ページ内の目的の場所にすぐ移動できる「ページ内リンク」。
この記事では、WordPressのヘッダーメニューにページ内リンクを設定する方法を、初心者の方にもわかりやすく解説します。
面倒な作業は一切ありませんので、ぜひ気軽にチャレンジしてみてください!
1. ページ内リンクとは

ページ内リンクとは、同じページの中で、見たい場所にワンクリックでジャンプできる便利な機能です。
ブログの目次などでお馴染みですね。
こんなときに便利
- 長い記事を読みやすく:ブログの冒頭に目次を作って、読みたい部分へジャンプ
- 申し込みへの導線をスムーズに:記事の途中から「申し込みフォーム」へ直接案内
- 長いページを使いやすく:「サービス紹介」や「料金表」など、見たい部分へ即アクセス
実は、このページ内リンク、ヘッダーメニューからも設定できるんです。

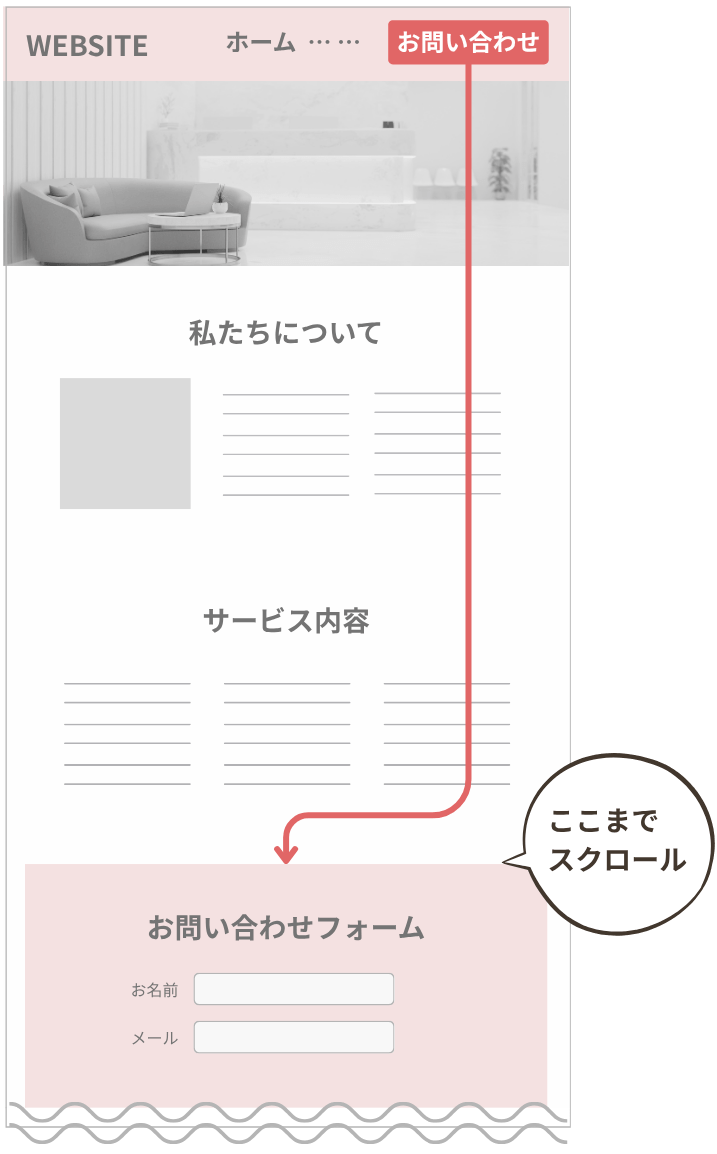
例えば、ヘッダーメニューの「お問い合わせ」をクリックしたら、
ページの途中にある問い合わせフォームまでジャンプする、といった使い方ができます。
それでは、具体的な設定方法をご紹介します。
2. ヘッダーメニューからページ内リンクを設定する方法

具体例で解説
ヘッダーメニューの「お問い合わせ」をクリックしたら、トップページの途中にある「お問い合わせフォーム」まで自動スクロールでジャンプするように設定してみます。

設定の手順
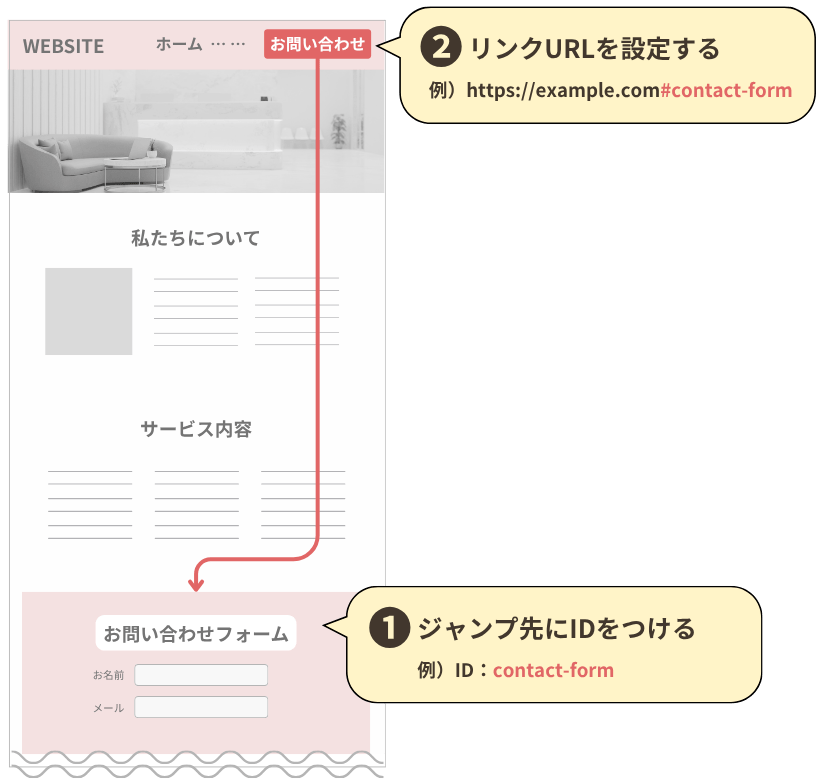
この設定は、大きく以下の2ステップで行います。
❶ ジャンプ先の見出しにIDをつける
例:ID「contact-form」
❷ ヘッダーメニューにリンクを設定する
例:リンクURL「https://example.com#contact-form」

それでは順番に見ていきましょう。
まず、ジャンプ先となる見出しに、目印(ID)を設定します。
ここでは「お問い合わせフォーム」の見出しにIDをつけます。
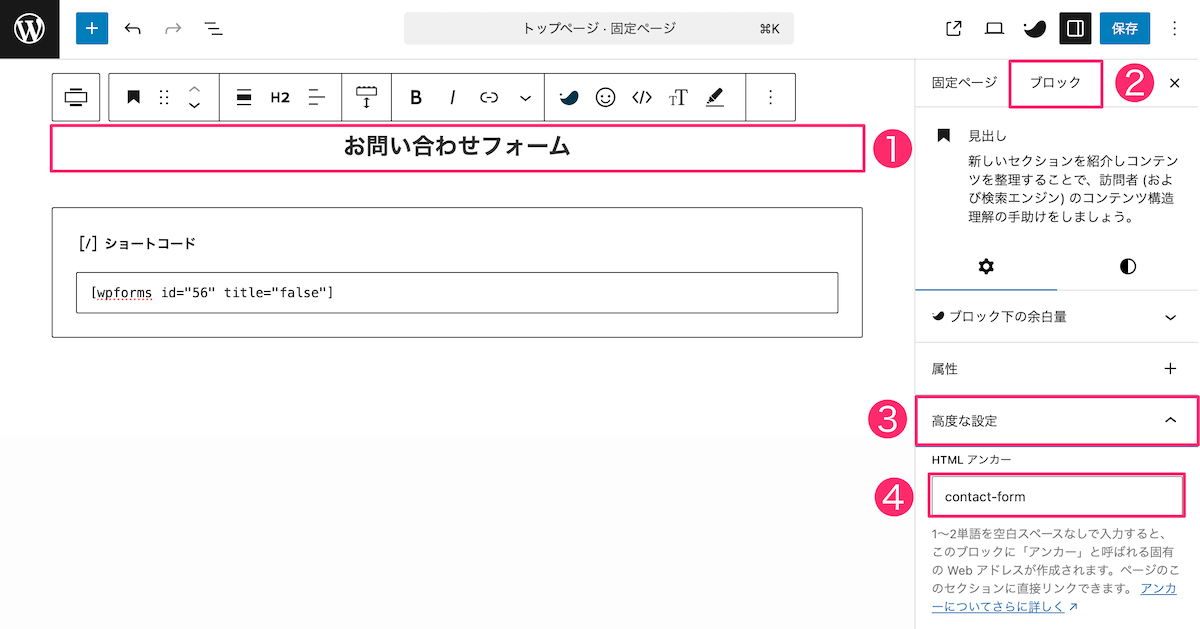
❶ ジャンプ先の見出しブロックをクリックして選択します。
❷ 右側のサイドバーで「ブロック」タブを開きます。
❸ 高度な設定をクリックします。
❹「HTMLアンカー」の欄に分かりやすいID名を入力します(英数字で)。

IDは英数字を使って、分かりやすい名前をつけるのがおすすめです。
この例では、「contact-form」としました。
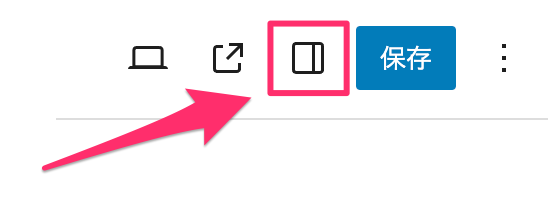
右側のサイドバーが見えないときは?
画面右上の「保存(公開)」ボタンの左にある「設定アイコン」をクリックすると、右側にサイドバーが表示されます。

❺ 入力が終わったら、ページを「保存」します。
つぎに、ヘッダーメニューの設定をします。
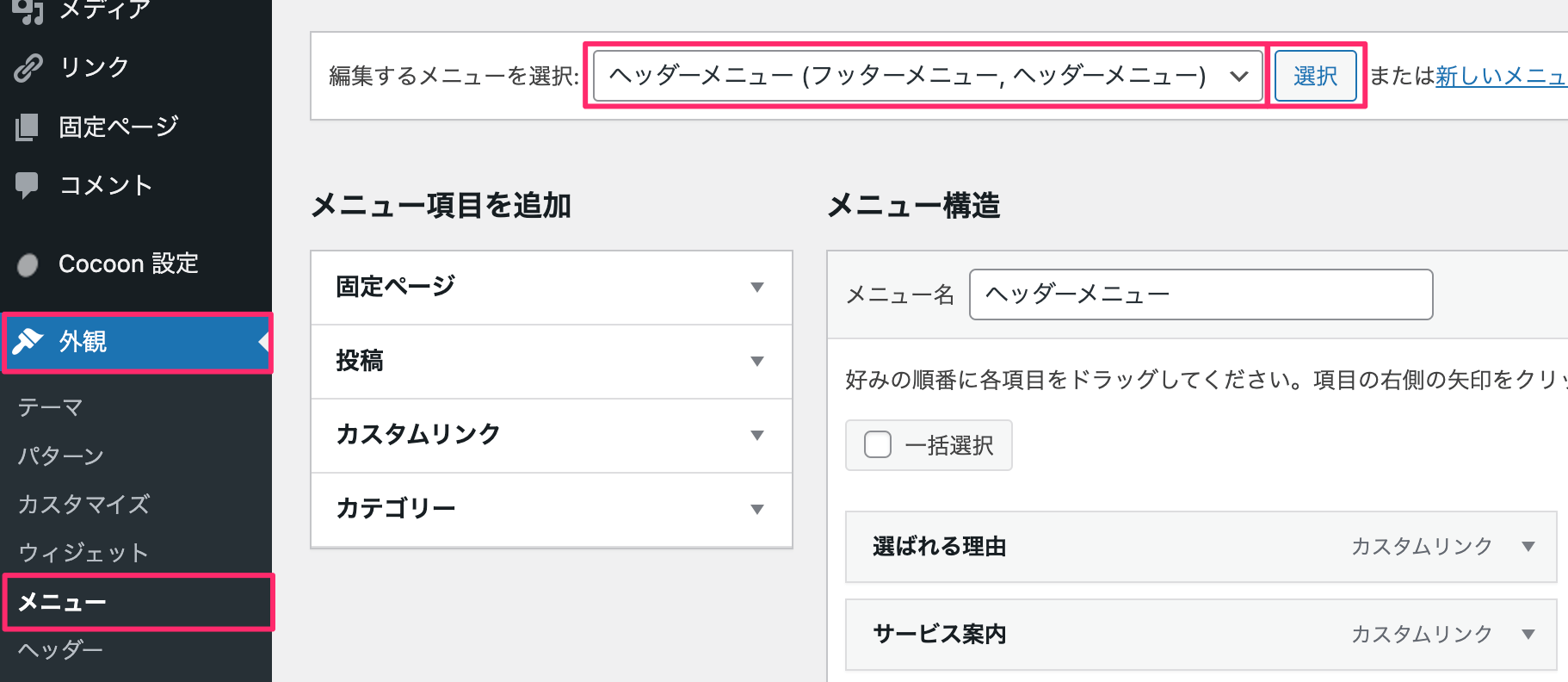
❶ WordPressの管理画面から「外観」→「メニュー」を開きます。
❷ 画面上部の「編集するメニューを選択」から、現在ヘッダーメニューとして表示しているメニューを選んで、「選択」をクリックします。

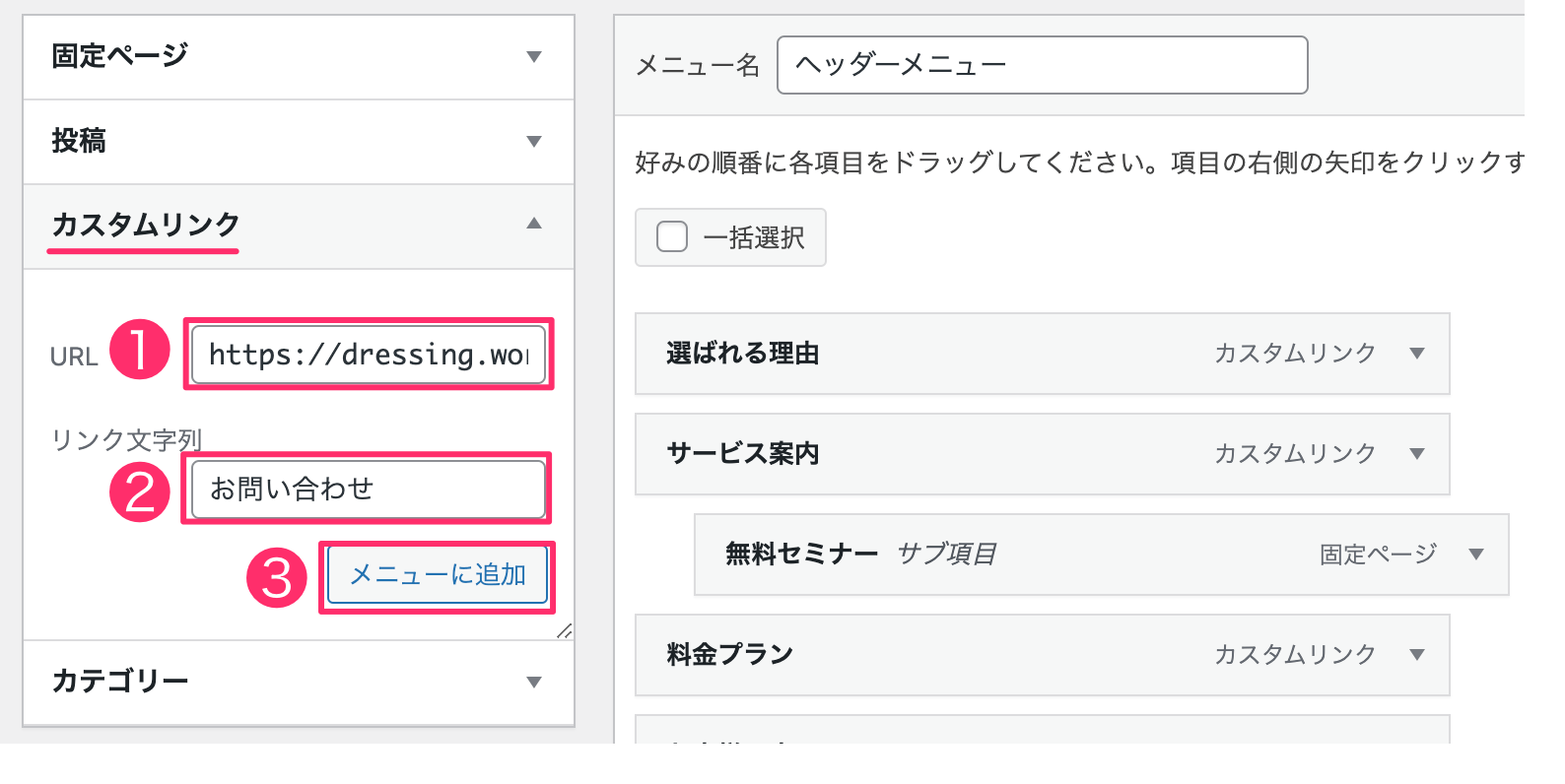
画面左側のパネルにある「カスタムリンク」をクリックして、次の2項目を入力します。

- URL:リンク先のページURLのあとに「#」と、さきほど設定したIDを入力します。
「ページのURL#ID」となります。
例:https://example.com#contact-form - リンク文字列:メニューに表示する文字を入力します。
例:お問い合わせ
❸最後に、「メニューに追加」をクリックして、カスタムリンクをメニューに追加します。
必要に応じて、ドラッグ&ドロップで位置を調整してください。
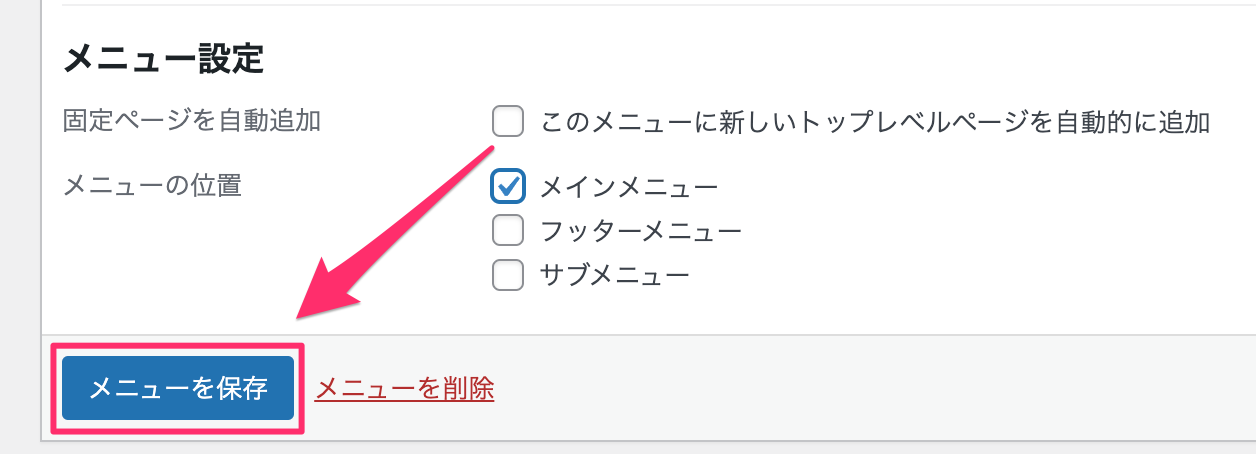
メニューの設定が完了したら、「メニューを保存」をクリックして保存します。

設定が完了したら、実際に動作するか確認しましょう。
❶ サイトを表示して、リンクを設定したメニューをクリックします。
❷ 目的の場所まで自動的にスクロールすれば成功です!
以上で、ヘッダーメニューからページ内リンクの設定は完了です。
もしうまく動かない場合は、次の「よくある困った」を参考にしてください。
3. ページ内リンクのよくある困ったを解決!

ページ内リンクを設定したのに、思い通りに動作しないことがありますよね。
主なお悩みと解決法をご紹介します。
以下について確認してみてください。
- リンク先のIDが正しく設定されているか
- ID名は半角英数字になっていますか?
- 大文字と小文字は区別されるので、入力時に注意が必要です
- スペースは使えません(ハイフンやアンダースコアを使いましょう)
- リンクURLは正確か
- #(シャープ)は半角になっていますか?
- ID名は設定したものと完全に一致していますか?
- URLの最後に余分なスペースが入っていませんか?
よくある間違い例
- IDと入力したURLで大文字・小文字が違う
ID :Contact-Form
URL:#contact-form - ID名にスペースが入っている
「contact form」→「contact-form」に変更 - #が全角になっている
「#contact-form」→「#contact-form」に変更
固定ヘッダーを使用している場合、リンク先がヘッダーに隠れてしまうことがあります。
簡単な方法として、ブロックにクラス名を追加して調整する方法があります。
手順
- リンク先となる見出しブロックを選択
- 右側のブロック設定から「追加CSSクラス」に「anchor」と入力
- 「外観→カスタマイズ」の「追加CSS」に以下のコードを貼り付け
【追加CSSに貼り付けるコード】
/* ページ内リンクのヘッダー重なり防止 */
/* PC用の調整 */
.anchor {
display: block;
height: 0;
margin-top: -100px; /* ヘッダーの高さに応じて調整 */
padding-top: 100px; /* ヘッダーの高さに応じて調整 */
visibility: hidden;
}
/* スマートフォン用の調整 */
@media screen and (max-width: 768px) {
.anchor {
margin-top: -60px; /* スマホ用ヘッダーの高さに応じて調整 */
padding-top: 60px; /* スマホ用ヘッダーの高さに応じて調整 */
}
}上記CSSコードの数値(PCは「100px」、スマホは「60px」)は、ご自身のサイトのヘッダーの高さに合わせて調整してください。
ヘッダーに隠れてしまう見出しが複数ある場合(例:「お問い合わせ」「料金表」「アクセス」など)、それぞれの見出しブロックの「追加CSSクラス」に、すべて同じ「anchor」を入力してください。
WordPressのページ内リンクは、スムーズなスクロールに変更できます。
以下のCSSコードを、カスタムCSSを入力できる場所(「外観→カスタマイズ」の「追加CSS」など)に貼り付けてください。
/* ページ内リンクのスムーススクロール設定 */
html {
scroll-behavior: smooth;
}同じページ内の場合は、リンクURLに「#」と「ID」だけを入力すれば簡単にリンクが作れます。
【例】ページ内の「料金を見る」ボタンから、同じページの料金表(ID:price)へジャンプさせる場合
→ ボタンのリンク先に「#price」のみを入力
別のページからジャンプさせる場合も、ヘッダーメニューと同じように、完全なURLが必要です。
「ページのURL#ID」の形でリンクを設定してください。
例:トップページの本文から、ABOUTページ内のお問い合わせフォーム(ID:contact-form)にジャンプさせたい場合
→ ボタンやテキストリンクのURL欄に「https://example.com/about#contact-form」を入力
ヘッダーメニューでも、ページ内のボタンやリンクでも、別ページへのジャンプは同じ設定方法です。
まとめ

今回は、WordPressのヘッダーメニューにページ内リンクを設定する方法を解説しました。
ページ内リンクを使えば、読者が欲しい情報にすぐたどり着けるようになります。
サイトの使いやすさがグッと上がるので、ぜひ試してみてくださいね。
こちらもおすすめです♪