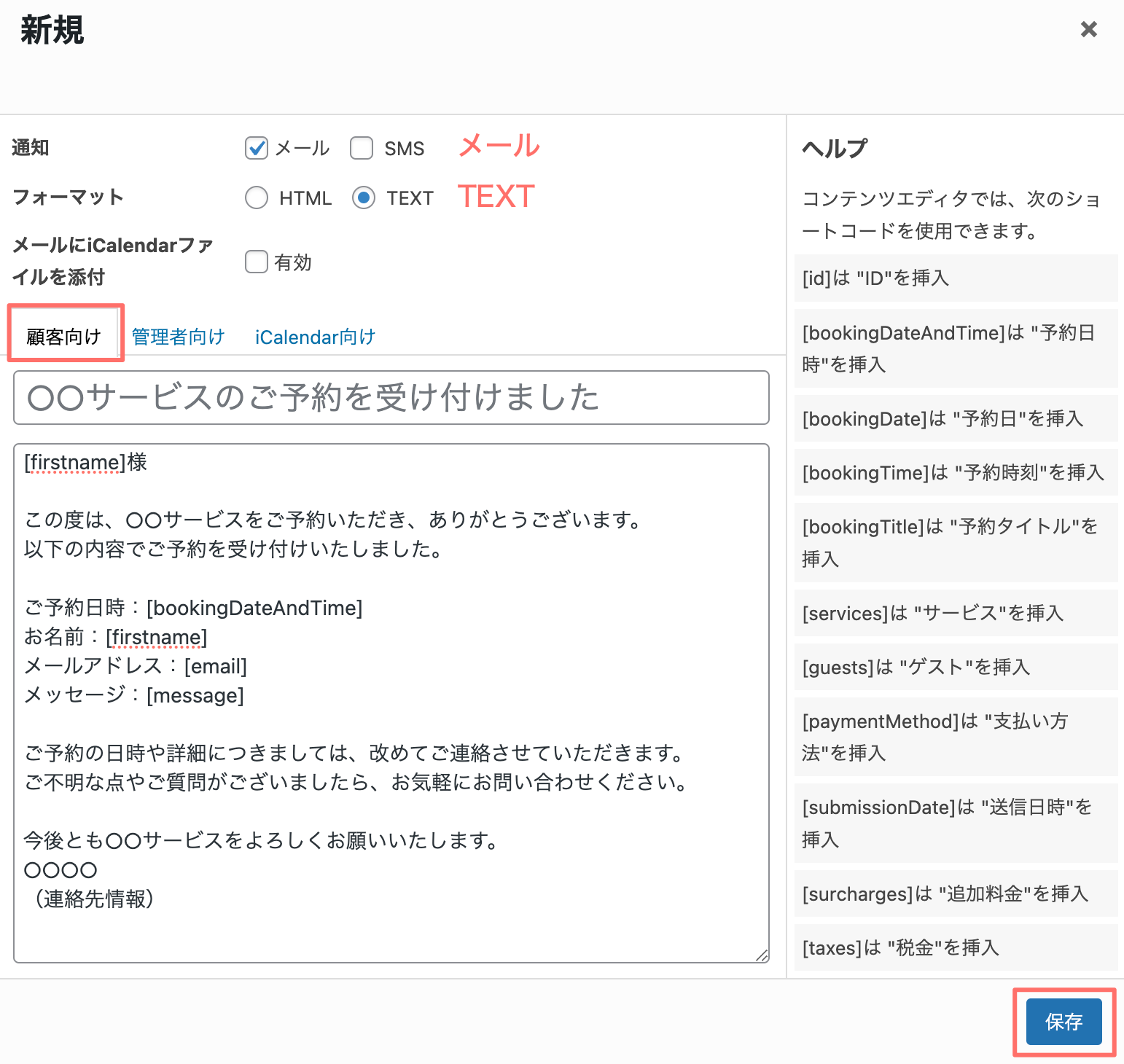
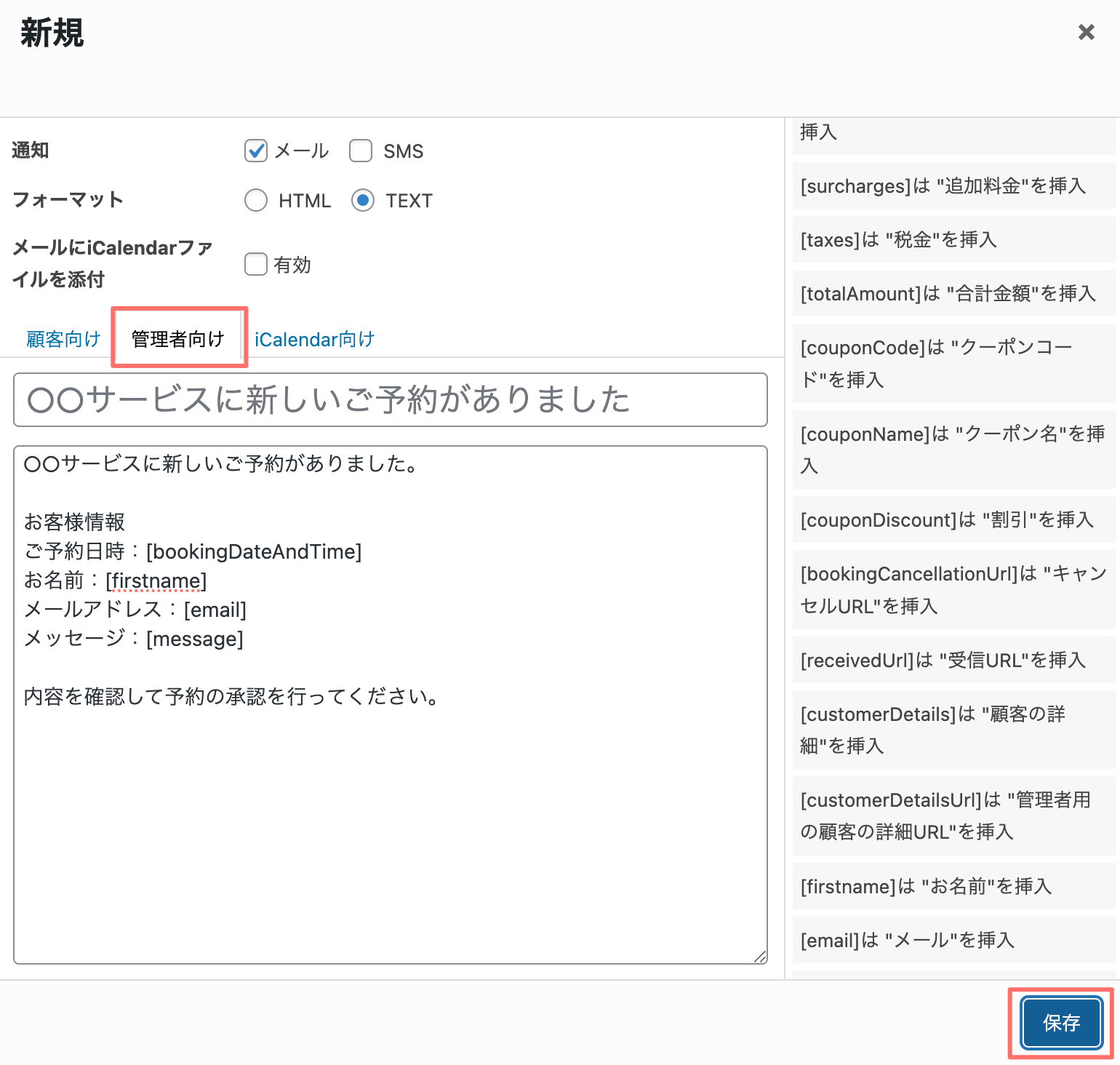
「新規」は新規予約時に送信される通知の設定です。

メールの「タイトル」と「本文」を作成してください。サンプルを参考に、ご自身のサービス内容に合わせて、編集してください。
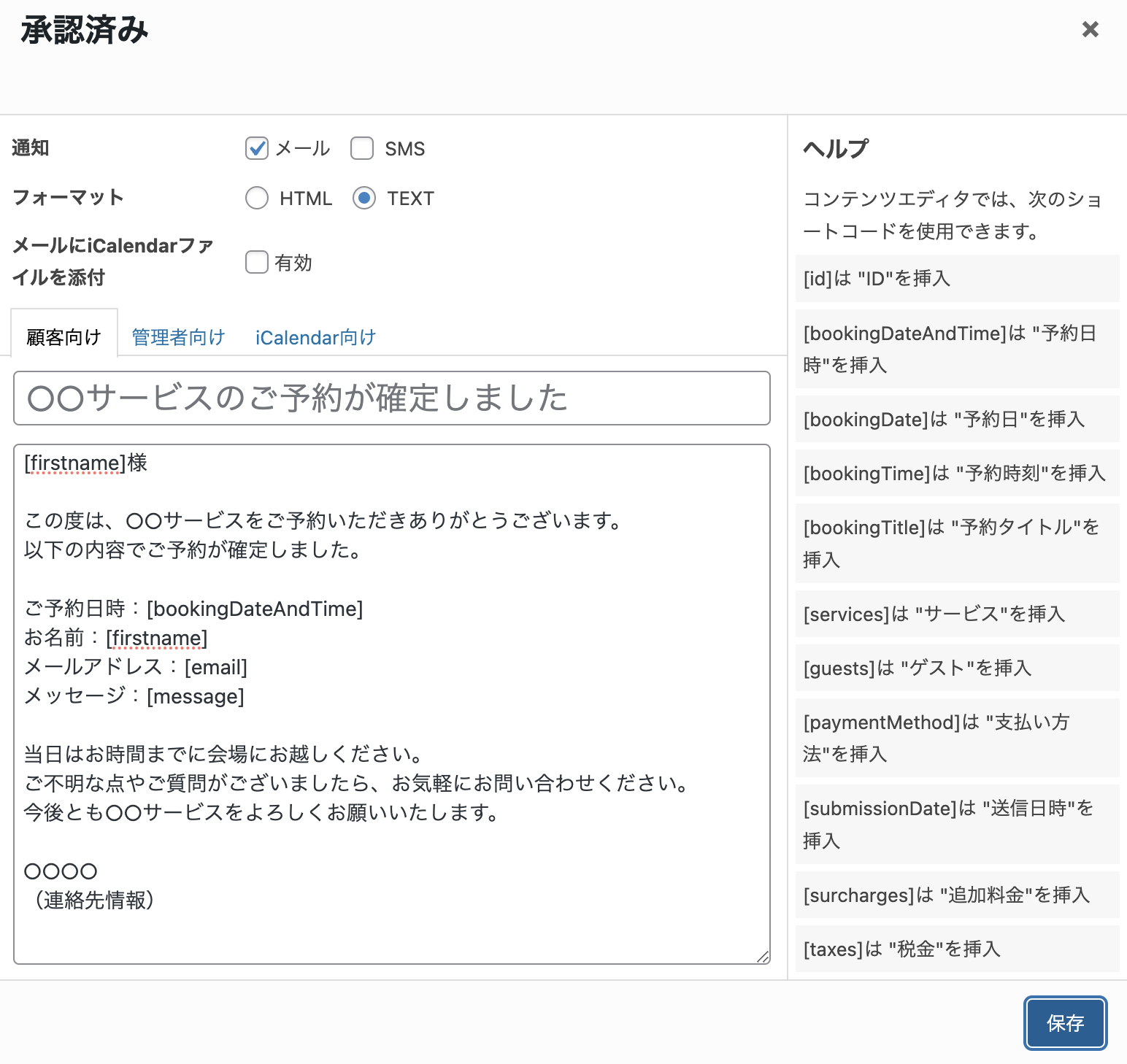
▼顧客向けメールサンプル

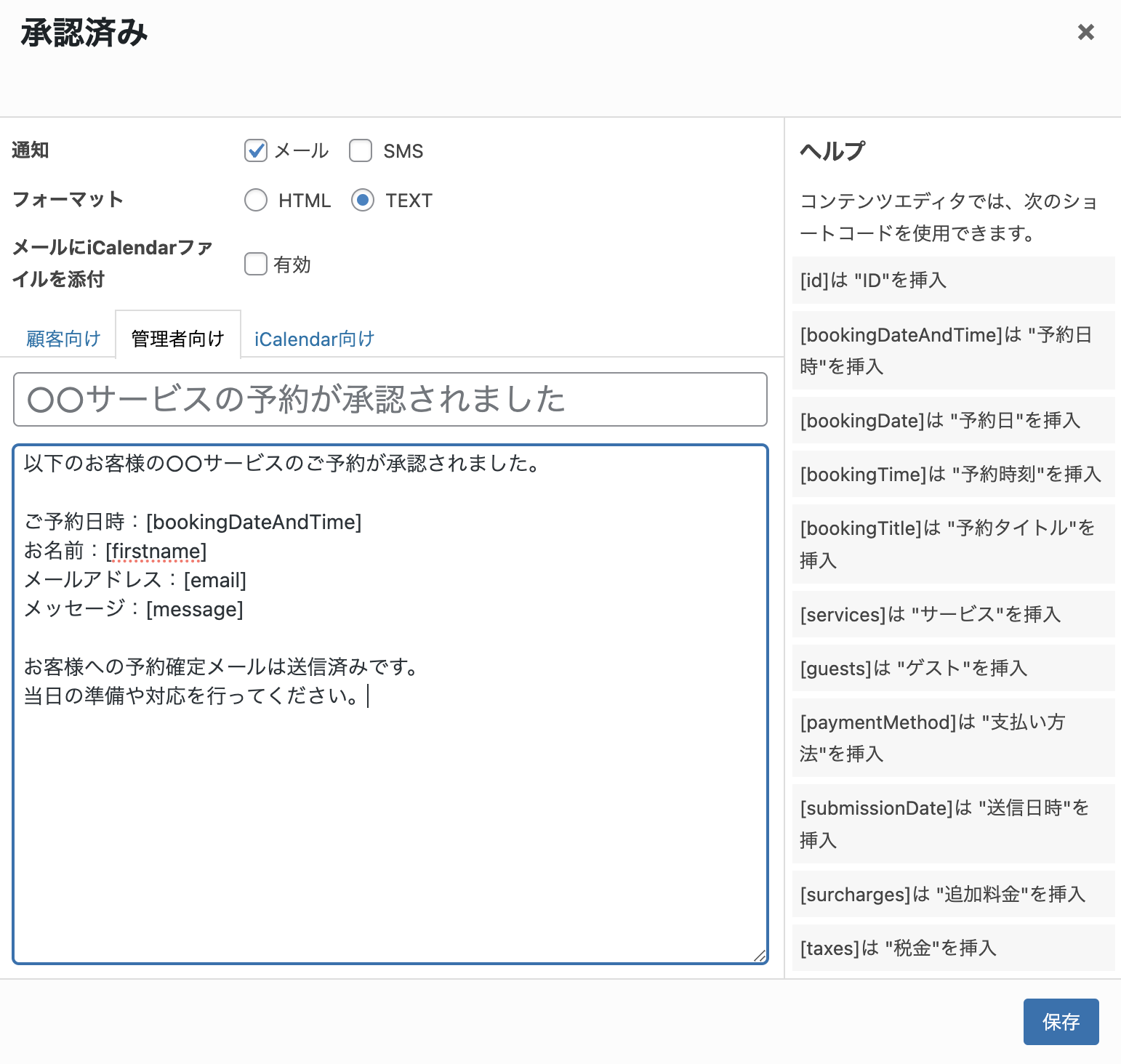
▼管理者向けメールサンプル


▼顧客向けメールサンプル

▼管理者向けメールサンプル

最後に「保存」してください。
予約を承認しない場合に、お客様に自動でキャンセルの通知メールを送信したい場合は、「キャンセル済み」にメール設定を行なってください。
上記の設定が完了したら、実際に予約フォームでテスト予約を行ってください。以下の点を確認しましょう。
- 予約フォームが正常に機能するか
- 予約完了後、お客様と管理者宛てのメールが正しく届くか
- 予約承認後、お客様と管理者宛てのメールが正しく届くか(承認方法はこのあと解説します)
- メールの文面に誤りがないか
テストを通して、予約システムが問題なく動作することを確認してください。
8.予約の確認・承認方法
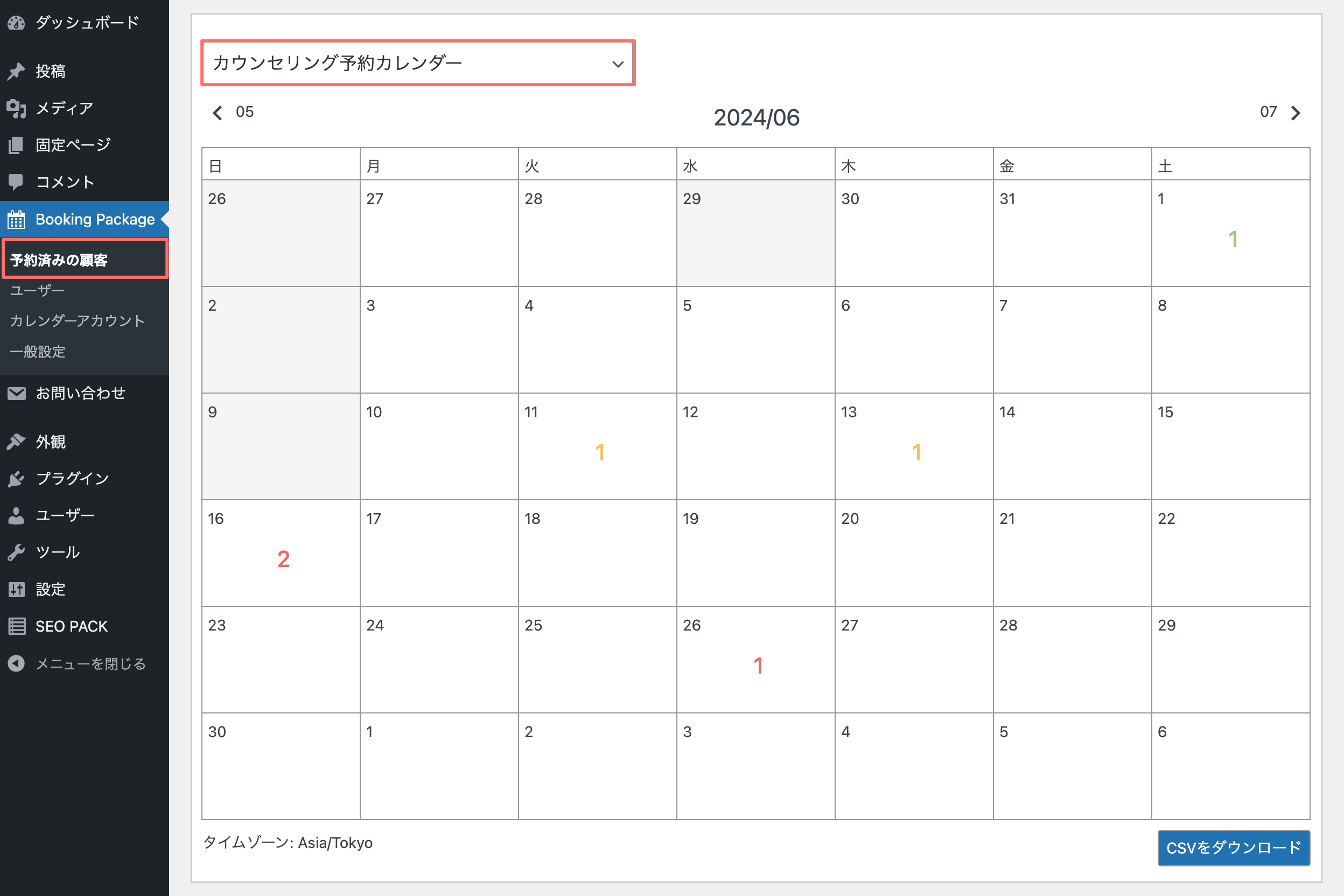
お客様が予約フォームから予約を行った際の、確認・承認方法は次のとおりです。
選択したカレンダーの予約状況が表示されます。
- 未承認の予約は赤色で表示されます。
- 承認済みの予約は緑色で表示されます。
- キャンセル済みの予約は黄色で表示されます。

日付を選択すると、予約の一覧が表示されます。内容を確認したら、「承認待ち」をクリックして予約を承認します。

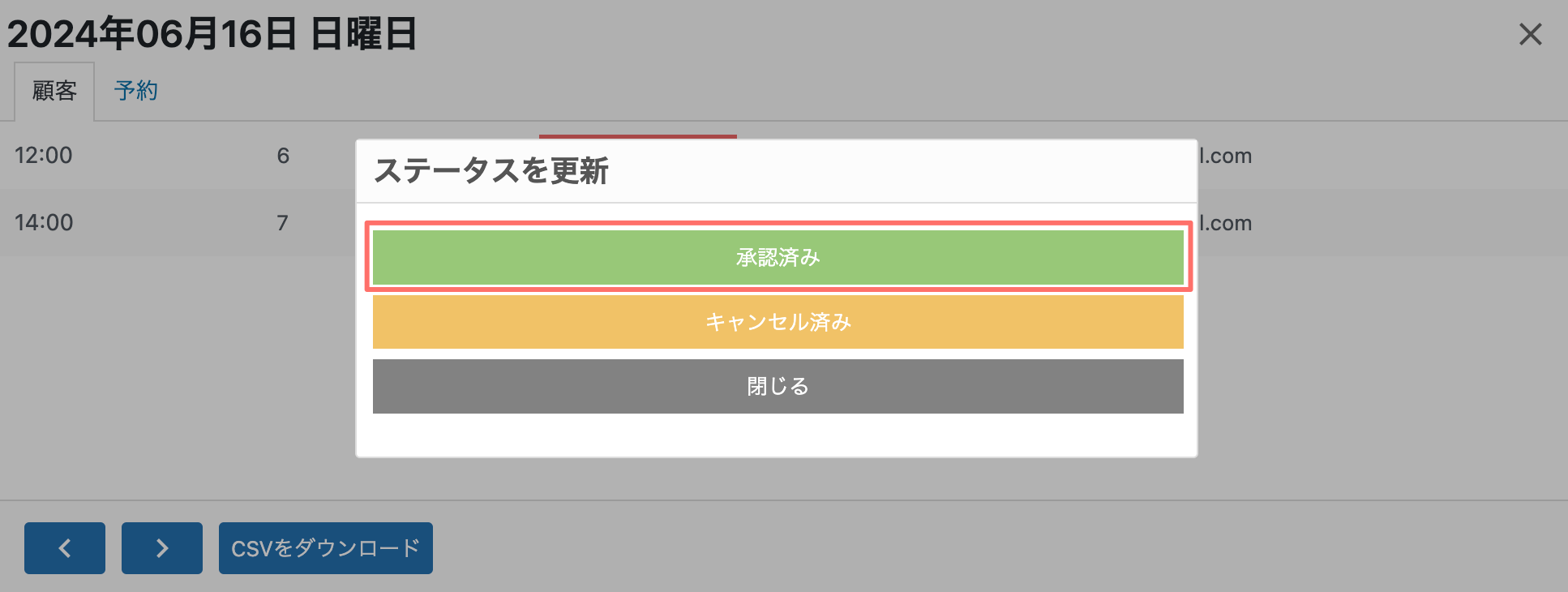
予約を承認する場合は「承認済み」、承認しない場合は「キャンセル済み」を選択してステータスを更新します。

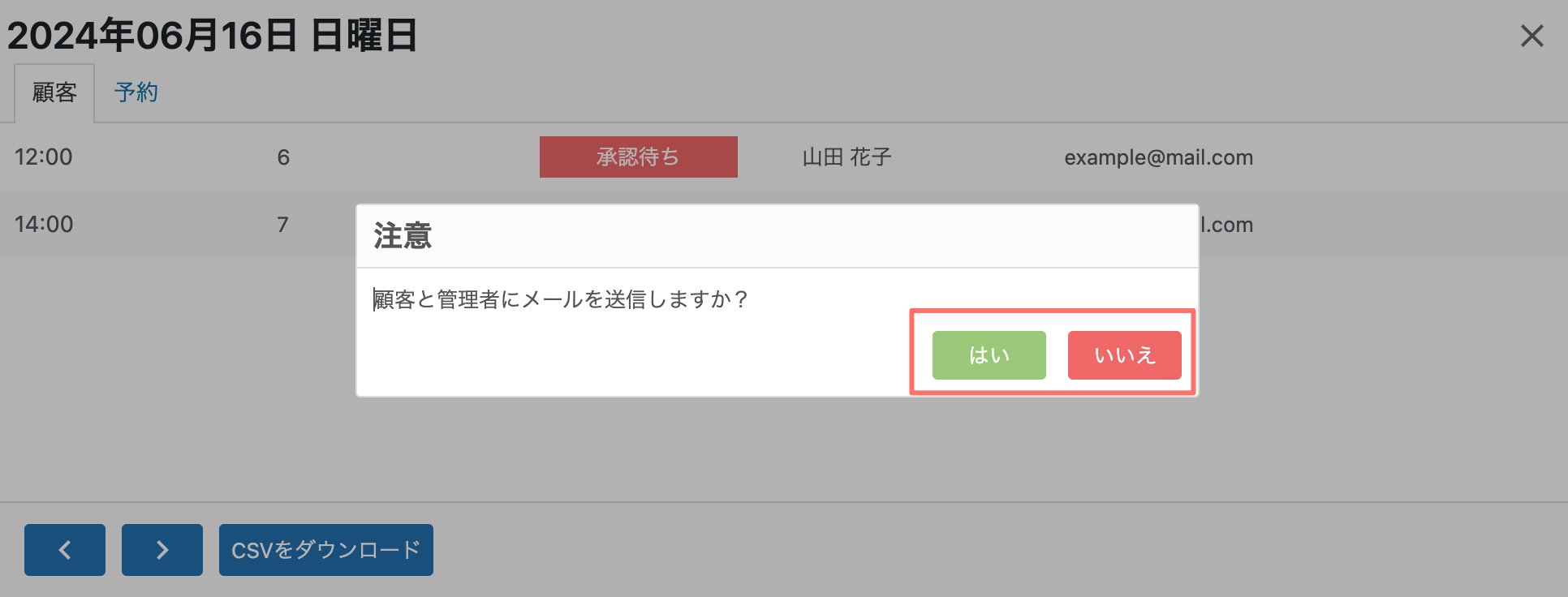
「承認済み」をクリックすると、「顧客と管理者にメールを送信しますか?」と表示されるので、自動メールを送信する場合は「はい」、送信しない場合は「いいえ」を選択します。

予約一覧のステータスが「承認済み」に変わりました。(自動メール送信の有無に関わらずステータスが変更されます)

「キャンセル済み」の状態にする手順は、「承認済み」にする手順と全く同じです。
以上で、予約の確認・承認方法の説明は完了です。
Booking Packageの導入から設定まで、一通りの手順が完了しました。お疲れ様でした!
まとめ
最後までお読みいただきありがとうございます。Booking Packageの設定は少し複雑かもしれませんが、うまく設置できたでしょうか。
ぜひこのプラグインを活用して、あなたのビジネスのさらなる効率化を図ってみてください。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。