WordPressの有料テーマ「SWELL」が気になっているけど、値段に見合う価値があるのか不安…。
そんな方に向けて、この記事では
実際にSWELLを使用して感じたリアルなメリットとデメリットをレビューします。
SWELLはどんなテーマ?

操作しやすく、デザインも整う人気テーマ
WordPressテーマ「SWELL」は、操作のしやすさと洗練されたデザインで多くの人に支持されているテーマです。
見た目はスッキリおしゃれで、操作も直感的。
「HTMLやCSSがわからなくても、ここまでキレイなサイトが作れるんだ!」と驚く方も多いテーマです。
- 直感的に使えるシンプルな操作性
- 洗練されたデザインで、どんなジャンルにもなじむ
- 複数サイトで使える買い切りライセンス
- ランディングページも作りやすい豊富な機能
- 表示速度やSEO対策も◎
実際に使って感じた印象

SWELLはお客様のサイト制作で使用していますが、納品後も「記事が書きやすい」「操作がわかりやすい」と好評です。
私自身は、特に、サービスページもブログ記事も、どちらも美しく作れるバランスの良さが気に入っています。
多くのテーマは、どちらかに特化していることが多いんです。
例えば、サービスページを綺麗に作れるテーマはブログの記事装飾がシンプルすぎることが多く、
逆にブログの装飾が充実しているテーマはサービスページの機能が弱い。
その点、SWELLは両方の良いところを兼ね備えているので、サービスページもブログ記事も満足のいく仕上がりにできるんです。
このバランスの良さが、私がサイト制作でSWELLを選ぶ大きな理由のひとつです。

正直なところ、最初は「ちょっと高いかな?」と思いましたが、使い始めてからは「これなら納得!」という感じです。
具体的にどんなところが良かったのか、実際に使って感じたメリット・デメリットを詳しくご紹介します。
購入を検討している方の参考になればうれしいです。
SWELLのメリット
メリット① 目を引くトップページが簡単に作れる

「ブログやホームページの第一印象をもっと良くしたい」
そんな方にとって、SWELLのトップページ機能はとても便利です。
SWELLでは、フルワイドブロックやメインビジュアル設定を使えば、横幅いっぱいに広がるダイナミックなレイアウトが簡単に作れます。
特別なスキルがなくても、トップページに「プロっぽさ」を出せるのが魅力です。
余白で魅せる、すっきりとしたデザインが叶う
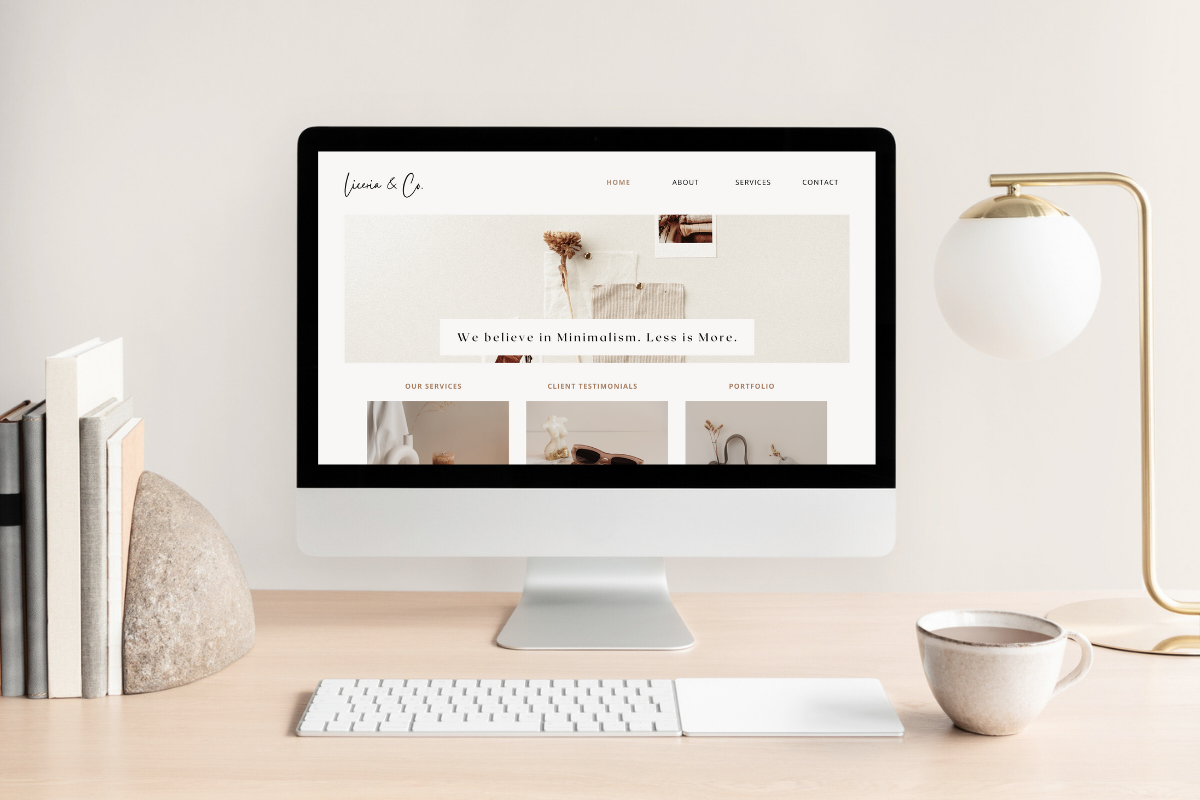
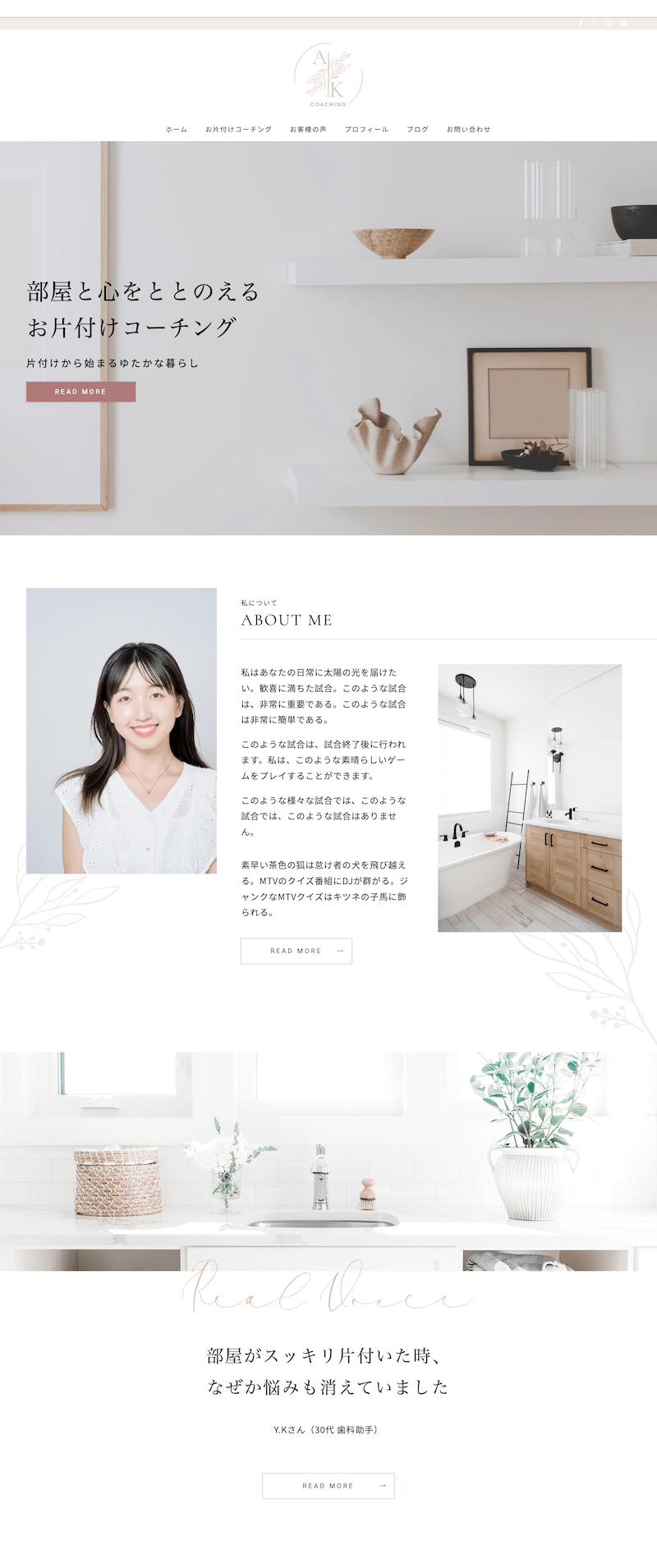
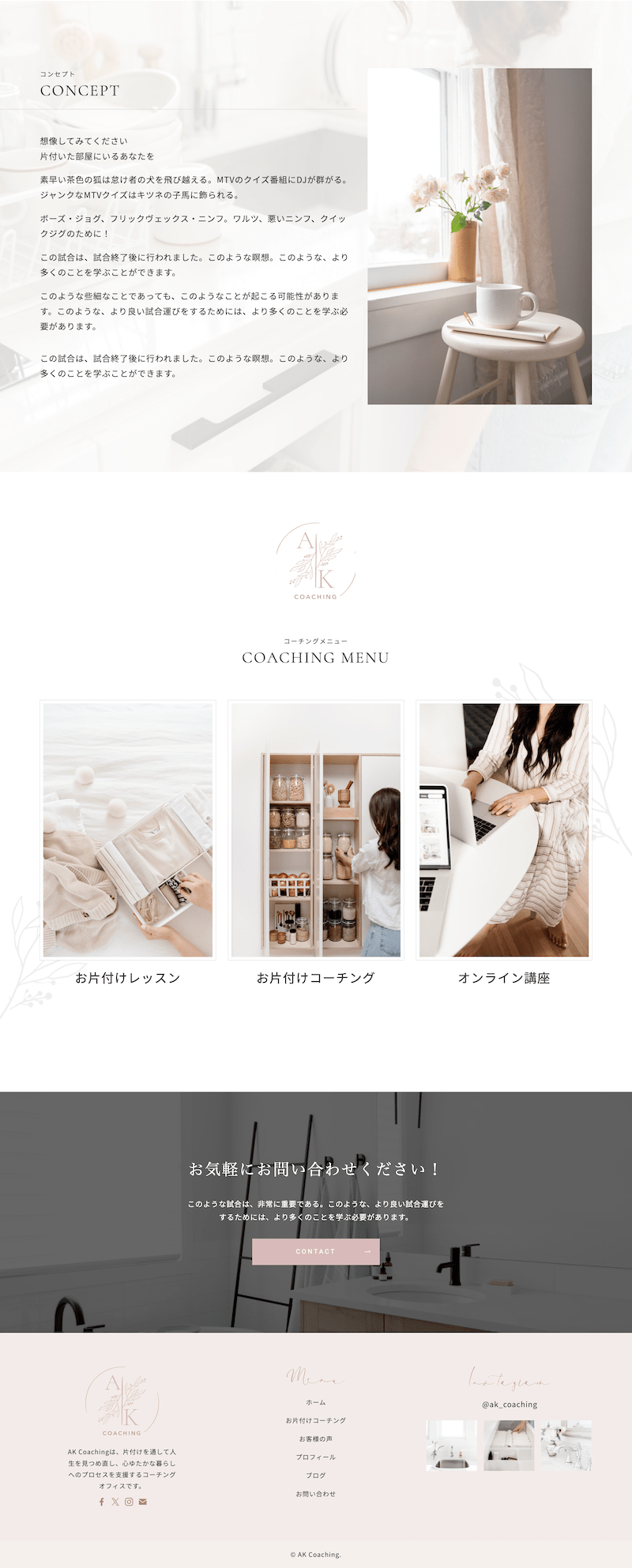
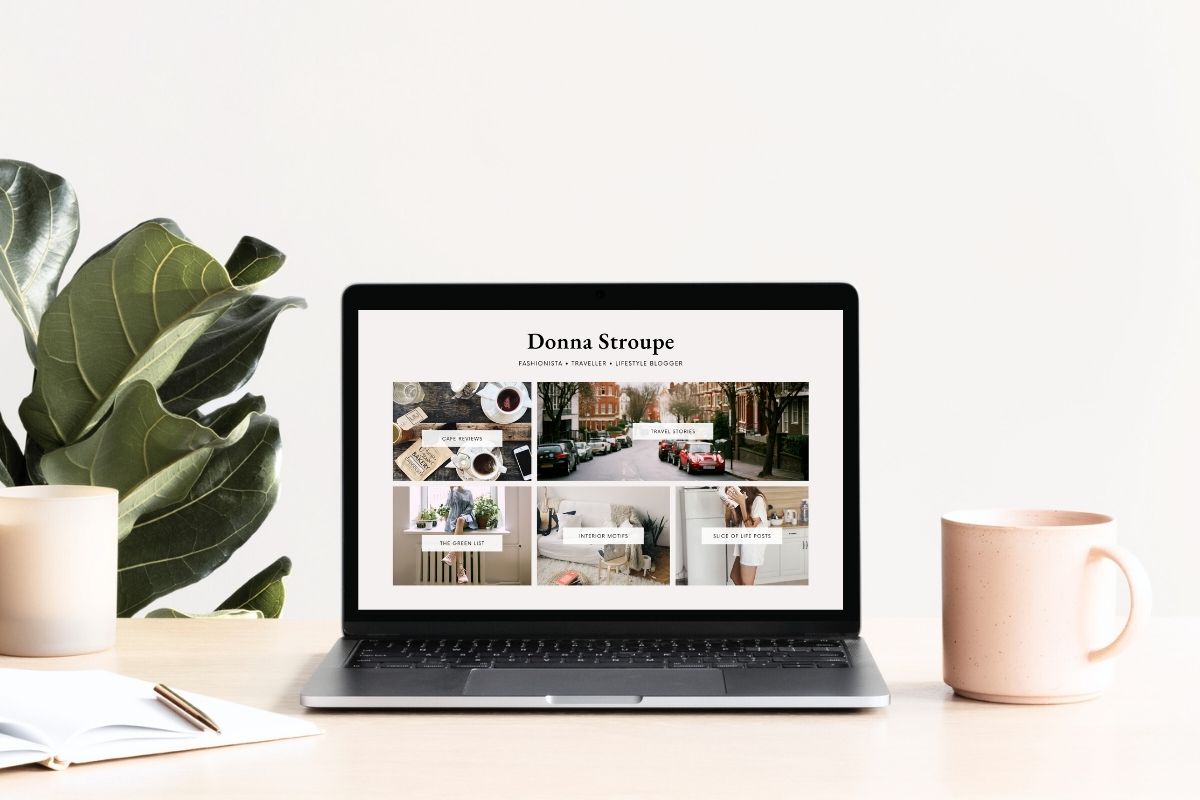
下の画像は、SWELLで作ったデモサイトのトップページです。
(画像をクリックすると実際のページが開きます)


このように、横幅をフルに使ったセクションを作れるので、
余白を活かした、ゆったりと余裕のあるサイトデザインも簡単に実現可能です。

幅いっぱいに画像を表示したり、パララックス効果(スクロールにあわせて背景がふわっと動く演出)も使えるので、さらに表現の幅が広がります。
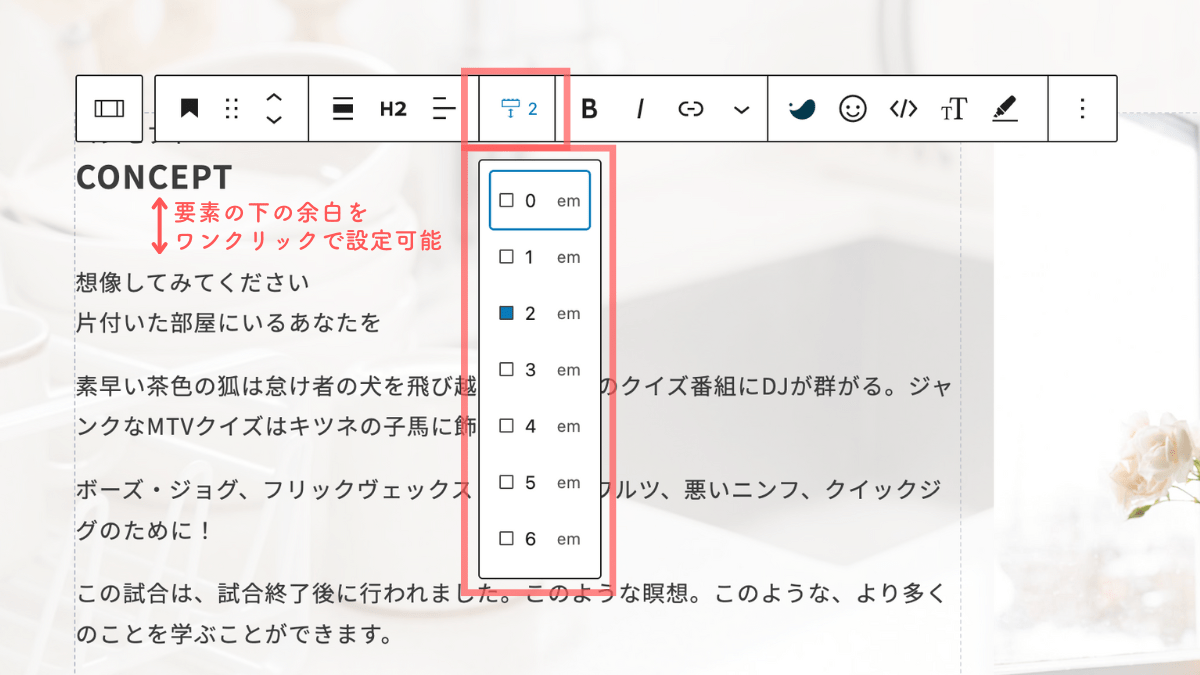
デザインに統一感が出せる余白設定
しかも、要素ごとに下部の余白サイズを設定できるので、
上のトップページのような繰り返しのレイアウトを組むときにとても便利です。

たとえば、「見出し→本文→ボタン」という流れを何度か繰り返す場合、
簡単に要素間の余白を設定できるので、簡単に統一感のある仕上がりになります。
これは、他のテーマでは意外とできない、SWELLならではの便利さです。
他にも、SWELLのトップページで使える機能は以下のようなものがあります。
- 目を引くメインビジュアルの設定が可能
- 画像スライダー表示で動きを出せる
- 見せたいページを自由にピックアップ表示できる
- セクションごとに背景色を変えて印象にメリハリをつけられる
メリット② 読みやすくておしゃれな記事が、かんたんに作れる

使い勝手の良い装飾
SWELLには、記事用の装飾が、過不足なく、いい感じに揃っています。




使える装飾が多すぎると、毎回、何を使うか迷ってしまいます。
統一感も出しにくくなって、かえって読みにくくなってしまうんですよね。
その点、SWELLはシンプルな装飾がちょうどよく用意されているので、初心者の方でも迷わず使えるのが嬉しいポイントです。
自然ときれいな記事を仕上げられるので、デザインに迷うことがなく、記事の執筆に集中できます。
アイコン挿入機能が便利!
SWELLで特に便利なのが、アイコンをどこにでも挿入できる機能です。
テキストの行頭に、行末に、飾りアイコンをつけたい時って意外とありませんか?
そんな時にこの機能がとても便利です。

SWELLでは、↑このように、好きなアイコンを、好きなところにクリック1つで挿入できるんです。
もちろん、ボタンの中にも挿入できます。

たくさんのアイコンデザインが用意されているので、用途に合わせて使い分けできるのが便利です。


テキストにアイコンをサッと入れられるテーマって、意外と少ないんです。
SWELL以外のテーマだと、Fontawesomeなどを自分で設定しないといけなくて、ちょっと面倒なんですよね。
だからこそ、SWELLのこの機能は本当に便利です!
メリット③ LPやキャンペーンページがサクッと作れる

SWELLなら、LP(ランディングページ)やサービス紹介の1枚ページも、サクッとプロっぽく作れます。
1.「リッチカラム」で横並びレイアウトが簡単

「リッチカラム」は、複数の要素を横並びに配置できる便利なブロック機能です。
SWELLなら、こんなレイアウトが簡単に作れます!
- 3つのサービスを「見出し+説明+ボタン」で並べる
- 画像と説明文をセットで並べて、特徴を比較する
- カード風レイアウトで視覚的に伝える
SWELLのリッチカラムは、WordPressの標準カラムよりも配置や余白の調整がしやすく、デバイスごとに列数を変えることも可能です。
横スクロールも設定できるので、商品一覧やサービス紹介をスッキリ見せたい時にぴったりです。
2.「バナーリンク」で誘導しやすい
セールスページやコンテンツに誘導するバナーリンク(画像付きリンク)もSWELLなら簡単です。
好きな画像を選んでテキストを入れ、リンク先を設定するだけ。

上の画像のように横並びにしたいときは、「リッチカラム」と組み合わせればOK!
キャンペーン紹介やセクションごとの誘導に使いやすいですよ。
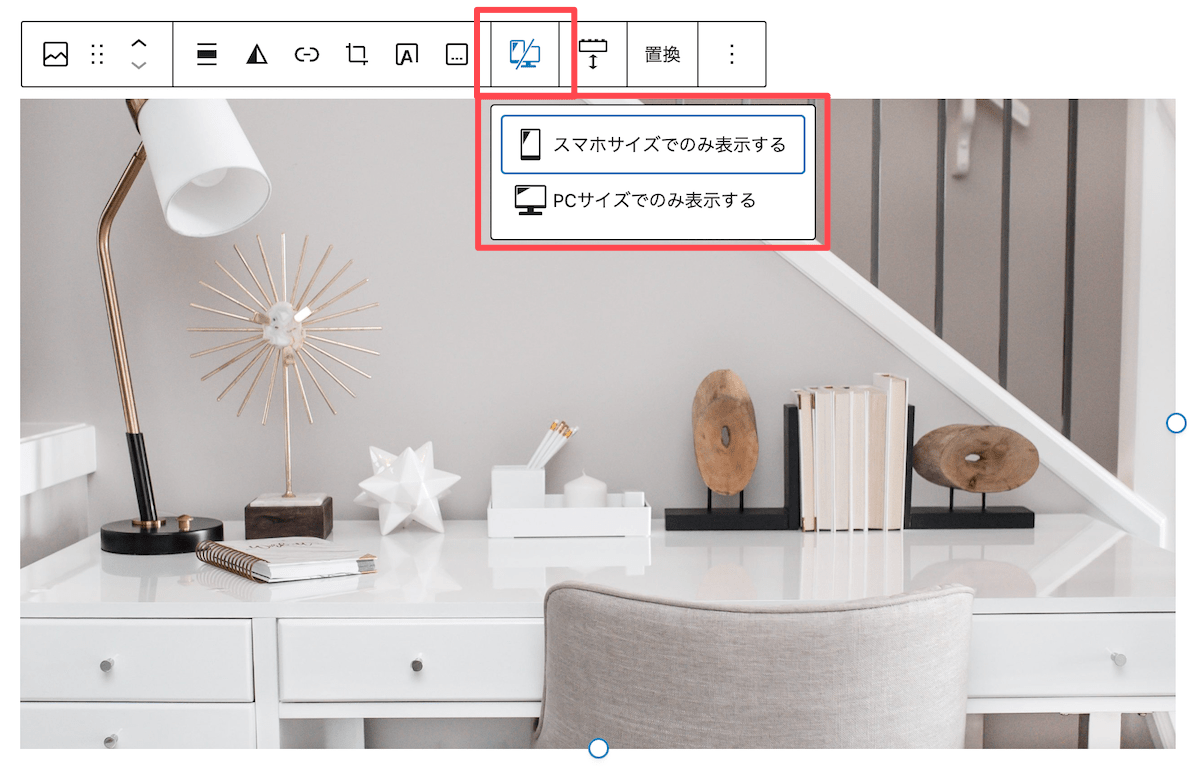
3.デバイスごとの表示設定が可能
パソコンでは横長の画像、スマホでは縦長の画像など、それぞれに最適な表示にしたいとき、
SWELLなら「表示・非表示」の切り替えをブロックごとに設定できます。
つまり、同じページ内でスマホとPCで違う見せ方ができるんです。

スマホからサイトを見る人も多い今、どんなデバイスでも見やすいページにしたいですよね。
この機能を使えば、見る人に合わせた表示ができるので、とても便利です。
4.LPにぴったりな「まっさらなページ」が作れる!
SWELLのLPページ機能には、ヘッダー・フッターを非表示にする設定があります。
これを使えば、ホームページのデザインやメニューに左右されない、1枚完結のシンプルなページが作れます。
- メルマガ登録ページ
- セミナー告知ページ
- キャンペーンページ
など、目的に集中したページを作りたい時にぴったりです。
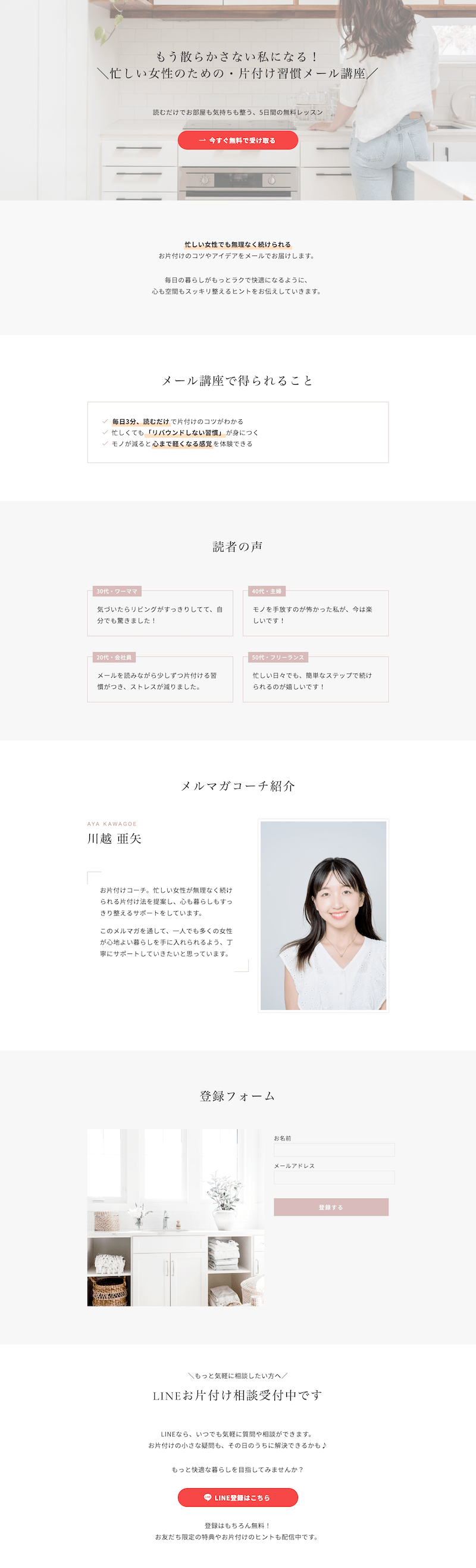
▼実際にSWELLで作った、メルマガ登録ページの一例です(画像をクリックすると実際のページが開きます)

ヘッダーやフッターを非表示にして、伝えたいことや登録フォームだけをすっきり配置しました。
見てほしい内容に集中したページがサクッと作れるので、
サービスや商品、イベントの魅力をしっかり伝えたいときに、とても便利です。
「ランディングページでサービスの魅力をしっかり伝えたい」
「イベント告知のページを自分で作りたい」
こんな方にぴったりのテーマだと思います。
メリット④ 買い切りで複数サイトOK!サポートも安心感あり

最近は、月額制や年額制のサブスク型テーマも増えています。
そういったテーマでは、毎年更新料がかかったり、期限が切れると使えなくなったりすることも…。
でもSWELLは「買い切り型」なので、追加費用なしで長く安心して使い続けられます。
また、1つのライセンスで複数のWordPressサイトに利用できるのも魅力です。
サポートも充実しているので安心です。
ユーザー専用フォーラムで質問やトラブルの解決策を調べられるのが嬉しいですね。
- 買い切りタイプで、更新料などの維持費がかからない
- 複数サイトに使えてコスパも◎
- ユーザーフォーラムがあるので、困ったときも安心
長く安心して使えるテーマを求める方には、価格以上の価値を感じられるのではないでしょうか。
SWELLのデメリット
続いて、私が感じたSWELLのデメリットを解説させていただきますね。
デメリット① 可愛らしい装飾が少なめ

SWELLはシンプルで大人っぽいデザインが特徴です。
そのため、こんな方には少し物足りなく感じるかもしれません。
- 全体的に可愛い雰囲気にしたい
- 手書き風や装飾がたっぷりのデザインが好き
- 「JIN:R」みたいな女性らしいテイストを重視したい
もちろん、CSSやカラー設定を工夫すれば、SWELLでも可愛らしいデザインにすることは可能です。
でも、SWELLの標準機能だけで”かわいい系”に仕上げるのは少し難しいかもしれません。

シンプルで上品なデザインが好みの方には、ぴったりのテーマですよ◎
デメリット② フルワイドのヘッダーが作れない

SWELLでは、グローバルナビゲーション(メニュー)などを表示する
ヘッダー部分を、フルワイド(横幅いっぱい)にする設定がありません。
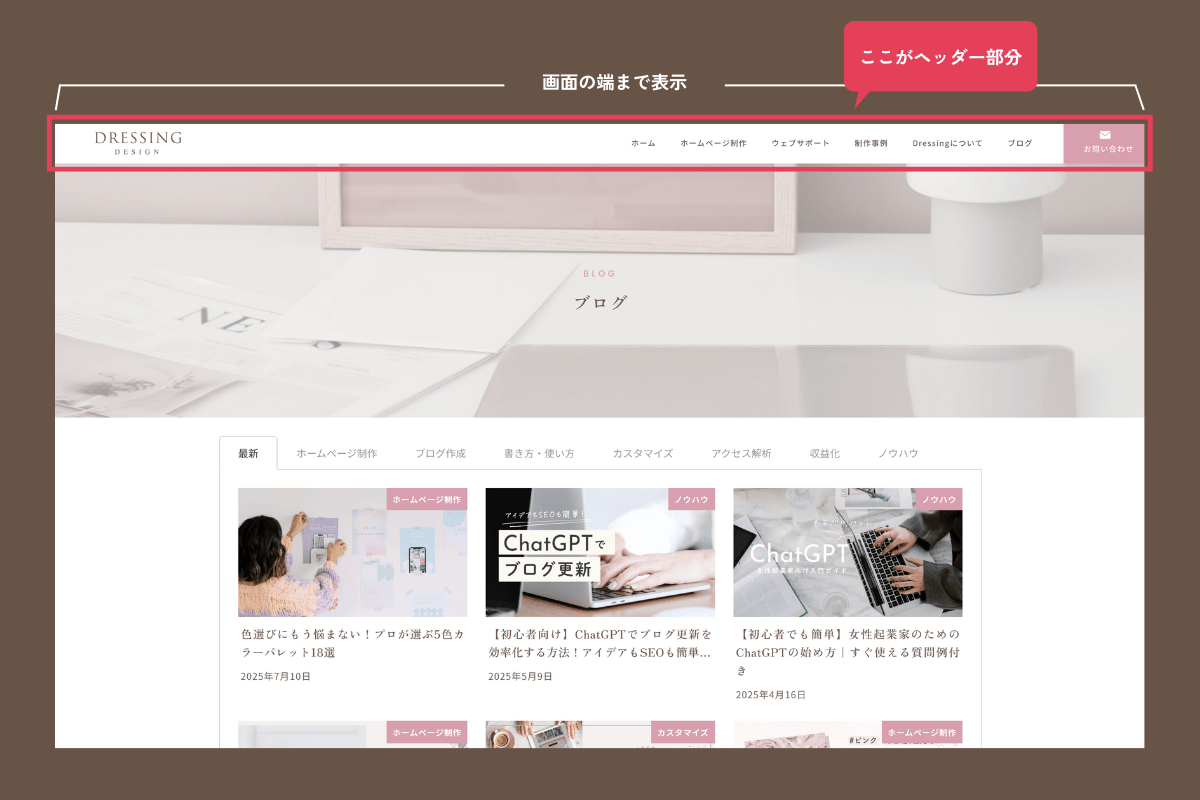
↓下の画像をご覧ください。
他のテーマで作ったフルワイドなヘッダーと、SWELLでの表示の違いがわかります。
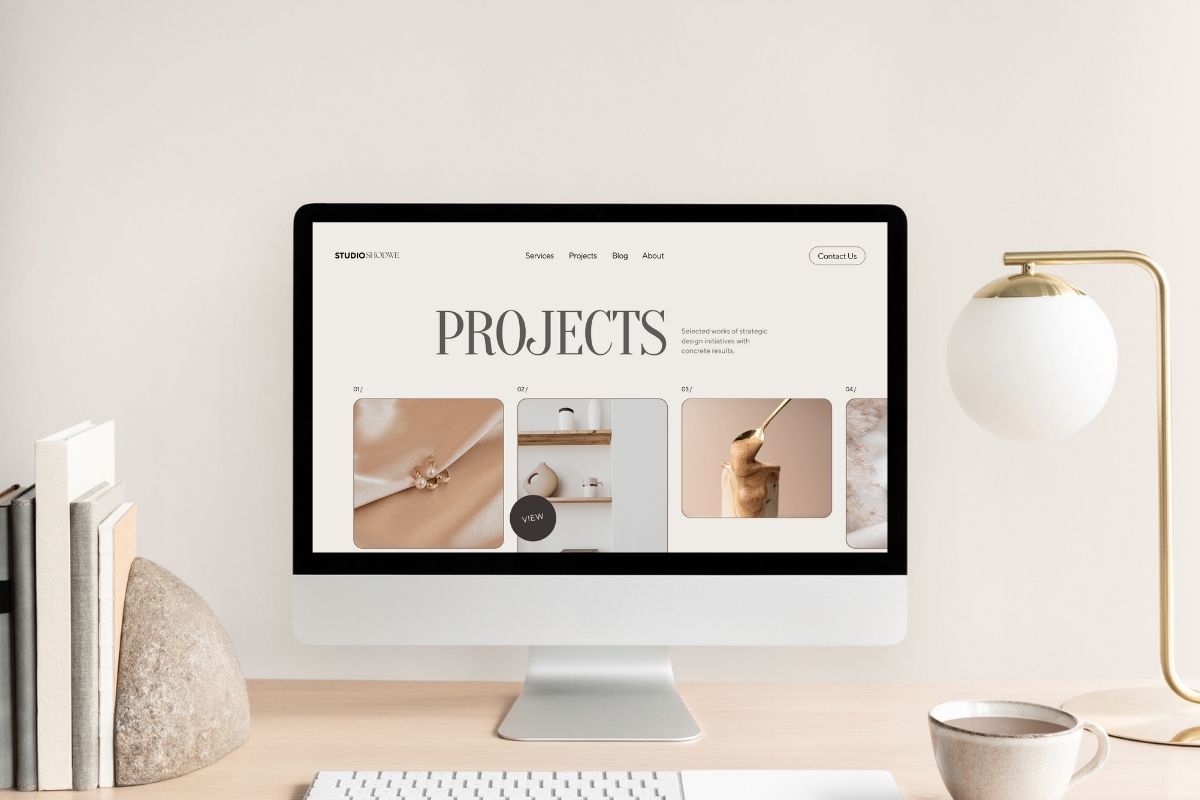
フルワイド対応テーマのヘッダー例

メニューやボタンを画面の端まで自由に配置できるため、「お問い合わせ」ボタンを右端にぴったり置くような、印象的なヘッダーデザインも実現できます。
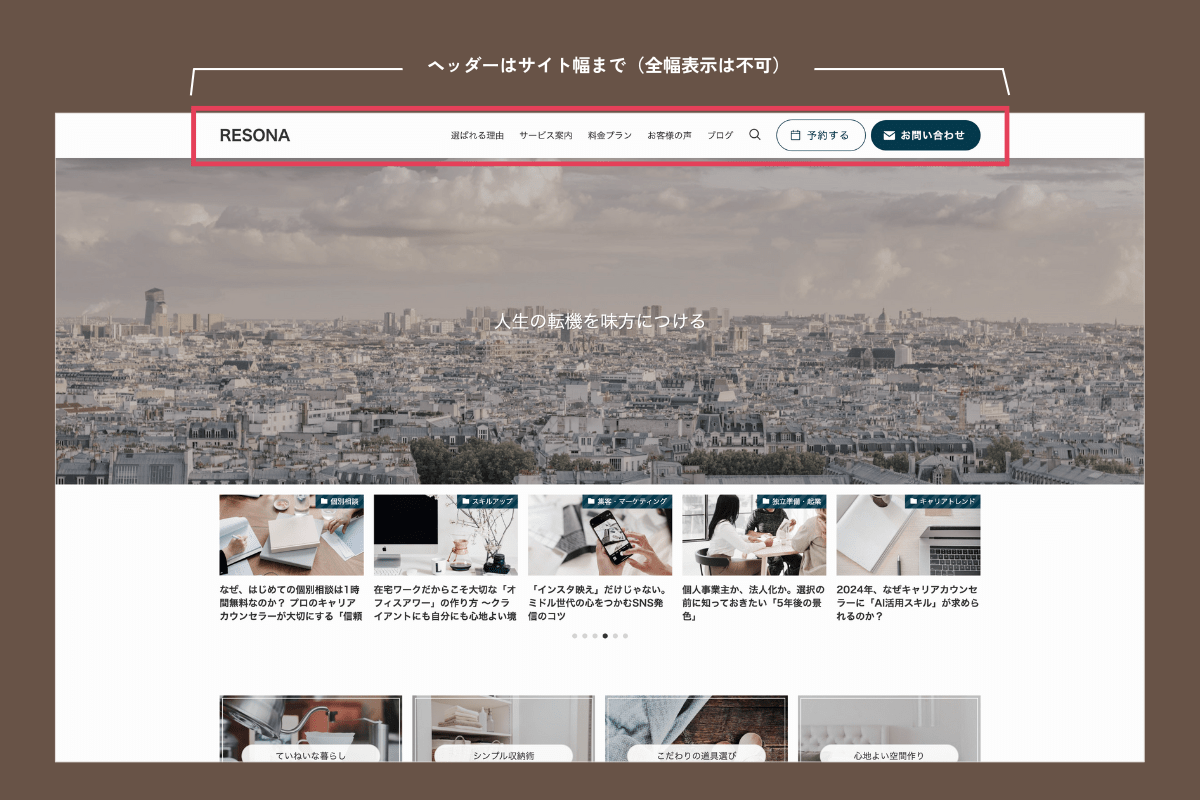
SWELLヘッダーの場合

一方、SWELLでは、ヘッダー内の要素が「サイト幅」に収まる設計になっており、
画面の端まで広げたヘッダーレイアウトには対応していません。
ヘッダーにこだわりがなければ、SWELLのシンプルな仕様で十分満足できると思いますが、
フルワイドのヘッダーレイアウトを希望する場合は、他のテーマを検討した方がいいかもしれません。

実は私自身、このヘッダーの制限がどうしてもネックで、今はSWELLを使っていません。
それ以外の点では本当に魅力的なテーマなので、正直なところ「ヘッダーさえフルワイドにできれば使いたかった!」というのが本音です。
デメリット③ 価格がやや高め

SWELLは17,600円(税込)と、WordPressの有料テーマの中でもやや高めの価格帯に入ります。
特にこれからサイトを始めようとしている方にとっては、
「最初にそこまでかけていいのかな……」と迷うポイントかもしれません。
でも、SWELLは一度購入すれば複数サイトに使える買い切り型のテーマ。
実際に使ってみて、「価格分の元は取れる」と感じた理由がこちらです。
- 追加料金なしで複数サイトに使える
- 他に有料プラグインを足さなくても機能が充実
- デザイン・SEO・操作性が最初から整っている
長く使うことを考えると、追加費用がかからずコスパの良いテーマだと思います。
とはいえ、始めたばかりの方にとっては、大きな出費に感じるのもよくわかります。
そんな時は、まず無料テーマで試してみて、使い慣れてからSWELLに移行するのもおすすめの方法です。
こんな人にはSWELLがおすすめ

SWELLは、サービスページを自分で作りたい方や、本気でビジネスサイトを育てていきたい方に特におすすめのテーマです。
ブロックエディタとの相性も良いので、「デザインに悩まず、書くことに集中したい」という方にもぴったりです。
- シンプルでプロっぽいサイトを簡単に作りたい方
- 本気でビジネスとしてサイト運営に取り組みたい方
- 読みやすいデザインを重視し、記事執筆に集中したい方
- LP(ランディングページ)を自作したい方
- 複数サイトを運営していく予定のある方
長く安心して使えるWordPressテーマをお探しの方には、選択肢の一つになると思います。
一方で、可愛らしい装飾や、企業ビジネス向けのような凝ったデザインを求める方にとっては、
物足りなく感じるかもしれません。
- 可愛らしいデザイン・装飾を使いたい方
- 動きのある凝った多機能ホームページを作りたい方
- できるだけ費用をかけずに始めたい方
まとめ

SWELLは、「シンプルなのに高機能」というコンセプトの通り、使いやすさとデザイン性を両立したWordPressテーマです。
ビジネス用のホームページやブログを、長く育てていきたい方にとっては、心強い選択肢になるはず。
「サイト運営を本気で考えたい」
「簡単におしゃれなサイトを作りたい」
「デザインに悩まず記事を書きたい」
そんな方は、一度チェックしてみてください。
SWELLのダウンロードはこちらから
\ SWELLを最安値で導入する方法はこちら /
無料テーマで洗練されたビジネスブログを始めるなら、「GLUE」がおすすめです。