こんにちは!今回は、WordPressテーマJINを使って、アコーディオン機能を活用した「よくある質問」の作成方法をご紹介します。
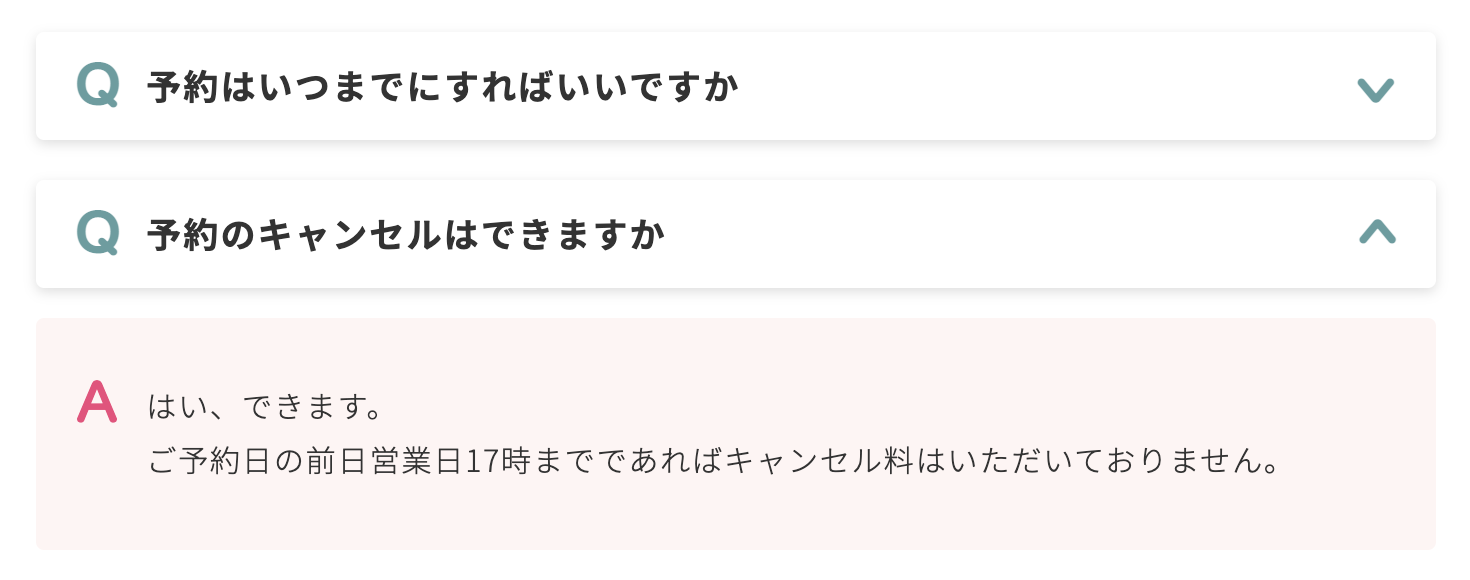
アコーディオンとは、クリックすることで内容が開閉する、ウェブサイトでよく見かける機能のことです。 実際に作成すると、次のような感じになります。

質問部分(Q)をクリックすると、回答部分(A)が表示される仕組みです。(上記は画像のためクリックできません)
アコーディオンを使うことで、質問と回答をコンパクトにまとめることができます。
特に、質問数が多い場合に効果的ですので、ぜひ活用してみてください。
ショートコードを使って簡単に作れますので、よくあるご質問ページの利便性向上にぜひお役立てください。
よくある質問アコーディオンの設定方法
1. ショートコードを貼り付ける
下記のショートコードをコピーして記事に貼り付けます。
[qa-box01 title="ここに質問を入力"]ここに回答を入力[/qa-box01]2. 質問と回答を入力
ショートコード内の「ここに質問を入力」の部分に質問を、「ここに回答を入力」の部分に回答を入力します。
[qa-box01 title="予約はいつまでにすればいいですか"]ご希望される日の3日前までにご予約ください。[/qa-box01]回答で改行する場合は、普通にenterで改行してください。下記のようになります。
[qa-box01 title="予約のキャンセルはできますか"]はい、できます。
ご予約日の前日営業日17時までであればキャンセル料はいただいておりません。[/qa-box01]※質問も同様に改行可能です。
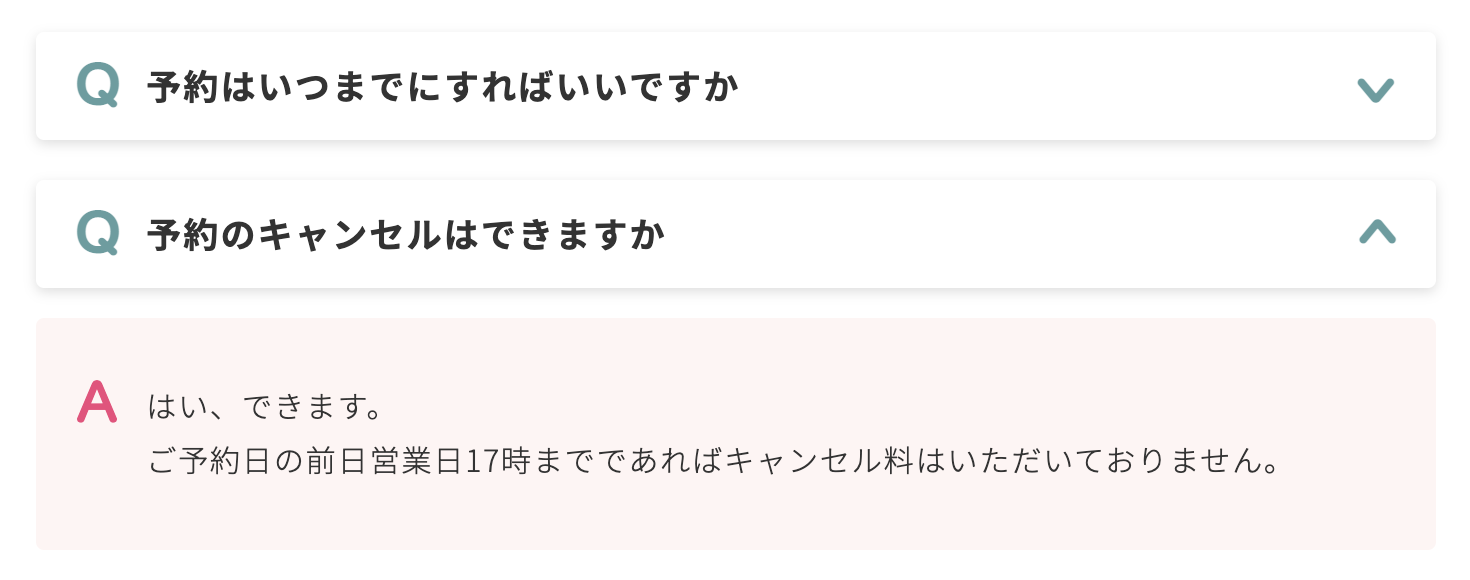
プレビューで確認すると、このようにアコーディオンが表示されています。

質問を増やす場合は、ブロックを追加してショートコードを貼り付け、上記の手順を繰り返してください。
これでアコーディオンを使ったよくある質問は完成です。
次に、Q・Aの文字色や、回答の背景色を変更する方法もご紹介します。
CSSコードを扱うため中級者向けになりますが、色を変更したい場合は参考にしてください。
Q&Aの色や背景色を変更する方法
事前準備
このカスタマイズではCSS(スタイルシート)を編集しますので、子テーマでのカスタマイズを推奨します。
子テーマをお使いでない場合は、下記公式サイトから子テーマをダウンロードしてWordPressにインストール→有効化してからカスタマイズを行なってください。
1. 追加CSSにコードを貼り付ける
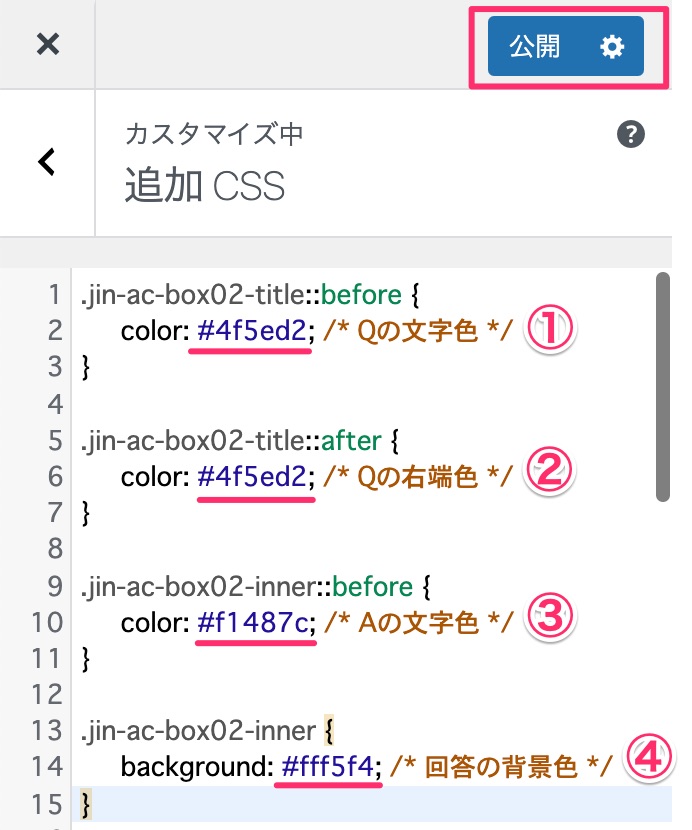
下記のコードをコピーして、外観>カスタマイズ>追加CSSに貼り付けます。
.jin-ac-box02-title::before {
color: #4f5ed2; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #4f5ed2; /* Qの右端色 */
}
.jin-ac-box02-inner::before {
color: #f1487c; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #fff5f4; /* 回答の背景色 */
}2. カラーコードを変更する
それぞれのカラーコードをお好きな色に変更して[公開]をクリックします。
カラーコードはWEB色見本などを参考にしてください。

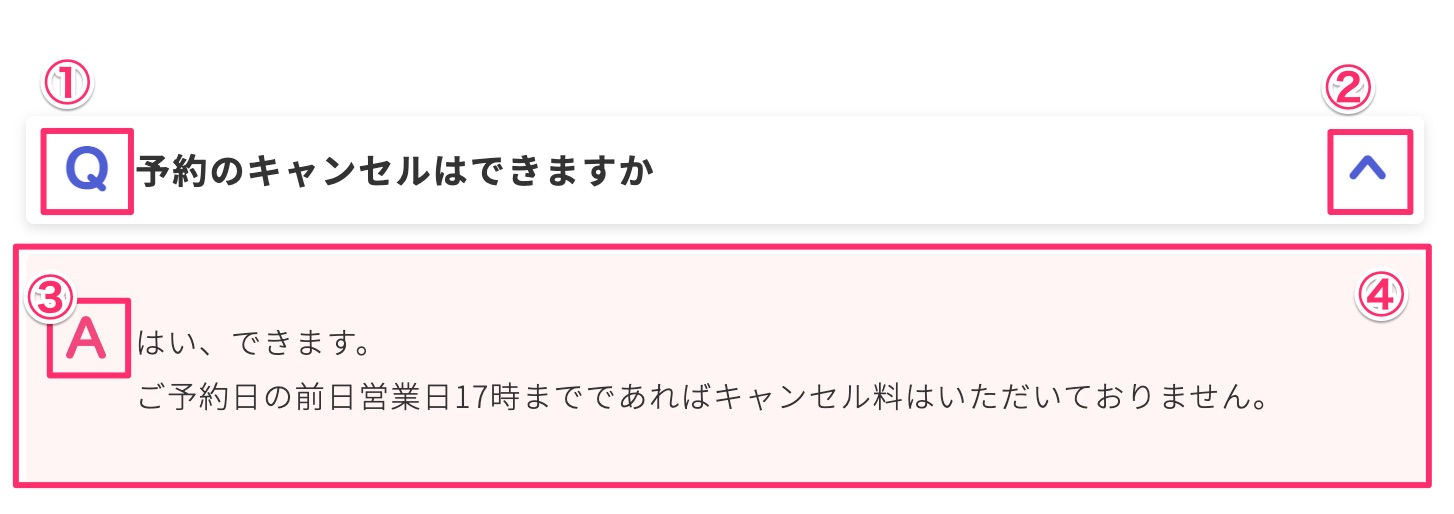
上の①〜④とアコーディオン表示の対応は下図をご参照ください。

①と②は同じ色にした方が統一感が出て良いと思います。
以下にいくつかデザインサンプルを作成しましたので、よろしければコピペしてそのままお使いください。
よくある質問アコーディオンデザインサンプル
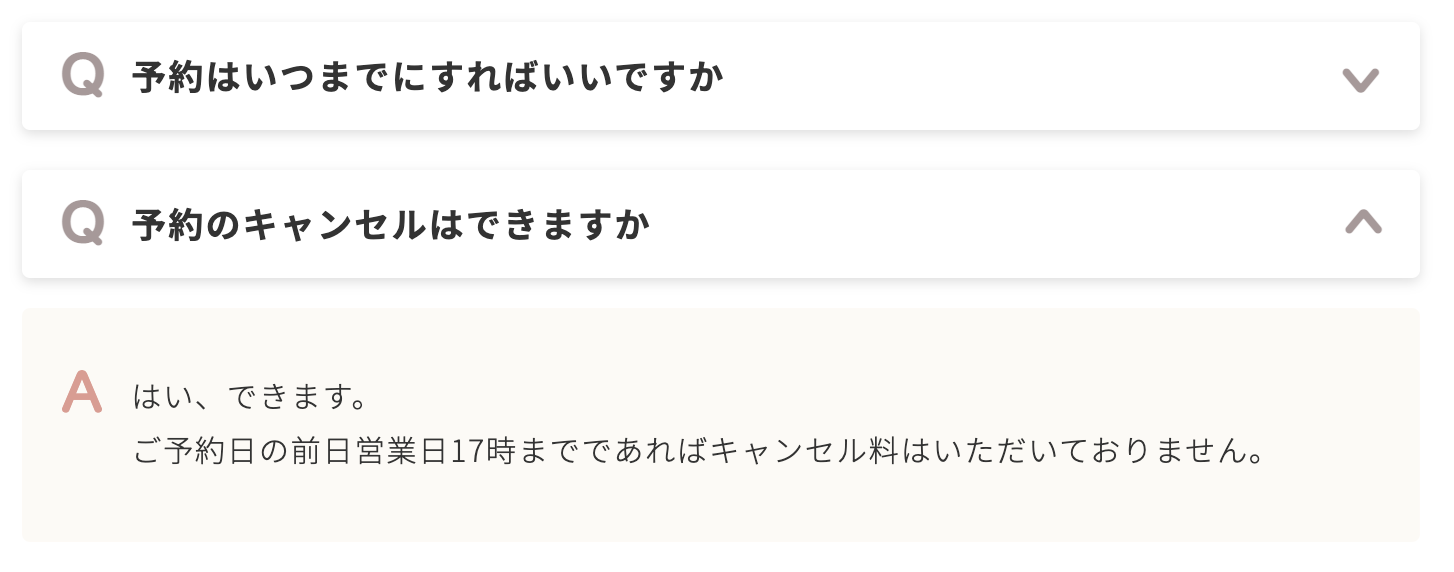
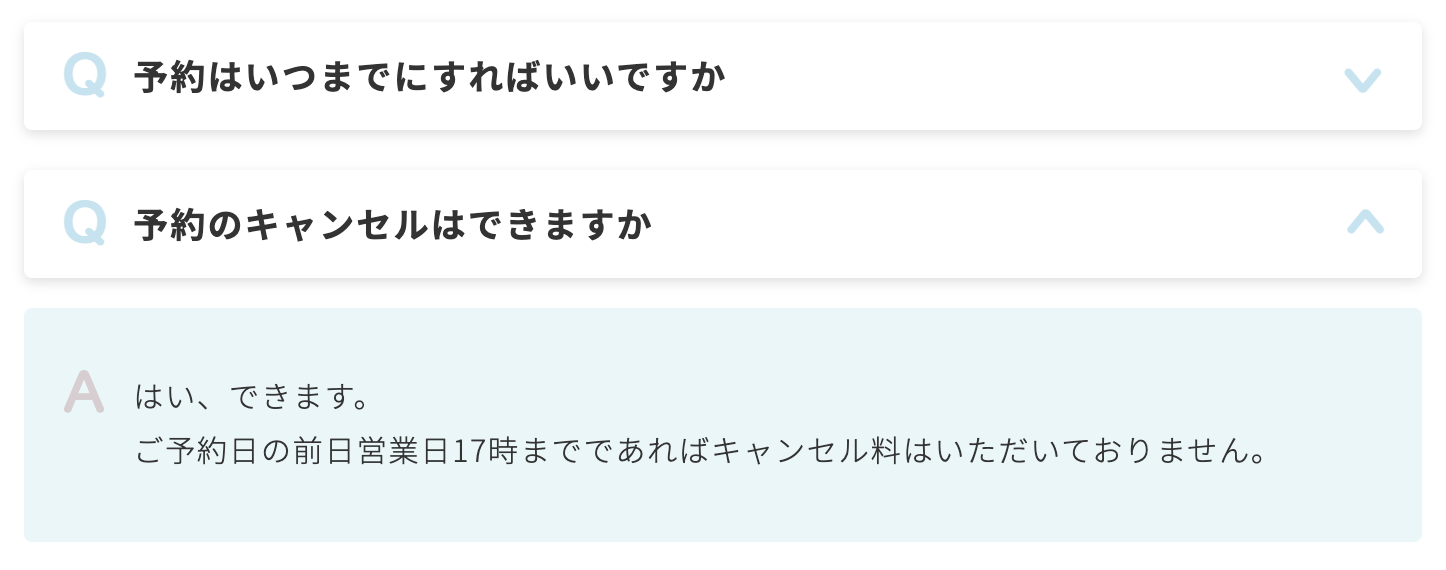
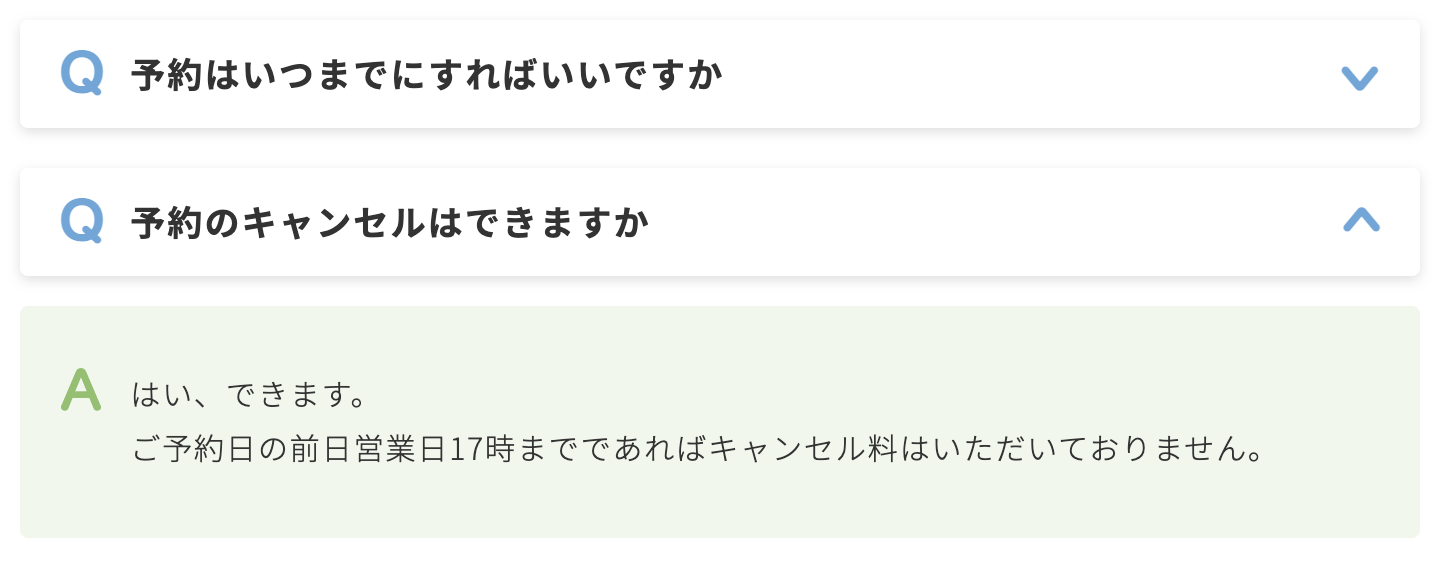
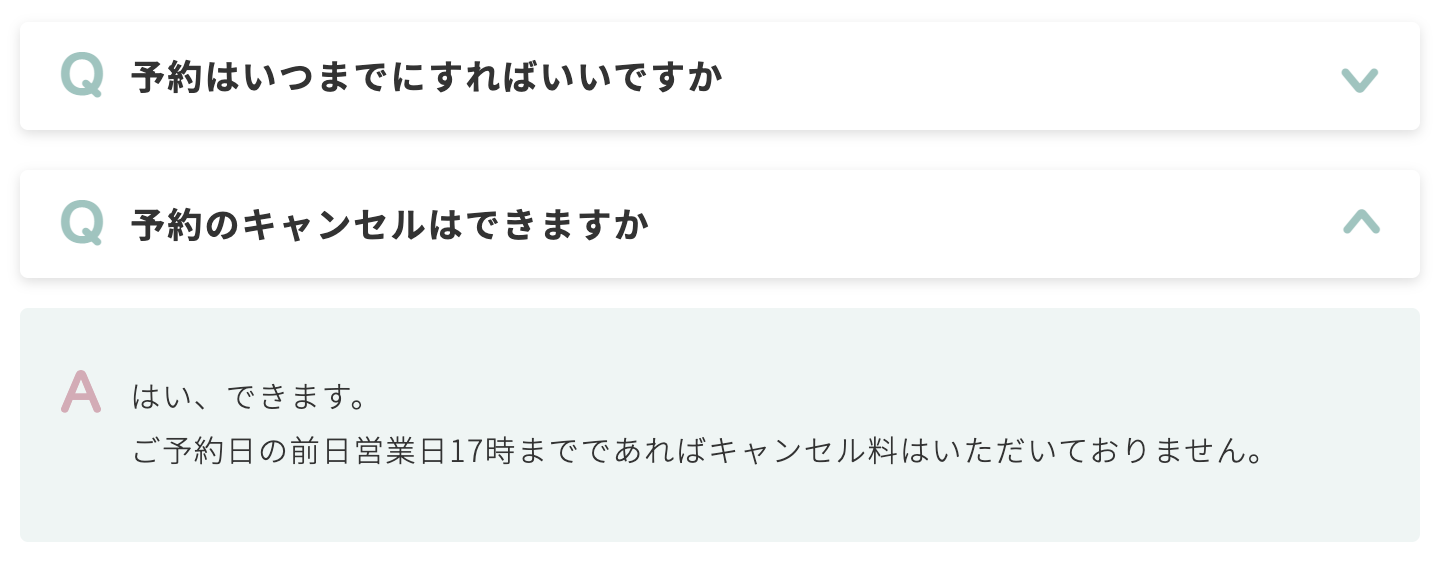
淡い色、ペールトーン中心ですが、サイトに合う色やお好みの色がありましたらコピーしてお使いください。
※完成イメージは画像のためクリックできません。
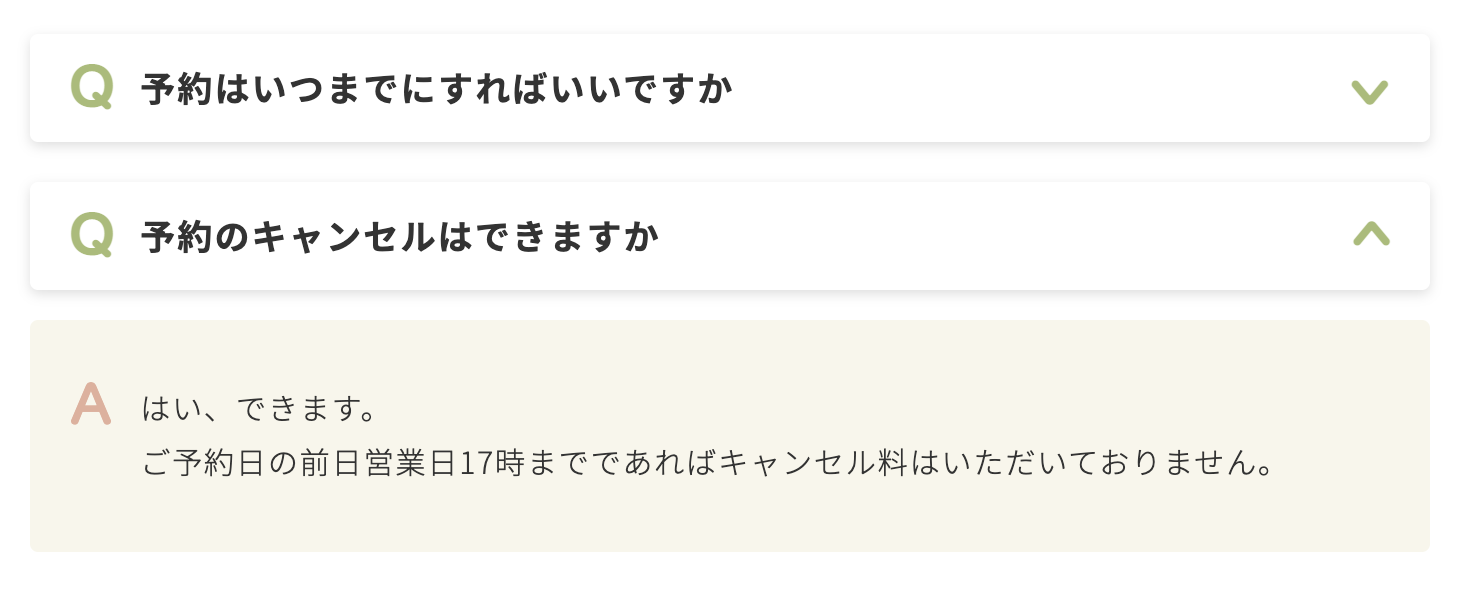
ナチュラル

.jin-ac-box02-title::before {
color: #a7bd74; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #a7bd74; /* Qの閉じる矢印色 */
}
.jin-ac-box02-inner::before {
color: #e4af9b; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #f9f6eb; /* 回答の背景色 */
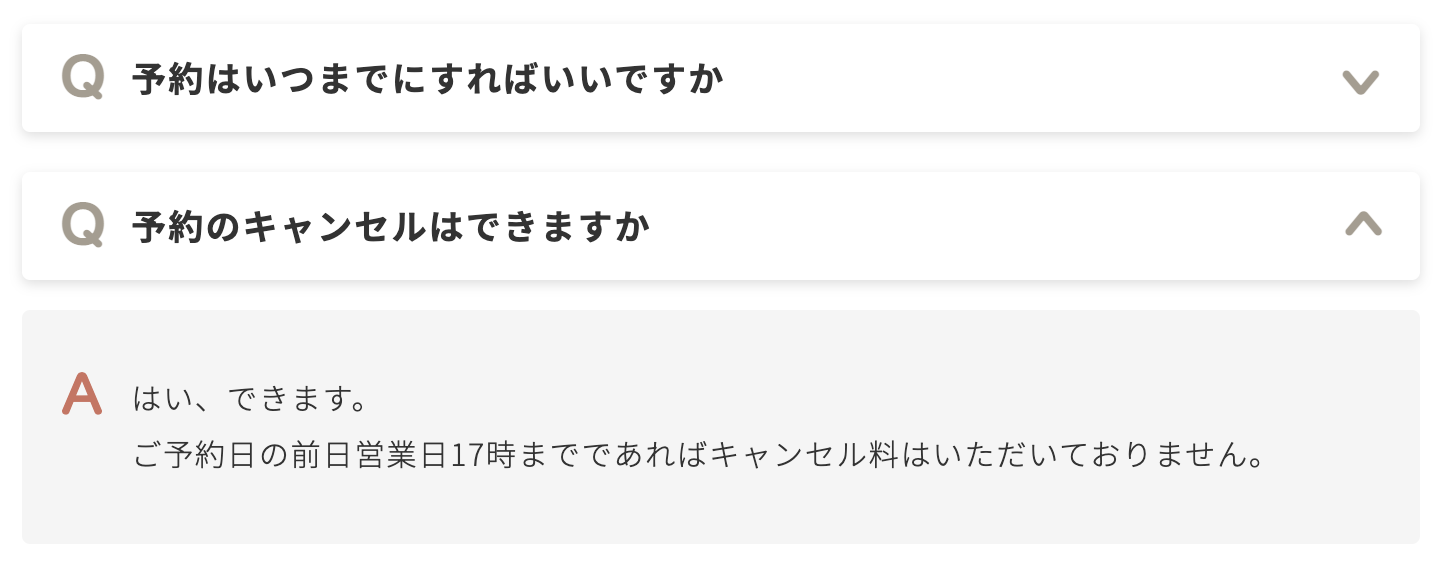
}シック

.jin-ac-box02-title::before {
color: #a69d90; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #a69d90; /* Qの矢印色 */
}
.jin-ac-box02-inner::before {
color: #d0715f; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #f5f5f5; /* 回答の背景色 */
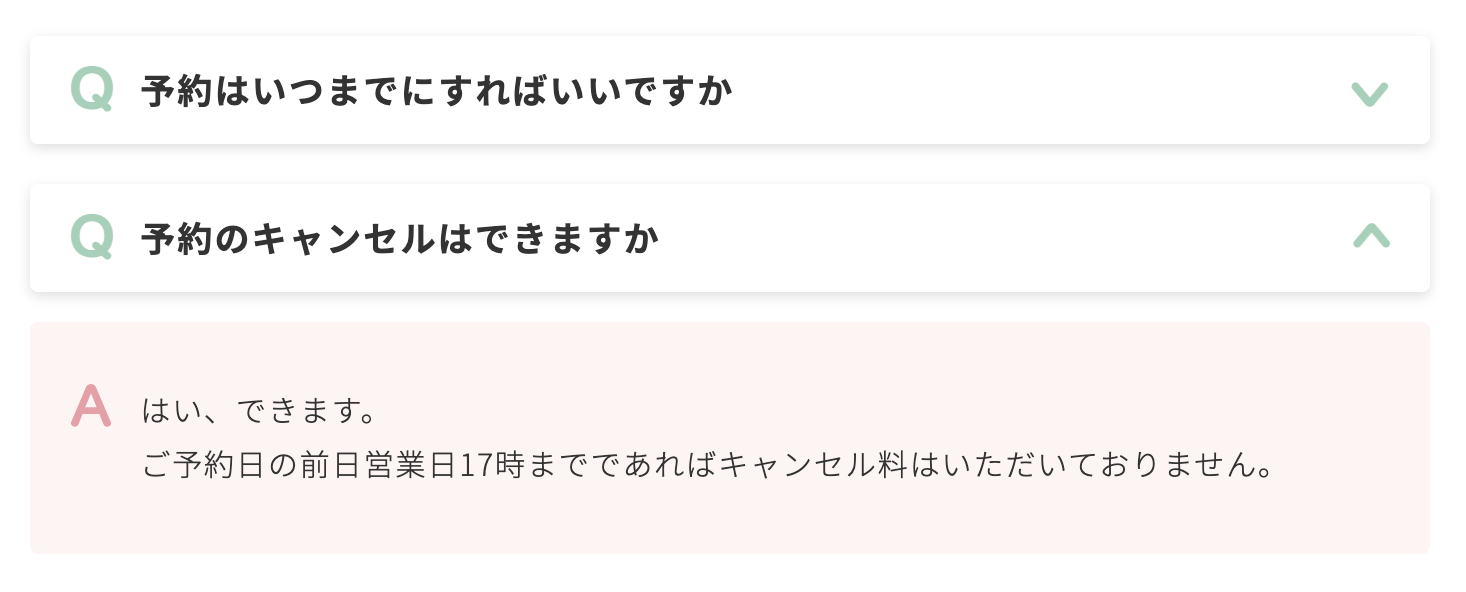
}パステルポップ

.jin-ac-box02-title::before {
color: #9ed0b7; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #9ed0b7; /* Qの右端色 */
}
.jin-ac-box02-inner::before {
color: #f09ca6; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #fff5f4; /* 回答の背景色 */
}アンティーク

.jin-ac-box02-title::before {
color: #a99899; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #a99899; /* Qの矢印色 */
}
.jin-ac-box02-inner::before {
color: #e39a90; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #fdfaf6; /* 回答の背景色 */
}ピュアブルー

.jin-ac-box02-title::before {
color: #c0e4f2; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #c0e4f2; /* Qの右端色 */
}
.jin-ac-box02-inner::before {
color: #d9ced1; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #e9f6fa; /* 回答の背景色 */
}クリーン

.jin-ac-box02-title::before {
color: #63a6db; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #63a6db; /* Qの矢印色 */
}
.jin-ac-box02-inner::before {
color: #8ac26a; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #f0f7ec; /* 回答の背景色 */
}パリジェンヌ

.jin-ac-box02-title::before {
color: #97c5bf; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #97c5bf; /* Qの右端色 */
}
.jin-ac-box02-inner::before {
color: #daaab6; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #eef5f4; /* 回答の背景色 */
}さくら

.jin-ac-box02-title::before {
color: #ee8a97; /* Qの文字色 */
}
.jin-ac-box02-title::after {
color: #ee8a97; /* Qの矢印色 */
}
.jin-ac-box02-inner::before {
color: #d3afba; /* Aの文字色 */
}
.jin-ac-box02-inner {
background: #fef4f4; /* 回答の背景色 */
}まとめ
今回は、JINでアコーディオンを使ったよくある質問を作る方法をご紹介しました。
よくある質問を作る際の参考になれば幸いです。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。