
WordPressをインストールしたのですが、
次はどうすればいいんですか?
そんな疑問にお答えします。
まずは「テーマ」を変更しましょう

テーマとは、簡単にいうとデザインテンプレートのようなものです。
テーマを変更すると、サイトが一瞬でそのテーマのデザインに変わります。
テーマを変えよう
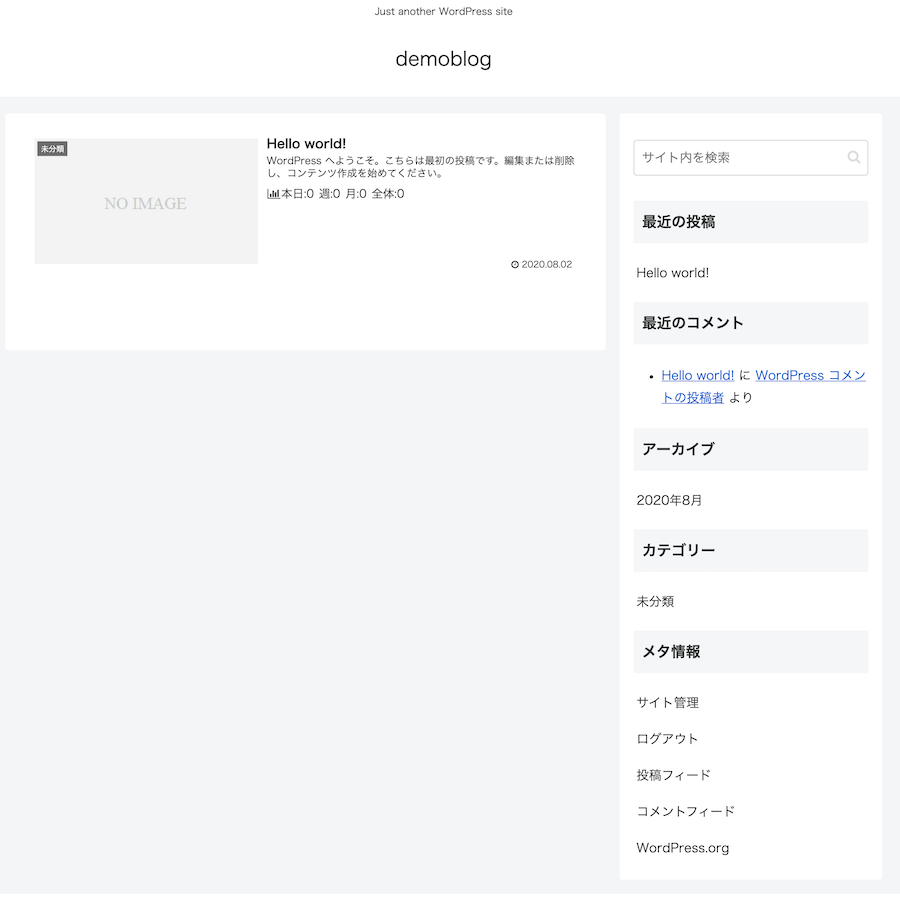
WordPressの初期設定が終わったあなたのブログは今、このようになっていると思います。

これはWordPressに最初から入っているテーマ「Twenty Twenty-One」が適用されている状態です。
※WordPressをインストールした時期によってテーマは異なります。
このテーマをそのまま使っても良いのですが、海外のテーマということもあり使い勝手があまり良くありません。
できれば国内の、日本語で作られたテーマに変えることをおすすめします。
テーマを変更するには、別のテーマをWordPressにインストールする必要があるので、今回はその方法を解説していきます。
テーマインストールの3ステップ
- テーマを選ぶ
- テーマファイルをダウンロードする
- テーマファイルをインストールする
上記に沿って一つずつ説明していきます。
1.テーマを選ぶ

最初に、あなたがブログに使いたいテーマを選びましょう。
無料テーマと有料テーマ、どちらを選ぶべき?
WordPressテーマ選びで悩むのが、無料テーマと有料テーマのどちらにするかという点です。
以下は当サイトでの基準です。
無料テーマがおすすめの方
- 自分で調べてテーマをカスタマイズできる方
- ブログ運営にお金をかけたくない方
- デザインよりも機能性を重視する方
無料テーマは、ある程度のWeb制作スキルがあれば、自分好みにカスタマイズできるのが魅力です。
また、費用をかけずにブログを始められるのも大きなメリットと言えるでしょう。
有料テーマがおすすめの方
- テーマのカスタマイズに時間をかけられない方
- パソコンの操作が苦手な方
- 最初から洗練されたデザインを使いたい方
- ブログ運営に多少の投資を惜しまない方
有料テーマは、デザインの完成度が高く、初心者でも簡単に見栄えの良いブログを作れます。
手間を省きつつ、プロフェッショナルな印象のブログを作りたい方に最適です。
おすすめ無料テーマ:Cocoon
無料テーマの場合はCocoon(コクーン)がおすすめです。
無料とは思えないほどの高機能なテーマで、ブログのカスタマイズ機能も豊富。
ワンタッチでデザイン変更できる「スキン」が多数用意されているのもありがたいです。
今回はこのCocoonを使ってインストール方法を解説していきます。
無料テーマは他にも、次ようなものがあります。
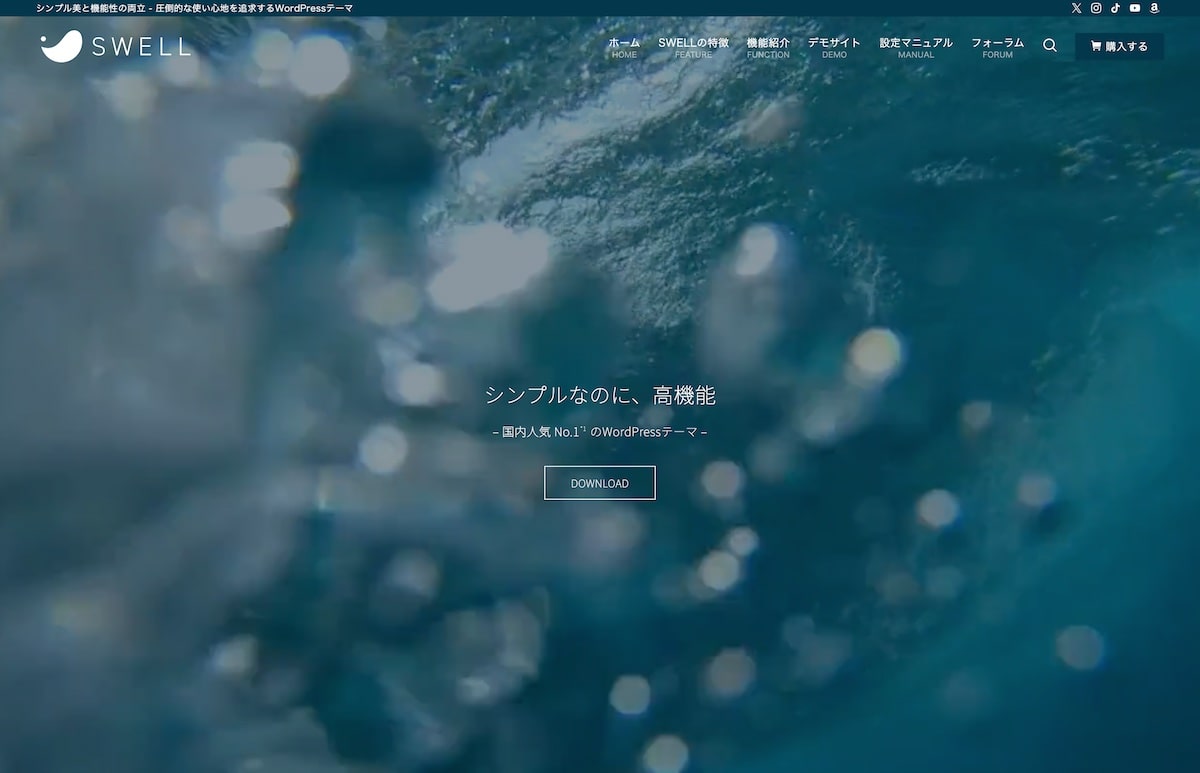
初心者におすすめの有料テーマ:SWELL

有料テーマのおすすめは、SWELL(スウェル)です。
SWELLの特徴
- シンプルなデザイン
- 豊富なカスタマイズオプション
- 初心者でも使いやすいエディター機能
SWELLはデザイン性と使いやすさを兼ね備えており、ブログ初心者に最適です。
テーマ選びのポイント
テーマを選ぶ際は、以下の点をチェックすると良いでしょう。
- 自分の好みに合ったデザインか
- 必要な機能やカスタマイズ性を備えているか
- 初心者でも使いこなせる使いやすさか
- スマートフォンにも最適化されているか
- 検索エンジン対策(SEO)に配慮されているか
- トラブル時のサポート体制は十分か
これらの点を踏まえて、自分に最適なテーマを見つけてください。
理想のテーマが決まったら、次のステップへ進みましょう!
2.テーマファイルをダウンロードする
テーマが決まったら、まずはテーマのファイルをダウンロードします。
どのテーマも「無料ダウンロード」とか「ダウンロード」など書いてある場所があるので、そこからファイルをダウンロードしましょう。
Cocoonのテーマファイルダウンロード方法
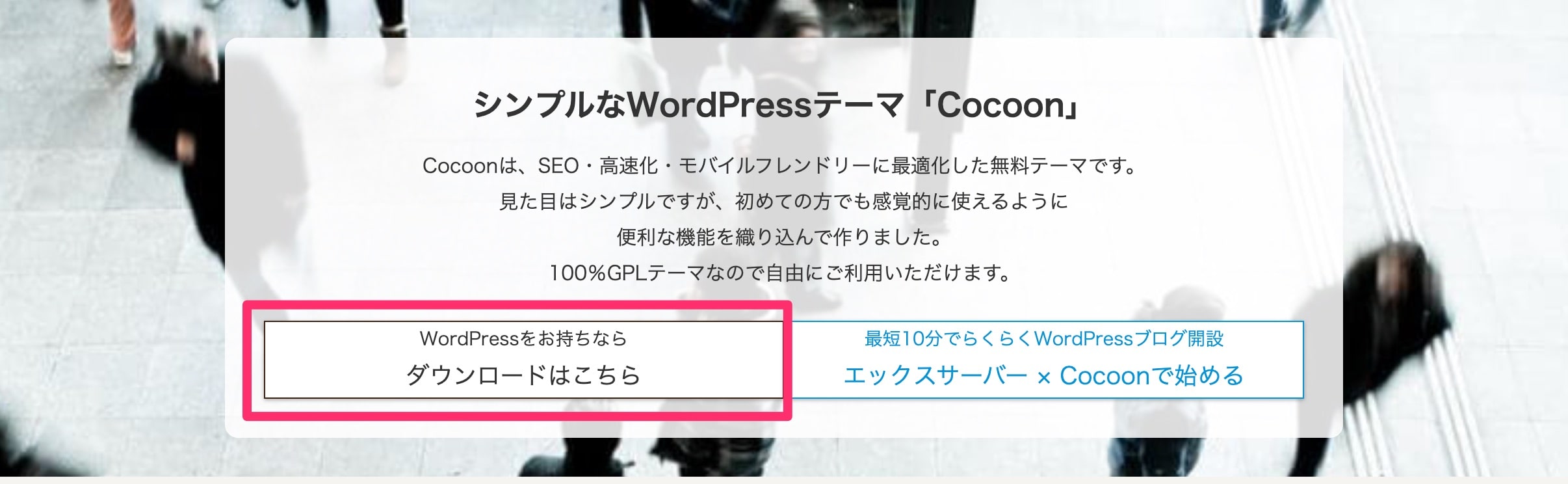
① トップページの「ダウンロード」をクリック
Cocoonトップページから下にスクロールすると下のような表示があるので、「ダウンロード」をクリックします。

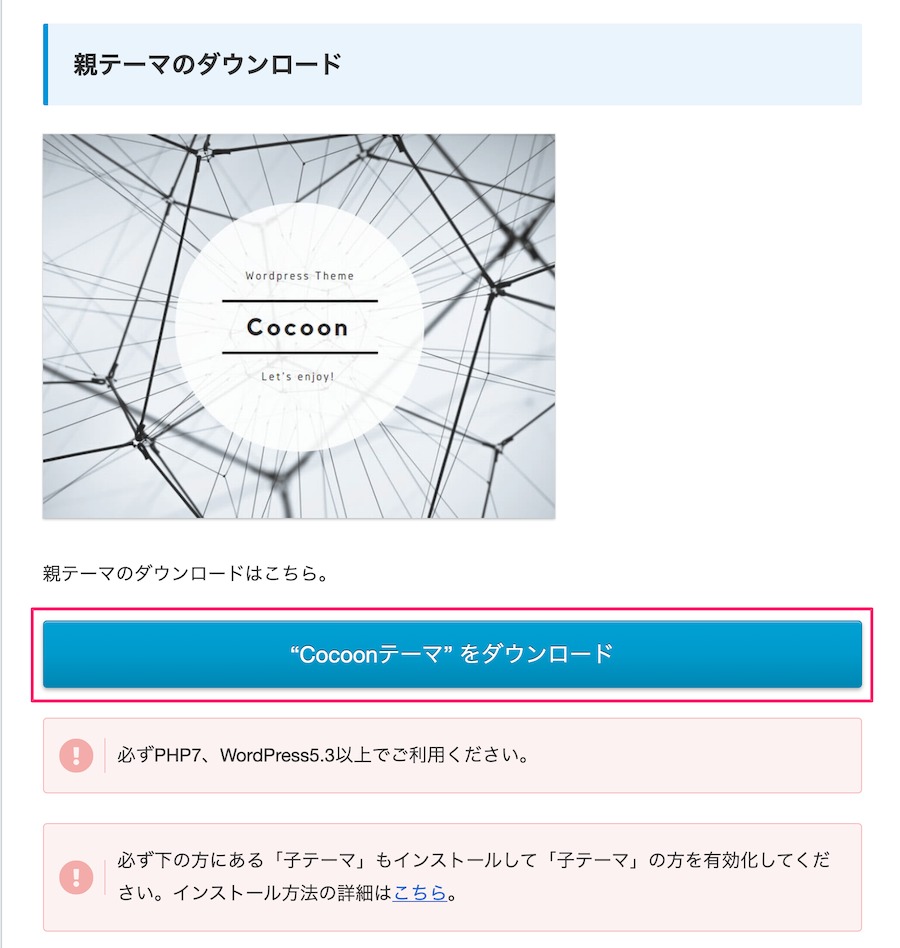
② 親テーマをダウンロード
ダウンロードページの中ほどに「親テーマのダウンロード」という項目があるので、「”Cocoonテーマ”をダウンロード」ボタンをクリックして、ファイルをダウンロードします。

すると、こんな感じで親テーマのZIPファイル(圧縮されたファイル)がダウンロードされます。
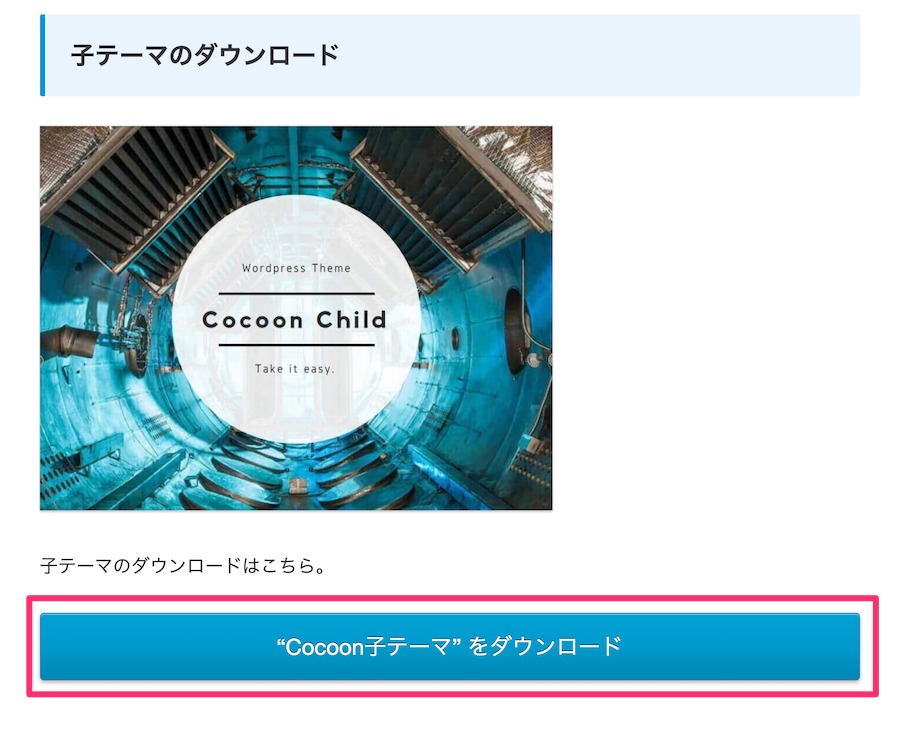
③ 子テーマをダウンロード
ページを下にスクロールすると「子テーマのダウンロード」という項目があるので、「”Cocoon子テーマ”をダウンロード」ボタンをクリックして、ファイルをダウンロードします。

子テーマのZIPファイルがダウンロードできました。
親テーマ、子テーマがある場合は必ず両方ダウンロードしてください。
(テーマによっては子テーマが用意されていないものもあります)
親テーマと子テーマについて
テーマをインストールする際、「親テーマ」と「子テーマ」という言葉を目にすることがあるかもしれません。
簡単に説明すると、以下のような違いがあります。
- 親テーマ:テーマの基本となる部分、コアとなる機能を提供
- 子テーマ:親テーマを継承し、デザインのカスタマイズに使用
親テーマを直接カスタマイズすると、テーマのアップデートで変更内容が上書きされ、消えてしまうリスクがあります。
一方、子テーマを使ってカスタマイズすれば、アップデートの影響を受けずに済みます。
とりあえず子テーマもインストールしておこう
Cocoonテーマには、子テーマが同梱されています。
今すぐカスタマイズする予定がない場合でも、念のため子テーマもインストールしておくことをおすすめします。
子テーマがないテーマを使いたい場合は?
自分で子テーマを作る方法がありますが、初心者の方には少し難しいと思います。
まずは、最初から子テーマが用意されているテーマを選ぶのが無難です。
ちなみに、先ほど紹介した無料テーマには全て子テーマが用意されていますので、どれを選んでも大丈夫です!
3.テーマのファイルをインストールする
テーマファイルのダウンロードが終わったら、WordPressにインストールしましょう。
テーマファイルのインストール方法
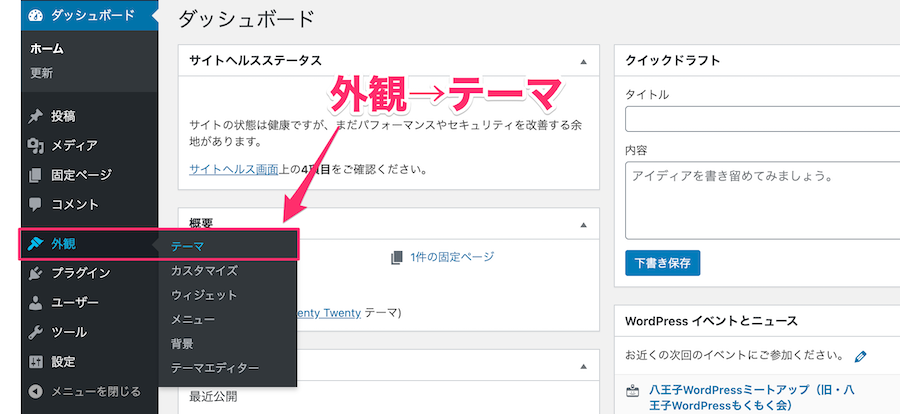
① テーマのページを開く
WordPressの管理画面を開き、ダッシュボード>外観>テーマに進みます。
② 新規追加をクリック
ページ上部にある「新規追加」をクリックします。
③ テーマのアップロードをクリック
ページ上部にある「テーマのアップロード」をクリックします。
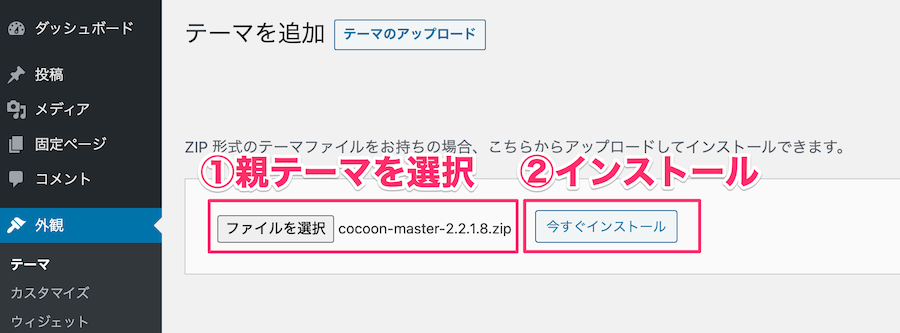
④ 親テーマをインストール
「ファイルを選択」から先ほどダウンロードした親テーマのZIPファイルを選択して、「今すぐインストール」をクリックします。

必ず親テーマを先にアップロードします。
親テーマがないと、子テーマが正常に動作しないのでご注意ください。
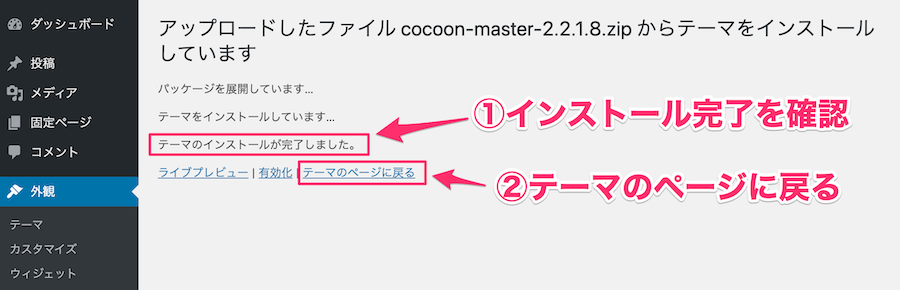
⑤ インストール完了を確認
「テーマのインストールが完了しました」が表示されたらインストール完了です。
続けて子テーマのインストールを行うので「テーマのページに戻る」をクリックします。

⑥ 子テーマをインストール
同様に②③を行い、子テーマのZIPファイルを選択して、「今すぐインストール」をクリックします。

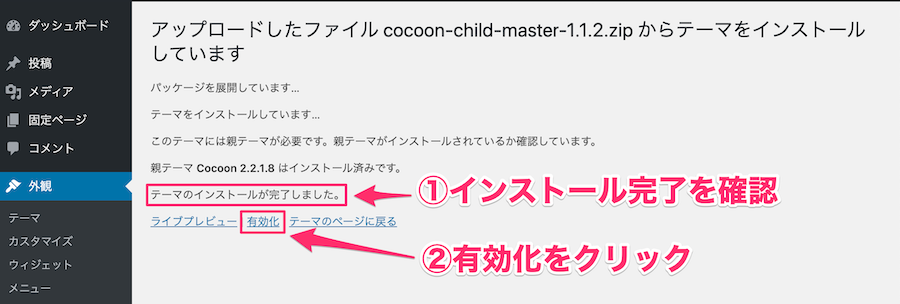
⑦ 子テーマを有効化
「テーマのインストールが完了しました」が表示されたら、子テーマのインストール完了です。「有効化」をクリックして、子テーマを有効化します。

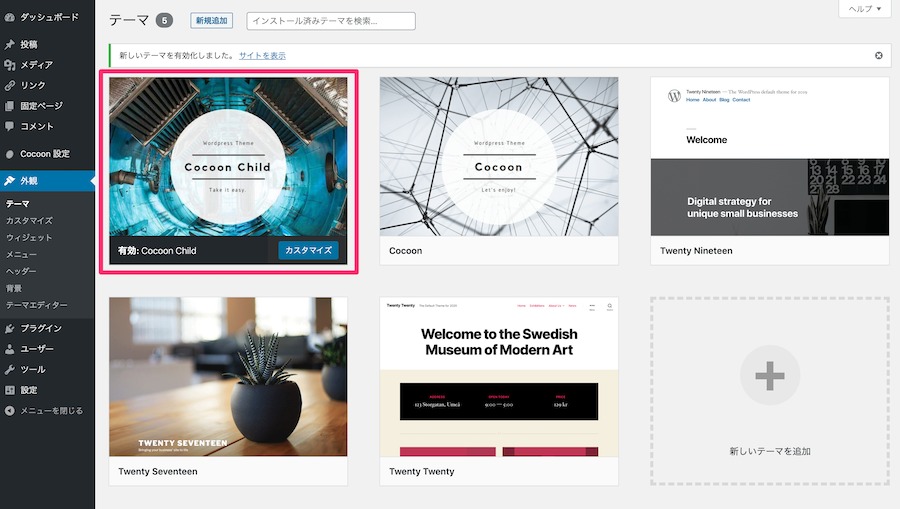
⑧ インストール完了
Cocoonの子テーマが有効化されました。これでテーマのインストールは終わりです。

テーマのインストールで特に気をつけるのは以下の2点です。
- 「親テーマ」を先にインストールする
- 「子テーマ」を有効化する
⑨ ブログの確認
最後にブログの表示を確認しておきましょう。
無料テーマCocoonをインストールしたブログはこのようになりました。
まだ殺風景ですが、なんとなく見覚えのあるブログっぽい見た目になりましたね。
ここからヘッダーに画像を入れたり、色を変えたりとカスタマイズしていくことになります。
他の無料テーマでも(有料テーマも)インストール方法は同じですので、上記を参考にインストールしてみてくださいね。
ではまた〜!


