Cocoonのアピールエリア、せっかく素敵な画像を設定したのに、「あれ?なんか変…」
「画像の下の方が切れてしまう」
「スマホで見ると表示されない」
こんなお悩みにお答えします。
Cocoonのアピールエリアは、サイトの顔とも言える重要な場所。でも、画像のサイズによっては下の方が見切れてしまったり、スマホで見ると画像が表示されないことがあります。
せっかく素敵な画像を用意したのに、うまく表示できなくてはもったいないですよね。見切れても影響がない画像ならともかく、全体をしっかり表示したい場合は特に困ります。
この記事では、Cocoonのアピールエリアで画像が見切れたり、スマホで表示されない時の解決策をわかりやすく解説します。ぜひ参考にしてください。
実際の表示
まずは修正前の実例を見ていただきましょう。
同じ現象が起きている方の参考になればと思います。
→飛ばして設定方法に進む方はこちら
修正前
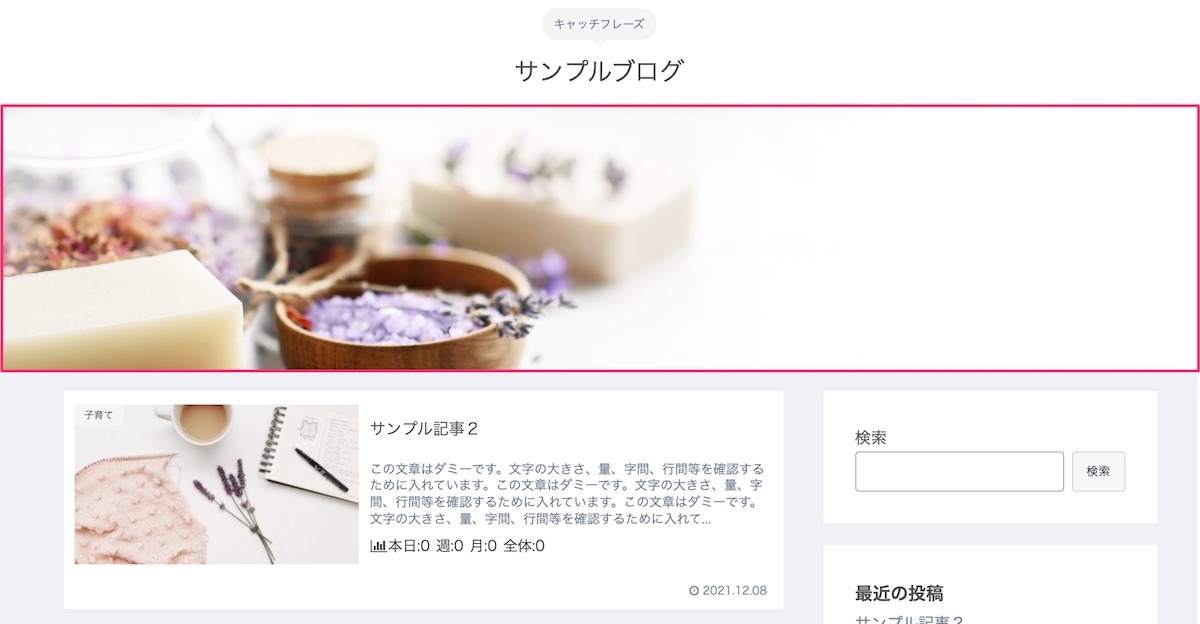
この画像をアピールエリアに設定すると

↓

下の方が切れてしまいます。
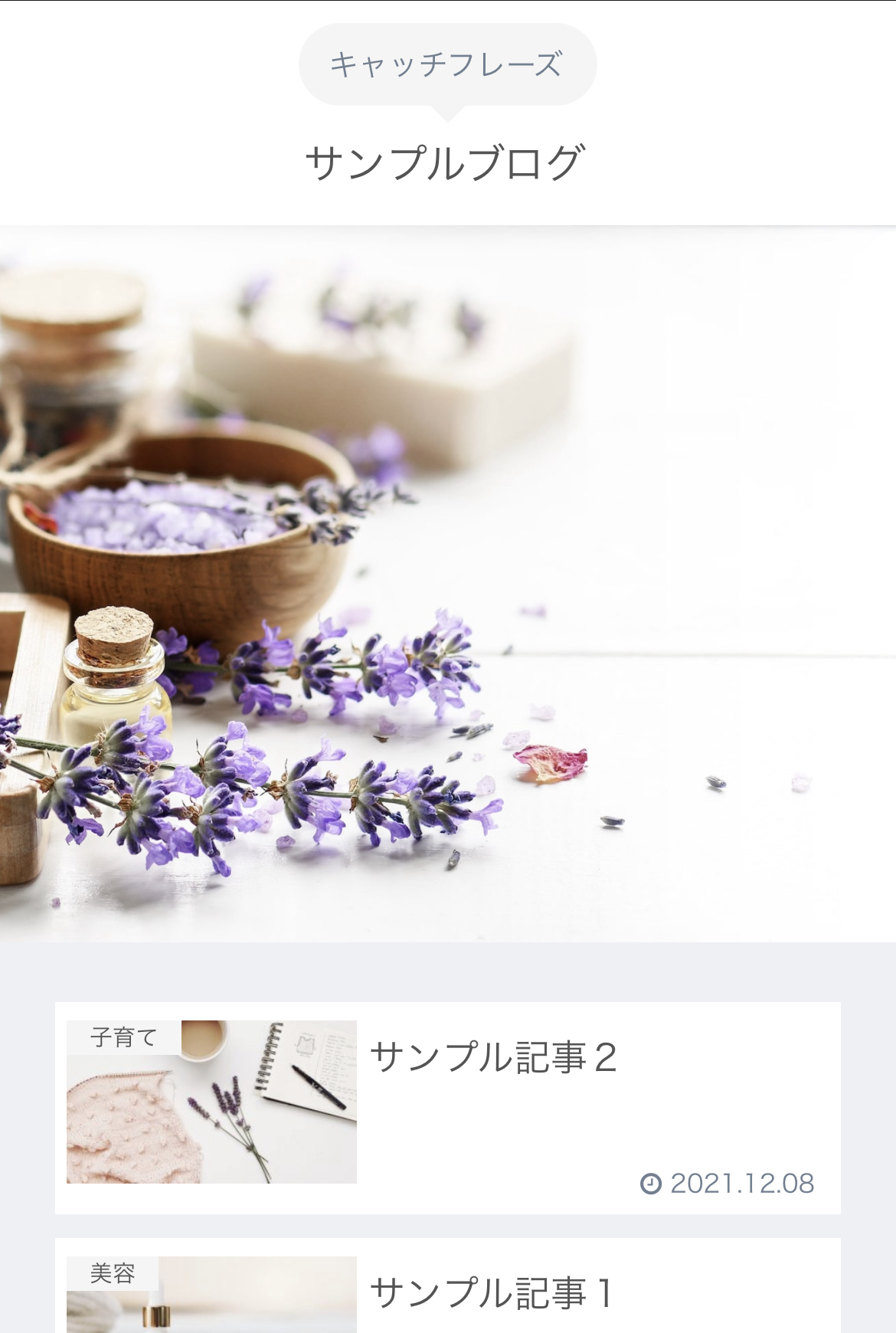
またスマホで見ると、このようにアピールエリアがほぼ見えません。

高さを設定しても…
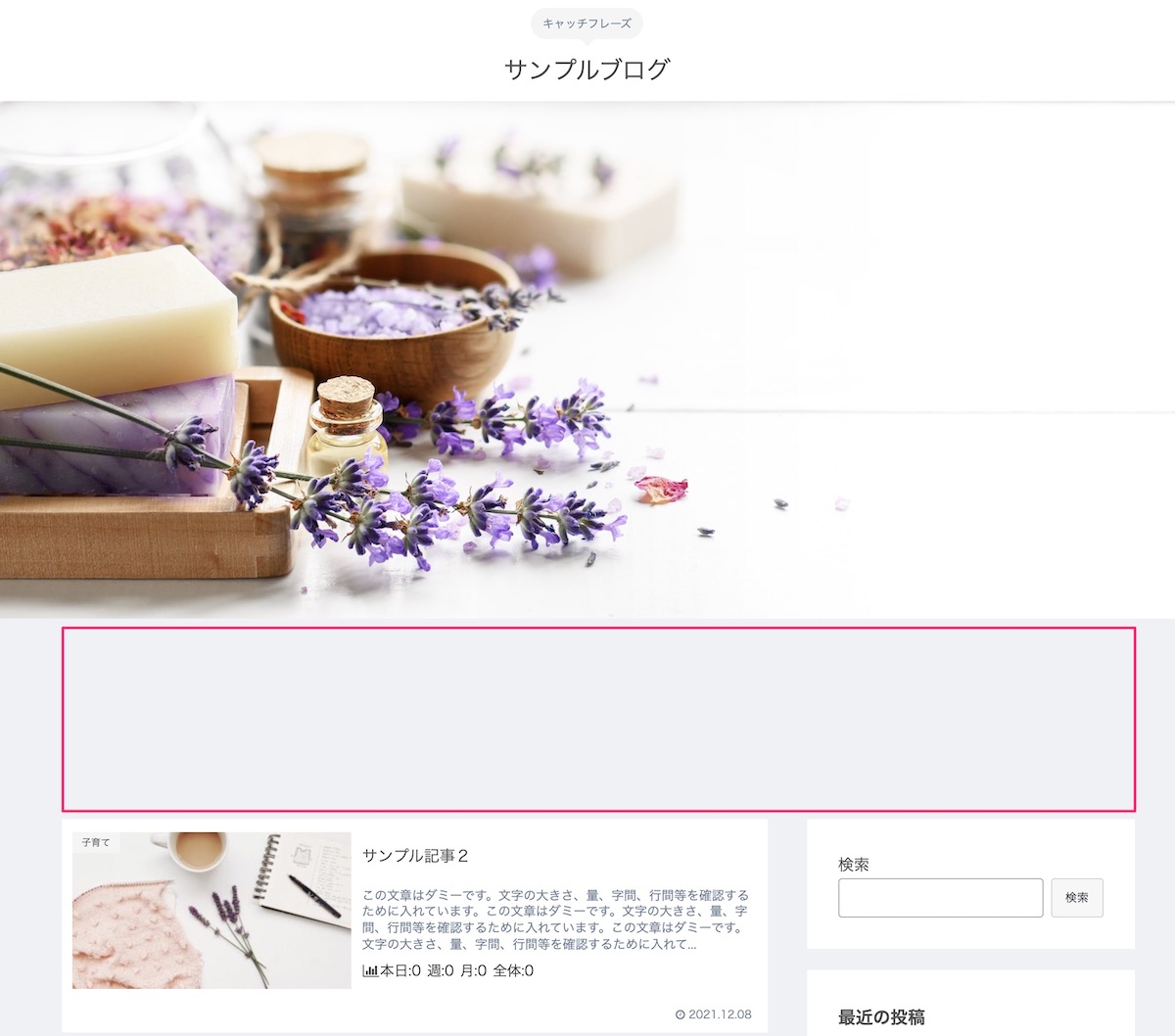
Cocoon設定でアピールエリアの高さを設定すると


画像は全て表示されましたが下に余白ができてしまいます。(スマホは変化なし)
数値を小さくすると下が切れてしまい、なかなか上手くいきません。
修正後
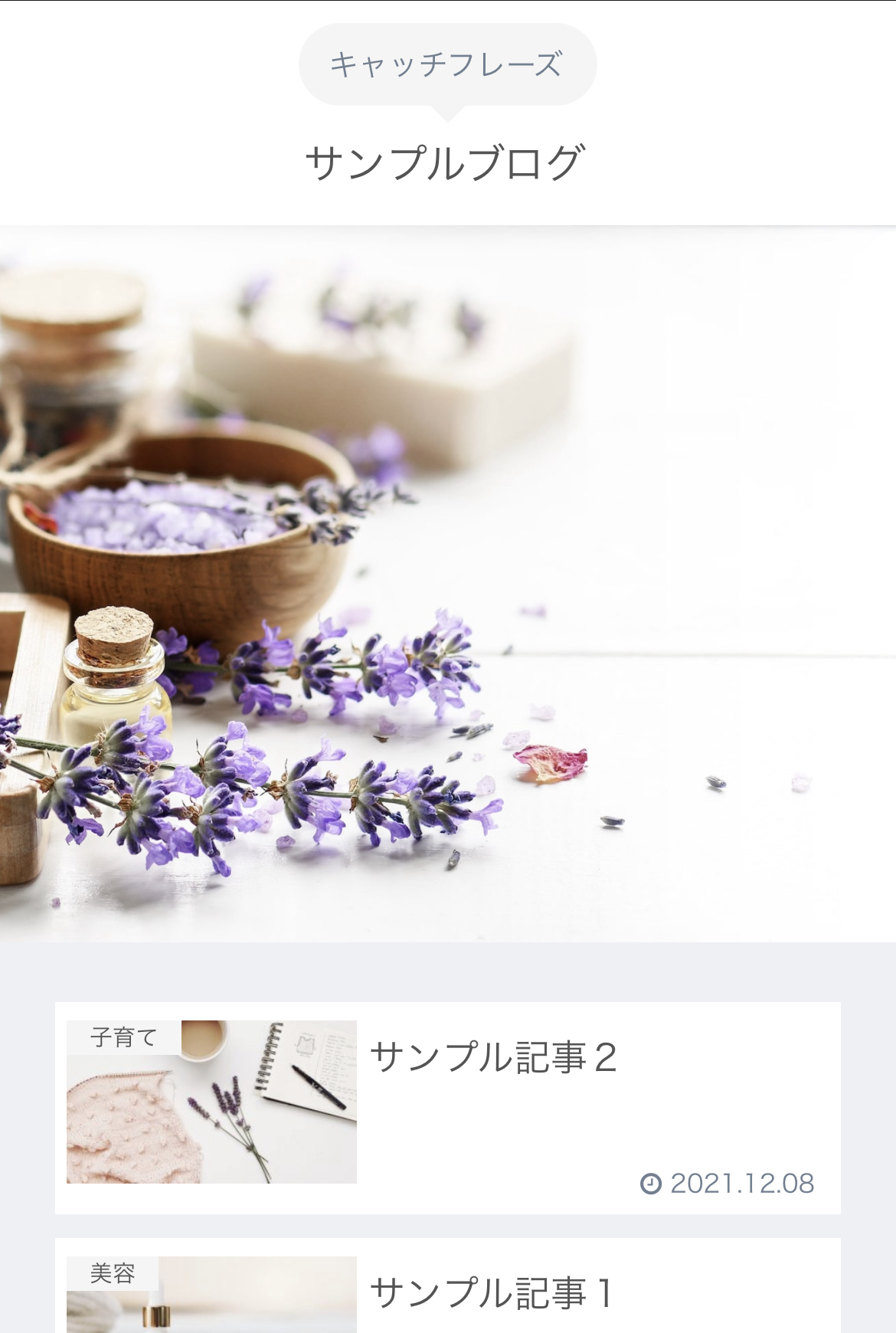
この記事の修正方法を使っていただくと、下記のようにアピールエリアの画像が全て表示されます。ブラウザの幅を変えても画像の上下が切れることはありません。
PC

スマホ

スマホの表示エリアを調整すれば、このように画像を大きく表示できます。

アピールエリアの高さを調整する方法
Cocoon設定でアピールエリアの高さを設定している場合はクリアしてから始めてください。

画像の幅と高さを確認する
アピールエリアに表示する画像の「幅(px)」と「高さ(px)」を調べてメモしておいてください。
画像サイズの調べ方はこちらを参考にしてください。
CSSコードを貼り付ける
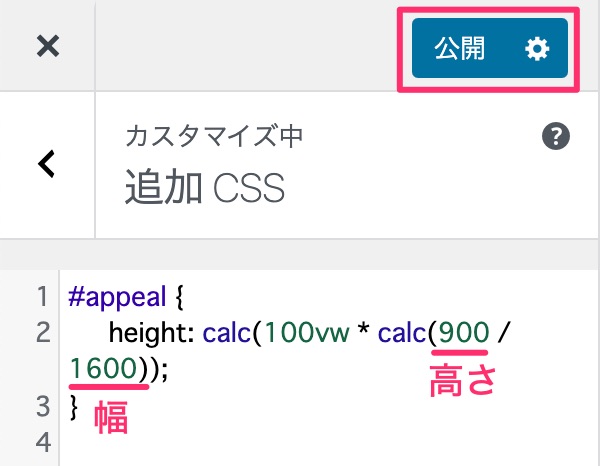
① 以下のコードをコピーして、外観>カスタマイズ>追加CSSに貼り付けてください。
#appeal {
height: calc(100vw * calc(900 / 1600));
}② コードの中の数字を、先ほど確認した画像の幅と高さに書き換えます。
・900の部分→画像の高さ
・1600の部分→画像の幅

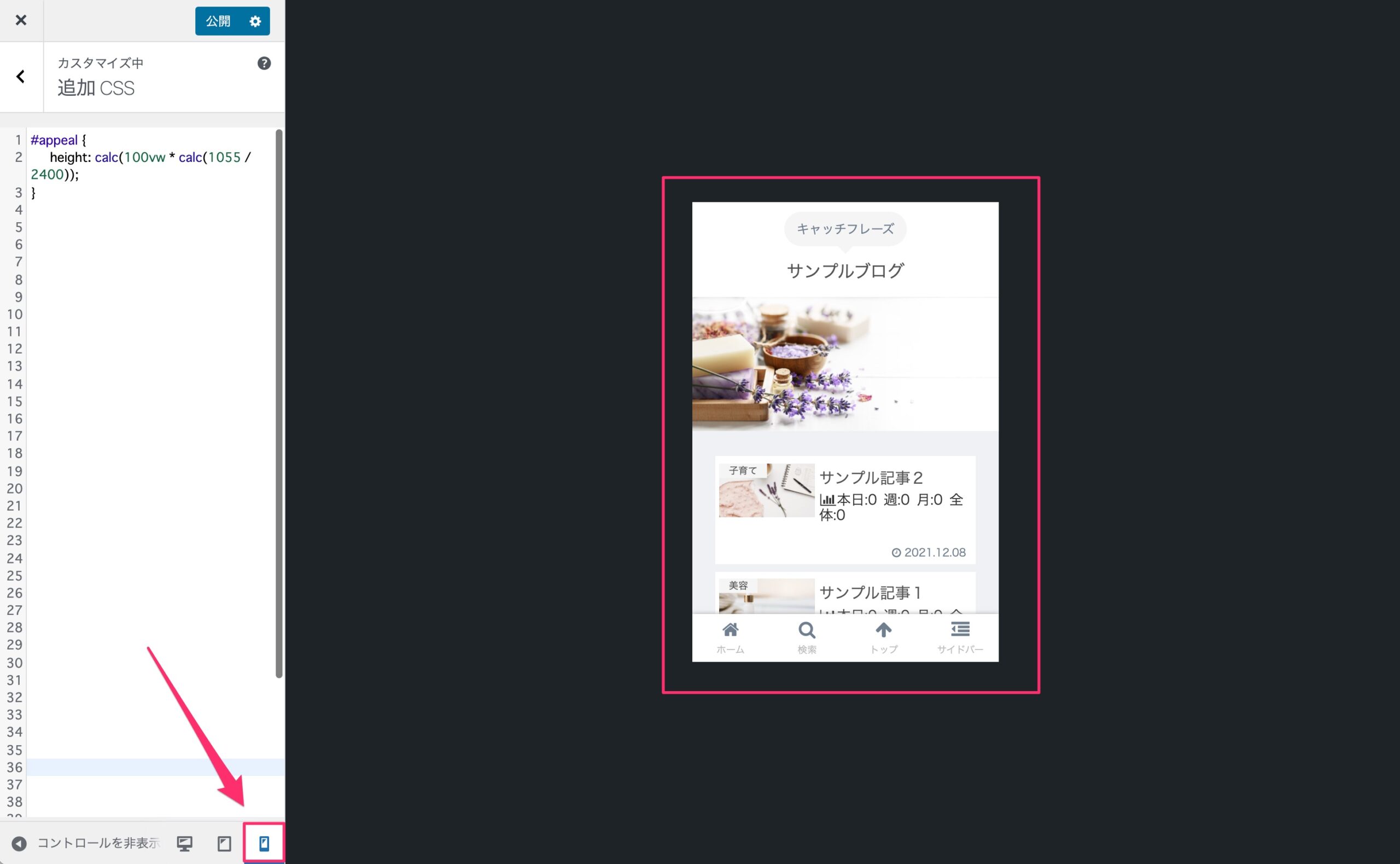
数値を書き換えたら、プレビューでスマホの表示も確認してみてください。
画面左下のスマホマークからスマホでの表示を見ることができます。

表示を確認したら[公開]して保存します。
これでアピールエリアの高さの調整は完了です。
PCとスマホでは見え方が異なるので、PC用の画像だとスマホでは小さく見えることも。そんな時は、スマホのアピールエリアの高さを変更して、画像が見やすいように調整しましょう。
スマホでアピールエリアの高さを変更する
1.下記のコードをコピーして、外観>カスタマイズ>追加CSSに貼り付けます。
/*アピールエリアの高さ設定 スマホ*/
@media (max-width: 767px){
#appeal {
height: 80vw;
}2.コードの中の「80vw」部分が高さの設定です。画像の内容やお好みに合わせて「80vw」の数値を変更してください。
例えば、「80vw」と設定すると、スマホの横幅を100とした場合、アピールエリアの高さが80になります。画像を縦長に表示したい場合は100以上の値を設定してください。
変更前と、「80vw」に設定した後の比較画像をご覧ください。
変更前

変更後

このように、印象が大きく変わります。「vw」を使うことで、スマホの機種ごとの画面サイズの違いを気にすることなく、バランスの取れた表示を実現できます。
これで、スマホのアピールエリアの高さ変更は完了です。
まとめ
今回は、Cocoonのアピールエリアで画像が見切れたり、スマホで表示されない時の解決策を解説しました。
コードをコピー&ペーストして数値を少し変えるだけで、誰でも簡単に設定できます。この記事が、アピールエリアの表示にお困りの方の助けになれば幸いです。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。