WordPressの有料テーマ「JIN」には、重要な記事をピックアップして表示できる、ピックアップコンテンツという機能があります。
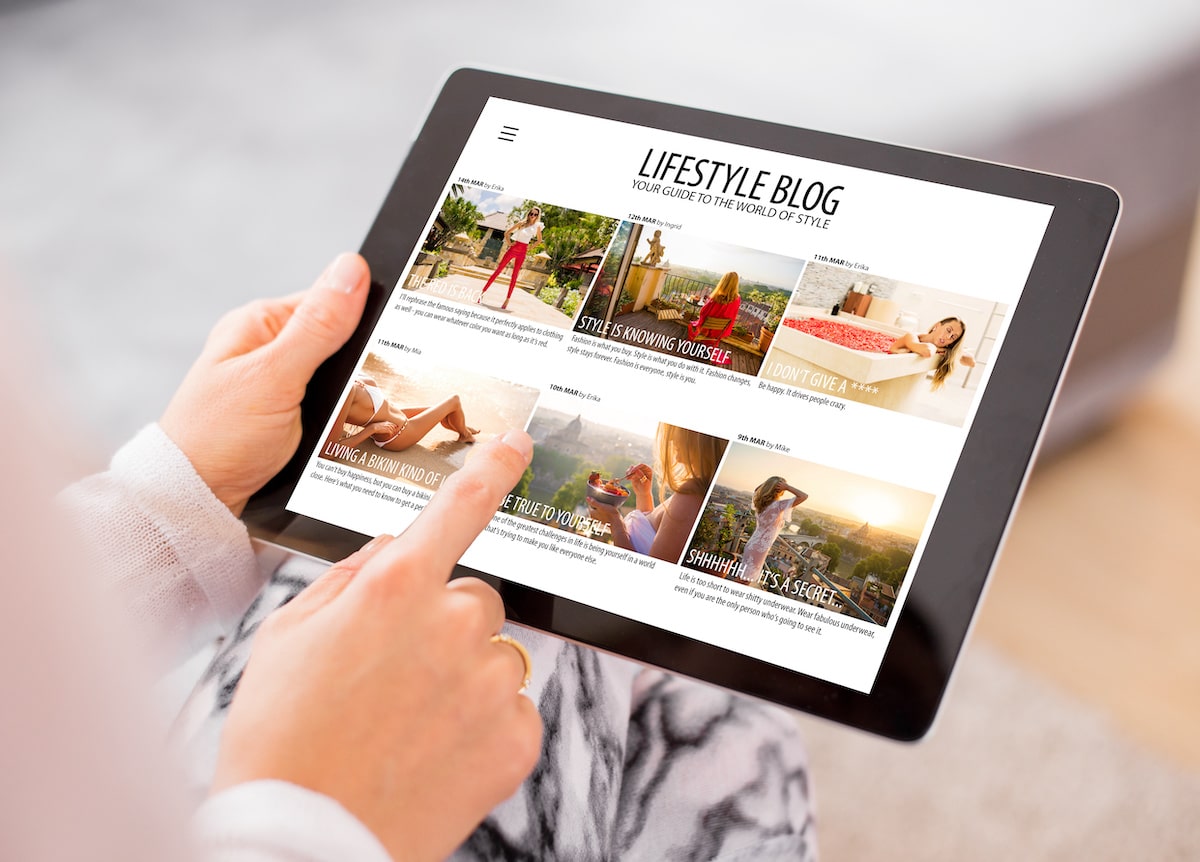
ヘッダーの下に表示される下図のようなものです。

JINではこうしたピックアップコンテンツを簡単に設定できます。
設定方法はこちら
今回は、このピックアップコンテンツを設定したあとに、記事を追加・削除・変更する場合の設定方法をご紹介します。
ピックアップ項目を追加する
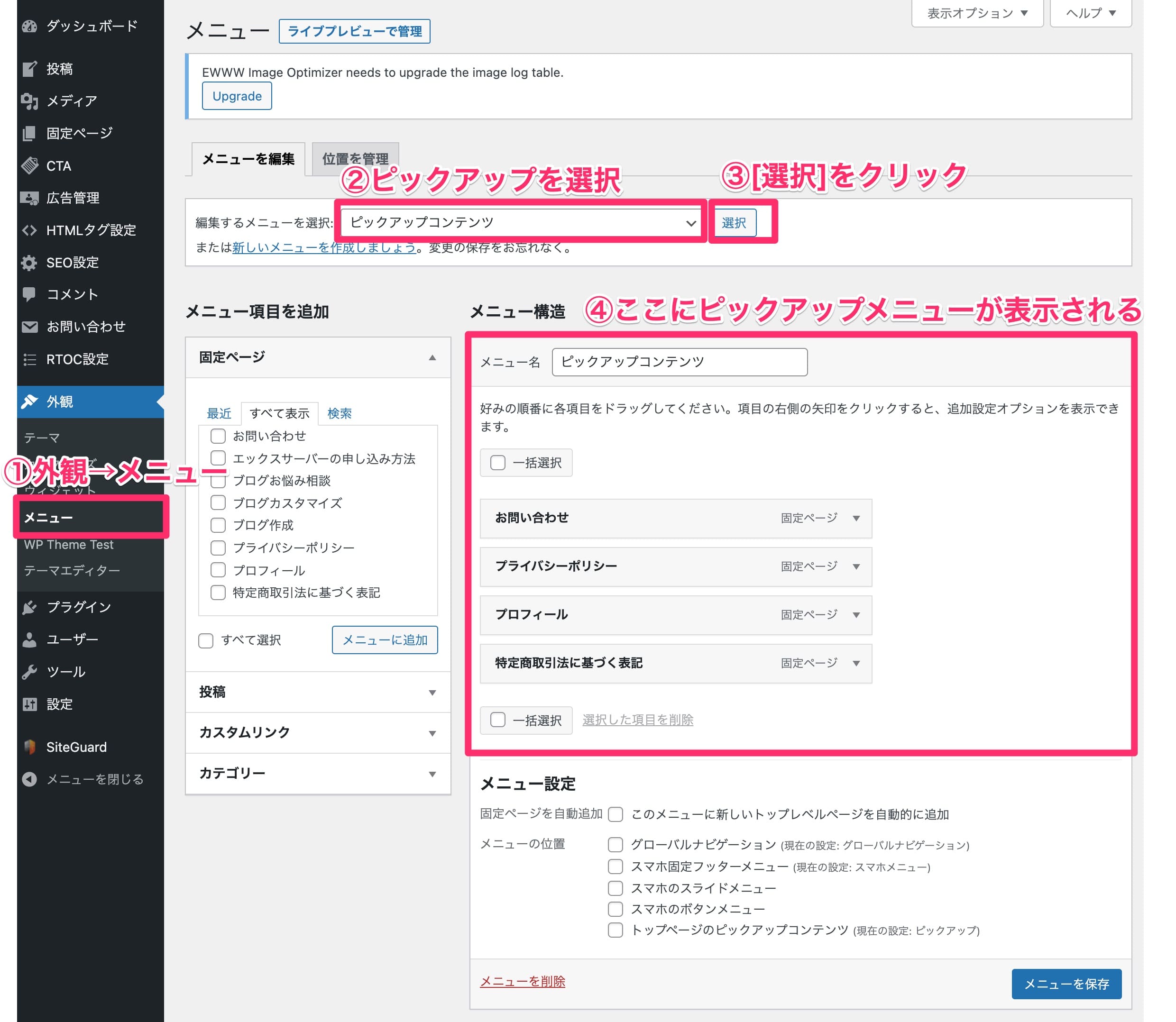
1.ピックアップメニューを開く
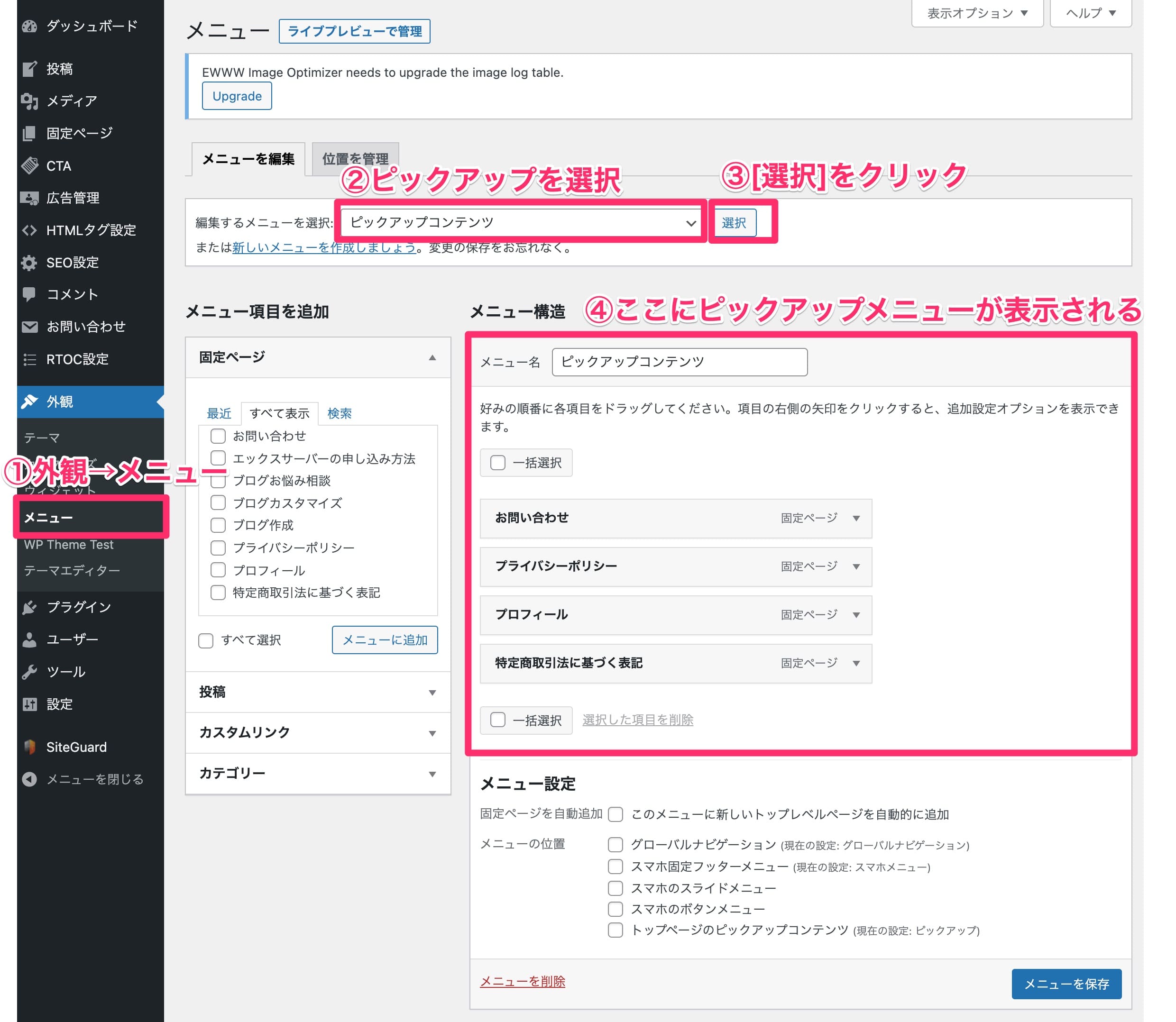
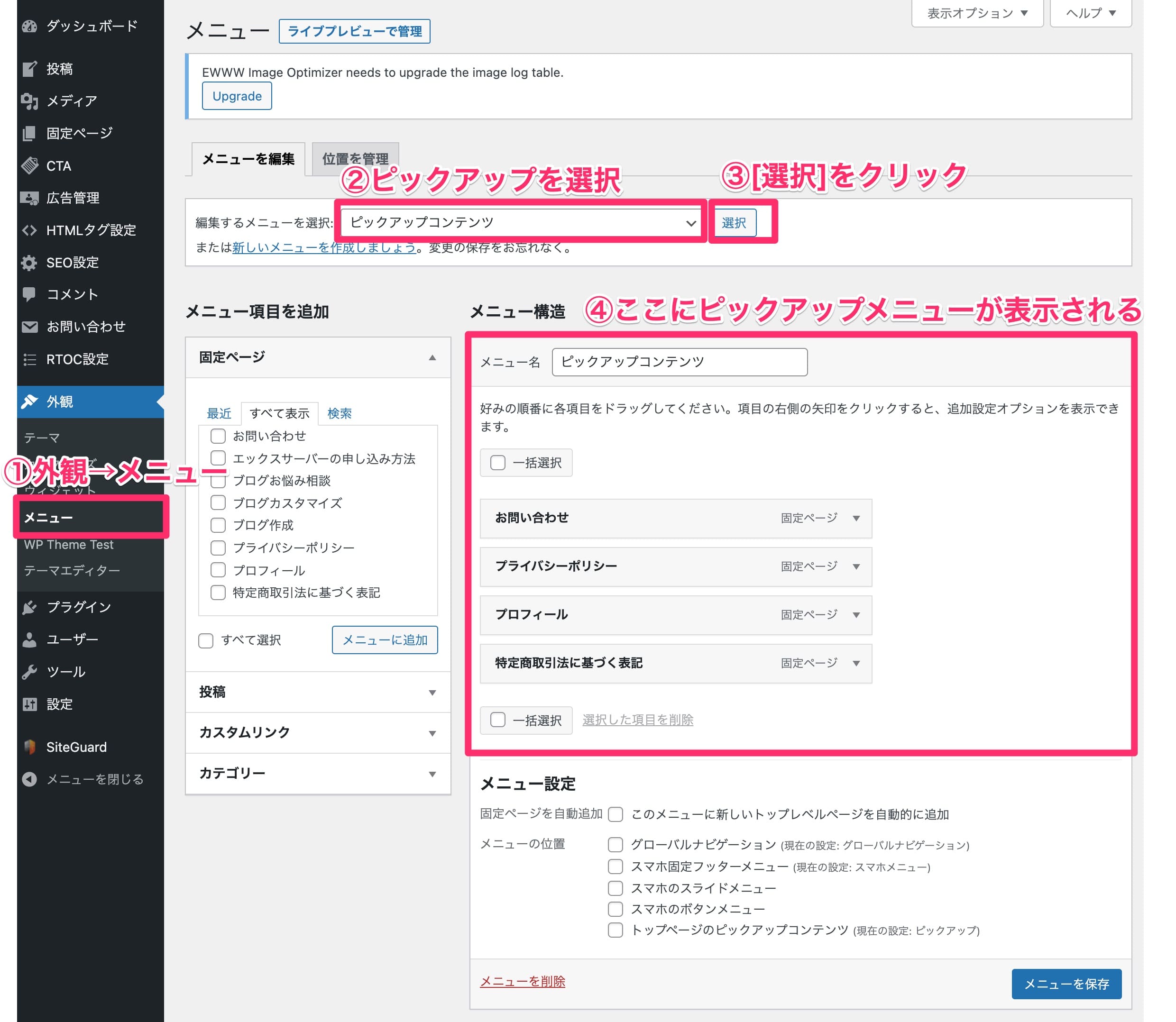
ダッシュボードから外観>メニューを開き、編集するメニューからピックアップコンテンツのメニューを選んで[選択]をクリックします。

④の部分にピックアップメニューが表示されていることを確認してください。
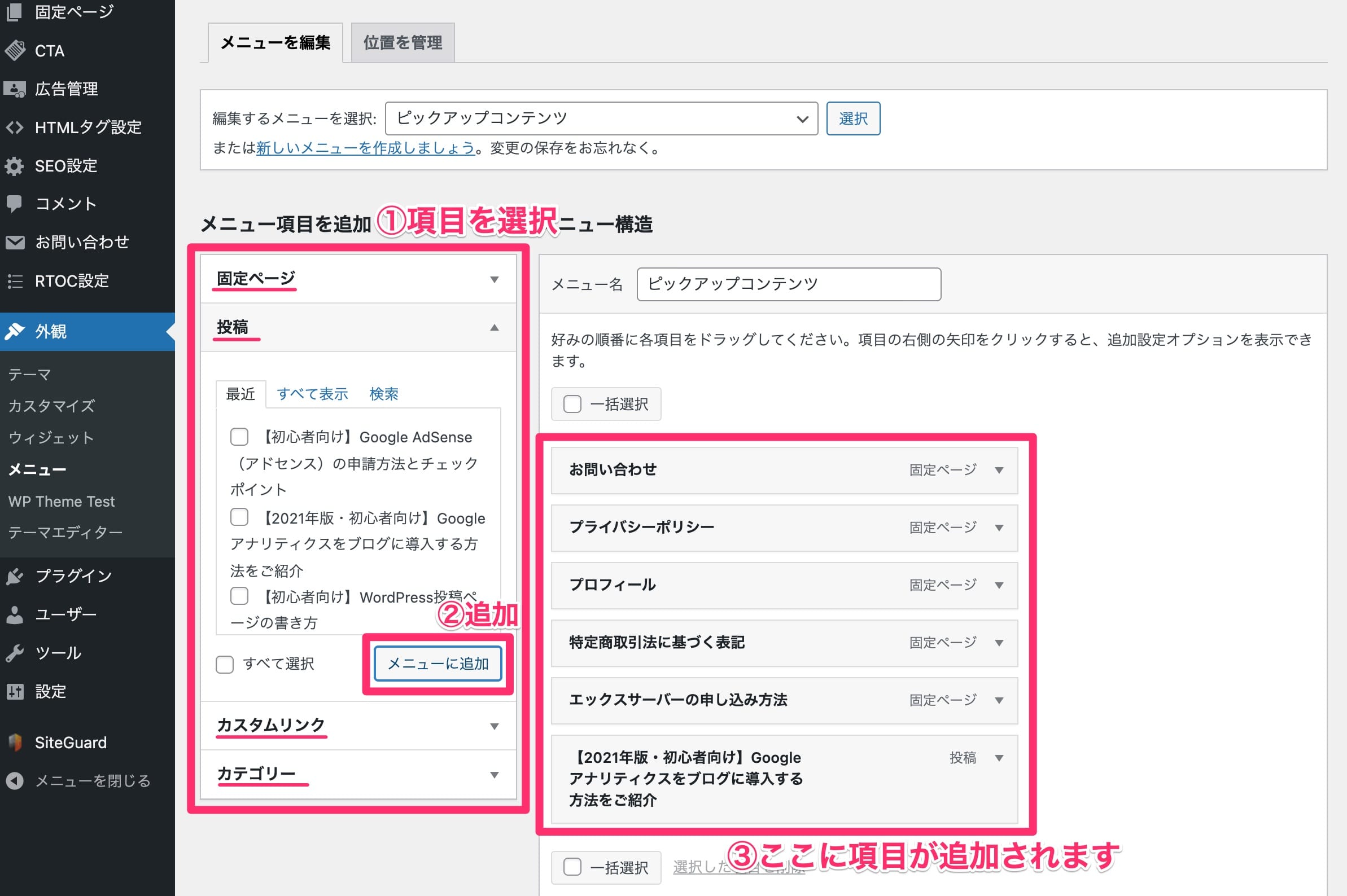
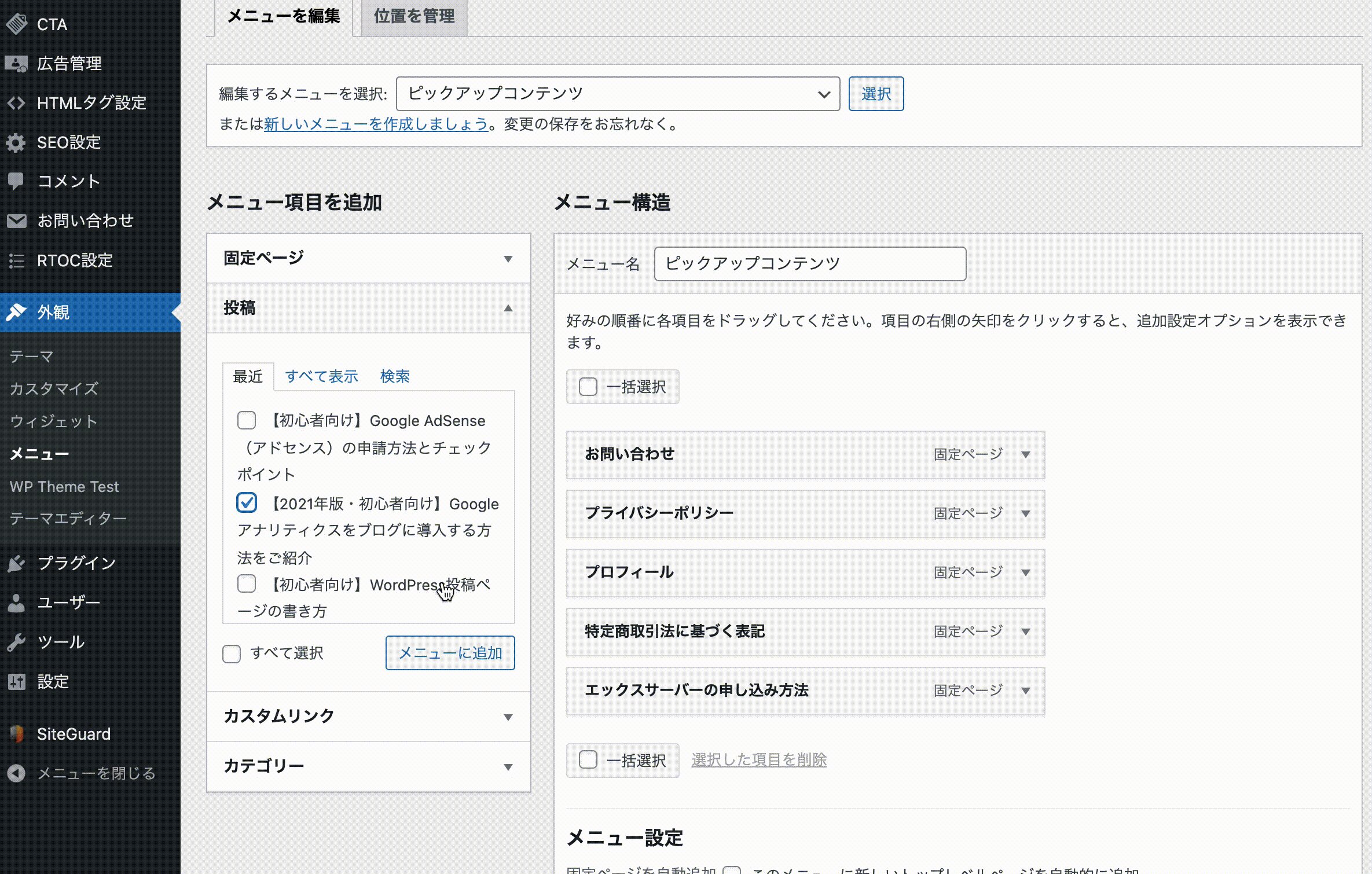
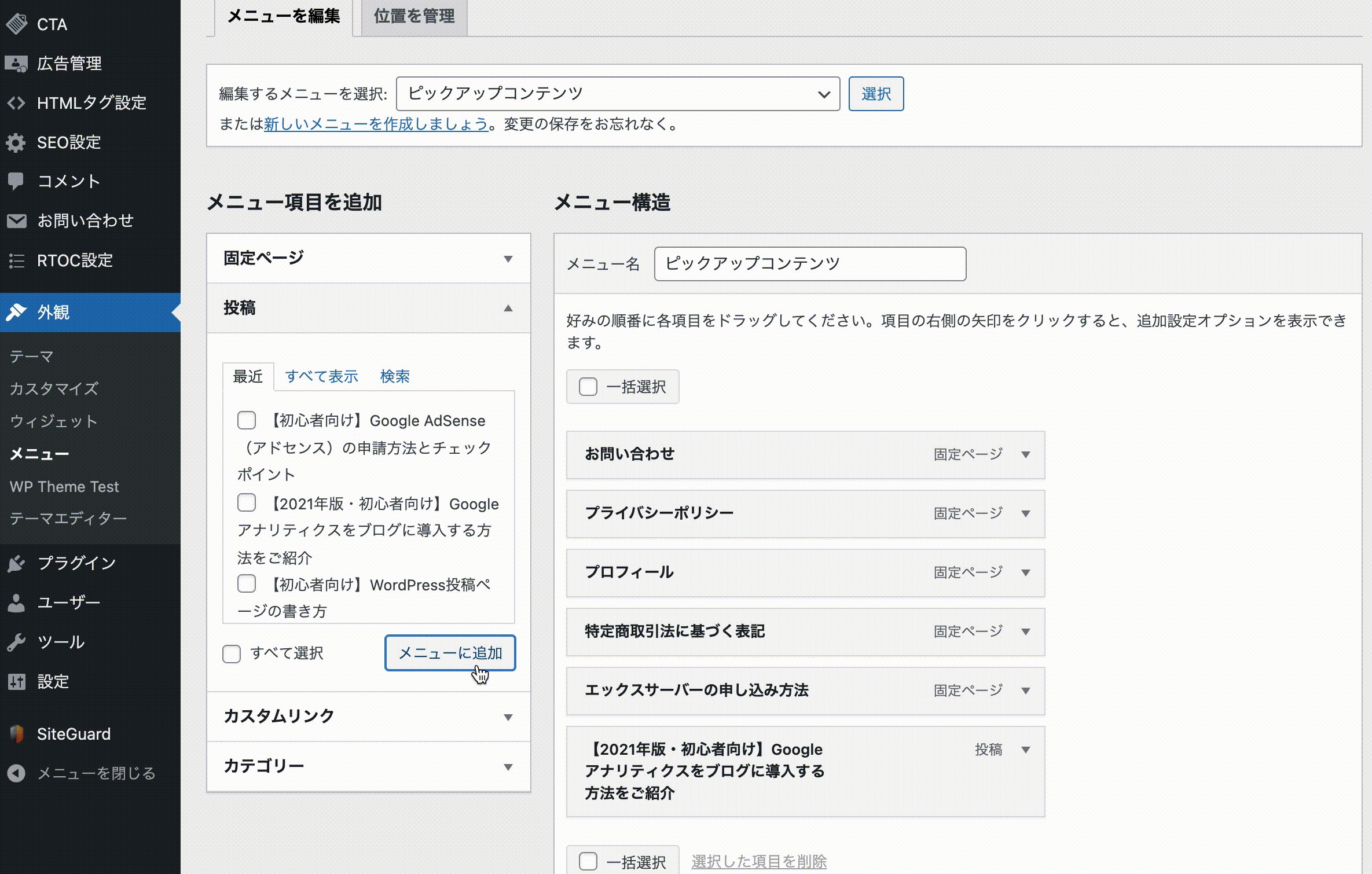
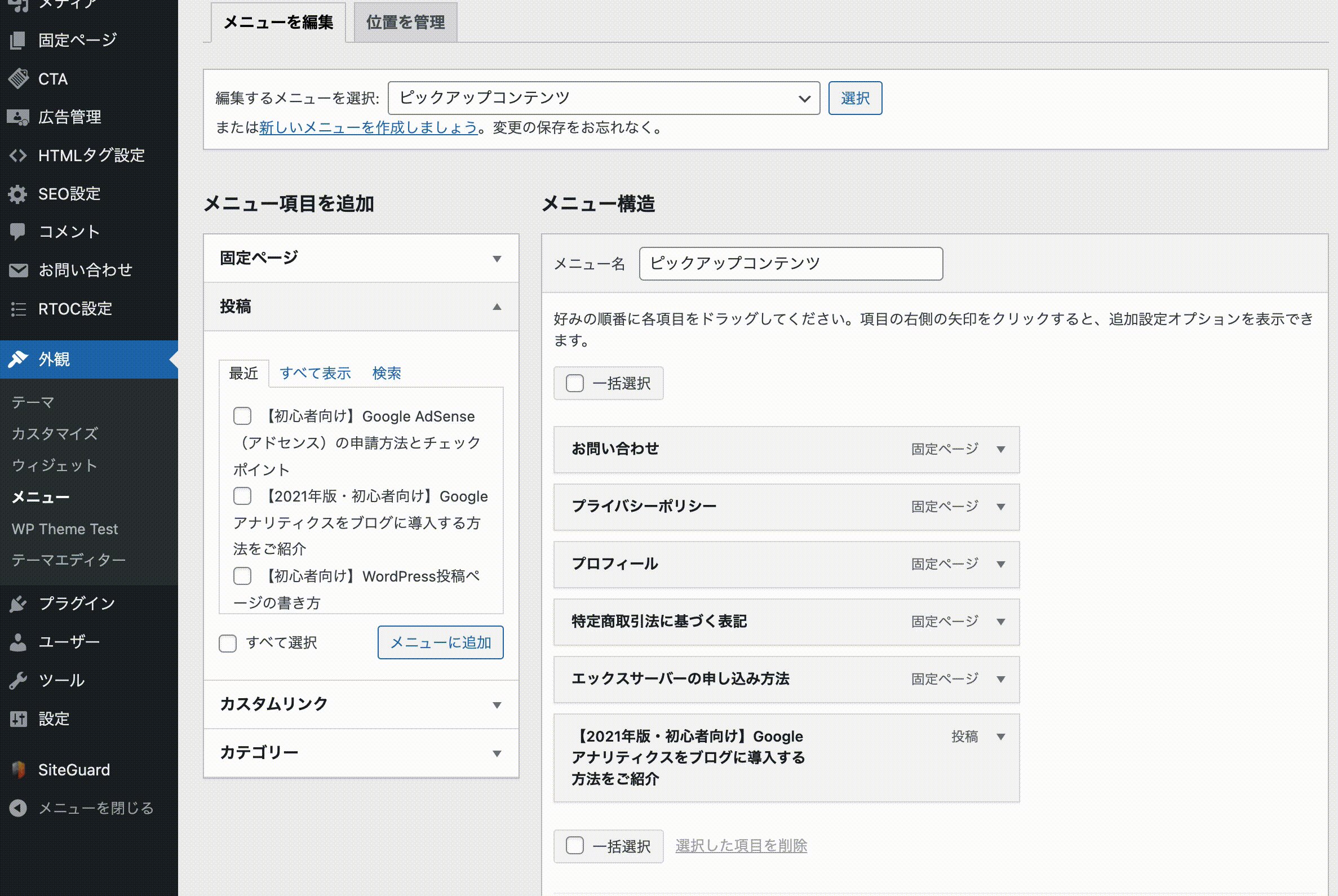
2.メニュー項目を追加する
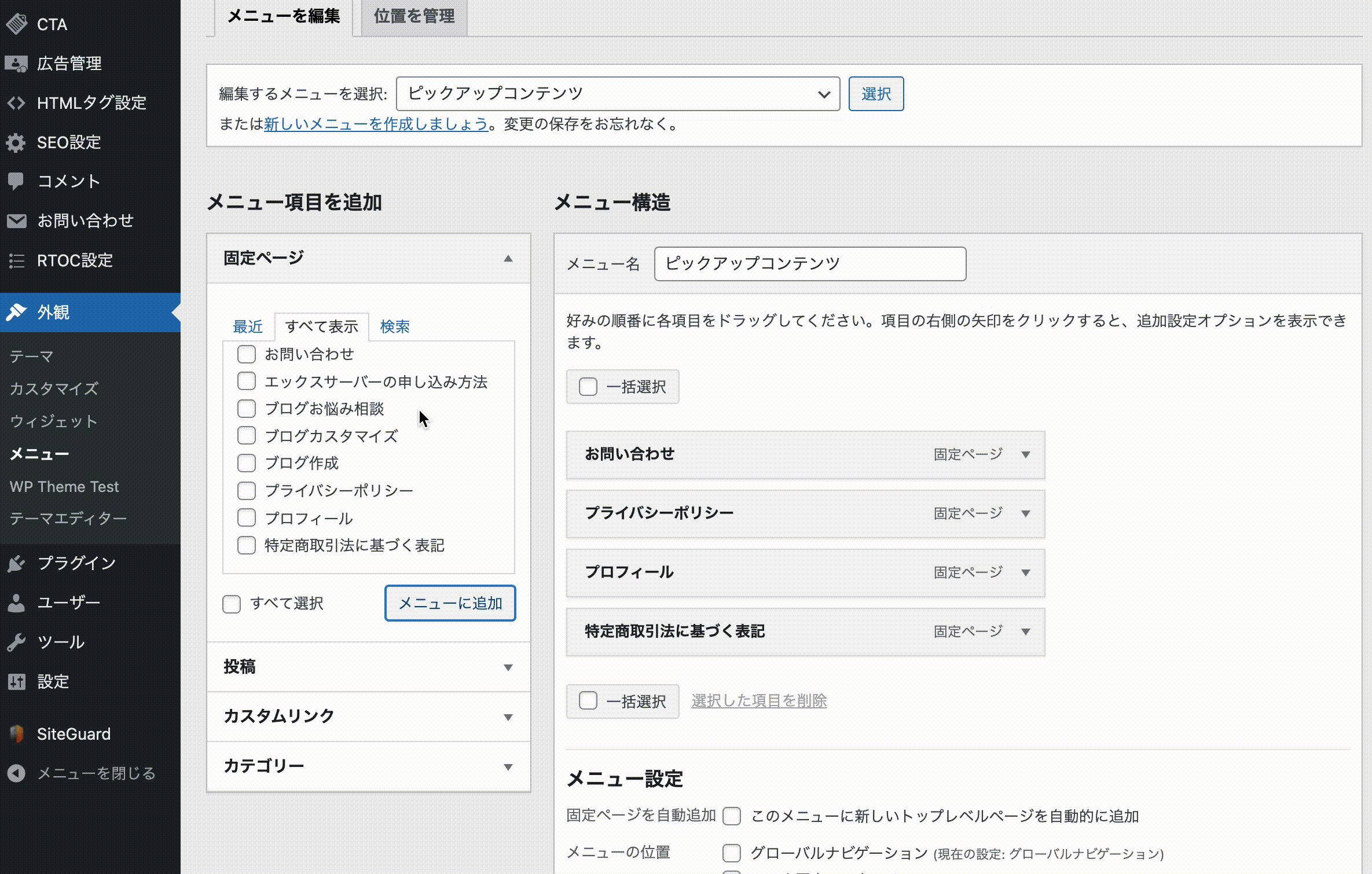
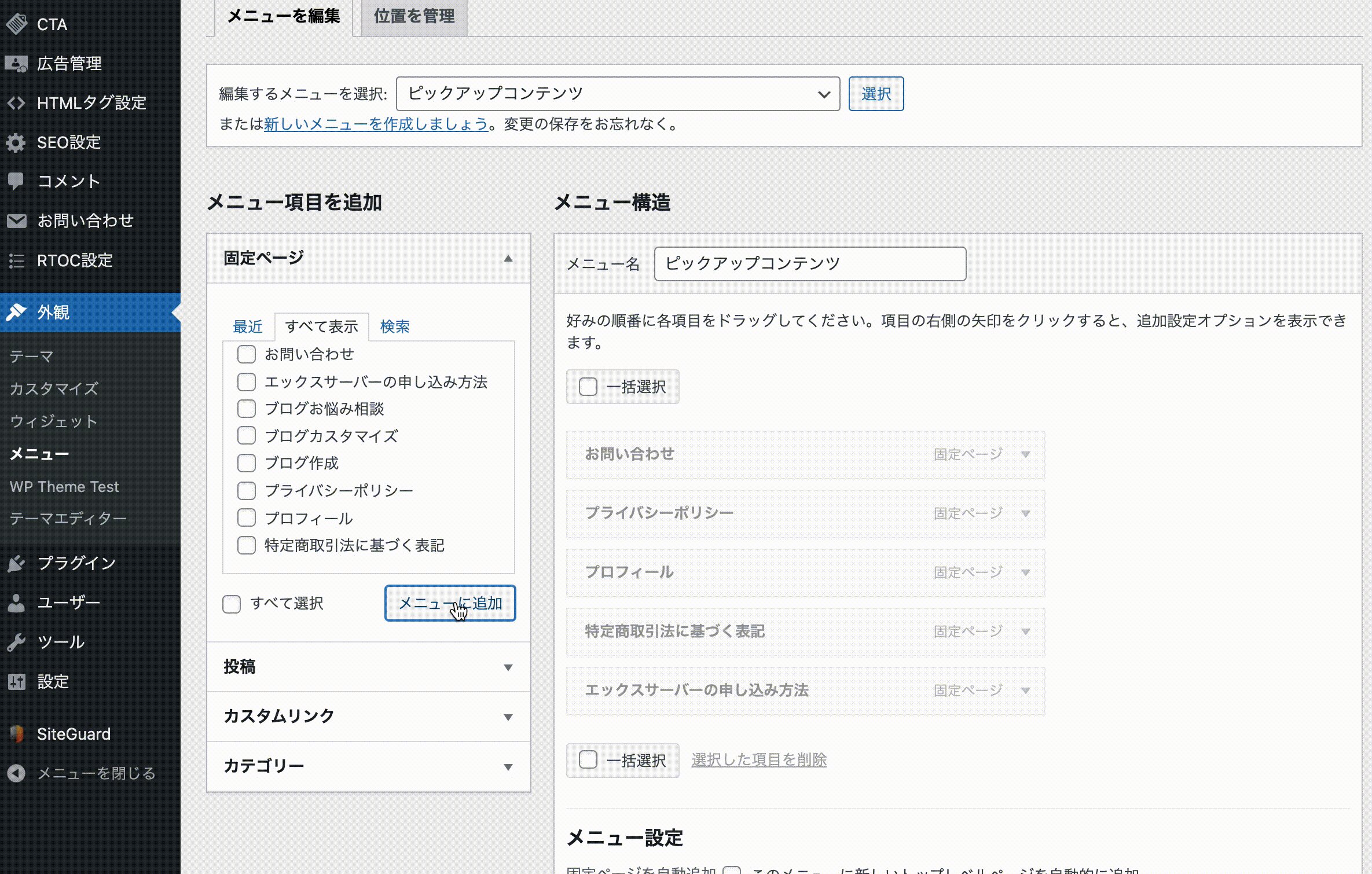
左側の「メニュー項目を追加」から、追加したい項目にチェックを入れて[メニューに追加]を押します。

追加する項目は、以下の3種類から自由に選択できます。
- 固定ページ
- 投稿
- カテゴリー

- カスタムリンクはピックアップコンテンツに設定できません
- カテゴリーをピックアップにする場合は、「カテゴリーの設定」でアイキャッチ画像を設定してください
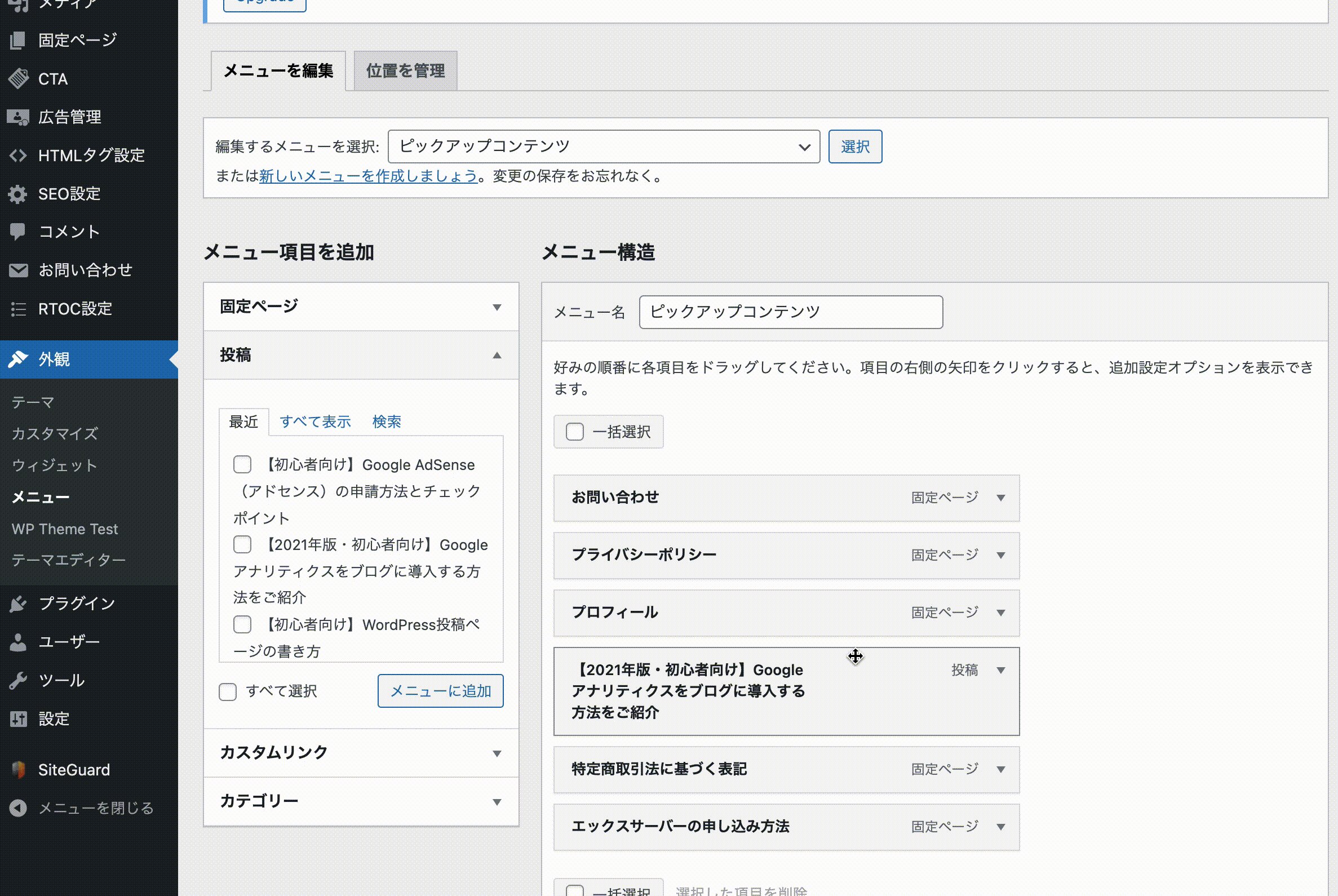
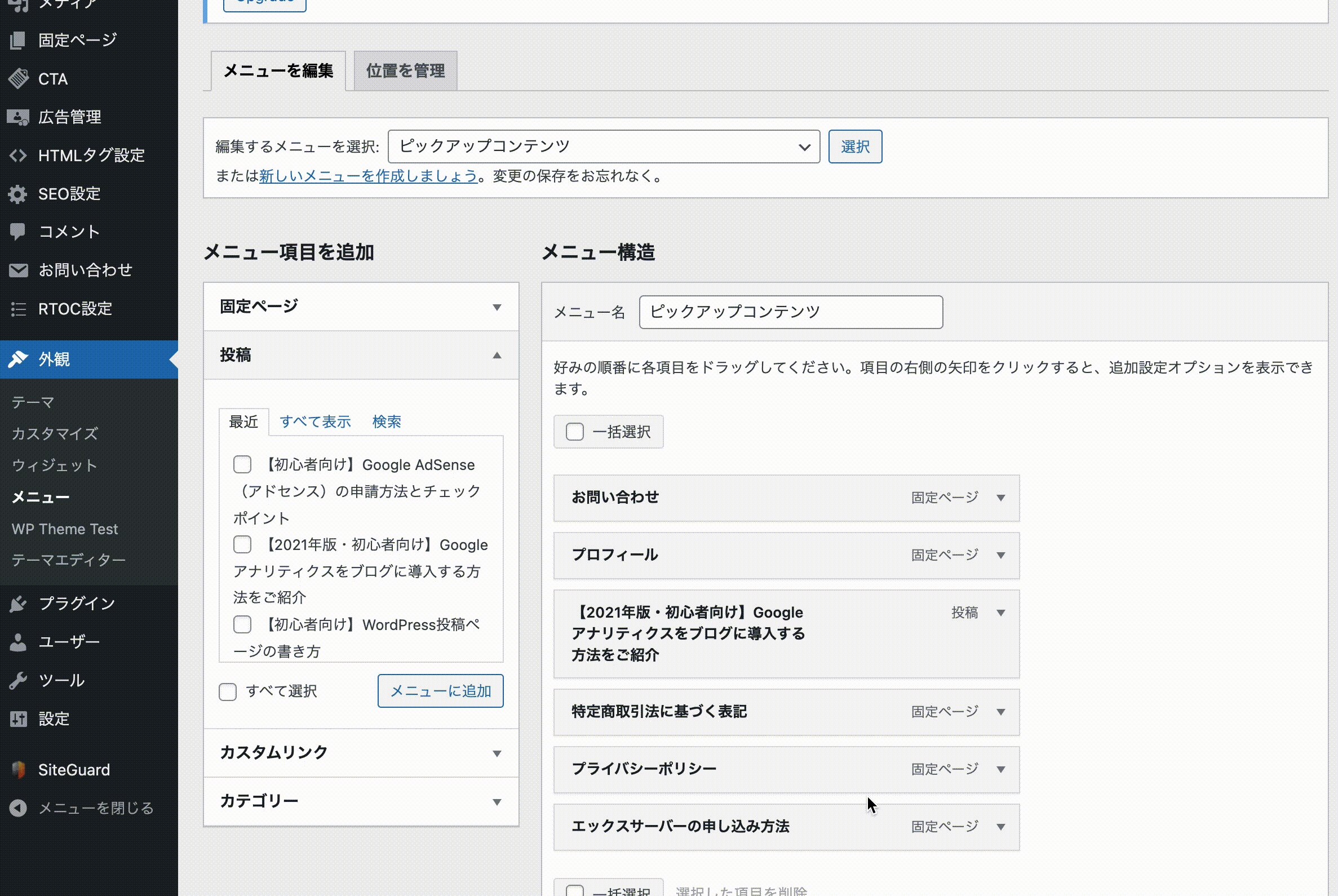
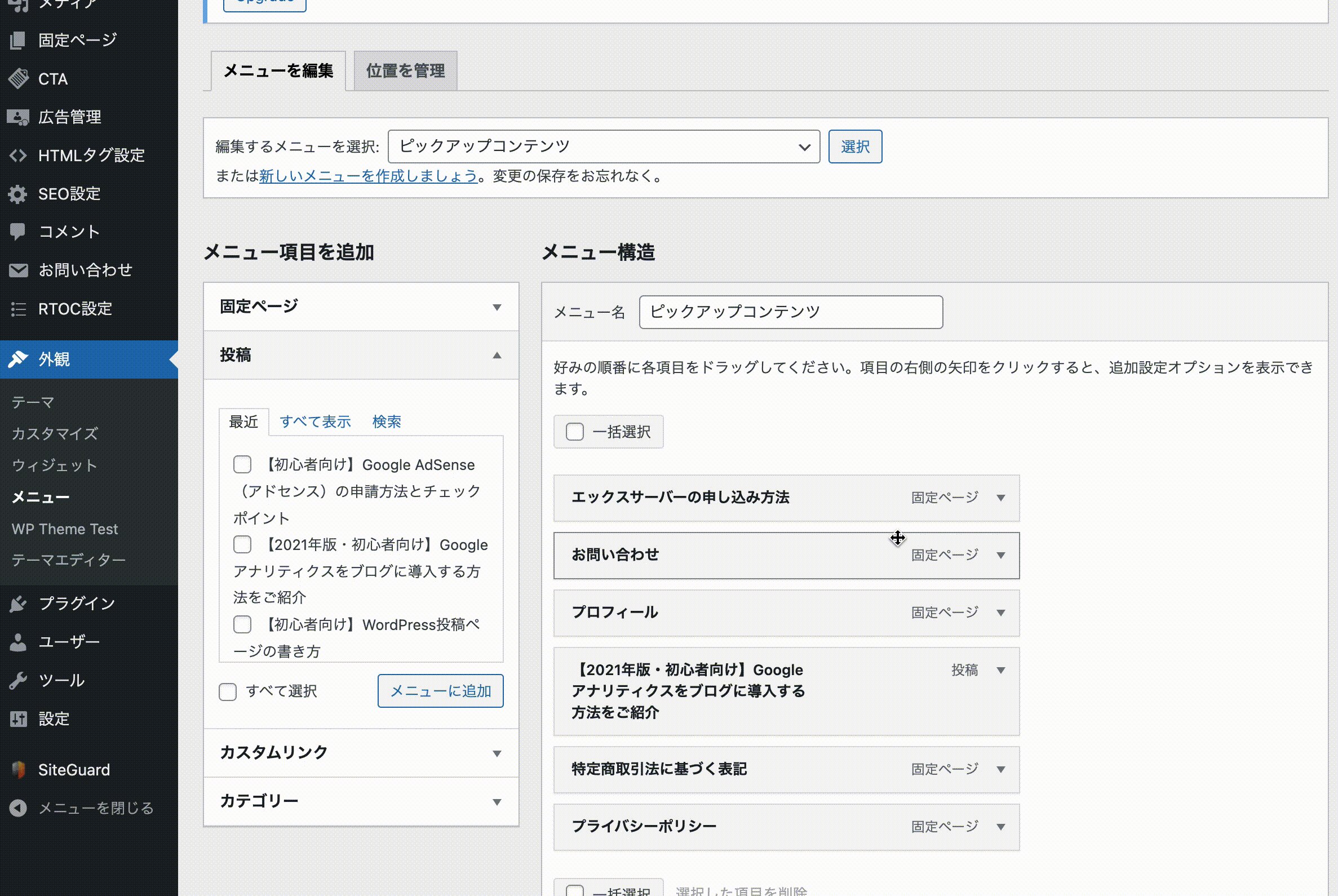
3.メニュー項目を並べ替える
メニュー項目をドラッグして、好きな順番に並べ替えます。

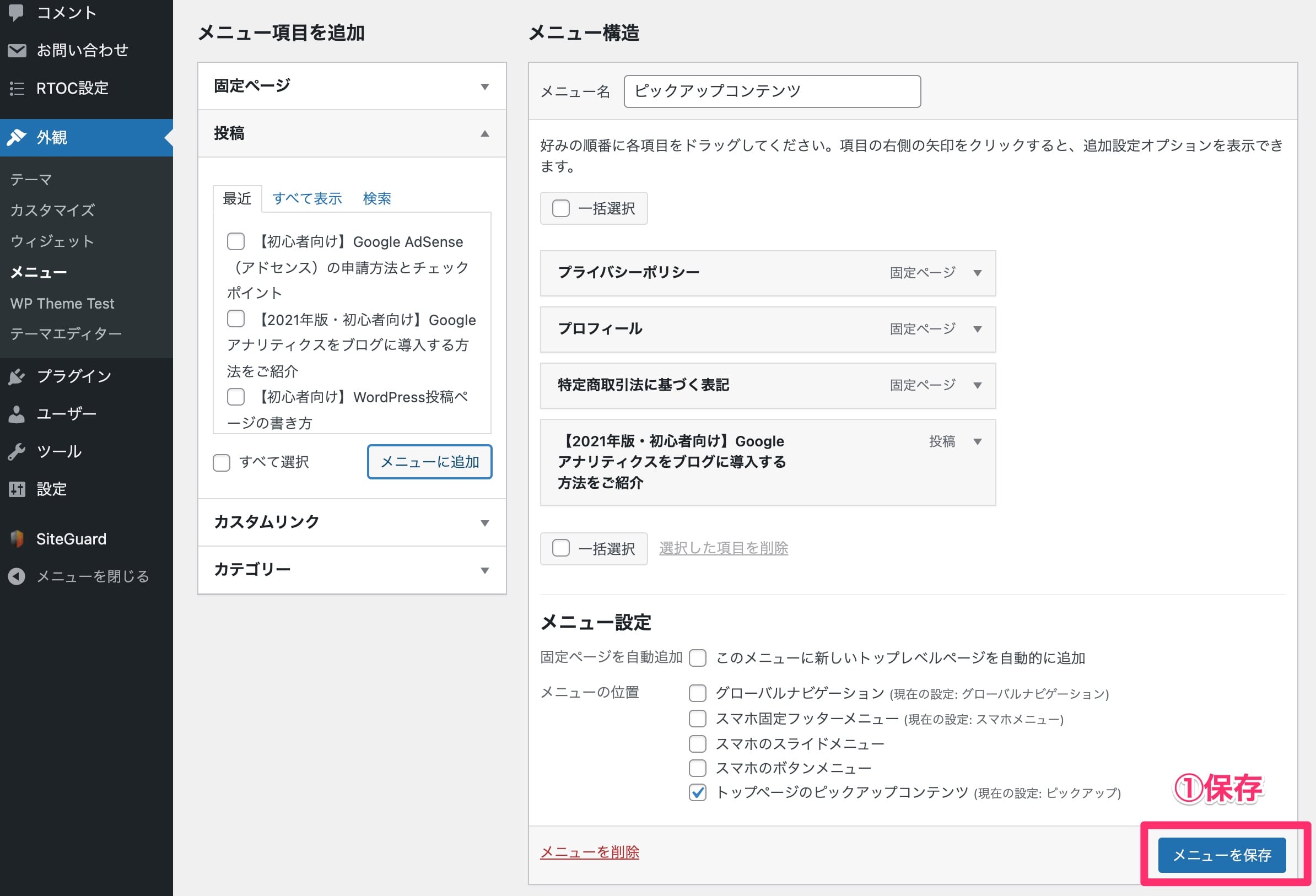
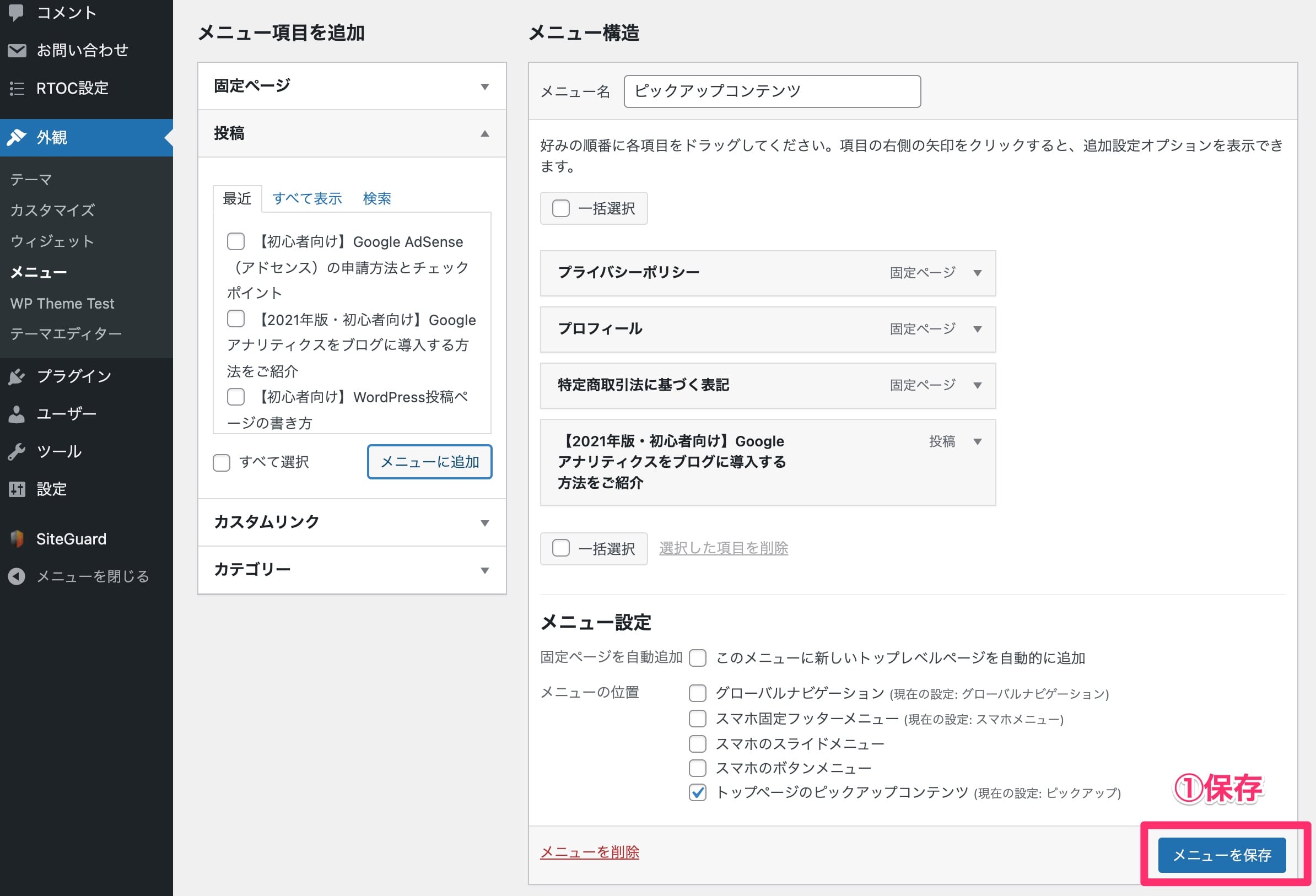
4.メニューを保存する
画面右下にある[メニューを保存]を押して保存します。

保存は忘れやすいので、最後に必ず[メニューを保存]してください。
ピックアップ項目名を変更する
ピックアップ項目に表示されるのは基本的には記事のタイトルですが、自由に変更することも可能です。
次の手順で変更してください。
1.ピックアップメニューを開く
ダッシュボードから外観>メニューと進み、編集するメニューからピックアップコンテンツのメニューを選んで[選択]をクリックします。

④の部分にピックアップメニューが表示されていることを確認してください。
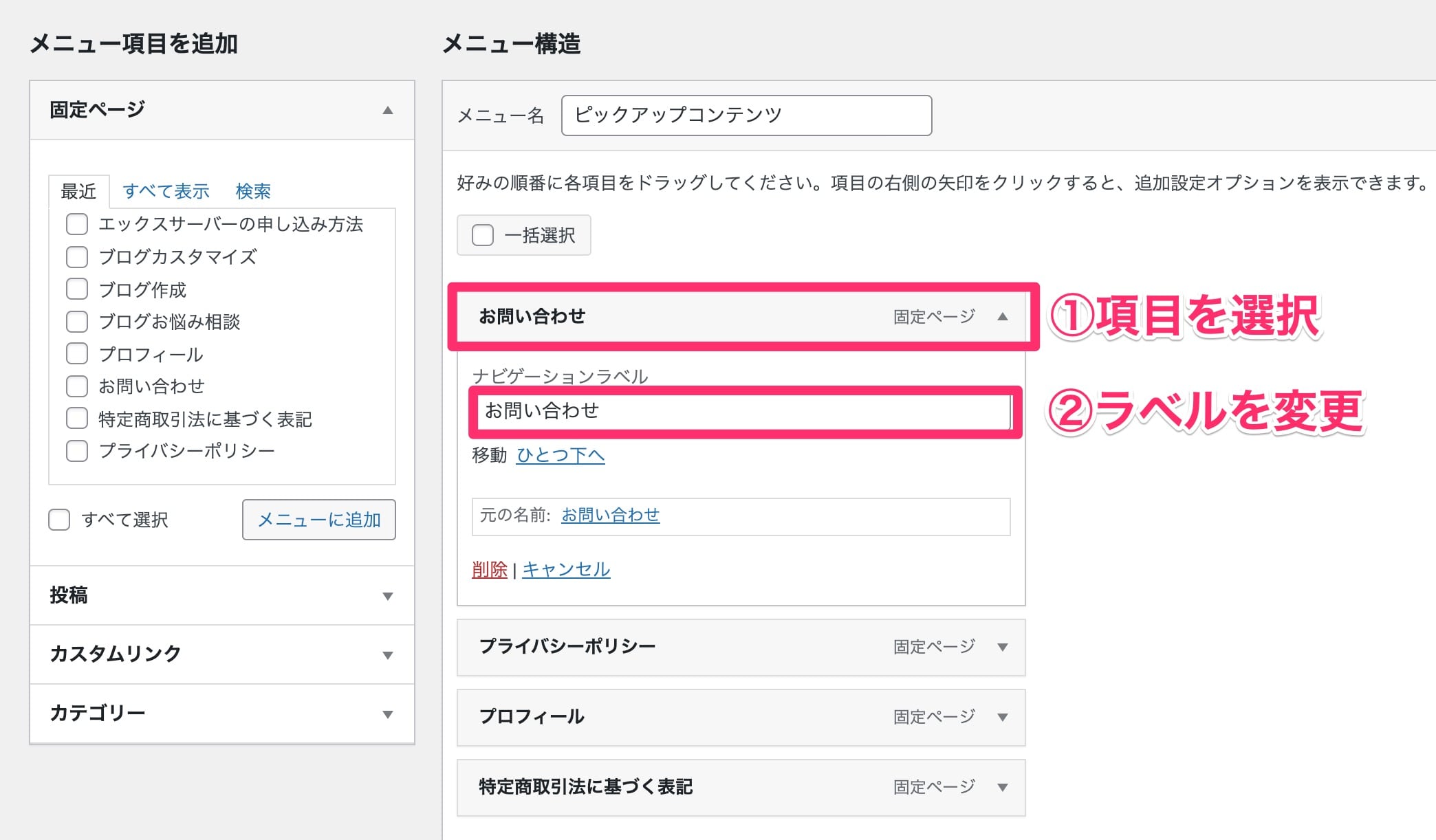
2.ナビゲーションラベルを変更する
変更したい項目を選んで開き、ナビゲーションラベルを書き換えます。

3.メニューを保存
画面右下にある[メニューを保存]を押して保存します。

ピックアップ項目を削除する
1.ピックアップメニューを開く
ダッシュボードから外観>メニューと進み、編集するメニューからピックアップコンテンツのメニューを選んで[選択]をクリックします。

④の部分にピックアップメニューが表示されることを確認してください。
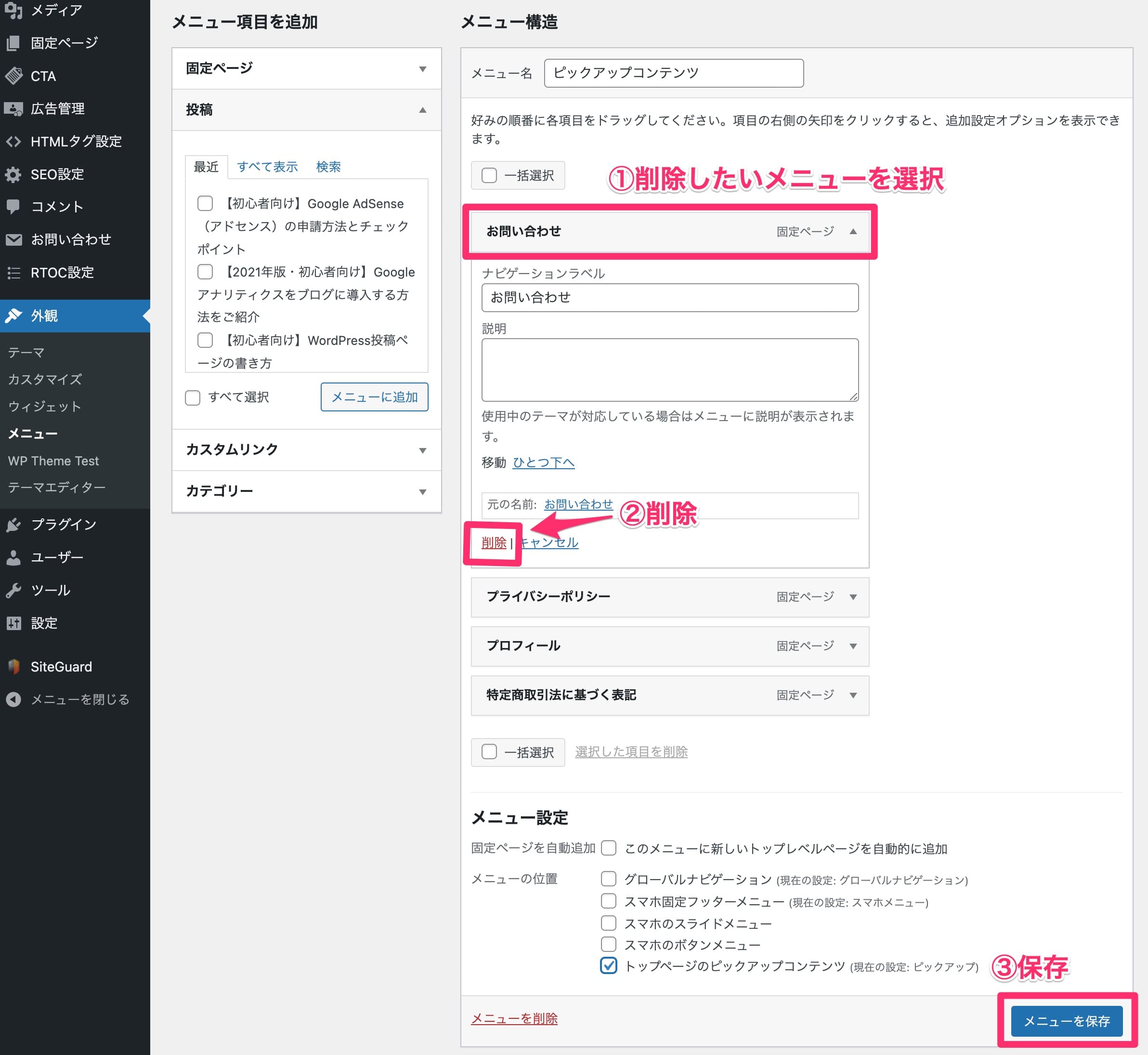
2.メニュー項目を削除する
削除したい項目を選んで[削除]、最後に[メニューを保存]します。

ピックアップコンテンツのデザイン
ピックアップのデザインは以下の3種類から選ぶことができます。
- メニュータイプ
- メニュータイプ(文字なし)
- 記事タイプ
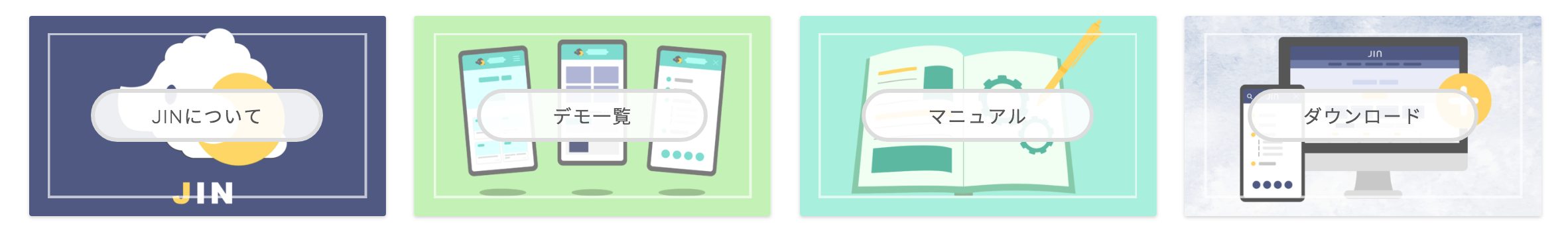
メニュータイプ
アイキャッチ画像の中にタイトルが表示されるタイプです。
1行に4項目まで表示できます。
5項目以上になると2行になるので、4項目で設定するのがおすすめです。

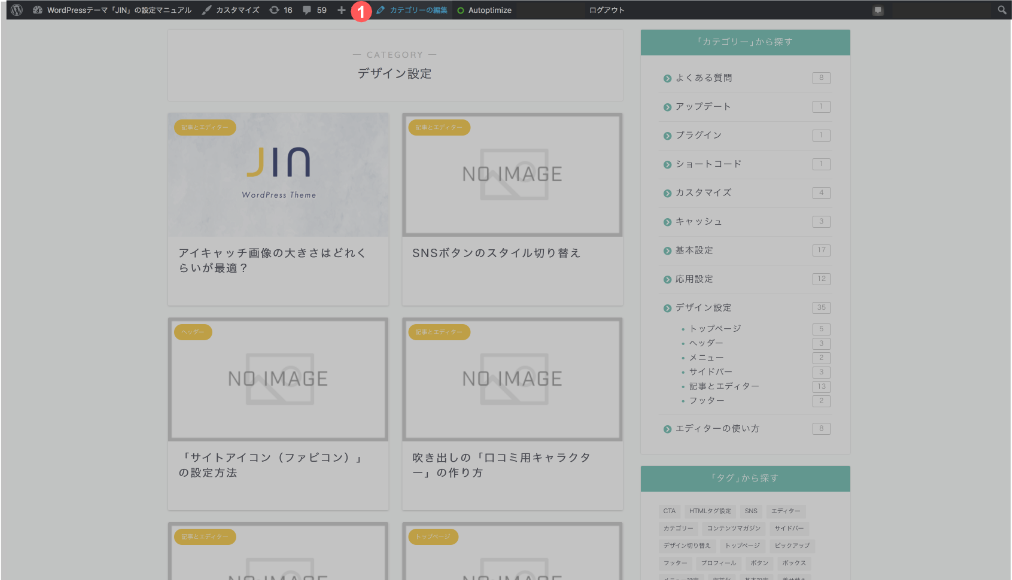
メニュータイプ(文字なし)
こちらはメニュータイプのタイトル文字が入らないデザインです。
アイキャッチ画像に文字を入れている場合はこちらを設定してください。

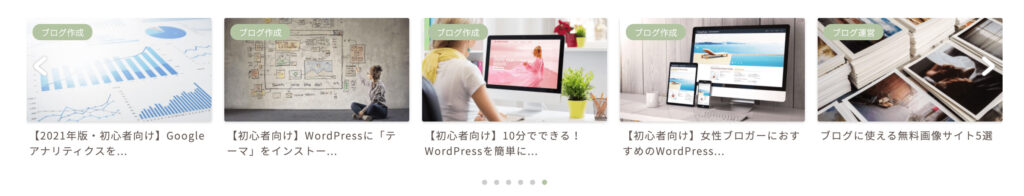
記事タイプ
記事が左に自動スクロールするタイプです。
アイキャッチ画像の下に記事タイトルが表示されます。
こちらは何記事でも設定可能です。1行に5記事まで表示されるので5記事以上を設定すると良いでしょう。

ピックアップのデザインを変更する
ピックアップのデザインは、ダッシュボード>外観>カスタマイズから変更することができます。
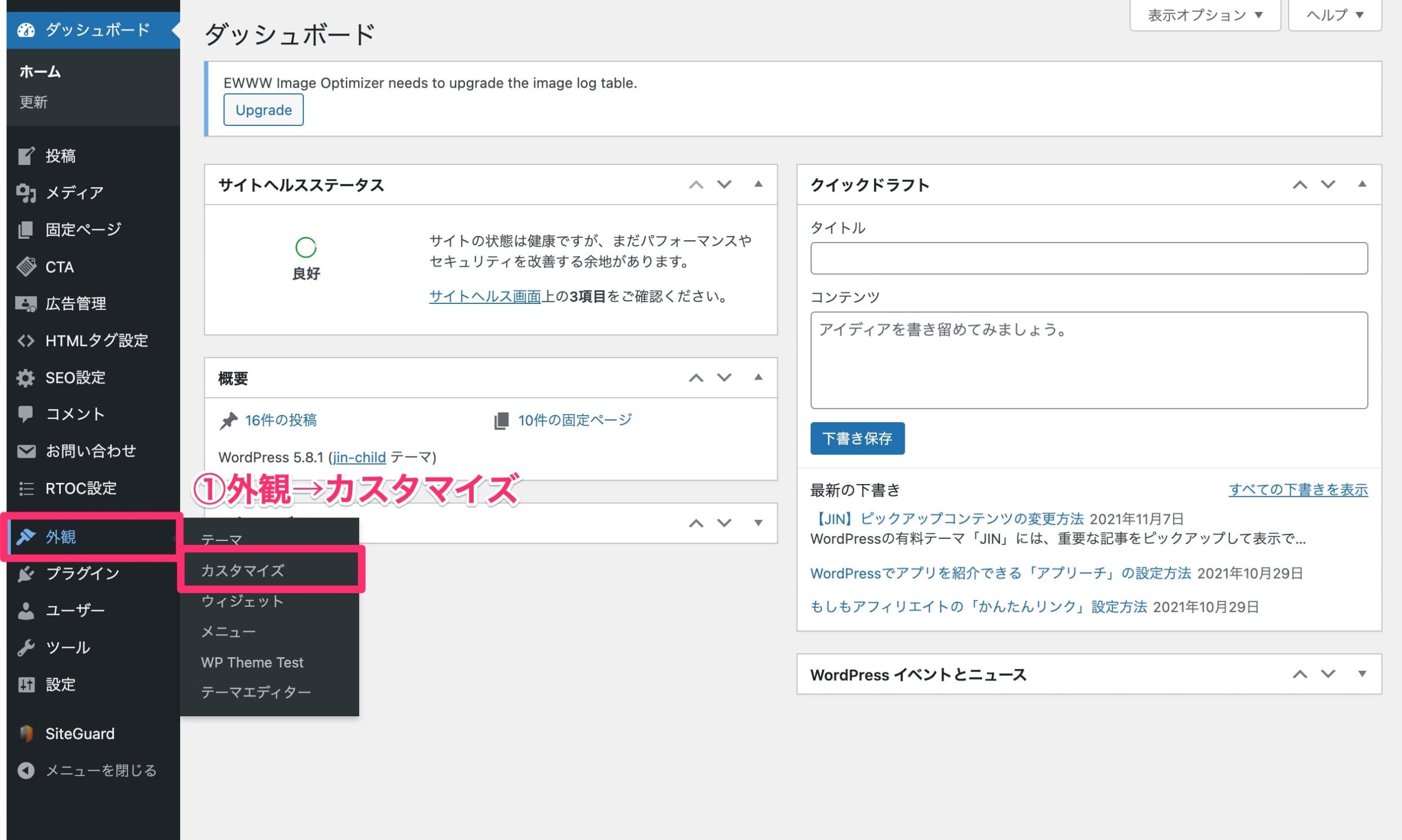
1.カスタマイズを開く
ダッシュボードから外観>カスタマイズに進みます。

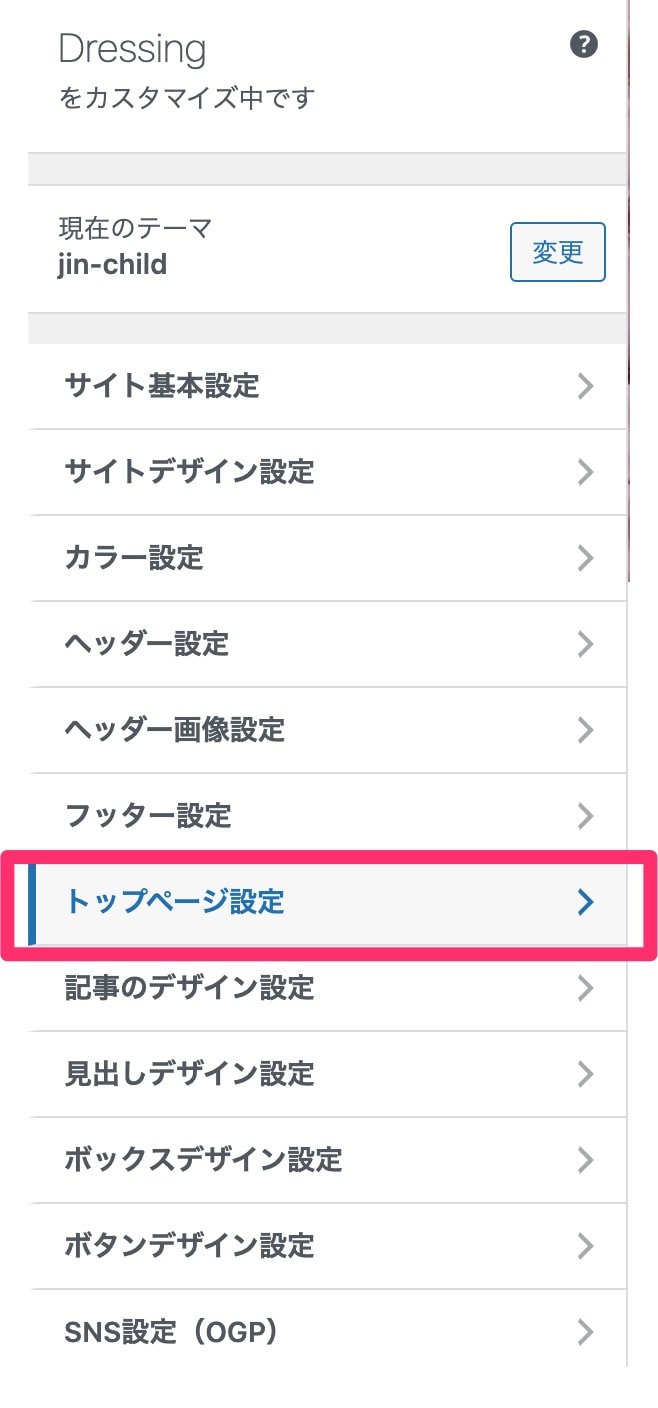
2.トップページ設定を開く
トップページ設定を開きます。

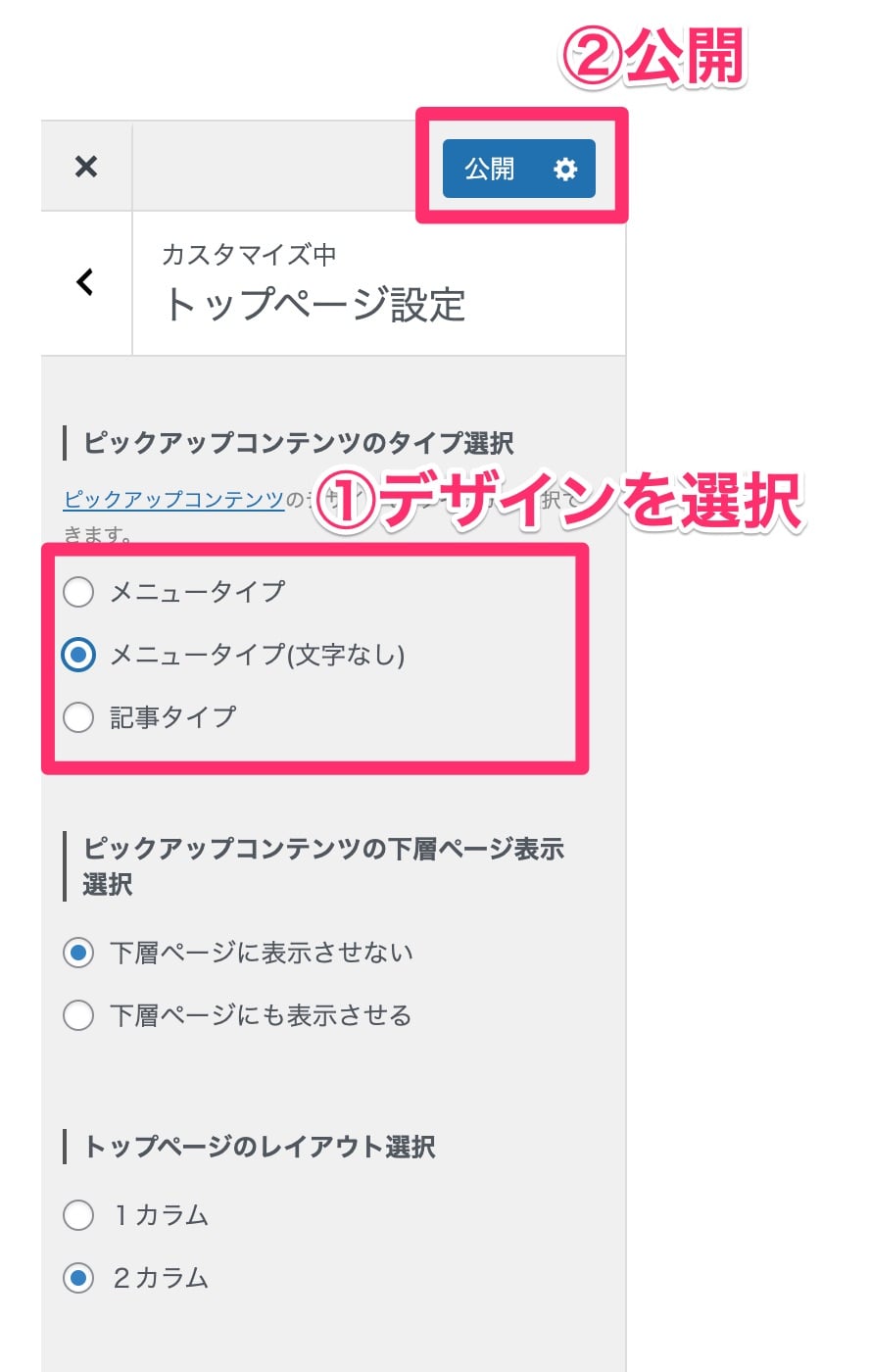
3.デザインを変更する
ピックアップコンテンツのタイプ選択からデザインを選んで[公開]をクリックします。

まとめ
これでピックアップコンテンツの追加、削除、変更は完了となります。
ブログ内で効果的な動線を作れるように、ピックアップコンテンツの項目やデザインを選んでみてくださいね。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。