「JINのボックスの色を個別に変える方法を知りたい」
こんな疑問にお答えします。
WordPressテーマJINではボックスの種類ごとに色を設定できるのですが、カラーバリエーション設定は用意されていないんですよね。1種類につき1色だけです。
うーん、微妙に不便!
ということで、今回はJINの見出し付きボックスの色を変えて、別の見出し付きボックスとして使う方法を解説します。
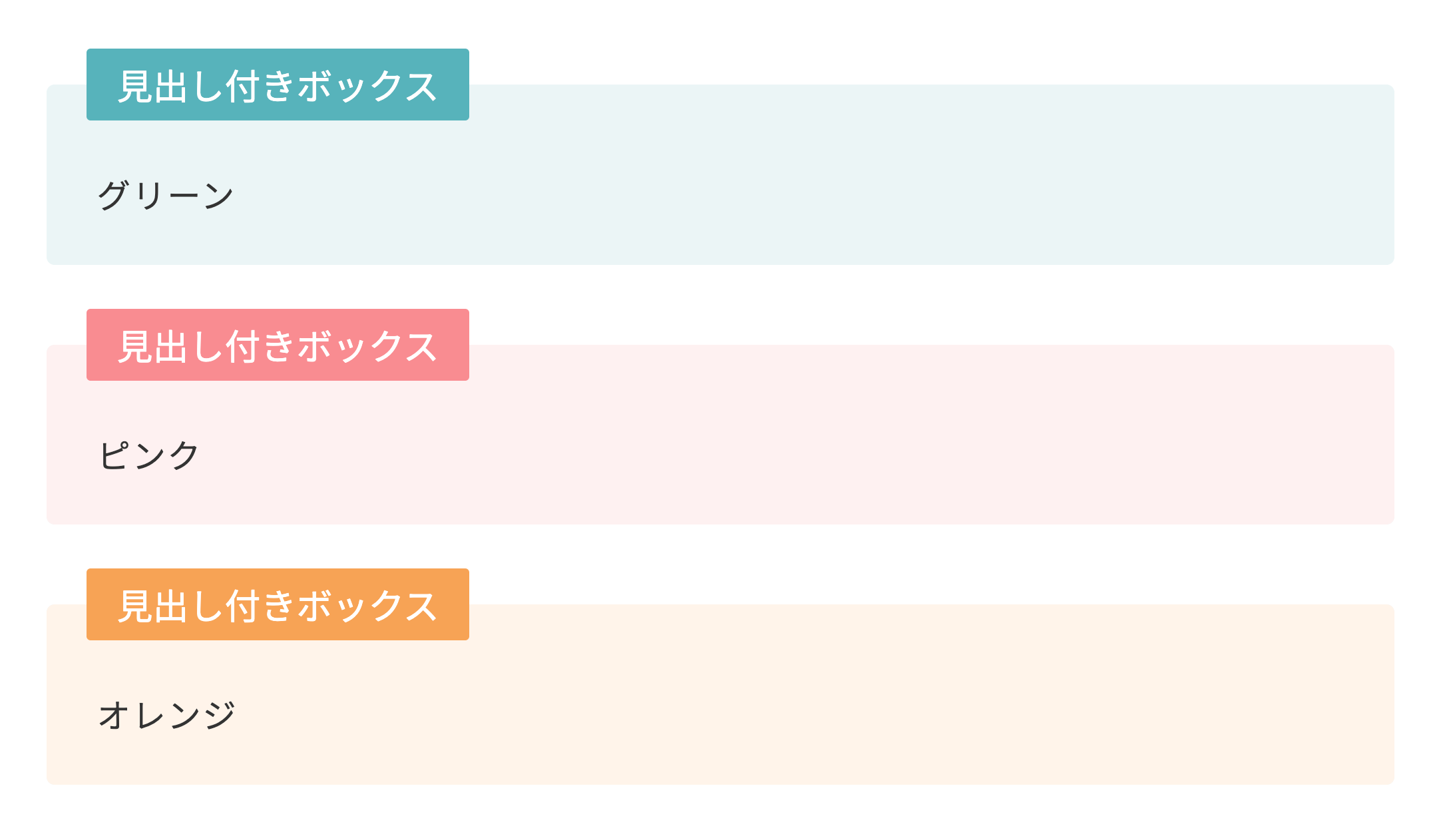
この記事を読んでいただくと、下記のように色違いのボックスを並べて使うこともできるようになります。

CSSコードをコピペするだけで使えますので、よろしければ記事を書く際にご活用ください!
事前準備
このカスタマイズはCSS(スタイルシート)を編集しますので、子テーマでのカスタマイズを推奨します。
JINの子テーマをお使いでない場合は、公式サイトから子テーマをダウンロードして、WordPressにインストール→有効化してからカスタマイズを行なってください。
ボックスごとに色を変える方法
JINの見出し付きボックスは6種類ありますが、今回は、黒板以外の下記の5種類について説明します。





なお、基本的な設定方法はどのボックスも同じですので、詳しくは最初の「背景色付きボックス1」の説明をご覧ください。
背景色付きボックス1
このピンクの見出し付きボックスの色を

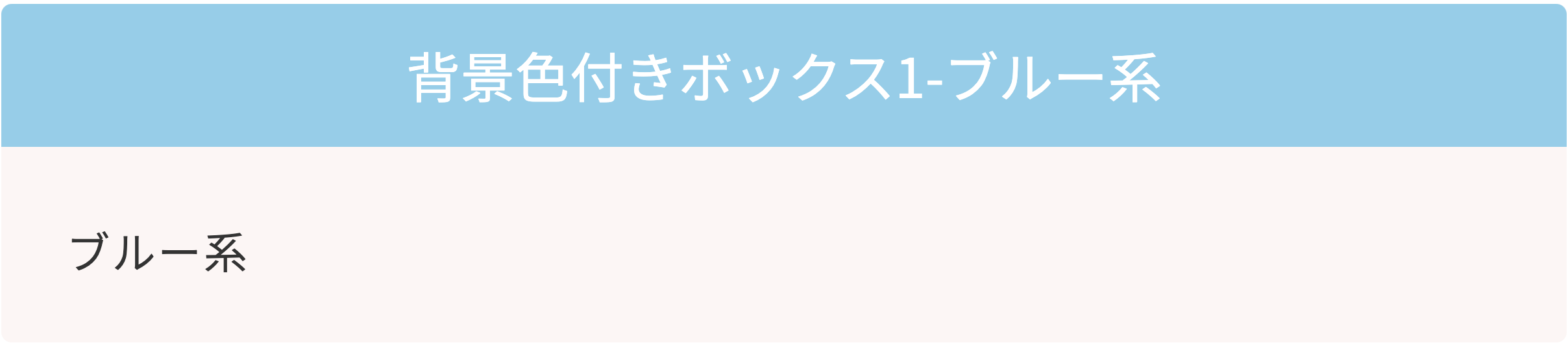
以下のようなブルー系に変更する例をご紹介します。

他の色にする場合は、最後にカラーコードをお好きな色に書き替えてくださいね。
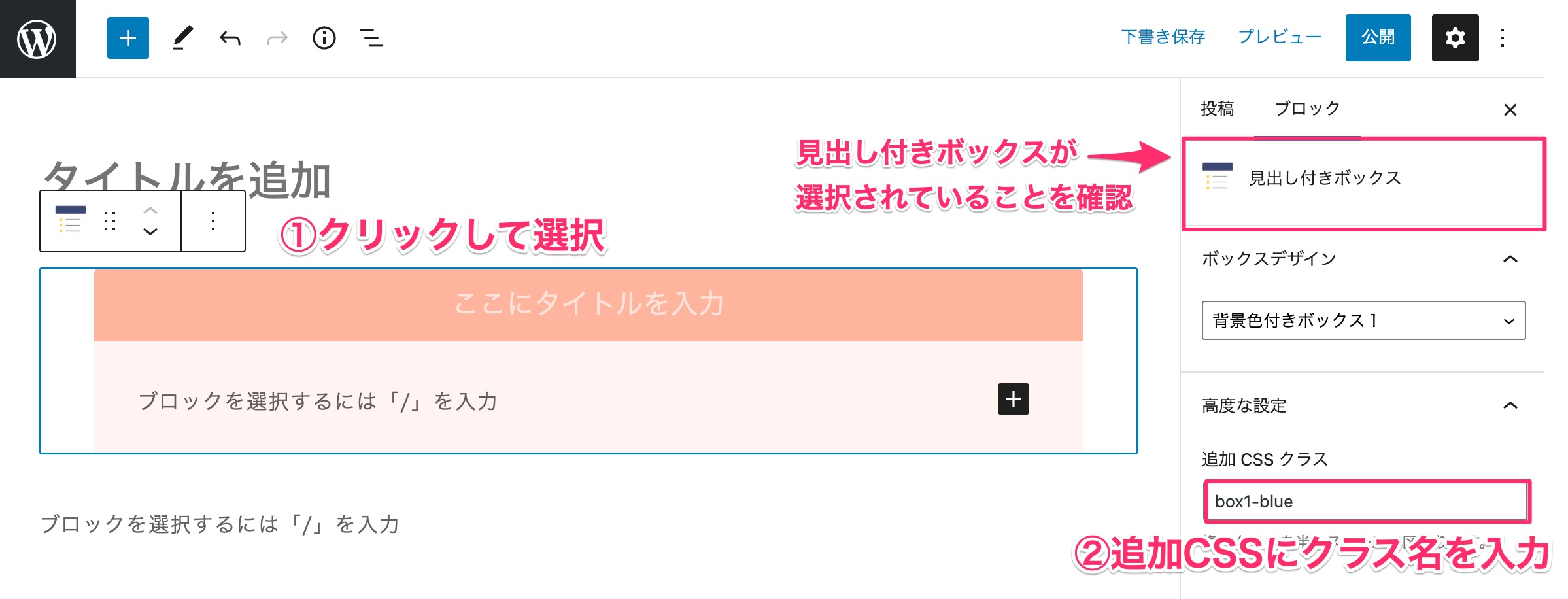
1. 追加CSSクラスを設定する
ボックスをクリックして選択したら、ブロック>高度な設定の「追加CSSクラス」に、任意のクラス名を半角英数字で入力します。

クラス名は何でも良いのですが、ボックス名と指定する色を入れておくと、後で見ても分かりやすいのでおすすめです。
追加CSSクラス名
box1-blue
ここでは、ボックス1のブルー系にするので「box1-blue」というクラス名を入力しました。
クラス名を入力したら、記事を[下書き保存]します。
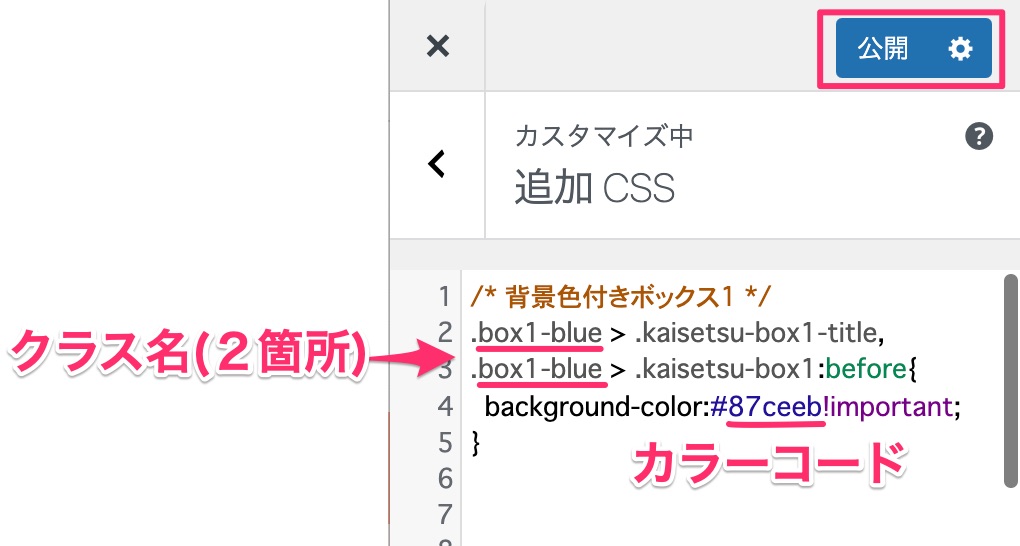
2. 追加CSSにコードを貼り付ける
外観>カスタマイズ>追加CSSに下記のコードを貼り付けて、太字の部分(クラス名とカラーコード)を書き換えます。
CSSコード
/* 背景色付きボックス1 色変更 */
.box1-blue > .kaisetsu-box1-title,
.box1-blue > .kaisetsu-box1:before{
background-color:#87ceeb!important;
}追加CSS画面

- 上記の「box1-blue」の部分は1で指定したクラス名に置き換えてください
- カラーコード(#87ceebの部分)はお好きなカラーコードを設定してください
- 「.(ドット)」や「!」などを消さないように注意してください
- カラーコードはこちらを参考にしてください。
例と同じクラス名、色にする場合は上のCSSコードを貼り付けるだけでOKです。
書き換えたら追加CSSを[公開]してください。
3. 表示を確認する
記事に戻って、ボックスの色が変わっているかプレビューで見てみましょう。
(投稿画面のボックスの色は変わりません)

こんな感じで設定した色のボックスになっていたら、設定完了です。
色を変更した見出し付きボックスを繰り返し使う場合は、パターンに登録するのがおすすめです。
設定方法はこちらの記事を参考にしてください。
他の4つの見出し付きボックスの色を変える場合も同様に設定を行います。
CSSコードは以下を参照してください。
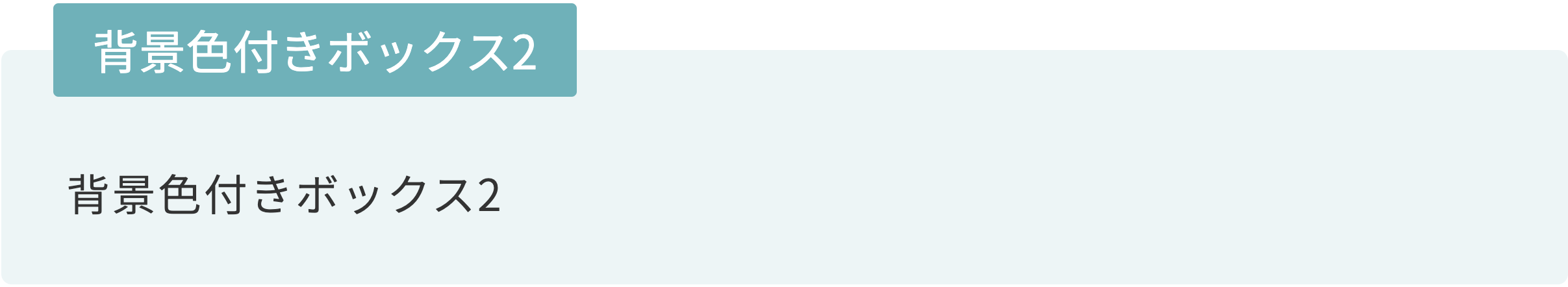
背景色付きボックス2

このボックスをピンク系、オレンジ系にする追加CSSクラス名とコードです。
ピンク系
完成イメージ

追加CSSクラス名
box2-pink
CSSコード
/* 背景色付きボックス2 ピンク */
.box2-pink{
background-color:#FEF0F1;
}
.box2-pink > .kaisetsu-box5-title{
background-color:#F98B91!important;
}オレンジ系

追加CSSクラス名
box2-orange
CSSコード
/* 背景色付きボックス2 オレンジ */
.box2-orange{
background-color:#FFF4EA;
}
.box2-orange > .kaisetsu-box5-title{
background-color:#F7A354!important;
}細線ボックス1
変更前のボックス

完成イメージ

追加CSSクラス名
hososen-box1-pink
CSSコード
/* 細線ボックス1 色変更 */
.hososen-box1-pink {
border-color: #FF99A6!important;
}
.hososen-box1-pink > .kaisetsu-box2-title {
background-color: #FF99A6!important;
}細線ボックス2
変更前のボックス

完成イメージ

追加CSSクラス名
hososen-box2-green
CSSコード
/* 細線ボックス2 色変更 */
.hososen-box2-green {
border-color: #008594!important;
}
.hososen-box2-green > .kaisetsu-box4-title {
background-color: #008594!important;
}細線背景色付きボックス
変更前のボックス

完成イメージ

追加CSSクラス名
hoso-haikeibox-orange
CSSコード
/* 細線背景色付きボックス 色変更 */
.hoso-haikeibox-orange{
border-color: #F7A354!important;
}
.hoso-haikeibox-orange > .innerlink-box1-title {
background-color: #F7A354!important;
border-color: #F7A354!important;
}
.hoso-haikeibox-orange.innerlink-box1:before{
background-color: #F7A354!important;
}色変更したボックスを繰り返し使う場合
色変更したボックスを別の場所でも繰り返し使う場合は、最初に作ったボックスをパターンに登録すると簡単に呼び出せるのでおすすめです。
再利用ブロックの使い方について詳しくはこちらの記事をご覧ください。
まとめ
今回は、JINの見出し付きボックスのカラーバリエーションを増やす方法を解説しました。
最初だけ設定が必要ですが、一度登録してしまえば繰り返し使えますので、ボックスをよく使われる方や記事をわかりやすくしたい場合などに活用いただければと思います。
この記事の内容を試してみたけれど、うまくいかない…。そんな時は、Dressingのウェブサポートを活用してみませんか?
WordPressのお悩みに経験豊富な専門スタッフが対応します。設定方法のご説明から、代行設定まで柔軟に承ります。
ホームページ運営でお困りの際は、ぜひDressingにご相談ください。




