Googleサーチコンソールとは、Googleが提供しているサイト検索の分析ツールです。
検索キーワード、検索順位・表示回数などを分析できるので、サイト運営者にとっては必須のツールです。ブログの管理、改善にも役立ちます。
今回は、初心者向けにGoogleサーチコンソールの一番簡単な登録方法を解説します。
事前準備さえ行なえば一瞬で登録できますので、まだ登録していない方はぜひこの機会に導入しておきましょう。
サーチコンソールの登録方法(アナリティクス登録済みの場合)
0. 事前準備
Googleアナリティクスにサイトを登録している場合、サーチコンソールの登録が簡単に行えます。
まだアナリティクスに登録していない場合は、先に登録することをおすすめします。設定方法は下の記事を参考にしてください。
※アナリティクスに登録していない場合の設定方法はこちら
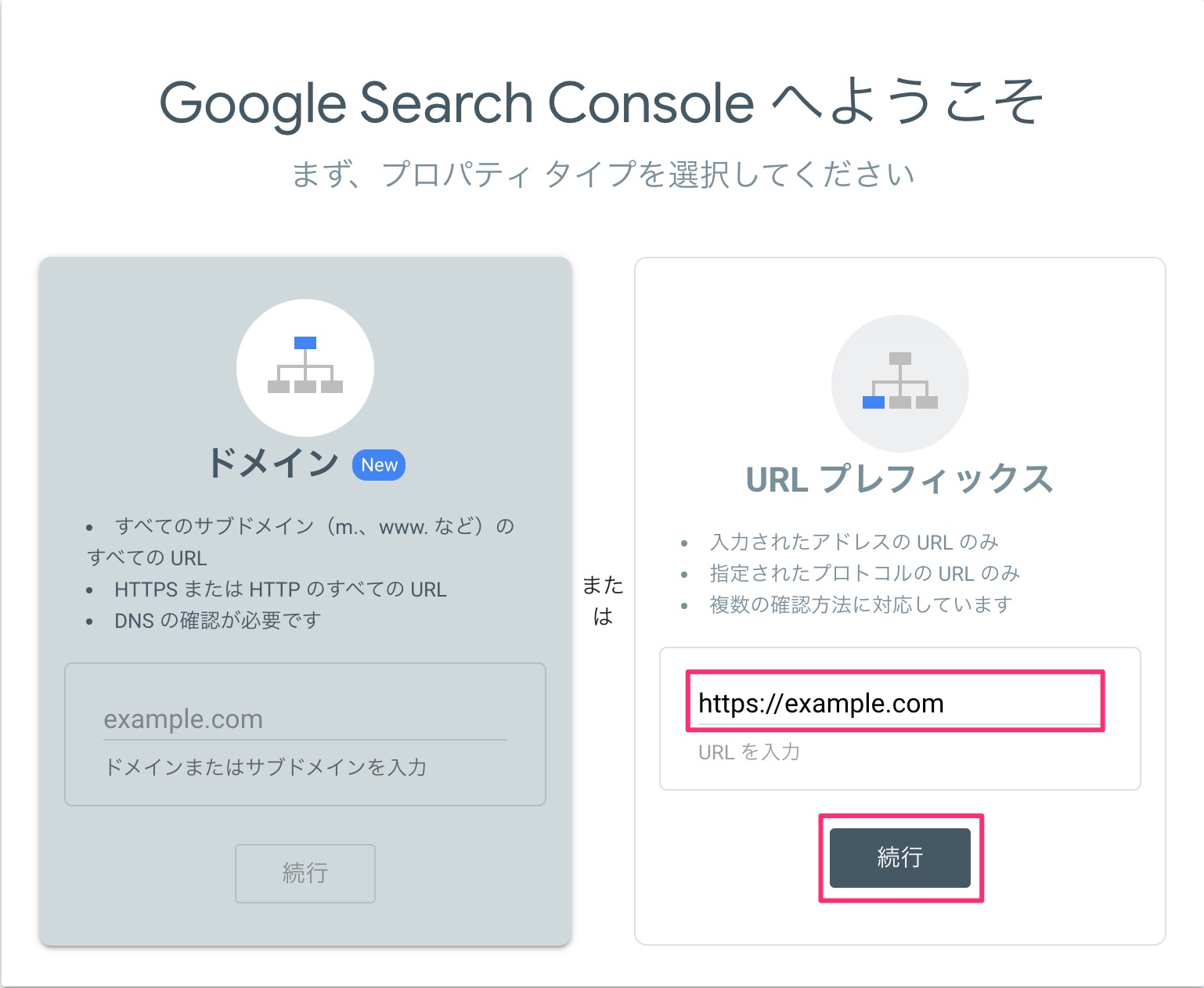
1.サーチコンソールにアクセスしてURLを入力
Googleアカウントにログインした状態で、Googleサーチコンソールにアクセスして、右側の「URLプレフィックス」にサイトのURLを入力して[続行]をクリックします。
※Googleアナリティクスに登録しているサイトのURLを入力してください。

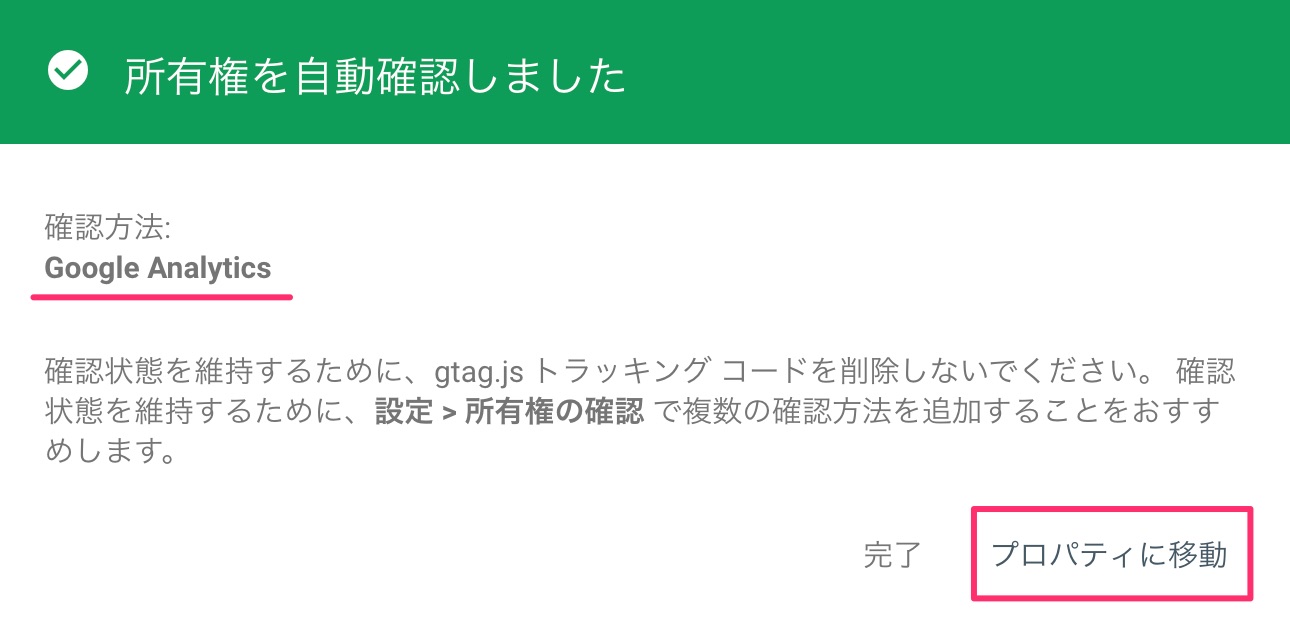
2. 登録完了
Googleアナリティクス設定済みの場合、「所有権を自動確認しました」と表示されます。

以上でサーチコンソールの登録は完了です!
[プロパティに移動]をクリックするとホーム画面に移動しますのでホーム画面を確認してみましょう。
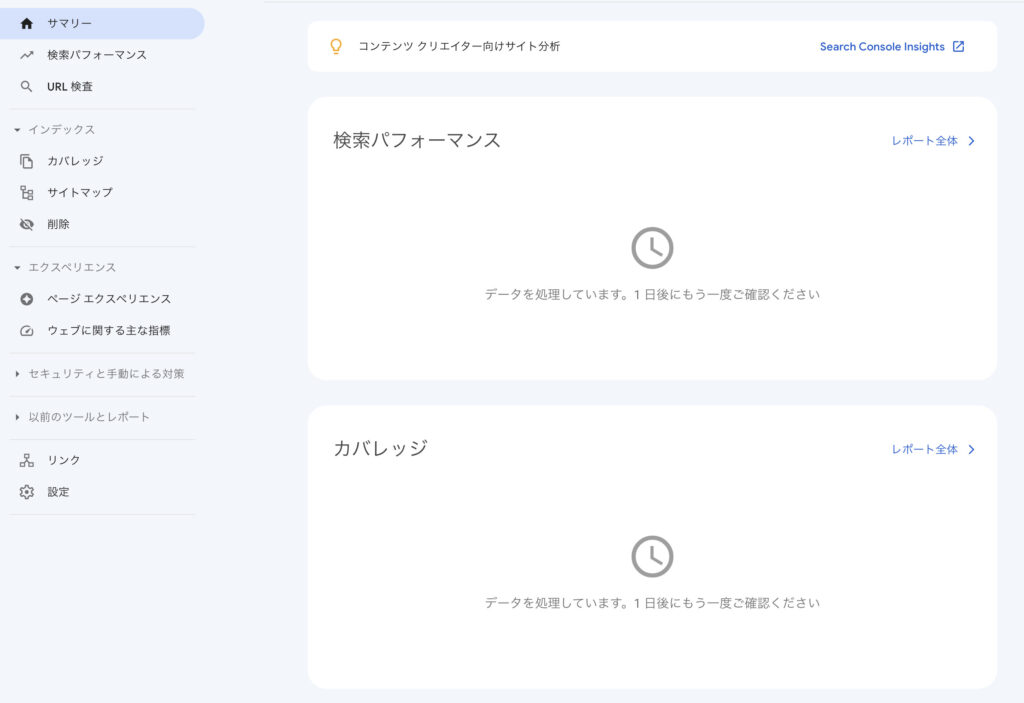
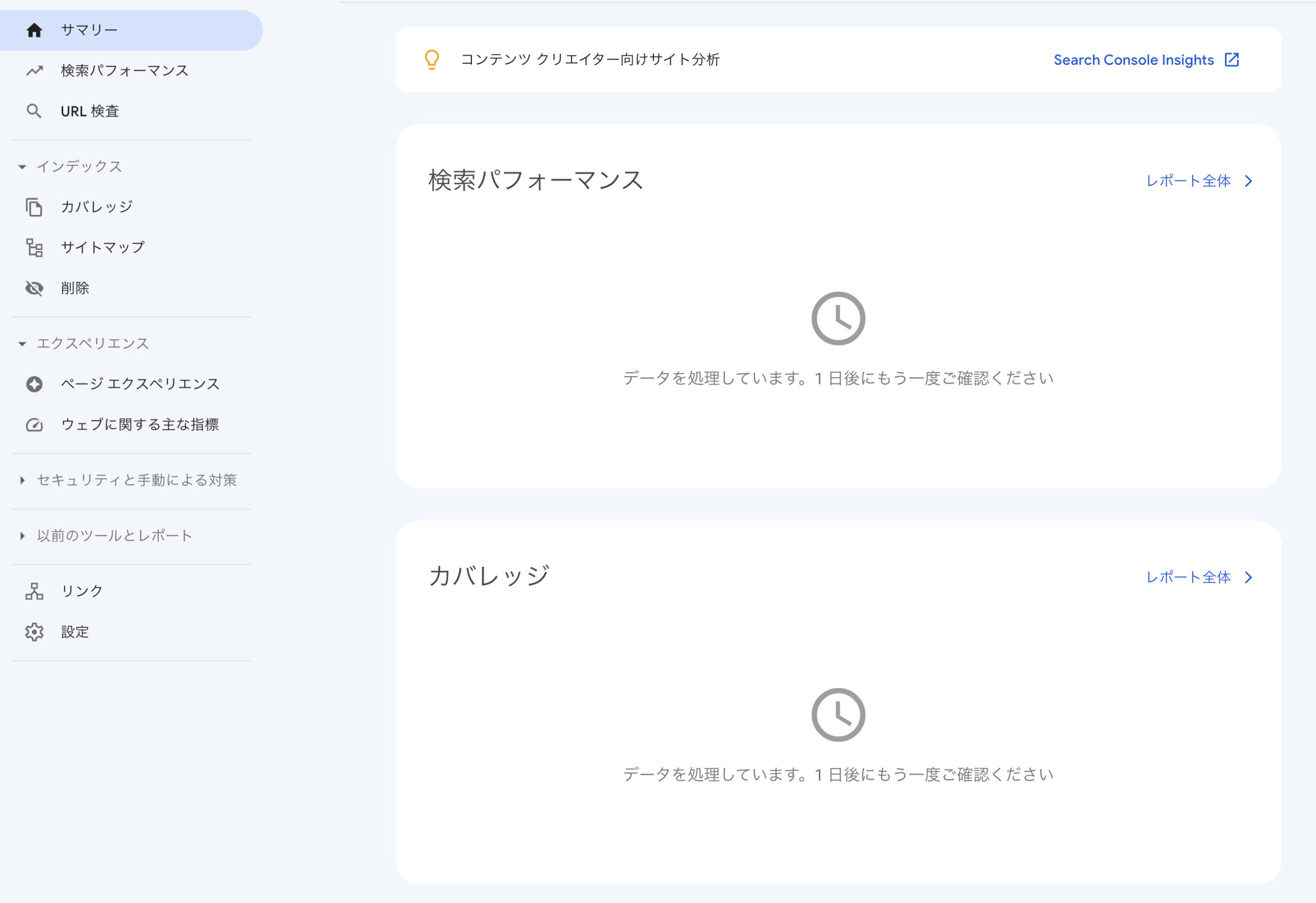
サーチコンソールホーム画面↓

翌日以降にアクセスしてデータが反映されているか確認してみてください。
続いて、アナリティクスに登録していない場合の設定方法を解説します。
サーチコンソールの登録方法(アナリティクス未登録の場合)
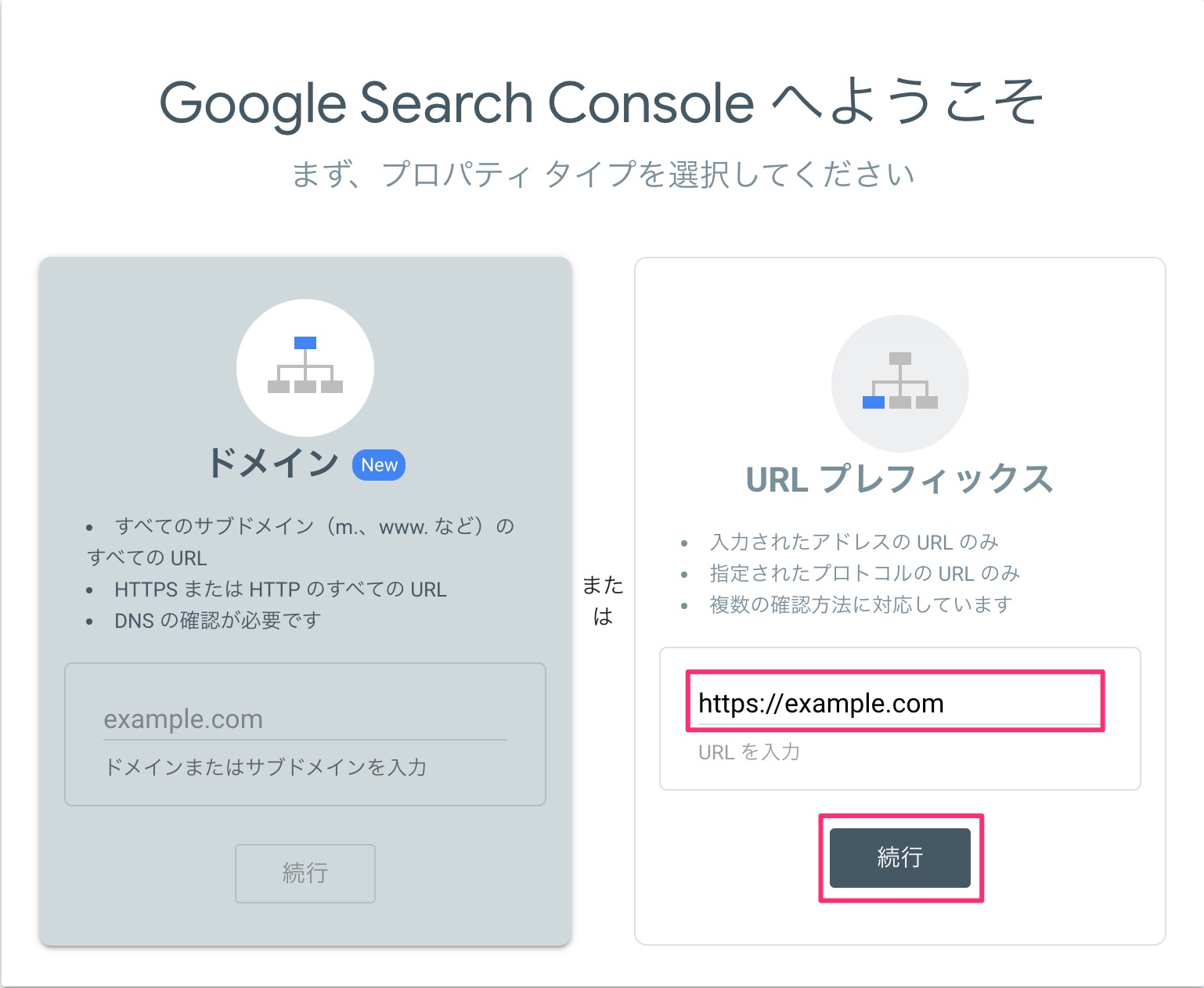
1.サーチコンソールにアクセスしてURLを入力
Googleアカウントにログインした状態で、Googleサーチコンソールにアクセスして、右側の「URLプレフィックス」にサイトのURLを入力して[続行]をクリックします。

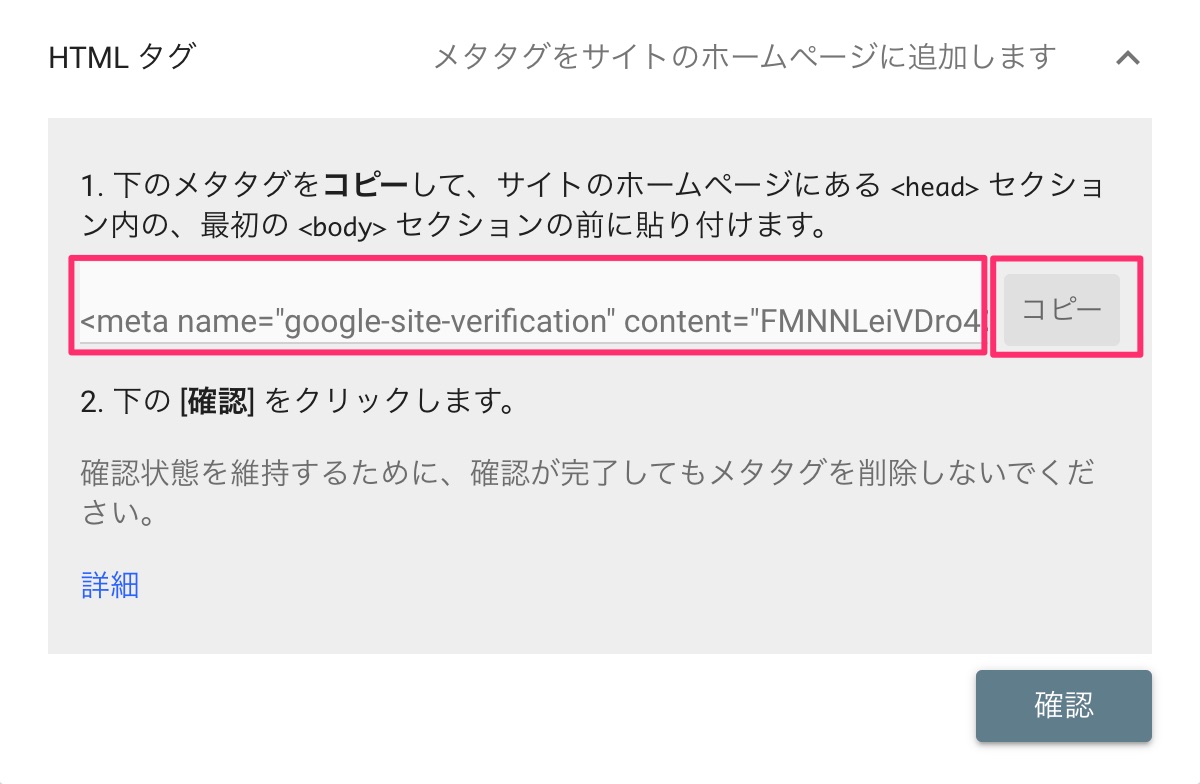
2. HTMLタグをコピー
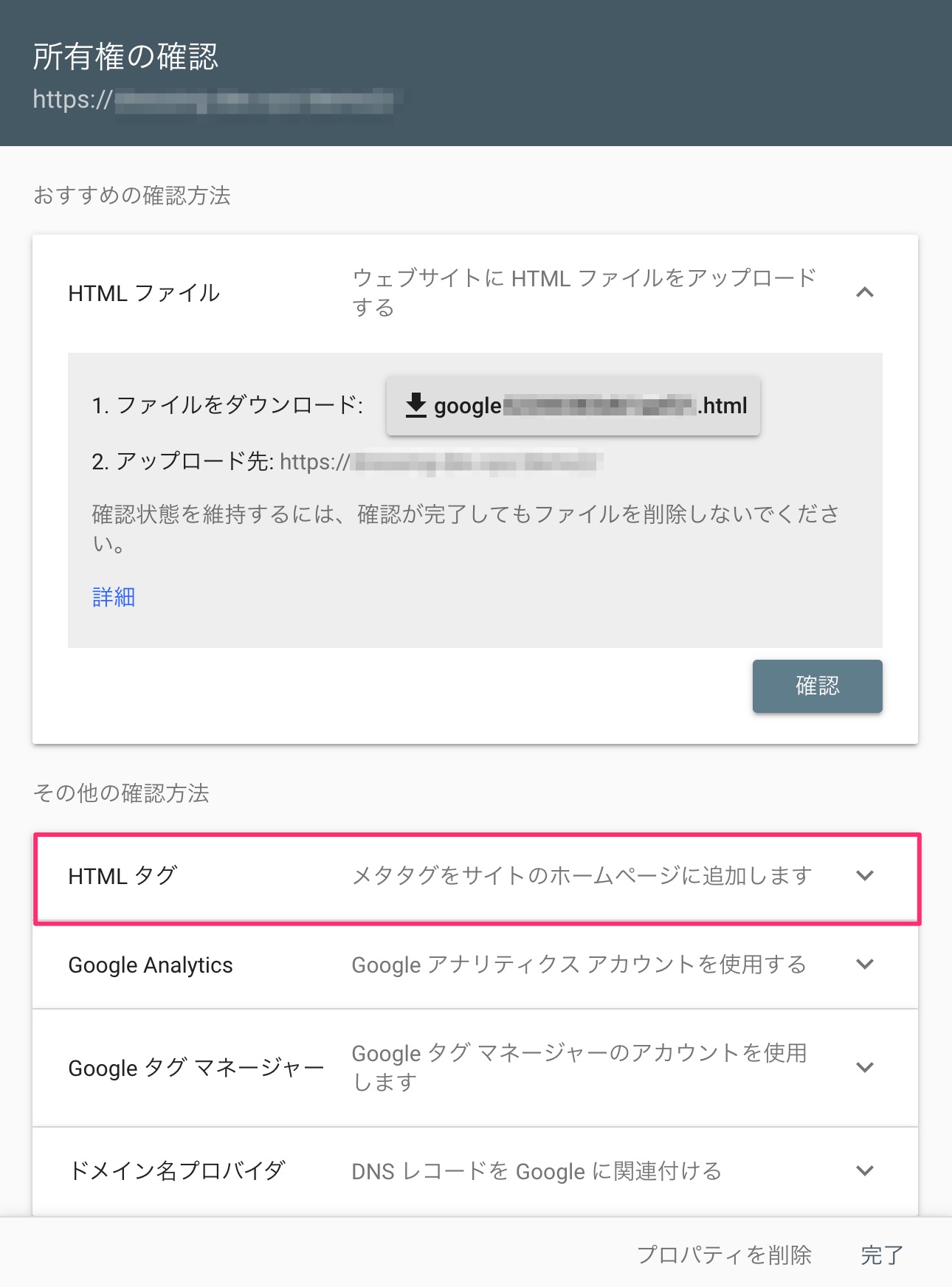
所有権の確認画面が表示されるので、「HTMLタグ」を選択して、HTMLタグをコピーします。


続いて、WordPress側で設定を行います。
3. HTMLタグの埋め込み
サーチコンソールでコピーした「HTMLタグ」をWordPressに埋め込みます。テーマによって設定が異なるのでこの章はテーマ別に解説します。
Cocoonの場合
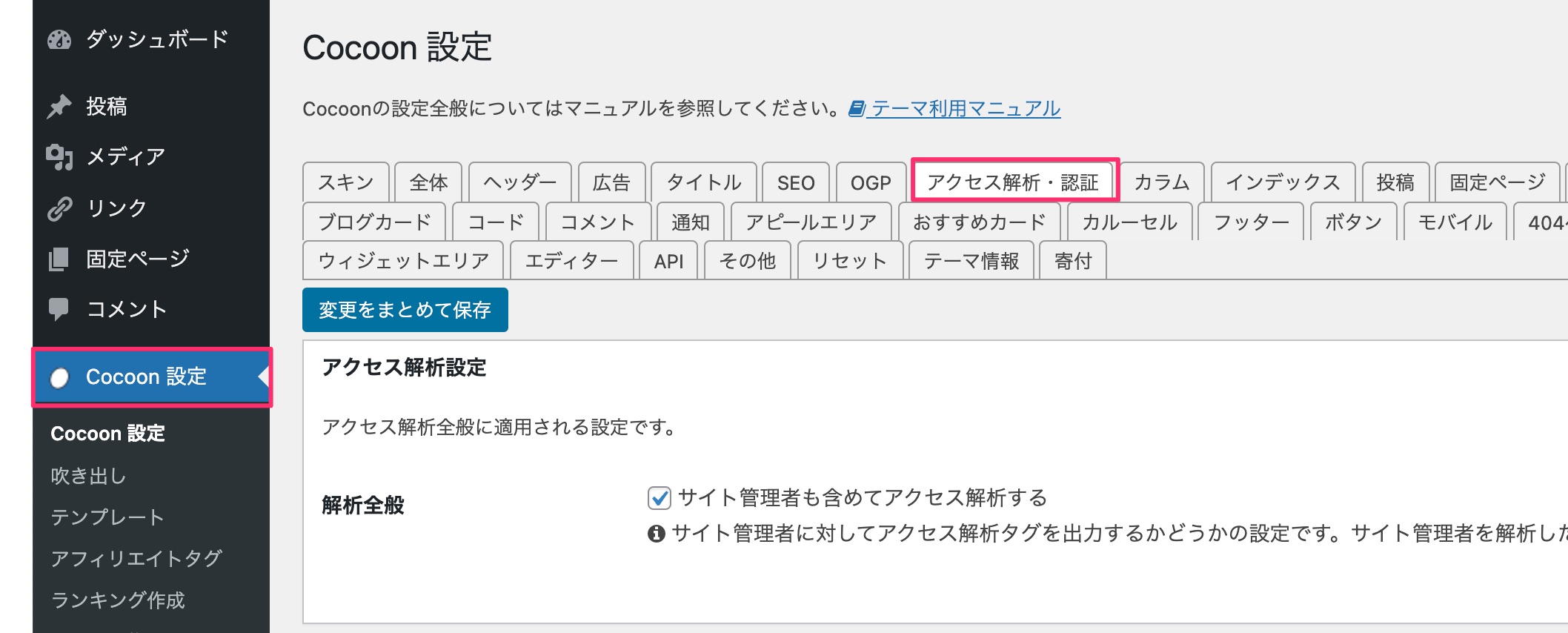
①管理画面からCocoon設定>アクセス解析・認証タブを選択します。

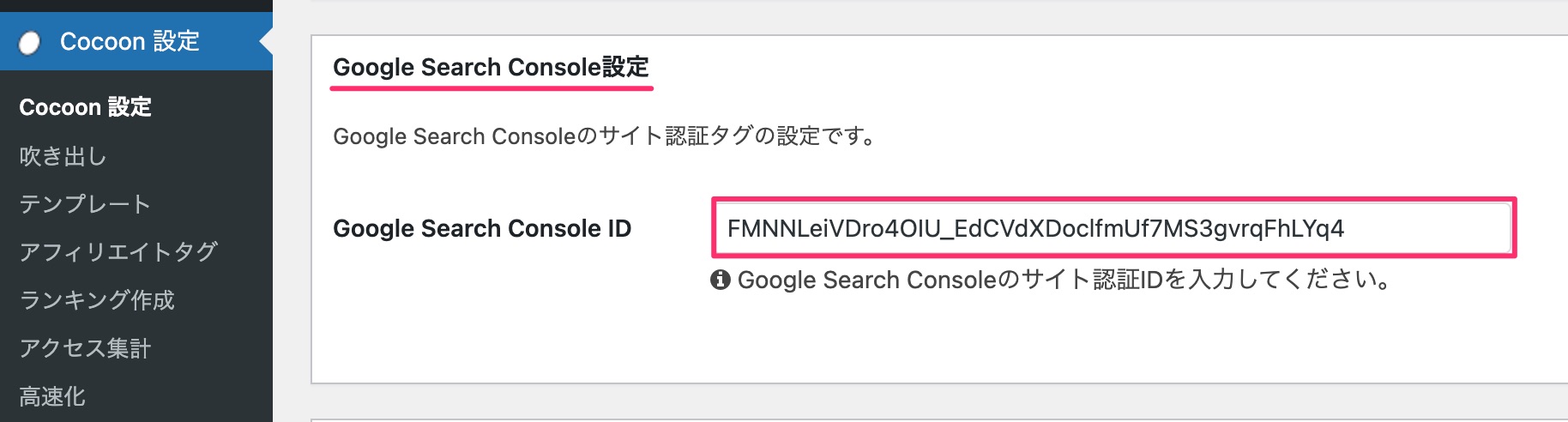
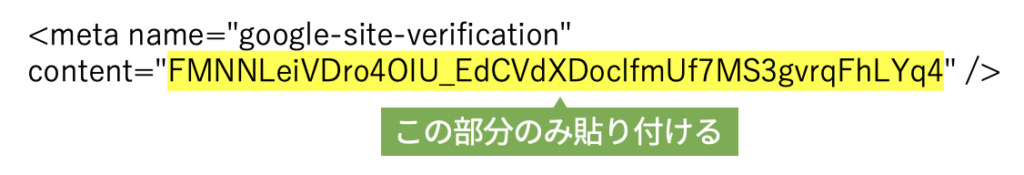
②ページ中程にある「Google Search Console設定」に先ほどコピーしたコードのIDのみ貼り付けます。


③ [変更をまとめて保存]を押して保存します。
JINの場合
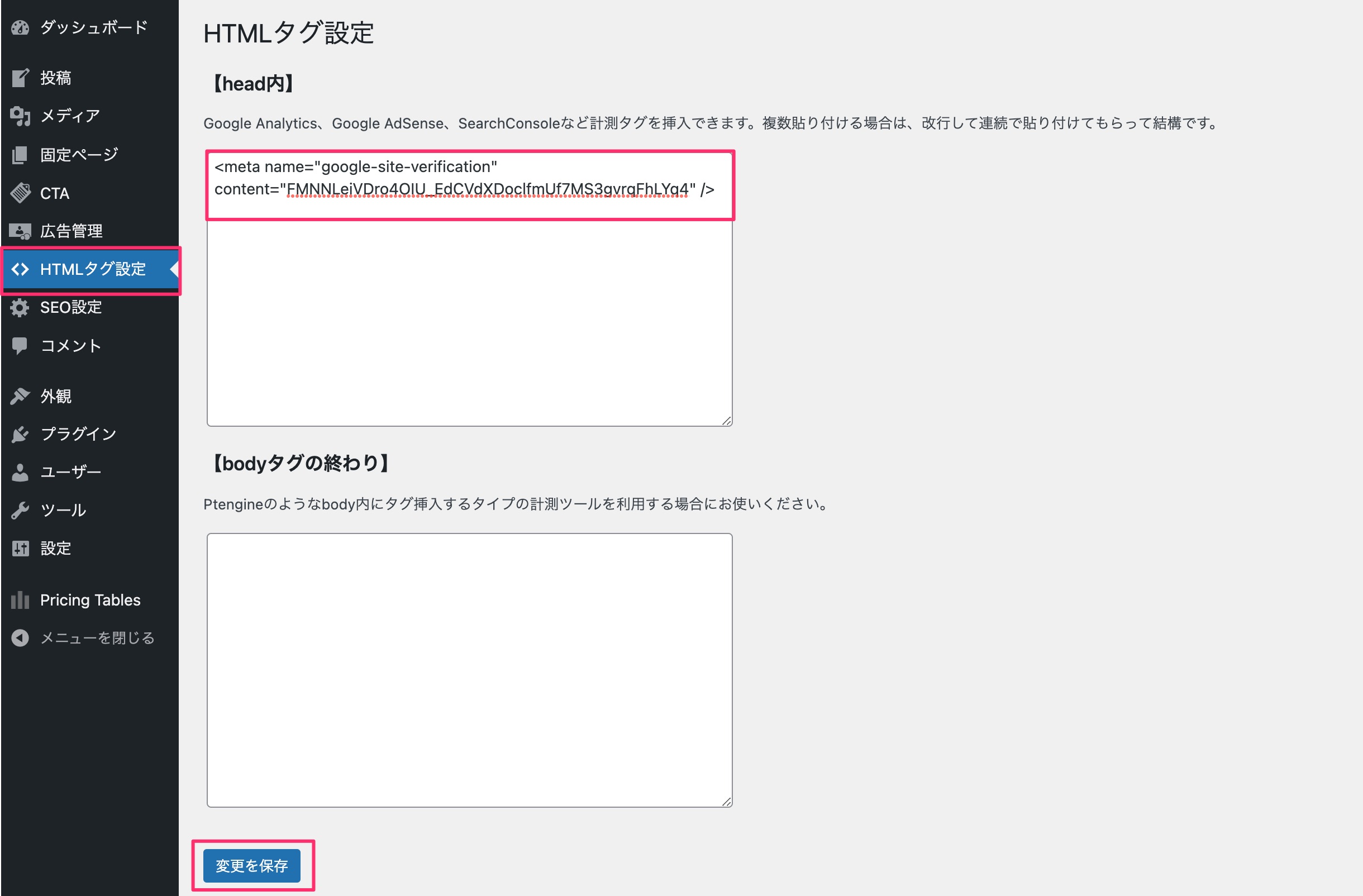
①管理画面から「HTMLタグ設定」に進み、【head内】に先ほどコピーしたコードを貼り付けます。

②[変更を保存]を押して保存します。
4. 所有権を確認する
HTMLタグの埋め込みが終わったら、サーチコンソールの画面に戻って[確認]をクリックします。

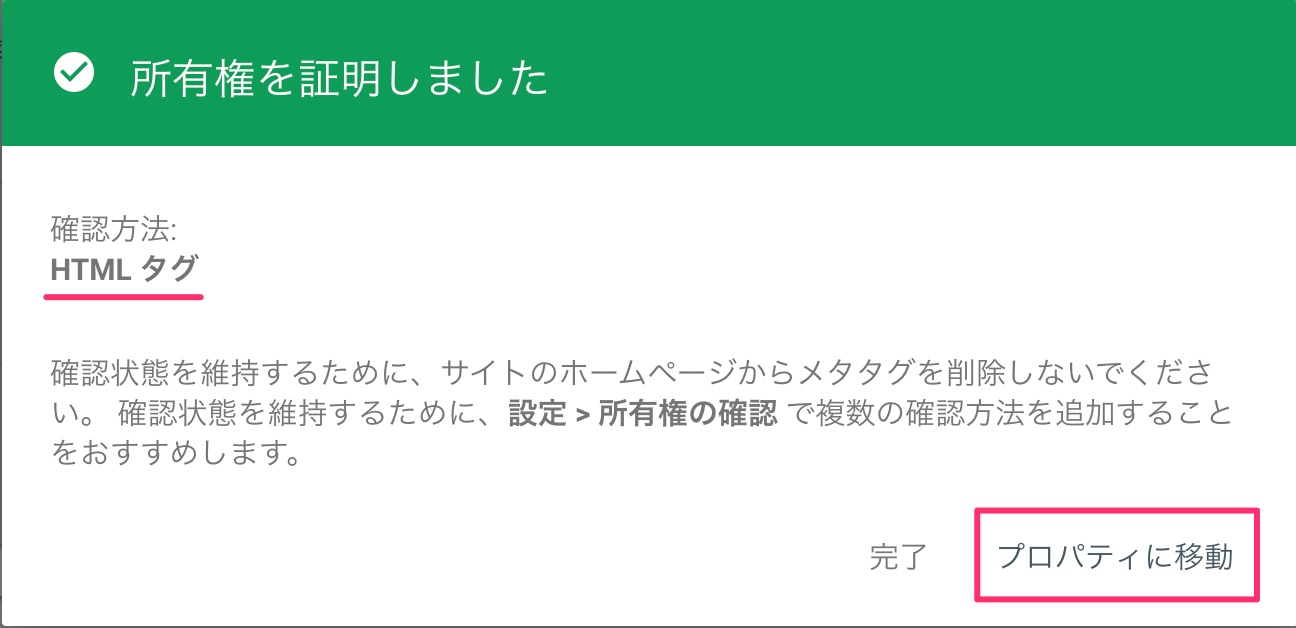
HTMLタグが正しく埋め込まれていれば以下のように「所有権を証明しました」と表示されます。

[プロパティに移動]してホーム画面の表示を確認してみましょう。

これでGoogleサーチコンソールの登録は完了です。
翌日以降にアクセスしてデータが反映されているか確認してください。
まとめ
今回はGoogleサーチコンソールに一瞬で登録できる方法を解説しました。
アナリティクスに登録しておくとサーチコンソールの登録も本当に簡単です。まだ登録していない方はこの機会にアナリティクスとサーチコンソールの両方に登録することをおすすめします。
Googleサーチコンソールの見方、使い方はこちらのサイトが参考になります。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。



