「改行したはずなのに、公開した記事を見たら改行されてない…」
「どこで改行したらいいのかわからない…」
「記事を書くたびに、改行の仕方で悩んでしまう」
こんな経験、ありませんか?
実は、「Enterキーを押すだけ」では思い通りの改行になりません。
改行と段落では使い分けが必要なんです。
この記事では、WordPressで改行する方法はもちろん、読みやすい改行にするためのコツもご紹介します。
この記事を読むとわかること
- 改行と段落の使い分け方
- エディター別の簡単な改行方法
- 読みやすい改行にするコツ
ぜひ最後まで読んでみてくださいね。
WordPressの改行の基本

WordPressのブロックエディターでは、2種類の改行方法があります。
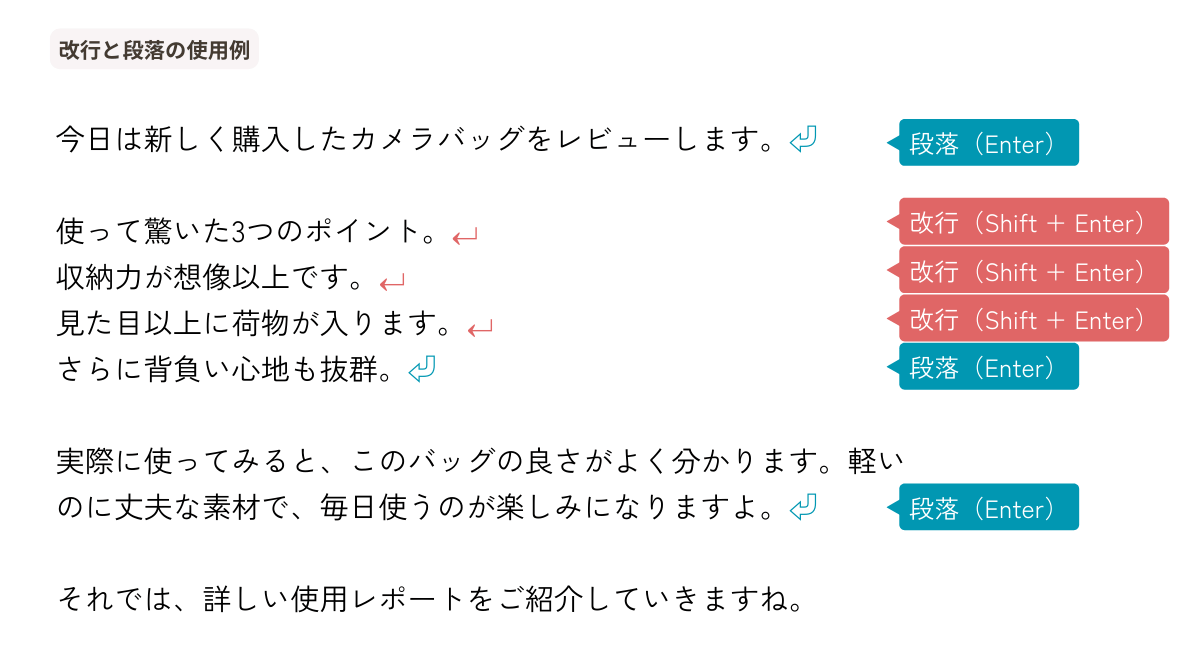
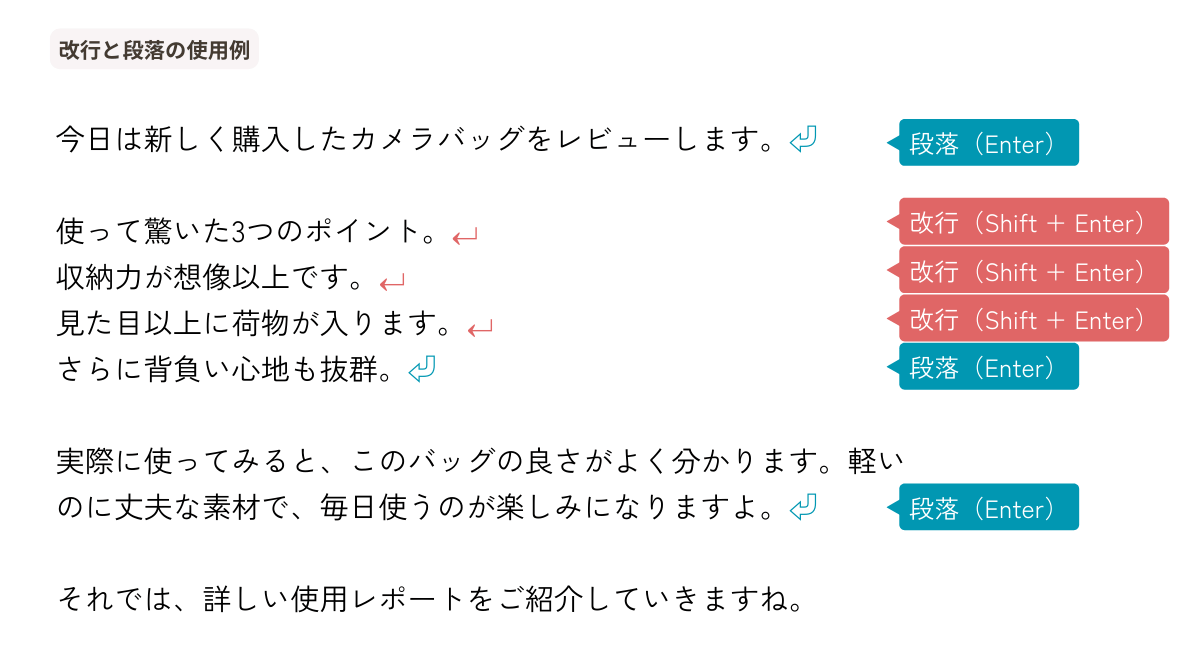
- 改行(次の行に移動):Shift + Enter
- 段落(空白を入れて区切る):Enter
Webサイトの記事は、本と違って余白があった方が読みやすいので、基本的にはEnterキーで段落を区切っていくのがおすすめです。
では、その段落はどう分ければいいのでしょうか?
- 関連する内容は1つの段落にまとめる
- 話題が変わったら段落を変える
ただし、短い文章を印象的に伝えたいときは、改行(Shift + Enter)を使うこともできます。
具体的な例を見てみましょう。

このように改行と段落を使い分けることで、読みやすい記事が書けます。
ただし、改行は多用しすぎると、特にスマホでの表示が文字の塊になって読みづらくなってしまうので注意が必要です。
WordPressで改行する方法

1.ブロックエディターでの改行方法
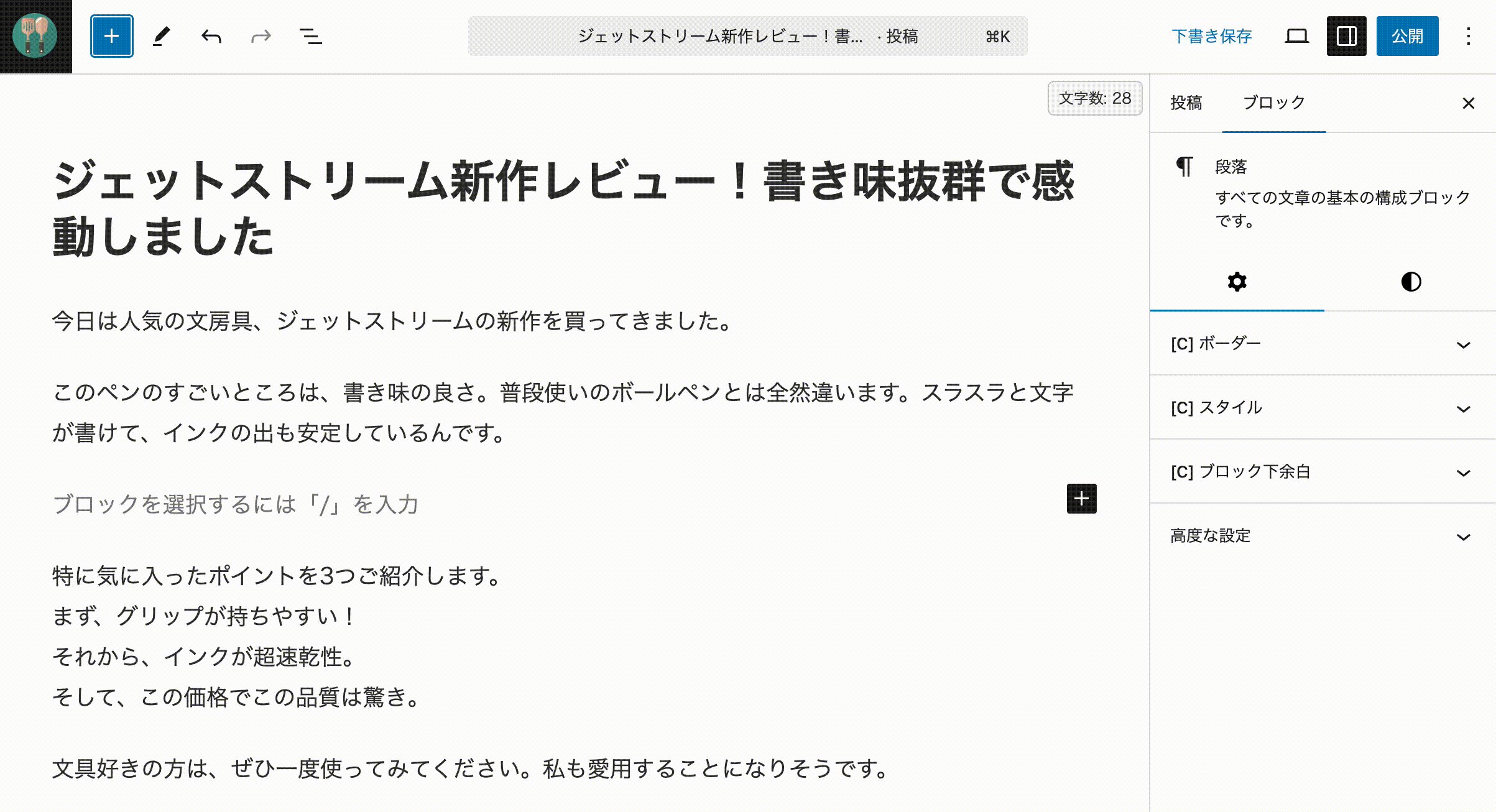
WordPressの標準エディターであるブロックエディターで改行を行う方法です。
- 改行:Shiftキーを押しながらEnter
- 段落:Enterだけを押す
ブロックエディターの良いところは、編集画面で見ているそのままの形で表示されること。実際の見た目を確認しながら、改行を調節できます。

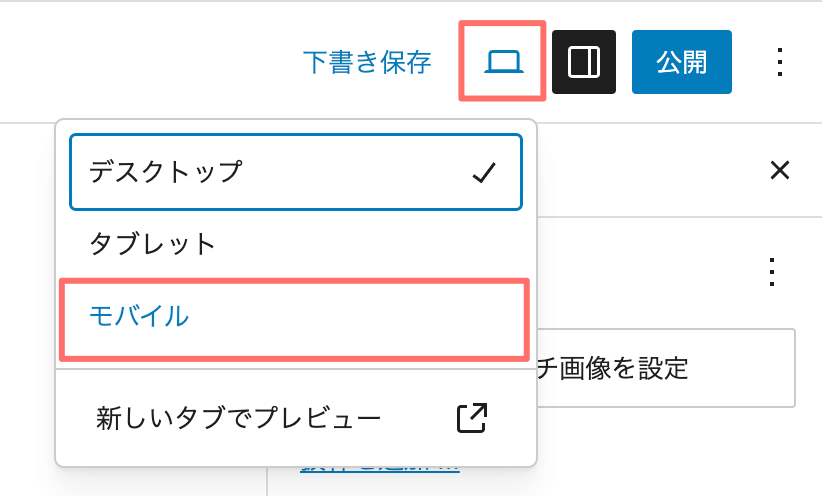
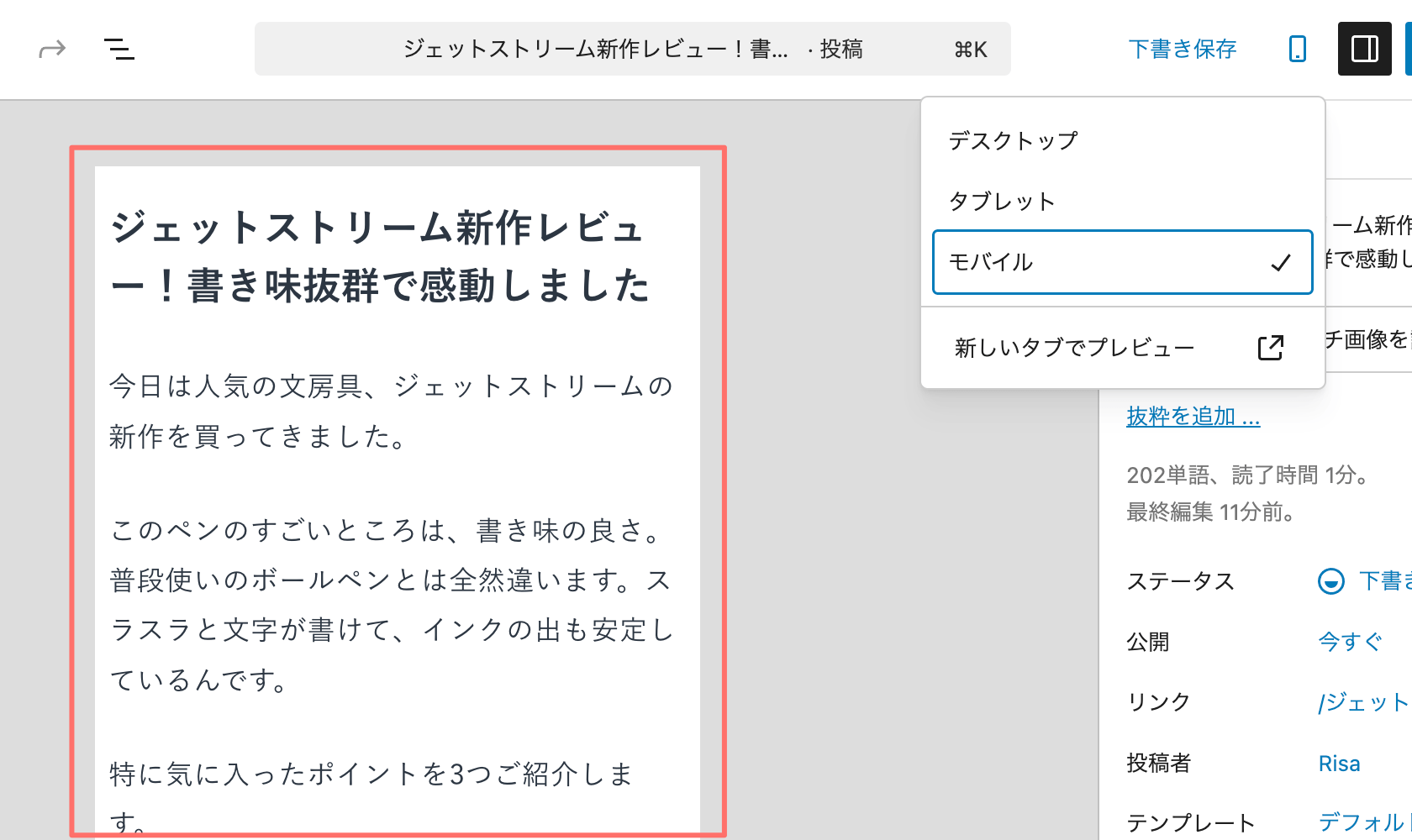
スマホでの表示は、PCと印象が変わることがあるので、書きながら確認することをおすすめします。
スマホでの表示を確認する方法


2.クラシックエディターでの改行方法
クラシックエディターは、以前、WordPressで使われていたエディターです。テーマによっては、現在でも使っている方も多いと思います。
基本の操作方法はブロックエディターと同じです。
- 改行:Shiftキーを押しながらEnter
- 段落:Enterだけを押す

クラシックエディターは編集画面と実際の表示が違って見えることがあります。記事を書いたらプレビューで実際の表示を確認することをおすすめします。
3.テーマの機能で余白を調整する方法

ここまで、改行と段落の使い方をご紹介してきましたが、もっと細かく余白を調整したいときもありますよね。例えば、
「段落より広く空けたい」とか「この部分は詰めて書きたい」など。
そんなときは、お使いのテーマの余白調整機能を使ってみましょう。
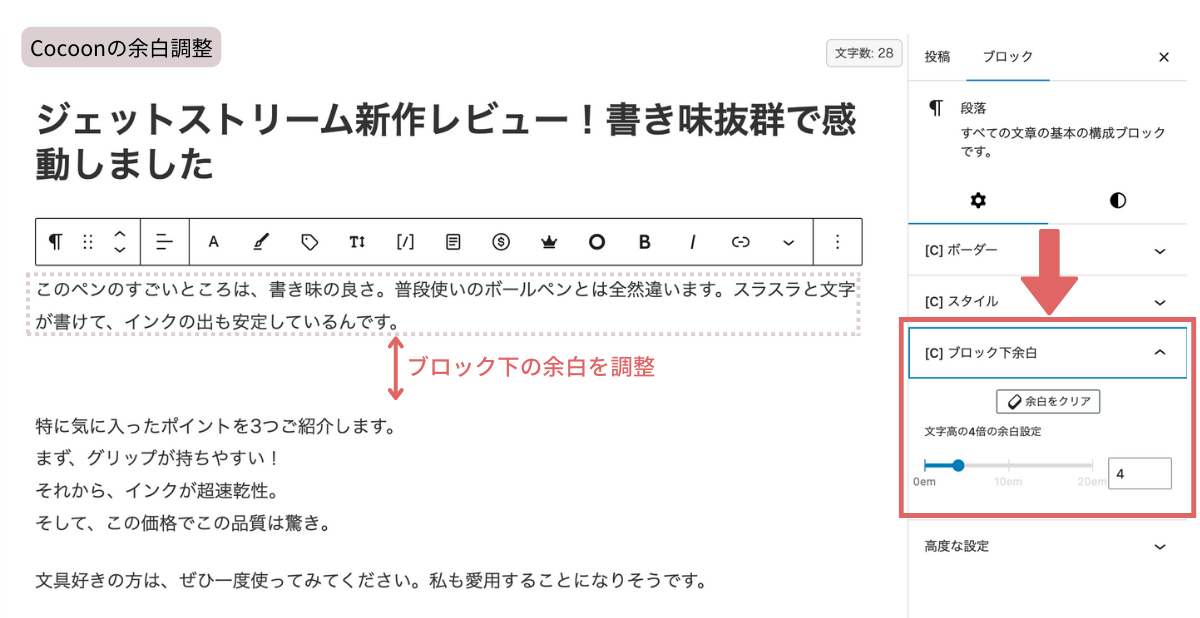
Cocoonでの余白調整
Cocoonの場合、右サイドバーにある「ブロック下余白」から、段落ブロック下の余白を調整できます。

- 上下の余白:0em〜20em(emは文字の高さ)
emは文字の高さを基準にした単位です。1emで約1行分の余白ができます。
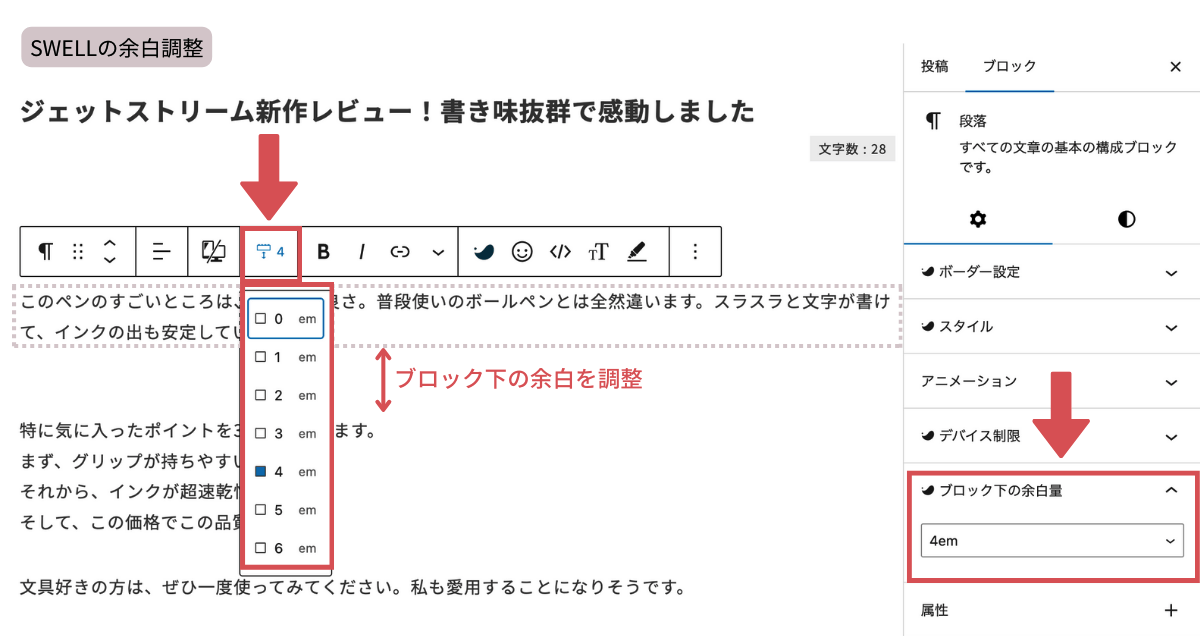
SWELLでの余白調整
SWELLの場合は、ブロックを選択した状態で表示されるツールバーの「ブロックアイコン」をクリックして調整します。
サイドバーの「ブロック下の余白量」でも設定可能です。

- 上下の余白:0em〜6em(emは文字の高さ)
ご紹介したCocoonとSWELL以外のテーマをお使いの方は、マニュアルや公式サイトで余白調整の方法を確認してみてください。

調べても分からない場合は、こちらよりお気軽にご質問ください。できる限りサポートさせていただきます。
余白調整機能がないテーマの場合
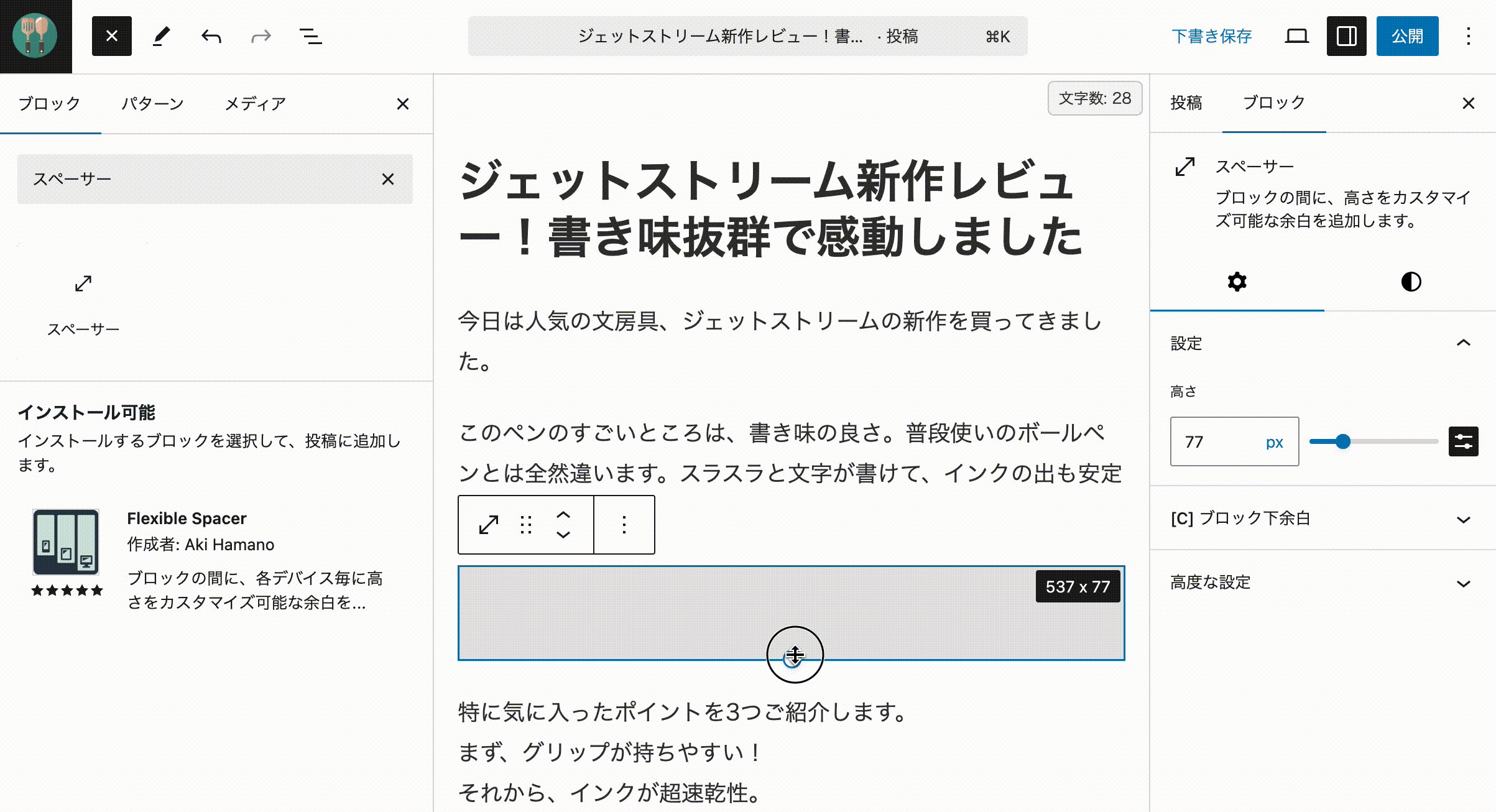
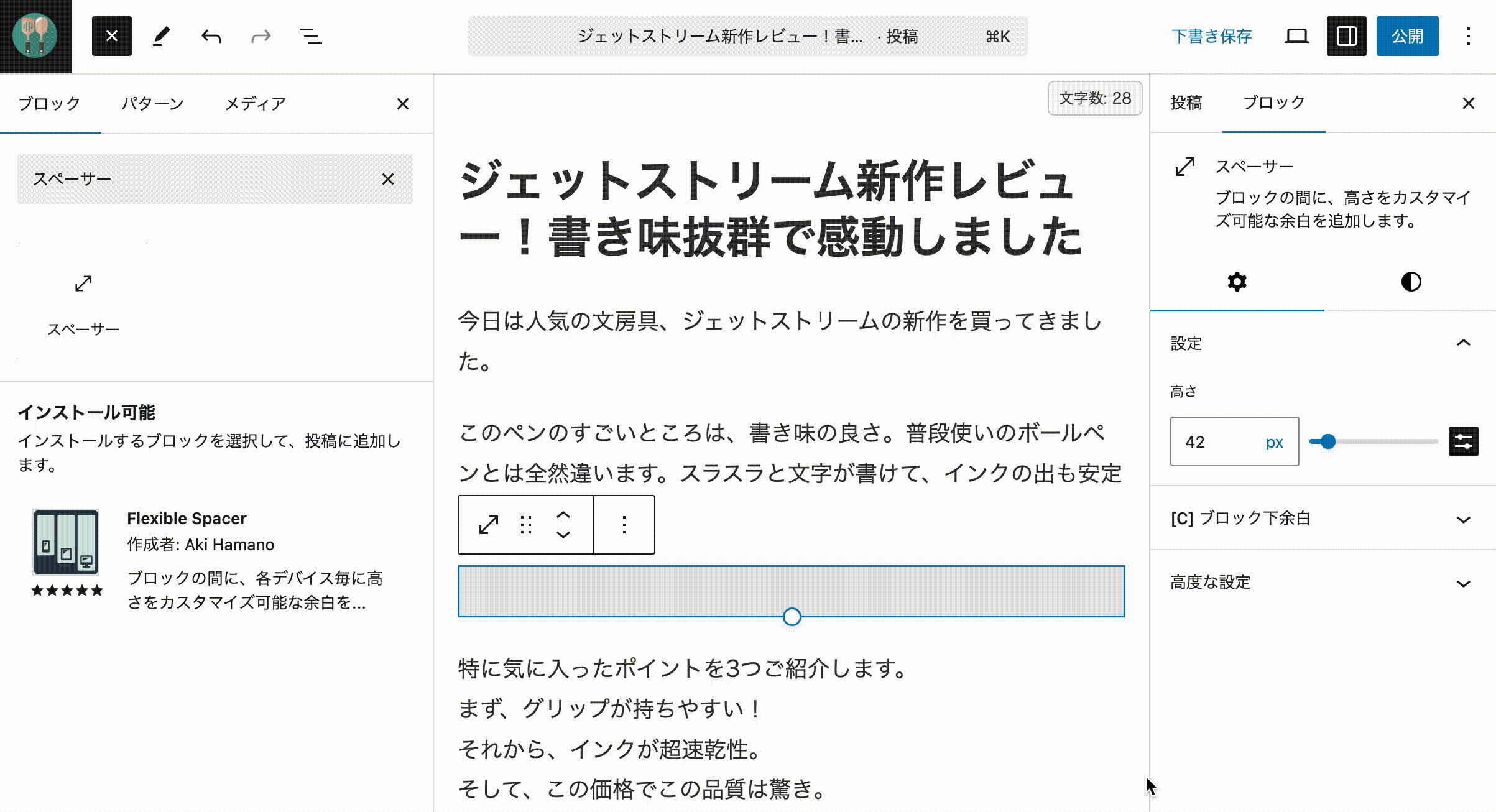
余白調整機能がないテーマの場合は、スペーサーブロックを使って調整することができます。

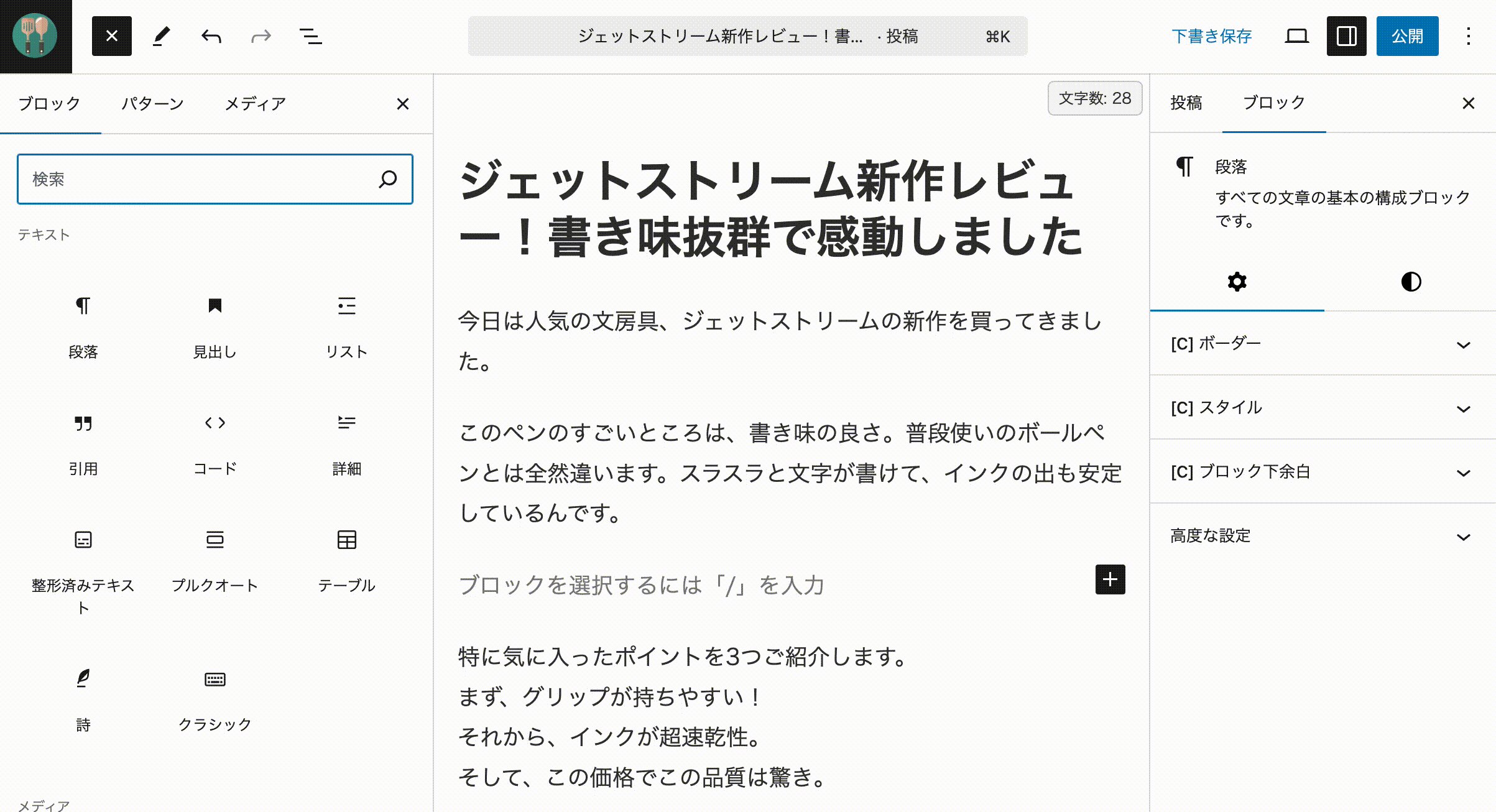
- ブロックを追加から「スペーサー」を選択
- 高さを調整
スペーサーは便利ですが、使いすぎると管理が大変になります。まずは段落での区切りを基本に、どうしても余白が必要な場所だけで使うことをおすすめします。
読みやすい記事を書くためのコツ

記事の基本的な書き方が分かってきたら、次は読みやすさを意識してみましょう。
- 1つの段落は2〜3行を目安に
- 重要なポイントは段落を変えて強調する
- 段落と段落の間は統一感のある余白に

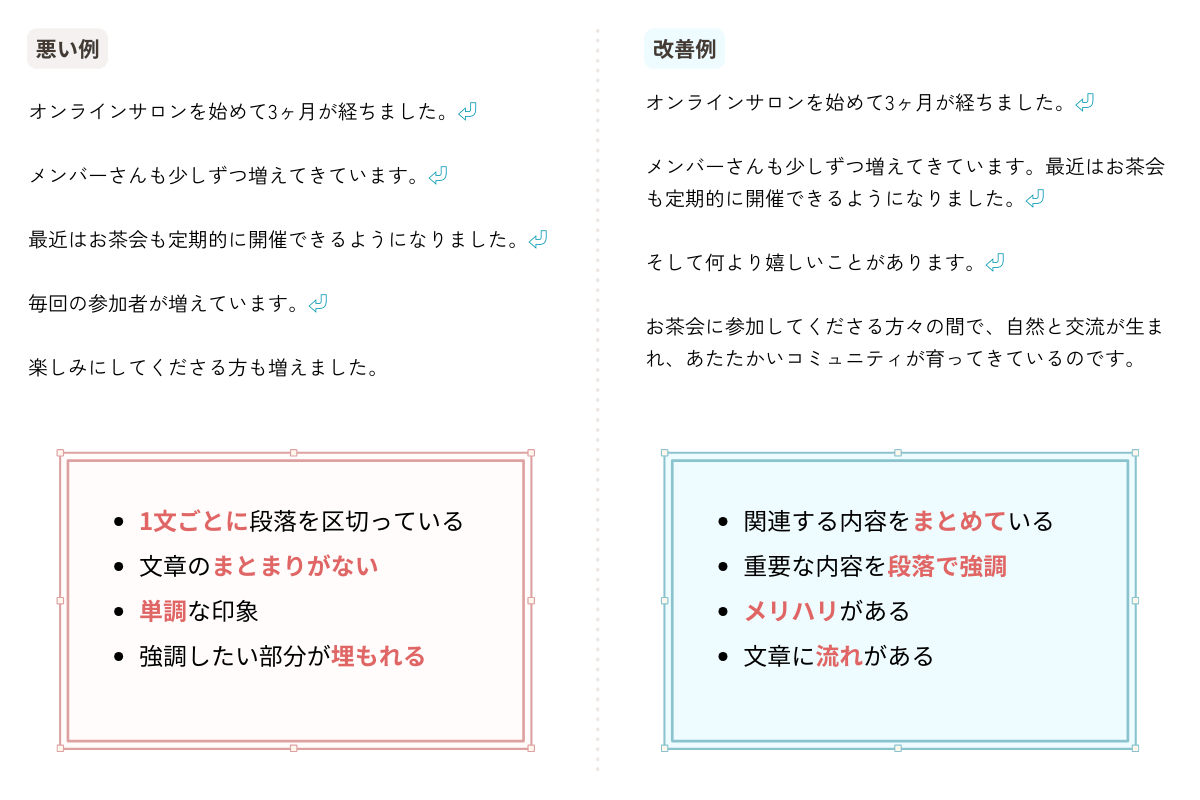
悪い例のように、1文ごとに段落を分けると、なんだか読みにくくなってしまいますよね。
関連する内容をまとめたり、伝えたいポイントは段落を変えて強調したりするだけで、ぐっと読みやすくなります。
よくある質問と解決方法

これは、特にクラシックエディタを使用している場合に起こりやすい問題です。以下の原因と解決方法を確認してみてください。
原因1 ビジュアルエディターでの操作ミス
クラシックエディタのビジュアルモードで改行する場合、「Shift + Enter」にする必要があります。「Enter」だけを押すと段落が作成され、余白が広がってしまいます。
解決方法
改行をしたい場合は、「Shift」キーを押しながら「Enter」を使います。これにより余白を空けずに次の行に移動できます。

原因2 テキストエディターの切り替えでタグが消えている
クラシックエディターでビジュアルモードとテキストモードを切り替えると、改行タグ(<br>など)が削除されることがあります。
解決方法
- テキストモードで改行したい場所に
<br>タグを直接記述してください。たとえば、
今日はいい天気ですね。<br> 散歩に行こうと思います。- また、「Advanced Editor Tools(旧名: TinyMCE Advanced)」というプラグインを使用すると、改行や段落をより簡単にコントロールできます。

原因3 保存時の自動整形
WordPressは投稿を保存する際にHTMLコードを自動整形するため、意図した改行が消えることがあります。
解決方法
- 「Advanced Editor Tools」プラグインをインストールして有効化します。
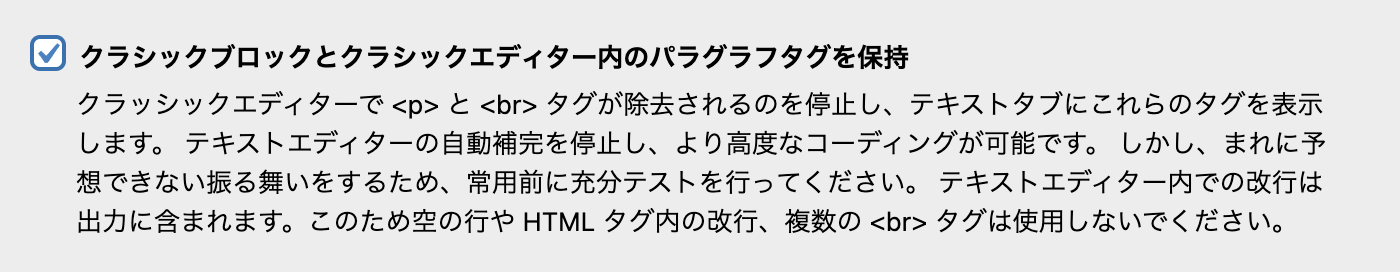
- 設定から「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れて保存します。

クラシックエディターの場合、テキストモードで以下のように記述します。以下の <br> をコピーして、改行したい場所に貼り付けてください。
この文章は<br>ここで改行されます。通常は、ビジュアルエディターで改行(Shift + Enter)を行うほうが簡単です。
クラシックエディターの「テキストモード」で段落を作りたい場合は、テキストを<p>と</p>で囲んでください。例えば、次のように記述します。
<p>この文章は段落として表示されます。</p>これで段落として表示されます。改行のみが必要な場合は、<br>タグを使いますが、段落には<p>タグを使ってください。
1. テーマの設定で調整
テーマの中には、全体の行間を設定できる機能があります。
- Cocoon:「Cocoon設定」→「本文」タブで設定可
- SWELL:全体の行間設定をする機能なし
2. カスタムCSSで調整
テーマに行間設定がない場合は、CSSで調整できます。
「外観」→「カスタマイズ」→「追加CSS」に下記のコードを追加してください。
.entry-content p {
margin-bottom: 2em; /* 段落間の余白 */
line-height: 2; /* 行間 */
}※数字の部分はお好みにの値に変更してください。
まとめ

今回は、WordPressでの改行方法と読みやすい記事にするコツについて解説しました。
最初は難しく感じるかもしれませんが、実はシンプルです。
- 基本は段落(Enter)で区切る
- 短い文章が続くときは改行(Shift + Enter)を使う
- 余白調整はテーマの機能を活用する
これらのコツを取り入れることで、きっとあなたの文章ももっと読みやすく、伝わりやすくなるはずです。
次の記事からぜひ試してみてくださいね。


