この記事では、WordPressテーマ「SWELL」でのサイトマップの作り方をご紹介します。
初心者の方でも簡単に設定できる方法なので、ぜひ参考にしてくださいね。
サイトマップの種類と役割

サイトマップには以下の2種類があります。
- XMLサイトマップ: 検索エンジンにサイトの構造を伝えるためのもの
- HTMLサイトマップ: 訪問者がサイト内のページを見つけやすくするためのもの
SWELLでは、XMLサイトマップはWordPressの標準機能を使って、HTMLサイトマップはプラグインを使って作成します。
それぞれの設定方法を順番に見ていきましょう。
XMLサイトマップの設定方法
XMLサイトマップは、WordPress 5.5から標準機能として搭載されています。
SWELLではデフォルトでこの機能がオフになっているので、オンにする必要があります。
設定手順
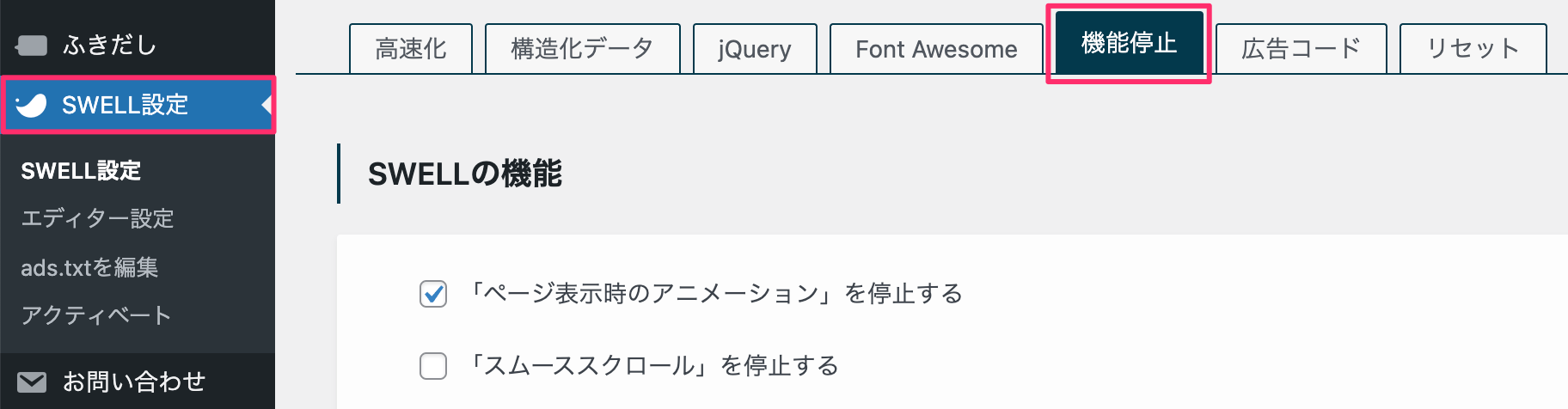
管理画面から「SWELL設定」→「機能停止」タブを開きます。

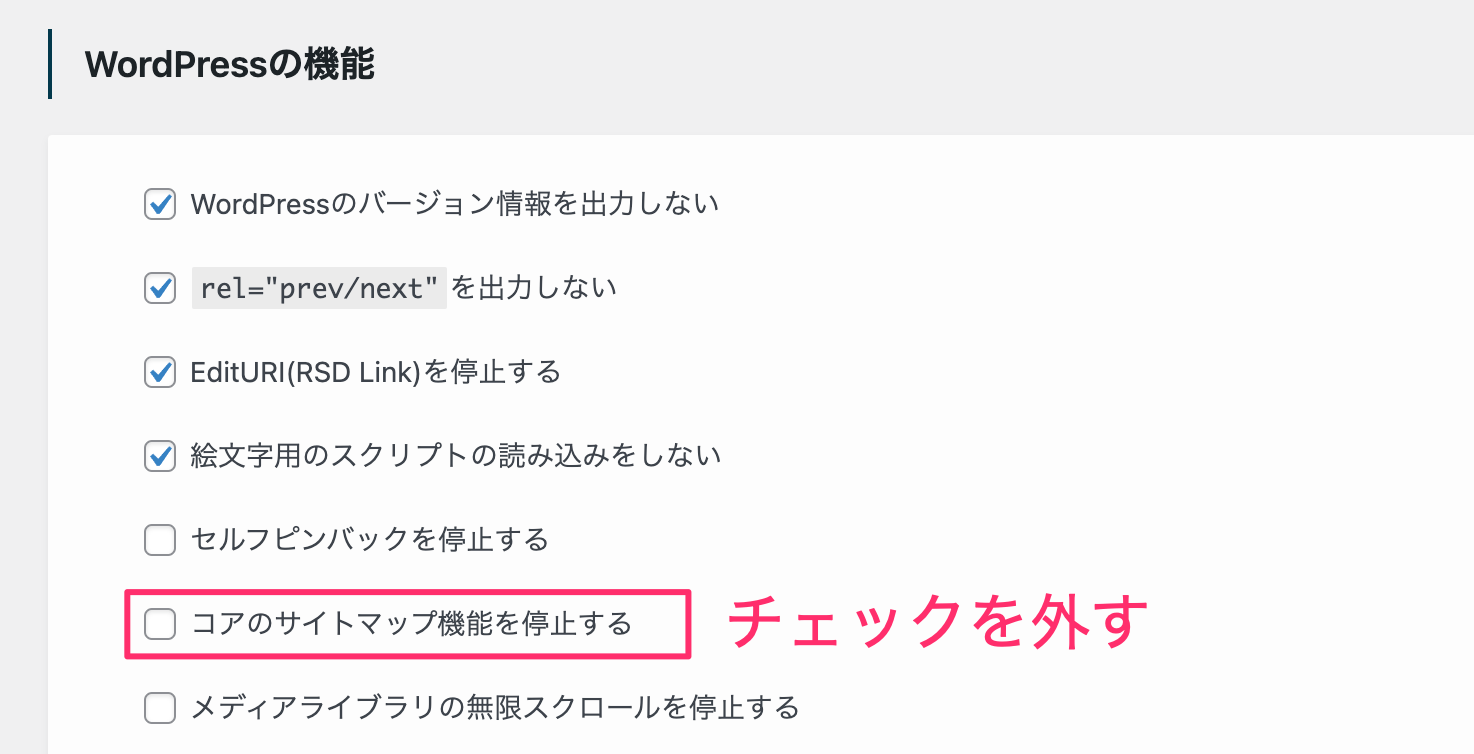
「WordPressの機能」の中の、「コアのサイトマップ機能を停止する」のチェックを外します。

「変更を保存」をクリックして保存します。

これで、SWELLの検索エンジン向けのXMLサイトマップの設定は完了です。
通常のブログやビジネスサイトであれば、この標準機能で十分です。
Google Newsへの対応や、より詳細な設定が必要な場合は、SWELL推奨プラグイン「XML Sitemap & Google News」をご利用ください。
HTMLサイトマップの設定方法

続いて、訪問者向けのHTMLサイトマップを作成しましょう。
プラグイン「WP Sitemap Page」を使用した方法をご紹介します。
以前は「PS Auto Sitemap」が有名でしたが、現在は公式プラグインディレクトリから削除されているため、代替として「WP Sitemap Page」を使用します。
設定手順
- 「WP Sitemap Page」プラグインをインストールして有効化
- 固定ページでサイトマップページを作成してショートコードを記載
- メニューやフッターにリンクを設置
HTMLサイトマップの詳しい設定方法はこちらをご覧ください
まとめ

SWELLで2種類のサイトマップを作成する方法について解説しました。
- XMLサイトマップ:WordPress標準機能で簡単に設定
- HTMLサイトマップ:「WP Sitemap Page」プラグインで作成
特に、XMLサイトマップは、検索エンジン対策(SEO)の基本となる大切な要素です。
まずはXMLサイトマップの設定からはじめてみてください。
余裕がある時にHTMLサイトマップも追加してみるのがおすすめです。
\ 関連記事もご覧ください /