「サイトマップって本当に必要なの?」
「なんだか難しそうで、後回しにしちゃってます…」
ブログやホームページを運営している方の中には、こんな方も多いのでは?
でも実は、サイトマップの設定って思ったより簡単なんです。
この記事では、「サイトマップの作り方」を順を追って丁寧に解説します。
検索エンジンからの評価アップにも効果的なので、一緒に設定していきましょう。
サイトマップとは?その重要性と種類

サイトマップには2つの重要な役割があります。
1つは訪問者にコンテンツを案内する役割、もう1つは検索エンジンにサイトの構造を伝える役割です。
1.HTMLサイトマップ:訪問者向け
サイトを訪れた方が、欲しい情報にスムーズにたどり着けるように案内する機能です。
- サイト内の記事を整理して表示する
- 目的のコンテンツを見つけやすくする
- ユーザー体験の向上に貢献する
2.XMLサイトマップ:検索エンジン向け
Googleなどの検索エンジンに、サイトの情報を正しく伝えるための地図のような役割をします。
- サイトの構造を機械的に伝える
- ページの更新頻度を通知
- 新しいコンテンツの発見を促進
つまり、サイトマップを設置すると、
訪問者の使いやすさ向上と、検索エンジンからの評価向上という2つのメリットが得られるんですね。
では、実際にサイトマップを作成するにはどうすればいいのでしょうか。
ここからは、HTMLサイトマップとXMLサイトマップの作成方法について、順を追って詳しく解説していきます。
HTMLサイトマップの作成方法

HTMLサイトマップの作成には「WP Sitemap Page」というプラグインを使用します。
以前はHTMLサイトマップを生成するプラグインとして「PS Auto Sitemap」が広く使われていましたが、現在はWordPressの公式プラグインディレクトリから削除されています。
代替プラグインとして「WP Sitemap Page」を使った方法を解説します。
執筆時点では、特に不具合なく利用できていますが、「WP Sitemap Page」は最新のWordPressバージョンでの動作確認が取れていないため、使用する際はバックアップを取った上で自己責任にてお願いいたします。
サイトマップの設定手順
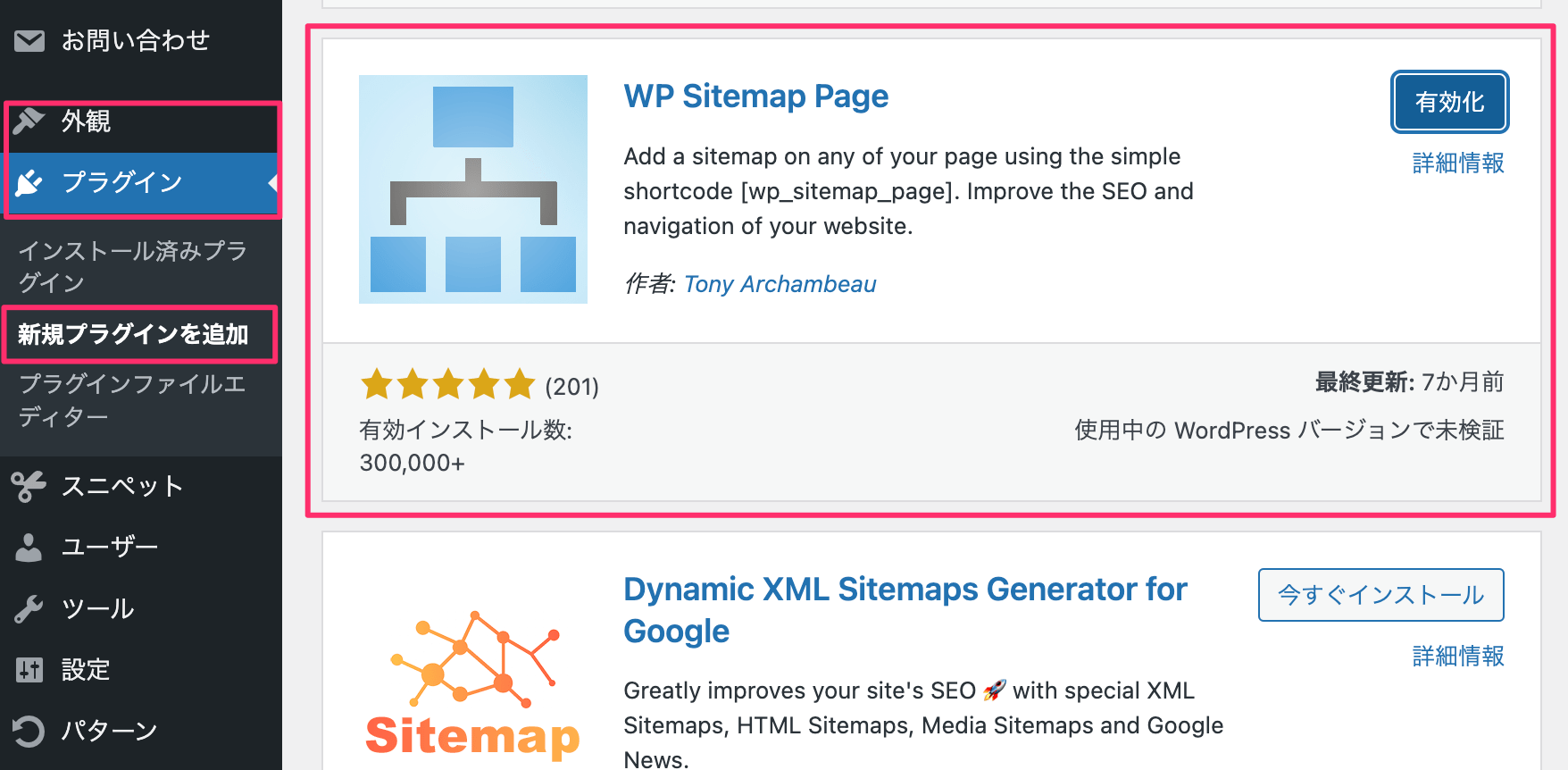
管理画面の「プラグイン」→「新規追加」から「WP Sitemap Page」を検索し、インストール・有効化します。

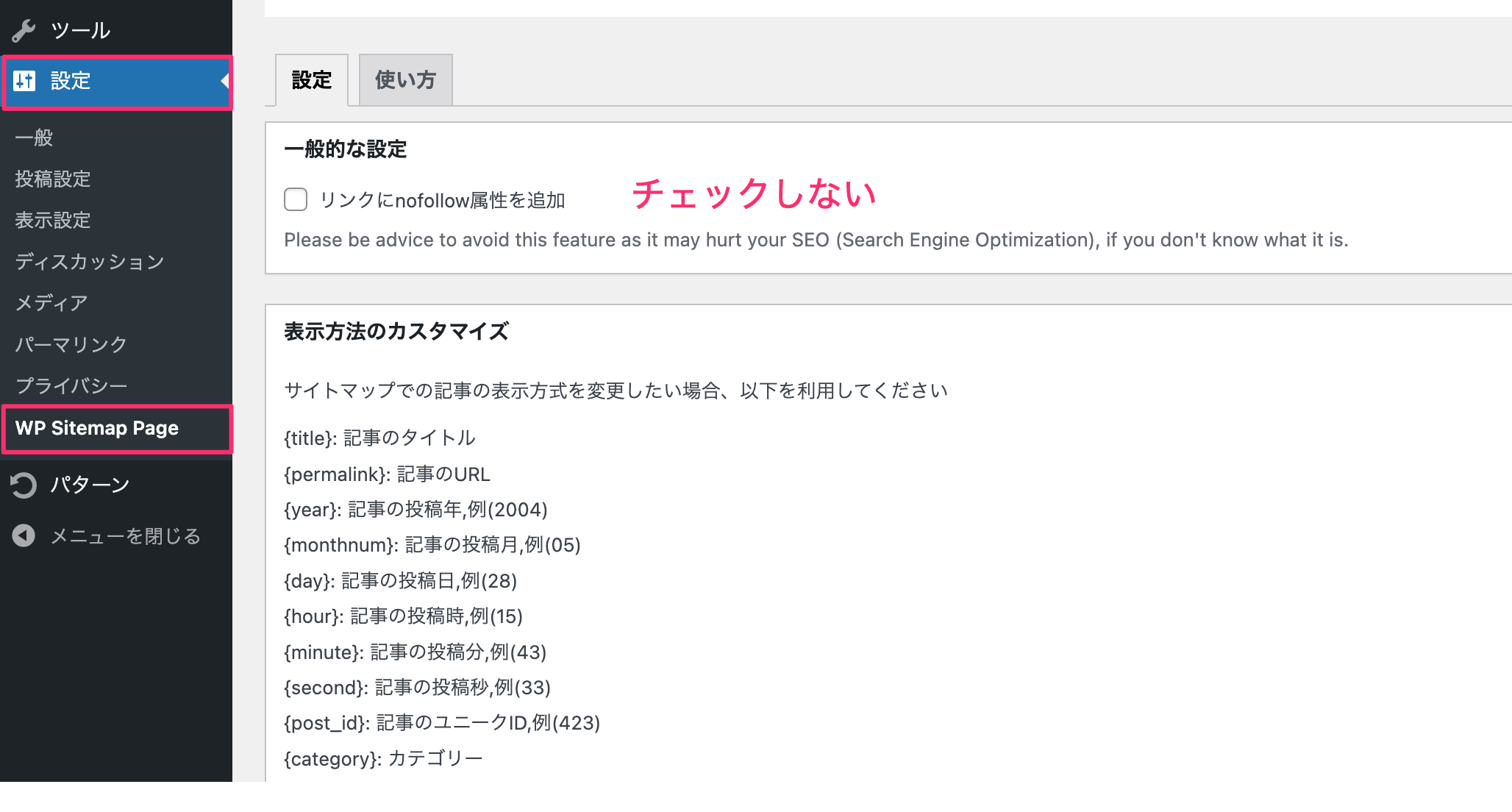
「設定」→「WP Sitemap Page」から、以下の項目を必要に応じて設定します。
❶「リンクにnofollow属性を追加」のチェックは入れない。(初期設定のままでOK)


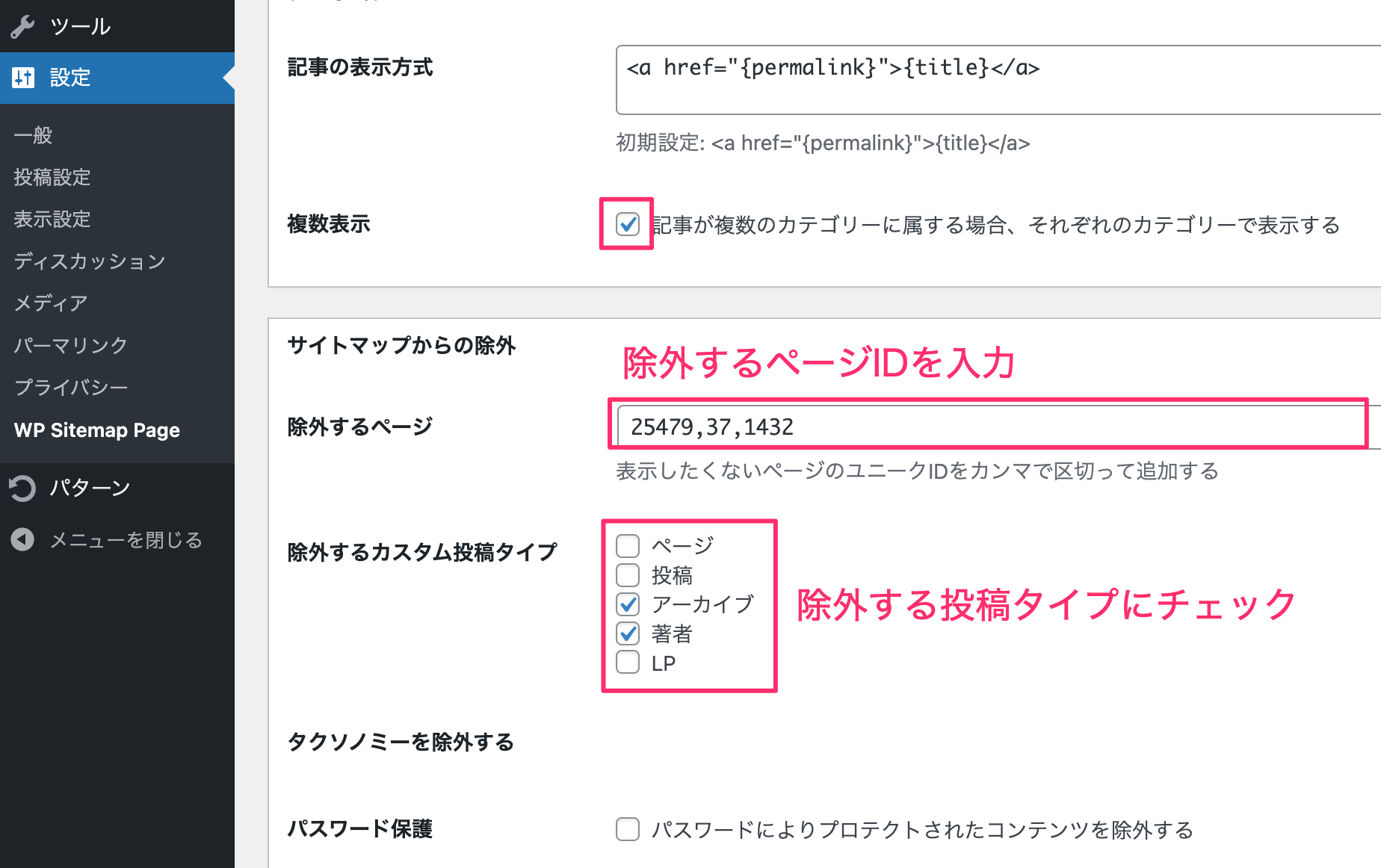
❷「複数表示」にチェックを入れる
(記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示されます)
❸除外するページのIDをカンマ区切りで記入します
❹除外する投稿タイプにチェックを入れます。
基本は「投稿」と「固定ページ」を表示。アーカイブ、著者ページなどは、必要に応じて選択します。
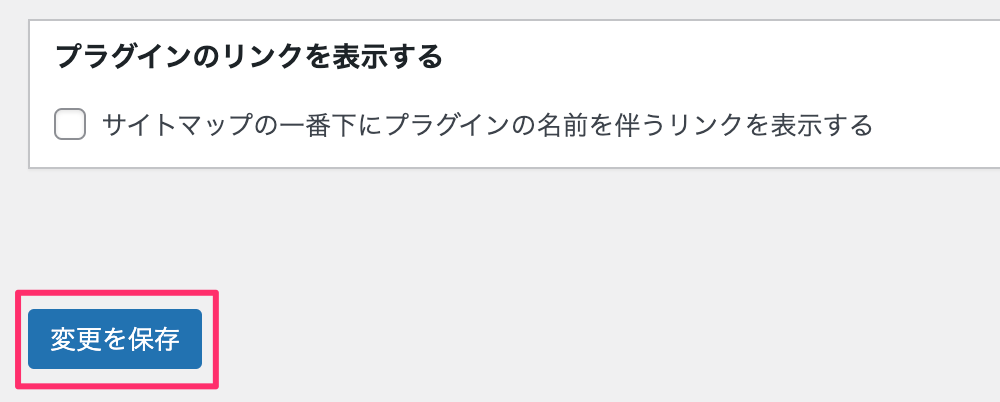
❺最後に、「変更を保存」をクリックして保存します。

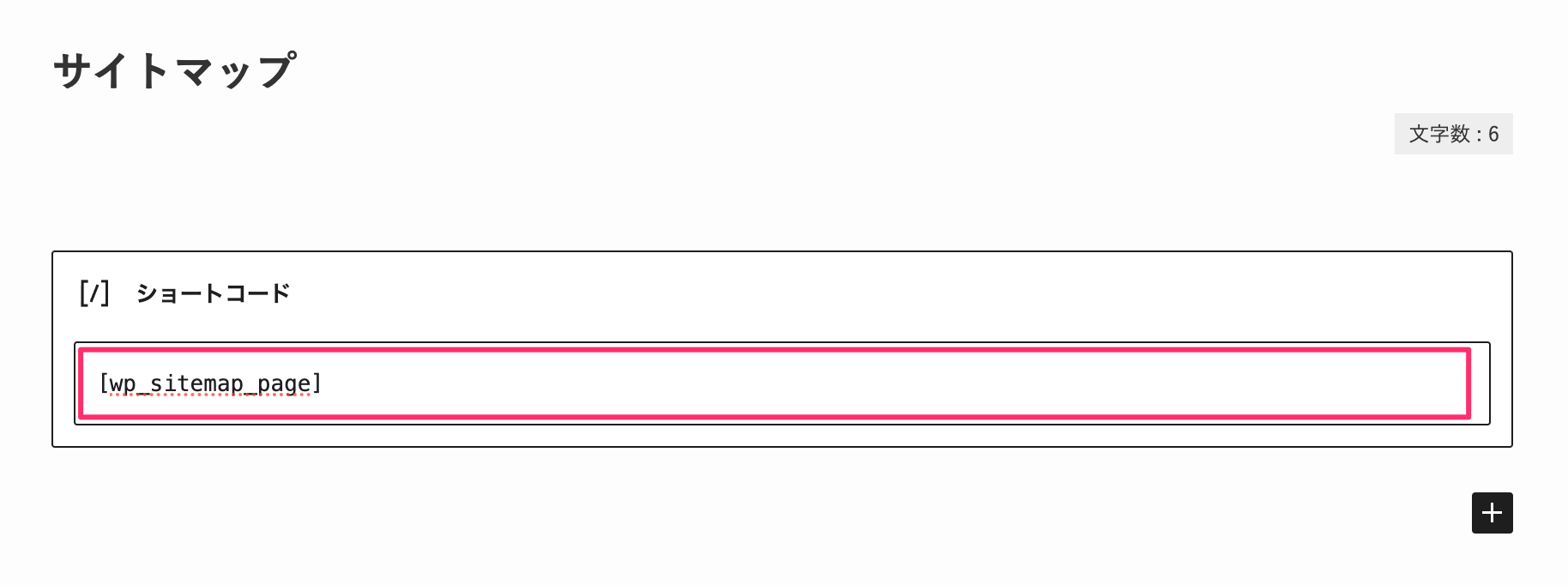
「固定ページ」→「新規追加」を選択して、新しいページを作成します。
ページのタイトルは「サイトマップ」か「SITEMAP」のどちらかがおすすめです。
続いて、本文にショートコード[wp_sitemap_page]を入力します。

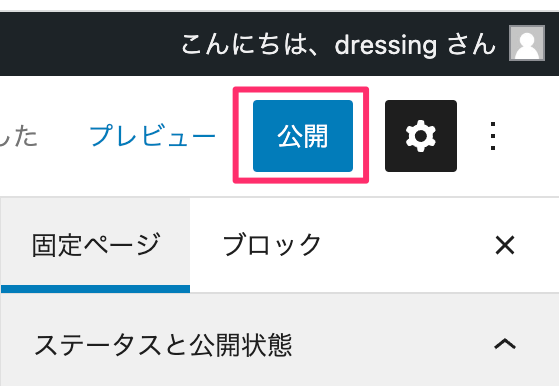
「公開」ボタンをクリックして、サイトマップページを作成します。

作成したサイトマップページにアクセスできるように、リンクを設置しましょう。
- フッターメニュー(最もおすすめ)
- グローバルメニュー
- サイドバーのメニュー
特にフッターへの設置は、どのページからでもアクセスできる上に、サイトの構造上も自然な配置となります。
これで、基本的なサイトマップの設定は完了です。
続いて、表示をカスタマイズしたい場合の設定方法について解説します。
HTMLサイトマップのカスタマイズ方法
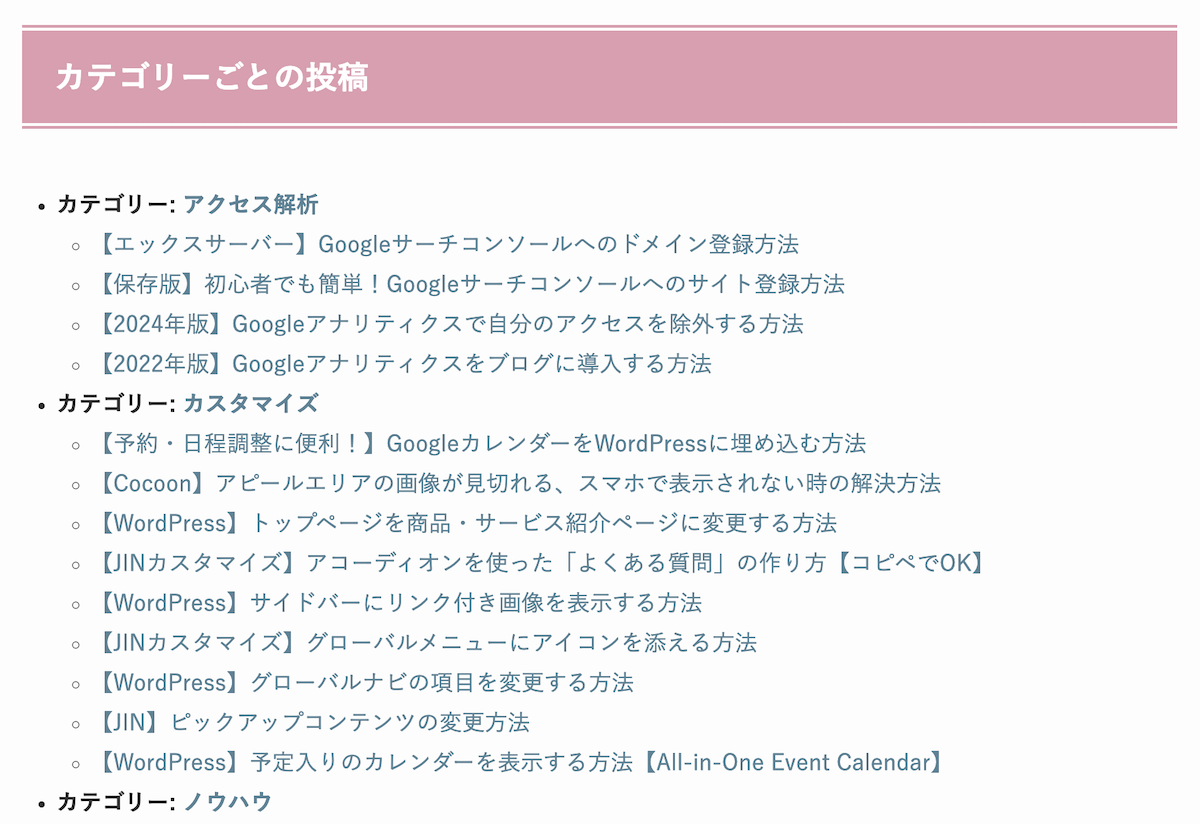
基本のショートコード[wp_sitemap_page]を使用すると、以下のような表示になります。

- 投稿タイプの見出しが表示される(「ページ」「カテゴリーごとの投稿」など)
- 投稿は新しい順で表示
- 固定ページはタイトル順に表示
- 各カテゴリー名の前に「カテゴリー:」という表示あり
これを変更したい場合は、以下のコードを使ってカスタマイズできます。
特定のコンテンツを表示
only="page" |
固定ページのみを表示します。 |
only="post" |
投稿のみを表示します。 |
only="category" |
カテゴリーのみを表示します。 |
only="tag" |
タグのみを表示します。 |
only="archive" |
アーカイブ(年・月)のみを表示します。 |
only="author" |
著者のみを表示します。 |
表示順のカスタマイズ
sort="menu_order" |
メニューの順番で表示します。 順序は各ページの「ページの属性」で設定できます(デフォルトは0)。 |
sort="post_title" |
タイトル順で表示します。 |
sort="post_date" |
投稿日順で表示します。 |
sort="post_modified" |
最終更新日順で表示します。 |
sort="ID" |
投稿ID順で表示します。 |
sort="post_author" |
著者名順で表示します。 |
sort="slug" |
スラッグのアルファベット順で表示します。 |
sort="count" |
投稿数順で表示します。(カテゴリーや著者を指定した場合) |
order="ASC" |
昇順で表示します。 |
order="DESC" |
降順で表示します。 |
その他のオプション
display_category_title_wording="false" |
カテゴリータイトルの「カテゴリー:」を非表示にします。 |
display_title="false" |
タイトルなしでサイトマップを表示します。 |
これらのコードを組み合わせることで、表示内容や表示順を変更できます。
以下に、ショートコードの例をいくつかご紹介します。
例1)投稿タイプのタイトルを非表示にする
「ページ」「カテゴリーごとの投稿」などの見出しを非表示にしたい場合に使用します。
[wp_sitemap_page display_title="false"]例2)記事を古い順に表示する
記事を公開日の古い順に表示したい場合に使用します。
[wp_sitemap_page sort="post_date" post_order="ASC"]例3)「カテゴリー:」を非表示にする
「カテゴリー:」という表示を消したい場合に使用します。
[wp_sitemap_page display_category_title_wording="false"]例4)組み合わせて使う
これらのコードは組み合わせることも可能です。
以下のようなコードにすると、
[wp_sitemap_page display_title="false" display_category_title_wording="false" sort="slug" order="ASC"]- 投稿タイプのタイトル非表示
- 「カテゴリー:」非表示
- カテゴリーをスラッグ順に表示
- 記事を古い順に表示
が反映されます。
ビジネスサイトでは、サービスページや重要なコンテンツを上部に配置すると良いでしょう。
サイトの構造や目的に合わせて、最適な表示方法を選んでみてください。
さて、ここまでHTMLサイトマップについて解説してきましたが、冒頭でお伝えしたように、
もう1つ重要なサイトマップがあります。
それが検索エンジン向けのXMLサイトマップです。
XMLサイトマップは、プラグインを使えば、HTMLサイトマップと同様に簡単に作成できます。
それでは、XMLサイトマップの設定方法を見ていきましょう。
XMLサイトマップの設定方法
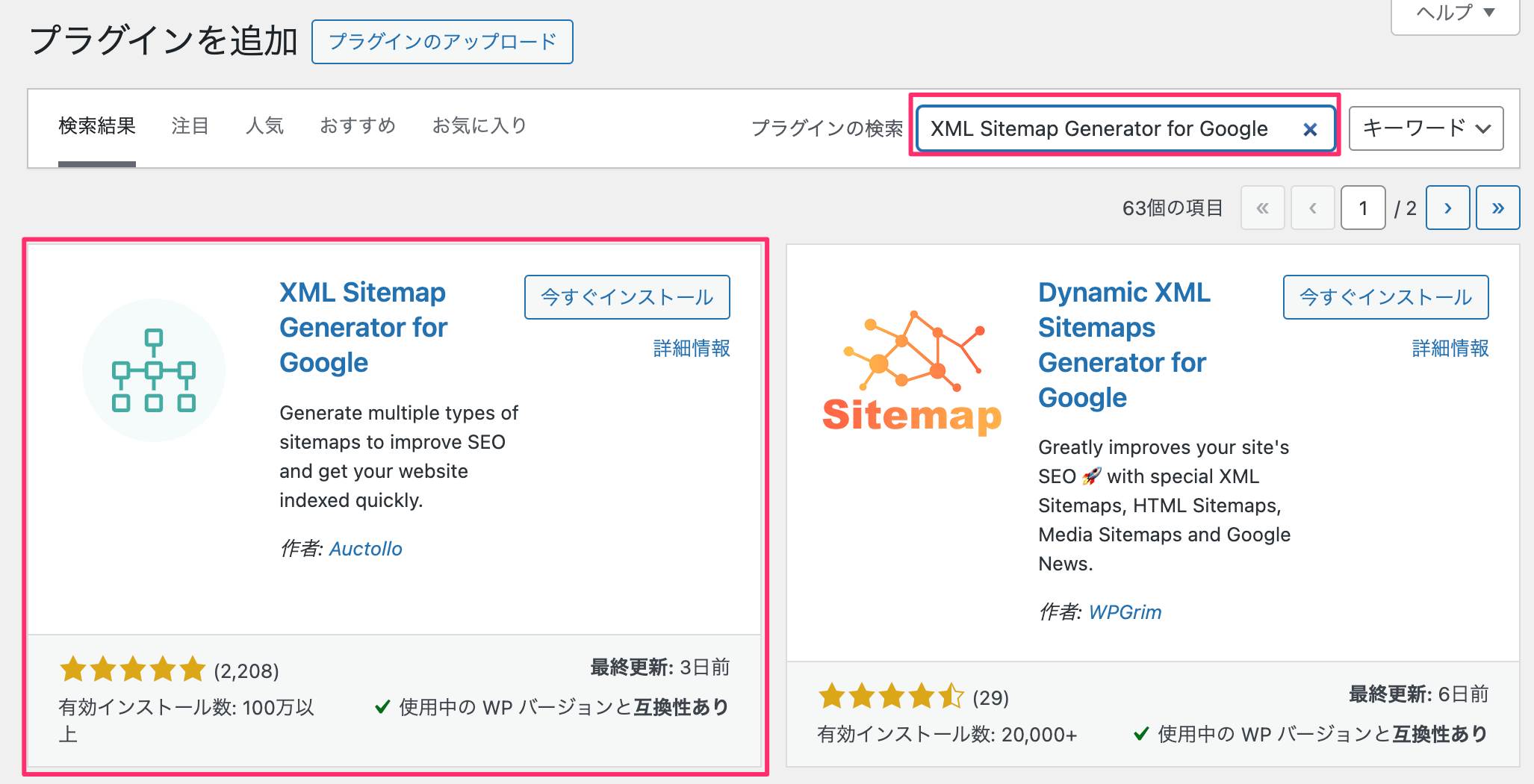
XMLサイトマップを作成するために、「XML Sitemap Generator for Google」(旧称: Google XML Sitemaps)というプラグインを使用します。
管理画面から「プラグイン」→「新規追加」で「XML Sitemap Generator for Google」を検索し、インストール・有効化します。

「設定」→「XML-Sitemap」から、以下の項目を必要に応じて設定します。
基本的に初期設定のままで問題ありません。
サイトの特性に応じて必要な場合のみ、下記の設定を調整してください。
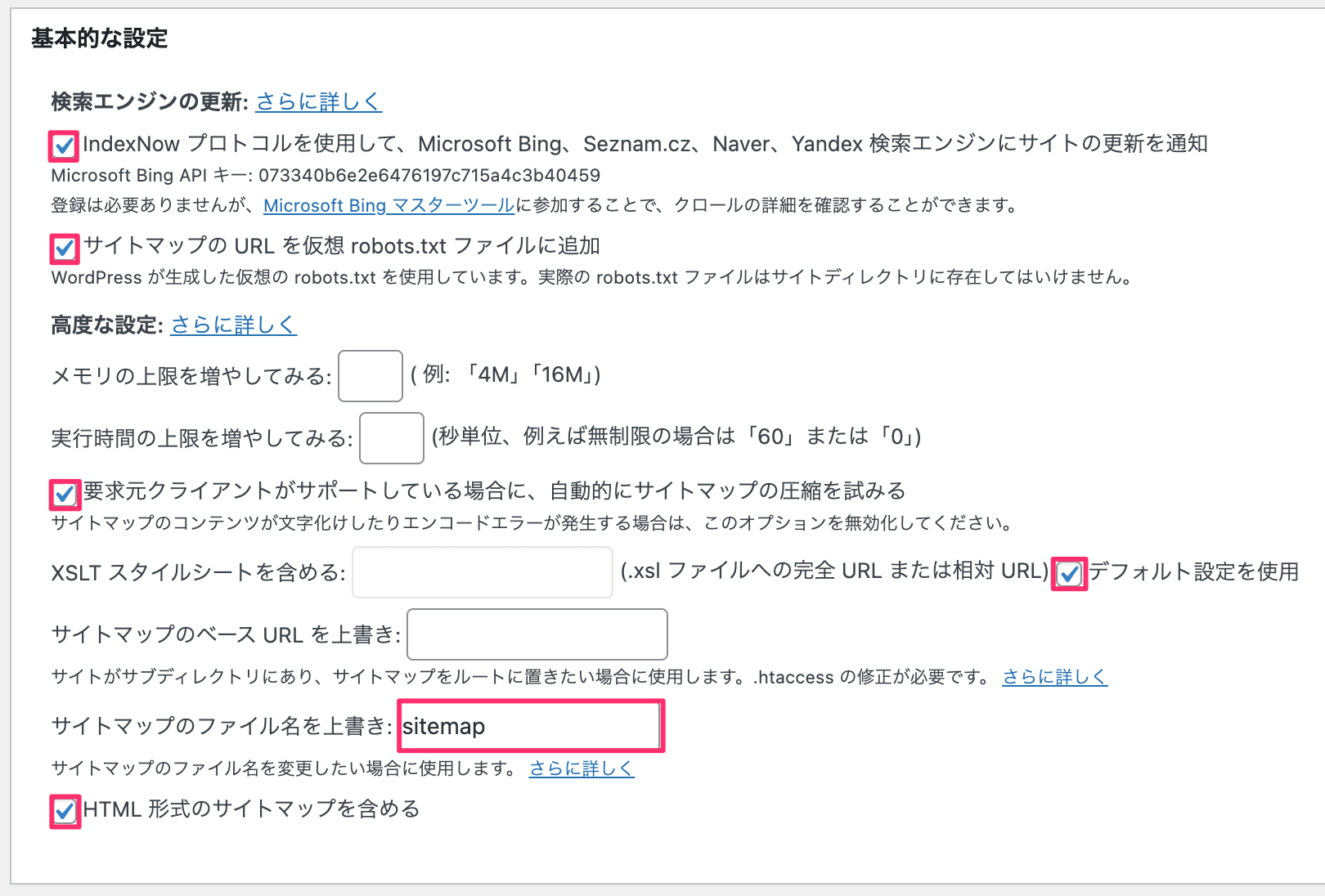
基本的な設定

- IndexNow プロトコルを使用して、Microsoft Bing、Seznam.cz、Naver、Yandex 検索エンジンにサイトの更新を通知
- チェックを入れる
- 「サイトマップの URL を仮想 robots.txt ファイルに追加」
- チェックを入れる
- 「要求元クライアントがサポートしている場合に、自動的にサイトマップの圧縮を試みる」
- チェックを入れる
- 「XSLT スタイルシートを含める」
- 「デフォルト設定を使用」を選択する
- サイトマップのファイル名を上書き
- 「sitemap」と入力
- 「HTML形式のサイトマップを含める」
- チェックを入れる
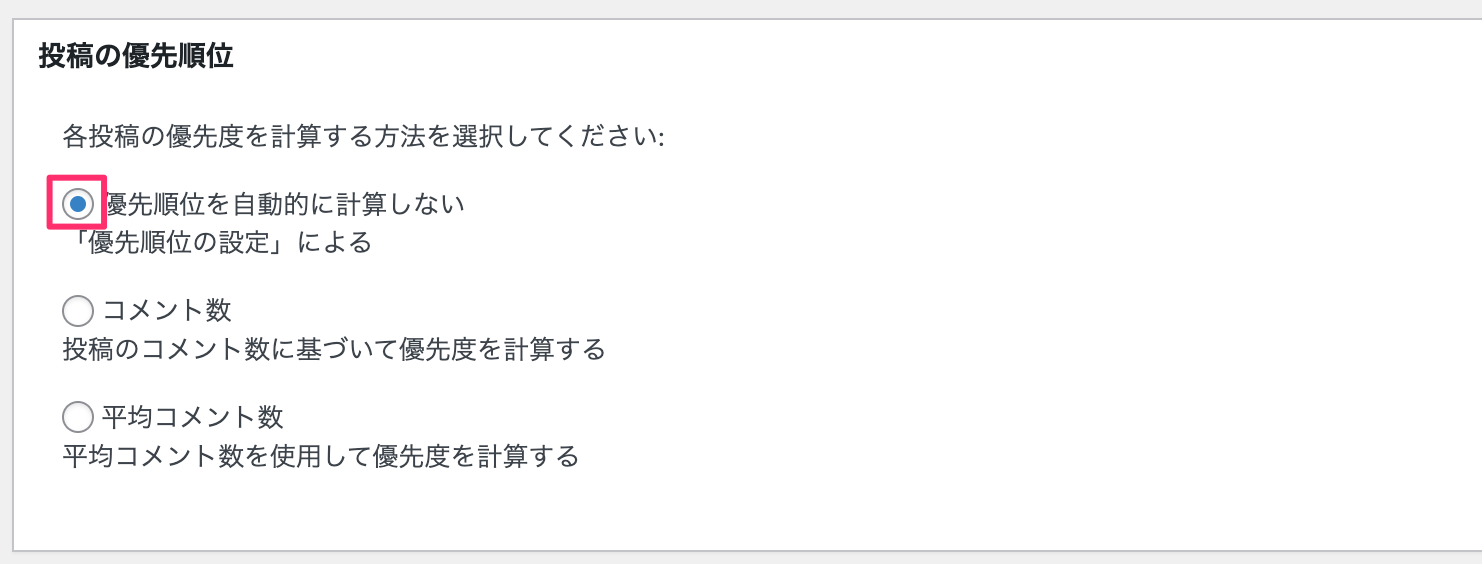
投稿の優先順位

- 「優先順位を自動的に計算しない」を選択する
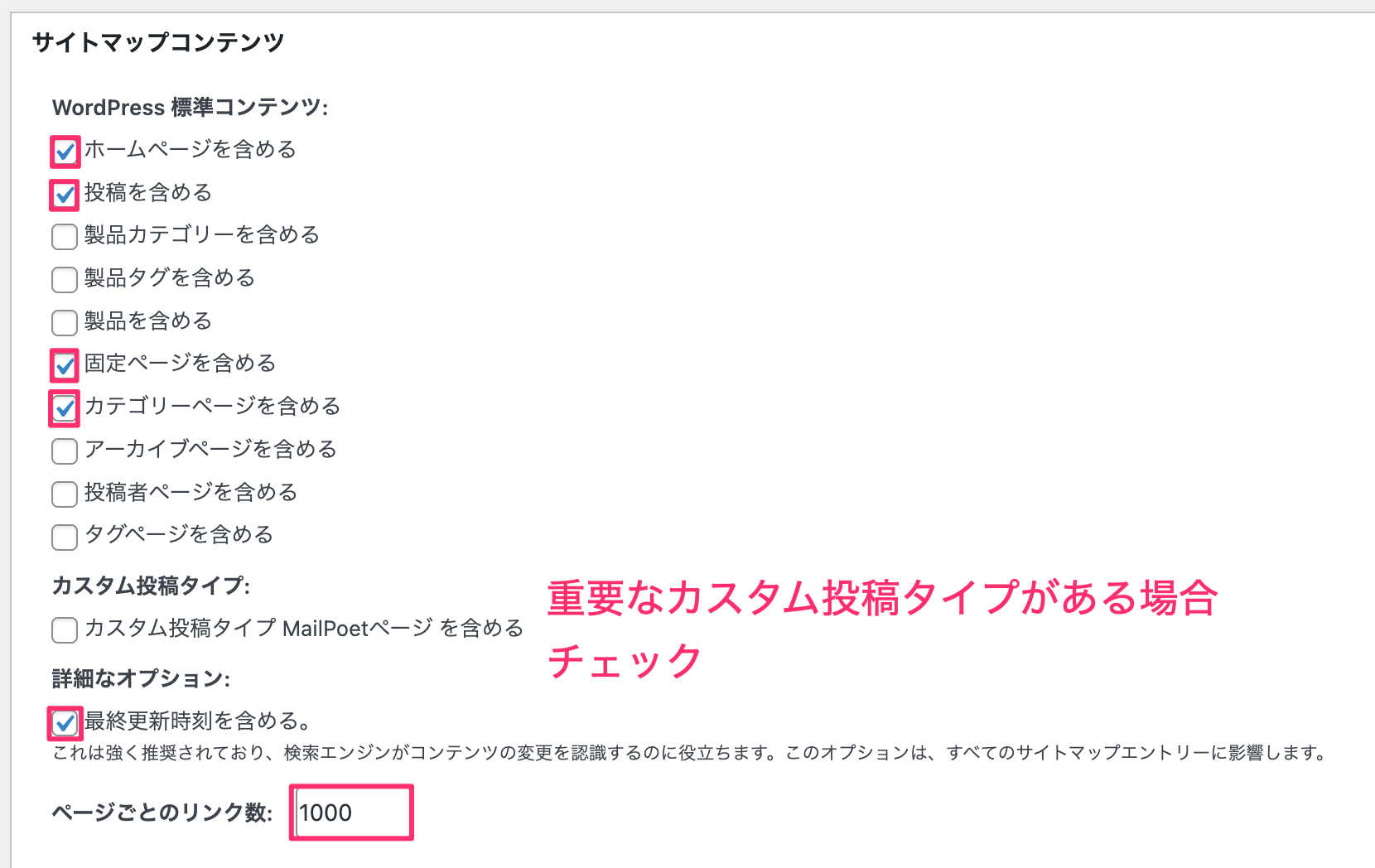
サイトマップコンテンツ

- WordPress標準コンテンツ
- 「ホームページを含める」にチェックを入れる
- 「投稿を含める」にチェックを入れる
- 「固定ページを含める」にチェックを入れる
- 「カテゴリーページを含める」にチェックを入れる
- カスタム投稿タイプ
- サイトで使用している重要なカスタム投稿タイプがある場合はチェックを入れる
- 詳細なオプション
- 「最終更新時刻を含める」にチェックを入れる
- ページごとのリンク数
- 「1000」を入力
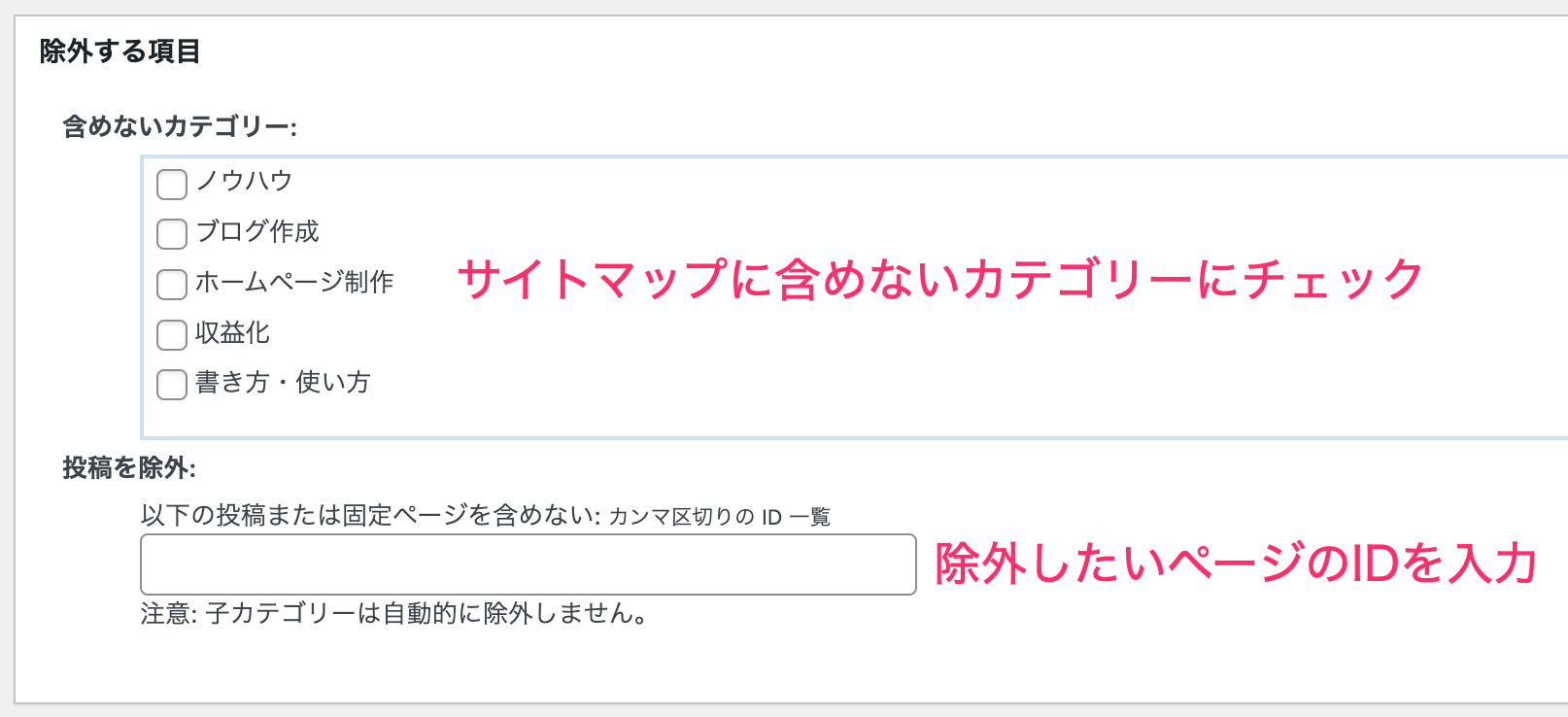
除外する項目

- 含めないカテゴリー
- サイトマップに記載する必要のないカテゴリーにチェックを入れる
- 例:「未分類」や「下書き」などのカテゴリーは除外可能
- 投稿を除外
- 特定の記事や固定ページを除外したい場合、そのページのIDをカンマ区切りで入力
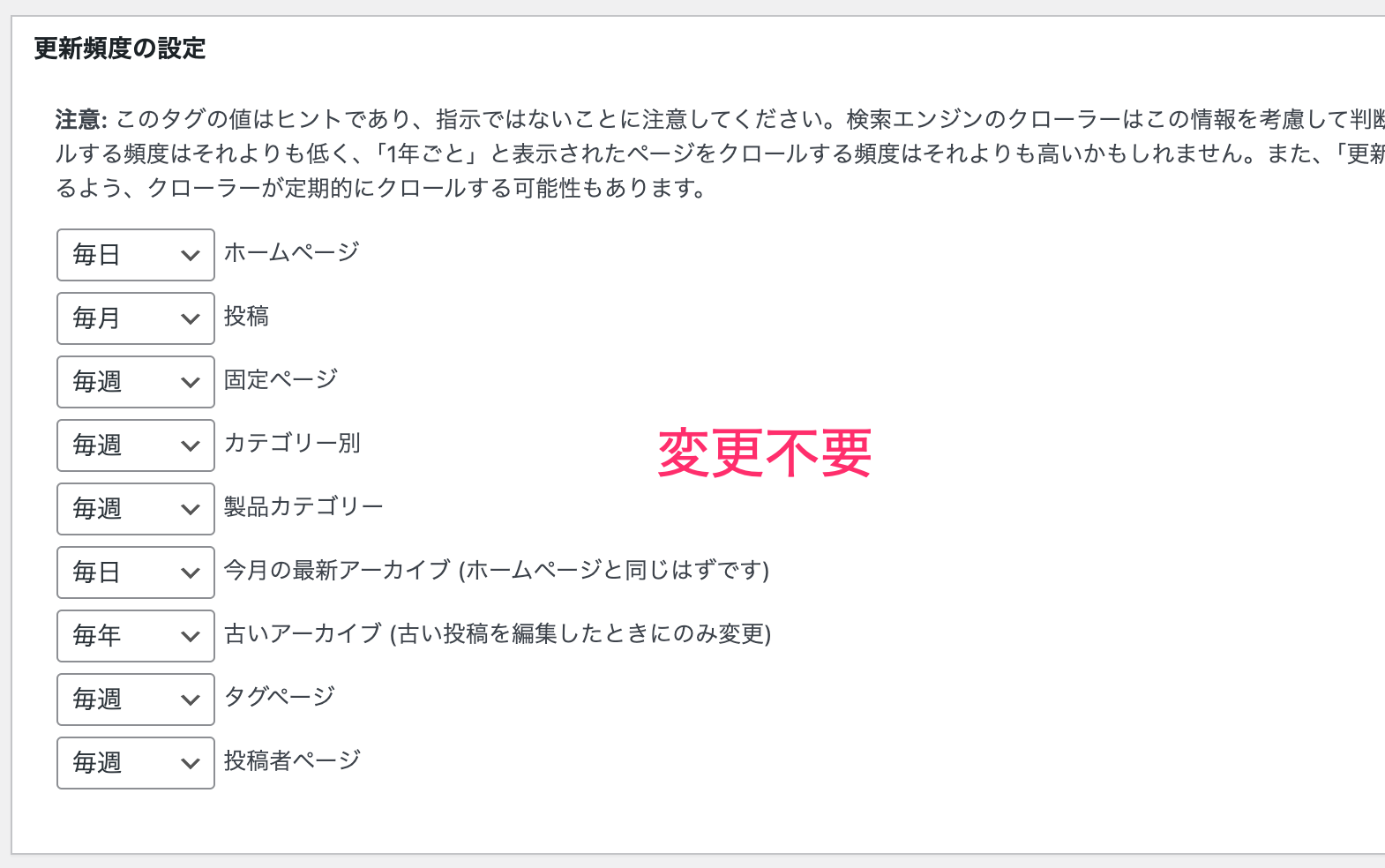
更新頻度の設定

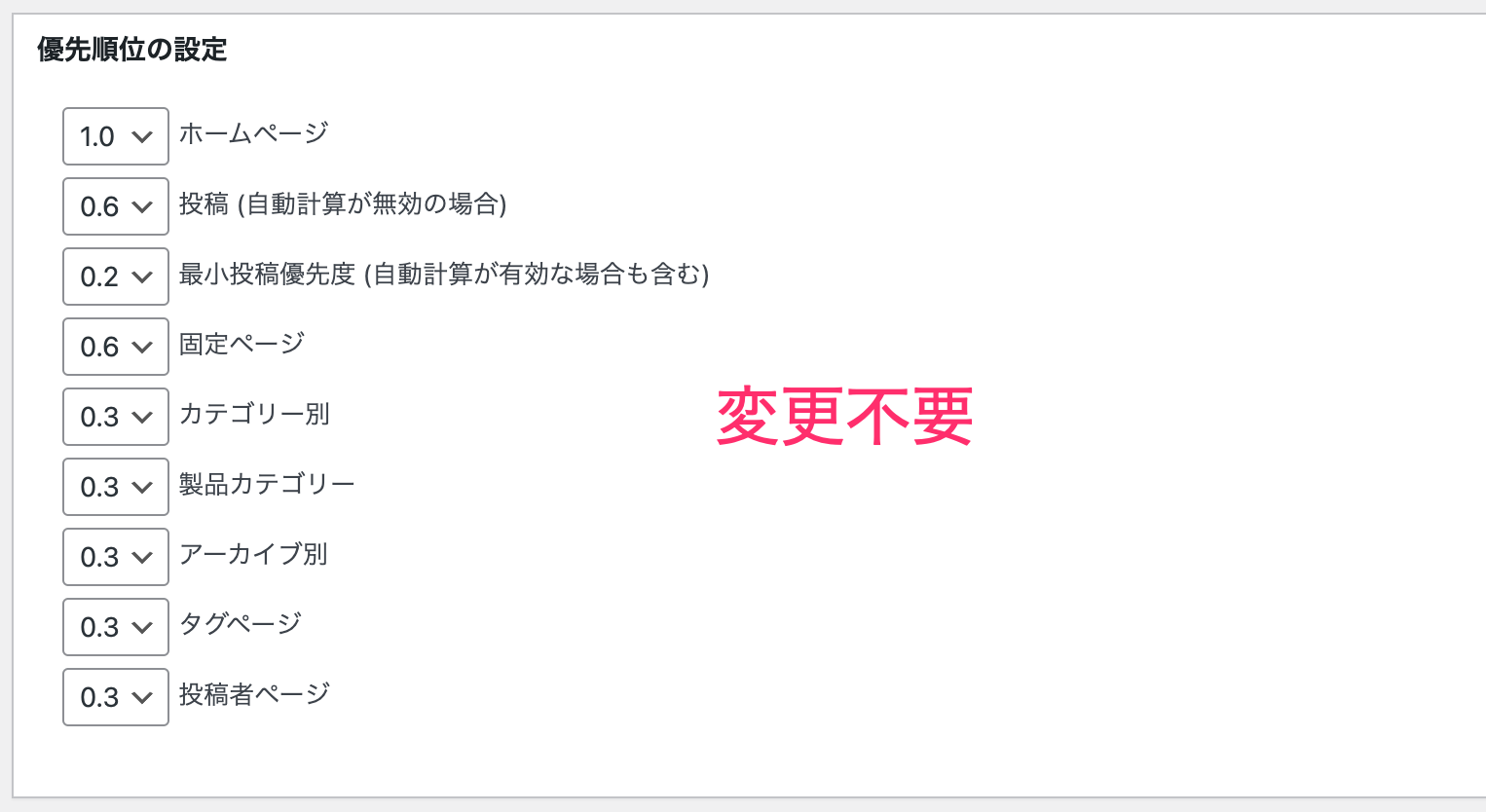
優先順位の設定

更新頻度と優先順位の設定は初期設定のままで問題ありません。
設定後、「設定を更新」をクリックして保存します。

Google Search Consoleの登録がまだの方は、こちらの記事をご参照ください。
【保存版】初心者でも簡単!Googleサーチコンソールへのサイト登録方法
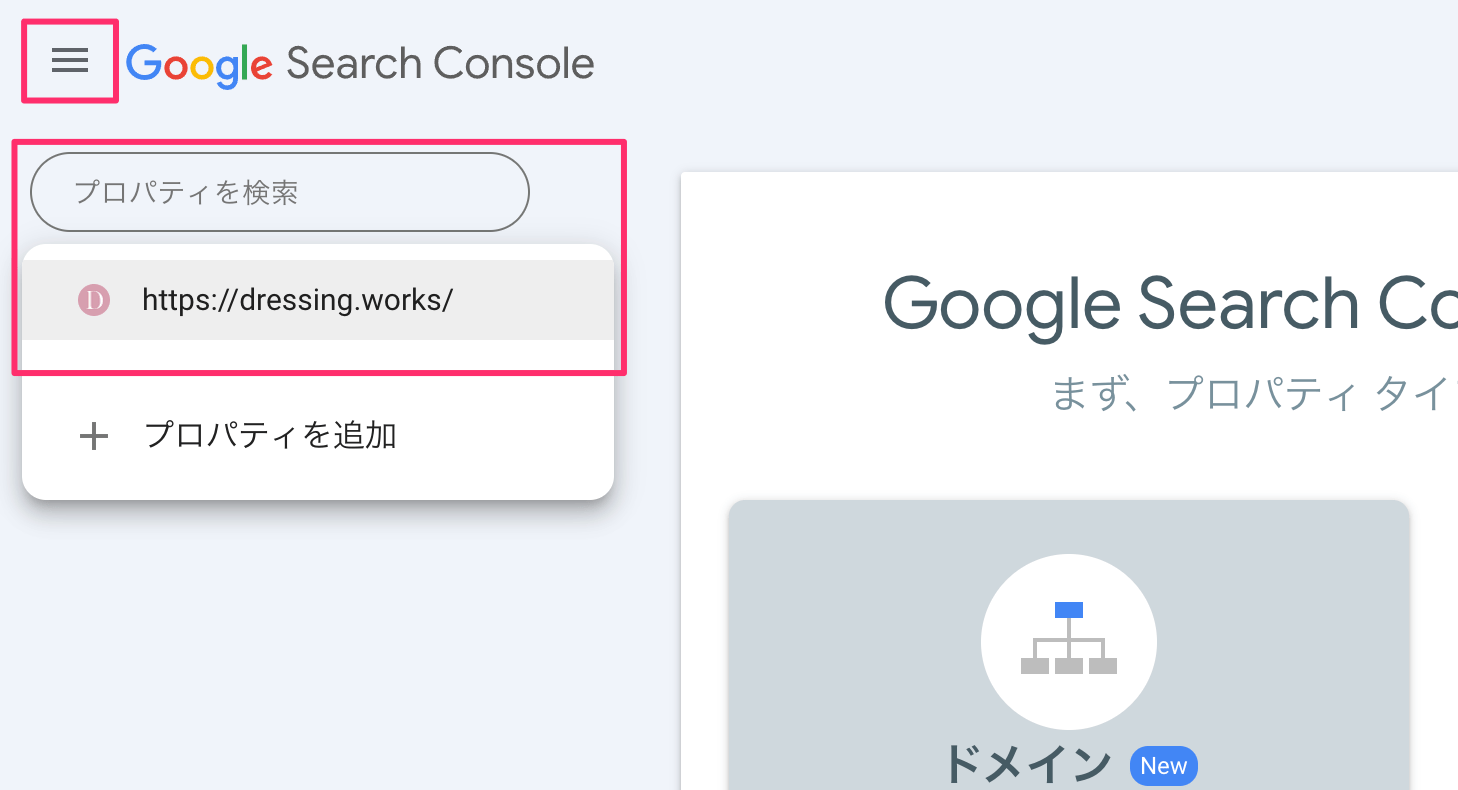
❶Googleアカウントにログインした状態で、Google Search Consoleにアクセスします。
❷左上のメニューを開き、「プロパティを検索」をクリックしてサイトを選択します。

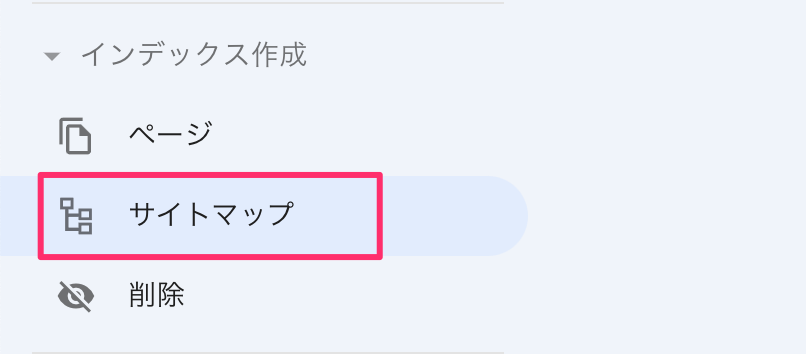
❸サイドバーメニューから「インデックス作成」→「サイトマップ」を選択します。

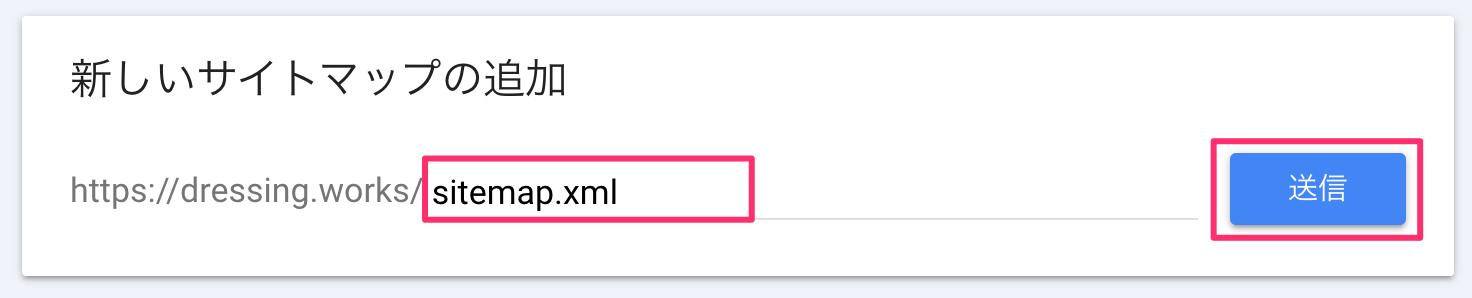
❹「新しいサイトマップの追加」セクションに、作成したXMLサイトマップのURL「sitemap.xml」を入力して、「送信」ボタンをクリックします。

URLは「https://あなたのドメイン.com/sitemap.xml」の形式になります。
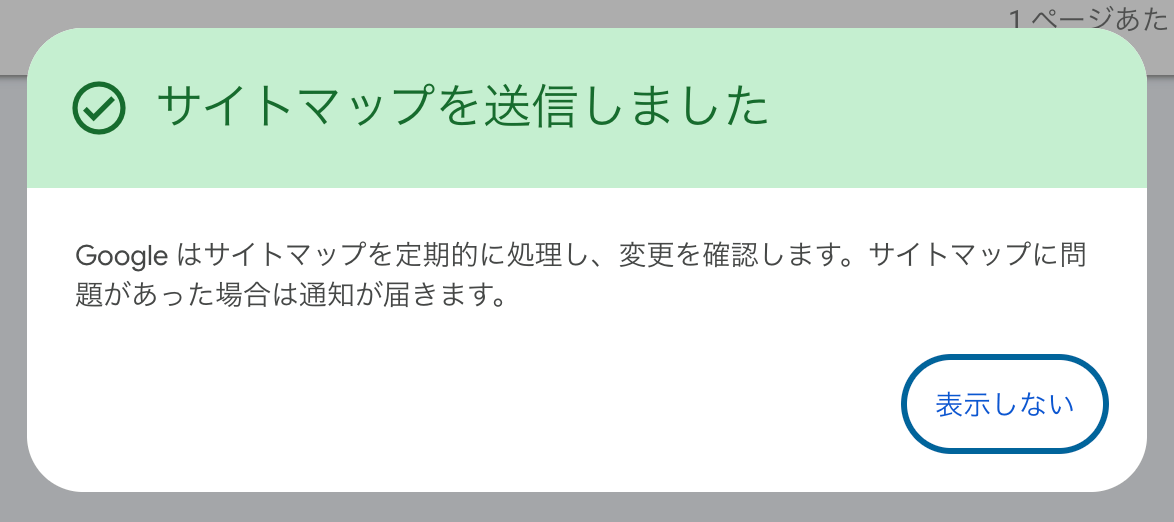
送信後、「送信されたサイトマップ」のステータス欄に「成功しました」と表示されれば、送信は完了です

これで、サイトの更新情報が自動的に検索エンジンに通知される仕組みが整いました。
以上で、XMLサイトマップの設定は完了です。
HTMLサイトマップで訪問者に、XMLサイトマップで検索エンジンに、
それぞれ適切な形で情報を届けることができますね。
【サイトマップ】よくある質問

最後に、サイトマップ設定でよくある質問とその解決方法をご紹介します。
HTMLサイトマップ
必須ではありませんが、あると便利な機能です。
特に記事数が多いブログでは、読者の方が目的の記事を見つけやすくなります。
直接的な効果は期待できませんが、
サイトが見やすくなることで、結果的にSEO効果につながる可能性があります。
記事同士のリンクも自然に増えるので、サイト内の回遊率アップにも役立ちます。
XMLサイトマップ
小規模なブログなら必須ではありませんが、作っておくことをおすすめします。
特に新しいブログや記事数の多いブログでは、Googleに新しい記事を見つけてもらいやすくなります。
XMLサイトマップの更新状況は、Google Search Consoleで簡単に確認できます。
「サイトマップ」画面にある「最終読み込み日時」をチェックしてください。
この日時が最近のものであれば、新しい記事もGoogleに認識されているはずです。
もし更新されていない場合は、以下を試してみましょう。
- 記事を再度公開してみる(一度下書きに戻して、再度公開)
- プラグインを一度無効にして、再度有効化する
- それでも解決しない場合は、プラグインの再インストール
まずは以下の簡単な方法を試してみてください。
- WordPressの管理画面で「設定」→「パーマリンク設定」を開く
- 設定を変更せずに「変更を保存」をクリック
この方法で解決することがあります。
解決しない場合は、プラグインを一度無効→再度有効化してみてください。
それでも解決しない場合はプラグインを一度削除して、再インストールしてみましょう。
焦る必要はありません。
Googleが記事を確認するまでに、1週間から2週間程度かかることがあります。
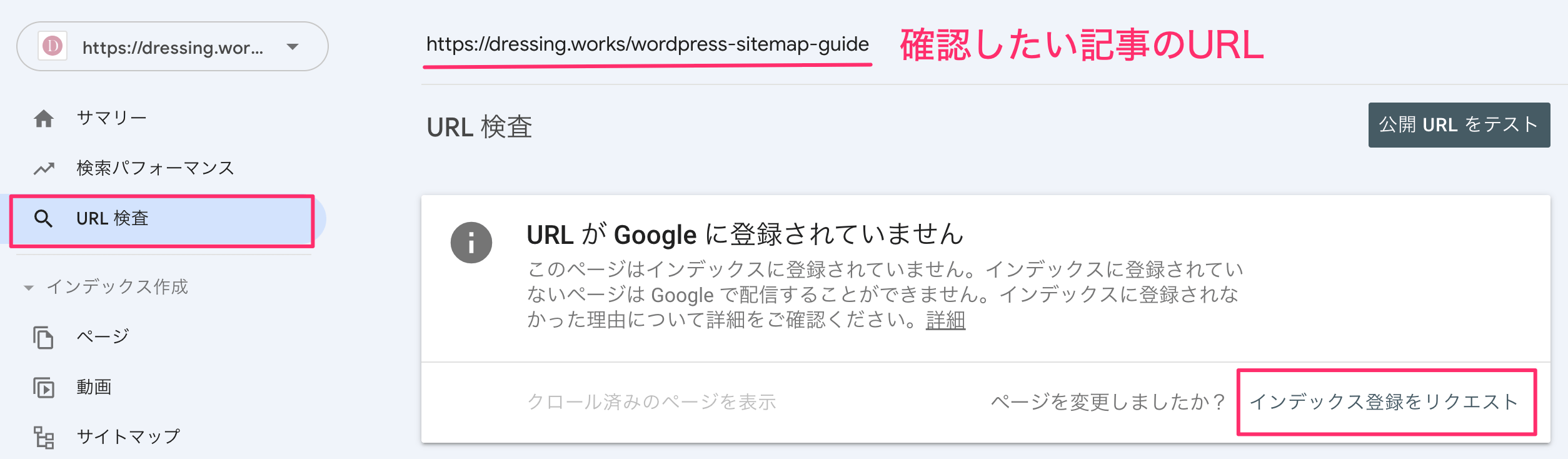
気になる記事がある場合は、Google Search Consoleの「URL検査」で確認できます。
まだインデックスされていない場合は、「インデックス登録をリクエスト」を試してみましょう。

まとめ
WordPressでのHTMLサイトマップ、XMLサイトマップの設定について解説しました。
どちらもプラグインで簡単に作成できるので、特にビジネスサイトを運営されている方は、ぜひ導入を検討してみてくださいね。
【SEOに強いテーマをお探しの方へ】
抜群に上位表示されやすいWordPressテーマ 【ザ・トール】