WordPressのお問い合わせフォームからのスパムメールに困っていませんか?
お問い合わせフォーム用プラグイン「Contact Form 7」は、スパム対策をしないと、海外から怪しいスパムメールが送られてくるだけでなく、セキュリティ上のリスクも高まってしまいます。
Googleが提供する「reCAPTCHA(リキャプチャ)」を導入すれば、こうしたスパムボットからの不正なフォーム送信を効果的に防ぐことができます。
この記事では、Contact Form 7にreCAPTCHAを設定する方法を画像つきで解説します。
手順通りに進めれば、初心者の方でも簡単にできます。
一緒に設定していきましょう。
1.reCAPTCHA(リキャプチャ)とは?
reCAPTCHAは、Googleが提供する無料のサービスで、ウェブサイトをスパムや悪意のあるボットから守るためのツールです。
特に、フォーム送信やコメント欄など、ユーザーが入力を行う部分がサイト内にある場合は、reCAPTCHAの設置は必須です。
v2とv3の違い
reCAPTCHAには、v2とv3の2つのバージョンがあり、簡単にいうと下記のような違いがあります。
- v2:ユーザーに「私はロボットではありません」というチェックボックスをクリックしてもらう。

- v3:ユーザーの行動をバックグラウンドで分析し、人間かボットかを判断する。
この記事では、ユーザー操作が不要でバックグラウンドで動作する、
最新バージョンのreCAPTCHA v3の導入方法についてご説明します。
では、さっそく設定方法を解説していきますね。
2.Contact Form7にreCAPTCHAを設定する方法
設定の前提条件は下記になります。
【前提条件】
- WordPressがインストールされていること
- Contact Form 7プラグインがインストールされ、有効化されていること
- Googleアカウントを持っていること
もし、これらの条件が揃っていない場合は、先に準備をしておくことをおすすめします。
▼Contact Form 7の設定方法はこちらの記事で詳しく解説しています。
WordPressのインストールやContact Form7の導入でご不明な点があれば、お気軽にWordPress無料相談をご利用くださいね。
条件が整ったら、次のステップに進んでreCAPTCHAの設定を始めましょう。
手順1:Google reCAPTCHAのAPIキーを取得する
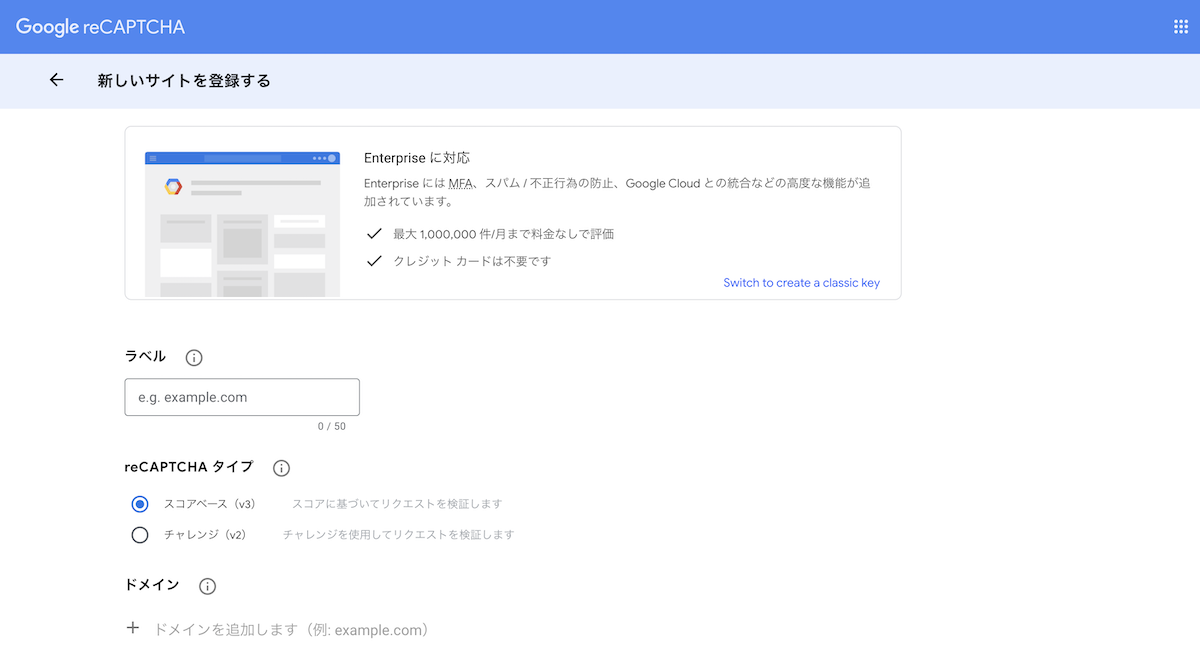
① Googleアカウントにログインした状態で、reCAPTCHA管理ページにアクセスします。

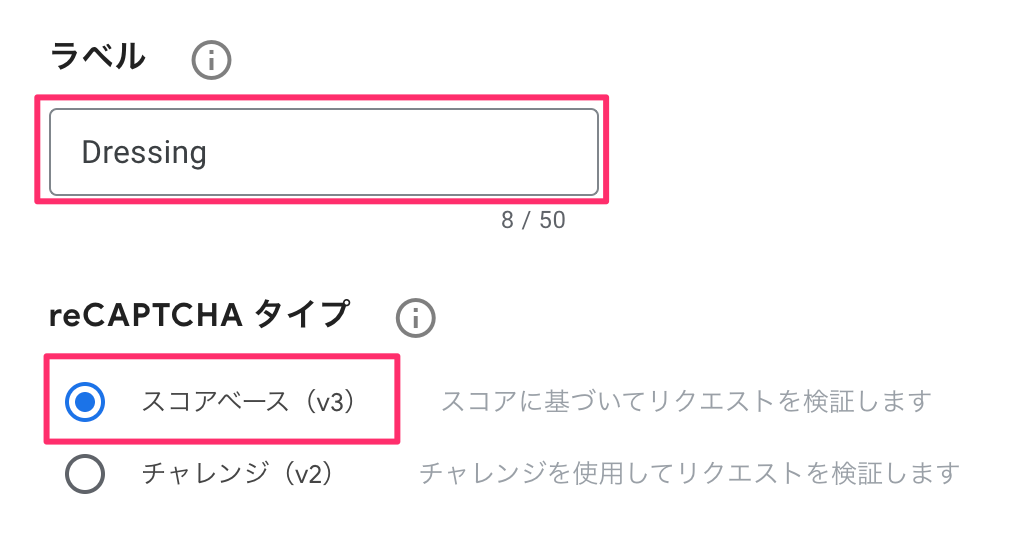
「ラベル」には任意の名称(サイト名など)を入力し、reCAPTCHAタイプとして 「スコアベース(v3)」 を選択します。

「ドメイン」には、あなたのサイトのドメインを入力します。
※「https://」や「www」は不要です。
利用規約に同意して、「送信」ボタンをクリックしてください。

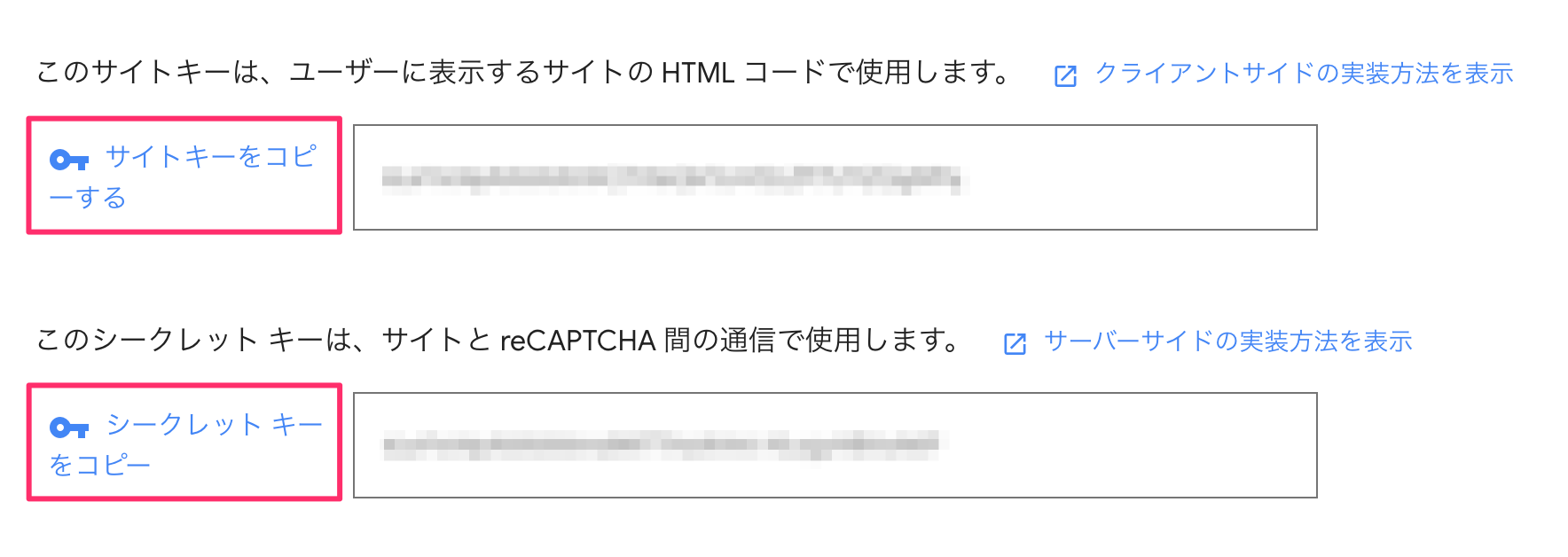
表示された「サイトキー」と「シークレットキー」をコピーし、メモ帳などに保存しておきましょう。
※下記の赤枠部分をクリックすると簡単にコピーできます。

これで、reCAPTCHAのAPIキー取得は完了です。
続いて、Contact Form7側での設定を行なっていきましょう。
手順2:Contact Form 7にAPIキーを設定する
WordPressの管理画面にログインし、「お問い合わせ」→「インテグレーション」をクリックします。

「reCAPTCHA」の項目にある「インテグレーションのセットアップ」ボタンをクリックします。

先ほど取得した「サイトキー」と「シークレットキー」を入力し、「変更を保存」をクリックします。

これで、Contact Form 7でのreCAPTCHA設定は完了です。
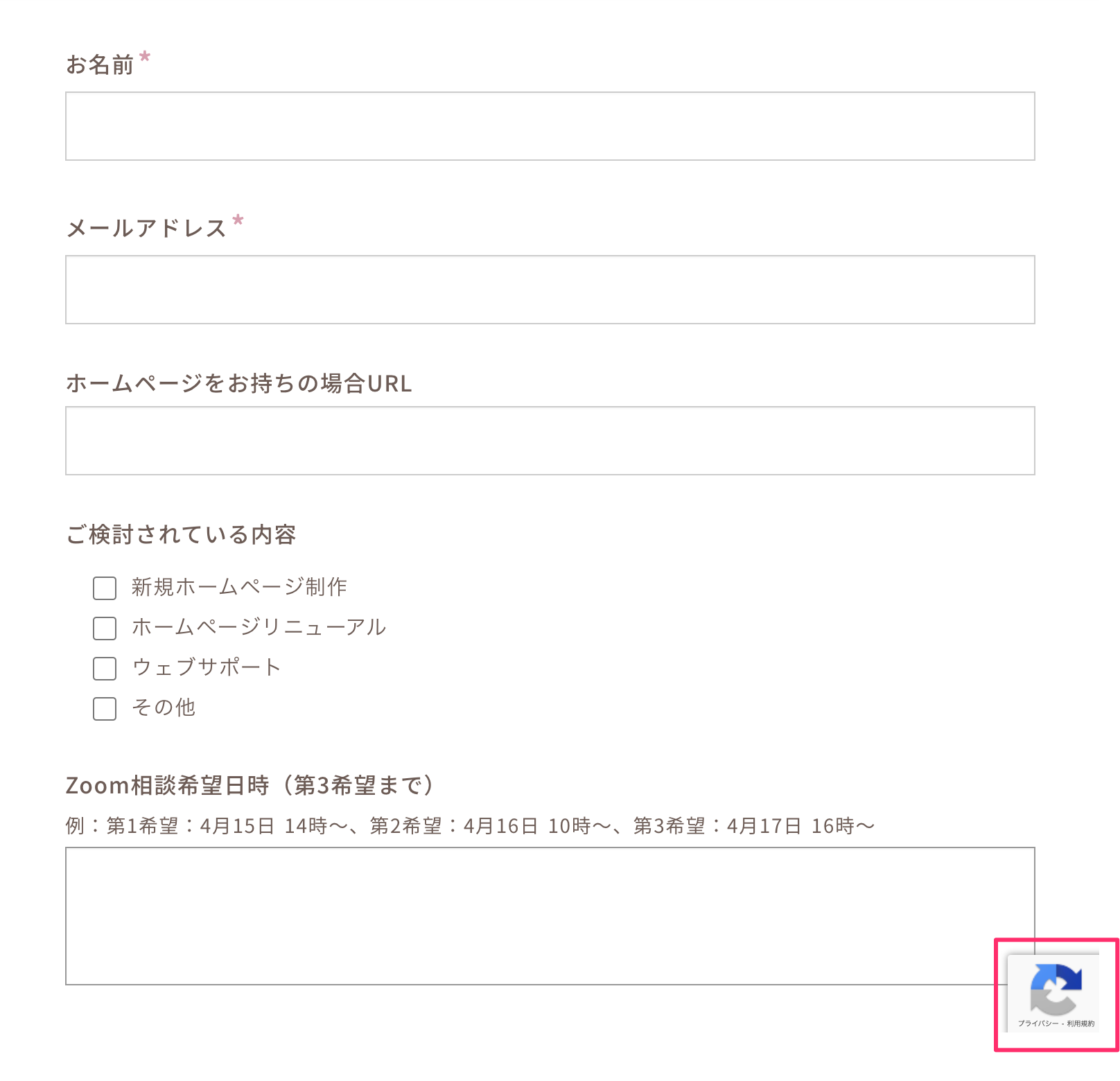
あなたのサイトの右下に、reCAPTCHAのマークが表示されているはずです。

3.reCAPTCHAのマークを非表示にする方法
reCAPTCHAを導入すると、全ページの右下にマークが表示されるようになります。
ちょっと気になる…という場合は、非表示にすることも可能です。
ただし、Googleのプライバシーポリシーと利用規約のリンクをきちんと明記する必要があります。
さっそく手順を見ていきましょう。
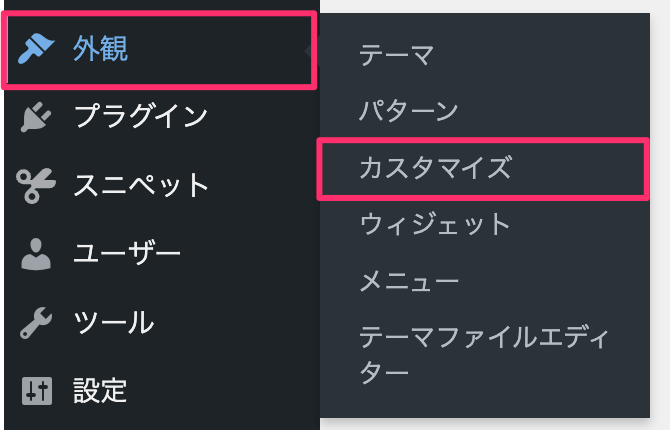
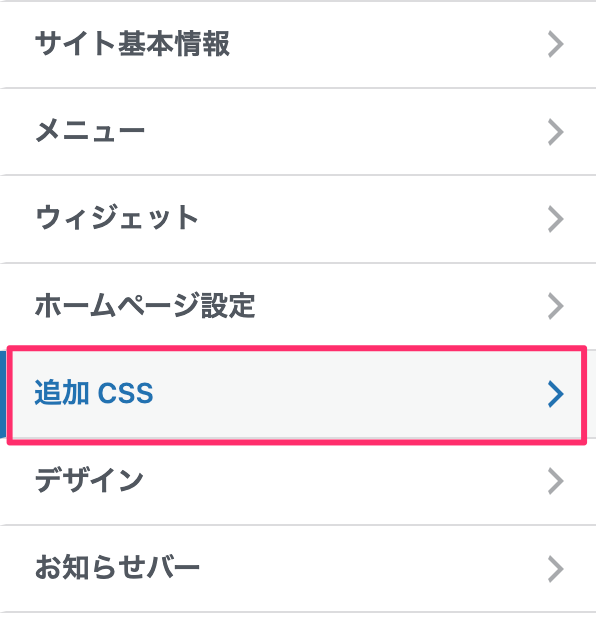
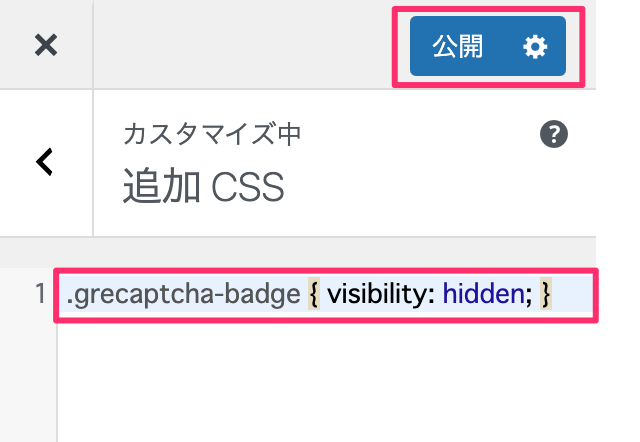
WordPressの管理画面から「外観」→「カスタマイズ」→「追加CSS」に進みます。


以下のCSSコードをコピーし、追加CSS欄に貼り付けて「公開」をクリックします。
.grecaptcha-badge { visibility: hidden; }
マークを非表示にした代わりに、下記の文言をプライバシーポリシーページに記載してください。
▼テキスト版(リンクなし)
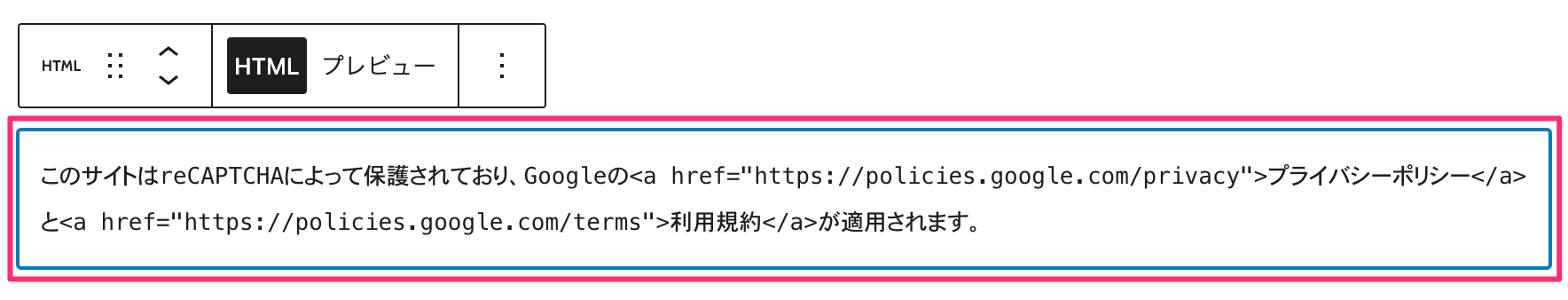
このサイトはreCAPTCHAによって保護されており、Googleの[プライバシーポリシー](https://policies.google.com/privacy)と[利用規約](https://policies.google.com/terms)が適用されます。▼リンク付き版(カスタムHTMLで使用)
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
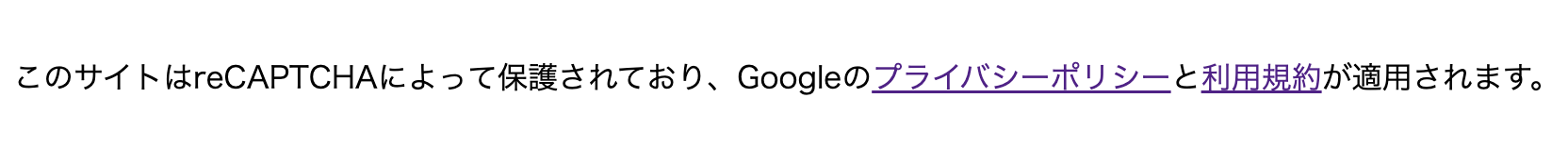
リンク付き版は、プレビューで確認すると、下記のようなリンク付きの文章になっていると思います。

問題なければプライバシーポリシーのページを「更新」してください。
これで、reCAPTCHA v3の設定は完了です。
おつかれさまでした!これで安心してお問い合わせフォームを運用できます。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。