- WordPressサイトにYouTube動画を埋め込みたいけど、やり方がわからない
- 動画の大きさを調整したいけど、設定方法がわからない
- スマートフォンで見たときも、きれいに表示させたい
こんなお悩みにお答えします。
WordPressで作ったブログやホームページにYouTube動画を掲載したいと考えている方は多いと思います。
この記事では、WordPressサイトにYouTube動画を埋め込む具体的な手順から、動画サイズの調整方法、スマートフォンでの表示まで、順を追って丁寧に解説します。
初心者の方も簡単にできますので、ぜひ最後までご覧ください。
1.YouTube動画を埋め込む最も簡単な方法

まずは、一番簡単な方法からご紹介します。
URLを貼り付けるだけで完了です!
- YouTubeで埋め込みたい動画を開く
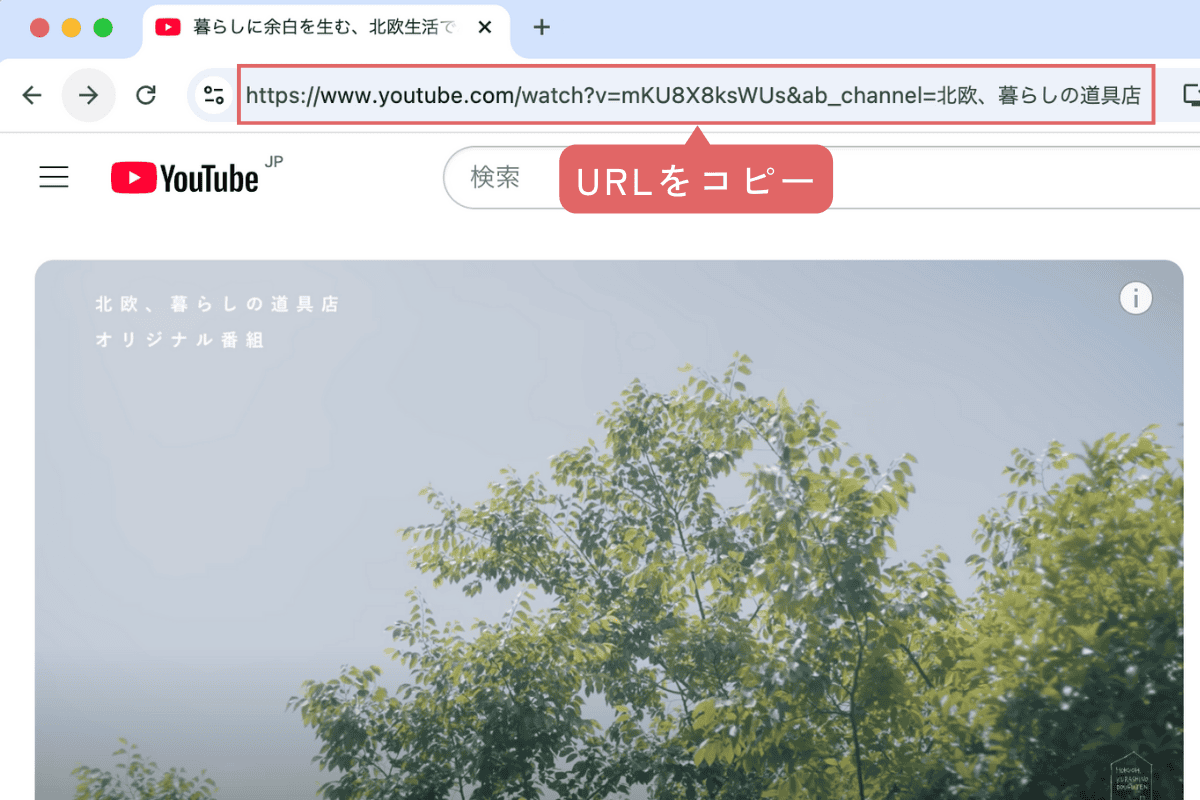
- ブラウザのURLをコピー
- WordPressの投稿画面で貼り付け
YouTubeで埋め込みたい動画を開き、ブラウザのURLをコピーします。

- WordPressの投稿画面で、動画を表示したい位置にURLを貼り付けます
- 自動的にプレビューが表示されます
URLを貼り付けた直後は、一瞬テキストとして表示されますが、すぐに動画プレビューに変わります。 プレビューが表示されない場合は、一度「更新」をクリックしてみてください。
実際に埋め込んだ例

この方法の場合、表示サイズは幅いっぱいに自動で調整されます。
スマートフォンでも綺麗に表示されますよ。
2.埋め込み動画のカスタマイズ

「お気に入りのシーンから再生を始めたい」「もう少し小さく表示したい」といった場合にも、簡単な設定で対応できます。
ここでは、以下の4つの設定方法をご紹介します。
- 動画の開始位置を指定する
- 表示サイズを変更する
- コントロールバーを非表示にする
- プライバシー強化モードを有効にする
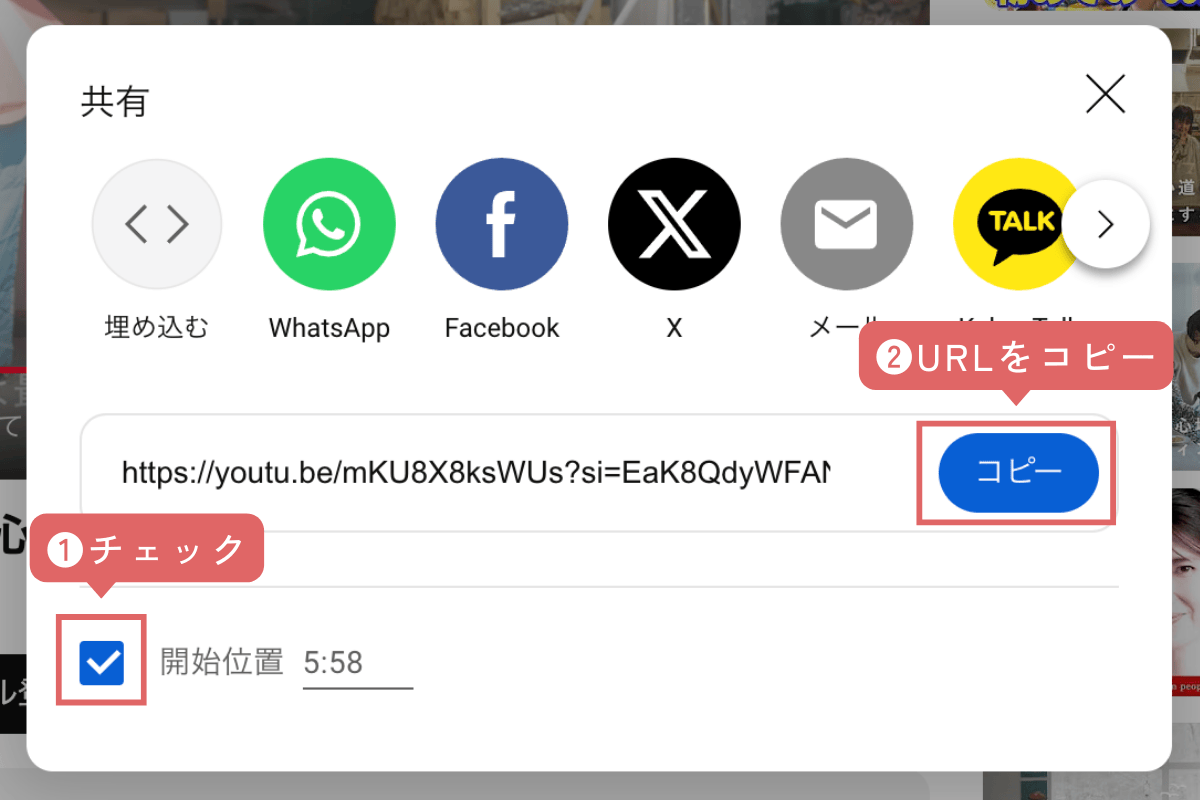
1.開始位置を指定する方法
長い動画の中から、特に見てほしい部分から表示したい時ってありますよね。簡単な設定で、お気に入りのシーンから再生を始められます。


URLを貼り付けると開始時間が設定されたYouTube動画が埋め込まれます。
- 長い料理動画の中から、ポイントとなる手順だけを表示したい
- 商品紹介動画の該当商品の説明部分から再生したい
2.表示サイズを変更する方法
記事の中での見せ方に合わせて、動画のサイズを変更することができます。手順は少し増えますが、順番に設定していきましょう。
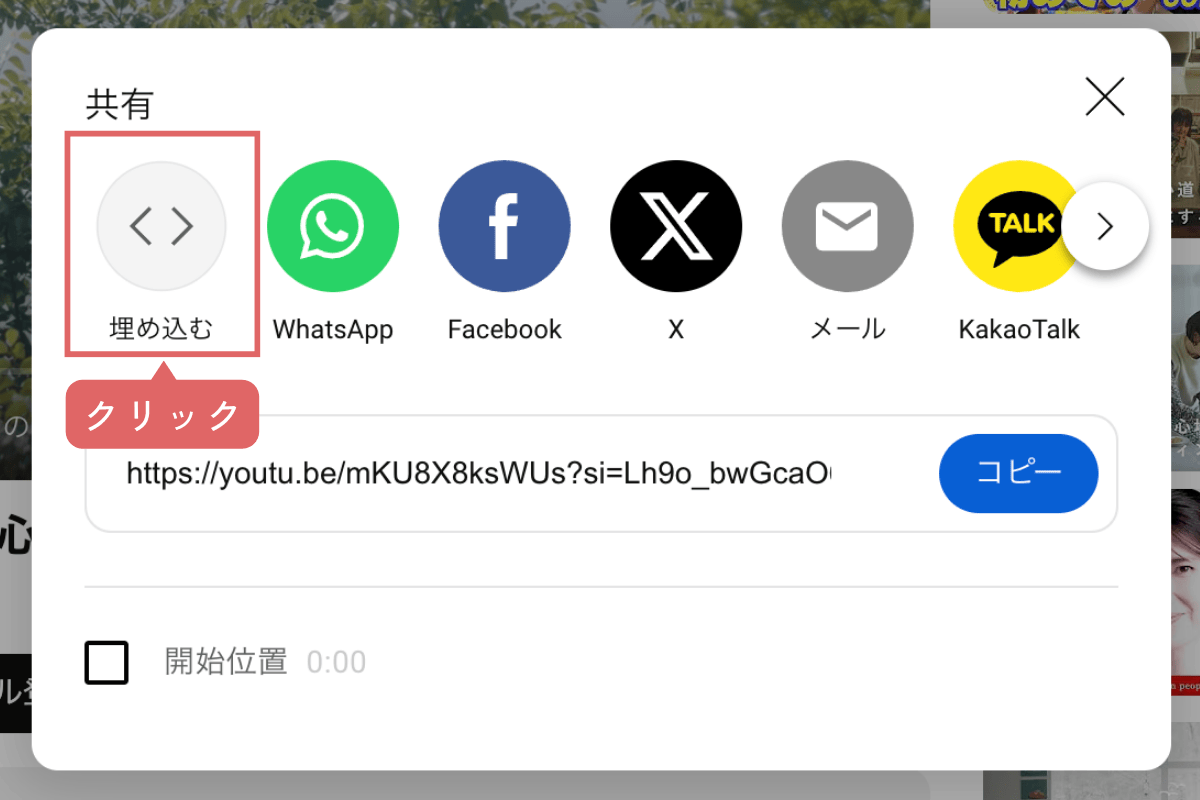
再生している動画の下にある「共有」ボタンをクリックします。

表示されたメニューの中から「埋め込む」を選択します。

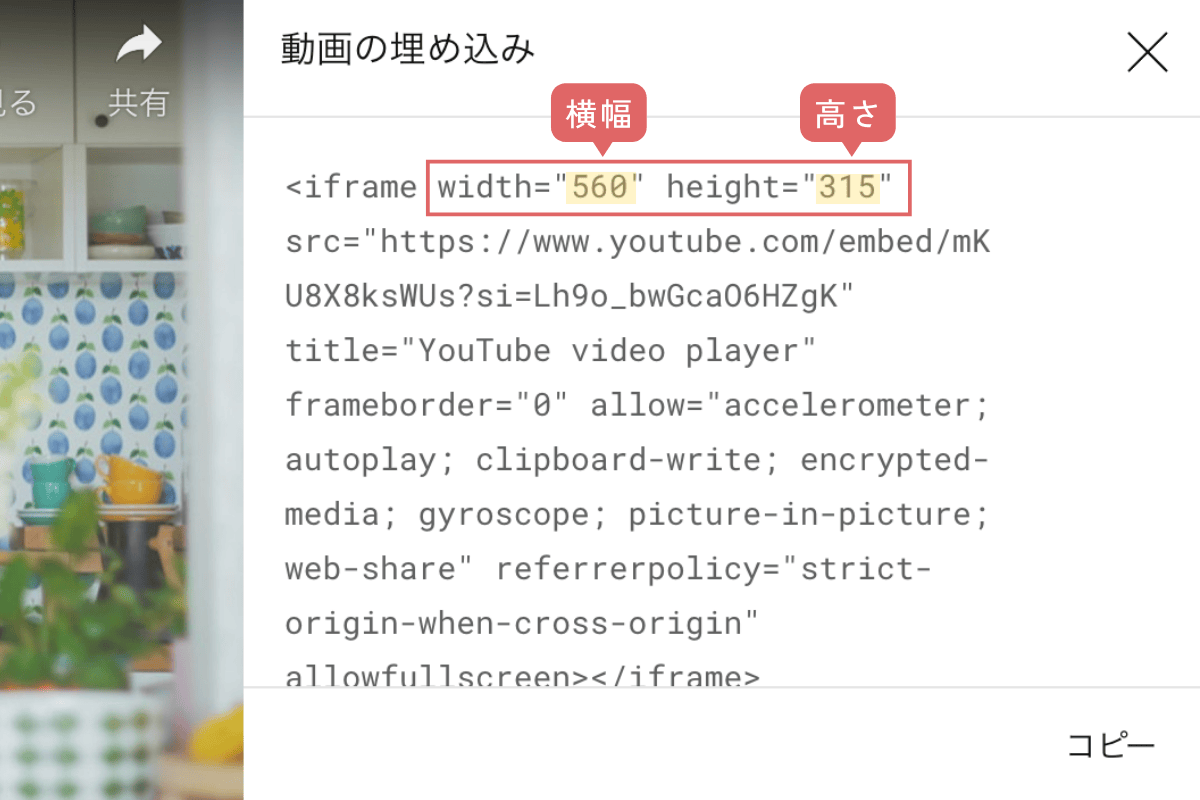
表示されたコードの中に、width="560" height="315"という部分があります。この数字を変更することで、動画の表示サイズを変更できます。

- 標準サイズ:
width="560" height="315" - コンパクト:
width="400" height="225" - 大きめサイズ:
width="800" height="450"
幅と高さの比率は16:9が基本です。
どちらか一方を変更する場合は、この比率を保つようにしましょう。

サイズ計算が難しい場合は、オンラインで簡単に計算できます。
16:9計算ツール: アスペクト比でサイズを計算 [Webツール]
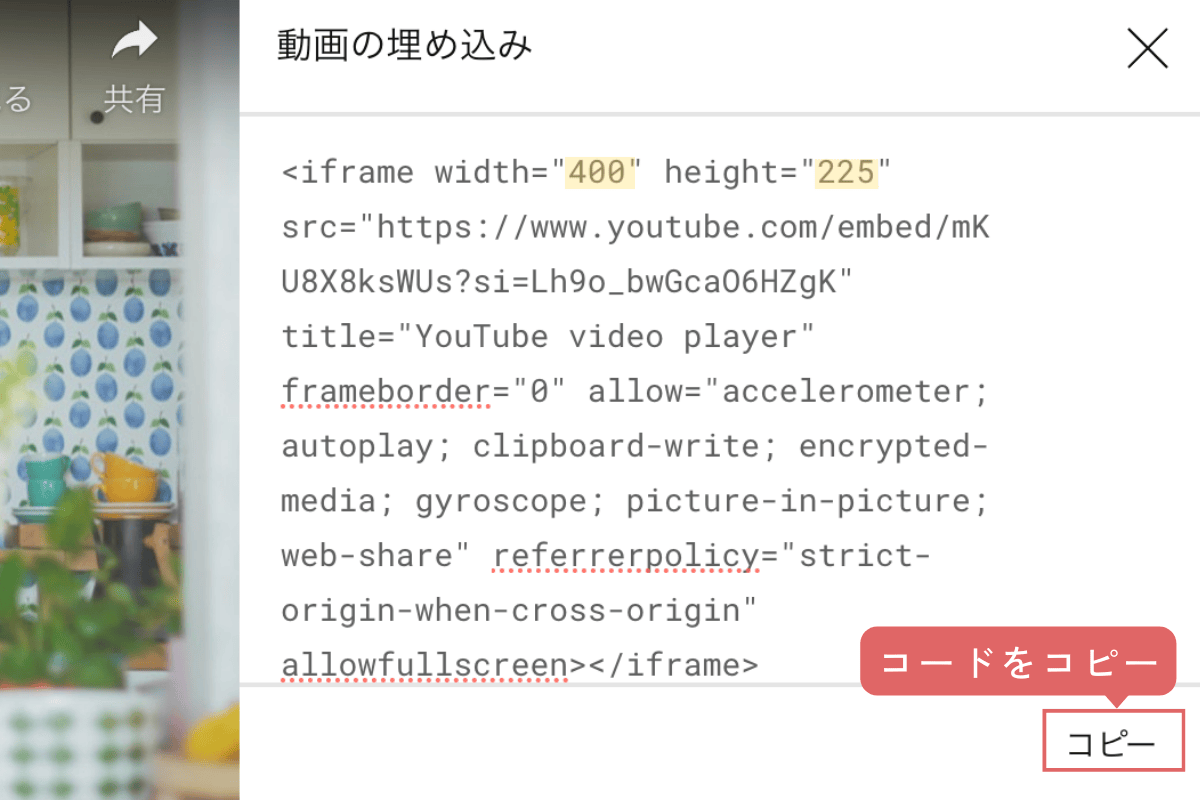
変更を加えたコードを、「コピー」ボタンをクリックしてコピーします。

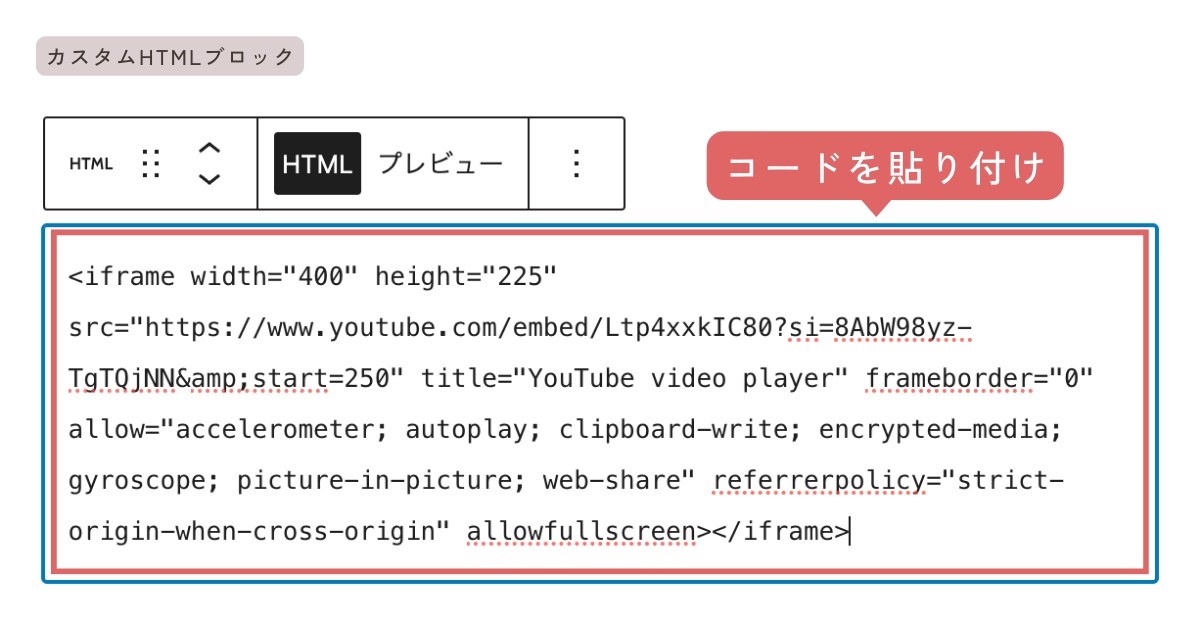
WordPressの投稿画面で、「+」ボタンをクリックし、「カスタムHTML」ブロックを追加します。そこにコピーしたコードを貼り付けます。

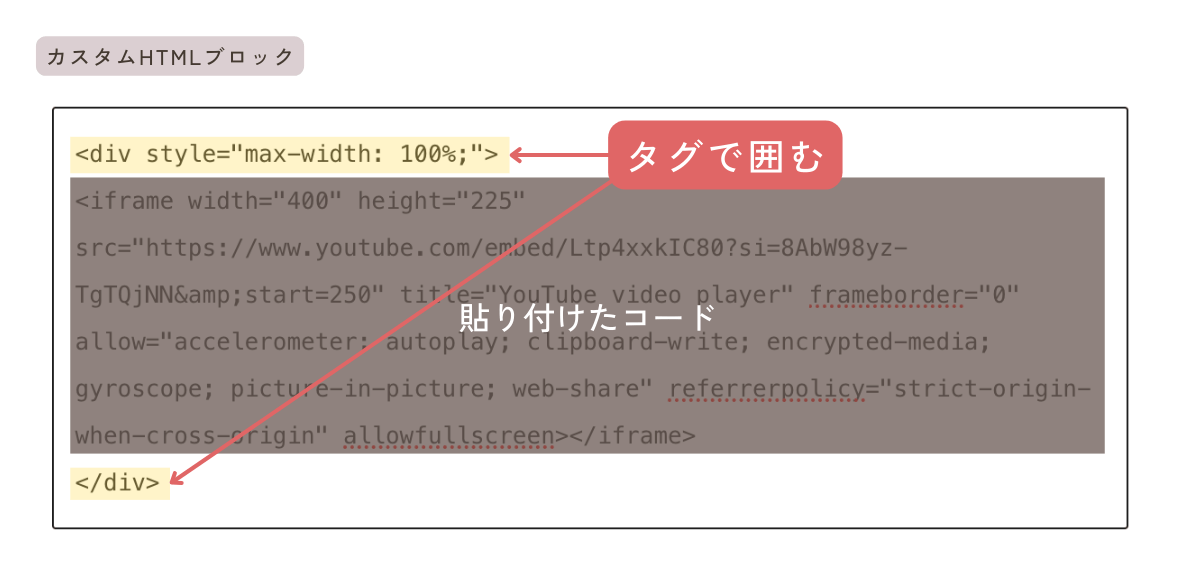
サイズを変更すると、スマホでは表示が崩れる場合があります。 スマホでも綺麗に表示するには、以下のようにタグで囲みます。
<div style="max-width: 100%;">
【ここに貼り付けたコード】
</div>
サイズ変更した際の表示イメージ
標準サイズ(560×315)での表示例です。
コンパクトサイズ(400×225)での表示例です。
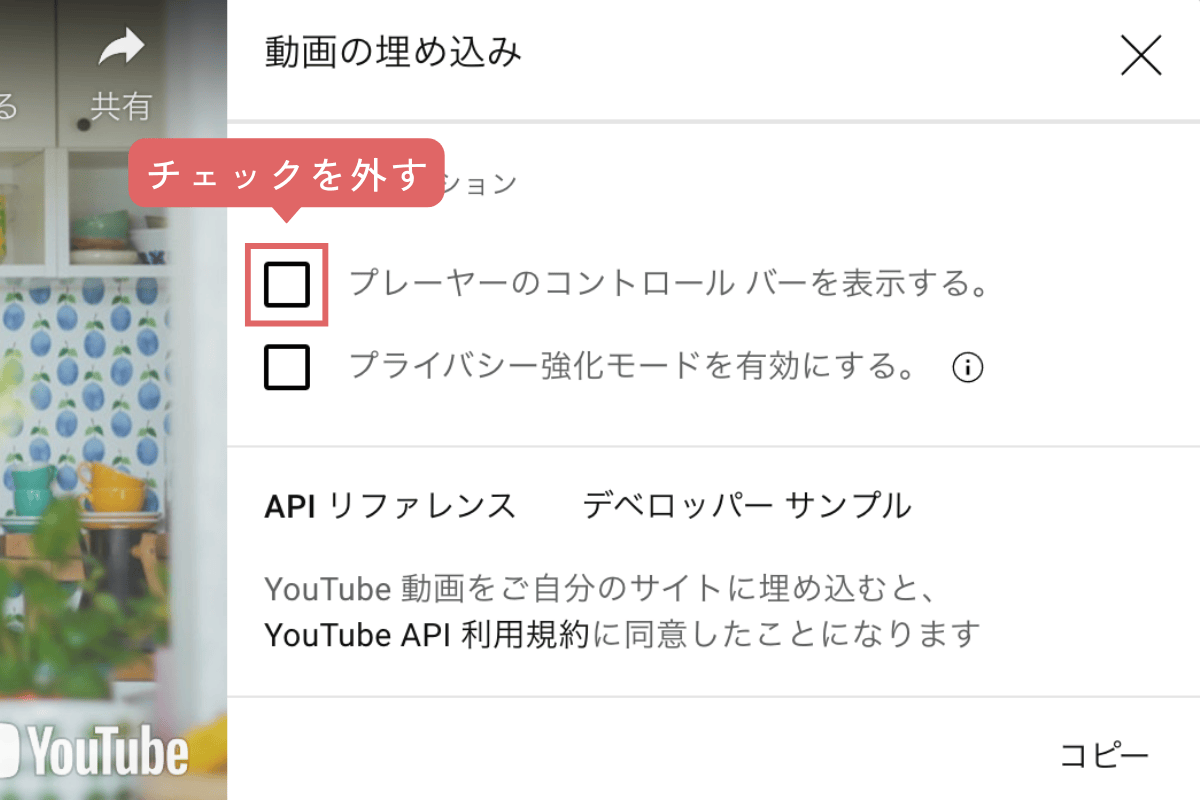
3.コントロールバーを非表示にする方法
動画をよりシンプルに表示したい場合は、再生ボタンなどのコントロールバーを非表示にすることができます。
- YouTubeの「共有」→「埋め込む」をクリック
- 埋め込みコードの下にある「プレーヤーのコントロールバーを表示する」のチェックを外す

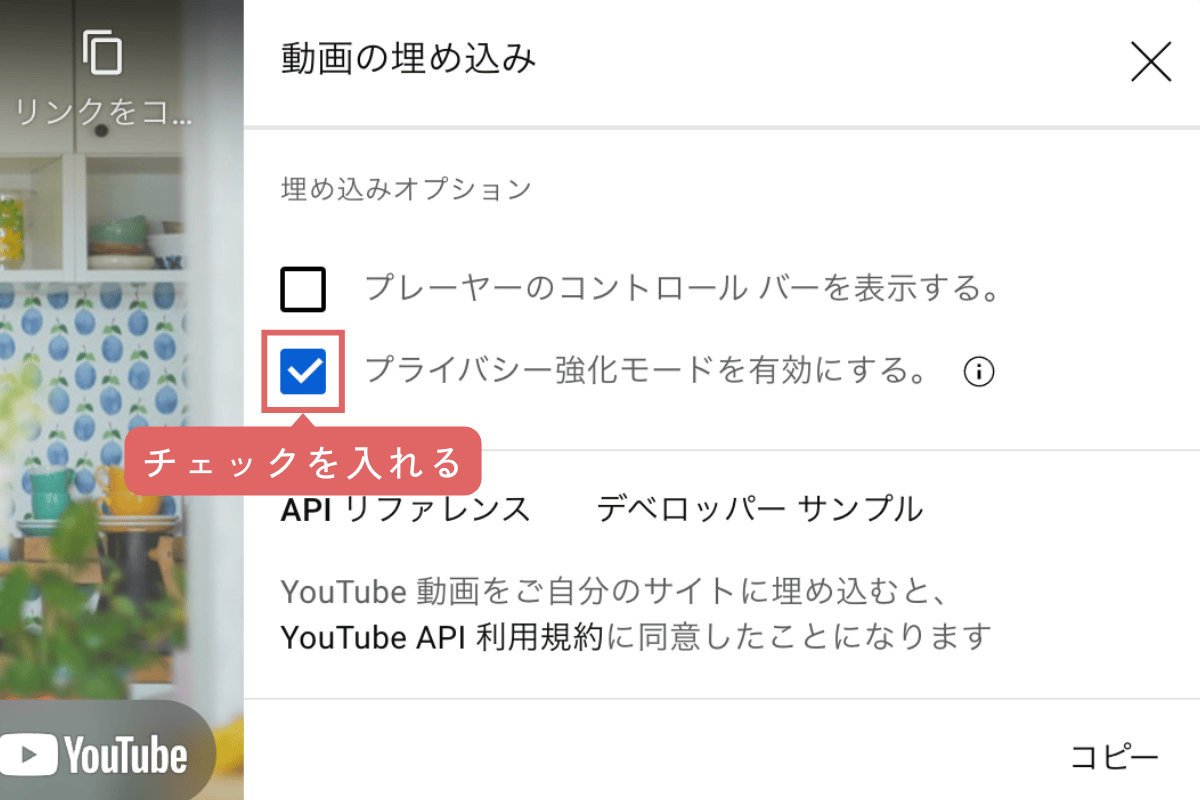
4.プライバシー強化モードを有効にする方法
視聴者のプライバシーに配慮した設定も可能です。特に教育関係のサイトや、多くの方が訪れるサイトでは活用したい機能です。
- 視聴情報が保存されません
- パーソナライズ広告が表示されません
- Cookieを使用しません
- YouTubeの「共有」→「埋め込む」をクリック
- 埋め込みコードの下にある「プライバシー強化モードを有効にする」にチェックを入れる


一般的なブログでは必須の設定ではありませんが、視聴者のプライバシーに配慮する意味で、チェックを入れておくと安心です。
まとめ

今回は、WordPressサイトにYouTube動画を埋め込む方法を解説しました。
- 基本の埋め込みはURLを貼り付けるだけ
- サイズ変更は、埋め込みコードを使って調整可
- サイズ変更時はスマホ対応のタグ追加を忘れずに
基本はURLを貼り付けるだけなので誰でも簡単に埋め込みができます。
記事にYouTube動画を添えることで、記事がぐっとわかりやすくなるはずです。ぜひ試してみてくださいね。