今回は、WordPressでグローバルナビを設定する方法を解説します。
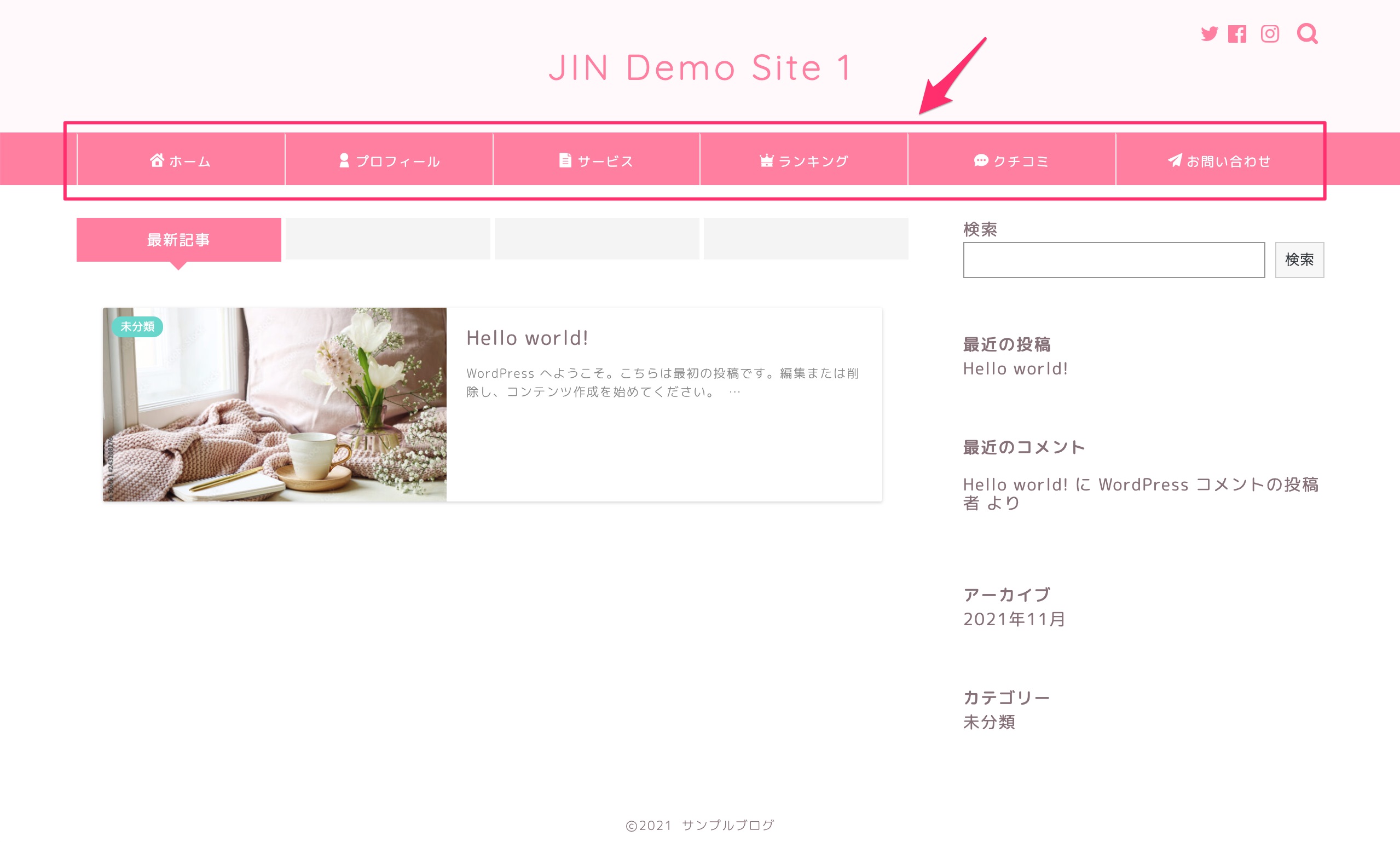
グローバルナビとはブログのヘッダー部分に表示されるメニューのことで、ブログのメインナビゲーションの役割を担います。

このグローバルナビを設定するには、大きく分けて3つの作業があります。
- メニュー項目を決める
- リンク先の内容を決める
- グローバルナビを設定する
順を追って解説していきます。
1.メニュー項目を決める
まずは、グローバルナビにどんな項目を表示するのかを決めましょう。
グローバルナビの役割は、読者が目的のページにたどり着きやすくすることです。
どこに何があるのか一目でわかるよう、主要なリンクをグローバルナビに設定すると良いでしょう。
大項目の数は6項目ぐらいがおすすめ。
多すぎるとかえって分かりにくくなるので、サブメニューを活用するなどして大項目が増え過ぎないようにしましょう。
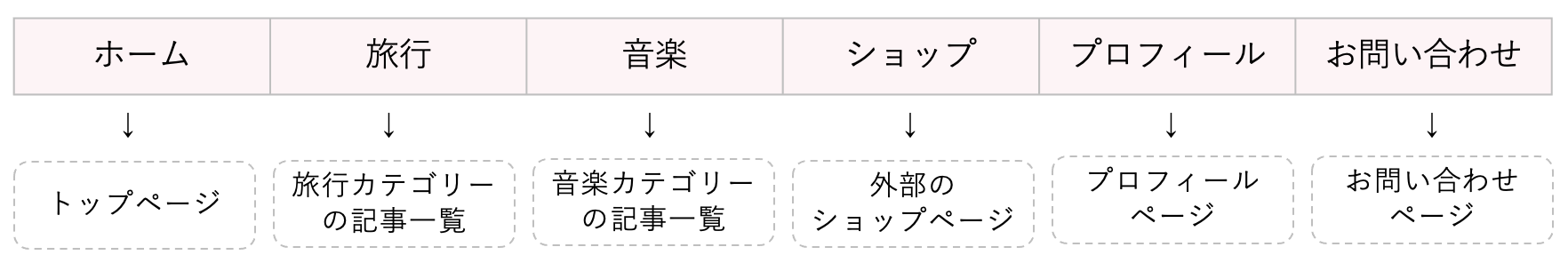
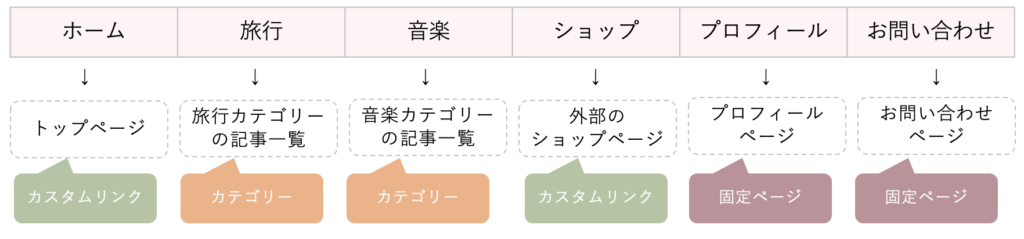
決まったら、こんな感じで↓書き出してみてください。

項目が決まったら、リンク先の内容を決めて準備していきます。
2.リンク先の内容を決める
グローバルナビはメニューなので、クリックした先のページが必要になります。
先ほど作ったメニュー項目に対して、それぞれクリックした先のページを想定して書き出していきましょう。

リンク先のページは以下の4種類から選んで設定します。
設定できるリンクは4種類
メニュー項目のリンク先は以下の4種類から設定できます。
- 固定ページ
- 投稿
- カスタムリンク(任意のリンク先)
- カテゴリー
先ほど考えたメニュー項目のリンク先のページは①〜④の内、どれで作るのが良いでしょうか。
以下に詳しく説明していきます。
固定ページ
固定ページは、ブログ記事とは異なる独立したページで、カテゴリーに属さない単体のページです。
よく使われる固定ページの例としては、以下のようなものがあります。
対象ページ例
- プロフィール紹介ページ
- お問い合わせページ
- ギャラリーページ
- サービス紹介ページ
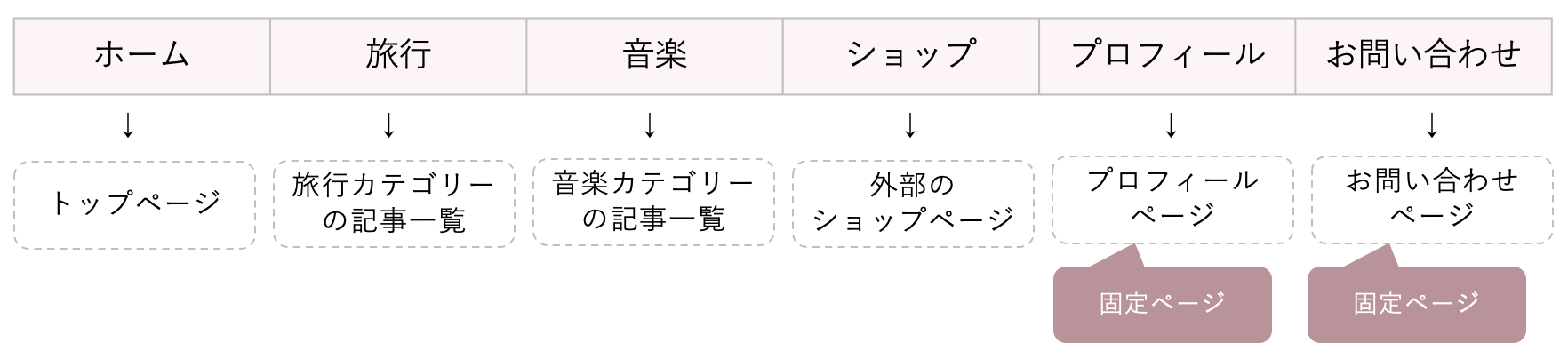
例の場合は、「プロフィール」と「お問い合わせ」を固定ページで作ることにします。

グローバルナビに固定ページを設定する場合は、あらかじめ固定ページを作成しておく必要があります。
固定ページの作成方法については、以下の記事で詳しく解説しています。
投稿
投稿は、ブログの記事のことを指します。
グローバルナビに投稿を設定するケースは少ないですが、設定自体は可能です。
対象ページ例
- ブログ記事
投稿をグローバルナビに設定する場合も、事前に記事を作成しておく必要があります。
投稿の作成方法については、以下の記事をご参照ください。
カスタムリンク
カスタムリンクは、任意のURLを指定してグローバルナビに設定できる機能です。
WordPressで作成したページ以外にも、外部サイトのページをグローバルナビに設定することができます。
対象ページ例
- 外部ページ(ショップページ、お問い合わせフォームなど)
- ページ内の特定の位置(アンカーリンク)へのリンク
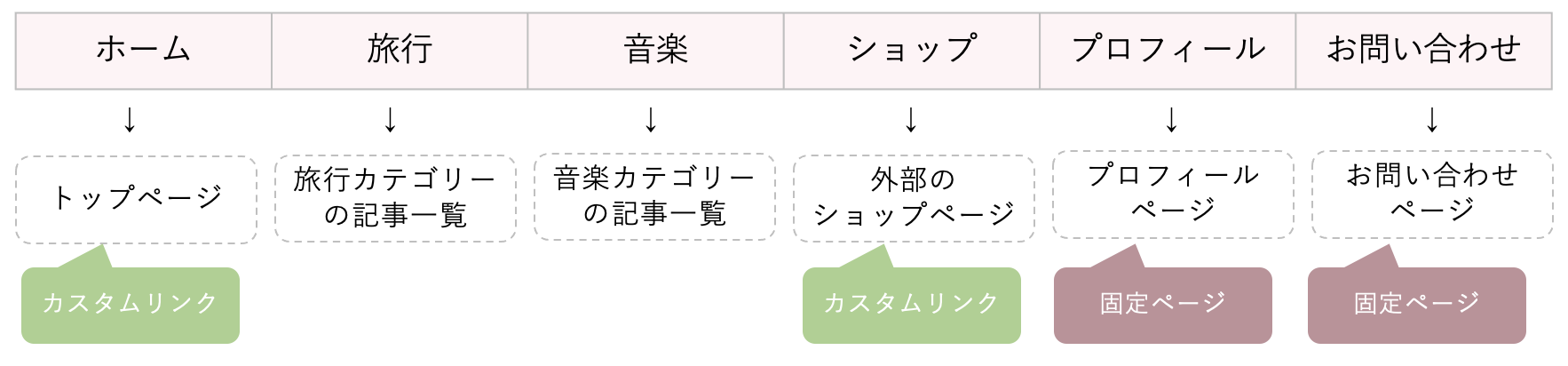
例の場合は、「ホーム」と「ショップ」をカスタムリンクで設定します。

投稿、固定ページ、カテゴリーに該当しないリンクは、全てカスタムリンクで設定します。
カテゴリー
グローバルナビにカテゴリーを設定するのは、最もよく使われる方法です。
カテゴリーを設定すると、そのカテゴリーに属する記事の一覧ページにアクセスできるようになります。
特に読んでほしい主要カテゴリーはグローバルナビに設定することをおすすめします。
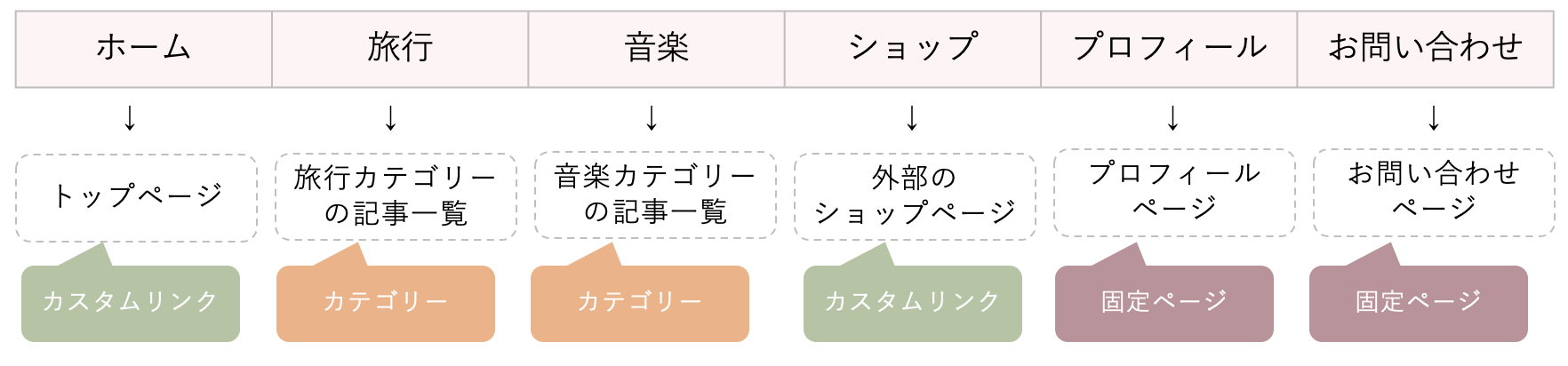
例の場合は、「旅行」と「音楽」はカテゴリーで設定します。

ブログ記事を投稿する時にカテゴリーを設定されている場合は、追加で用意することはありません。
新しいカテゴリーを作成する場合は下記サイトをご参照ください。
リンク先のページやサイトを作成する
これでリンク先のページを4種類の内のどれで用意するかが決まりました。
リンク先のページがない場合は作成しましょう。
例のメニュー案は以下のようになりました。

この例の場合、グローバルナビを設定する前に準備するのは以下の5つになります。
- プロフィールページを作る(固定ページ)
- お問い合わせページを作る(固定ページ)
- 旅行カテゴリーを作る(旅行カテゴリーの投稿を書く)
- 音楽カテゴリーを作る(音楽カテゴリーの投稿を書く)
- 外部のショップページを作る
このように、メニュー項目に応じて固定ページや投稿、カテゴリー、外部サイト等を作成してください。
リンク先のページを用意できたら、ブログにグローバルナビを設定していきましょう!
2.グローバルナビを設定する
1.メニューページに進む
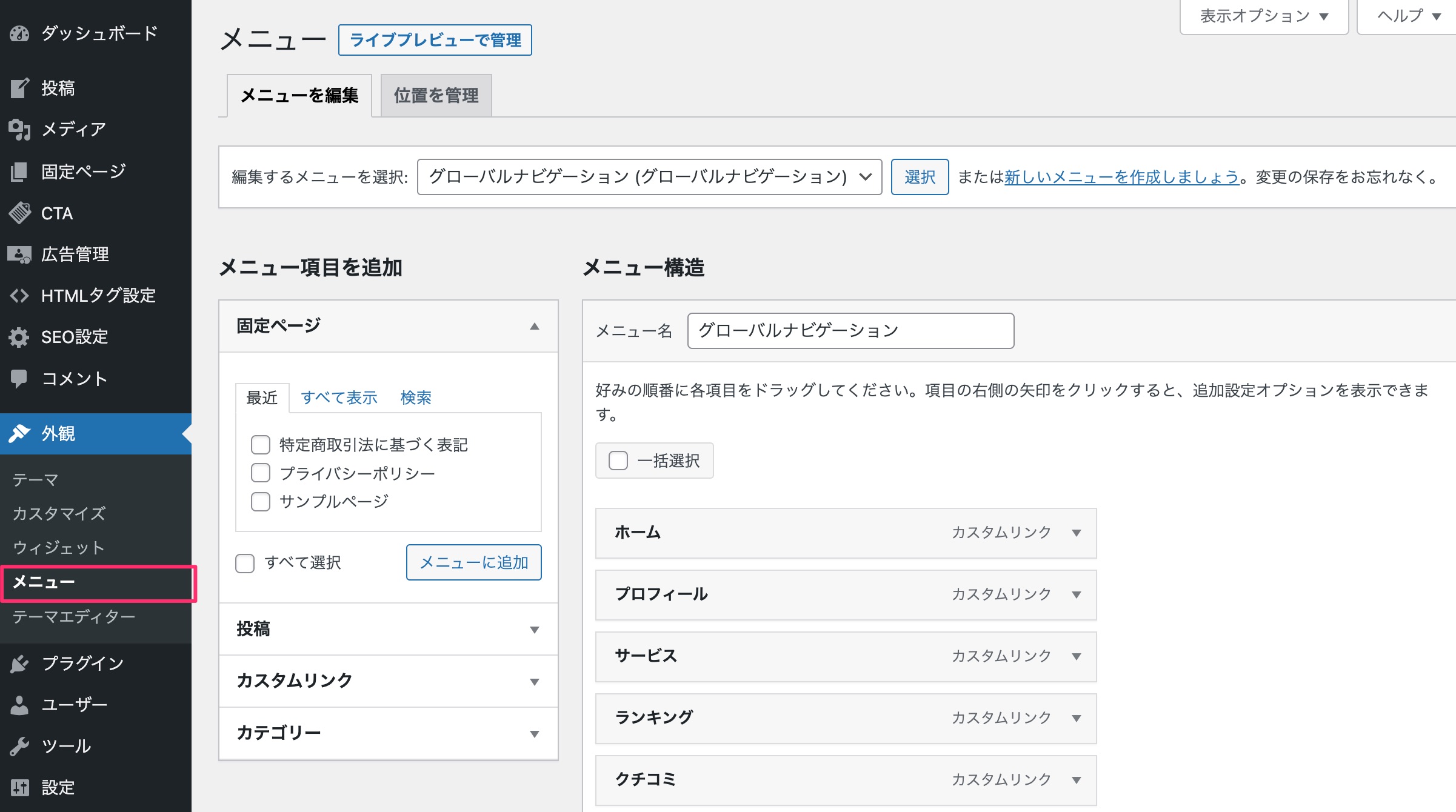
管理画面から>外観>メニューに進みます。

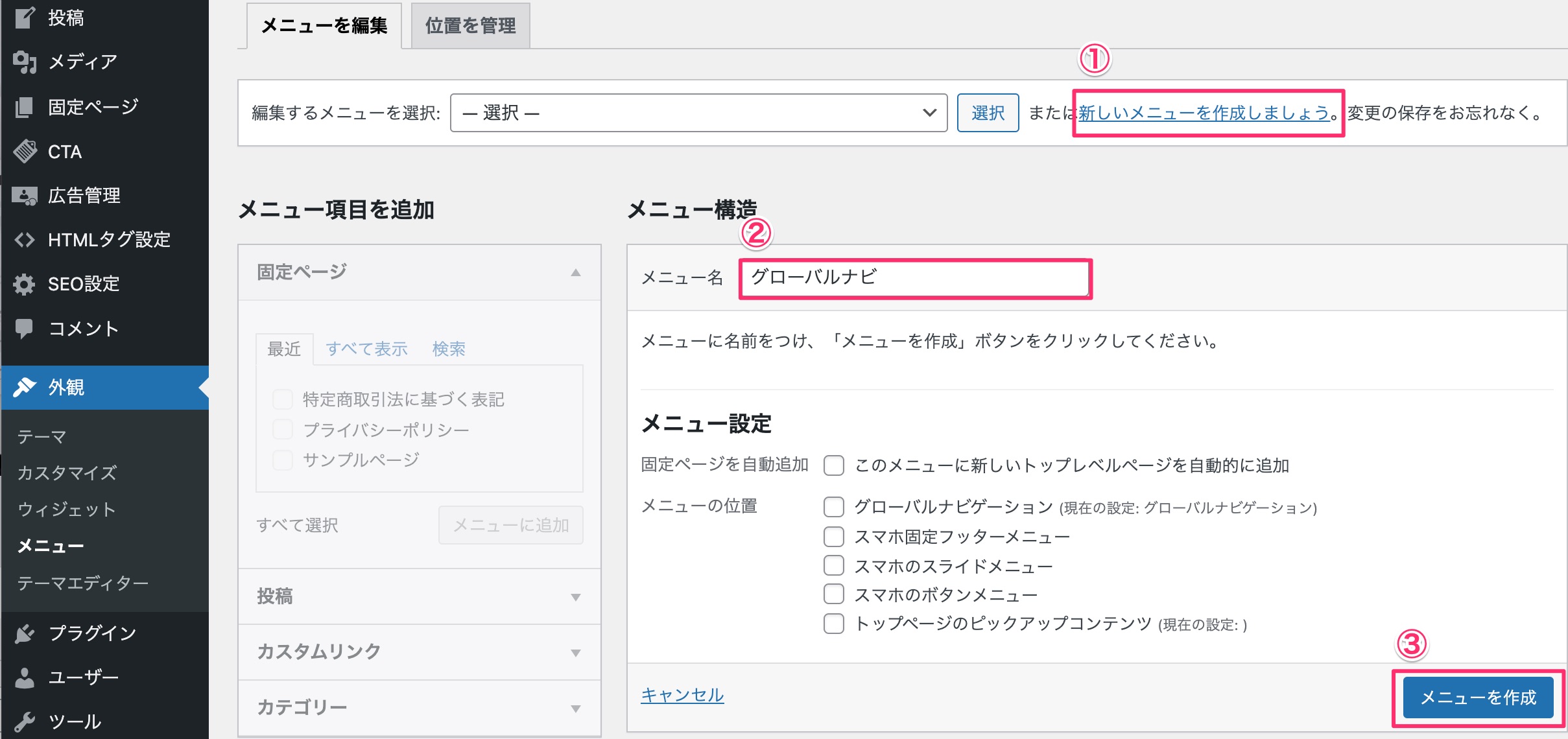
2.メニューを作成する
①新しいメニューを作成をクリックして、②「メニュー名」に「グローバルナビ」と入力して③[メニューを作成]します。

既にグローバルナビがある場合は、下記の記事を参考にグローバルナビの項目を変更してください。
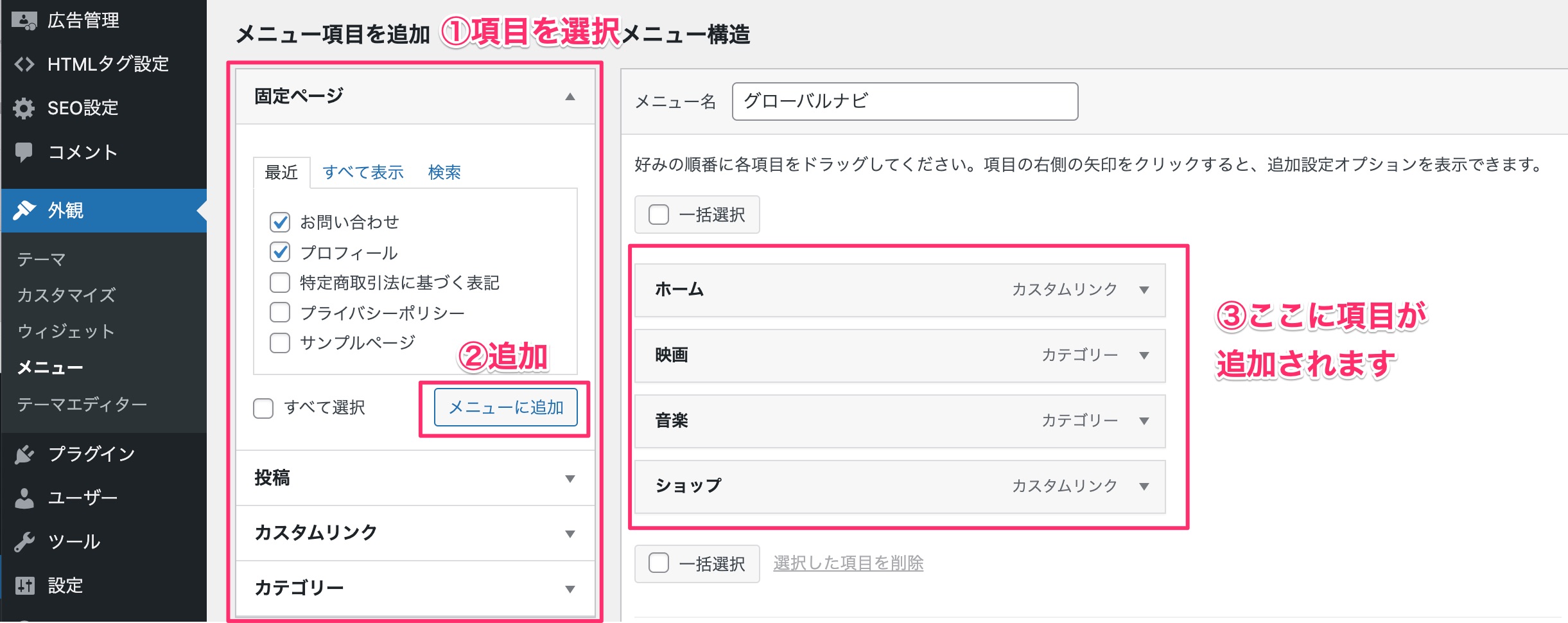
3.メニュー項目を追加する
左側の「メニュー項目を追加」から、追加したい項目にチェックを入れて[メニューに追加]します。

先ほど作成した固定ページ・投稿・カスタムリンク・カテゴリーから項目を選んでメニューに追加してください。
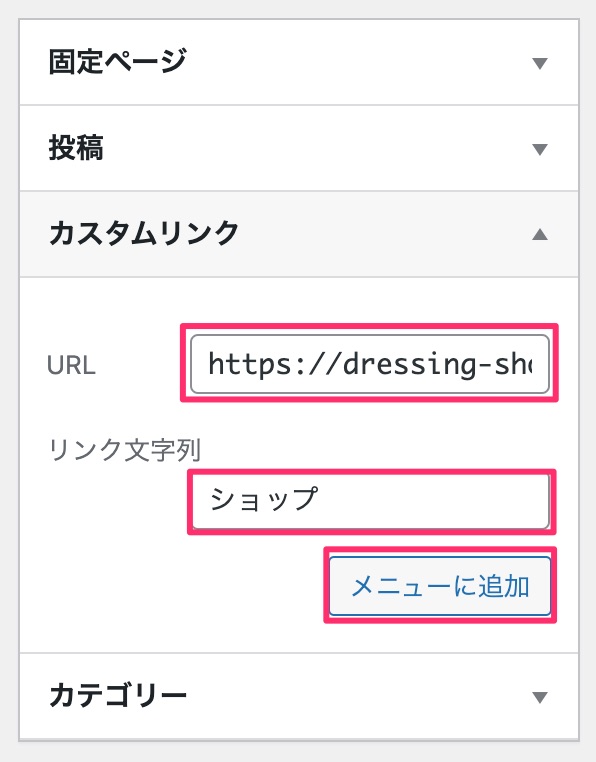
カスタムリンクの追加方法
「カスタムリンク」を選んで、リンク先のURLとグローバルナビに表示する文字列を入力して、[メニューに追加]します。

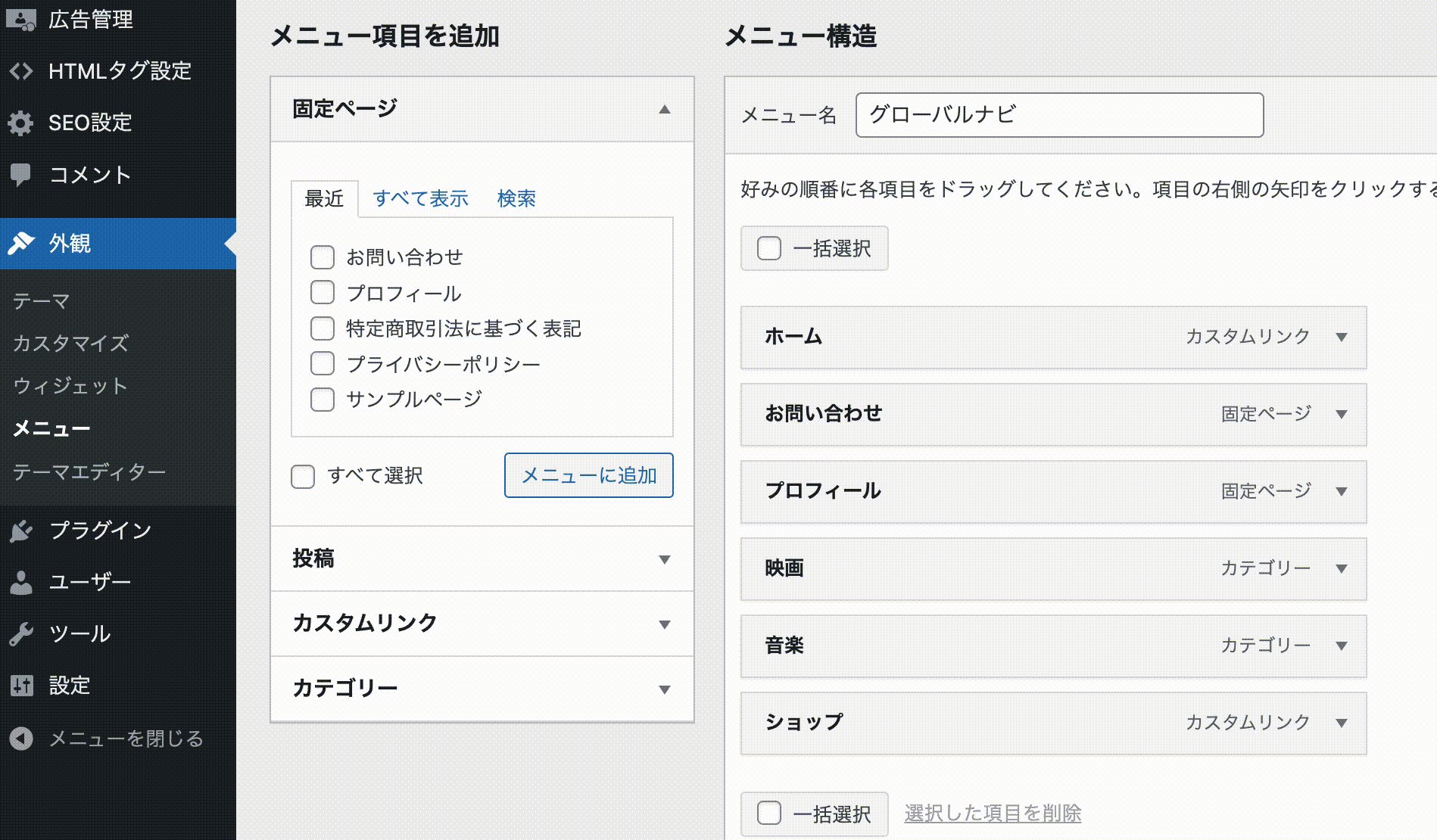
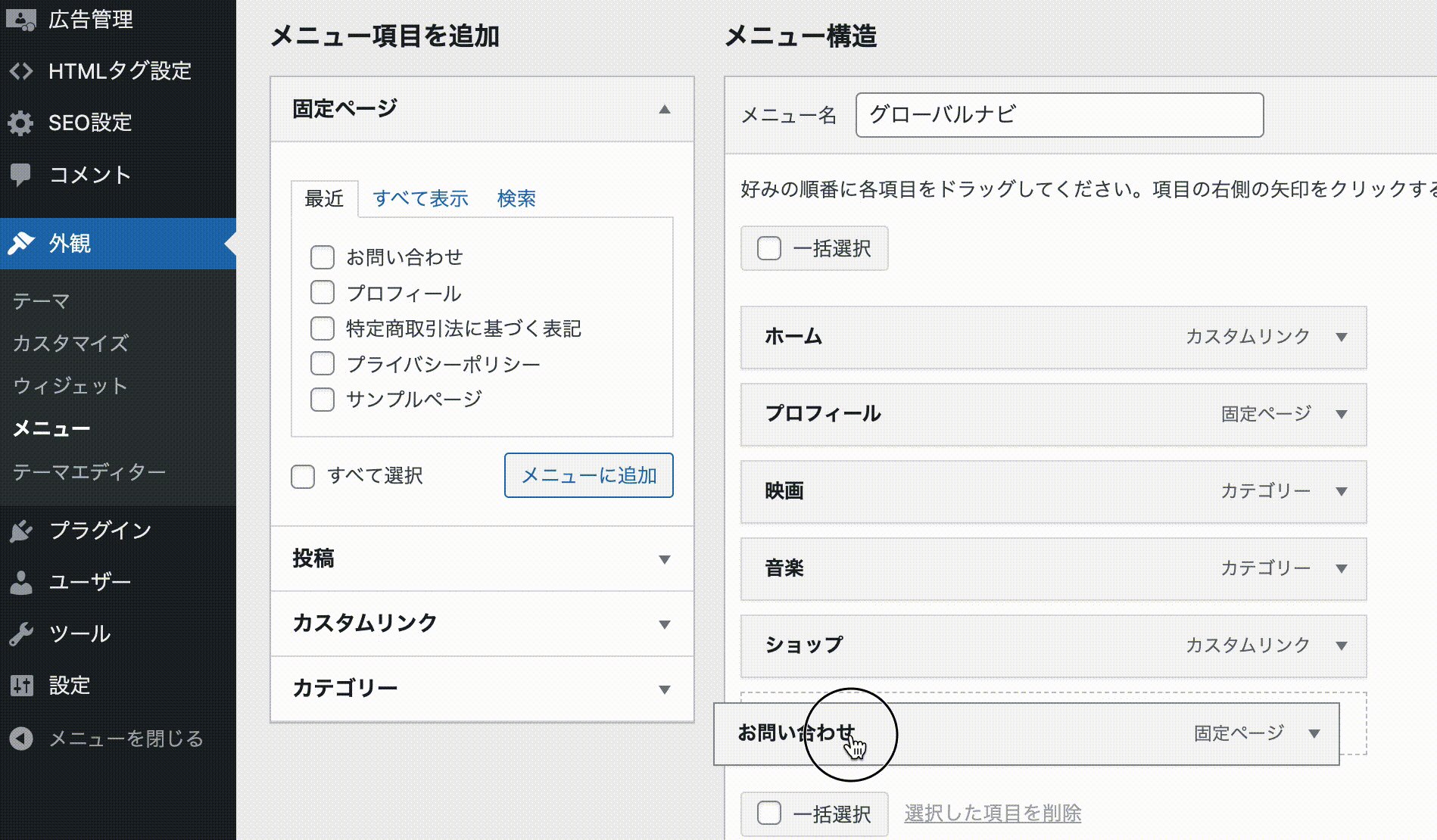
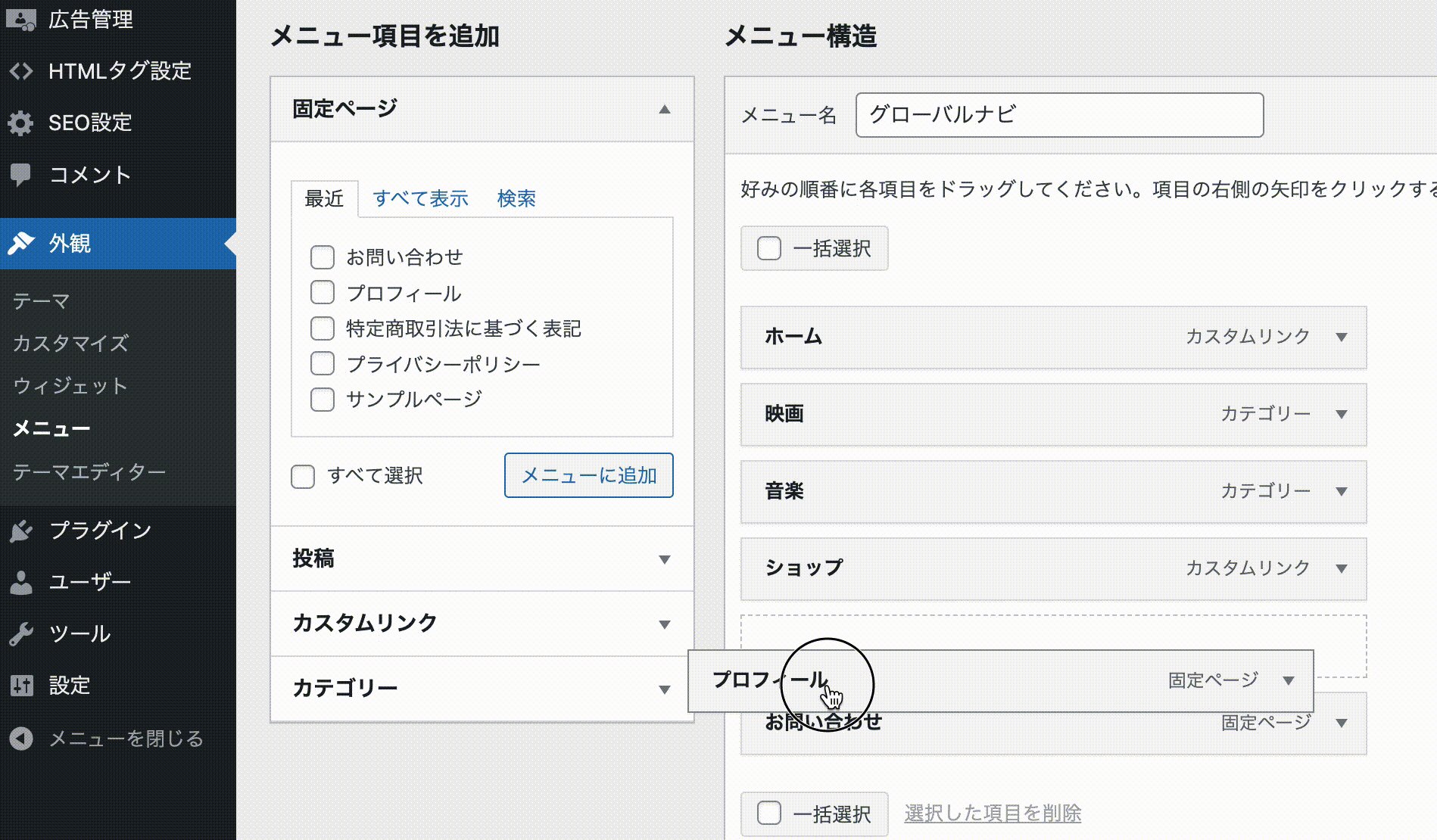
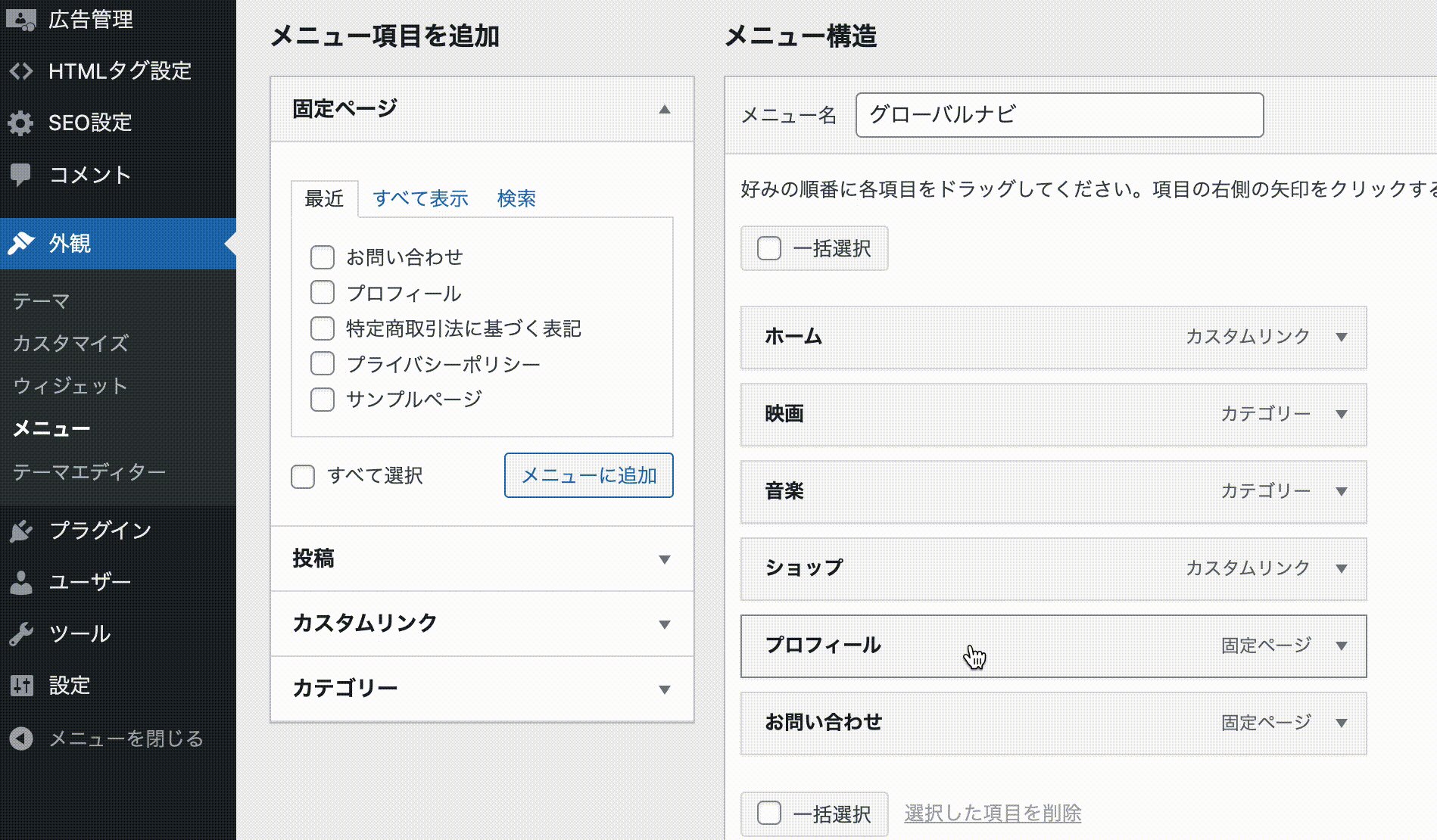
4.メニュー項目を並べ替える
メニュー項目をドラッグ&ドロップして並べ替えます。

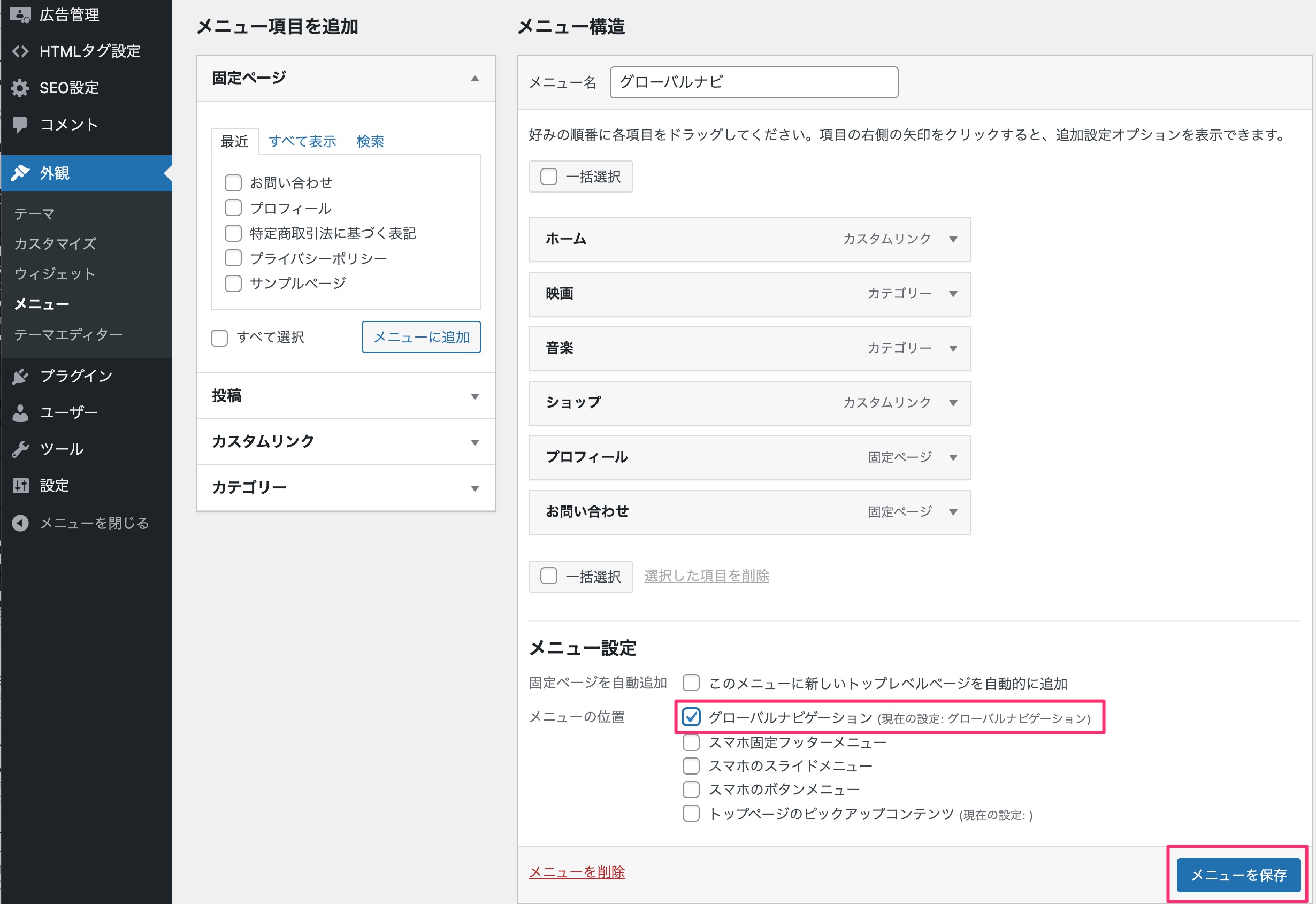
5.グローバルナビに設定して保存する
メニュー設定の「グローバルナビゲーション」にチェックを入れて、[メニューを保存]します。

これでグローバルナビの設定は完了です。
サイトを見ると、グローバルナビに先ほど設定したメニューが表示されていると思います。

お疲れ様でした!
グローバルナビを変更する場合は、以下の記事を参考にしてください。
JINでグローバルナビにアイコンを添える方法はこちら
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。