ホームページのメニュー、ついつい後回しにしていませんか?
特に、事業が軌道に乗ってコンテンツが増えてくると、何となくメニューを追加してしまいがちですよね。
でも、そのメニュー、実はお客様をイライラさせているかもしれません。
使いにくいメニューは、せっかくホームページを訪れてくださったお客様を逃す原因になってしまいます。
反対に、見やすく分かりやすいメニューは、お客様に好印象を与え、リピーターになってもらうきっかけにもなります。
今回は、メニューを改善するための3つのポイントをお伝えします。
ちょっとした工夫で、あなたのホームページがお客様に選ばれるホームページに生まれ変わりますよ。
こんなメニューはNG!
1.メニュー項目が多すぎる
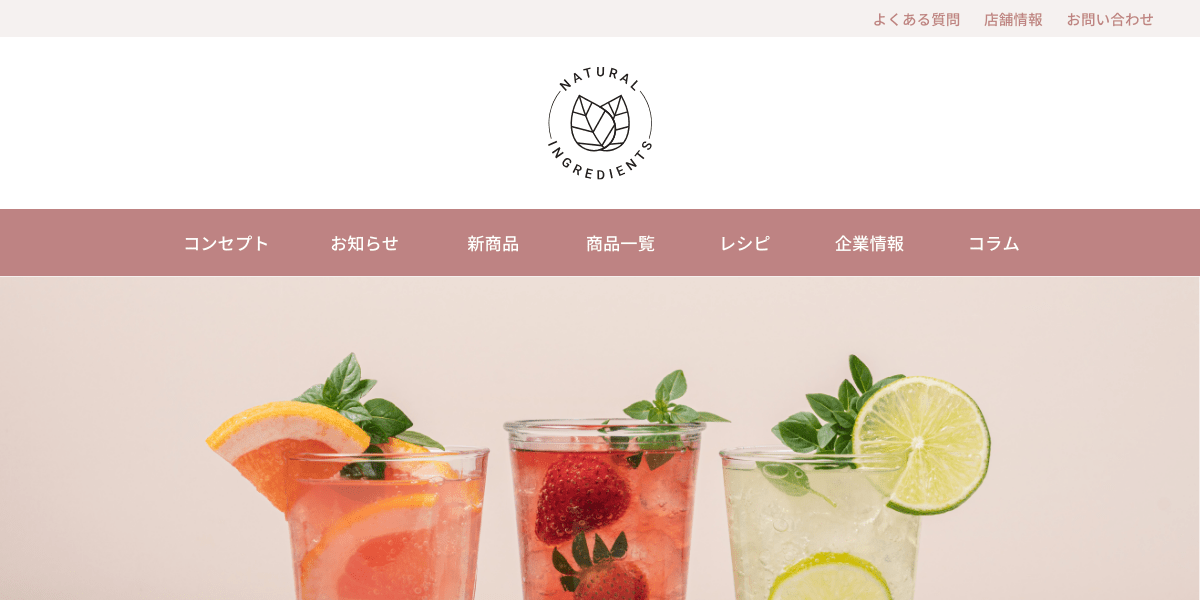
例えば、ヘッダーメニューに「新着情報」「お知らせ」「商品一覧」「サービス一覧」「プロフィール」「イベント情報」「お問い合わせ」「ブログ」「よくある質問」「アクセス」など、多数のメニュー項目がズラッと並んでいたらどうでしょう?
- メニュー項目が10個並んだメニューの例

お客様は目的の情報を見つけるのに時間がかかり、ストレスを感じてしまいます。
2.階層構造が分かりにくい
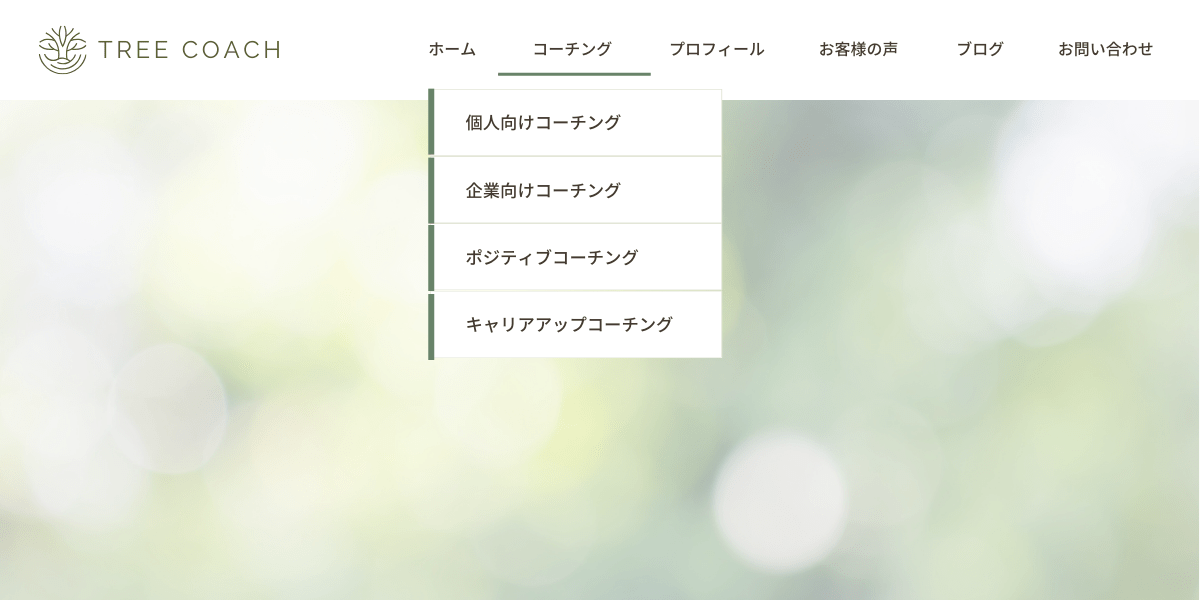
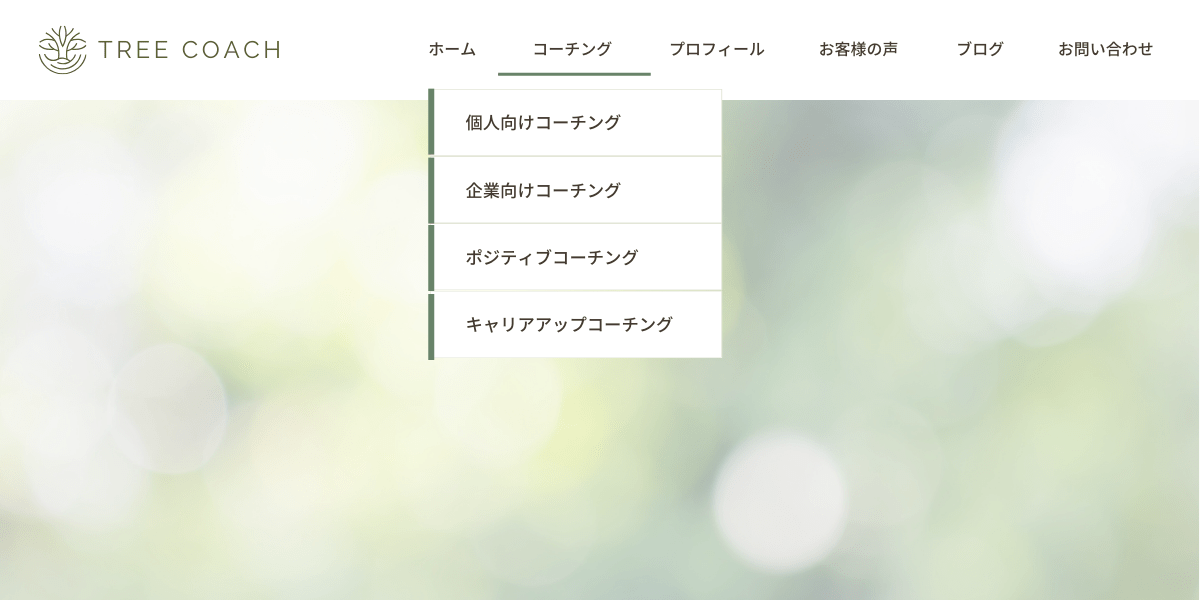
例えば、あるコーチングサービスのホームページで、「コーチング」というメニューの下に、「個人向けコーチング」「企業向けコーチング」「ポジティブコーチング」「キャリアアップコーチング」などの項目が並んでいるとします。
- 階層構造がわかりにくいメニューの例

しかし、「個人向け」や「企業向け」はコーチングの対象者を表しているのに対し、「ポジティブ」や「キャリアアップ」はコーチングの内容や目的を表しています。
このように、サービスの対象者と内容が同じ階層で混在していると、お客様は目的のサービスを探すのに迷ってしまいます。
3.専門用語でわかりにくい
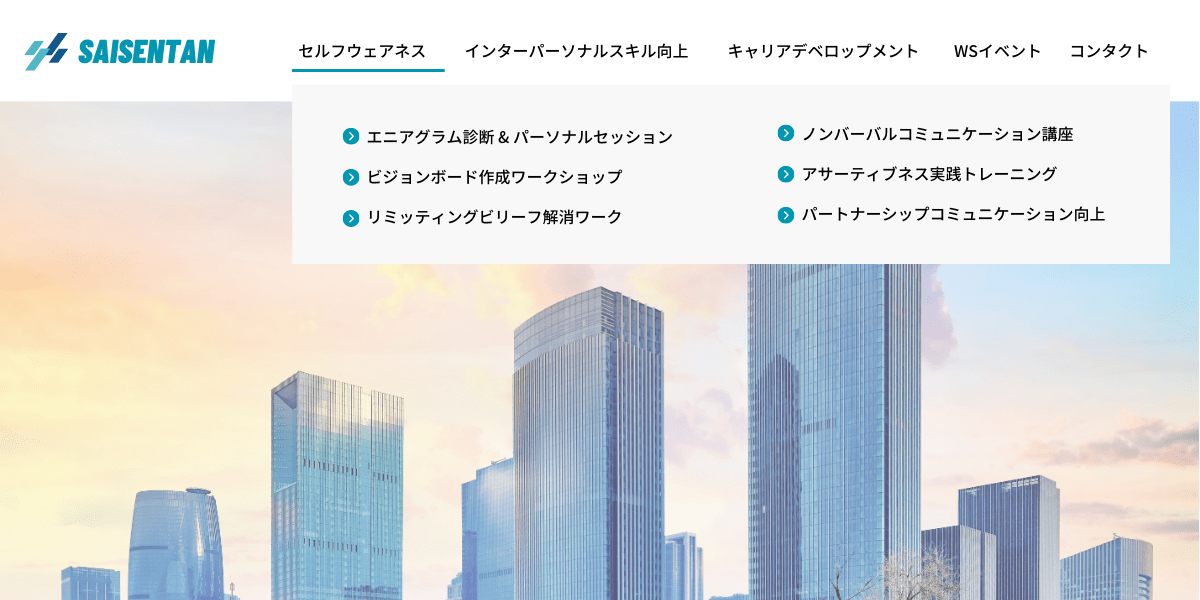
例えば、「IR情報」や「ソリューション」「セルフウェアネス」など、専門用語が並んだメニューを想像してみてください。
- 専門用語でわかりにくいメニューの例

画像の例は極端ですが、普段聞き慣れない言葉が並んでいると、クリックをためらってしまいますよね?
せっかく興味を持ってサイトを訪れてくれたのに、これではもったいないです!
これらの問題点を改善する方法については、後の章で詳しく解説しますので、ぜひ参考にしてみてください。
お客様目線でメニューをチェック

では、あなたのホームページのメニューは、お客様にとって使いやすいでしょうか?
以下のチェックリストを使って、あなたのサイトのメニューを確認してみましょう。
1.機能面のチェック
- メニュー項目が多すぎないか?
7個以内を目安に、本当に必要な項目だけを残しましょう。
- メニューの階層構造は分かりやすいか?
できるだけ浅く、シンプルな構造にしましょう。
- メニューのラベルは分かりやすいか?
誰にでも理解できる言葉を選び、専門用語は避けましょう。
続いて、デザイン面のチェックも行っておきましょう。
2.デザイン面のチェック
- 文字の大きさは適切か?
小さすぎると読みにくく、大きすぎると圧迫感を与えます。
- 文字と背景色のコントラストは十分か?
コントラストが低いと、文字が見えにくくなってしまいます。
- スマホでも見やすいか?
スマホで見た時に、文字が小さすぎたり、レイアウトが崩れていないか確認しましょう。
もし、当てはまる項目があれば、次にご紹介する改善策を試してみてください。
わかりやすいメニューにする方法

ここでは、前の章で挙げた3つの問題点を改善する方法をご紹介します。
機能面の改善ポイント
1.メニュー項目を絞り込む
メニュー項目は重要なものだけに絞り、7個以内にするのがおすすめです。
どうしても項目が多くなってしまう場合は、メニューを2つに分けたり、優先度の低い項目をフッターメニューに移動したりするなどの工夫を行いましょう。
- メニューを2つに分けた例

このように、メニューを整理することで、お客様にとってより見やすく、使いやすいホームページになります。
メニューを絞り込む場合は、以下の点について考えると良いでしょう。
- メニューを絞り込む際の3つのポイント
- サイトの目的: 何を達成したいのか?(例:商品の販売、お問い合わせを増やす)
- ターゲット層: 誰に伝えたいのか?(年齢、性別、興味関心)
- お客様のニーズ: お客様は何を求めているのか?(例:サービスの種類を知りたい)
これらのポイントを踏まえて、優先順位の高いものからメニューに配置します。
2.階層構造をわかりやすくする
先ほどの例のように、サービスの対象者と内容が同じ階層で混在していると、お客様は目的のサービスを探すのに迷ってしまいます。

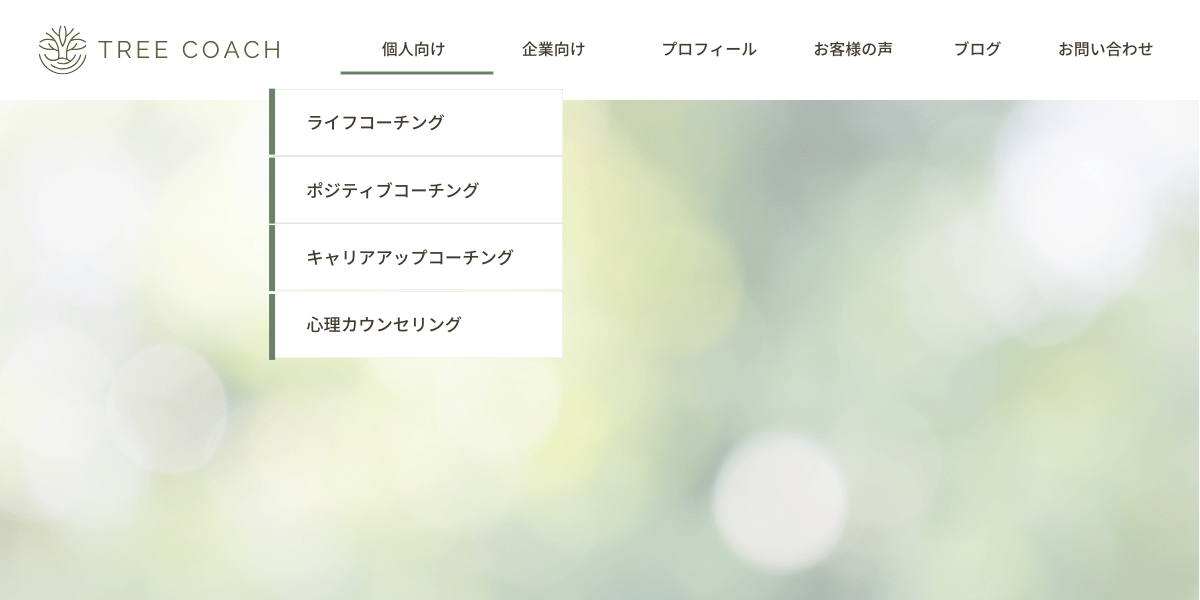
そこで、階層構造をわかりやすくするために、サービスの対象者(個人向け、企業向け)でメニューを分け、その下に具体的なコーチングの内容を表示するようにします。
- 階層構造を修正したメニューの例

階層構造が明確になったことで、メニューがかなりわかりやすくなりましたね。
また、階層は浅い方が良いので、できるだけ二階層までに抑えるようにしましょう。
階層が深くなってしまった場合の解決策としては、以下のような方法があります。
- 解決策
- 大まかなカテゴリで分類 商品の種類が多い場合は、大まかなカテゴリで分けると見やすくなります。
- 詳細ページで絞り込み: 各カテゴリページ内で、さらに細かい条件で絞り込めるようにすると便利です。
- パンくずリストを活用: 現在のページがどの階層にあるのかを表示することで、迷子になるのを防ぎます。
3.分かりやすい言葉を使う
メニュー名は、誰が見ても分かる言葉を選びましょう。
「IR情報」は「投資家情報」、「ソリューション」は「解決策」など、誰にでも分かりやすい言葉に言い換えるだけで、ぐっと親しみやすくなります。
どうしても専門用語を使いたい場合は、言葉の説明を添える、または用語集のページを作成するなど、ユーザーの理解を助ける工夫をしましょう。
- 専門用語に気づき、分かりやすい言葉を選ぶためのポイント
- 友人や家族に意見を聞く メニューを友人や家族に見せて、内容がすぐに理解できるかを確認してもらうと、客観的な意見が得られます。
- 競合サイトを参考にする: 特に、人気の高いサイトや、ターゲット層が近いサイトは参考になります。
- ターゲット層を意識する: あなたのサイトを訪れる人が普段どのような言葉を使っているかをイメージして言葉を選ぶと、より親しみやすいメニューになります。
英語のメニューの場合も、日本語を併記すると、より多くのお客様に情報を届けられます。
- 英語メニューに日本語を併記した例

デザイン面の改善ポイント
1.文字の大きさを調整する
メニューのフォントサイズは、一般的には12px〜16px程度が良いとされています。
太字にしたり、デザイン要素を加えたりすれば、より小さなフォントサイズでも問題ない場合があります。
「メニューが見づらい」といった意見が寄せられた場合は、サイズの調整を検討してみてください。
2.コントラストを上げる
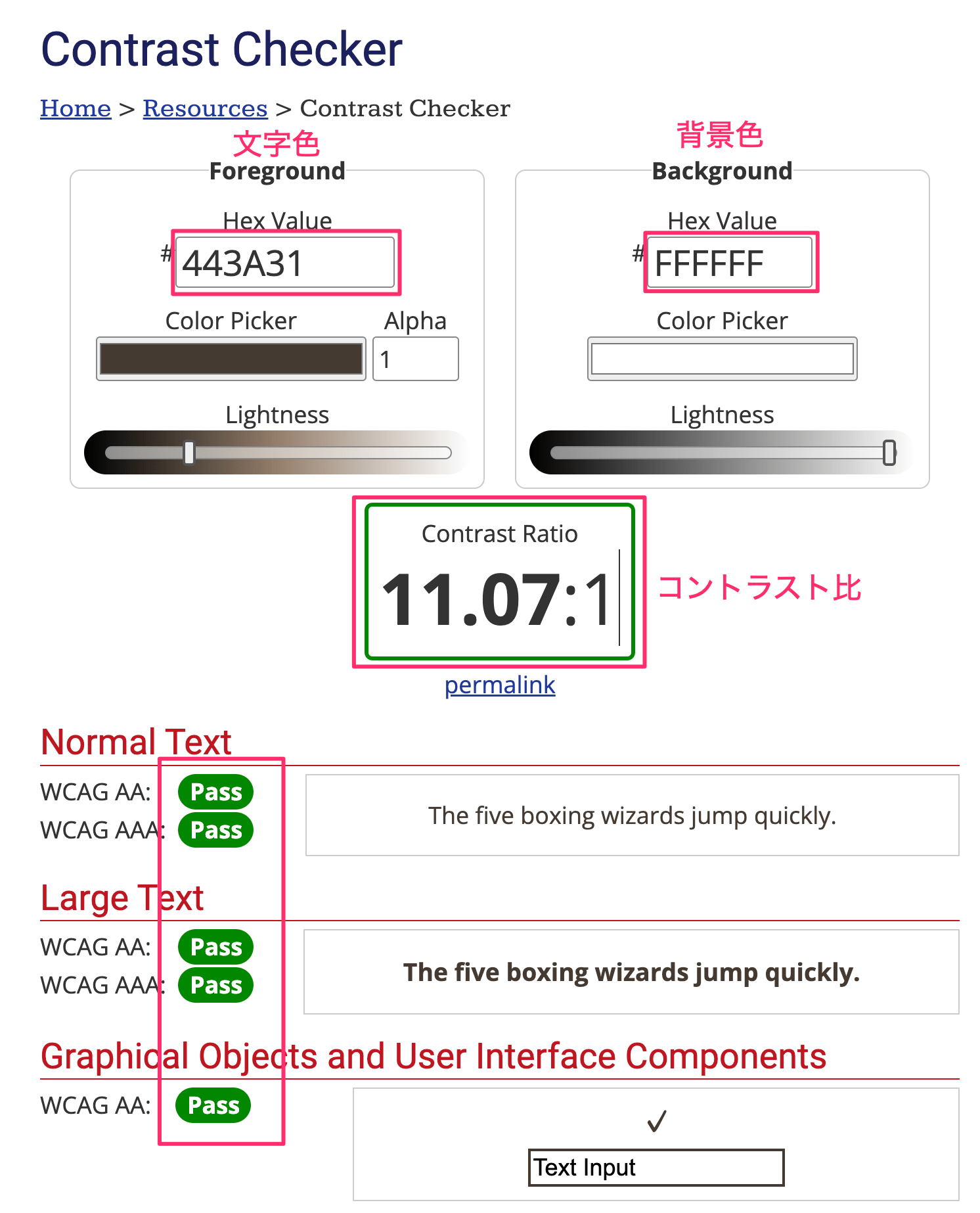
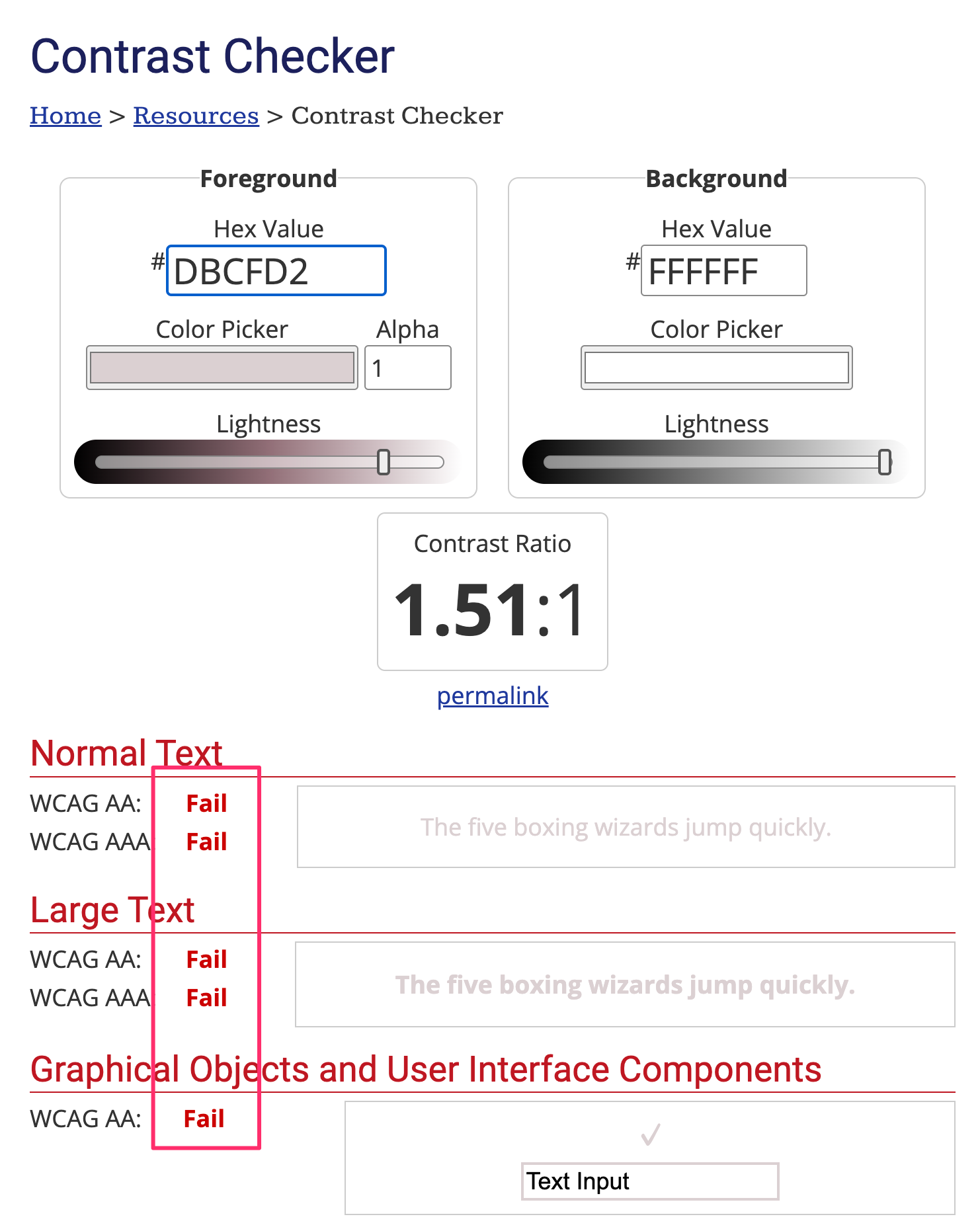
文字と背景色のコントラストが低いと見にくいので、オンラインツールを利用して、コントラスト比が基準を満たしているか確認しましょう。
文字色と背景色に#6桁のカラーコードを入力すると、コントラスト比をチェックできます。


左の画像のように、全てにPassが表示されていれば合格です。
コントラスト比が低い場合は、文字色を変える、背景色を変える、フォントの太さを変える、など調整をしてみてください。
3.レスポンシブデザイン(スマホ対応)にする
現在使用しているテーマがレスポンシブデザインに対応していない場合は、以下の方法で解決できます。
- テーマを変更する
レスポンシブデザインに対応したテーマに変更するのが最も簡単で確実な方法です。 - プラグインを利用する
「Responsive Menu」などのプラグインを利用することで、スマホ対応のメニューを作成できます。 - 専門家に依頼する
予算に余裕がある場合は、Webデザイナーに依頼することも検討してみてください。
まとめ
ホームページのメニューを改善するための3つのポイントについて解説しました。
メニューを見直すことは、あなたのホームページをより分かりやすくし、お客様を引き寄せるための第一歩です。
ぜひチェックリストを活用して、メニュー改善に取り組んでみてください。