WordPressの無料テーマ「GLUE」は、シンプルで洗練されたデザインが魅力のテーマです。
今回は、このGLUEの導入から初期設定まで、画像付きで詳しく解説していきます。
GLUEのセットアップ手順
この記事では、すでにWordPressをインストール済みの方向けに、GLUEの導入手順をご説明していきます。
まだWordPressのインストールがお済みでない方は、まずはこちらの記事から始めてみてくださいね♪
無料テーマGLUEをダウンロードする方法
まずは、以下の手順に沿って、GLUEのテーマファイルをダウンロードします。
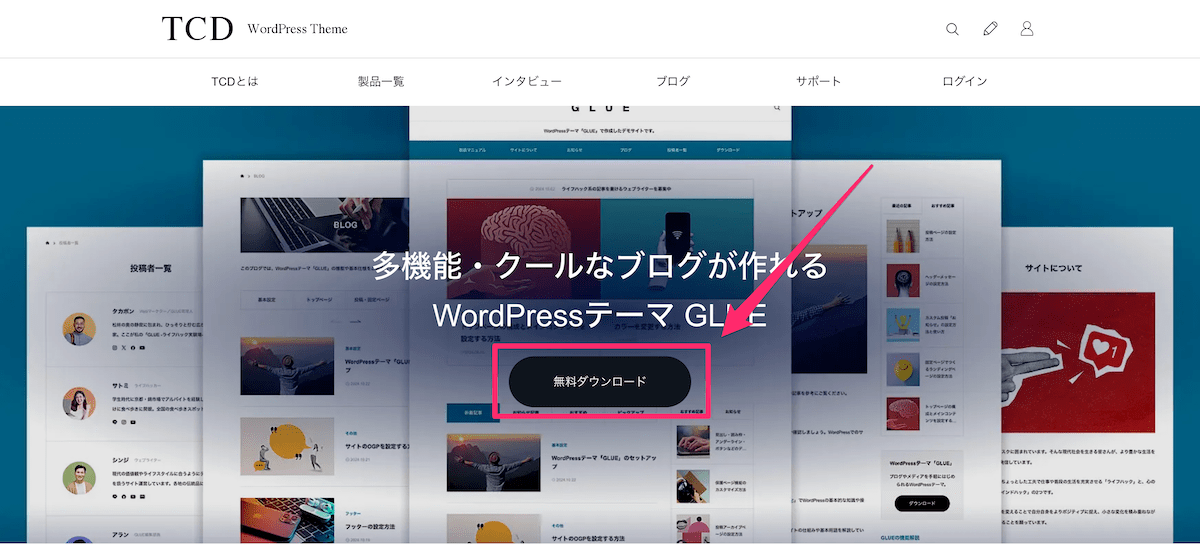
「GLUE」公式サイトにアクセスして、「無料ダウンロード」ボタンをクリックします。

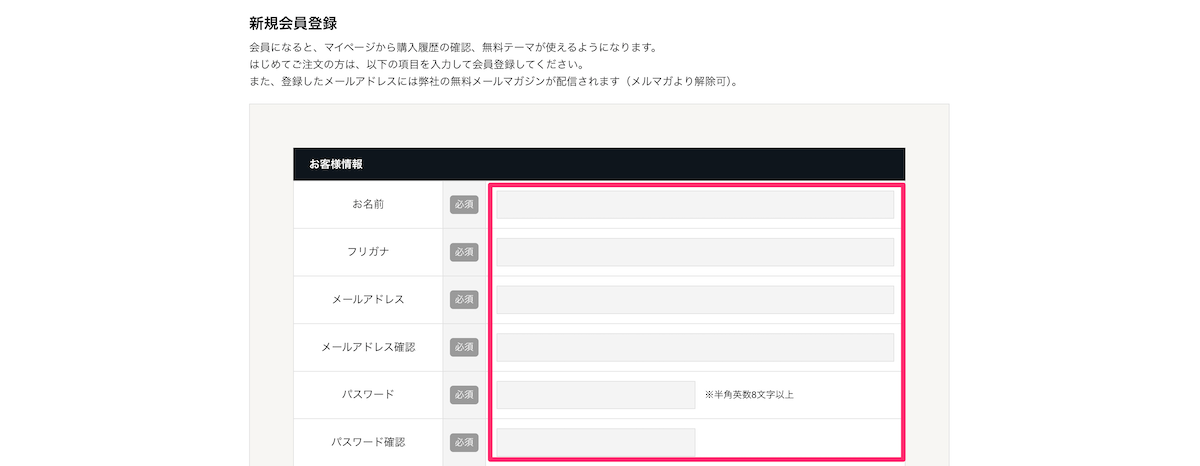
TCD会員の方はログイン、はじめての方は新規会員登録を行なってください。

①ご注文内容が表示されるので、「確認画面へ進む」ボタンをクリックします。

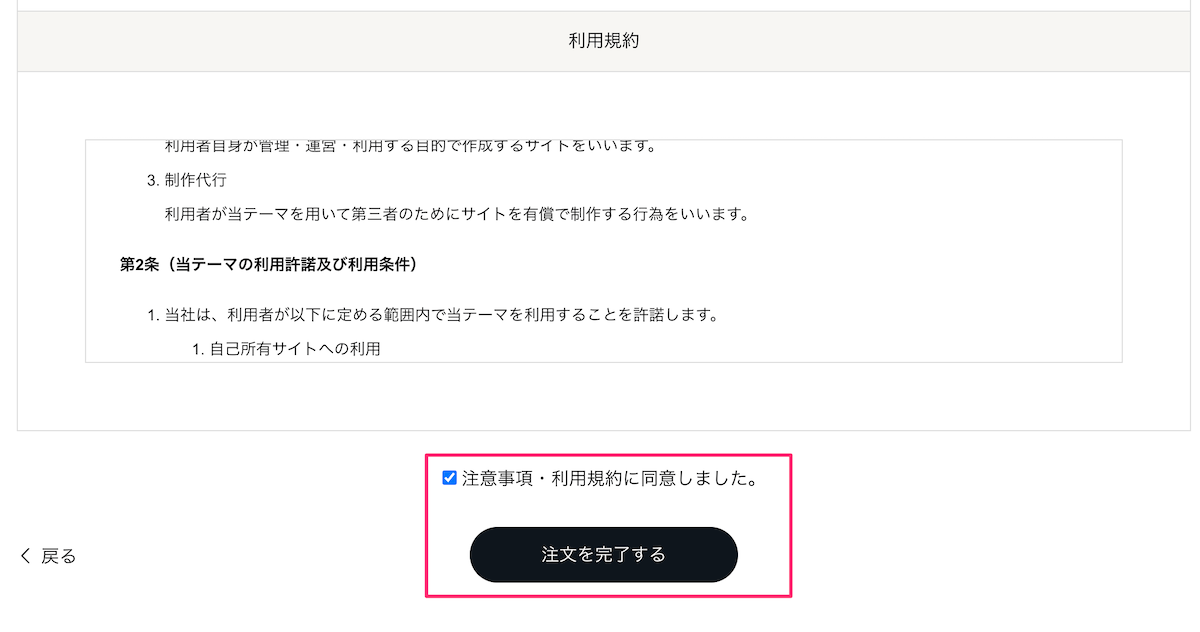
②お客様情報、注意事項、利用規約を確認の上、「注文を完了する」ボタンをクリックします。

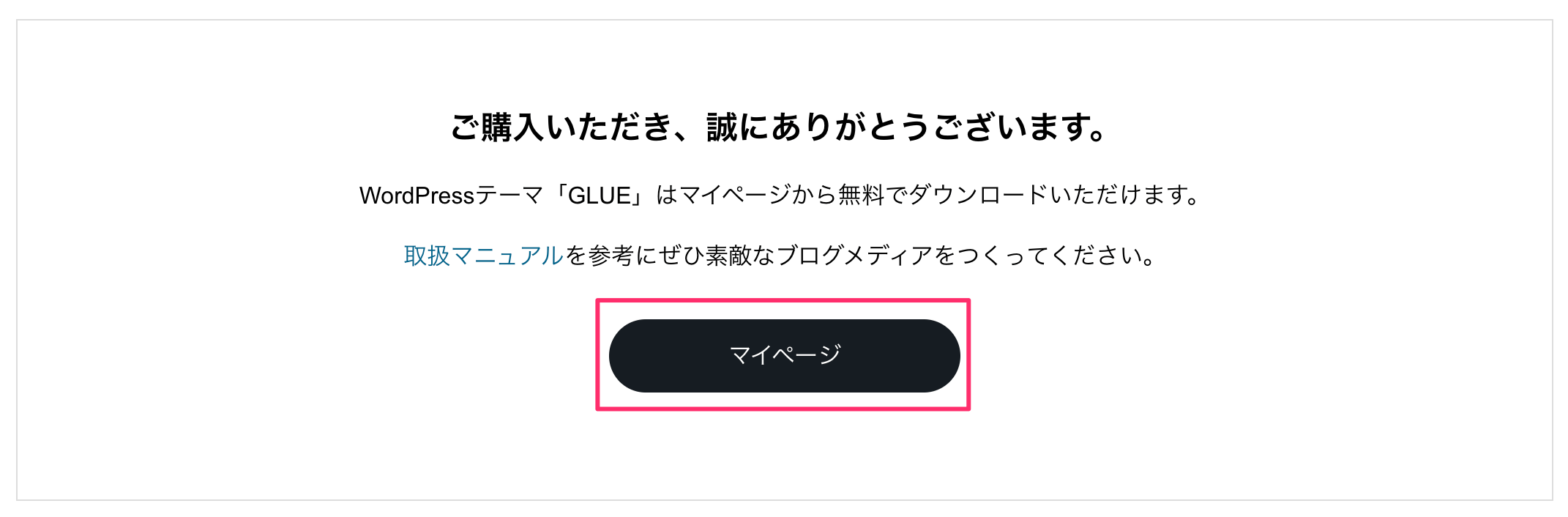
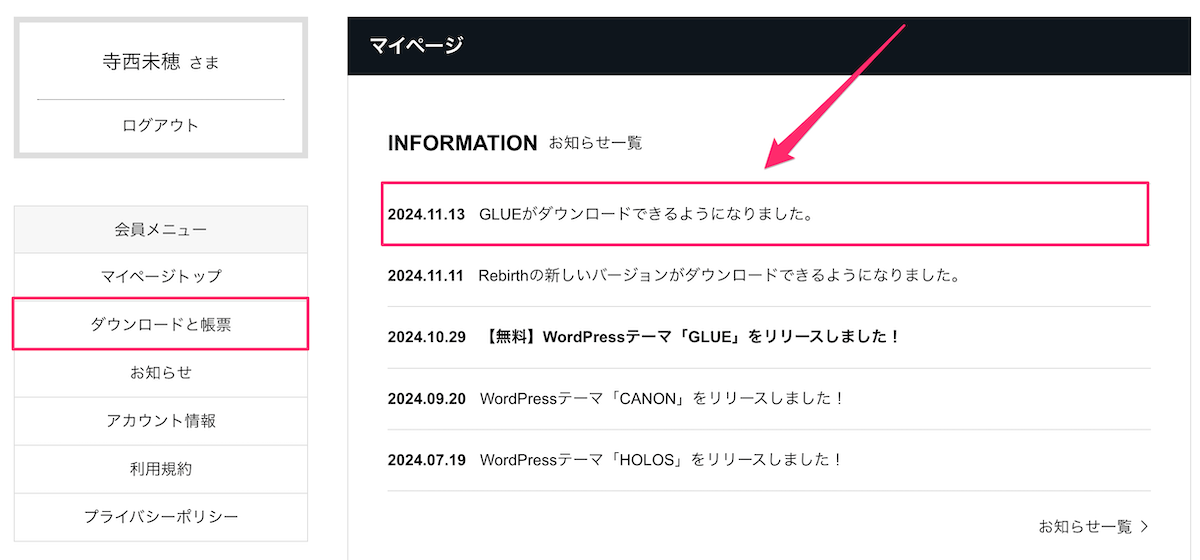
注文完了画面にある「マイページ」ボタンをクリックします。

お知らせ一覧の「GLUEがダウンロードできるようになりました。」をクリックします。

会員メニューの「ダウンロードと帳票」からもダウンロード可能です。
GLUEの「ダウンロード」ボタンをクリックして、テーマファイルをダウンロードします。
「glue_free002.zip」 というZIPファイルがダウンロードされていることを確認しましょう。

これで、GLUEのテーマファイルのダウンロードは完了です。
続いて、WordPressに「GLUE」をインストールします。詳しい手順を見ていきましょう。
無料テーマGLUEをインストールする方法
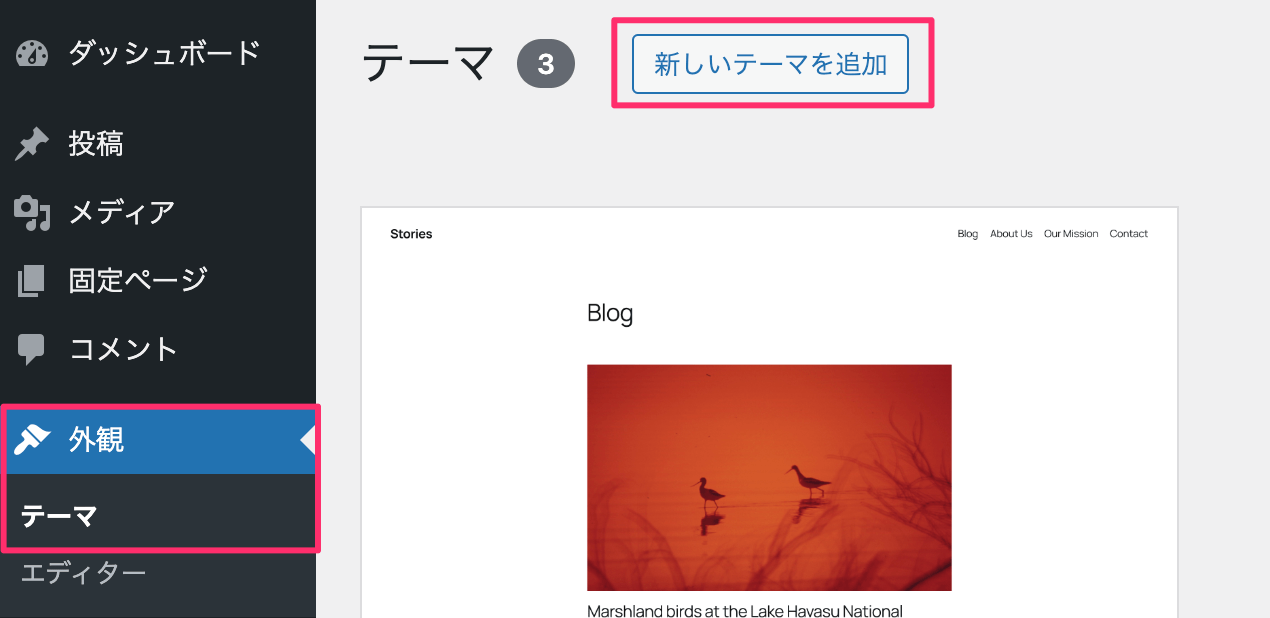
WordPressの管理画面から、「外観」→「テーマ」に移動し、「新しいテーマを追加」ボタンをクリック

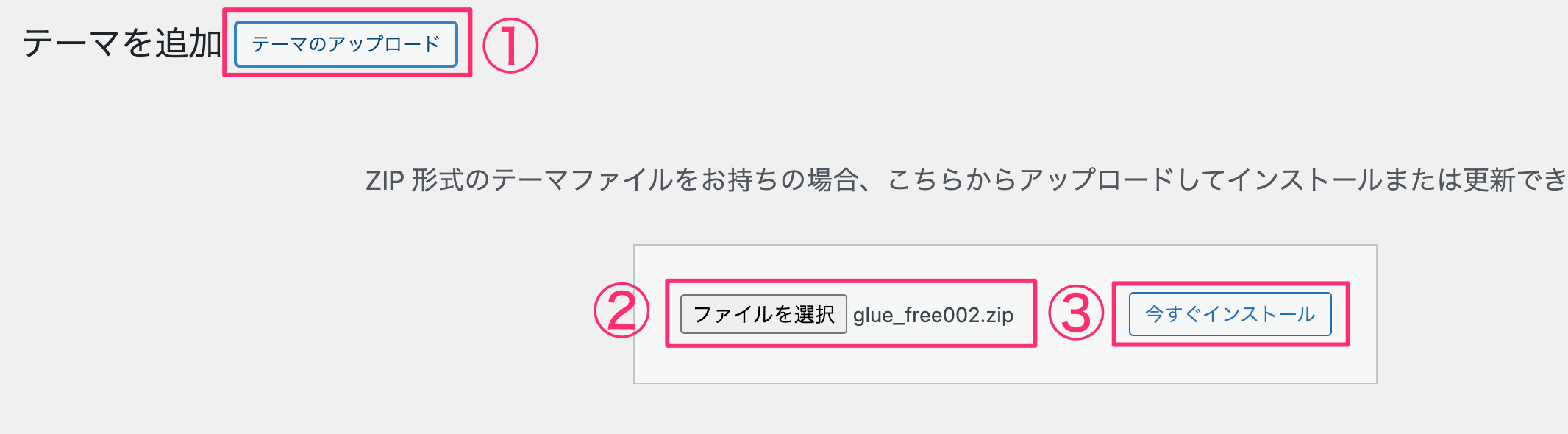
「テーマのアップロード」をクリックして、「ファイルを選択」から先ほどダウンロードしたGLUEのテーマファイル「glue_free002.zip」を選択して、「今すぐインストール」をクリックします。

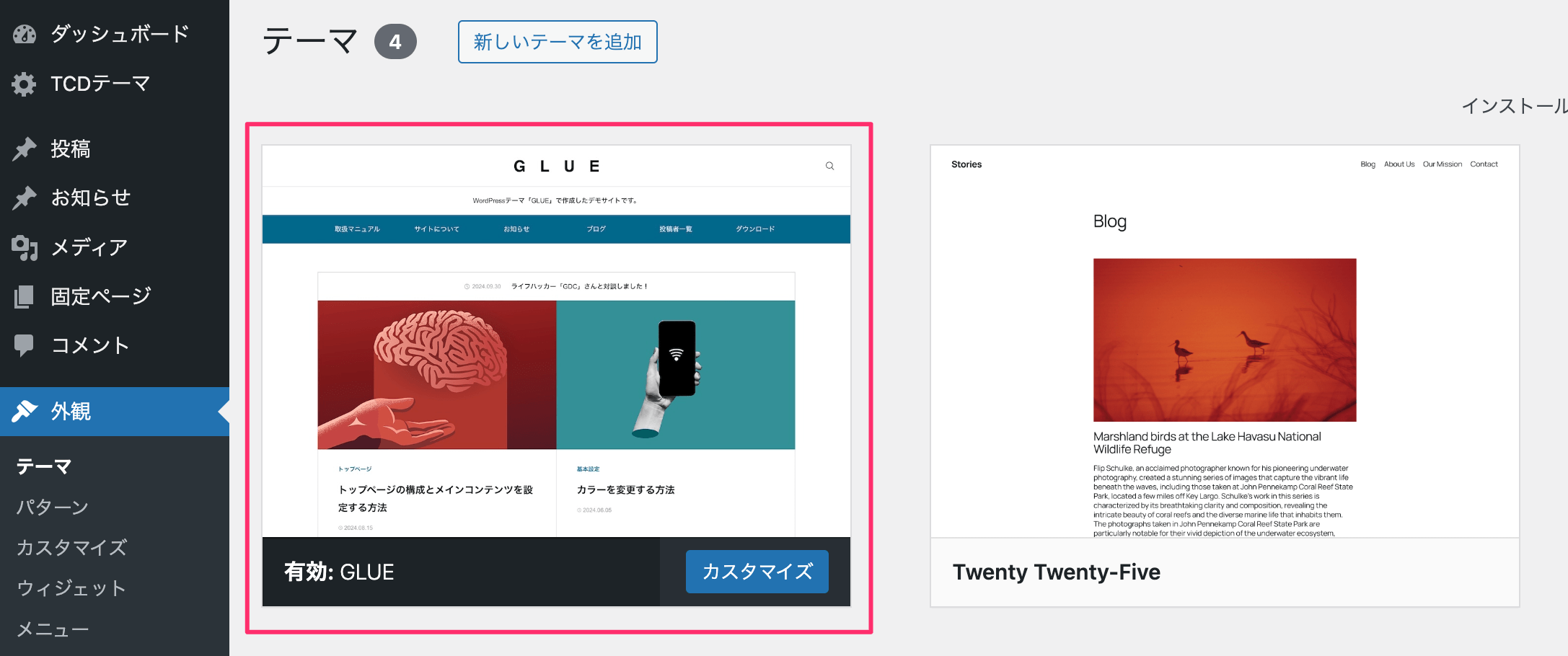
テーマのインストールが完了したら、「有効化」をクリックします。

「外観」→「テーマ」画面でもGLUEが有効になっていることがわかります。

これで、無料テーマ「GLUE」のインストールは完了です。
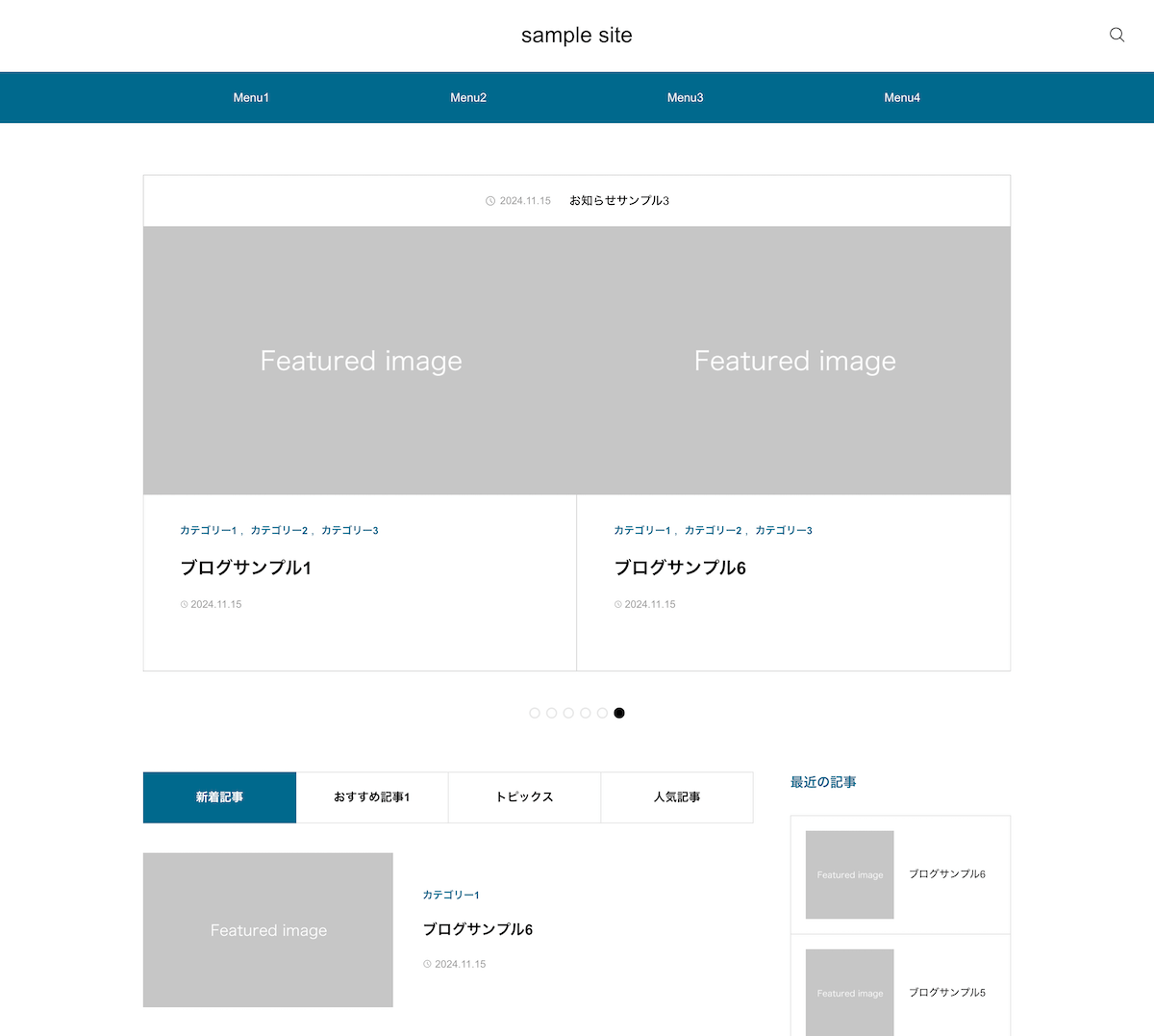
インストール直後、サイトを確認するとこのような状態になっていると思います。

続いて初期設定を行っていきましょう。
GLUEの初期設定
最初に、テーマの初期設定を行っていきます。
ホームページの表示の設定方法
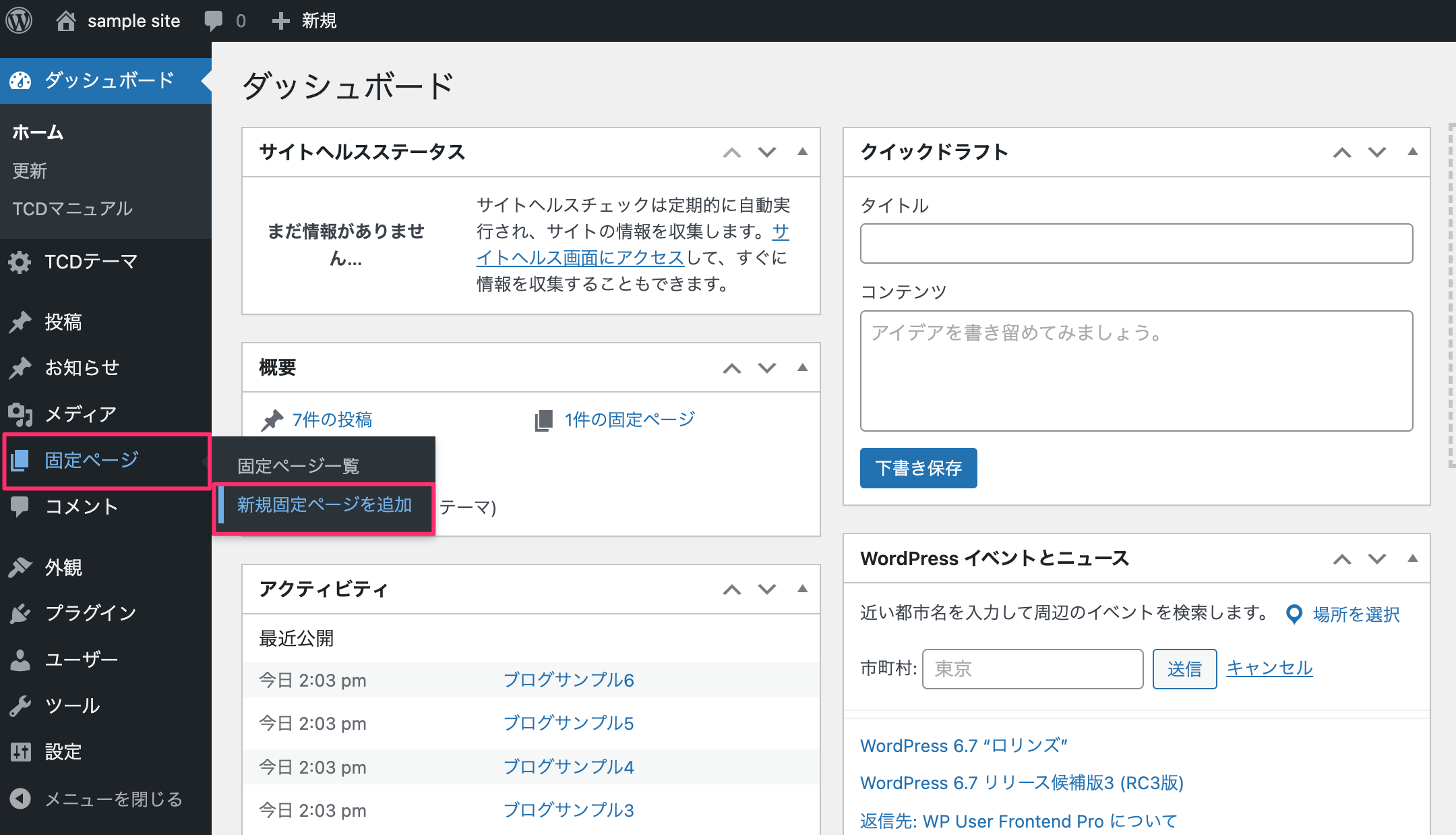
WordPressの管理画面から「固定ページ」→「新規作成」をクリックして、固定ページを作成します。

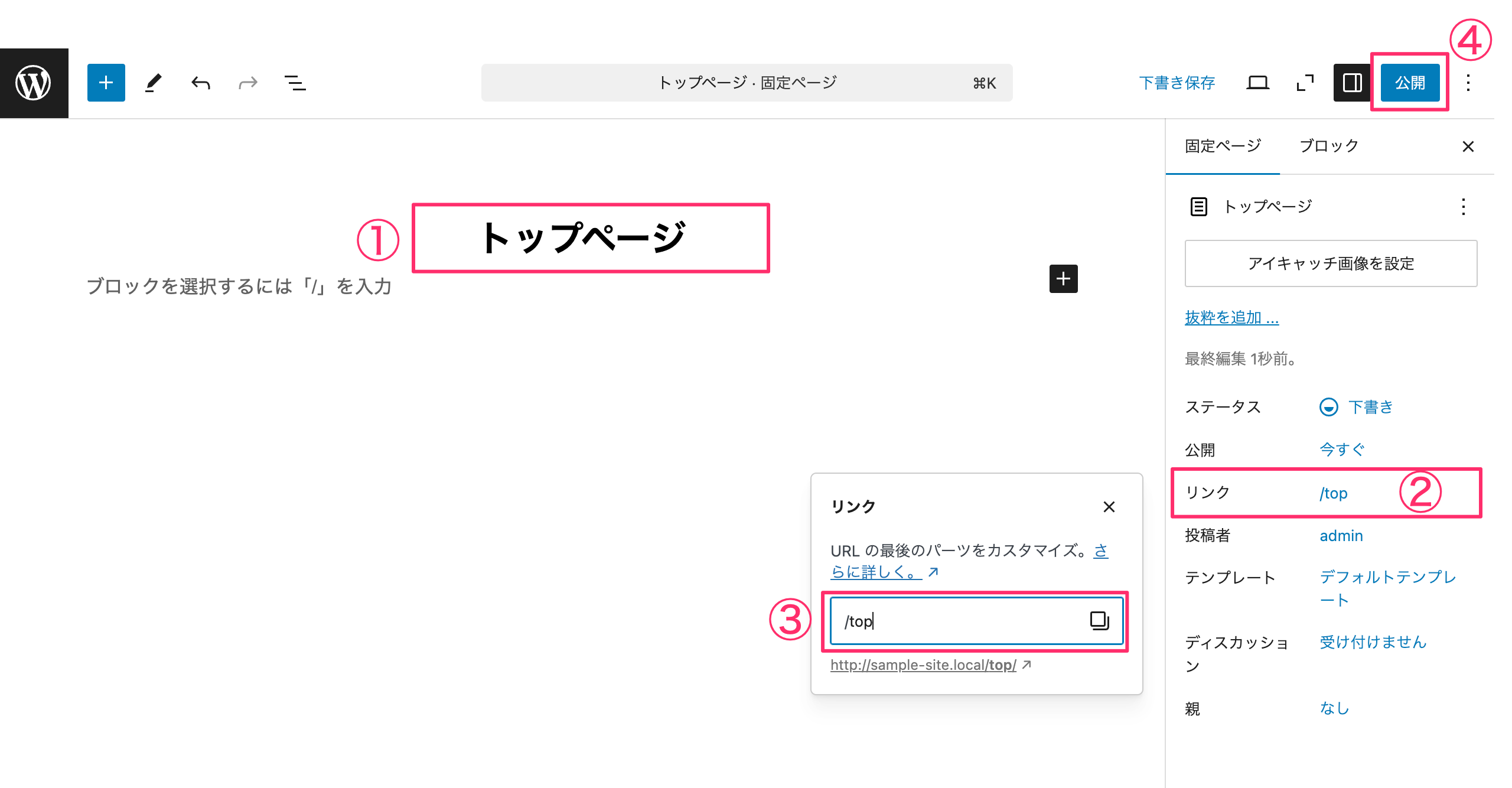
2つ固定ページを作ります。下の表を参考に、タイトルとリンクを入力して「公開」ボタンをクリックしてページを公開します。

| ①タイトル | ③リンク | |
| 1.トップページ用 | トップページ | 任意の文字列(例:top) |
| 2.ブログ用 | ブログ | 任意の文字列(例:blog) |
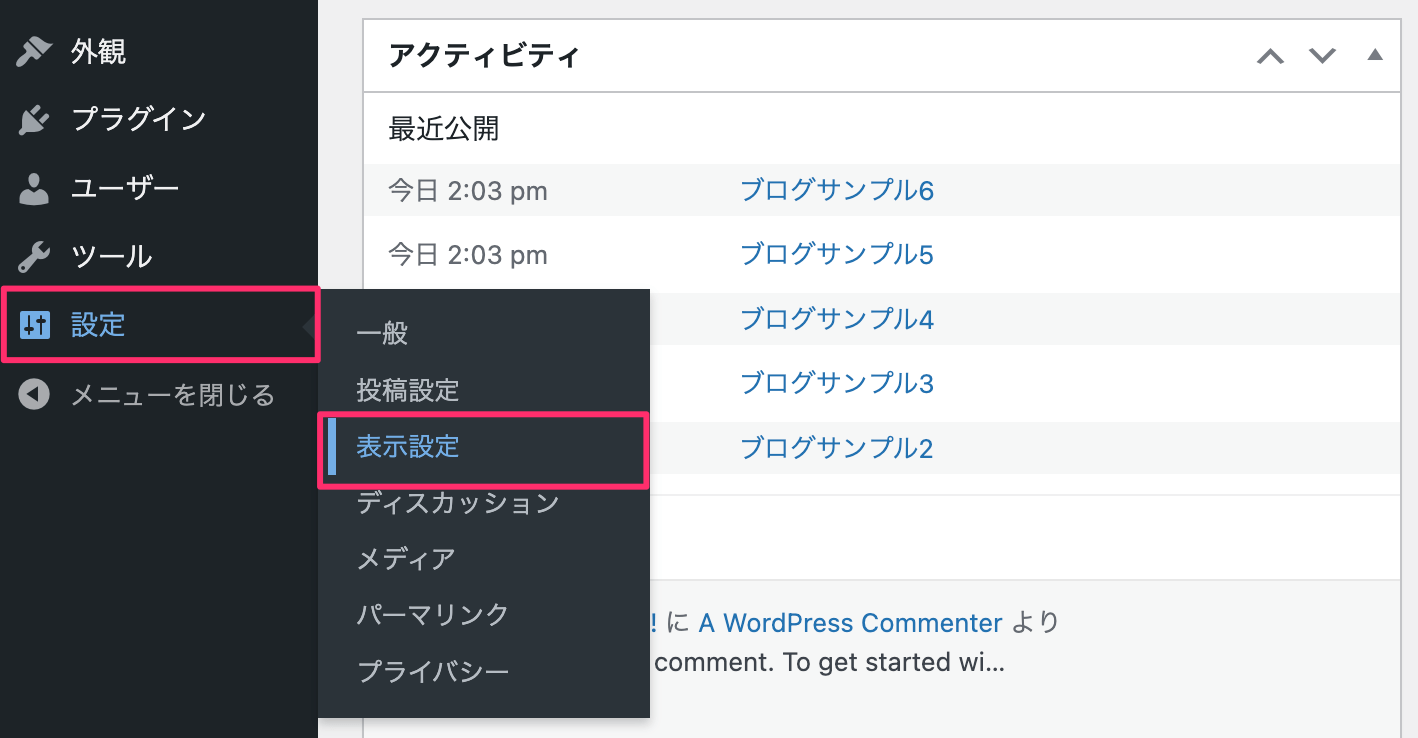
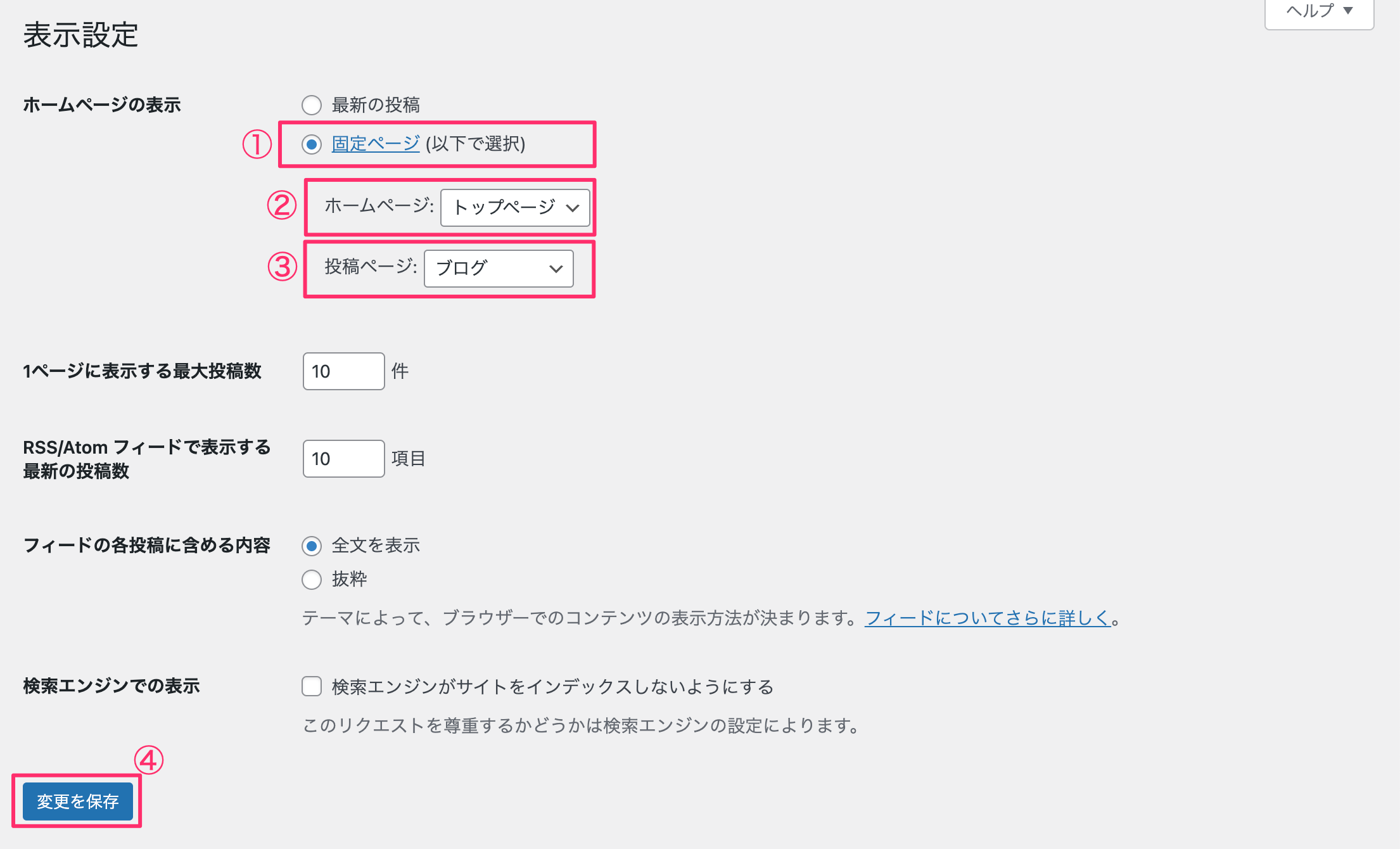
管理画面の「設定」→「表示設定」を開きます

下記を参考に「ホームページの表示」の設定を行います。最後に、「変更を保存」をクリックします。

- 固定ページにチェックを入れる
- ホームページ:トップページ用に作成したページを指定します
- 投稿ページ:ブログ用に作成したページを指定します
- 「変更を保存」ボタンをクリックして保存します
サイト全体の設定
次に、サイト全体の設定を行いましょう。
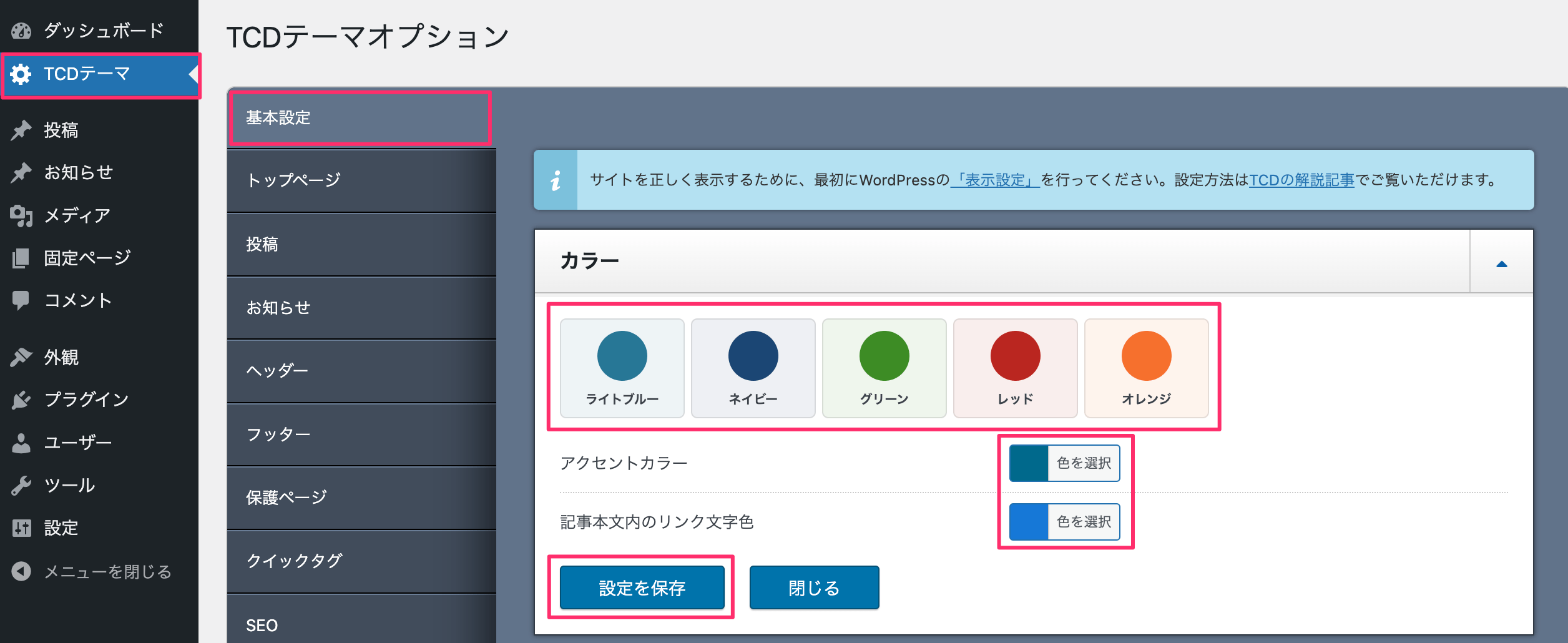
WordPressの管理画面から「TCDテーマ」→「基本設定」→「カラー」を開き、カラーを設定します。
終わったら「設定を保存」ボタンをクリックします。

用意された5色から選択、もしくは自由にカラーコードを設定できます。
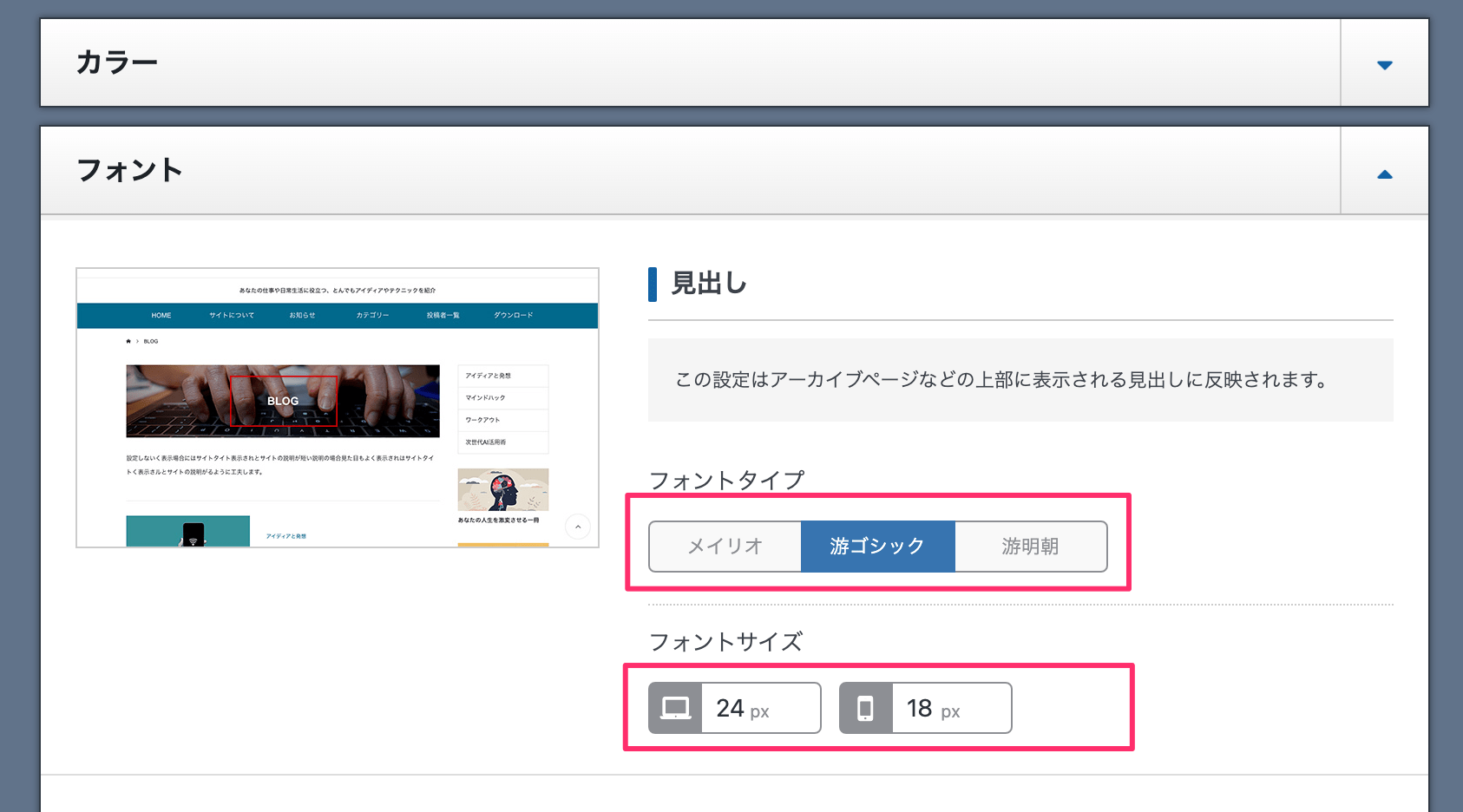
続いて、カラー設定の下にある「フォント」タブを開いてでフォントを設定し、「設定を保存」ボタンをクリックします。

現時点でイメージがわかなければ、初期設定のままにしておいて、後で調整するのがおすすめです。
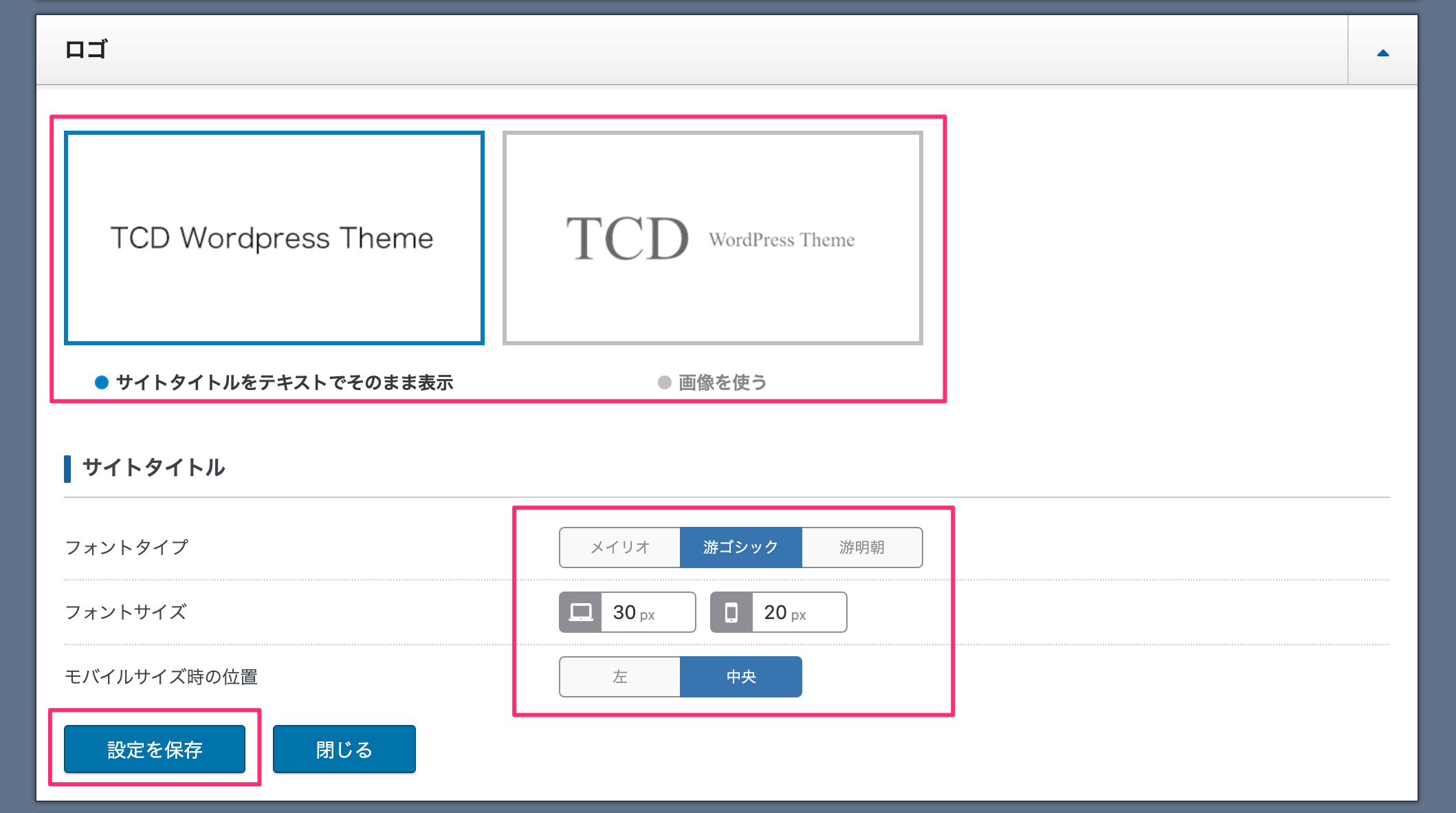
フォント設定の下にある、ロゴ(ヘッダーに表示されるサイト名の表示)を設定します。
ロゴはテキスト表示または画像から選べます。フォント、サイズや位置なども設定して、「設定を保存」ボタンをクリックします。

ここまでで、GLUEの導入と基本的な設定が完了しました。
あとは実際に記事を書いていきながら、必要に応じて少しずつカスタマイズしていくのがおすすめです。
詳しい設定方法は公式マニュアルにまとめられているので、気になる機能があればチェックしてみてくださいね。
最後に
無料テーマ「GLUE」のインストールと基本設定について、ご説明しました。
このテーマの最大の魅力は、難しい設定をしなくても、プロフェッショナルな見た目のサイトが作れること。
もし「このテーマ、自分に合っているのかな?」と迷っている方は、こちらの記事もぜひ参考にしてみてくださいね。
それでは、素敵なブログライフをお楽しみください♪



