- お店のアクセスページに地図を表示したい
- 会社のホームページに事務所の場所を分かりやすく載せたい
- イベント会場までの道順を案内したい
WordPressで作ったホームページに、こんな用途でGoogleマップを表示させたい方は多いと思います。
実は、WordPressサイトへのGoogleマップの埋め込みは、特別な知識がなくても簡単にできるんです。
今回は、パソコン操作に自信のない方でも実践できる、GoogleマップのWordPress埋め込み方法をご紹介します。手順通りに進めれば、30分ほどで完了できますよ。
Googleマップを埋め込むメリット

GoogleマップをWordPressサイトに直接埋め込むことには、実はたくさんのメリットがあります。
1.お客様が迷わず来店できる
文字や写真だけの説明では分かりにくい場所も、地図があれば一目瞭然。
「場所が分からない」という問い合わせも減って、運営の手間を軽減できます。
2.スマートフォンとの連携が便利
特に便利なのが、スマートフォンとの連携です。
地図をタップするだけで、スマートフォンのナビが起動。現在地からの道案内をすぐに始められるので、お客様の利便性が格段に上がります。
3.地図が自動で最新に
Googleマップは一度設定してしまえば地図の更新は自動的に行われます。
道路の開通や店舗の移転など、Googleマップ側で情報が更新されると、埋め込んだ地図も自動的に最新版に。メンテナンスの手間がかかりません。
4.周辺環境まで詳しく確認可能
拡大・縮小自在な地図で、ユーザーの状況に合わせた情報を提供できます。
最寄り駅からバスで来る方はバス停の場所を、車の方は近くのコインパーキングを探せます。
周辺のコンビニや飲食店など、便利な施設も簡単に確認できます。
5.サイトの信頼性がアップ
実在の住所と地図を掲載することで、「本物の店舗・会社なんだ」という安心感を生み出せます。
特にネットショップやお教室など、初めて利用するお客様にとって、実際の所在地が明確なことは大きな信頼ポイントになります。
オンラインだけでなく、実際の場所でも事業を展開している証明になるんです。
- 地図をタップするだけで道案内開始
- 周辺施設や駐車場など、必要な情報を確認できる
- 更新の手間がなく、いつでも最新地図
- 実店舗の証明で、お客様からの信頼度アップ
それでは、具体的な埋め込み手順を見ていきましょう。
パソコンが得意でない方でも、この手順通りに進めれば簡単に設定できますよ。
GoogleマップをWordPressに埋め込む方法

WordPressにGoogleマップを埋め込むには、以下の手順で進めます。
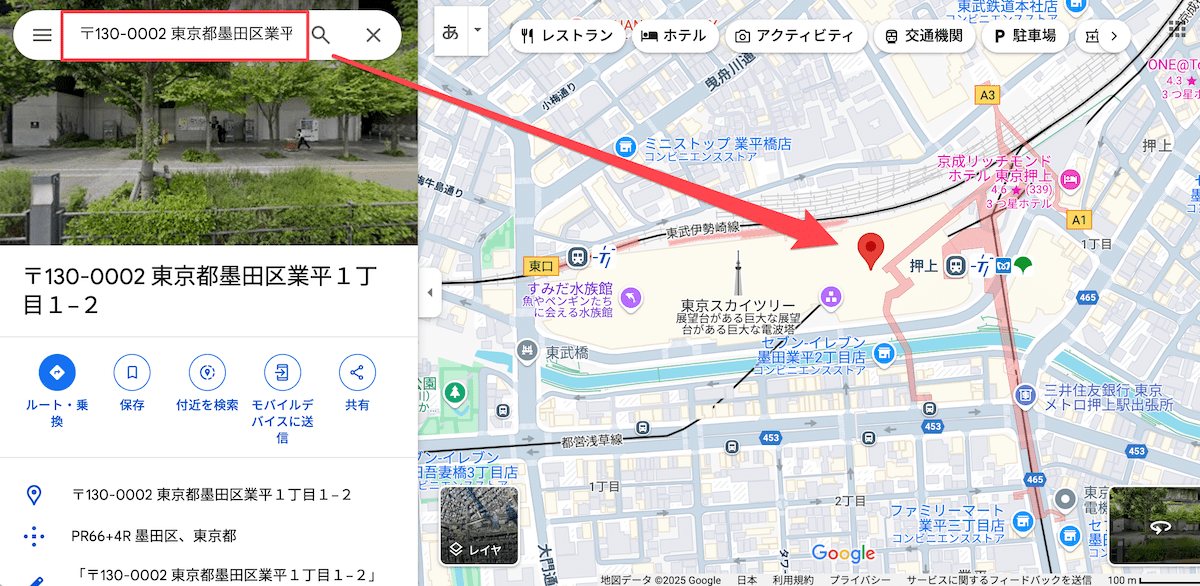
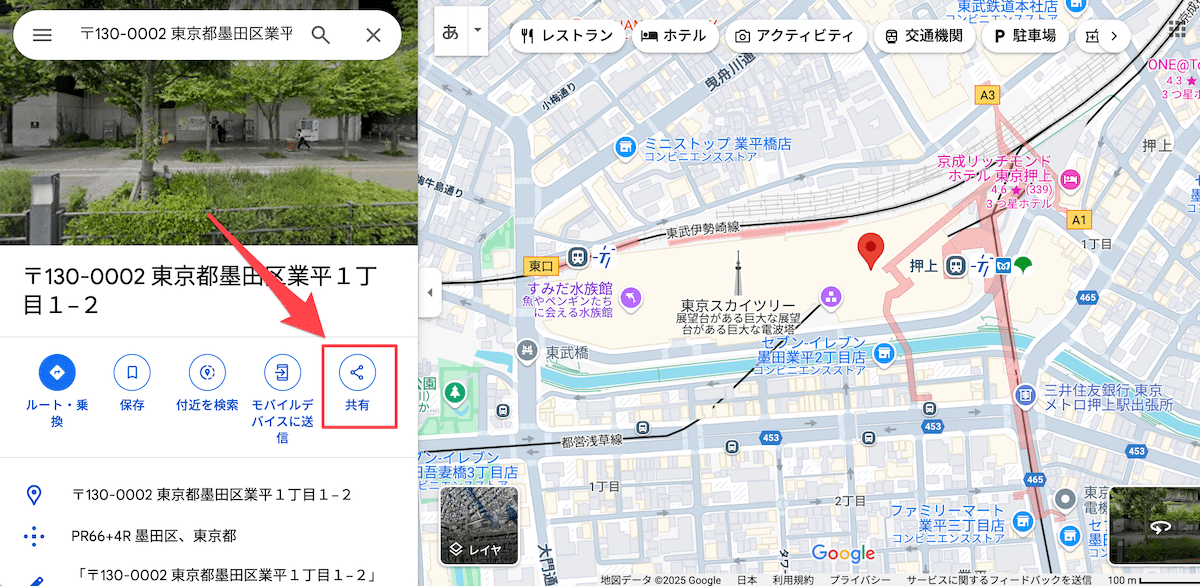
Googleマップを開いて、埋め込みたい場所を表示します。住所や店舗名を検索ボックスに入力すると、該当する場所が地図上に表示されます。

ピンの位置が実際の場所と合っているか、しっかり確認しておきましょう。
画面左下にある「共有」ボタンをクリックします。

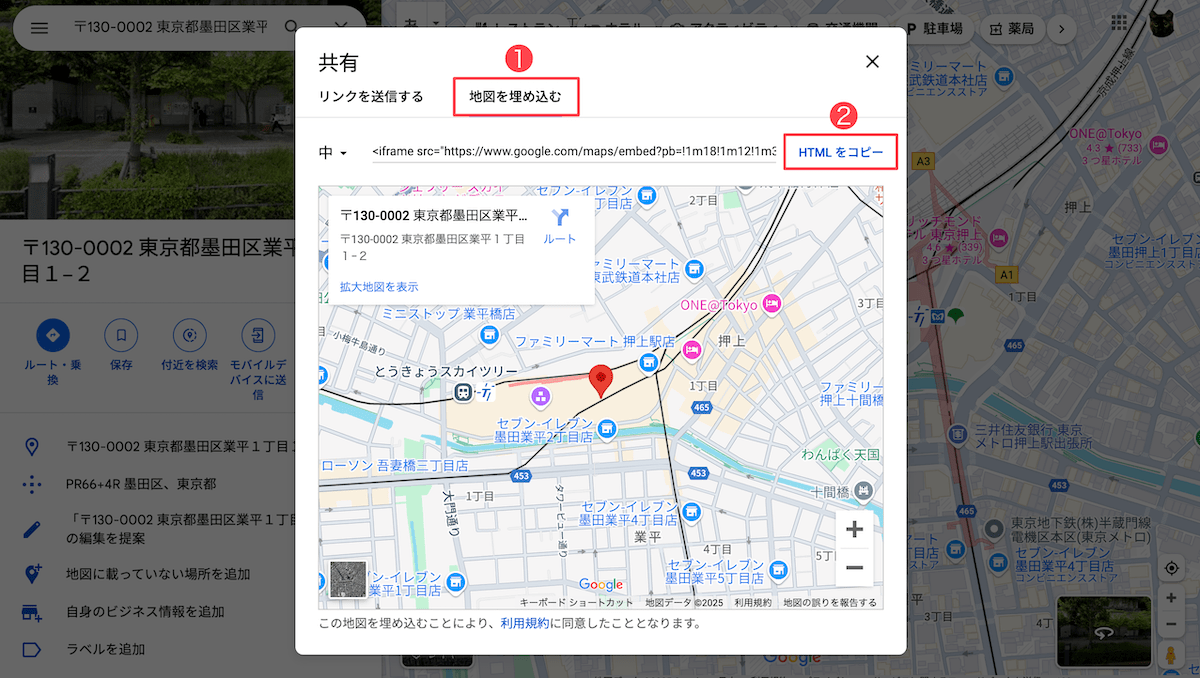
表示されたメニューの中から「地図を埋め込む」を選択すると、HTMLコードが表示されます。このコードをコピーします。

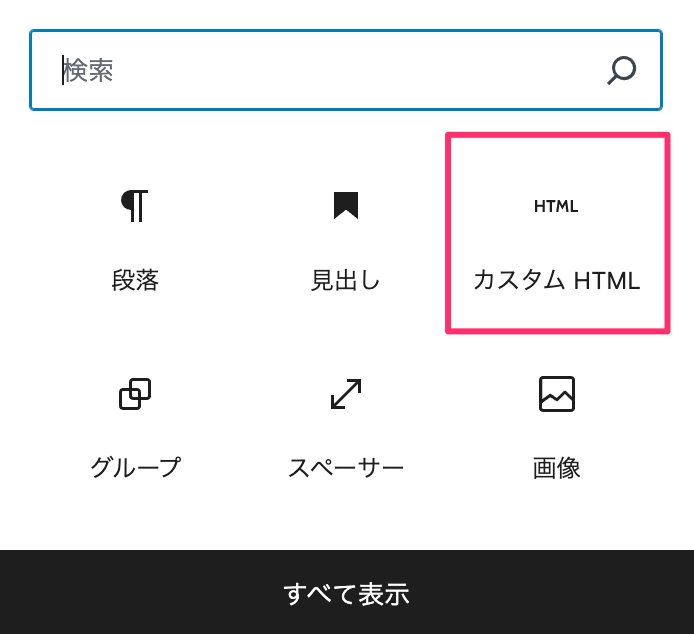
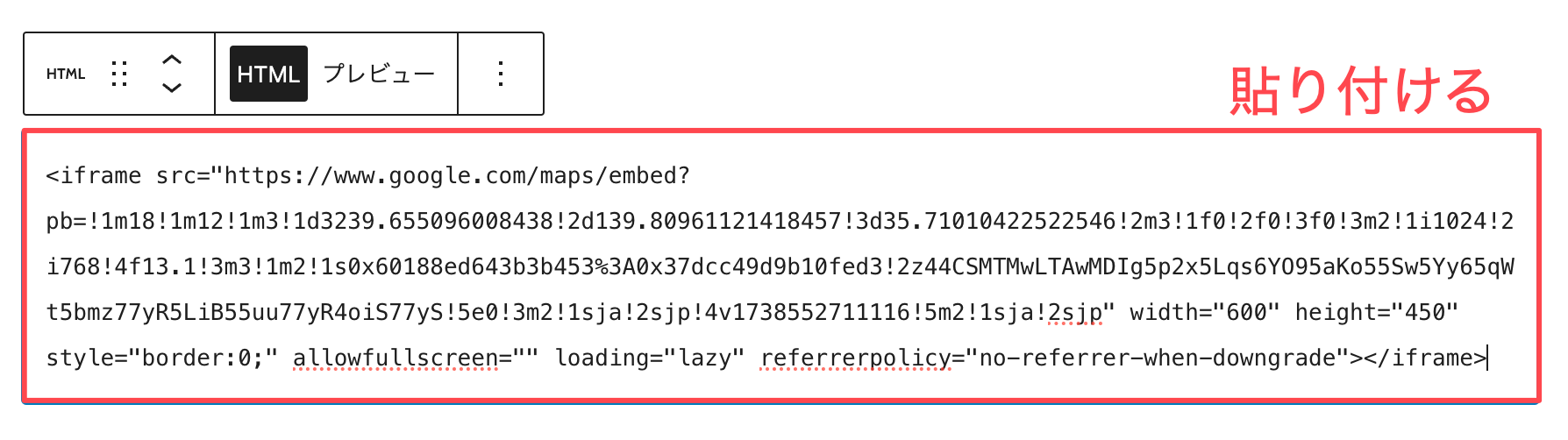
WordPressの投稿画面を開き、地図を表示したい場所にカーソルを合わせます。「+」マークをクリックしてブロックを追加し、「カスタムHTML」を選択。先ほどコピーしたコードをここに貼り付けます。


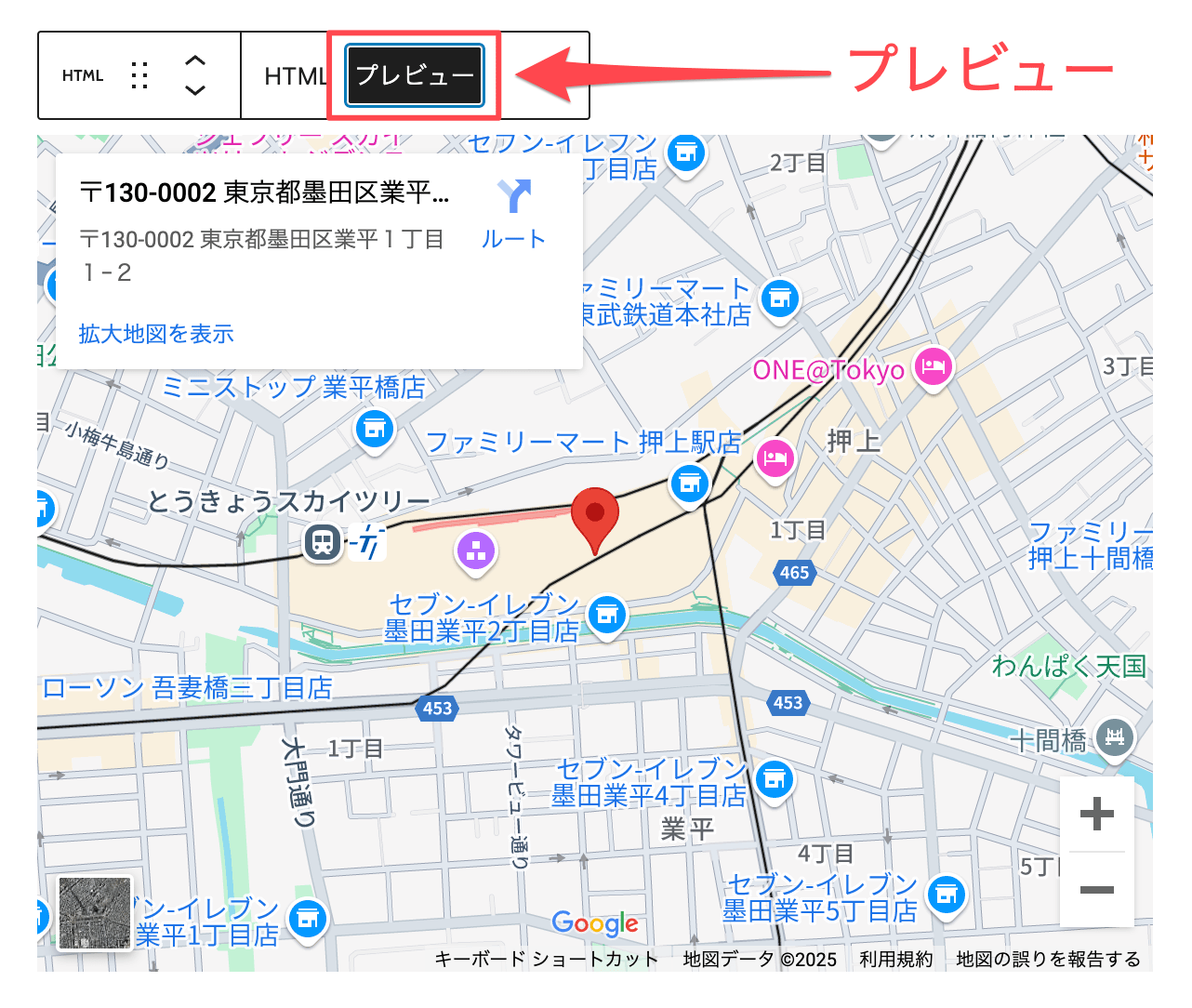
実際の地図が正しく表示されているか、確認しましょう。WordPressの投稿画面で「プレビュー」ボタンをクリックすると、実際のページでどのように見えるかを確認できます。

これで、WordPressへのGoogleマップの埋め込みは完了です。
さらに、もっと見やすい地図にするために、サイズの調整やスマートフォン表示の最適化など、いくつかのカスタマイズができます。サイトに合わせて、地図の見た目を整えていきましょう。
Googleマップのカスタマイズ

Googleマップは、地図の表示方法を調整できます。ここでは、よく使う設定方法をご紹介します。
1.地図のサイズを変更する
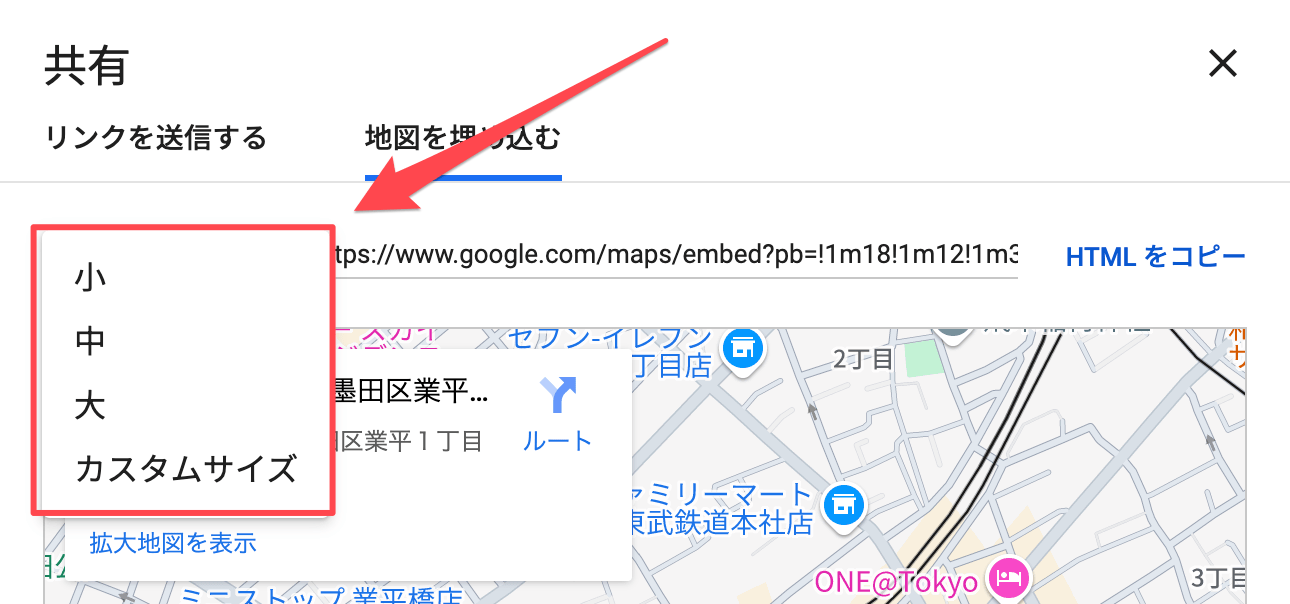
埋め込みコードを取得する際に表示される画面で、地図のサイズを選べます。
埋め込みコードを取得する画面で、「小」「中」「大」の3つから選択します。一般的には「中」サイズがバランスが良く、見やすい大きさです。

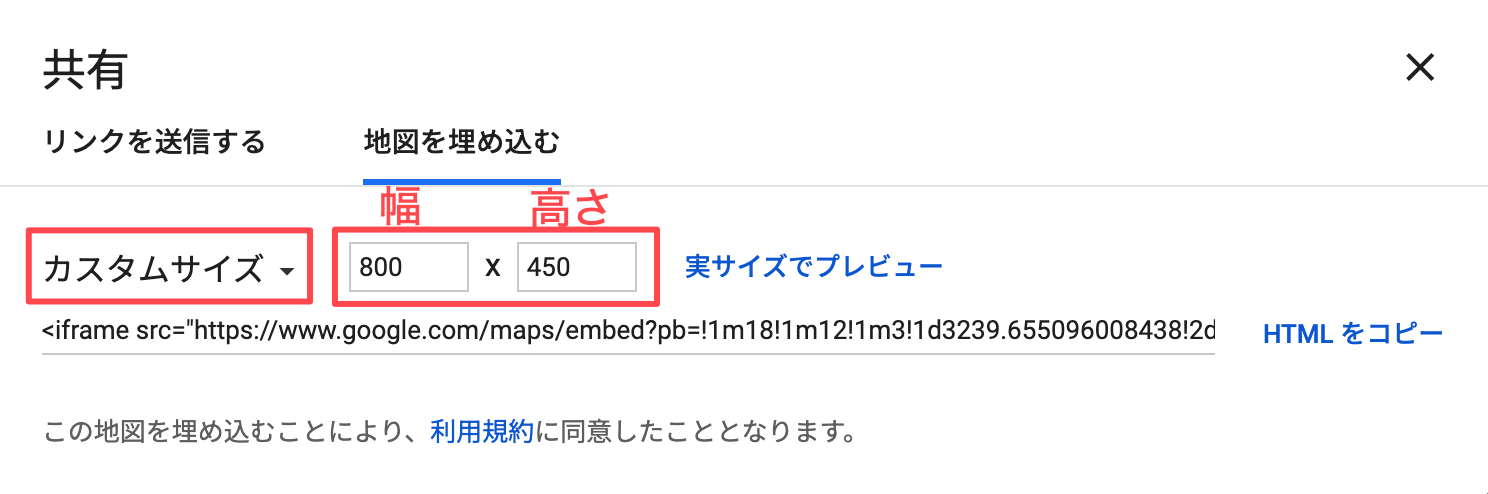
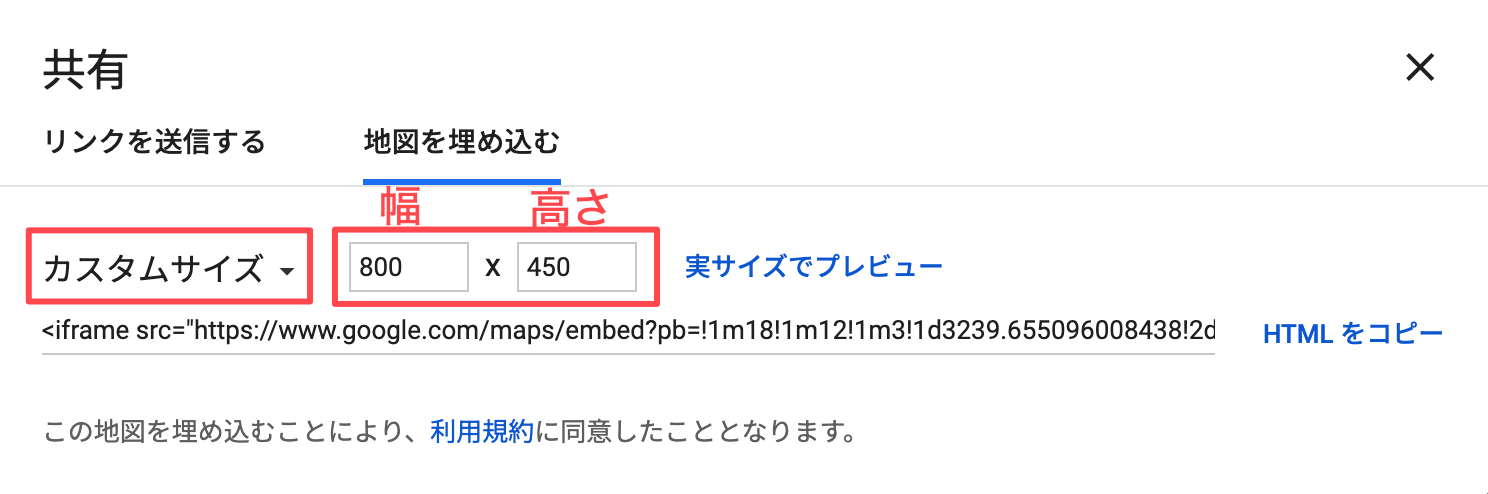
より細かいサイズ調整をしたい場合は、「カスタムサイズ」を選択します。幅と高さを数値で指定できます。

- ワイド表示:幅800px × 高さ450px(16:9比率で、広域の周辺情報まで見渡せる)
- スタンダード表示:幅600px × 高さ450px(4:3比率で、バランスの良い見やすさ)
- コンパクト表示:幅400px × 高さ300px(小さめのエリアにも収まる)
2.スマートフォン表示に対応させる(レスポンシブ表示)
Googleマップの埋め込み画面で、まずはパソコン向けの表示サイズを設定します。

取得したコードを、以下のようにdivタグで囲んでWordPressの「カスタムHTML」ブロックに貼り付けます。
<div class="access-map">
[ここにGoogleマップの埋め込みコード]
</div>WordPressの「外観」→「カスタマイズ」→「追加CSS」に以下のコードを追加します。
@media screen and (max-width: 768px) {
.access-map iframe {
width: 100% !important;
height: 450px !important;
}
}これだけで、スマートフォンの画面幅に合わせて地図が自動的にリサイズされるようになります。高さは450pxくらいが使いやすいサイズです。
- divのクラス名は任意です。「access-map」以外でも構いません
- 複数の地図を使い分ける場合は、それぞれ異なるクラス名を付けてください
まとめ

GoogleマップをWordPressに埋め込むことで、訪問者への案内がグッと分かりやすくなります。基本的な手順さえ押さえれば、特別な知識がなくても実装できます。
ぜひGoogleマップの埋め込みにチャレンジしてみてくださいね。