「せっかくホームページを作ったのに、なかなか成果が出ない…」
そのお悩み、実はデザインに原因があるかもしれません。
この記事では、初心者さんが気づかないうちに陥っている「ホームページデザインの失敗例」を15個ピックアップしてご紹介します。
経験豊富なデザイナーさんでも見落としがちなポイントばかり。
これらの失敗例から学んで、魅力的で使いやすいホームページを一緒に作っていきましょう。
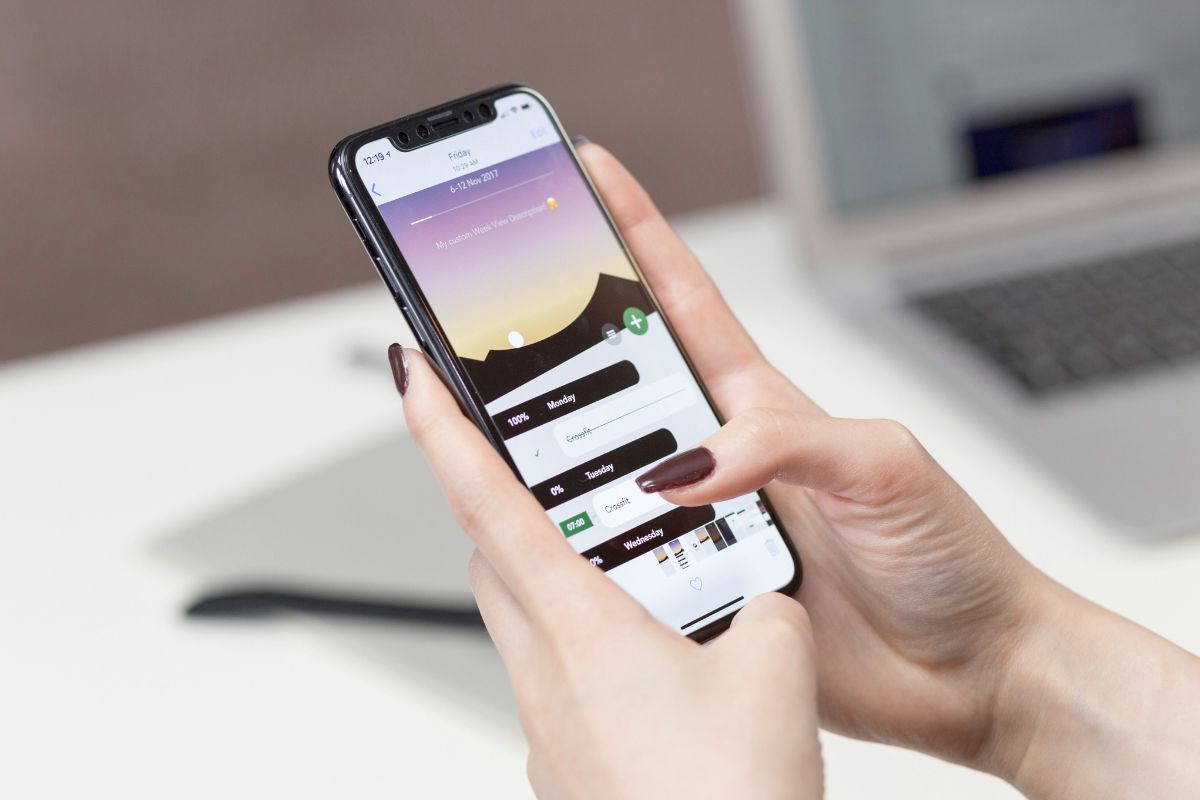
1.モバイルフレンドリーでないデザイン

スマートフォンを使う機会、とっても増えましたよね。
あなたも、スマホで色々な情報をチェックしていることと思います。
でも、少し前に作られたホームページって、スマホで見ると…
- 文字が小さすぎて目が疲れる
- ボタンが小さくて押しにくい
- 画面が横にずれてしまって見づらい
なんてこと、ありませんか?
これは、ホームページが「スマホで見やすいデザイン」になっていないからなんです。
今やネットの閲覧の多くはスマホから。
スマホで見づらいホームページは、せっかく訪れてくれた方に「また来たい」と思ってもらえないかもしれません。
せっかく作ったホームページなのに、もったいないですよね。

もし、あなたのホームページがスマホで見にくいなと感じたら、ホームページを作ってくれた会社に相談してみてください。
「スマホでも見やすいデザイン」に変えてもらうことで、もっと多くの方にあなたのホームページを見てもらえるようになると思います。
2.読みにくい文字色と背景色の組み合わせ

役立つ情報を載せたホームページを作っても、読みにくい色使いだと、せっかくの情報を伝えきれなくなってしまいます。
特に、目が悪くなってきた方や、スマートフォンで小さな画面で見る場合などは、文字の色と背景色の組み合わせがとっても大切になってきます。

「この色で大丈夫かな?」と思ったら、Color Contrast Analyzerというツールを使ってチェックしてみましょう。使い方もとっても簡単なので、ぜひ試してみてください。
使い方は下記のサイトを参考にしてください。
一般的には、黒い文字に白い背景、または濃い色の文字に明るい色の背景を使うと、誰でも読みやすいホームページになります。
3.過剰なアニメーションや自動再生

ホームページに動きのある要素を取り入れるのは、とっても楽しいですよね。
でも、動きが激しすぎたり、自動で再生されたりすると、かえって見づらくなってしまうことがあります。
例えば、
- スクロールで動くアニメーション
- マウスのポインタ変更や速度コントロール
- 自動再生される動画やスライドショー
- フェードイン/アウトの多用
過剰なアニメーション要素は、注意力情報を伝えにくくするだけでなく、データ通信量が多くなり、表示に時間がかかってしまうことも。
アニメーションは、あくまで情報を分かりやすく伝えるためのツールです。邪魔にならない範囲で、ほどよく使うことが大切です。
4.わかりにくいメニュー構成

ホームページのメニューは、読者が目的のページに辿り着くための超重要ポイントです。
このメニューが整理されていないと、目的のページを見つけるのに苦労してしまいます。
わかりにくいメニューの特徴としては、こんなのがあります。
- メニューの階層が深すぎる
- メニューの項目名が曖昧または不適切
- 関連性の低いページがまとめられている
- 重要なページがメニューにない
メニューを設計する時は、利用者の立場に立つことがとっても大事です。

どこに何があるのか、利用者が予想できるメニューにすることを心がけましょう♪
ぜひ、みなさんのサイトも利用者目線で見直してみてくださいね!
5.小さすぎる文字サイズ

見落としがちですが、実は、文字サイズの選び方ってすごく重要なんですよ。
文字が小さすぎると、読むのが辛くなって、ページを離れてしまう方が増えるからです。
特に、高齢の方や目が悪い方にとって、小さい文字は大敵です!スマホで見る時も、小さい文字だと読みづらいですよね。
なので、PCでは16px以上、スマートフォンでは16〜18pxの文字サイズをオススメします!

上級者の方は、デバイスによって文字サイズが調整できるように、emやrem、%などの相対的な単位を使うのも効果的です
みなさんのホームページを訪れる方が、快適に読めるように、ぴったりの文字サイズを選んでくださいね!
6.余白の使い方が適切でない

皆さんは見たことありませんか?
余白が少なすぎて文字がぎゅうぎゅうに詰まっているサイト。あれって読みづらいですよね。
余白は、ホワイトスペースとも呼ばれていて、要素間の空白のことを指すんですが、これが実は、結構重要なんです。
上手に使うと、記事が読みやすくなったり、情報の階層がはっきりしたり、サイトの印象も良くなったりするんですよ。
特にスマホなどの画面が小さいデバイスでは、しっかり余白を取ることが大切。
でも、余白が多すぎても、コンテンツがバラバラに見えちゃうので注意が必要です。
読む人が内容を理解しやすく、情報の階層がはっきりするように、適切な余白を使うようにしましょう。
余白の使い方や情報のまとめ方など、デザインの基礎を学びたい方におすすめなのが、この一冊。
これまで読んだデザイン本の中で、最も大きな影響を受けた本がこちらです。初心者にもプロにも役立つ内容で、常に手元に置いておきたくなる一冊です。
7.検索機能が見つけにくい

こんな経験ありませんか?
ウェブサイトで何か情報を探そうと思ったのに、肝心の検索窓がどこにあるのか分からない!
せっかく検索機能があるのに、見つけにくかったり、ボタンが機能しなかったりすると、イライラしちゃいますよね。
実は、検索窓の配置ってかなり大切なんです。
サイトのヘッダー・フッターやメインナビゲーションの近くに配置して、パッと見て分かるデザインにするのがポイント。
また、サイト内検索で検索結果がきちんと表示されて、目的のページにすぐアクセスできるかどうかもチェックしておきましょう。←意外と見落としがちです。
8.色の使用が適切でない

ホームページの色使いは、サイトの印象を左右する大事な要素です。
色の使い方を間違えると、サイトが見にくくなったり、伝えたいメッセージが上手く伝わらなかったりします。
例えば、色を使いすぎると、煩雑な印象になってしまいます。
また、明るすぎたり派手すぎたりする色を使うと、目が疲れてしまうかもしれません。

色を選ぶ時は、ホームページの目的や雰囲気に合った配色を選びましょう
色の心理的な効果も考えて、与えたい印象に合った色を選ぶことも忘れずに。
例えば、赤は情熱、青は信頼、緑は自然など、色によって与える印象が違うんですね。
ホームページのコンセプトや対象ユーザーに合わせて、わかりやすく見やすい色使いにすることが、ビジネスの成功にもつながります。
9.一貫性のないフォントの使用

フォントは、サイトの印象を大きく左右します。バラバラなフォントを使うと、サイトのデザインが散漫な印象になってしまいます。
見出しや本文、ボタンなどに使うフォントは、サイト全体で統一感を持たせることが大切なポイント。
フォントのサイズや太さ、行間などのスタイルも、ページごとに統一しておくと素敵です。
以下のような読みやすい日本語フォントがおすすめです。
- ヒラギノ角ゴシック:日本語の表示に最適化された読みやすいフォント
- Noto Sans JP:ウェブでの使用に適した読みやすいフォント
- 游ゴシック:現代的なデザインの読みやすいフォント
サイトの目的や雰囲気にぴったりなフォントを選んで、うまく使い分けていきましょう。
10.リンクの色が区別しにくい

ウェブサイトのリンクは、ページ移動に欠かせない大切な要素です。
でも、リンクの色が周りの文字と似ていすぎると、せっかくのリンクに気づいてもらえないかもしれません。
リンクは周囲の文字とは違う色を使って、はっきりとわかるようにするのがおすすめ。
一般的な青色や紫色を使うのもいいですし、サイトの雰囲気に合わせた色を選んで、リンクだとすぐにわかるようにしたいですね。

もちろん、下線付きのリンクもOK。シンプルでスタイリッシュな印象になるので、サイトのデザインによってはこちらの方が素敵かもしれませんね♪
マウスを合わせたときに色が変わったり、下線が出たりする工夫をするのも効果的です。
こうした細かな配慮で、訪れた方が迷わずに目的のページへ移動できるようになります。
11.入力フォームが使いにくい

ウェブサイトのお問い合わせフォーム、実は利用者の方が途中で諦めてしまうことも多いんです。
特にスマートフォンだと、画面も小さくて入力も大変ですよね。
入力フォームを作るときは、こんなポイントに気をつけましょう。
- 入力項目は必要なものだけに絞る
- 入力内容をわかりやすく示す
- ドロップダウン、ラジオボタンなど、入力方法を適切に選ぶ
- スマホでも押しやすい大きさのボタンにする
- エラー時は、優しいメッセージを表示する
自動入力機能やカレンダー機能を使えば、入力の手間も減らせますよ。
また、送信ボタンは目立つデザインにして、迷わず押せるようにするのがおすすめです。
フォームが使いやすいと、より多くの方に最後まで入力していただけるんです。ちょっとした工夫で、大きな違いが生まれますよ。
12.問い合わせ先の情報が見つけにくい

サイトを見ていて質問や困ったことが起きたとき、運営者に連絡を取りたくなりますよね。
でも、お問い合わせ情報が見つからないと、とても困ってしまいます。
お問い合わせ先は、フッターやヘッダーメニューに置くのが一般的。
電話番号やメールアドレス、お問い合わせフォームへのリンクを、すぐに見つけられる場所に表示しておきましょう。
よくある質問(FAQ)ページも、とても役立ちます。FAQを充実させておくと、質問に対する答えをすぐに見つけられて便利です。
お問い合わせ情報をきちんと掲載しておくと、サイトを訪れた方に安心感を与えられるんです。みなさんに信頼していただけるサイトづくりのために、大切にしたいポイントですね。
13.ページの読み込み速度が遅い

サイトの読み込みが遅いと、訪れた方がイライラして、別のサイトに行ってしまうかもしれません。
でも大丈夫、初心者の方でも簡単にできる改善方法があるんですよ。
- 画像は小さく軽くするのがコツ
- 画像を圧縮できるソフトやオンラインツールを使うと便利
- 写真はJPEG、イラストやロゴはPNGに
- 画像サイズは実際の表示サイズに合わせる
- 画像は賢く読み込ませる
- 見えている部分だけを先に読み込んで、下の方は後回しに
- WordPressでは、以下のようなプラグインが使用可能
- Lazy Loader(無料)
- Smush(無料、画像の最適化と圧縮も可能)
- 動画は外部サービスを活用
- YouTubeやVimeoを使うと、サイトが軽くなります
- 使っていないプラグインは思い切って削除
- 不要なプラグインやウィジェットを整理すると、サイトが軽くなることも
これらは特別な知識がなくても始められる方法です。
ちょっとした工夫で、より快適なサイトを提供できますので、心当たりのある方はぜひ試してみてください。
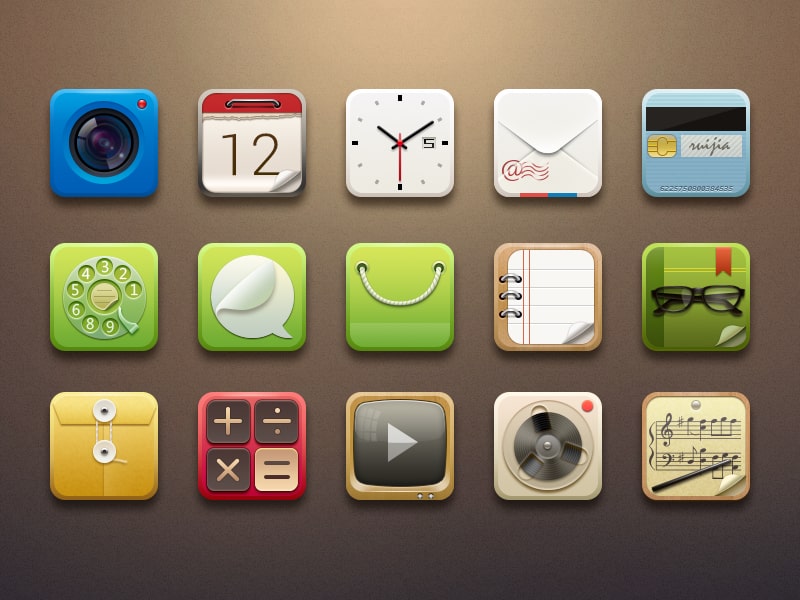
14.古いデザイントレンドの使用

ウェブデザインのトレンドは、日々どんどん変化しています。なので、古いデザインを使っていると、なんだか時代遅れな印象になってしまうことも。
こんなデザインは今では古いスタイルとして見られています。
- スキューモーフィズム:実物に似せたデザイン
- グロスボタン:ツヤツヤした立体的なボタン
- ウェブ2.0デザイン:光沢のあるアイコンや丸みのある角、派手なグラデーション
- 固定幅レイアウト:サイト幅を固定して画面の真ん中に配置するレイアウト
これらのデザイン、以前はとても流行っていたんです。
でも今は、すっきりとシンプルなデザインが主流になってきていますよね。
最新トレンドも意識しながら、サイトを訪れる方に合わせたデザインを選んでいきたいですね。
15.利用者のニーズを考慮しないデザイン

利用者のニーズをしっかり理解することが、使いやすいサイトの秘訣。
例えば、ご年配の方向けなら文字を大きくしたり、ボタンを押しやすくしたり、そんな工夫が必要になってきます。
特に40代以上の女性の方に向けたサイトなら、こんなポイントに気をつけたいところです。
- 読みやすさを大切に:
- 大きめの文字で、見やすいフォントを選ぶ
- 文字と背景の色をはっきり区別する
- 文章と文章の間に余白を設ける
- 使いやすさにこだわる:
- メニューはシンプルで分かりやすく
- 大切な情報へのアクセスは簡単に
- 検索機能で欲しい情報をすぐ見つけられるように
- 情報は優しく伝える:
- 写真や図で分かりやすく
- 難しい言葉は使わない
- お客様の声を載せて共感を
- 安心感を大切に:
- 会社情報や連絡先をきちんと
- セキュリティ対策もしっかりと
- 規約類も分かりやすく
- スマホでも見やすく:
- どんな端末でも見やすいデザイン
- ボタンは押しやすい大きさに
40代以上の女性の方は、安心できて使いやすいサイトを好む傾向があります。
理想のお客様像を思い浮かべながら、丁寧にデザインしていきたいですね。
まとめ:失敗を活かして、素敵なサイトに♪

初心者さんがよく経験する15の失敗ポイント、いかがでしたか?
これらの点に気をつけるだけで、訪れた方が使いやすく、目的を達成しやすいサイトに変わっていきます。
大切なのは見る人の気持ちを考えること。シンプルで分かりやすいデザインを心がけていきましょう。
\デザインの基本が誰でもわかる!/