WordPressテーマ「SWELL」の中でも人気の高い機能、ピックアップバナー。
トップページに表示できる画像付きのナビゲーションメニューで、特に読んでほしい記事やカテゴリーをアピールするのに最適です。

- 画像付きで、メニューを魅力的に見せたい時
- 人気のコンテンツを目立たせたい時
- シリーズ記事をまとめて分かりやすく紹介したい時
この記事では、ピックアップバナーの設定手順を基本から丁寧に解説します。
サイト内の動線を改善したい方、ブログの見た目をグッとおしゃれにしたい方にきっと役立つ内容になっていますので、ぜひ最後までご覧ください。
1.SWELLピックアップバナーの設置手順

SWELLのピックアップバナーは、WordPressの管理画面から、以下の手順で設定します。
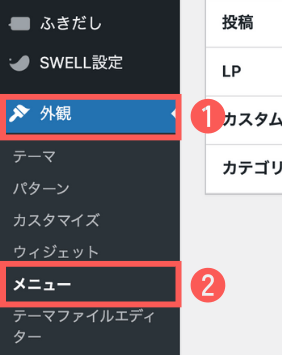
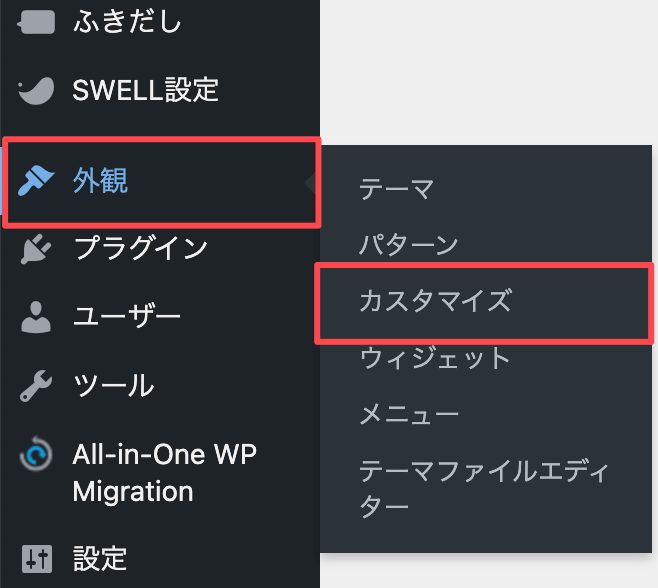
❶ WordPress管理画面の「外観」→「メニュー」からメニュー画面を開きます。

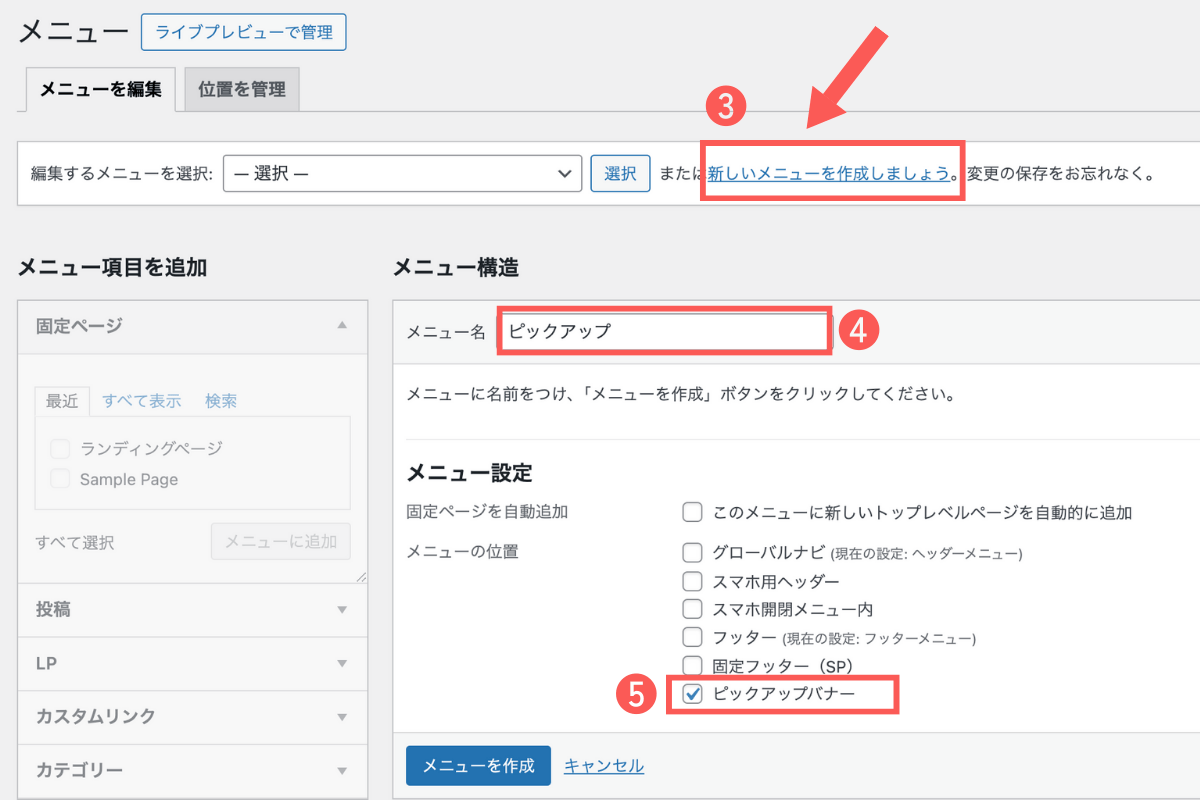
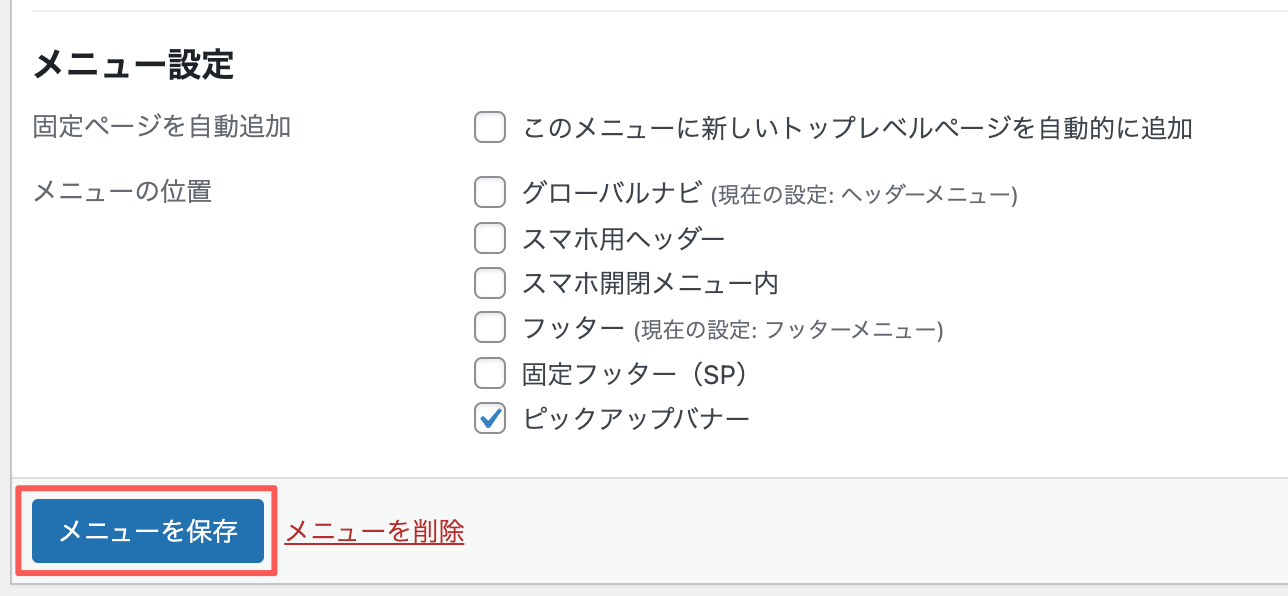
❷ 新しいメニューを作成して、メニュー名は「ピックアップ」など、用途が分かりやすい名前を付けましょう。メニュー設定で「ピックアップバナー」にチェックを入れます。

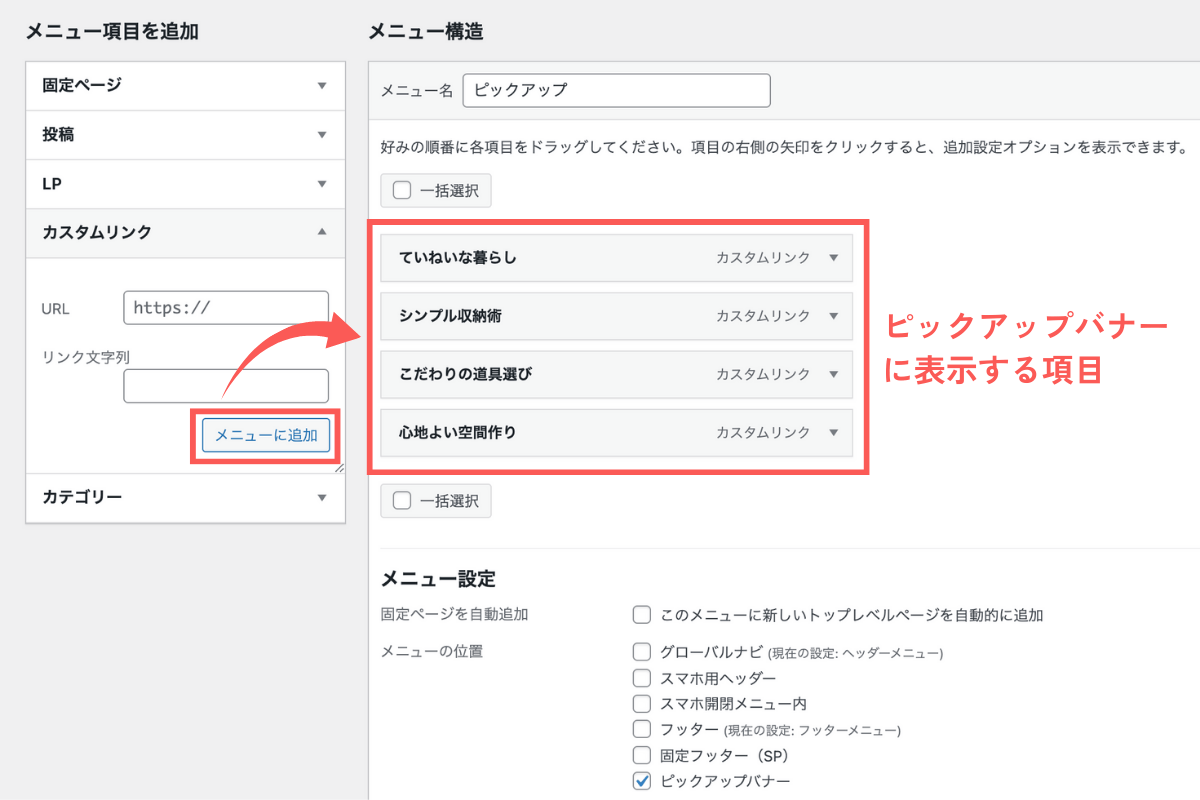
❶ ピックアップバナーに表示するページやカテゴリーを選択し、「メニューに追加」します。

ピックアップバナーの画像は、記事やカテゴリーページに設定したアイキャッチ画像が自動的に使用されます。
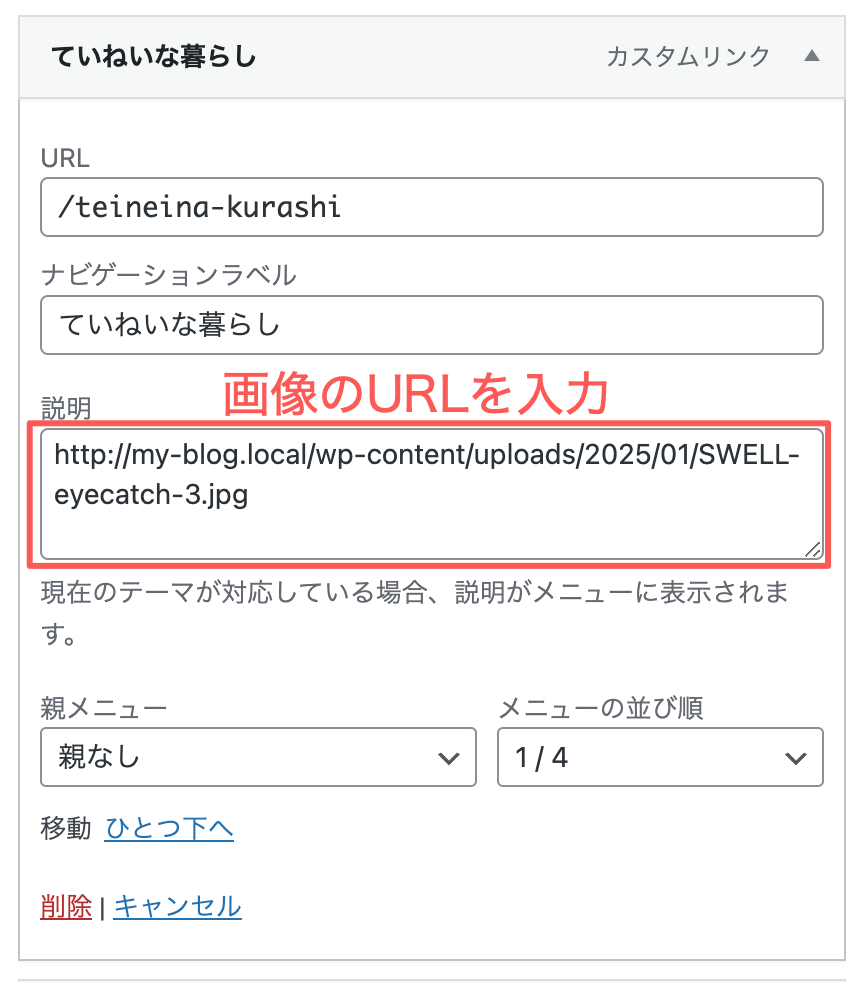
- アイキャッチ以外の画像を設定したい場合
- カスタムリンクを使用する場合
は、「説明欄」に画像のURLを記入してください。

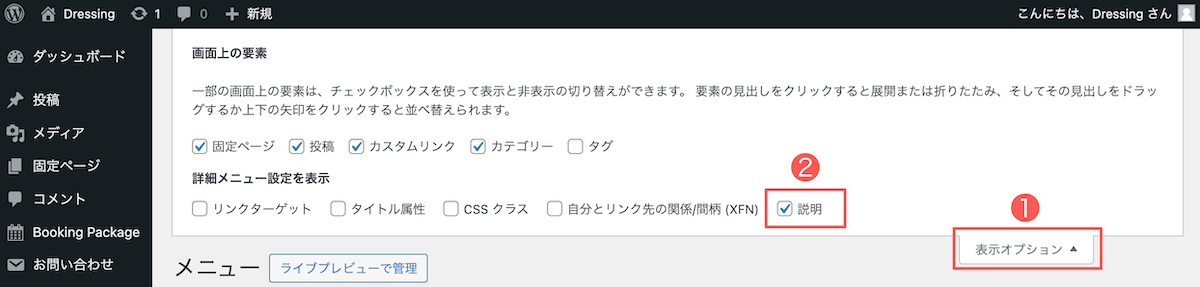
1.メニュー編集画面の右上にある「表示オプション」をクリックします。
2.「説明」にチェックを入れます。

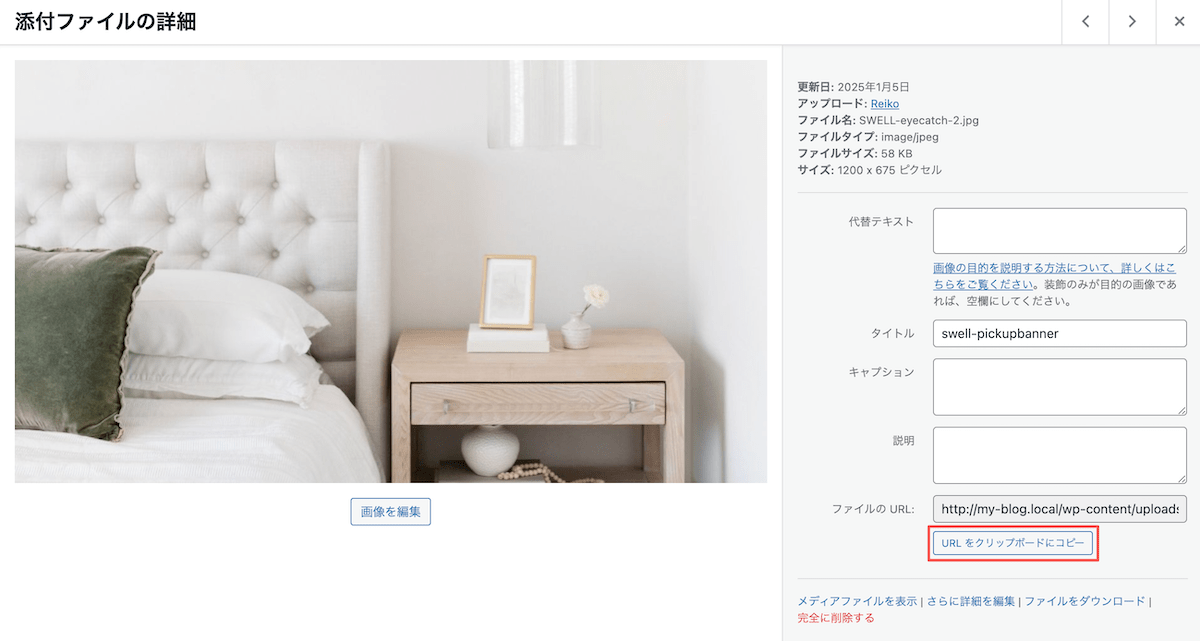
1.「メディア」→「ライブラリ」を開き、使用したい画像を選択します。
2. 右側に表示される「URLをクリップボードにコピー」をクリックします。

❷ メニュー追加が完了したら、「メニューを保存」します。

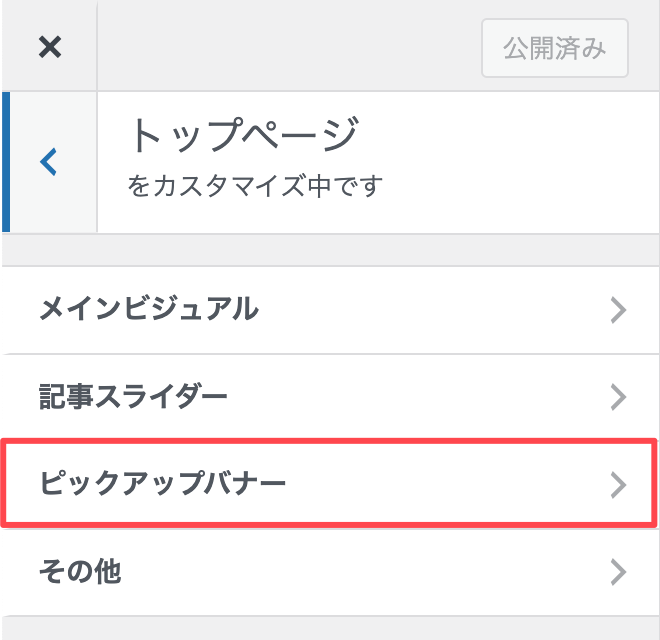
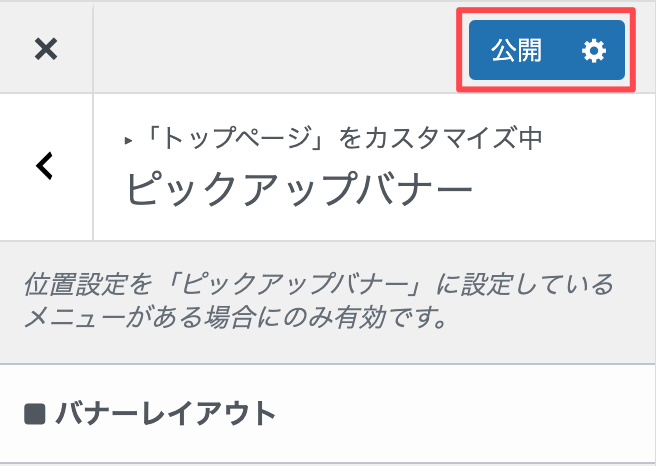
「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」で表示設定を行います。



ピックアップバナーの見た目や表示方法について、以下の項目を設定できます。
❶ バナーレイアウト
PC、スマートフォンで表示するバナーの数をそれぞれ選択します。

- PCでの表示数:固定幅4列 / 固定幅3列 / 固定幅2列 / フレックス(横一列に全て並べる)から選択
- SP(スマホ)での表示数:固定幅2列 / 固定幅1列 / スライド(横スクロール可能に)から選択
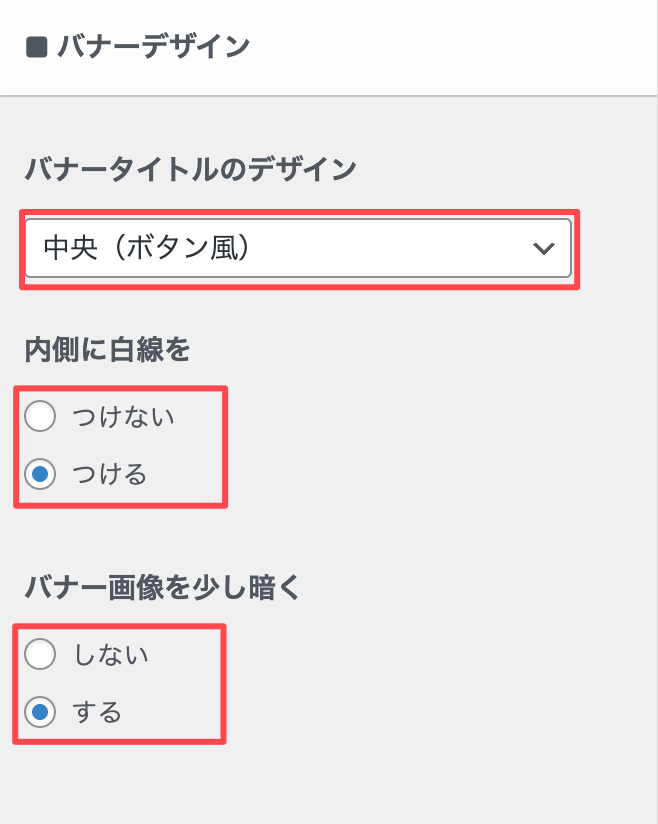
❷ バナーデザイン
バナーのデザインパターンや白線の有無、画像を少し暗くして文字を見やすくするなど、見た目の細かな調整ができます。

- バナータイトルのデザイン:表示しない/ 左上に表示 / 右下に表示 / 中央(シンプル)/ 中央(ボタン風)/ 下にワイド表示
- 内側に白線を:つける / つけない
- バナー画像を少し暗く:しない / する
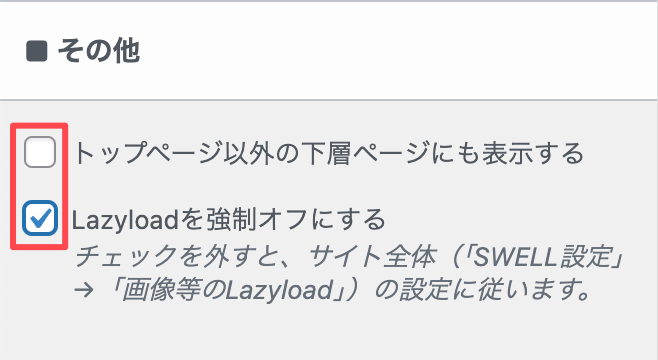
❸ その他の設定
表示するページや画像の読み込み方など、追加の設定ができます。

- トップページ以外の下層ページにも表示:ピックアップバナーをトップページだけでなく、他のページにも表示する場合チェックを入れます。
- Lazyloadを強制オフにする:画像をすぐに表示したい場合はチェックを入れましょう。ピックアップバナーはブログの顔となる部分なので、チェックを入れることをおすすめします。
最後に設定を保存するため「公開」をクリックします。

これで、SWELLのピックアップバナーの設定は完了です。
2.最適な画像サイズと選び方

おすすめの画像サイズ
ピックアップバナーを魅力的に見せるなら、まずは画像サイズを意識してみましょう。
きれいに表示されるサイズで作ると、グッと印象が良くなりますよ。
- 横幅1200px × 高さ675px(ワイド表示向け・16:9)
- 横幅1200px × 高さ800px(標準表示向け・3:2)
ワイド表示(16:9)

横長のワイド表示(16:9)は、現代的でスタイリッシュな印象を与えることができます。
標準表示(3:2)

標準表示(3:2)は、写真をバランスよく見せることができ、安定感のある印象です。

個人的には16:9のワイド表示がおすすめです。スタイリッシュな見た目はもちろん、アイキャッチ画像に適したサイズなので、一度作った画像を使い回すことができます。
効果的な画像選びのポイント

ピックアップバナーを素敵に見せるには、画像選びがとても大切です。
より魅力的になるよう、以下の3つのポイントを意識してみてくださいね。
- 分かりやすい画像を選ぶ
ぱっと見て内容が伝わる画像がベスト。文字もはっきり読める画像を選びます。ぼやけた画像や細かすぎる画像は避けたいですね。 - 内容に合った画像を使う
リンク先の記事やカテゴリーの内容がイメージできる画像を選びます。クリックした時に「あれ?違う内容?」とならないようにしましょう。 - ブログの雰囲気と合わせる
ブログ全体の雰囲気に合った画像を選ぶと、まとまりのある印象に。統一感は大切なポイントです。
まとめ

今回は、SWELLのピックアップバナーの設定方法について解説しました。
最後に、具体的な活用例をおさらいしておきましょう。
- 人気記事の紹介
読者から反応の良かった記事を目立つ位置に配置することで、新規読者の興味を引くことができます。 - 季節のコンテンツ誘導
春夏秋冬に合わせたコンテンツや、イベント時期に合わせた記事へスムーズに誘導できます。 - シリーズ記事への誘導
連載記事や関連性の高い記事群への入り口として活用できます。
ピックアップバナーは、設定さえ済ませてしまえば、あとは簡単に更新できます。
この記事を参考に、ぜひあなたのブログでも活用してみてくださいね。
\ さらにSWELLを使いこなすなら /