「アイキャッチ画像の最適なサイズってあるの?」
「パソコンではキレイなのに、スマホだと荒くなっちゃう…」
「アイキャッチ画像の効率的な作り方ってあるのかな」
こんな疑問にお答えします。
WordPressでブログやホームページを作っていると、アイキャッチ画像のサイズ設定で悩むことって多いですよね。
この記事では、適切なサイズの選び方から効率的な作り方まで、具体的にお伝えしていきます。
この記事を読むとわかること
- アイキャッチ画像の最適なサイズ
- アイキャッチ画像の効率的な作り方
- アイキャッチ画像を軽くする方法
1.アイキャッチ画像サイズの重要性

アイキャッチ画像のサイズは、見た目だけでなく、サイトのパフォーマンスにも大きく影響します。
サイズ設定を間違えると、こんな困った事態になってしまうんです。
- 画像が小さすぎて画質が荒くなる
- 画像が大きすぎてページの表示が遅くなる
- 縦横の比率がバラバラでサイトの印象が雑に
特に気をつけたいのが、スマホでの表示です。
今はほとんどの方がスマホでサイトを見る時代です。
画像が荒かったり、読み込みが遅かったりすると、せっかくの記事もすぐに読者が離れてしまいます。
アイキャッチ画像を適切なサイズにすると
1.ページがサクサク表示される
ページの読み込みが速くなり、ストレスなく快適に閲覧できます。
2.どの端末でもキレイに見える
パソコンでもスマホでも高画質で美しく表示されます。
サイト全体も統一感のある仕上がりに。
3.SNSでシェアしても綺麗に表示
FacebookやXでシェアしたときも、画像が最適なサイズで表示されます。
「じゃあ、具体的にどのサイズにすればいいの?」
その答えをこれからお伝えしていきますね。
実は、ブログやホームページで標準的に使われているサイズがあるんです。
2.アイキャッチ画像の推奨サイズ

ブログやホームページでよく使われているのが、横幅1200px×高さ675px のサイズです。
このサイズにすると、パソコンでもスマホでもきれいに表示されます。
アイキャッチ画像は、幅1200px×675px が推奨サイズ
なぜこのサイズ(横幅1200px×高さ675px)がベストとされているのでしょうか?
実は、いくつかの理由があるんです。
1200px×675pxがおすすめの理由
- テレビと同じ比率で視覚的に見やすい
- Googleの推奨サイズ(横幅1200px以上)
- パソコン・スマホどちらでも鮮明に見える
- SNSでの共有に最適なサイズ
- Retina等の高解像度ディスプレイにも対応
ちなみに、このサイズは「16:9」という比率になっています。
YouTubeやテレビと同じ比率なので見慣れていて、見やすいんですね。
「でも、今まで違うサイズで作ってたら…?」
ご安心ください!表示に不具合がなければ、古い記事の画像はそのままでもOK。
これからの記事から、このサイズで作っていけば大丈夫です。
3.アイキャッチ画像を効率よく作成する方法

アイキャッチ画像の推奨サイズはわかったけれど、毎回ちょうど良いサイズに調整するのって大変ですよね。
でも、画像編集が苦手な方でも簡単に作れる方法があります。
この章では、Canvaという無料ツールの使い方をご紹介します。
- ブラウザで手軽に使える
- テンプレートが豊富
- 直感的に操作できる

画像素材をお探しの方は、【初心者向け】ブログに使える無料画像サイト5選をご覧ください。無料で使える素敵な写真がたくさん見つかりますよ。
Canvaを使ったアイキャッチ画像の作成手順
Canvaは直感的なインターフェースで、初心者でも簡単に使える無料ツールです。
豊富なテンプレートを使って、手軽にアイキャッチ画像が作れるので、毎回のサイズ調整や画像編集の手間が大幅に省けます。
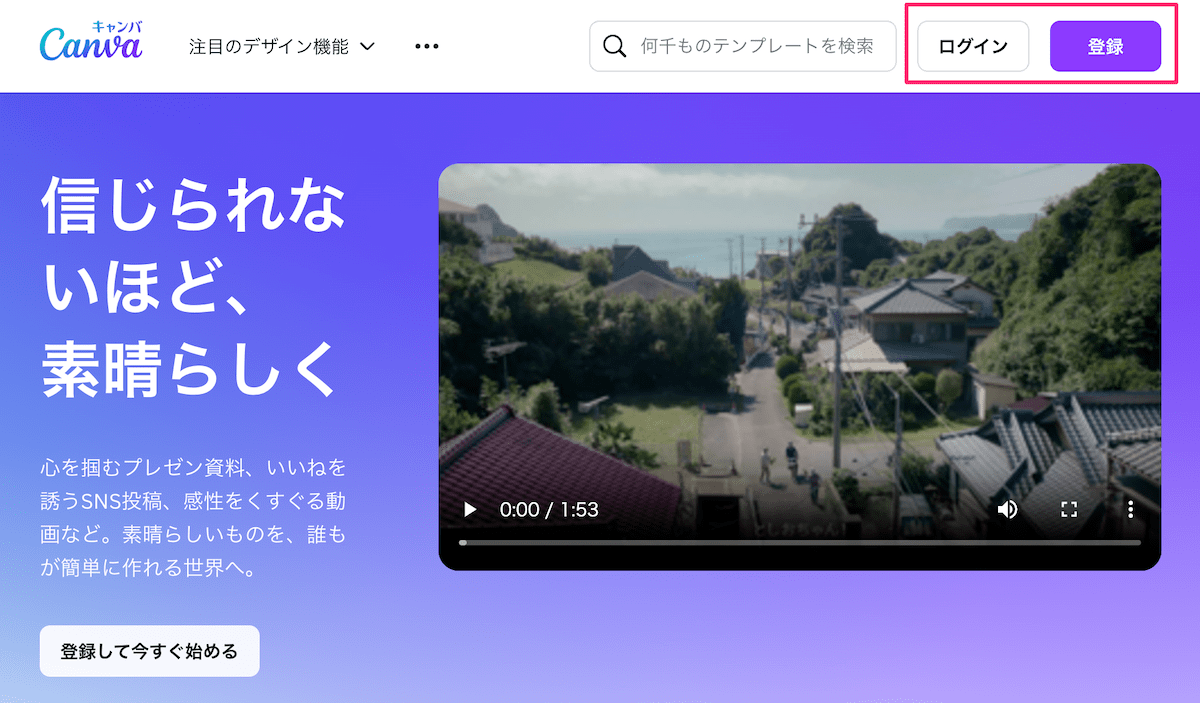
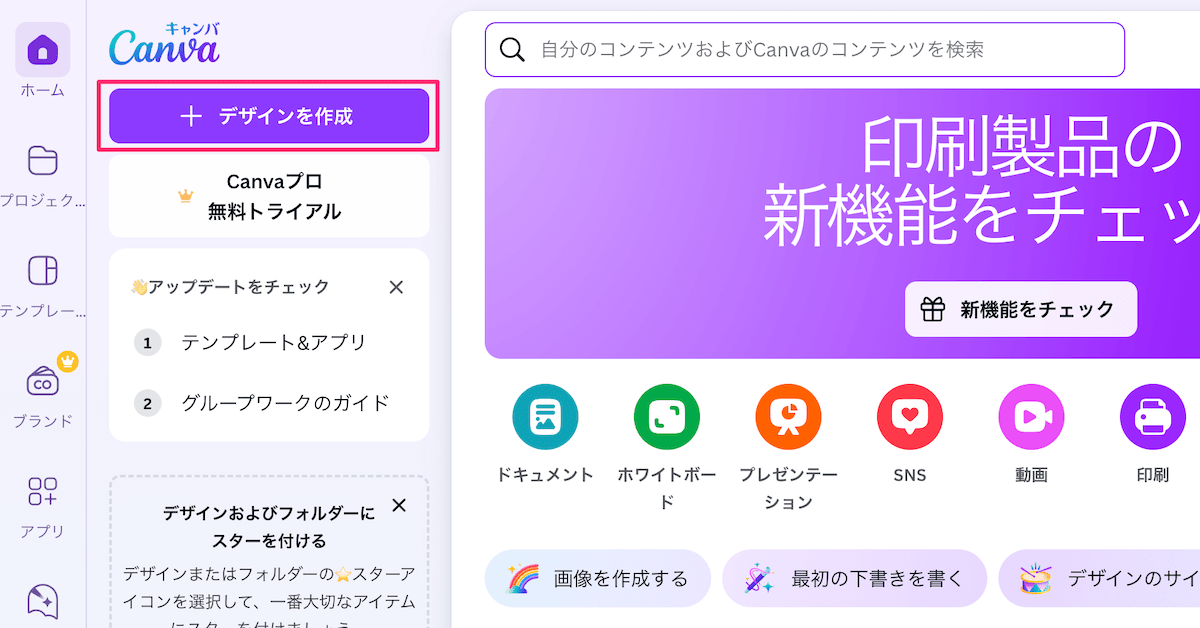
❶「+デザインを作成」ボタンをクリックします。

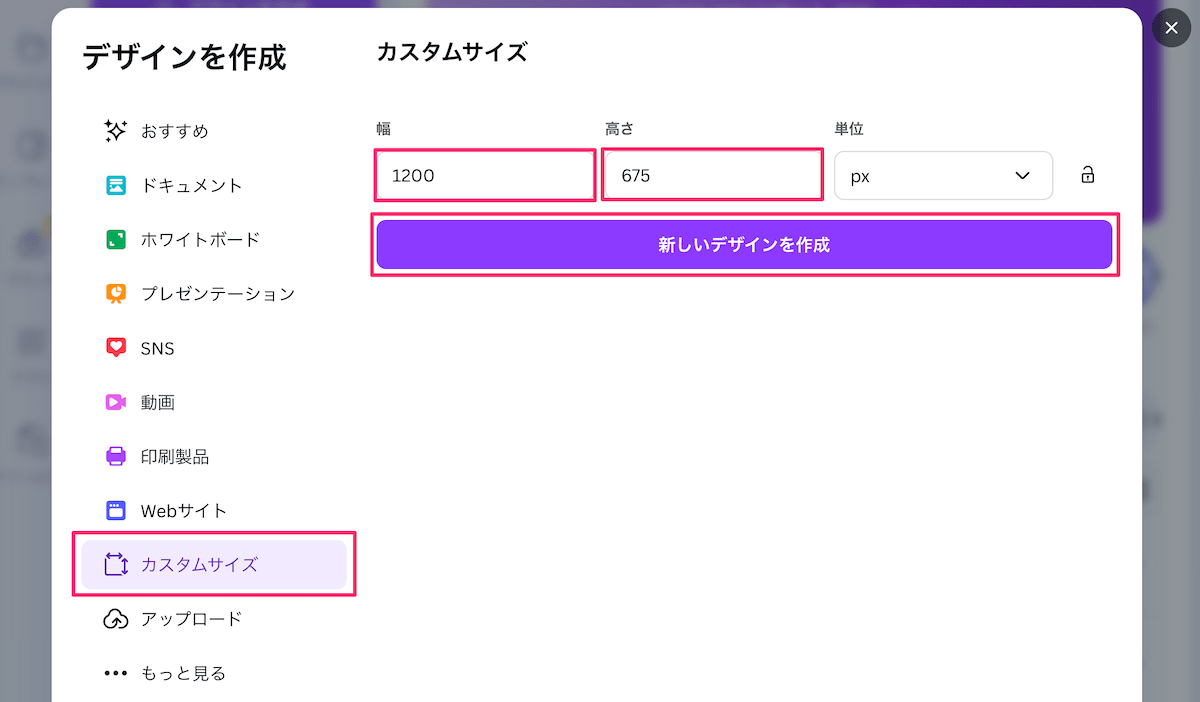
❷「カスタムサイズ」を選択して、1200×675pxを入力し、「新しいデザインを作成」をクリックします。

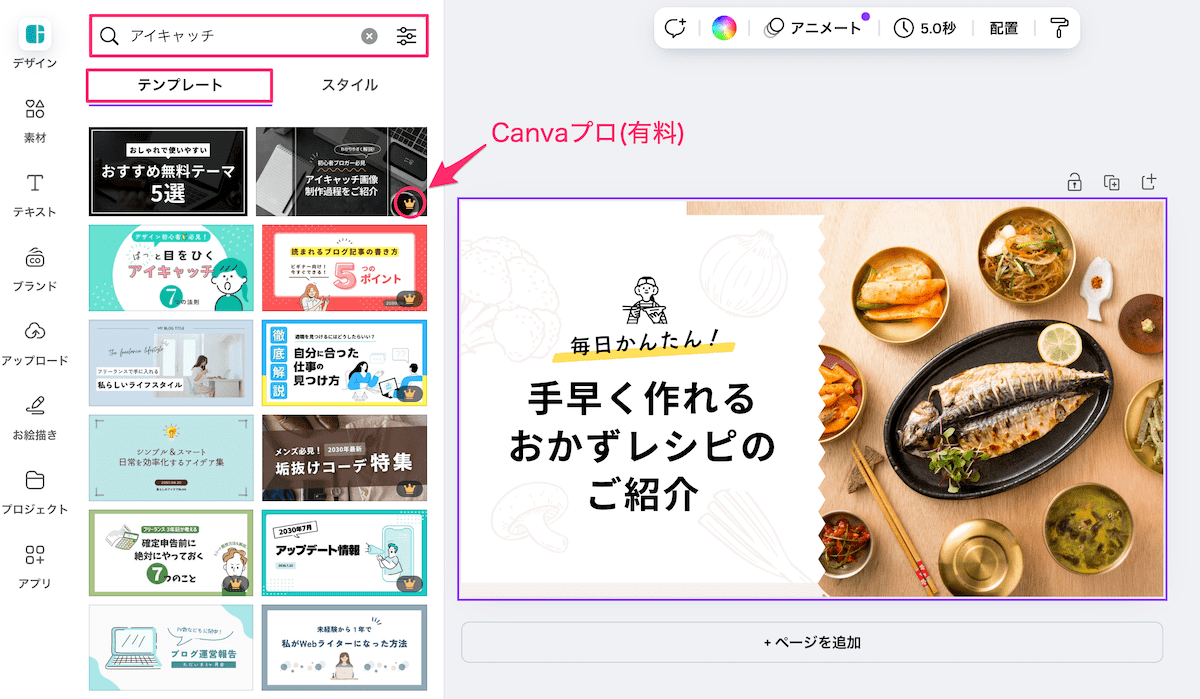
左側のメニューから「テンプレート」を選択し、「アイキャッチ」等で検索して、好みのデザインを探します。

デザインに マークが付いているものは有料プラン限定なので、マークの付いていないものを選びましょう。
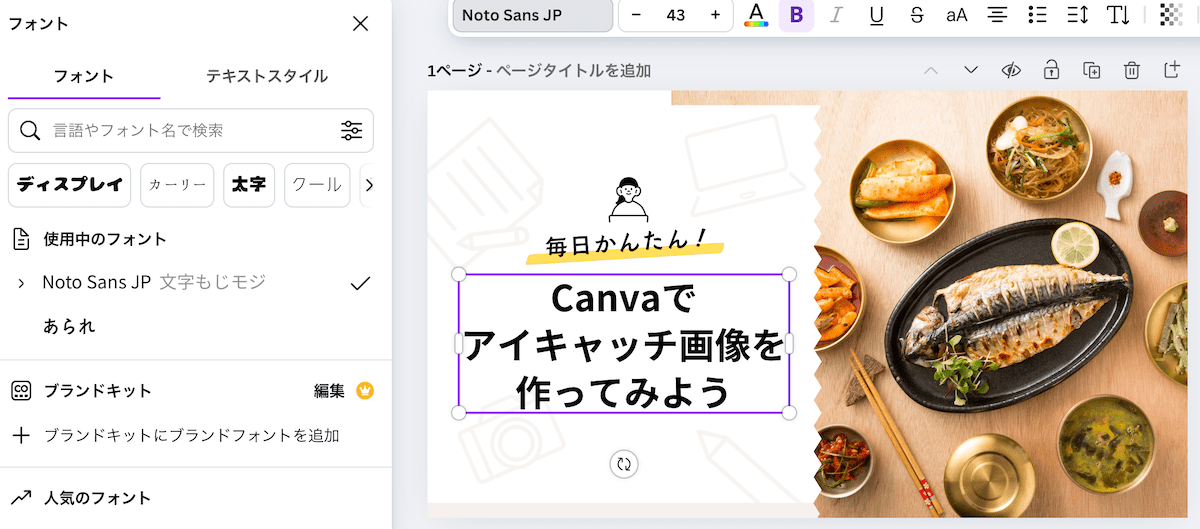
選んだテンプレートに自分の画像やテキストを追加します。
ドラッグ&ドロップで簡単に配置でき、フォントや色も自由に変更可能です。

テンプレートのテキストや画像を差し替えただけで、簡単にアイキャッチ画像が完成します。

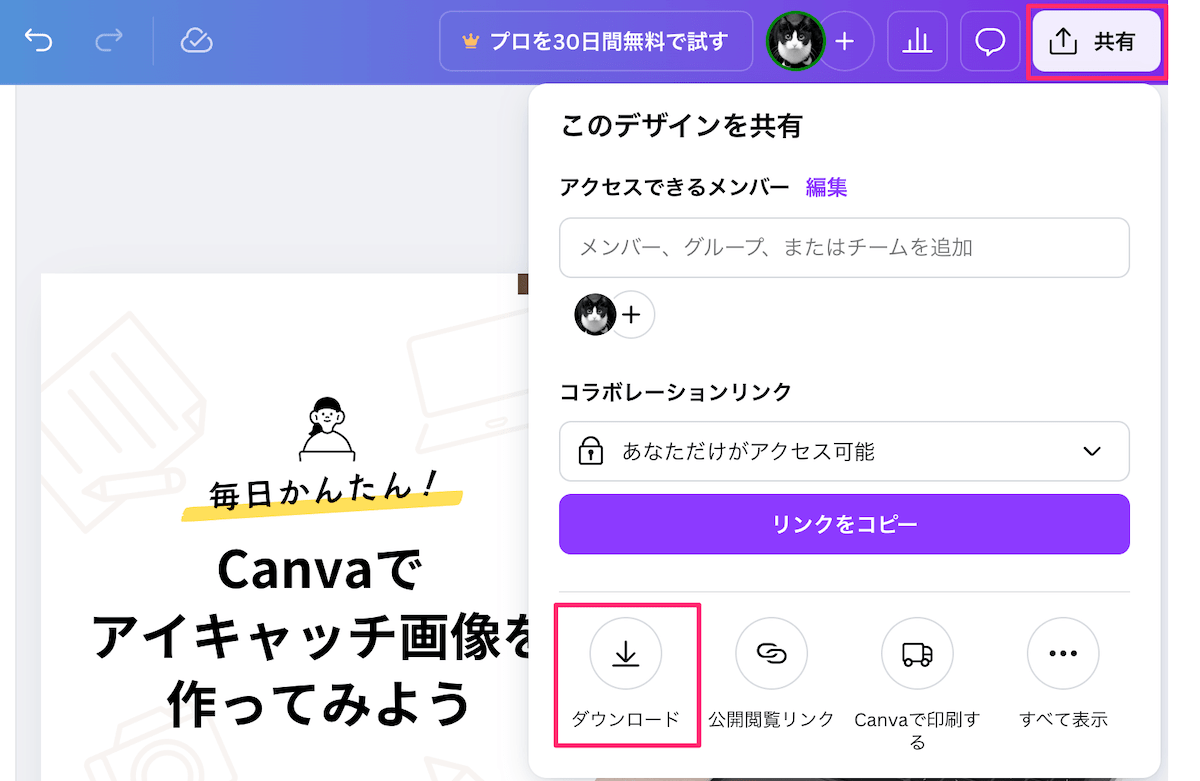
❶デザインが完成したら、右上の「共有」→「ダウンロード」ボタンをクリックします。

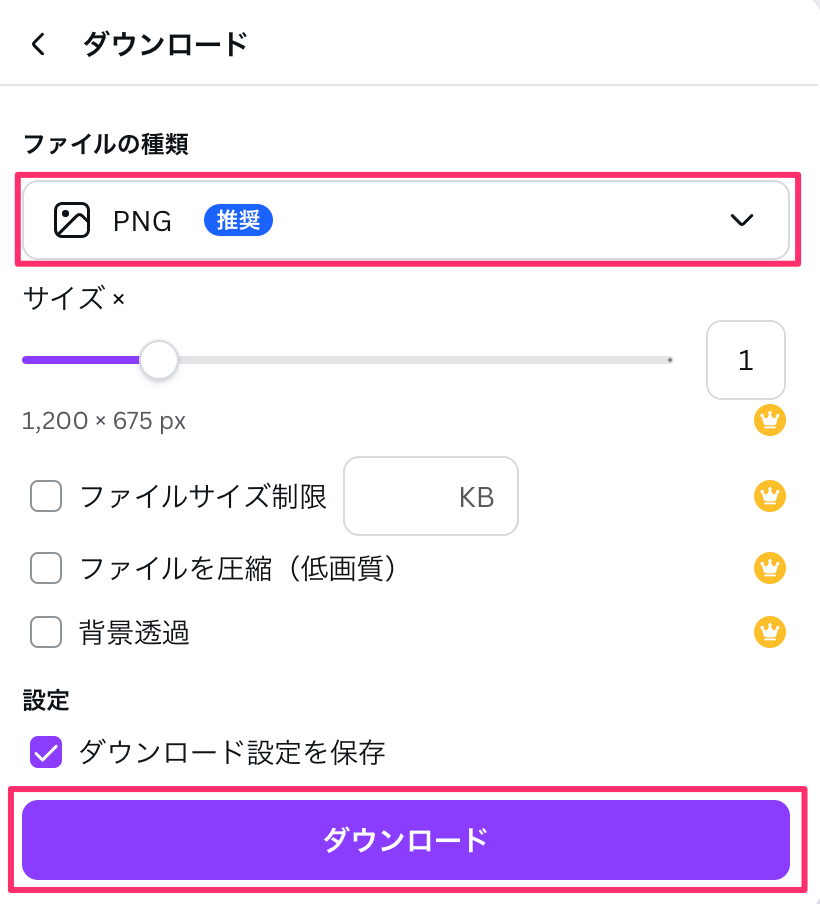
❷PNGまたはJPG形式で保存します。
文字が入った画像はPNG形式、写真のみの場合はJPG形式がおすすめです。

Canvaからダウンロードした画像は少し重めなので、この手順を追加するのがおすすめです。
❶無料の圧縮ツールCOMPLESS PNGにアクセスします。
❷JPGまたはPNGタブを選んで、画像をドラッグ&ドロップします。
❸自動で圧縮が始まるので、完了したら「ダウンロード」をクリックします。

74%圧縮することができました。
この無料ツールは、見た目はキレイなままデータ量だけを減らすことができます。
これで、アイキャッチ画像の作成は完了です。
まとめ

今回は、アイキャッチ画像のサイズや設定方法についてお話ししてきました。
覚えておきたい2つのポイント
- 画像サイズは1200×675pxを基本に
- 大きすぎる画像は圧縮してから使う
この2つを意識するだけで、
アイキャッチ画像が美しく表示され、SNSでシェアした時も見栄えの良い記事になります。
迷ったときは、この記事を見返してみてくださいね。