WordPressテーマ「SWELL」でヘッダーボタンを設置する方法を解説します。
サロンの予約やセミナーの申し込み、LINE登録など、大切なアクションをしてもらうためにも、ヘッダーのボタンは欠かせません。
SWELLなら、たった10分でヘッダーボタンの設置が完了します。
早速、一緒に設定していきましょう。
1.SWELLで設置できるヘッダーボタンの種類
PCサイトでのボタンパターン
PCサイトでは、最も使いやすく効果的な「1つボタン」と「横並びボタン」の2パターンをご紹介します。
①シンプルな1つボタン

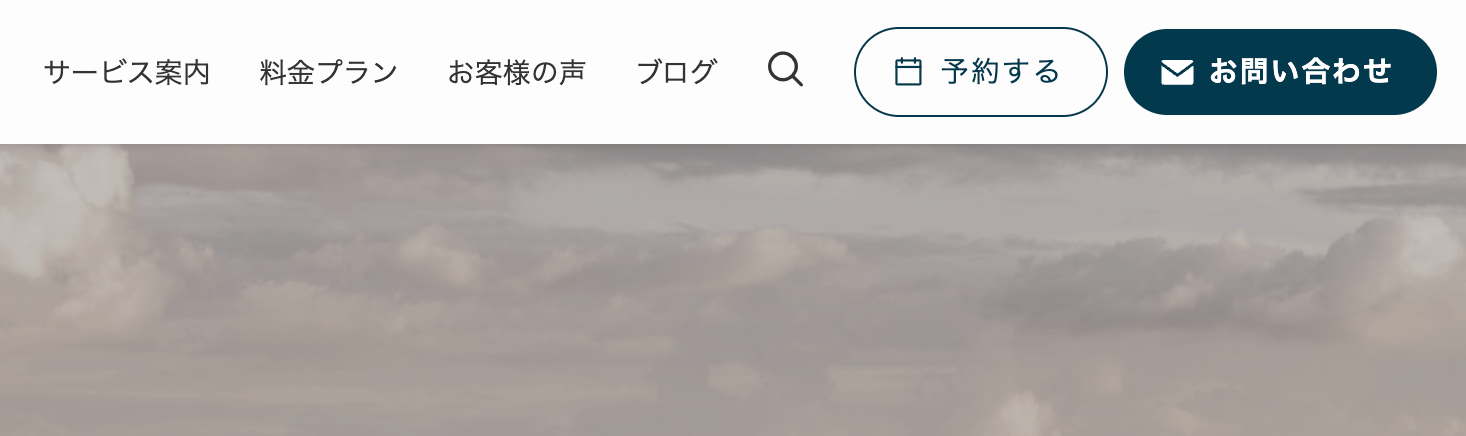
基本的な1つボタン。お問い合わせやLINE登録など、最も重要な導線として活用できます。
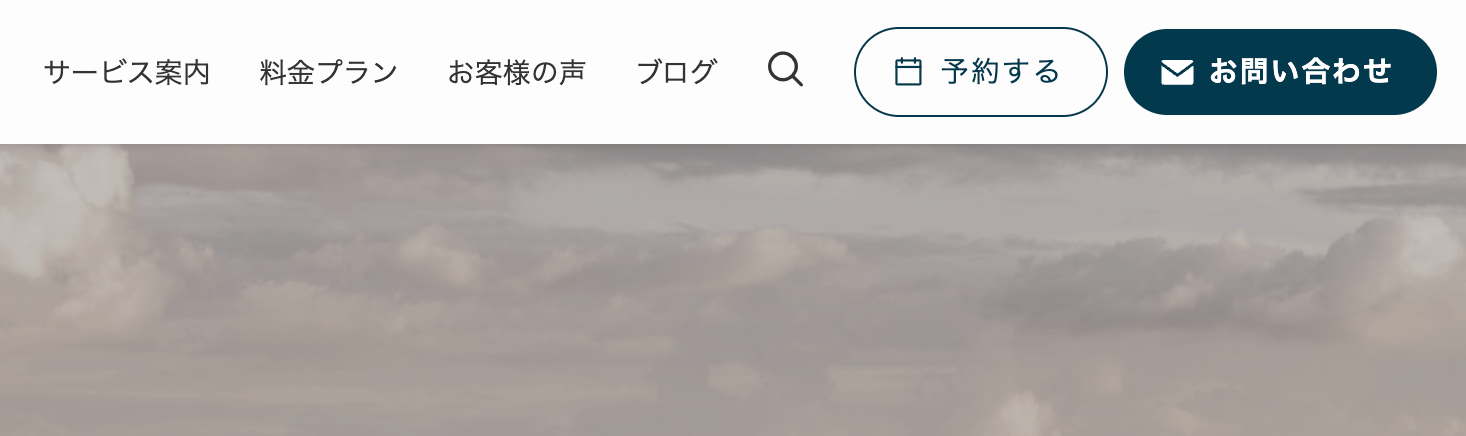
②横並びのボタン

予約と問い合わせなど、2つの導線を同じ重要度で設置できます。
スマートフォンでの表示

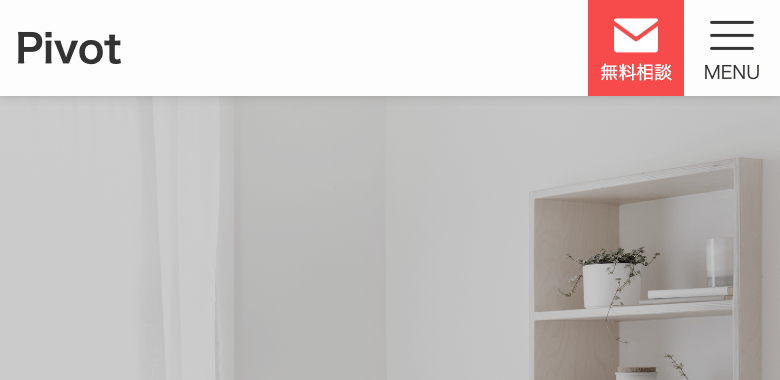
PCで設置したヘッダーボタンはスマートフォンでは表示されません。代わりにこのような「カスタムボタン」を設置できます。
それでは、各ボタンの設置方法を詳しく解説していきます。
2.PCサイト向けヘッダーボタンの設定方法
1.基本の1つボタンの設定方法

まずは基本となる、シンプルな1つボタンの設定方法を解説します。

この基本手順を覚えれば、電話番号ボタンや2つ並びボタンも同じ要領で作れます!
STEP1:ブログパーツでボタンを作成する
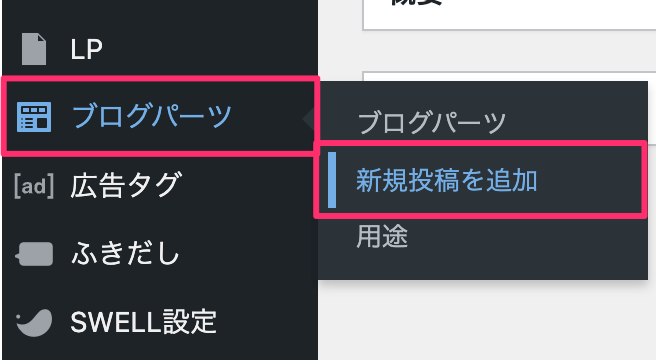
WordPress管理画面の左側メニューから「ブログパーツ」→「新規投稿を追加」をクリック

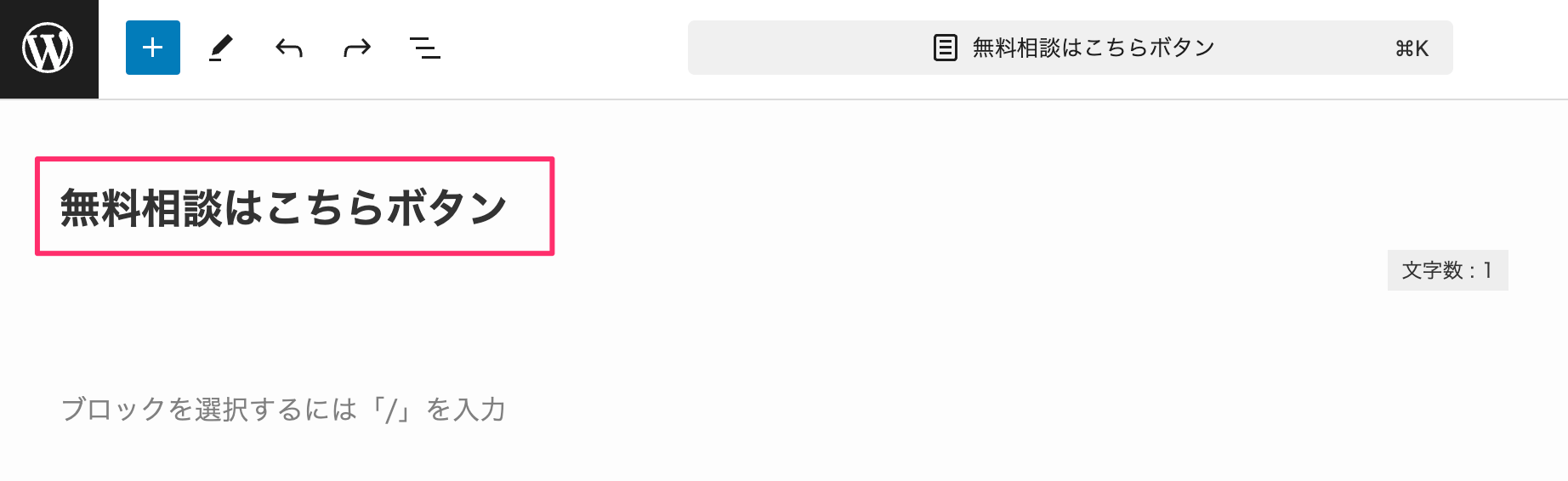
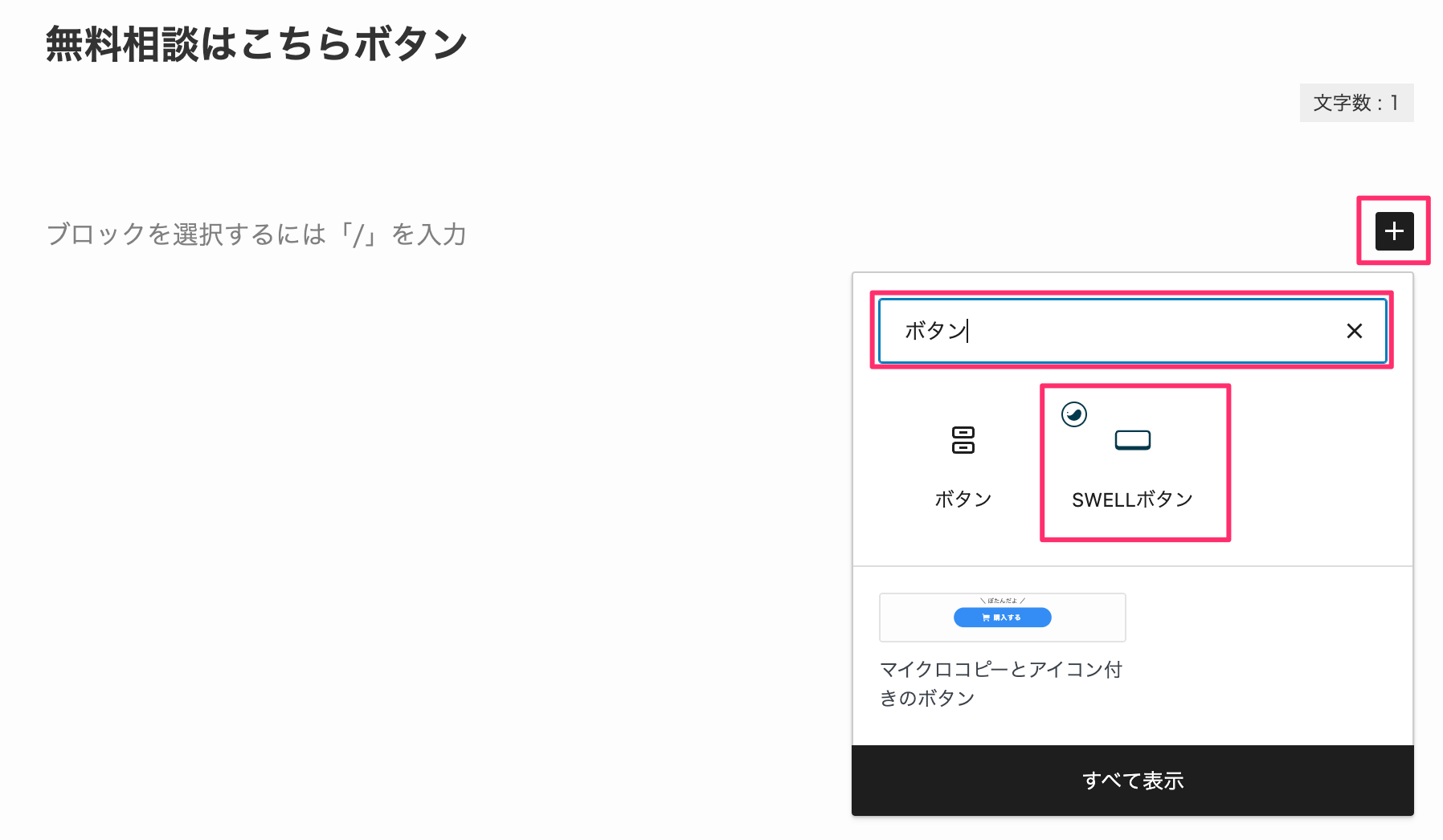
ブログパーツ名をタイトルに入力します。ここでは「無料相談はこちらボタン」としました。

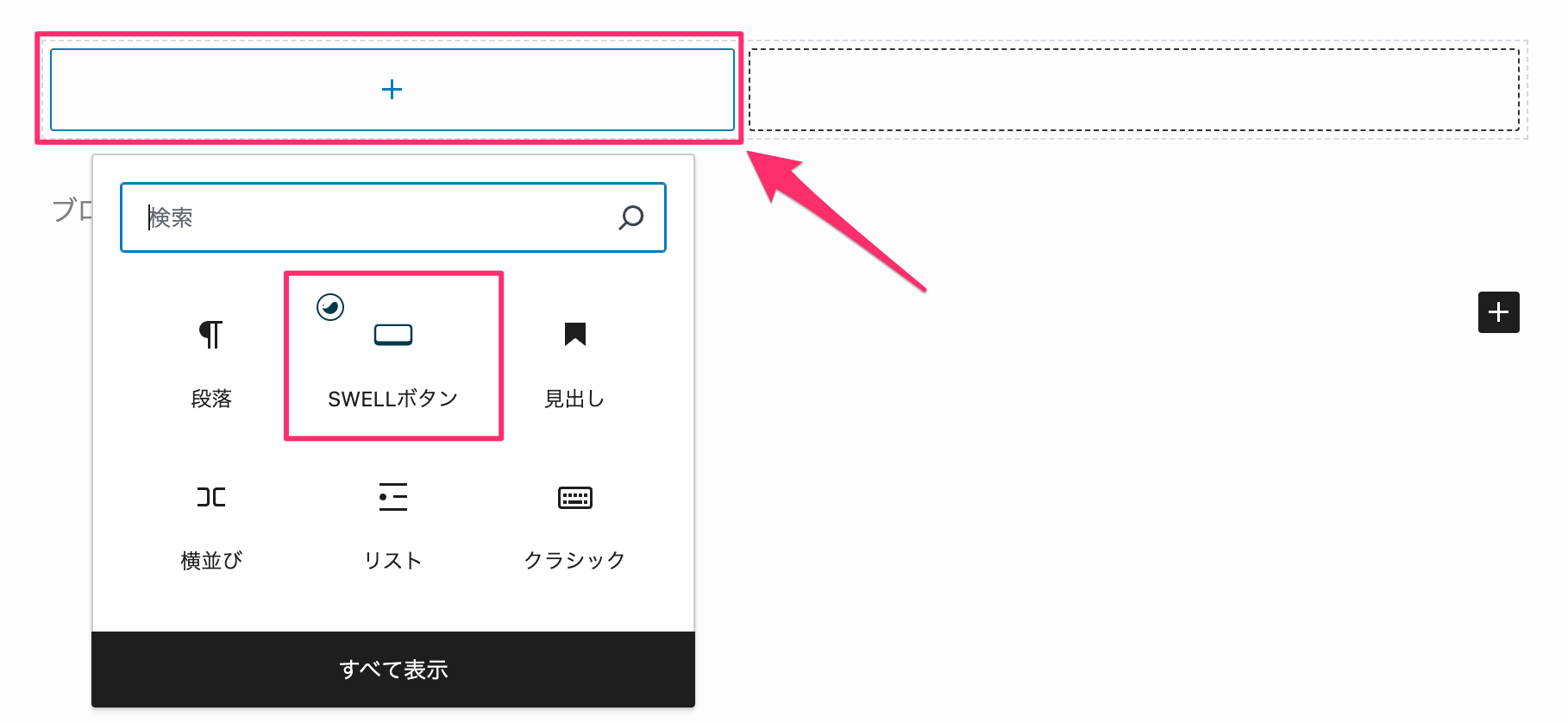
「+」マークをクリックして「ボタン」を検索します。表示された「SWELLボタン」をクリック

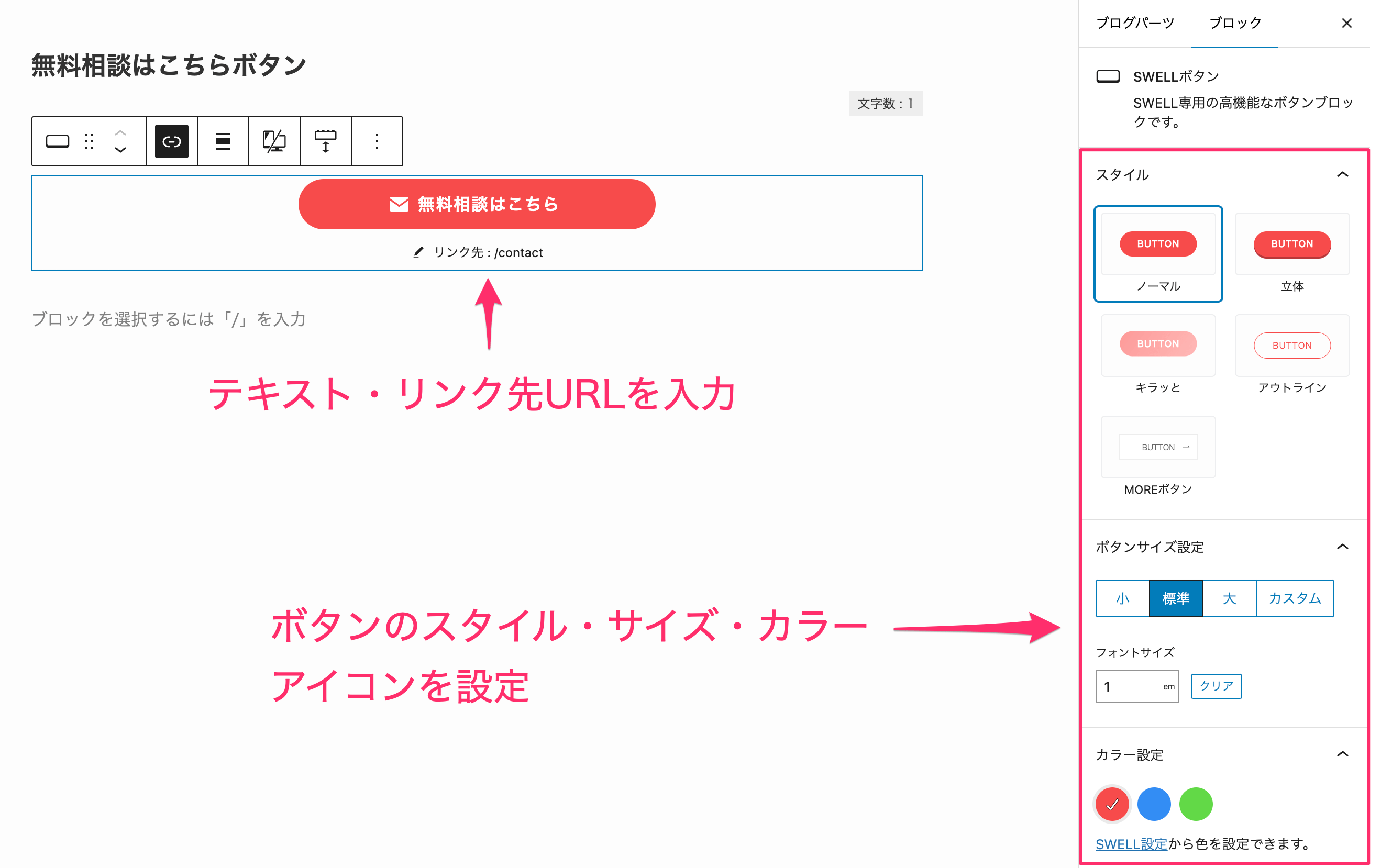
ボタンのテキスト・リンク先URLを設定します。ボタンの形や色、サイズ、アイコンなどの設定は、右側の設定パネルから行います。

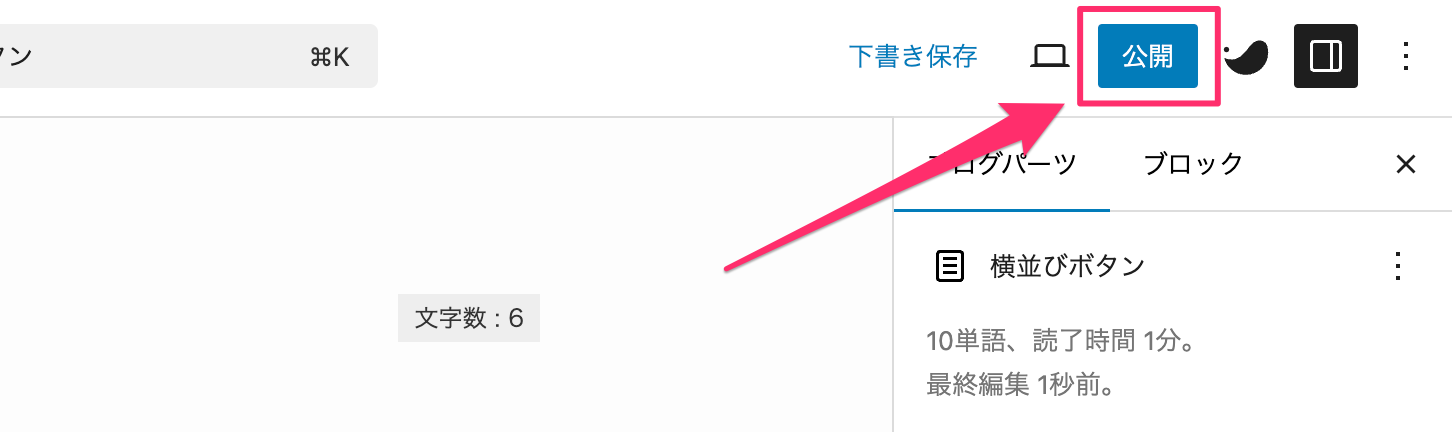
ボタンの設定ができたら、「公開」をクリックします。

STEP2:ヘッダーにウィジェットを追加する
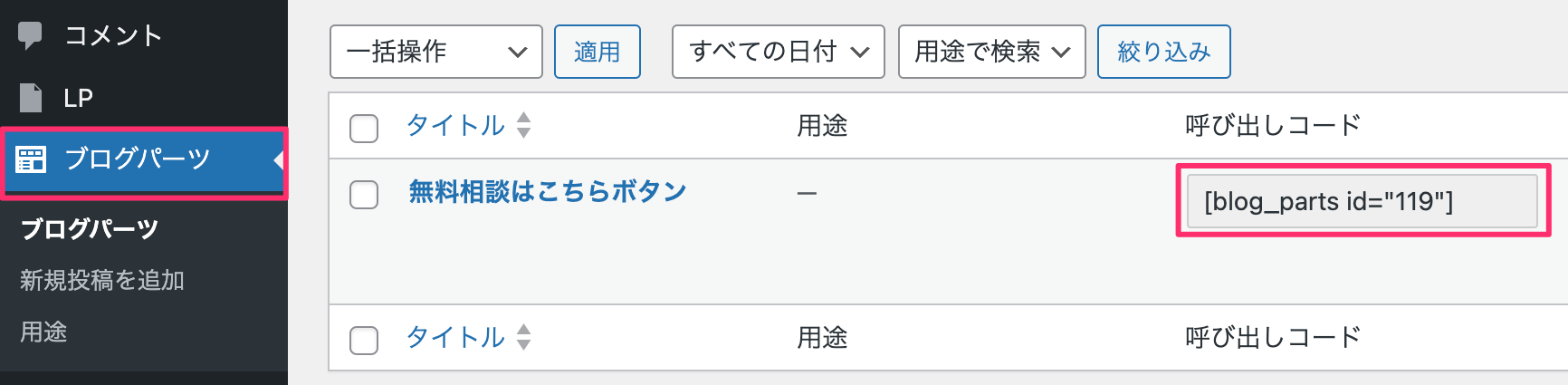
「ブログパーツ」から作成したボタンの呼び出しコードをコピーします。

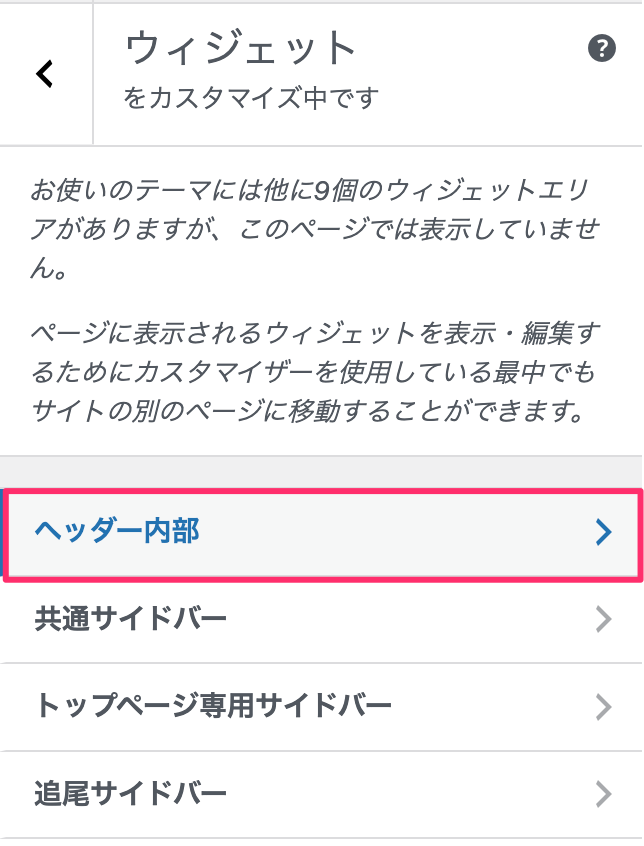
①「カスタマイズ」→「ウィジェット」→「ヘッダー内部」をクリック

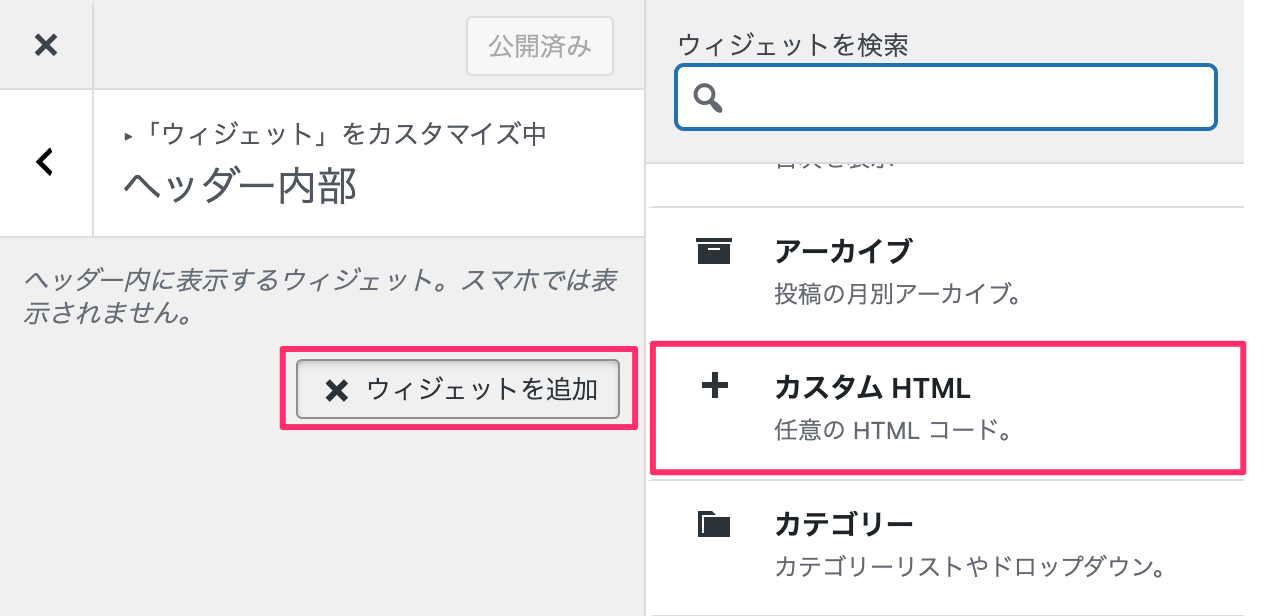
②「ウィジェットを追加」→「カスタムHTML」をクリック

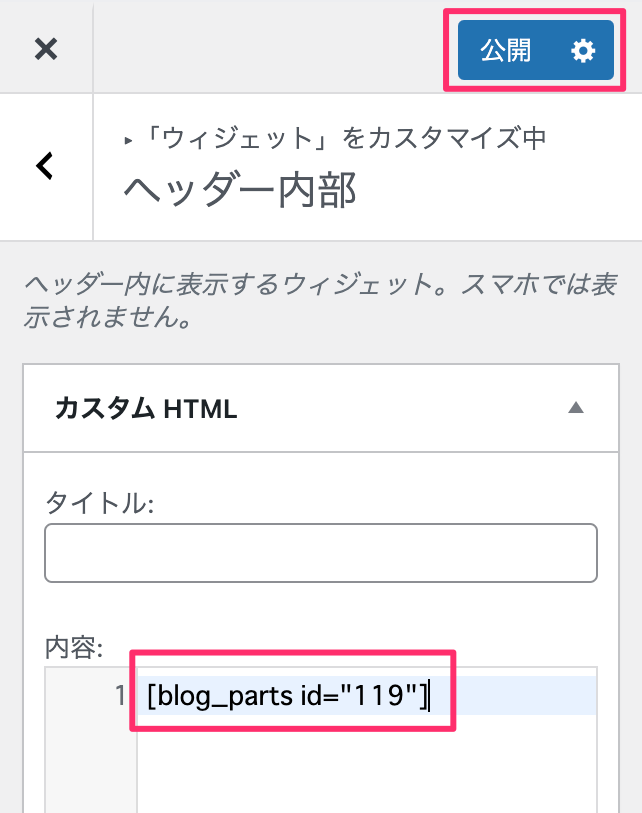
カスタムHTMLウィジェットに呼び出しコードを貼り付けて「公開」をクリック

ヘッダーにボタンが表示されました。

2.横並びボタンの設定方法

「予約」と「お問い合わせ」など、2つの重要な導線を並べて設置したい場合は、ブログパーツで横並びボタンを作成します。
※ボタン作成以外の手順は、基本の設定方法と同じです。
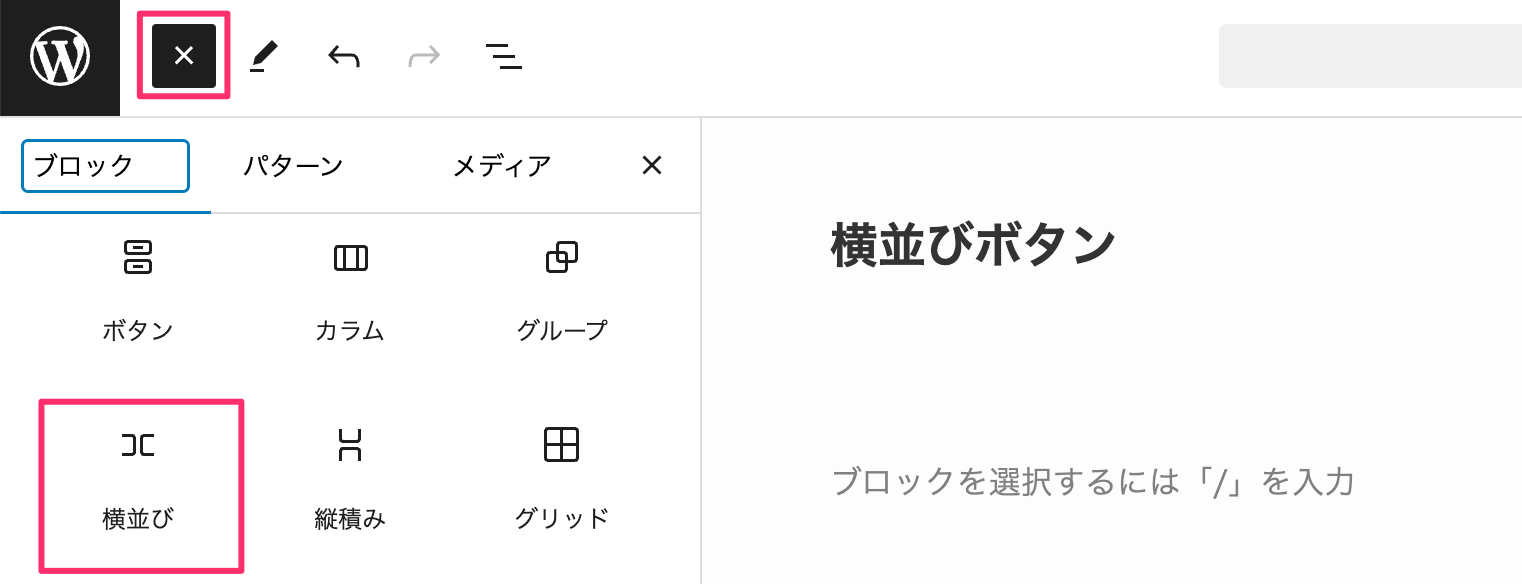
①「ブログパーツ」→「新規投稿を追加」して、左上の「+」から「横並び」ブロックを追加します。

②横並びブロックの左列をクリックして、「SWELLボタン」を追加し、ボタンのテキスト・リンク先URLの入力やスタイル設定を行います。

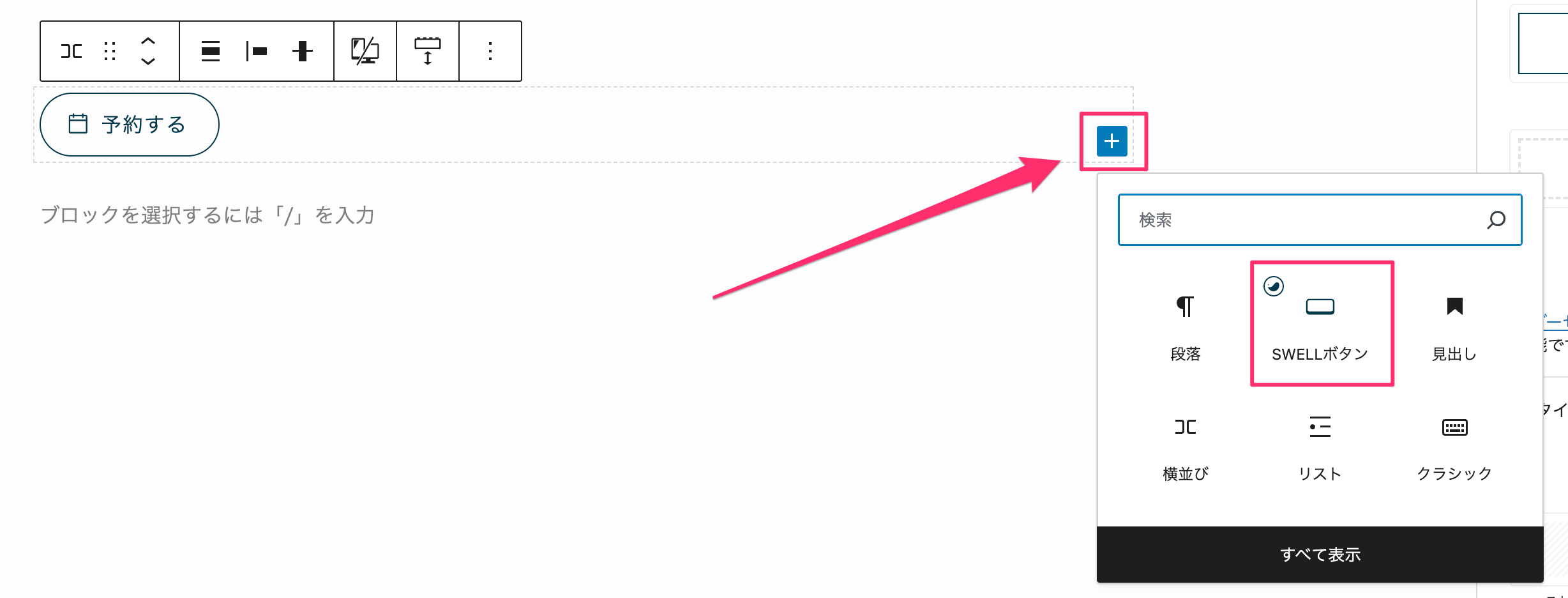
③左列のボタン作成が終わったら、横並びブロックの右端にある「+」ボタンをクリックして、右列に「SWELLボタン」を追加します。

④右列のボタンのテキスト・リンク先URLの入力やスタイル設定を行います。配色を変えることで、優先順位をつけるのがポイントです。

ボタンの設定ができたら、「公開」をクリックします。

基本の設定方法STEP2の手順に従って、ウィジェットを追加します。
3.スマートフォン向けヘッダーボタンの設置方法

SWELLのヘッダーボタンは、PCのみに対応しており、スマートフォンでは表示されません。
その代わりに、カスタムボタンという専用のボタンを設定できます。
詳しい手順を見ていきましょう。
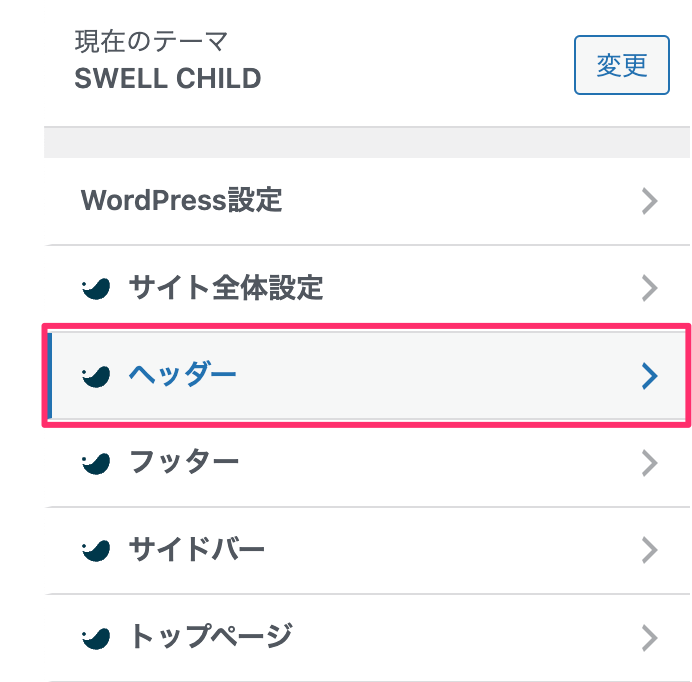
①「外観」→「カスタマイズ」→「ヘッダー」を開きます。

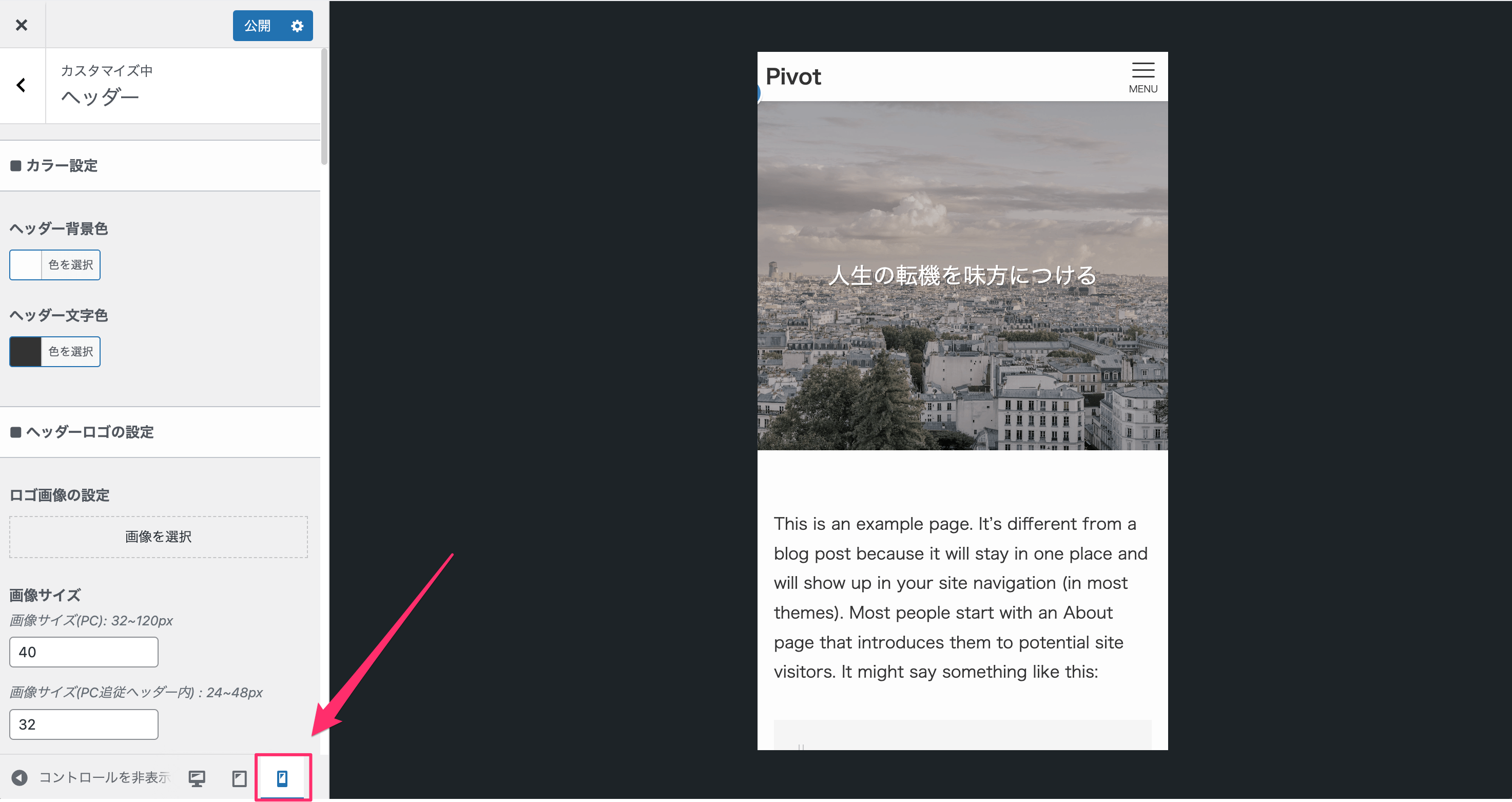
②左下のスマホアイコンをクリックして、スマホ画面のプレビューに切り替えます。

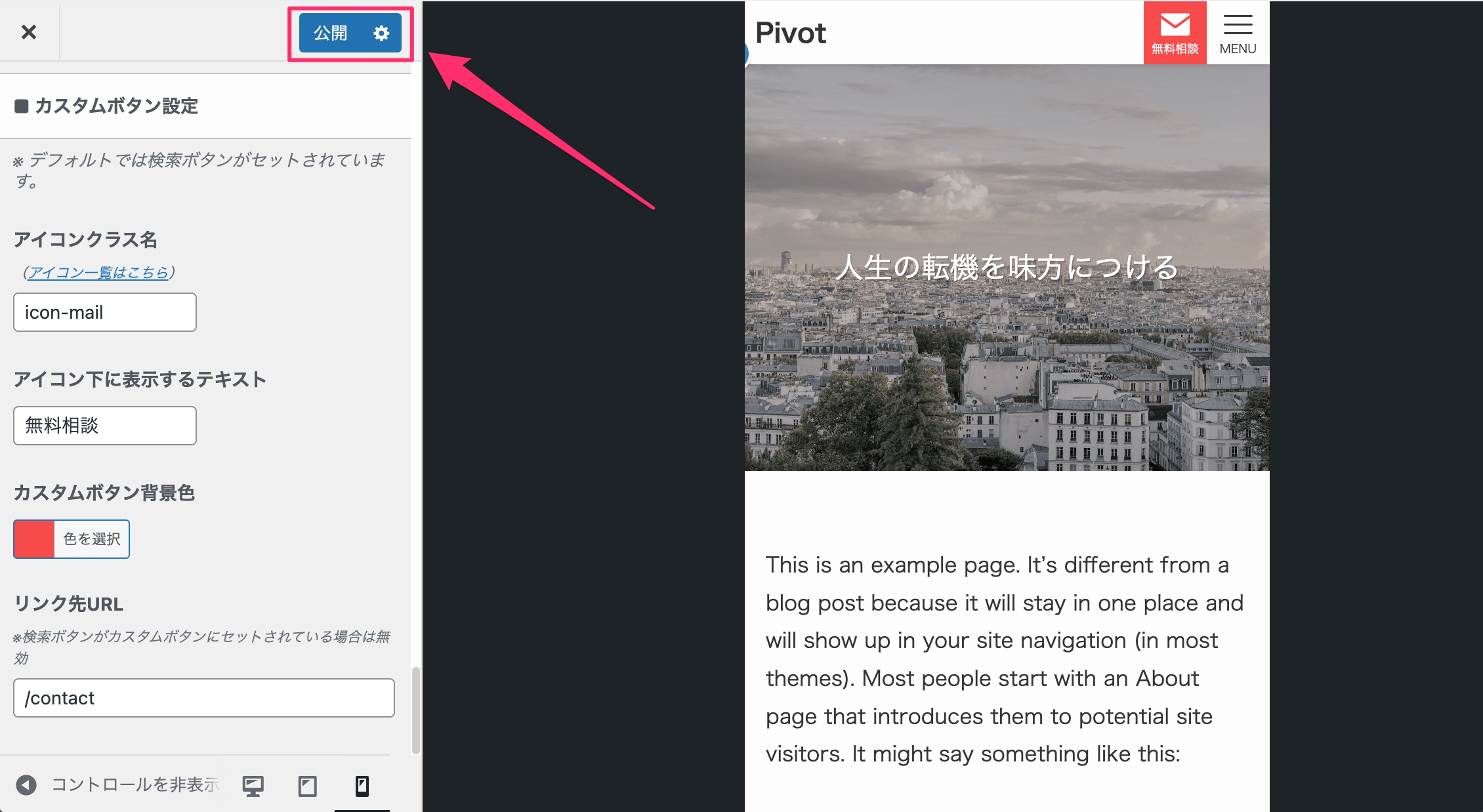
一番下までスクロールすると、「カスタムボタン設定」があるので、設定します。

- アイコンクラス名:アイコン一覧からお好きなアイコンのクラス名(icon-xxxx)をコピペ
- アイコン下に表示するテキスト:日本語の場合4文字以内がオススメ
- カスタムボタン背景色:ボタンの背景色を設定
- リンク先URL:ボタンのリンク先URLを入力
PCのヘッダーボタンと同じ色にする場合
「SWELL設定」→「エディター設定」→「ボタン」タブでボタンの色を確認できます。

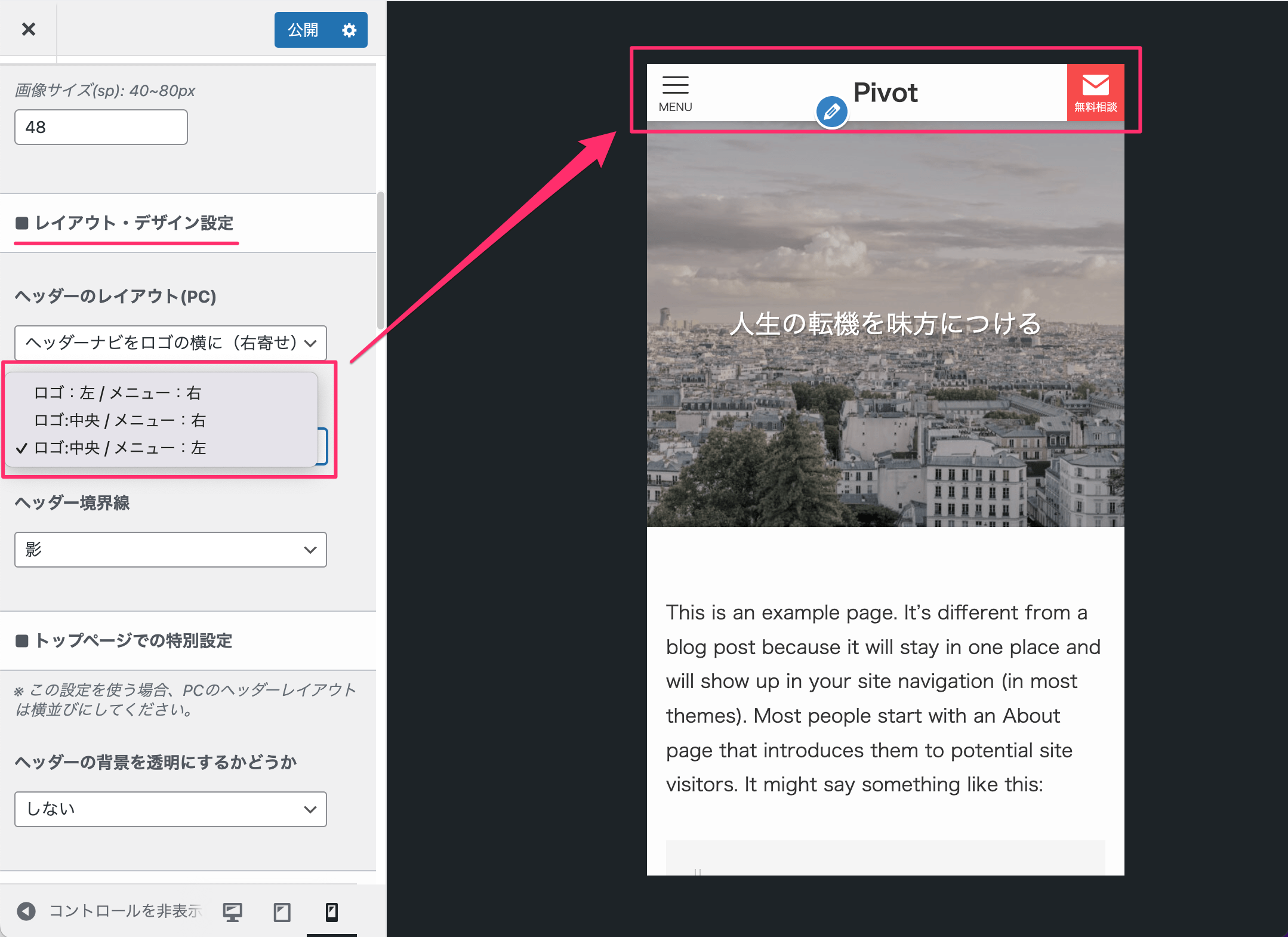
ボタンの配置を変える方法
同じヘッダーカスタマイズ画面の中にある「レイアウト・デザイン設定」から変更できます。

カスタムボタンの設定が終わったら「公開」ボタンを押して完了です。

まとめ
SWELLのヘッダーボタン設置方法をご紹介しました。
基本の1つボタンから横並びボタン、スマートフォン用のカスタムボタンまで、用途に応じて使い分けてみてください。
サイトの印象がグッと良くなり、お客様からのアクションも増えるはずです。



